Ce document liste les exigences spécifiques à toutes les applications développées avec l'API Places (New), y compris le service Autocomplete (New) inclus dans cette API. Pour obtenir des informations plus générales destinées aux développeurs Google Maps, consultez les Conditions d'utilisation de Google Maps Platform.
Règles
Cette section décrit les règles applicables à l'API Places. Les règles fournissent des consignes et des exigences pratiques d'implémentation pour vous aider à utiliser le Service correctement et conformément aux attentes de Google Maps Platform.
Exceptions aux restrictions de mise en cache
Notez que l'ID de lieu, qui permet d'identifier un lieu de façon unique, n'est pas soumis aux restrictions de mise en cache.
Vous pouvez donc stocker les identifiants de lieu indéfiniment.
L'ID de lieu s'affiche dans le champ place_id des réponses de l'API. Découvrez comment enregistrer, actualiser et gérer les ID de lieu dans le guide des ID de lieu.
Pays et territoires de l'Espace économique européen
Les conditions d'utilisation de ce produit sont différentes pour les clients dont l'adresse de facturation se trouve dans l'Espace économique européen (EEE). Il est également possible que les fonctionnalités soient différentes. Avant de développer avec Google Maps Platform, consultez les conditions et informations spécifiques à l'EEE suivantes :
- Conditions d'utilisation de Google Maps Platform pour l'EEE
- Conditions spécifiques au service Google Maps Platform pour l'EEE
- Questions fréquentes sur l'EEE
- Exigences de Google Maps Platform en matière de sécurité routière
Si votre adresse de facturation ne se trouve pas dans l'EEE, les conditions d'utilisation suivantes s'appliquent à votre cas :
- Conditions d'utilisation de Google Maps Platform
- Conditions spécifiques aux services Google Maps Platform
Exigences concernant l'attribution Google Maps
Cette section fournit les exigences et les consignes d'attribution pour l'affichage de Google Maps et de son contenu dans vos applications.
Afficher l'attribution Google Maps
Vous devez respecter les exigences d'attribution de Google Maps lorsque vous affichez du contenu provenant des API Google Maps Platform dans votre application ou sur votre site Web. Vous n'avez pas besoin d'ajouter d'attribution supplémentaire si le Contenu est affiché sur une carte Google où l'attribution est déjà visible.
Attribution Google Maps incluse
Pour l'attribution Google Maps déjà fournie par Google Maps Platform dans l'interface utilisateur, comme dans le kit UI pour Places :
- Ne supprimez pas l'attribution incluse, quel que soit l'endroit où elle s'affiche. Ne modifiez, ne masquez ni n'obscurcissez l'attribution, et assurez-vous qu'elle est clairement visible sur l'arrière-plan.
- Distinguez toujours visuellement le contenu Google Maps Platform des autres contenus en utilisant des repères d'interface utilisateur tels qu'une bordure, une couleur d'arrière-plan, une ombre ou un espace vide suffisant.
- Lorsque vous apportez des modifications visuelles, vous devez respecter toutes les exigences d'attribution de Google Maps.
Logo Google Maps et attribution textuelle
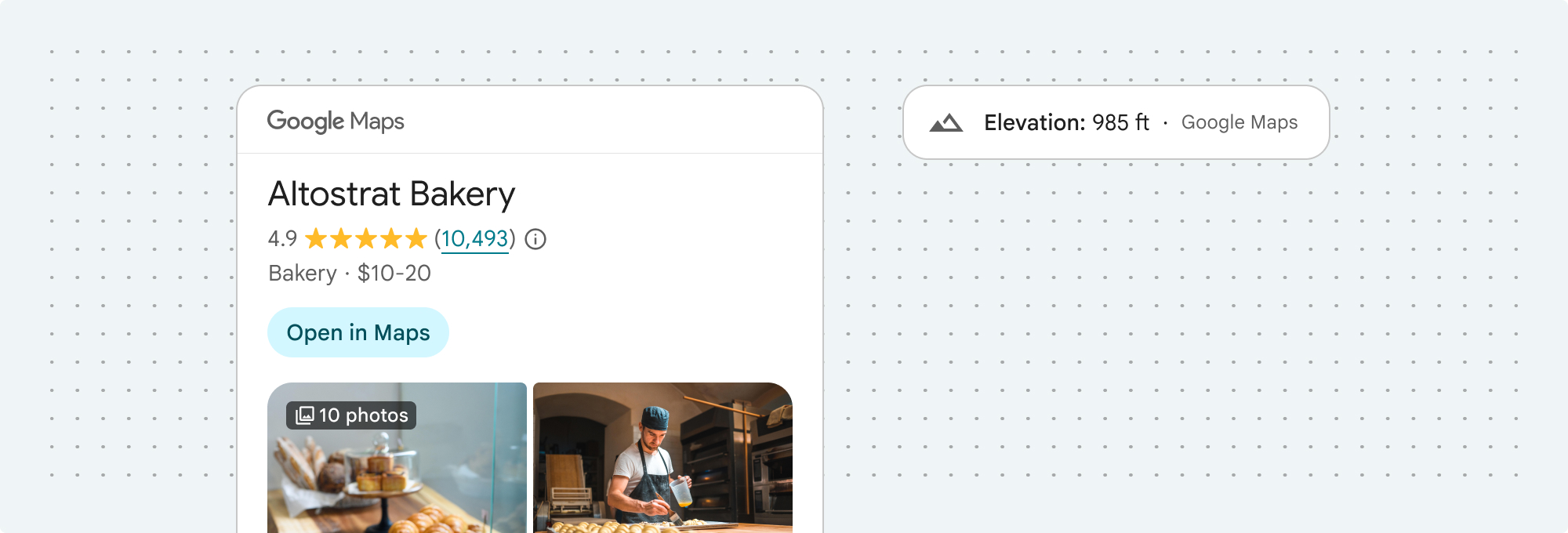
Dans la mesure du possible, l'attribution doit prendre la forme du logo Google Maps. Dans les cas où l'espace est limité, le texte Google Maps est acceptable. Les utilisateurs finaux doivent toujours pouvoir identifier clairement le contenu fourni par Google Maps.

Attribution de logo
Suivez ces exigences pour utiliser le logo Google Maps dans votre application ou sur votre site Web.
Télécharger les logos Google Maps
Utilisez les fichiers officiels du logo Google Maps. Téléchargez les logos ci-dessous et suivez les consignes de cette section.
Télécharger les ressources d'attribution Google MapsLorsque vous utilisez le logo Google Maps, suivez ces consignes.
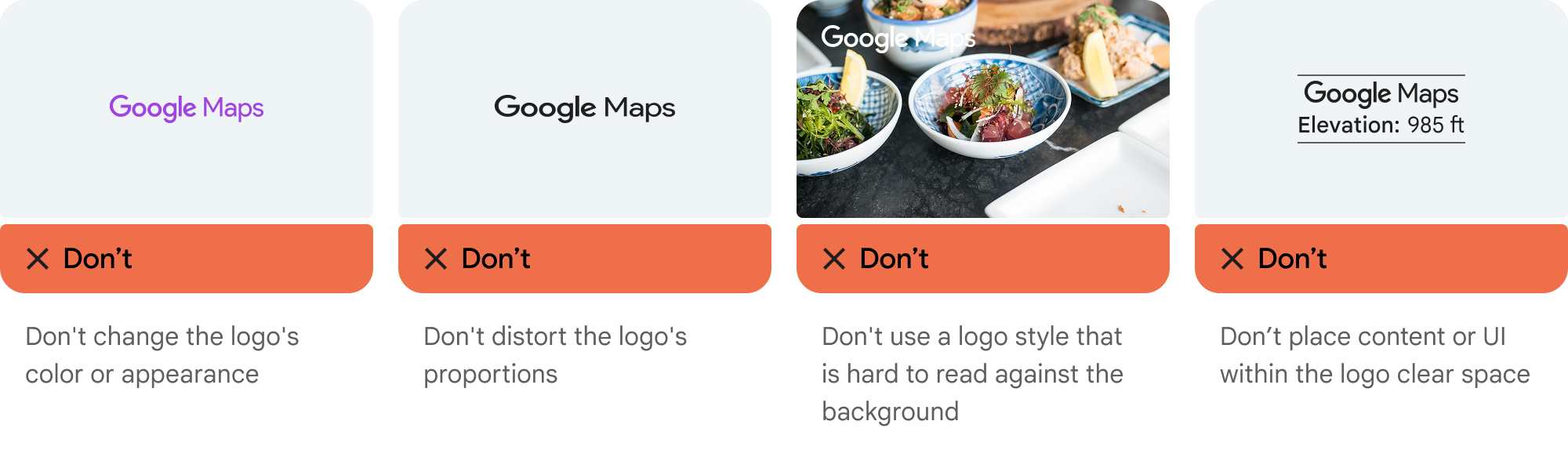
- Ne modifiez en aucun cas le logo.
- Conservez les proportions du logo pour éviter toute déformation.
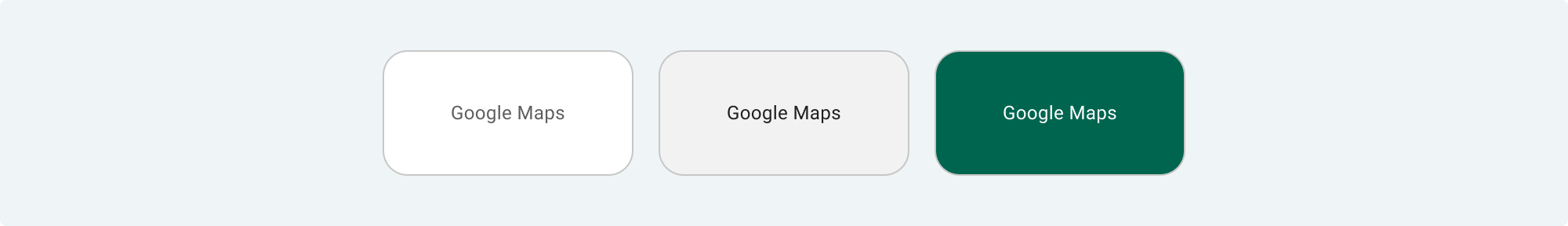
- Utilisez le logo avec un contour sur un arrière-plan chargé, comme une carte ou une image.
- Utilisez le logo sans contour sur un arrière-plan uni, comme une couleur unie ou un dégradé subtil.
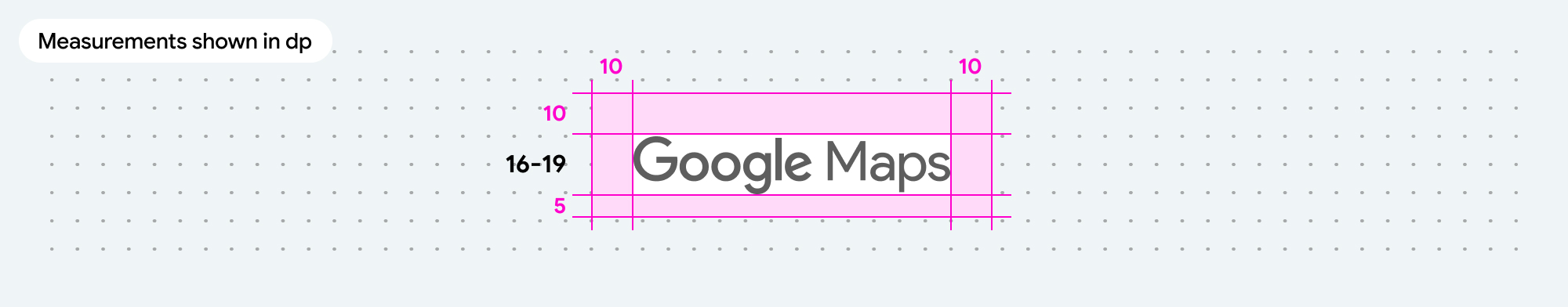
Spécifications concernant la taille du logo
Respectez les spécifications de taille suivantes pour le logo Google Maps :- Hauteur minimale du logo : 16 dp
- Hauteur maximale du logo : 19 dp
- Espace vide minimal du logo : 10 dp à gauche, à droite et en haut, 5 dp en bas
Pour en savoir plus sur les dp, consultez Densité de pixels sur le site Web Material Design.

Accessibilité du logo
Suivez ces exigences d'accessibilité pour le logo Google Maps :- Maintenez un contraste accessible entre le logo et l'arrière-plan.
- Incluez un libellé d'accessibilité avec le texte Google Maps.

Attribution de texte
Si la taille de votre interface ne permet pas d'utiliser le logo Google Maps, vous pouvez écrire Google Maps sous forme de texte. Suivez les instructions ci-dessous :

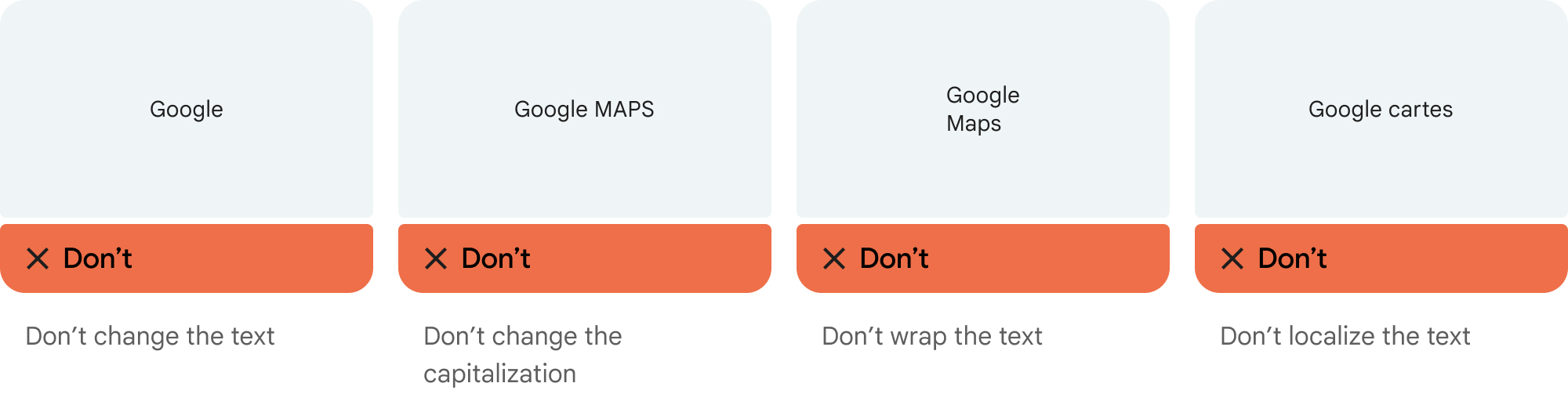
- Ne modifiez en aucun cas le texte Google Maps :
- Ne modifiez pas la casse de Google Maps.
- Ne pas envelopper Google Maps sur plusieurs lignes
- Ne localisez pas Google Maps dans une autre langue.
- Empêchez les navigateurs de traduire Google Maps en utilisant l'attribut HTML
translate="no".

Mettez en forme le texte Google Maps comme décrit dans le tableau suivant :
Exigences de mise en forme du texte dans Google Maps Propriété Style Famille de polices Roboto. Le chargement de la police est facultatif. Famille de polices de remplacement Toute police de corps sans serif déjà utilisée dans votre produit ou "Sans-Serif" pour appeler la police système par défaut Style de police Normale Épaisseur de la police 400 Couleur de la police Blanc, noir (#1F1F1F) ou gris (#5E5E5E). Maintenez un contraste accessible(4.5:1) par rapport à l'arrière-plan. Taille de police Taille de police minimale : 12 sp
Taille de police maximale : 16 sp
Pour en savoir plus sur les sp, consultez Unités de taille de police sur le site Web Material Design.L'espacement entre les lettres Normale
Exemple d'élément CSS
L'élément CSS suivant affiche Google Maps avec le style typographique et la couleur appropriés sur un arrière-plan clair ou blanc.
@import url('https://fonts.googleapis.com/css2?family=Roboto&display=swap'); .GMP-attribution { font-family: Roboto, Sans-Serif; font-style: normal; font-weight: 400; font-size: 1rem; letter-spacing: normal; white-space: nowrap; color: #5e5e5e; }
Exigences visuelles
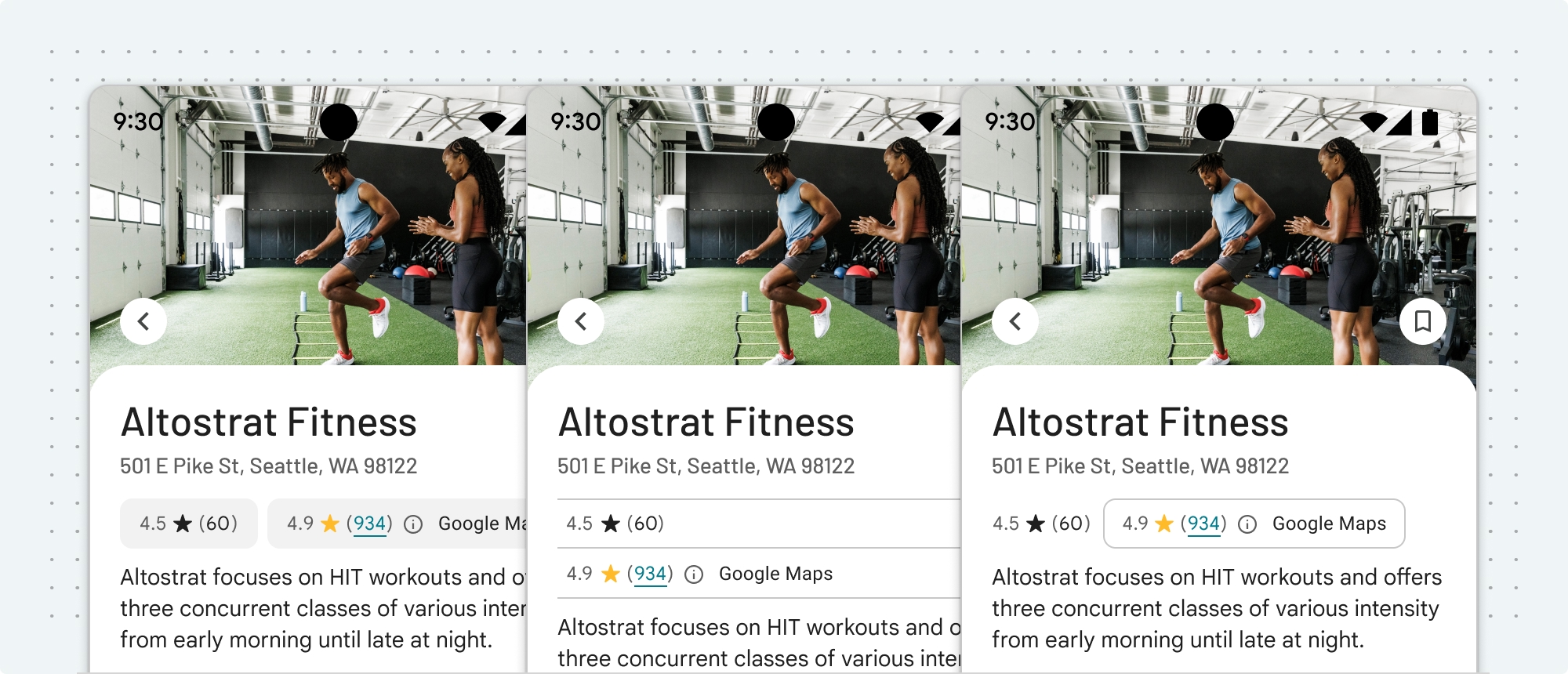
Suivez ces exigences concernant le traitement visuel de l'attribution Google Maps.Positionnez l'attribution en haut ou en bas du contenu, dans le même conteneur visuel. Pour une seule ligne de contenu, l'attribution peut être placée à droite ou à gauche.
Distinguez visuellement le contenu Google Maps Platform des autres contenus en utilisant des repères d'interface utilisateur tels qu'une bordure, une couleur d'arrière-plan, une ombre ou un espace vide suffisant.
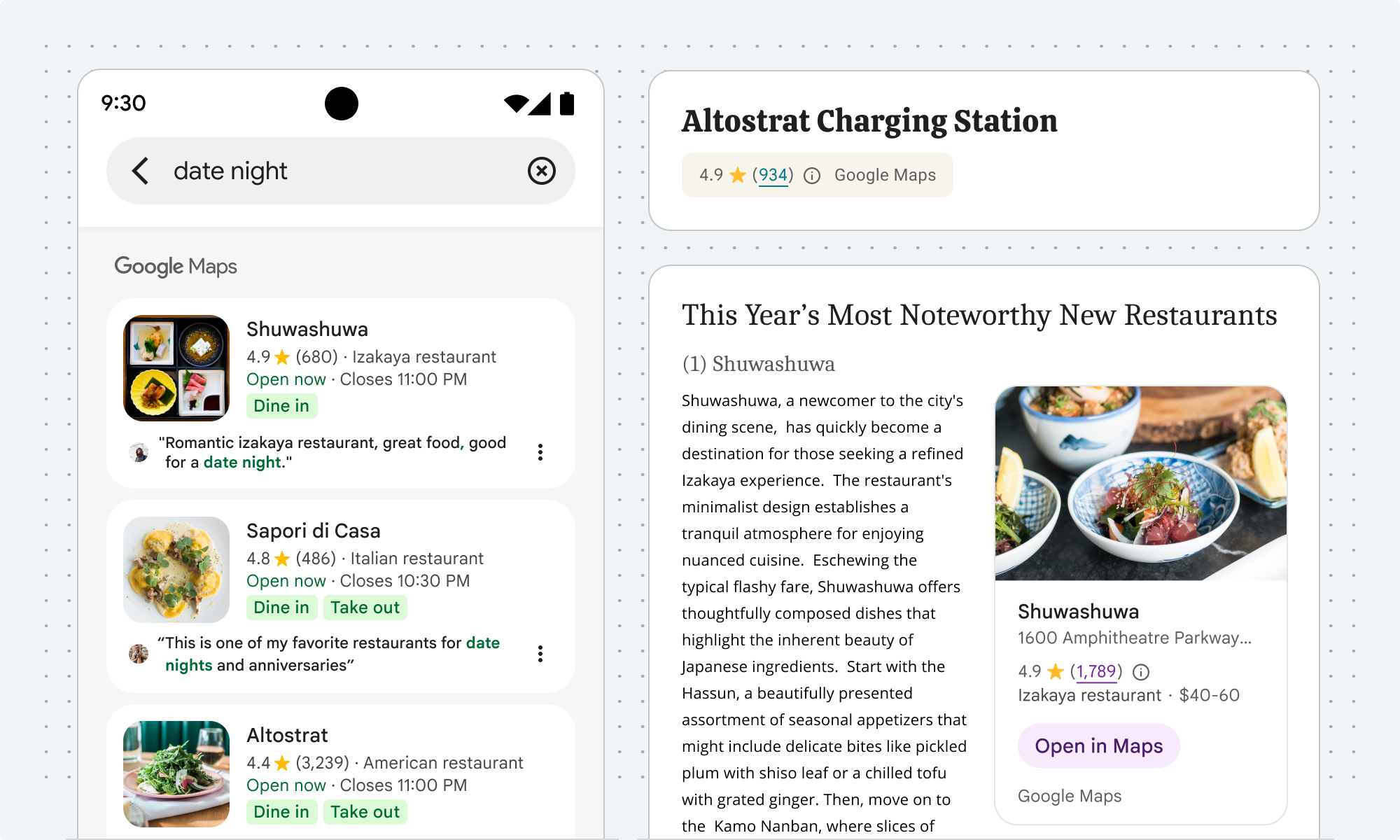
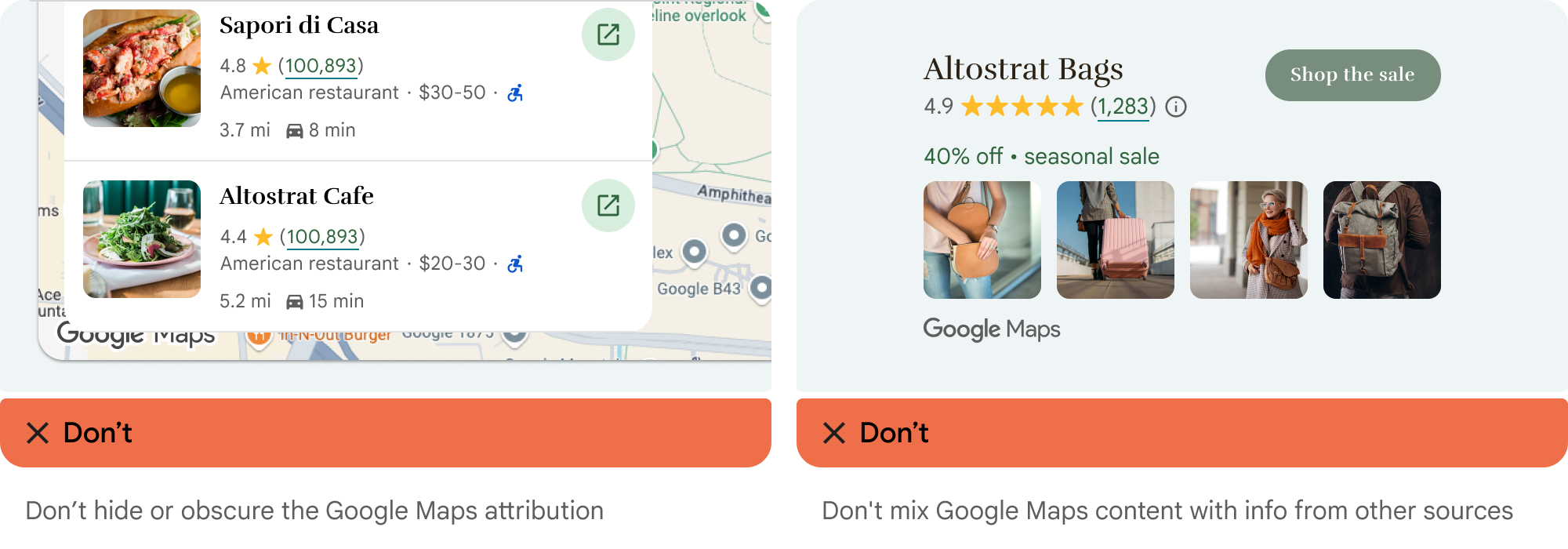
- Ne déformez pas Google Maps en l'associant à du contenu qui n'est pas issu de Google Maps Platform.
- Vérifiez que l'attribution est toujours visible et lisible. Vous ne devez jamais le supprimer, le masquer, l'obscurcir ni le modifier.
Les images suivantes illustrent ces exigences visuelles.



Les fournisseurs de données tiers
Dans nos produits de cartographie, certaines données et images proviennent de fournisseurs autres que Google. Pour certains produits, comme l'API Map Tiles, nous pouvons vous fournir l'attribution requise au fournisseur de données tiers. Dans ce cas, le texte de votre attribution doit mentionner le nom "Google Maps" et les fournisseurs de données concernés(par exemple, "Données cartographiques : Google, Maxar Technologies"). Lorsque Google fournit une attribution à un tiers, la seule mention de "Google Maps" ou du logo Google ne constitue pas une information d'attribution suffisante.
Autres exigences concernant l'attribution
Les exigences d'attribution suivantes sont spécifiques à l'API Places.
Saisie semi-automatique pour les adresses des utilisateurs finaux
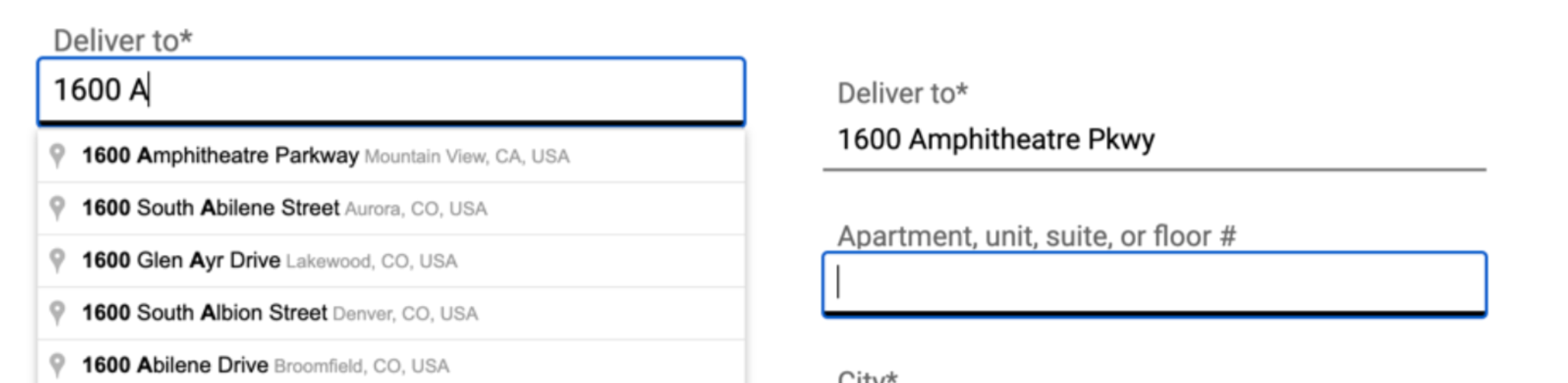
Lorsqu'un utilisateur final utilise la fonctionnalité de saisie semi-automatique dans votre Application client pour saisir une adresse et que cette adresse aurait été fournie de manière complète et précise par cet utilisateur final sans la saisie semi-automatique, l'adresse sélectionnée par l'utilisateur final n'est alors pas soumise aux restrictions de contenu Google Maps de votre Contrat Google Maps Platform. Cette exception ne s'applique qu'à l'adresse postale sélectionnée par l'utilisateur final et uniquement pour la transaction spécifique de cet utilisateur final. Elle ne s'applique pas à la liste des adresses suggérées fournies par la fonctionnalité de saisie semi-automatique ni aux autres contenus Google Maps. Cette exception ne s'applique pas aux fonctionnalités de recherche d'adresses ou de points d'intérêt proposées par d'autres services Google Maps Platform.

Dans l'image précédente, la liste d'adresses à gauche est toujours soumise aux restrictions concernant le contenu Google Maps. Une fois que l'utilisateur final a sélectionné l'adresse de son choix, celle-ci n'est pas soumise aux restrictions concernant le contenu Google Maps uniquement pour la transaction applicable de cet utilisateur final.
Attributions à des tiers
Procédez comme suit pour récupérer des informations d'attribution tierces et les afficher dans votre application.
Récupérer les attributions à partir d'un lieu
Si votre application affiche des informations obtenues en appelant Place Details avec un ID de lieu, elle doit aussi afficher les attributions tierces correspondant aux informations obtenues sur le lieu.
Les attributions dans l'objet Place d'une réponse sont représentées par un objet Attribution. Pour ajouter Attribution à la réponse, incluez places.attributions (Nearby Search et Text Search) ou attributions (Place Details) dans le masque de champ de la requête.
Les champs de l'objet Attribution sont des chaînes contenant les éléments provider et providerUri de l'attribution, ou une chaîne vide s'il n'y a aucune attribution à afficher.
Afficher les attributions pour une photo
Si votre application affiche des photos, vous devez mentionner des informations sur l'auteur de chacune d'elles.
Les informations sur la photo dans un objet Place d'une réponse sont incluses dans le tableau photos. Pour ajouter le tableau photos à la réponse, incluez places.photos (Nearby Search et Text Search) ou photos (Place Details) dans le masque de champ de la requête.
Chaque élément du tableau photos est une instance de Photo, qui contient le tableau authorAttributions, de type AuthorAttribution.
Les champs de l'objet AuthorAttribution sont des chaînes contenant les éléments displayName, uri et photoUri de l'attribution, ou une chaîne vide s'il n'y a aucune attribution à afficher.
Afficher un avis
Un objet Place dans une réponse peut contenir jusqu'à cinq avis. Si vous le souhaitez, vous pouvez afficher ces avis dans votre application.
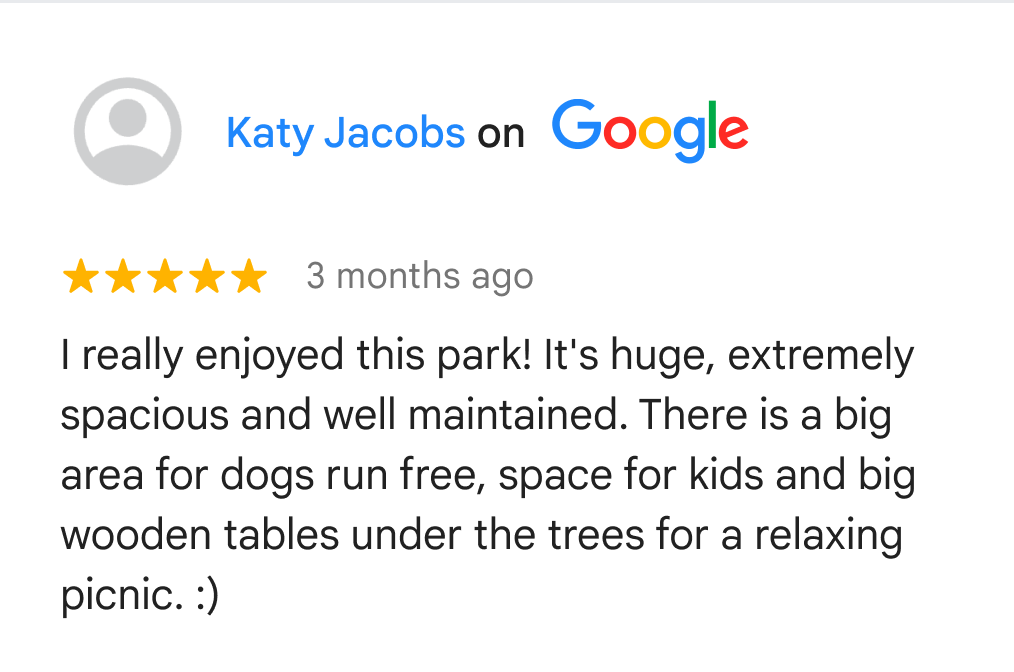
Lorsque vous affichez des avis provenant d'utilisateurs de Google, vous devez insérer le nom de l'auteur à proximité immédiate. Nous vous recommandons d'inclure également la photo de l'auteur et le lien vers son profil s'ils sont disponibles dans le champ de l'objet Review contenant les informations sur l'auteur. L'image suivante montre un exemple d'avis sur un parc :

Google vous recommande également d'indiquer à l'utilisateur final comment les avis sont triés.
Chaque avis d'un objet Place d'une réponse est représenté par un objet Review. Pour ajouter l'objet Review à la réponse, incluez places.reviews (Nearby Search et Text Search) ou reviews (Place Details) dans le masque de champ de la requête.
Les champs de l'objet Review contiennent l'attribution ou sont vides s'il n'y a aucune attribution à afficher.
Attributions des résultats de recherche
En Europe, lorsque vous utilisez le classement non altéré de Google, les produits de recherche doivent comporter un texte explicatif accessible en un clic maximum, qui décrit les principaux facteurs et leur pondération qui déterminent le classement des résultats de recherche. Texte explicatif :
En-tête : À propos de ces résultats
Corps : Lorsque vous recherchez des établissements ou des lieux à proximité d'un emplacement, Google Maps affiche les résultats à proximité. Plusieurs facteurs (essentiellement la pertinence, la distance et la proéminence) sont combinés afin de trouver les meilleurs résultats pour votre recherche.
Bouton 1 : En savoir plus
Le texte "En savoir plus" doit renvoyer vers un article du centre d'aide.
Bouton 2 : OK
Résumés optimisés par l'IA
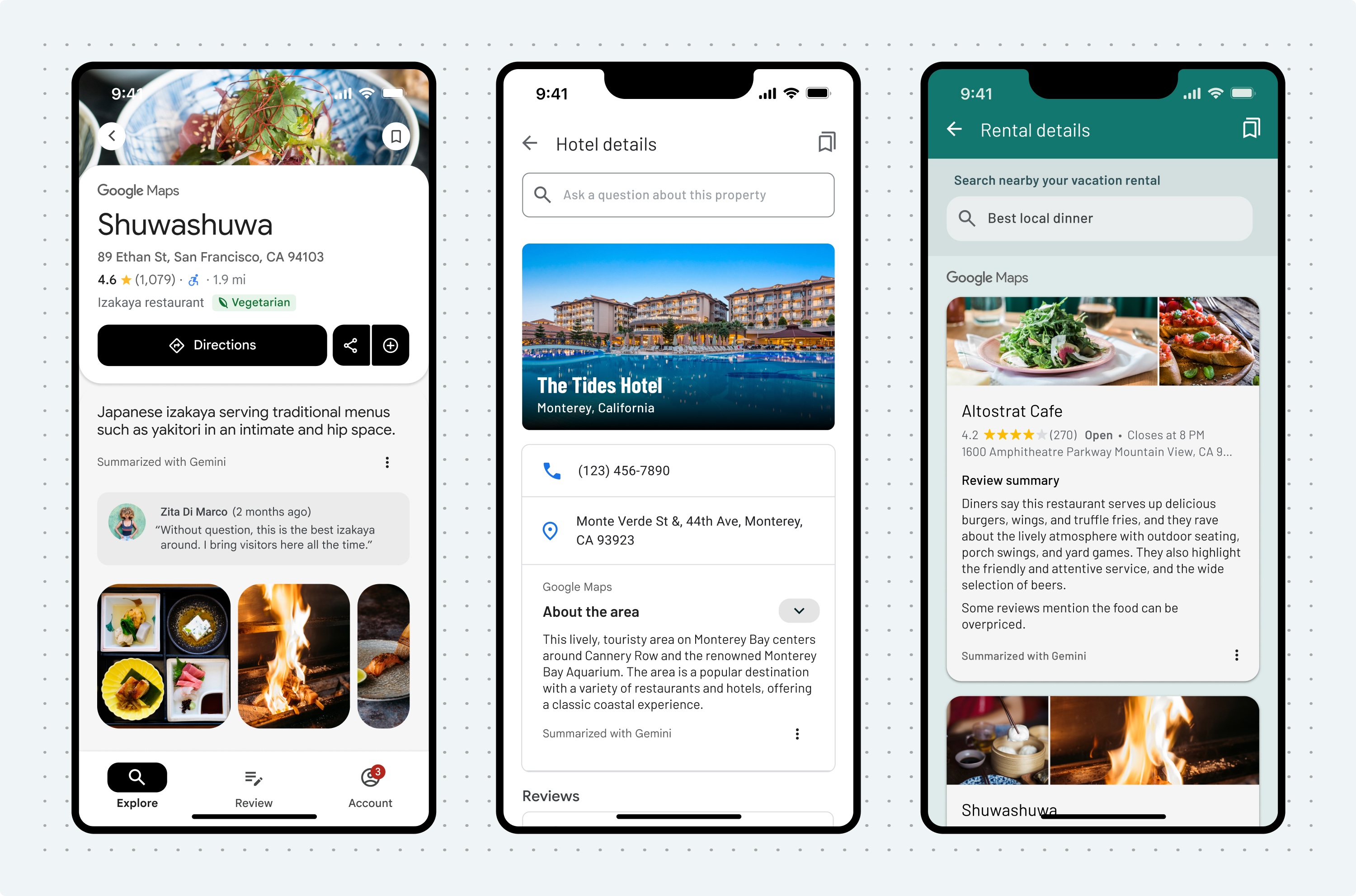
Lorsque vous affichez des résumés optimisés par l'IA dans votre application (y compris des résumés de lieux, de zones et d'avis), vous devez procéder comme suit :
- Affichez les attributions, les liens vers les rapports et les liens de référence requis, comme indiqué ci-dessous.
- Les utilisateurs finaux doivent pouvoir lire l'intégralité du texte récapitulatif tel qu'il est fourni par Google Maps.
Afficher le texte d'information sur les résumés optimisés par l'IA
Lorsque vous affichez un résumé optimisé par l'IA, quel que soit son type, incluez toujours le texte de divulgation localisé (fourni dans le champ disclosureText du corps de la réponse) immédiatement sous le résumé. Ne modifiez ni n'augmentez jamais le texte de divulgation fourni par l'API.

Exigences supplémentaires concernant le récapitulatif des lieux et des zones
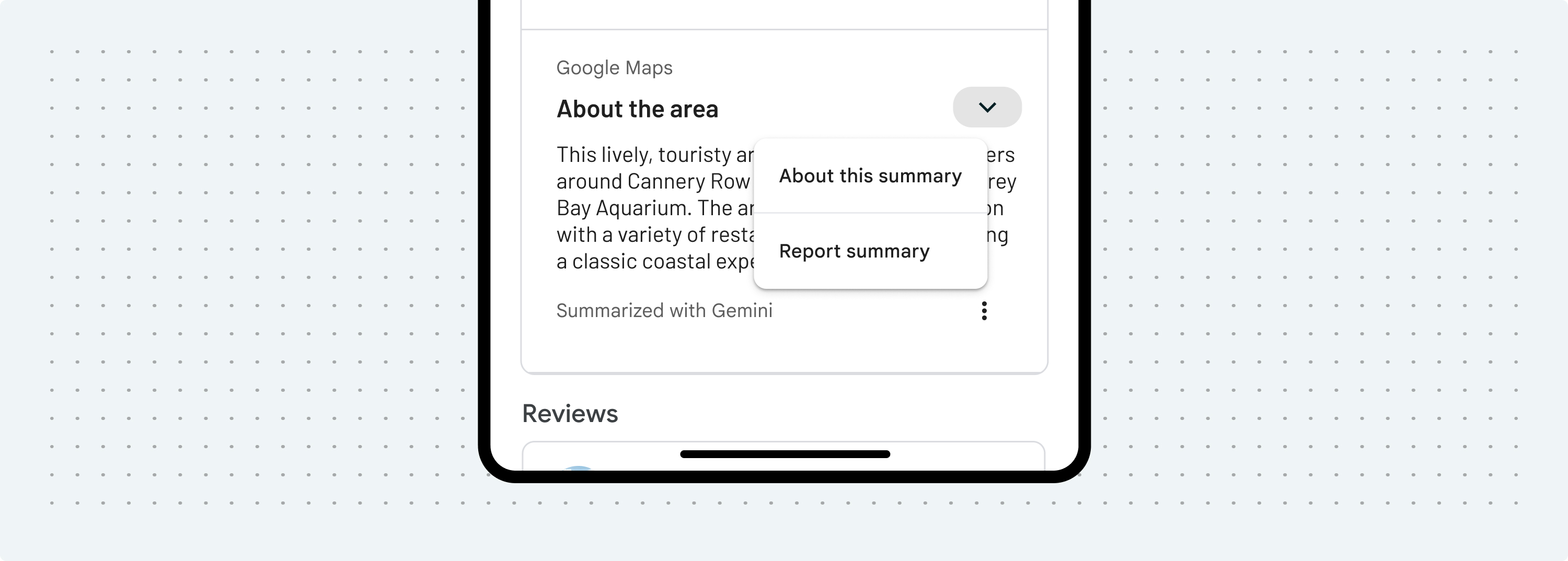
Les résumés de lieux et de zones affichés dans votre application doivent être accompagnés du texte et des liens obligatoires suivants :
| Texte | Exigence |
|---|---|
| À propos de ce résumé | Consultez l'article "Comment Google collecte et utilise les informations des fiches locales" : https://support.google.com/local-listings/answer/9851099. |
| Signaler un résumé |
Utilisez le lien contenu dans le champ Remarque : Les résumés optimisés par l'IA fournis par le biais de l'API Places (New) sont soumis aux règles de Google sur les produits et contenus, qui s'appliquent dans le monde entier. Vous devez informer vos utilisateurs finaux que s'ils souhaitent signaler du contenu qui devrait être supprimé des services Google en vertu des lois applicables, ils doivent le signaler à l'aide de l'URL de signalement de contenu fournie ( |

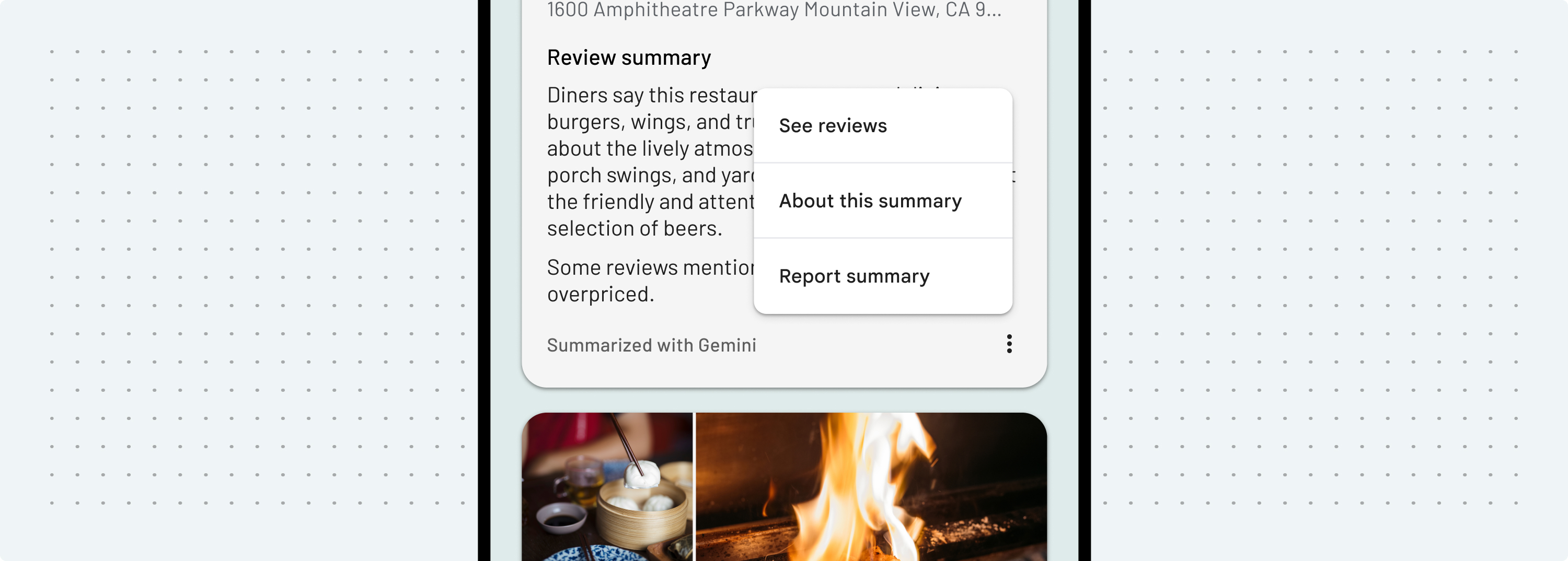
Exigences concernant les résumés d'avis
Les résumés des avis affichés dans votre application doivent être accompagnés d'un titre contenant le texte "Résumé des avis". Vous devez également utiliser le texte et les liens obligatoires suivants :
| Texte | Exigence |
|---|---|
| À propos de ce résumé | Utilisez le lien suivant vers "Comment Google collecte et utilise les informations des fiches locales" : https://support.google.com/local-listings/answer/9851099 |
| Signaler un résumé |
Utilisez le lien contenu dans le champ Remarque : Les résumés optimisés par l'IA fournis par le biais de l'API Places (New) sont soumis aux règles de Google sur les produits et contenus, qui s'appliquent dans le monde entier. Vous devez informer vos utilisateurs finaux que s'ils souhaitent signaler du contenu qui devrait être supprimé des services Google en vertu des lois applicables, ils doivent le signaler à l'aide de l'URL de signalement de contenu fournie ( |
| Voir les avis | Utilisez le lien contenu dans le champ reviewSummary.reviewsUri de la réponse. |

Conseils d'affichage pour les cas d'utilisation automobile
Pour la sécurité du conducteur, Google recommande d'afficher les résumés optimisés par l'IA en mode stationnement pour les expériences automobiles. Si vous affichez des résumés en mode conduite, les informations à l'écran doivent être simples, claires et concises pour que le conducteur puisse rapidement se reconcentrer sur la route :
- Trois lignes maximum
- 120 caractères ou 24 mots maximum
- Taille minimale de la police de 24 dp
En particulier dans le contexte automobile, il incombe au développeur d'afficher les résumés optimisés par l'IA de manière sûre et conforme à toutes les lois et réglementations locales.

