Questo documento elenca i requisiti specifici per tutte le applicazioni sviluppate con l'SDK Places per iOS, incluso il servizio Place Autocomplete che fa parte di questa API. Informazioni più generali per gli sviluppatori di Google Maps sono disponibili nei Termini di servizio di Google Maps Platform.
Norme
Questa sezione descrive le norme pertinenti a Places SDK for iOS. Le norme forniscono linee guida e requisiti di implementazione pratici per aiutarti a utilizzare il Servizio correttamente e in linea con le aspettative di Google Maps Platform.
Eccezioni alle limitazioni della memorizzazione nella cache
Tieni presente che l'ID luogo, utilizzato per identificare in modo univoco un luogo, è
esente dalle limitazioni della memorizzazione nella cache.
Pertanto, puoi memorizzare i valori dell'ID luogo a tempo indeterminato.
L'ID luogo viene restituito nel campo place_id nelle
risposte dell'API. Scopri come salvare, aggiornare e gestire gli ID luogo nella guida agli ID luogo.
Paesi e territori dello Spazio economico europeo
Questo prodotto ha Termini di servizio diversi per i clienti con un indirizzo di fatturazione nello Spazio economico europeo (SEE) e potrebbe anche avere funzionalità diverse. Prima di creare con Google Maps Platform, consulta i seguenti termini e informazioni specifici per il SEE:
- Termini di servizio di Google Maps Platform per il SEE
- Termini specifici del servizio per il SEE di Google Maps Platform
- Domande frequenti (FAQ) sul SEE
- Requisiti di sicurezza stradale di Google Maps Platform
Se il tuo indirizzo di fatturazione non si trova nel SEE, si applicano i seguenti Termini di servizio:
Requisiti di attribuzione di Google Maps
Questa sezione fornisce requisiti e linee guida per l'attribuzione per la visualizzazione di Google Maps e dei contenuti tramite le tue applicazioni.
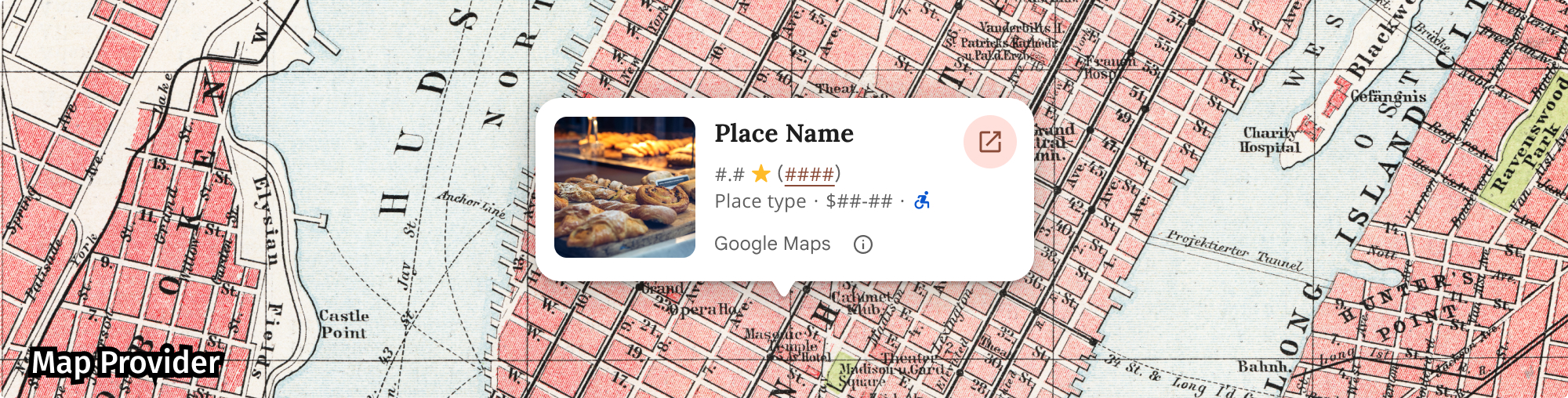
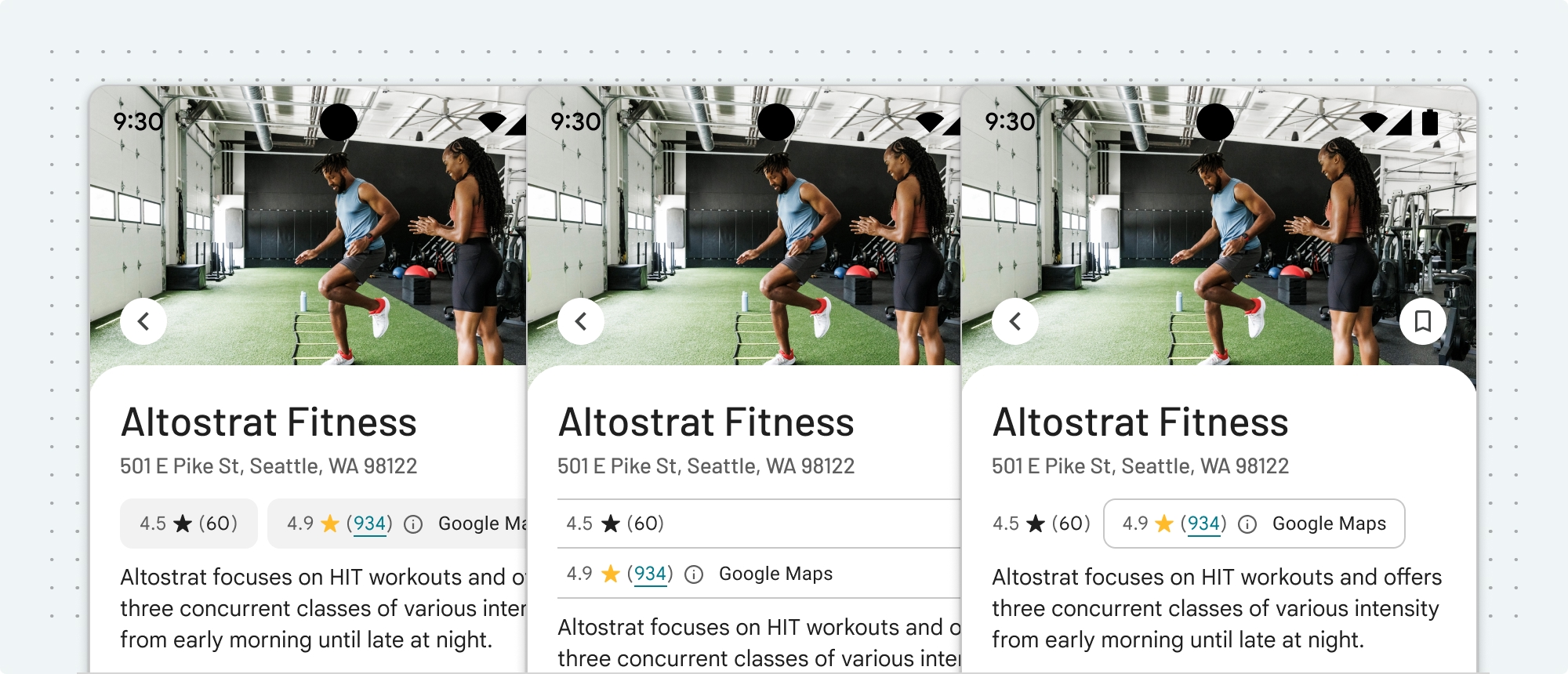
Esempio di attribuzione
Di seguito è riportato un esempio di attribuzione per Places UI Kit.

Visualizzare l'attribuzione di Google Maps
Quando visualizzi i contenuti delle API Google Maps Platform nella tua app o sul tuo sito web, devi rispettare i requisiti di attribuzione di Google Maps. Non è necessario aggiungere un'attribuzione aggiuntiva se i Contenuti vengono mostrati su una mappa di Google in cui l'attribuzione è già visibile.
Attribuzione di Google Maps inclusa
Per l'attribuzione di Google Maps già fornita da Google Maps Platform nell'interfaccia utente, ad esempio in Places UI Kit:
- Non rimuovere l'attribuzione inclusa, indipendentemente da dove viene visualizzata. Non alterare, nascondere o oscurare l'attribuzione e assicurati che sia chiaramente visibile sullo sfondo.
- Distingui sempre visivamente i contenuti di Google Maps Platform dagli altri contenuti utilizzando indicatori dell'interfaccia utente come un bordo, un colore di sfondo, un'ombreggiatura o uno spazio bianco sufficiente.
- Quando apporti modifiche visive, devi rispettare tutti i requisiti di attribuzione di Google Maps.
Logo di Google Maps e attribuzione del testo
L'attribuzione dovrebbe assumere la forma del logo di Google Maps, se possibile. Nei casi in cui lo spazio è limitato, è accettabile il testo Google Maps. Deve essere sempre chiaro agli utenti finali quali contenuti sono forniti da Google Maps.

Attribuzione del logo
Segui questi requisiti per utilizzare il logo di Google Maps nella tua app o nel tuo sito web.
Scaricare i loghi di Google Maps
Utilizza i file ufficiali del logo di Google Maps. Scarica i loghi riportati di seguito e segui le linee guida di questa sezione.
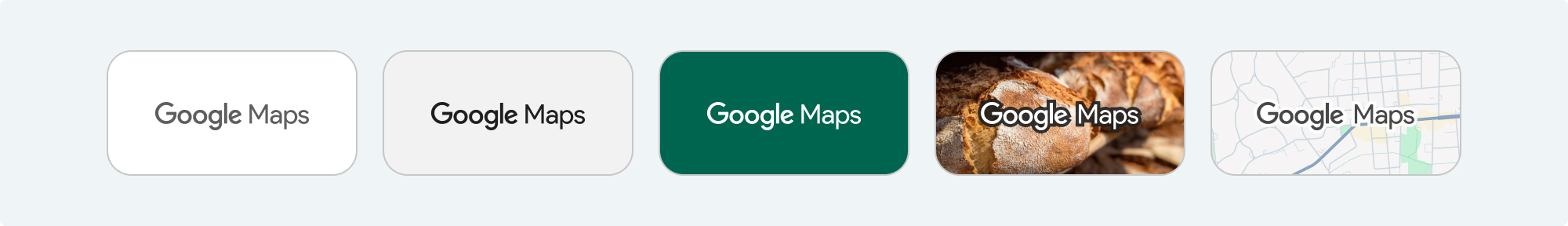
Scaricare gli asset di attribuzione di Google MapsQuando utilizzi il logo di Google Maps, segui queste linee guida.
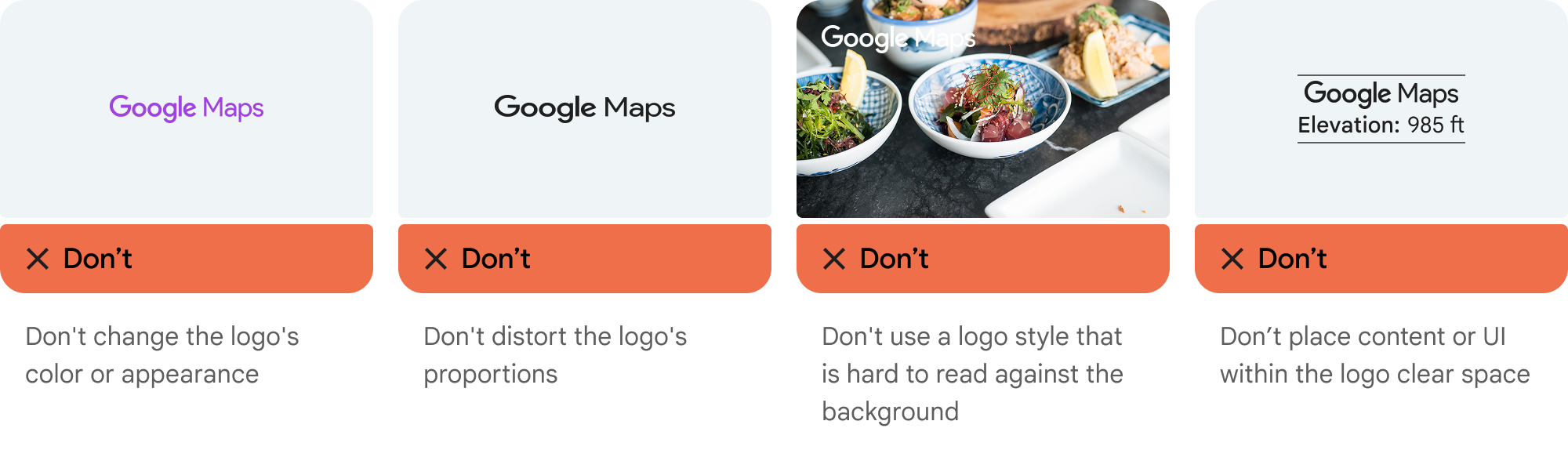
- Non modificare il logo in alcun modo.
- Mantieni le proporzioni del logo per evitare distorsioni.
- Utilizza il logo in contorno su uno sfondo elaborato, come una mappa o un'immagine.
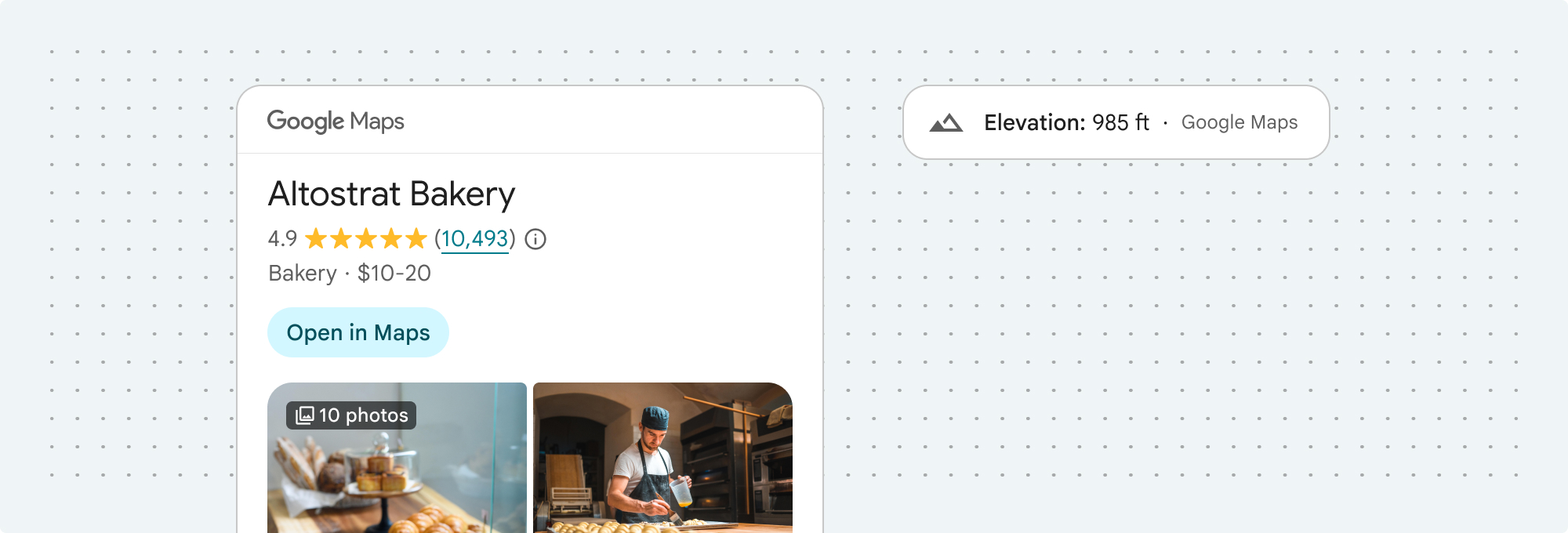
- Utilizza il logo non contornato su uno sfondo semplice, ad esempio un colore uniforme o una sfumatura leggera.
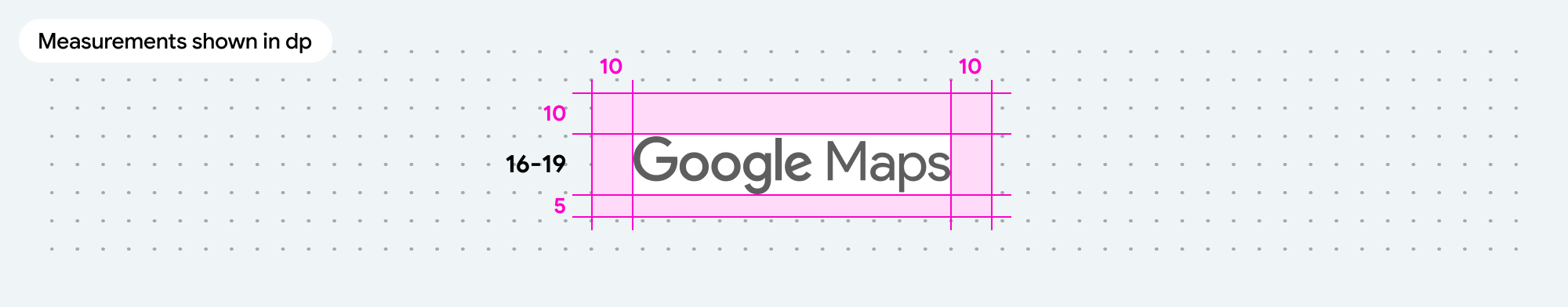
Specifiche delle dimensioni del logo
Segui queste specifiche di dimensione per il logo di Google Maps:- Altezza minima del logo: 16 dp
- Altezza massima del logo: 19 dp
- Spazio vuoto minimo del logo: 10 dp a sinistra, a destra e in alto, 5 dp in basso
Per scoprire di più su dp, consulta la sezione Densità di pixel sul sito web di Material Design.

Accessibilità del logo
Segui questi requisiti di accessibilità per il logo di Google Maps:- Mantieni un contrasto accessibile tra il logo e lo sfondo.
- Includi un'etichetta di accessibilità con il testo Google Maps.

Attribuzione del testo
Se le dimensioni dell'interfaccia non supportano l'utilizzo del logo di Google Maps, puoi scrivere Google Maps nel testo. Procedi nel seguente modo:

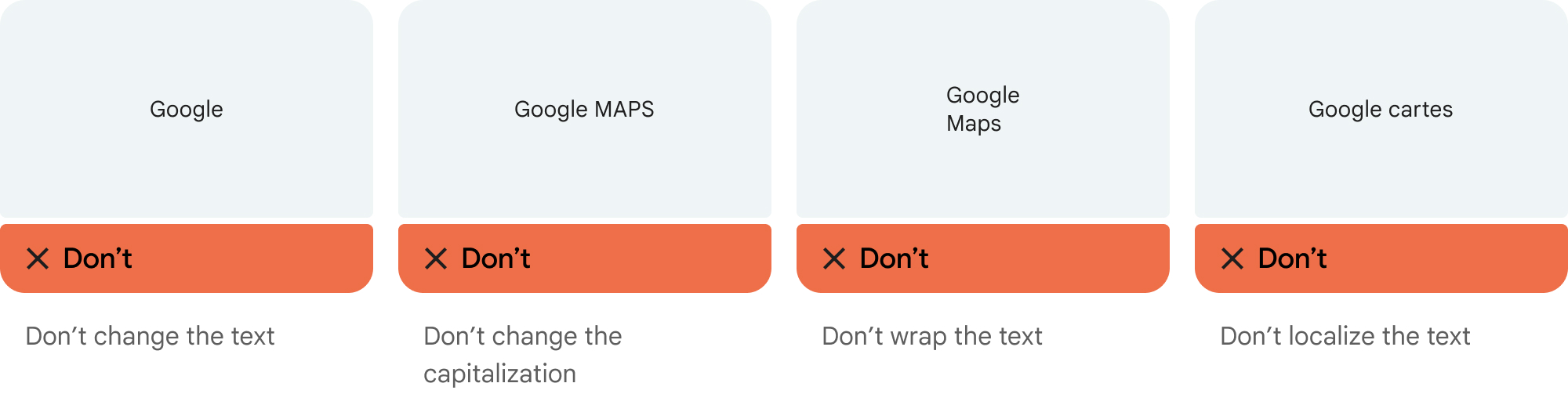
- Non modificare in alcun modo il testo Google Maps:
- Non modificare le maiuscole di Google Maps
- Non mandare a capo Google Maps su più righe
- Non localizzare Google Maps in un'altra lingua.
- Impedisci ai browser di tradurre Google Maps utilizzando l'attributo HTML
translate="no".

Formatta il testo di Google Maps come descritto nella tabella seguente:
Requisiti di formattazione del testo di Google Maps Proprietà Stile Famiglia di caratteri Roboto. Il caricamento del carattere è facoltativo. Famiglia di caratteri di riserva Qualsiasi carattere del corpo sans-serif già utilizzato nel tuo prodotto o "Sans-Serif" per richiamare il carattere di sistema predefinito Stile carattere Normale Spessore carattere 400 Colore carattere Bianco, nero (#1F1F1F) o grigio (#5E5E5E). Mantenere un contrasto accessibile (4,5:1) rispetto allo sfondo. Dimensione carattere Dimensione minima del carattere: 12 sp
Dimensione massima del carattere: 16 sp
Per saperne di più su sp, consulta Unità di misura delle dimensioni del carattere sul sito web Material Design.Spaziatura tra le lettere Normale
CSS di esempio
Il seguente CSS esegue il rendering di Google Maps con lo stile tipografico e il colore appropriati su uno sfondo bianco o chiaro.
@import url('https://fonts.googleapis.com/css2?family=Roboto&display=swap'); .GMP-attribution { font-family: Roboto, Sans-Serif; font-style: normal; font-weight: 400; font-size: 1rem; letter-spacing: normal; white-space: nowrap; color: #5e5e5e; }
Requisiti visivi
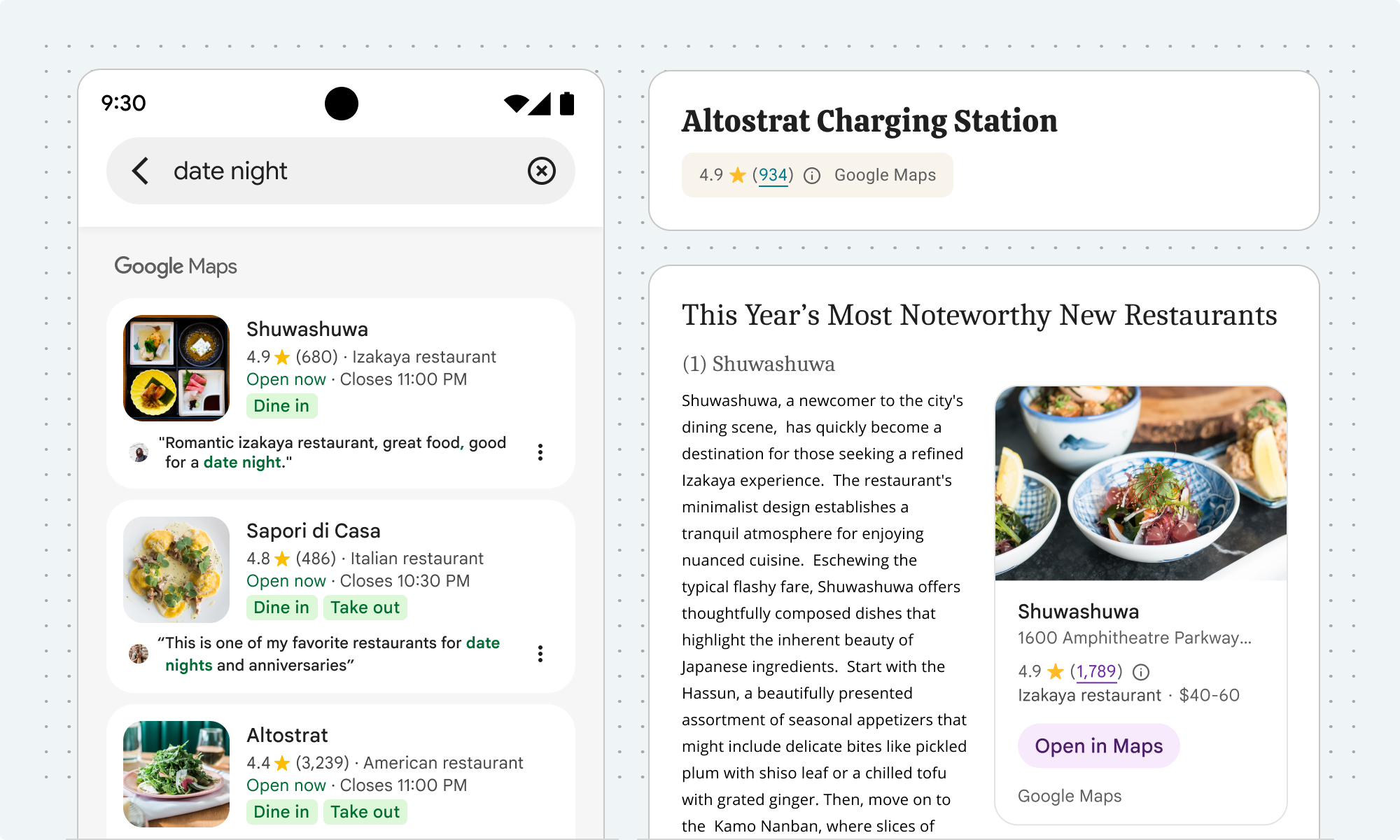
Segui questi requisiti per il trattamento visivo dell'attribuzione di Google Maps.Posiziona l'attribuzione vicino alla parte superiore o inferiore dei contenuti e all'interno dello stesso contenitore visivo. Per una singola riga di contenuti, l'attribuzione può essere posizionata a destra o a sinistra.
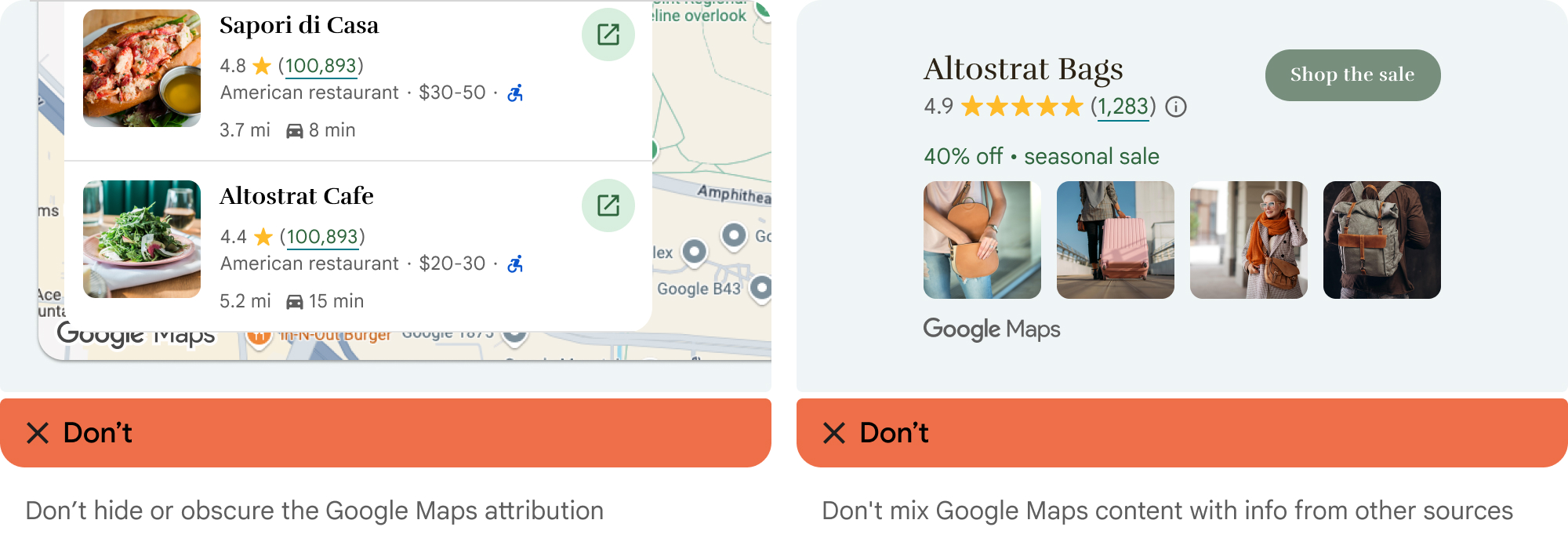
Distingui visivamente i contenuti di Google Maps Platform dagli altri contenuti utilizzando indicatori dell'interfaccia utente come un bordo, un colore di sfondo, un'ombreggiatura o uno spazio bianco sufficiente.
- Non rappresentare in modo ingannevole Google Maps attribuendogli contenuti non di Google Maps Platform.
- Verifica che l'attribuzione sia sempre visibile e leggibile. Non rimuoverlo, nasconderlo, oscurarlo o modificarlo.
Le seguenti figure mostrano esempi di questi requisiti visivi.



Fornitori di dati di terze parti
Alcuni dei dati e delle immagini dei nostri prodotti di mappatura provengono da fornitori diversi da Google. Per alcuni prodotti, come l'API Map Tiles, potremmo fornirti l'attribuzione richiesta al fornitore di dati di terze parti. In questo caso, il testo dell'attribuzione deve riportare il nome "Google Maps" e il nome del o dei fornitori di dati pertinenti, ad esempio "Dati delle mappe: Google, Maxar Technologies". Quando Google fornisce l'attribuzione di terze parti, la semplice inclusione di "Google Maps" o del logo Google non è un'attribuzione corretta.
Altri requisiti di attribuzione
Le attribuzioni a fornitori di terze parti contengono contenuti e link che devi mostrare all'utente nel formato in cui vengono forniti. Google consiglia di mostrare queste informazioni sotto i dettagli del luogo.
Le attribuzioni di terze parti restituite dall'API non includono l'attribuzione Google. Devi includere questa attribuzione personalmente, come descritto in Visualizzazione del logo e delle attribuzioni di Google.
Segui queste istruzioni per recuperare le attribuzioni di terze parti per un singolo luogo o una raccolta di luoghi.
Recuperare le attribuzioni per un singolo luogo
Quando recuperi un luogo ottenendo un luogo per ID, puoi recuperare le attribuzioni per quel luogo dalla proprietà attributions in GMSPlace.
I attributions vengono forniti come oggetto NSAttributedString.
Recuperare le attribuzioni per una raccolta di luoghi
Se la tua app mostra informazioni ottenute richiedendo il
luogo corrente del dispositivo, deve mostrare
le attribuzioni di terze parti per i dettagli del luogo visualizzati. Puoi recuperare le
attribuzioni per tutti i luoghi recuperati nella richiesta dalla proprietà
attributions su
GMSPlaceLikelihoodList.
attributions vengono forniti come oggetto NSAttributedString, a cui puoi accedere e visualizzare nello stesso modo di attributions in un unico punto, come descritto sopra.
Attribuzioni dei risultati di ricerca
In Europa, quando si utilizza il ranking non adulterato di Google, i prodotti di ricerca devono avere un testo esplicativo a non più di un clic di distanza che descriva i fattori principali e la ponderazione dei fattori principali che determinano il ranking dei risultati di ricerca. Testo esplicativo:
Intestazione: Informazioni su questi risultati
Corpo: Quando cerchi attività o luoghi nelle vicinanze di una località, Google Maps mostra risultati di ricerca locale. Per trovare i risultati migliori per la ricerca, vengono combinati diversi fattori, principalmente pertinenza, distanza ed evidenza.
Pulsante 1: Scopri di più
Il testo"Scopri di più" deve rimandare a un articolo del Centro assistenza.
Pulsante 2: OK
Visualizzare le attribuzioni di una foto
Se la tua app mostra
foto, devi
mostrare eventuali attributions e authorAttributions per ogni
foto che li include.
- Per accedere a qualsiasi attribuzione, utilizza
GMSPlacePhotoMetadata.attributions. Questa proprietà è unNSAttributedStringo unnilse non ci sono attribuzioni da visualizzare. - Per accedere a qualsiasi attribuzione dell'autore, utilizza
GMSPlacePhotoMetadata.authorAttributions. Questa proprietà contiene un array di oggettiGMSPlaceAuthorAttribution.
Swift
GMSPlacesClient.sharedClient().lookUpPhotosForPlaceID(placeID) { (photos, error) -> Void in if let error = error { // TODO: handle the error. print("Error: \(error.description)") } else { // Get attribution for the first photo in the list. if let photo = photos?.results.first { let attributions = photo.attributions } } }
Objective-C
[[GMSPlacesClient sharedClient] lookUpPhotosForPlaceID:placeID callback:^(GMSPlacePhotoMetadataList *_Nullable photos, NSError *_Nullable error) { if (error) { // TODO: handle the error. NSLog(@"Error: %@", [error description]); } else { // Get attribution for the first photo in the list. if (photos.results.count > 0) { GMSPlacePhotoMetadata *photo = photos.results.firstObject; NSAttributedString *attributions = photo.attributions; } } }];
Visualizzare una recensione
Un oggetto GMSPlace può contenere fino a cinque recensioni, ognuna delle quali
è rappresentata da un oggetto GMSPlaceReview. Puoi
facoltativamente visualizzare queste recensioni nella tua app.
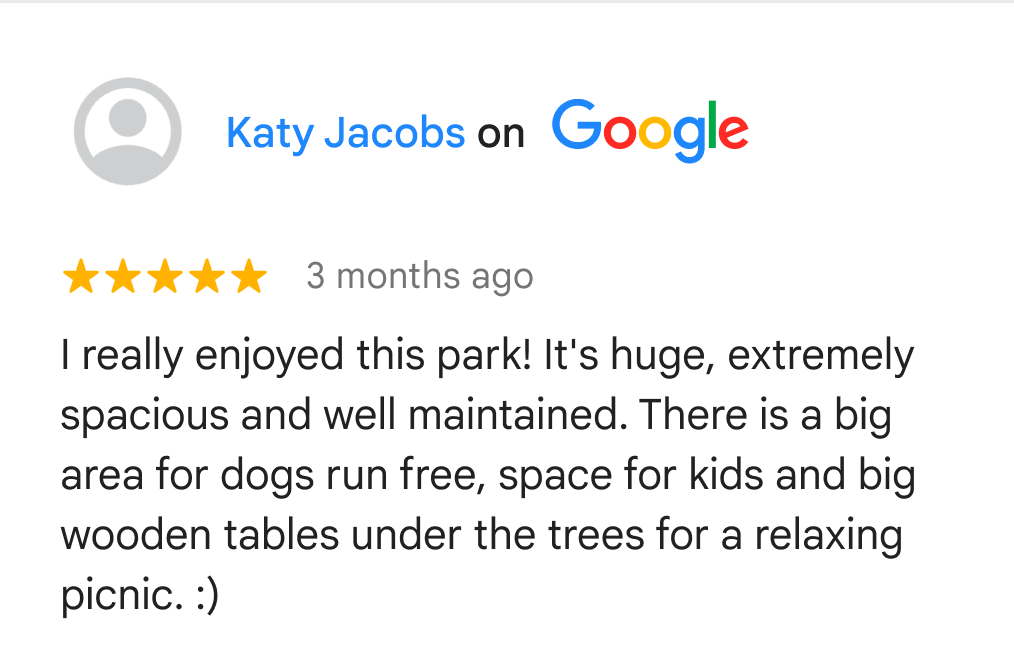
Quando mostri le recensioni inviate dagli utenti Google, devi posizionare il nome dell'autore nelle immediate vicinanze. Se disponibili nel campo dell'attribuzione dell'autore
dell'oggetto GMSPlaceReview, ti consigliamo di includere anche la foto dell'autore e il link al suo profilo. L'immagine seguente mostra un esempio
di recensione di un parco:

Google consiglia inoltre di mostrare all'utente finale come vengono ordinate le recensioni.
Per accedere alle recensioni:
Swift
// Define a Place ID. let placeID = "ChIJV4k8_9UodTERU5KXbkYpSYs" // Specify the place data types to return. let myProperties: [GMSPlaceProperty] = [.name, .website, .reviews] // Create the GMSFetchPlaceRequest object. let fetchPlaceRequest = GMSFetchPlaceRequest(placeID: placeID, placeProperties: myProperties) client.fetchPlaceWithRequest(fetchPlaceRequest: fetchPlaceRequest, callback: { (place: GMSPlace?, error: Error?) in if let error = error { print("An error occurred: \(error.localizedDescription)") return } if let place = place { let firstReview: GMSPlaceReview = place.reviews![0] // Use firstReview to access review text, authorAttribution, and other fields. } })
Objective-C
// Define a Place ID. NSString *placeID = @"ChIJV4k8_9UodTERU5KXbkYpSYs"; // Specify the place data types to return, including reviews. NSArray<GMSPlaceProperty *> *myProperties = @[GMSPlacePropertyName, GMSPlacePropertyWebsite,GMSPlacePropertyReviews]; GMSFetchPlaceRequest *fetchPlaceRequest = [[GMSFetchPlaceRequest alloc] initWithPlaceID:placeID placeProperties: myProperties]; [placesClient fetchPlaceWithRequest: fetchPlaceRequest, callback: ^(GMSPlace *_Nullable place, NSError *_Nullable error) { if (error) { // TODO: handle the error. NSLog(@"Error: %@", [error description]); } else { // Get first review. GMSPlaceReview *firstReview = [place reviews][0]; // Use firstReview to access review text, authorAttribution, and other fields. } }];
Mostrare le attribuzioni di terze parti
Le attribuzioni ai fornitori di terze parti vengono fornite come oggetti NSAttributedString che
contengono contenuti e link che devi conservare e mostrare all'utente.
Il modo consigliato per visualizzare le attribuzioni è con un UITextView, perché i link nelle attribuzioni devono funzionare.
Per assicurarti che i link funzionino, imposta un delegato su UITextView e imposta il metodo shouldInteractWithURL
di UITextViewDelegate per restituire YES.
Swift
... self.attributionTextView.delegate = self ... // MARK: - UITextViewDelegate func textView(textView: UITextView, shouldInteractWithURL URL: NSURL, inRange characterRange: NSRange) -> Bool { // Make links clickable. return true }
Objective-C
... self.attributionTextView.delegate = self; ... #pragma mark - UITextViewDelegate - (BOOL)textView:(UITextView *)textView shouldInteractWithURL:(NSURL *)url inRange:(NSRange)characterRange { // Make links clickable. return YES; }
Esempio di attribuzione di terze parti
Un'attribuzione di terze parti in genere è costituita da un testo con un link. Ad esempio:
Schede di Example Company
Nell'esempio precedente, l'intervallo di testo Example Company è coperto da
un attributo NSLink.
Completamento automatico per gli indirizzi degli utenti finali
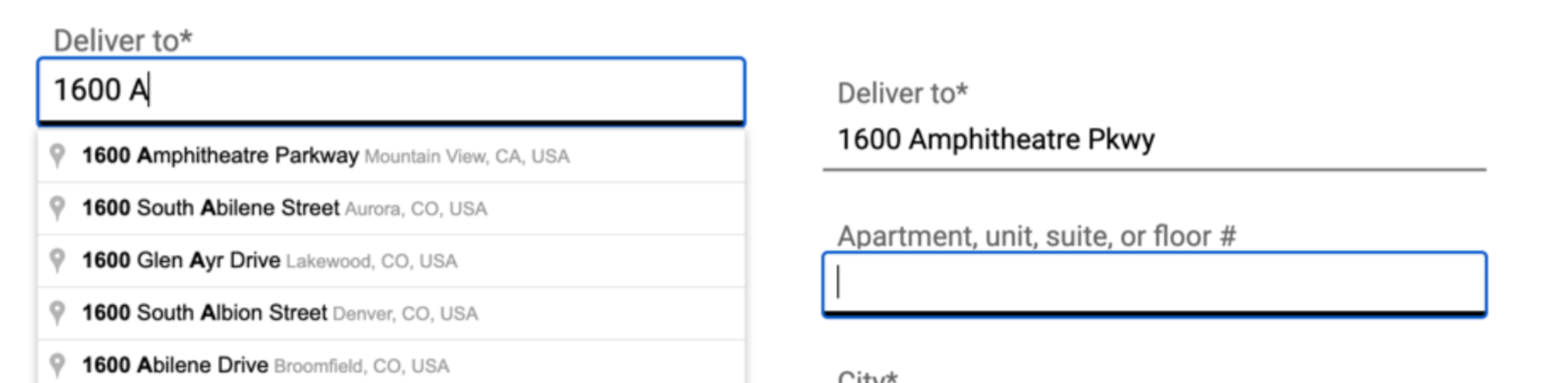
Quando un utente finale utilizza la funzionalità di completamento automatico all'interno della tua applicazione cliente per digitare in anticipo un indirizzo stradale e questo indirizzo stradale sarebbe stato fornito in modo completo e accurato dall'utente finale senza il completamento automatico, l'indirizzo selezionato dall'utente finale non è soggetto alle limitazioni dei contenuti di Google Maps nel tuo contratto Google Maps Platform. Questa eccezione si applica solo all'indirizzo civico selezionato dall'utente finale ed esclusivamente per la transazione specifica di quell'utente finale; non si applica all'elenco di indirizzi suggeriti fornito dalla funzionalità di completamento automatico o ad altri contenuti di Google Maps. Questa eccezione non si applica a nessuna funzionalità di ricerca di indirizzi o PDI offerta da altri servizi Google Maps Platform.

Nell'immagine precedente, l'elenco degli indirizzi a sinistra è ancora soggetto alle limitazioni relative ai contenuti di Google Maps. Una volta che l'utente finale seleziona l'indirizzo scelto, quest'ultimo non è soggetto alle limitazioni sui contenuti di Google Maps esclusivamente ai fini della transazione applicabile dell'utente finale.

