במסמך הזה מפורטות הדרישות שספציפיות לכל האפליקציות שפותחו באמצעות Places API (חדש), כולל שירות ההשלמה האוטומטית (חדש) שמהווה חלק מממשק ה-API הזה. מידע כללי נוסף למפתחים של מפות Google זמין בתנאים ובהגבלות של הפלטפורמה של מפות Google.
מדיניות
בקטע הזה מתוארת מדיניות שרלוונטית ל-Places API. המדיניות כוללת הנחיות ודרישות מעשיות ליישום, כדי לעזור לכם להשתמש בשירות בצורה נכונה ובהתאם לציפיות של הפלטפורמה של מפות Google.
חריגים למגבלות על שמירה במטמון
שימו לב שמזהה המקום, שמשמש לזיהוי ייחודי של מקום, לא כפוף למגבלות על שמירת נתונים במטמון.
לכן, אפשר לשמור ערכים של מזהי מקומות ללא הגבלת זמן.
מזהה המקום מוחזר בשדה place_id בתשובות של ה-API. במדריך למזהי מקומות מוסבר איך לשמור, לרענן ולנהל מזהי מקומות.
מדינות וטריטוריות באזור הכלכלי האירופי
למוצר הזה יש תנאים והגבלות שונים ללקוחות עם כתובת לחיוב באזור הכלכלי האירופי (EEA), ויכול להיות שגם הפונקציונליות שלו שונה. לפני שמתחילים לפתח באמצעות הפלטפורמה של מפות Google, חשוב לעיין בתנאים ובמידע הבאים שרלוונטיים לאזור הכלכלי האירופי:
- התנאים וההגבלות של הפלטפורמה של מפות Google באזור הכלכלי האירופי
- התנאים הספציפיים לשירות של הפלטפורמה של מפות Google באזור הכלכלי האירופי
- שאלות נפוצות בנושא EEA
- הדרישות של הפלטפורמה של מפות Google בנושא בטיחות בדרכים
אם הכתובת שלכם לחיוב לא נמצאת באזור הכלכלי האירופי, חלים עליכם התנאים וההגבלות הבאים:
דרישות הייחוס של מפות Google
בקטע הזה מפורטות הדרישות וההנחיות בנושא שיוך להצגת מפות Google ותוכן דרך האפליקציות שלכם.
הצגת שיוך למפות Google
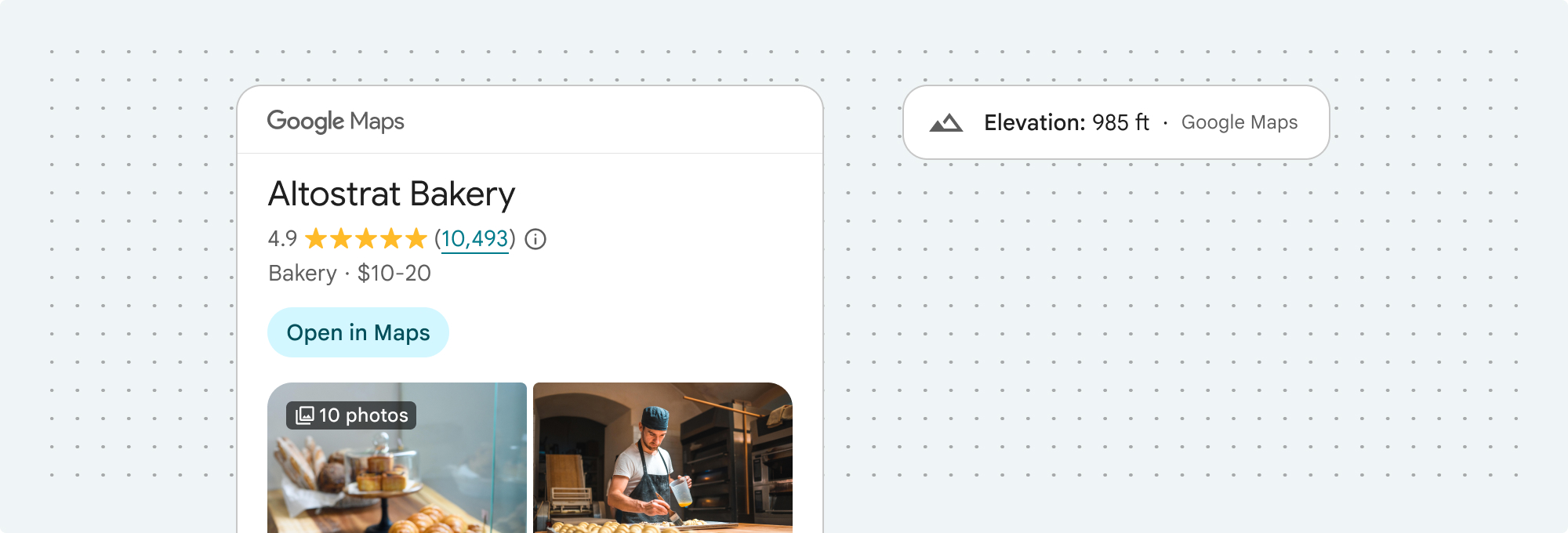
כשמציגים תוכן מממשקי Google Maps Platform API באפליקציה או באתר, צריך לפעול בהתאם לדרישות של Google Maps בנוגע למתן קרדיט. אין צורך להוסיף ייחוס נוסף אם התוכן מוצג במפת Google שבה הייחוס כבר גלוי.
שיוך למפות Google
לגבי שיוך למפות Google שכבר מסופק על ידי הפלטפורמה של מפות Google בממשק המשתמש, כמו בערכת הכלים לממשק משתמש של מקומות:
- אל תסירו את הקרדיט שכללתם, לא משנה איפה הוא מוצג. אין לשנות, להסתיר או לטשטש את השיוך, וצריך לוודא שהוא נראה בבירור על הרקע.
- חשוב תמיד להבחין חזותית בין תוכן של Google Maps Platform לבין תוכן אחר באמצעות רמזים בממשק המשתמש, כמו גבול, צבע רקע, צל או רווח לבן מספיק.
- כשמבצעים שינויים חזותיים, צריך לפעול בהתאם לכל הדרישות של Google Maps בנושא שיוך (Attribution).
הלוגו של מפות Google ושיוך הטקסט
כשהדבר אפשרי, השיוך צריך להיות בצורה של הלוגו של מפות Google. במקרים שבהם השטח מוגבל, אפשר להשתמש בטקסט מפות Google. חובה שלמשתמשי הקצה יהיה ברור איזה תוכן מסופק על ידי Google Maps.

ייחוס לוגו
אלה הדרישות לשימוש בלוגו של מפות Google באפליקציה או באתר שלכם.
הורדה של לוגו מפות Google
שימוש בקובצי הלוגו הרשמיים של מפות Google. צריך להוריד את הלוגו שלמטה ולפעול לפי ההנחיות שבקטע הזה.
הורדת נכסי השיוך של מפות Googleכשמשתמשים בלוגו של מפות Google, צריך לפעול לפי ההנחיות האלה.
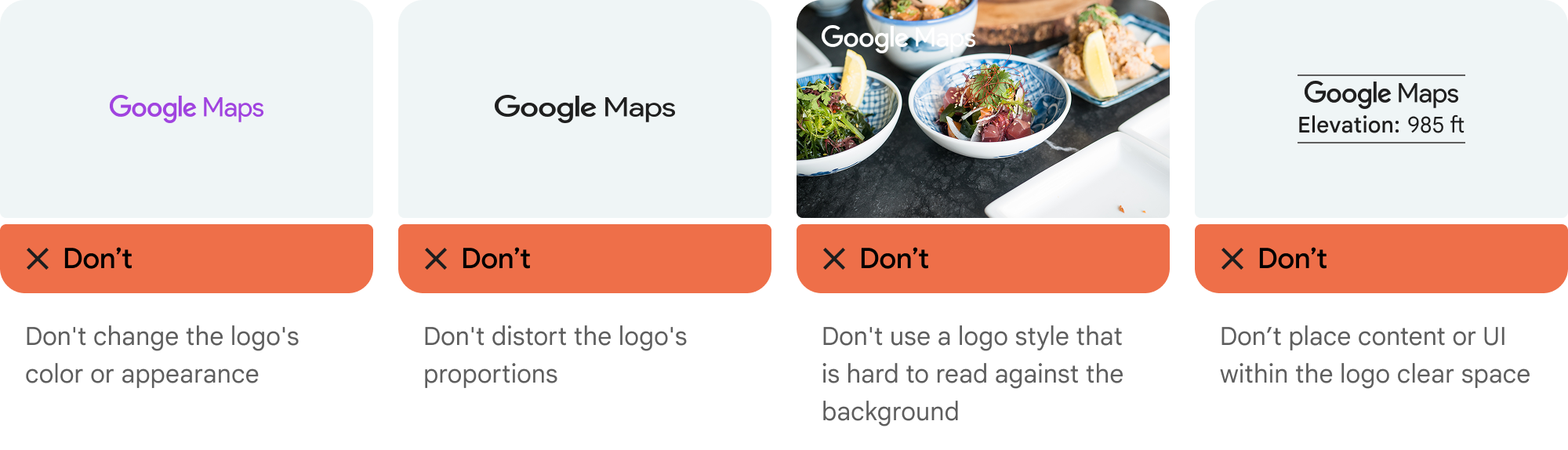
- אין לשנות את הלוגו בשום צורה.
- חשוב לשמור על יחס הגובה-רוחב של הלוגו כדי למנוע עיוות.
- השתמשו בלוגו עם קו מתאר על רקע עמוס, כמו מפה או תמונה.
- השתמשו בלוגו ללא קו מתאר על רקע פשוט, כמו צבע אחיד או מעבר צבע עדין.
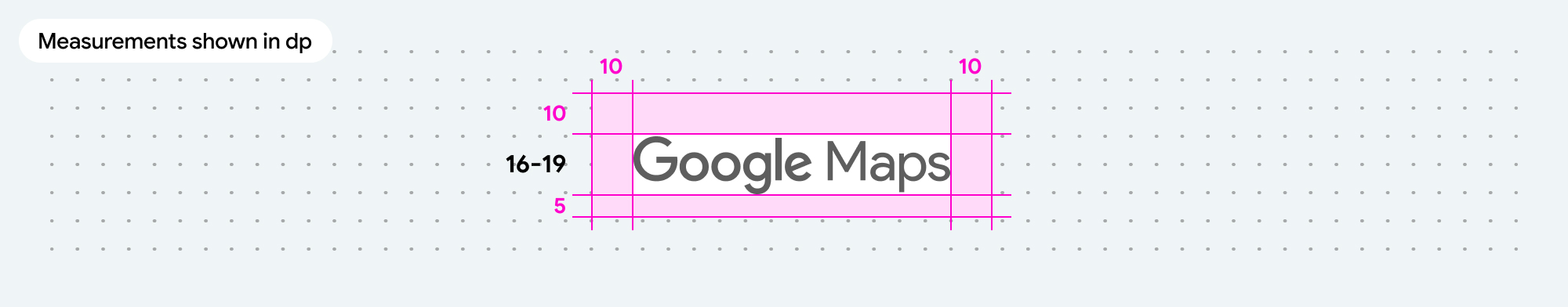
מפרט גודל הלוגו
הגודל של הלוגו של מפות Google צריך להיות בהתאם למפרט הבא:- גובה מינימלי של הלוגו: 16dp
- גובה מקסימלי של הלוגו: 19dp
- שטח פנוי מינימלי מסביב ללוגו: 10dp משמאל, מימין ומלמעלה, 5dp מלמטה
מידע נוסף על dp זמין במאמר Pixel density באתר Material Design.

נגישות הלוגו
הדרישות הבאות בנוגע לנגישות חלות על הלוגו של מפות Google:- חשוב לשמור על ניגודיות נגישה בין הלוגו לרקע.
- כוללים תווית נגישות עם הטקסט מפות Google.

טקסט לציון קרדיט
אם הגודל של הממשק לא מאפשר להשתמש בלוגו של מפות Google, אפשר לכתוב את המילים מפות Google בטקסט. בצע את ההנחיות הבאות:

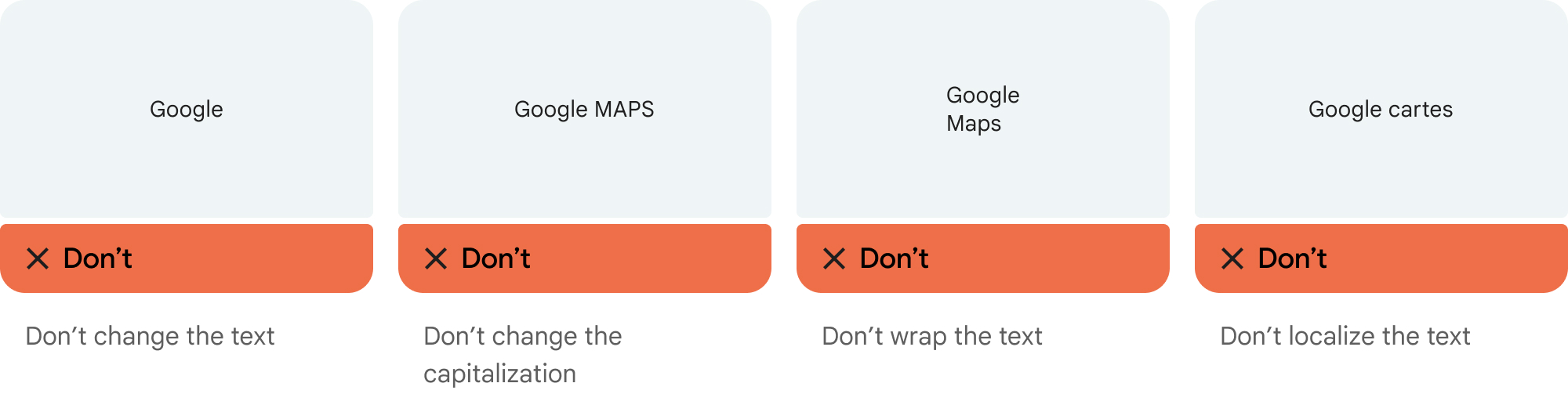
- אל תשנו את הטקסט מפות Google בשום צורה:
- אל תשנו את האותיות הרישיות במונח מפות Google
- לא להעביר את מפות Google לכמה שורות
- אל תתאימו את מפות Google לשוק המקומי בשפה אחרת.
- כדי למנוע מדפדפנים לתרגם את מפות Google, משתמשים במאפיין ה-HTML
translate="no".

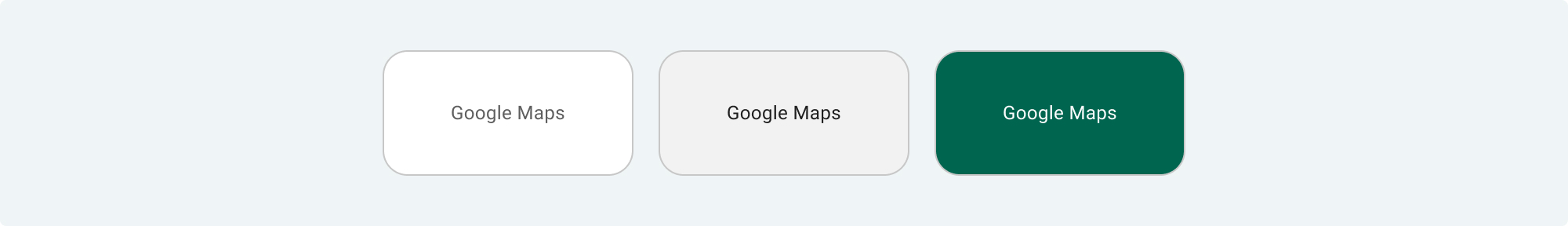
מעצבים את הטקסט במפות Google לפי ההוראות שבטבלה הבאה:
הדרישות בנוגע לסגנון הטקסט במפות Google נכס סגנון משפחת גופנים Roboto. טעינת הגופן היא אופציונלית. משפחת גופנים חלופית כל גופן גוף מסוג Sans Serif שכבר נמצא בשימוש במוצר או Sans-Serif כדי להפעיל את גופן המערכת שמוגדר כברירת מחדל סגנון הגופן רגיל עובי הגופן 400 צבע גופן לבן, שחור (#1F1F1F) או אפור (#5E5E5E). חשוב לשמור על ניגודיות נגישה (4.5:1) ביחס לרקע. גודל גופן גודל גופן מינימלי: 12sp
גודל גופן מקסימלי: 16sp
מידע נוסף על sp זמין במאמר יחידות של גודל גופן באתר Material Design.ריווח בין אותיות רגיל
דוגמה ל-CSS
קוד ה-CSS הבא מעבד את מפות Google עם סגנון הטיפוגרפיה והצבע המתאימים על רקע לבן או בהיר.
@import url('https://fonts.googleapis.com/css2?family=Roboto&display=swap'); .GMP-attribution { font-family: Roboto, Sans-Serif; font-style: normal; font-weight: 400; font-size: 1rem; letter-spacing: normal; white-space: nowrap; color: #5e5e5e; }
דרישות ויזואליות
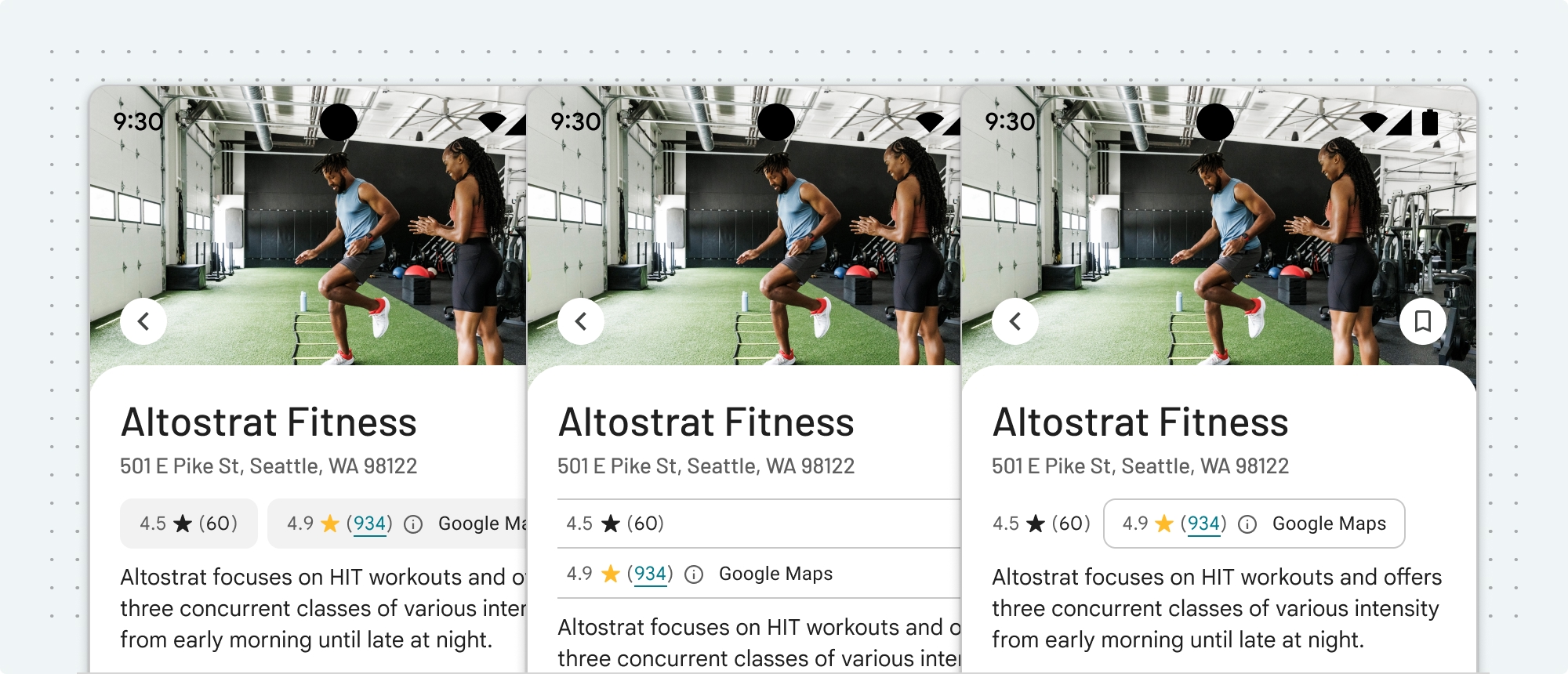
הדרישות הבאות מתייחסות לאופן שבו צריך להציג את הקרדיט למפות Google.מיקום השיוך קרוב לחלק העליון או התחתון של התוכן, ובאותו מאגר ויזואלי. אם מדובר בשורה אחת של תוכן, אפשר למקם את הקרדיט מימין או משמאל.
כדי להבחין בין תוכן של Google Maps Platform לבין תוכן אחר, צריך להשתמש ברמזים בממשק המשתמש, כמו גבול, צבע רקע, צל או רווח לבן מספיק.
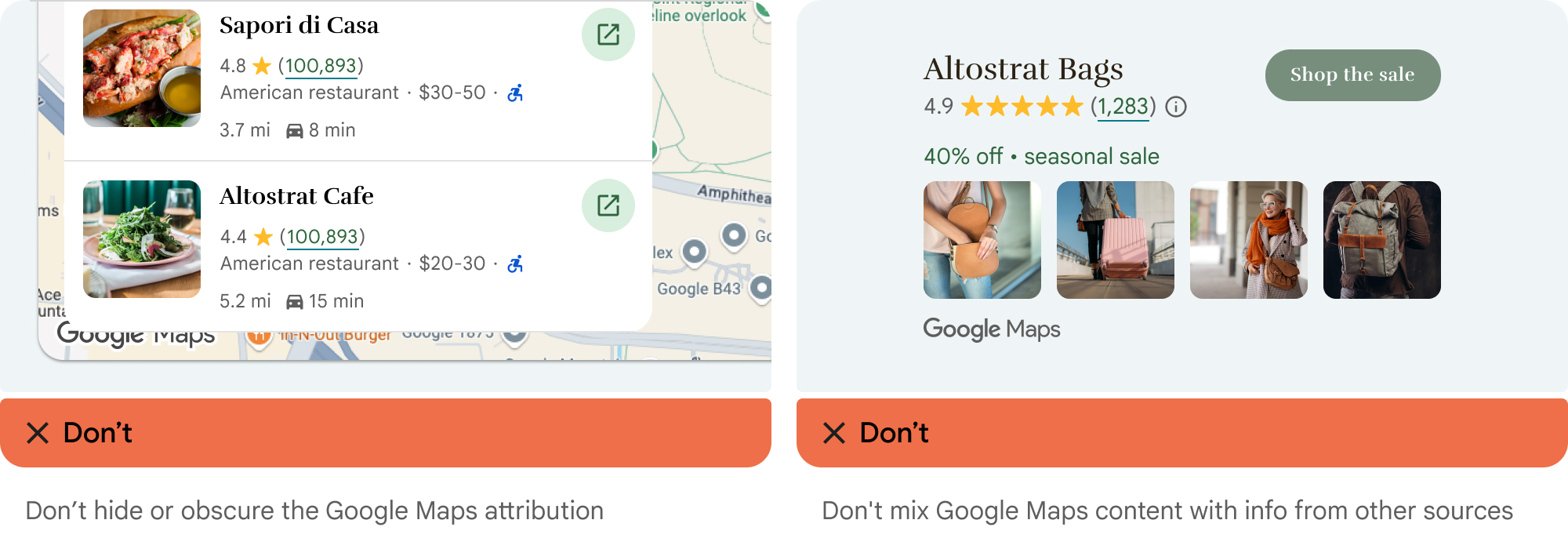
- אל תציגו מצג שווא של מפות Google על ידי שיוך תוכן שלא שייך לפלטפורמה של מפות Google.
- מוודאים שהקרדיט תמיד גלוי וקריא. אסור להסיר, להסתיר, לטשטש או לשנות אותו.
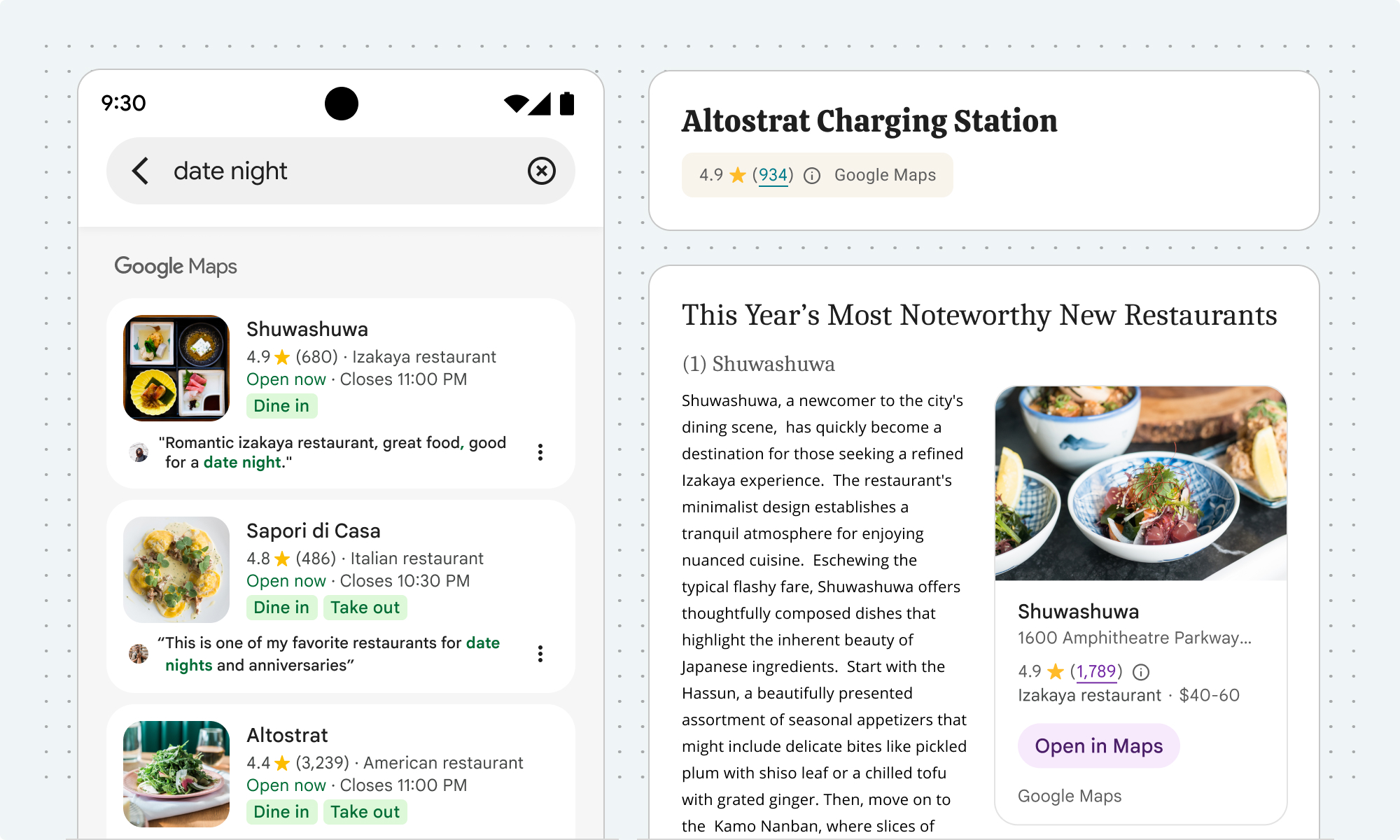
בדוגמאות הבאות אפשר לראות איך הדרישות האלה נראות.



ספקי נתונים של צד שלישי
חלק מהנתונים והתמונות במוצרי המיפוי שלנו מגיעים מספקים שאינם Google. במוצרים מסוימים, כמו Map Tiles API, אנחנו עשויים לספק לכם את הקרדיט הנדרש לספק הנתונים מצד שלישי. במקרה כזה, בטקסט של השיוך צריך להופיע השם 'מפות Google' ושמות ספקי הנתונים הרלוונטיים, למשל 'נתוני מפה: Google, Maxar Technologies'. כש-Google מספקת ייחוס לצד שלישי, לא מספיק לכלול רק את 'מפות Google' או את הלוגו של Google.
דרישות אחרות לייחוס
דרישות השיוך הבאות ספציפיות ל-Places API.
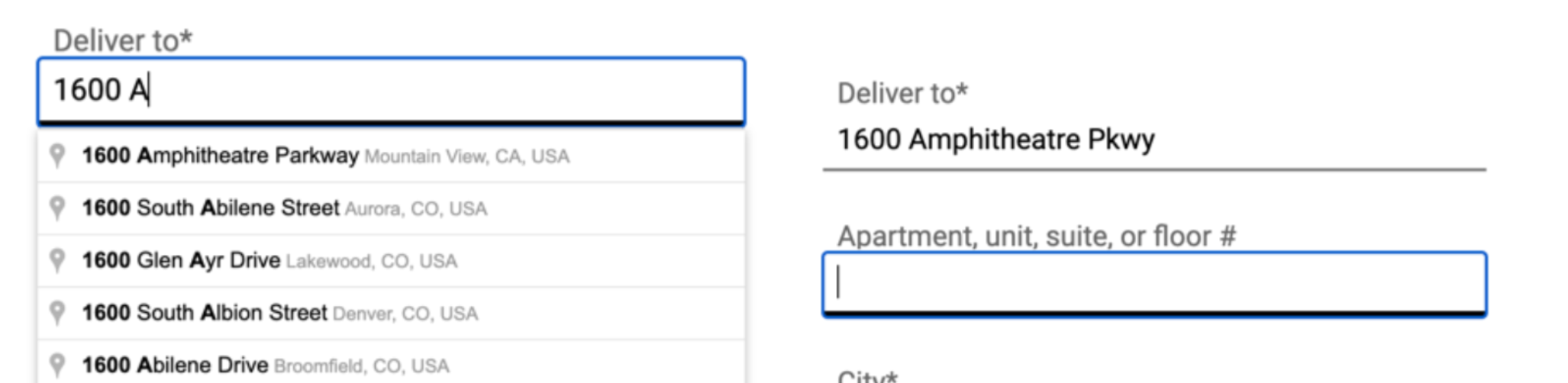
השלמה אוטומטית של כתובות של משתמשי קצה
כשמשתמש קצה משתמש בפונקציית ההשלמה האוטומטית באפליקציית הלקוח כדי להקליד כתובת רחוב, וכתובת הרחוב הזו הייתה מסופקת באופן מלא ומדויק על ידי משתמש הקצה ללא ההשלמה האוטומטית, הכתובת שנבחרה על ידי משתמש הקצה לא כפופה להגבלות על תוכן מפות Google בהסכם פלטפורמת מפות Google. החריג הזה חל רק על כתובת הרחוב שנבחרה על ידי משתמש הקצה, ורק על העסקה הספציפית של משתמש הקצה הזה. הוא לא חל על רשימת הכתובות המוצעות שמוצגת על ידי תכונת ההשלמה האוטומטית או על תוכן אחר במפות Google. החריג הזה לא חל על פונקציונליות של חיפוש נקודות עניין או כתובות שמוצעת על ידי שירותים אחרים של פלטפורמת מפות Google.

בתמונה הקודמת, רשימת הכתובות בצד ימין עדיין כפופה להגבלות על תוכן במפות Google. אחרי שמשתמש הקצה בוחר את הכתובת הרצויה, הכתובת הזו לא כפופה להגבלות על תוכן במפות Google, רק לצורך העסקה הרלוונטית של משתמש הקצה.
ייחוסים של צד שלישי
כדי לאחזר שיוכים לצד שלישי ולהציג את השיוכים באפליקציה, צריך לפעול לפי ההוראות הבאות.
אחזור שיוכים ממקום
אם האפליקציה שלכם מציגה מידע שהתקבל באמצעות קריאה ל-Place Details עם מזהה מקום, האפליקציה צריכה להציג גם שיוכים לצד שלישי של פרטי המקום שהתקבלו.
השיוכים באובייקט Place של תגובה מיוצגים על ידי אובייקט Attribution. כדי להוסיף את Attribution לתשובה, צריך לכלול את places.attributions (חיפוש בקרבת מקום וחיפוש טקסטואלי) או את attributions (פרטי מקום) בfield mask של הבקשה.
השדות של אובייקט Attribution הם מחרוזות שמכילות את provider ו-providerUri של השיוך, או מחרוזת ריקה אם אין שיוכים להצגה.
הצגת שיוכים לתמונה
אם האפליקציה מציגה תמונות, צריך להציג את שמות היוצרים של כל תמונה שיש לה שם יוצר.
פרטים על התמונה באובייקט Place של תגובה מופיעים במערך photos. כדי להוסיף את המערך photos
לתשובה, צריך לכלול את places.photos (חיפוש בקרבת מקום וחיפוש טקסטואלי) או את photos (פרטי מקום) במסכת השדות של הבקשה.
כל רכיב במערך photos הוא מופע של Photo, שמכיל את המערך authorAttributions, מסוג AuthorAttribution.
השדות של אובייקט AuthorAttribution הם מחרוזות שמכילות את displayName, uri ו-photoUri של השיוך, או מחרוזת ריקה אם אין שיוכים להצגה.
הצגת ביקורת
אובייקט Place בתשובה יכול להכיל עד חמש ביקורות. אפשר גם להציג את הביקורות האלה באפליקציה.
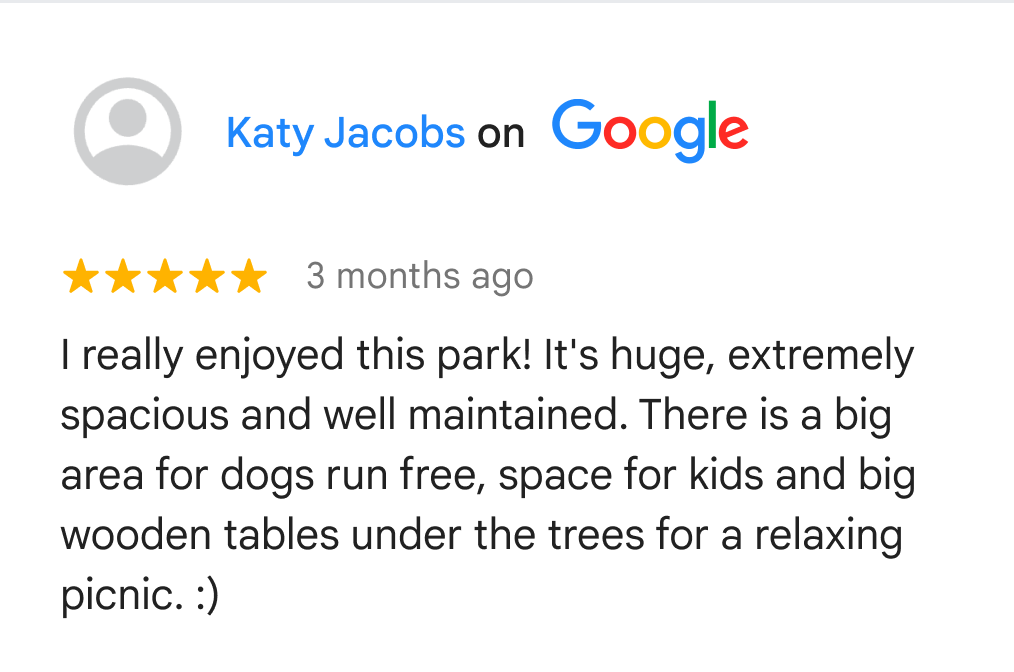
כשמציגים ביקורות שנכתבו על ידי משתמשי Google, צריך למקם את שם המחבר בסמוך לביקורת. אם התמונה של המחבר זמינה בשדה 'שיוך למחבר' באובייקט Review, מומלץ לכלול אותה וגם קישור לפרופיל שלו. בתמונה הבאה אפשר לראות דוגמה לביקורת על פארק:

Google גם ממליצה להציג למשתמש הקצה את אופן המיון של הביקורות.
כל ביקורת באובייקט Place של תגובה מיוצגת על ידי אובייקט Review. כדי להוסיף את האובייקט Review לתגובה, צריך לכלול את places.reviews (חיפוש בקרבת מקום וחיפוש טקסטואלי) או את reviews (פרטי מקום) במסכת השדות של הבקשה.
השדות של אובייקט Review מכילים את השיוך, או שהם ריקים אם אין שיוך להצגה.
שיוך תוצאות החיפוש
באירופה, כשמשתמשים בדירוג הלא מוטה של Google, מוצרי חיפוש צריכים לכלול טקסט הסבר שמתאר את הגורמים העיקריים ואת המשקל של הגורמים העיקריים שקובעים את דירוג תוצאות החיפוש. הטקסט הזה צריך להיות במרחק של לחיצה אחת בלבד. טקסט הסבר:
כותרת: מידע על התוצאות האלה
גוף: כשמחפשים עסקים או מקומות ליד מיקום מסוים, מוצגות במפות Google תוצאות מהסביבה הקרובה. שילוב של כמה גורמים – בעיקר רלוונטיות, מרחק וחשיבות – עוזר להשיג את התוצאות הטובות ביותר בחיפוש.
לחצן 1: מידע נוסף
הטקסט 'מידע נוסף' צריך לקשר למאמר במרכז העזרה.
Button 2: OK
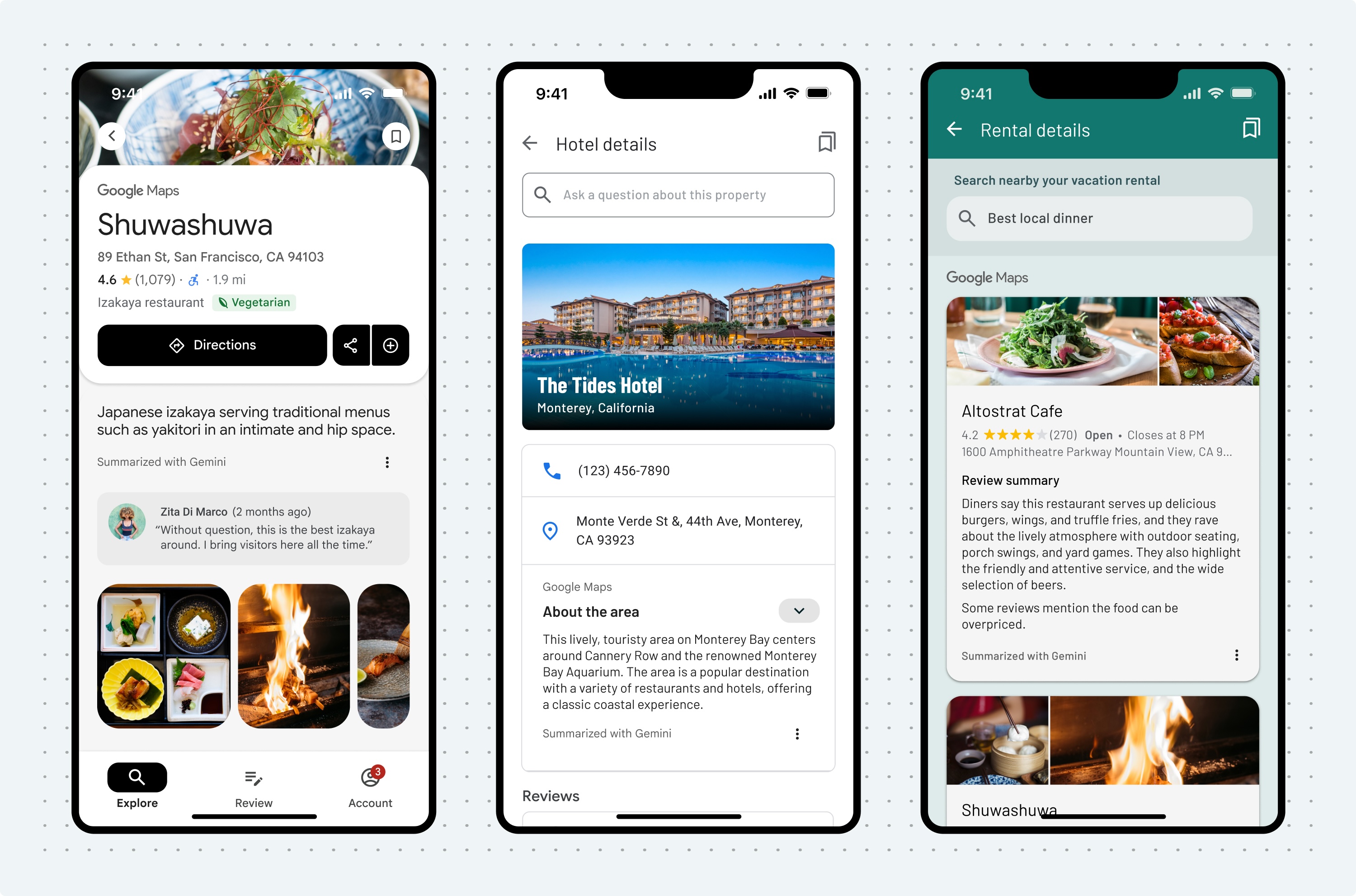
סיכומים מבוססי-AI
אם אתם מציגים סיכומים מבוססי-AI באפליקציה שלכם – כולל סיכומים של מקומות, אזורים וביקורות – אתם צריכים:
- להציג את השיוכים הנדרשים, הקישורים לדוחות והקישורים למקורות מידע, כפי שמוגדר בהמשך.
- משתמשי הקצה צריכים להיות מסוגלים לקרוא את טקסט הסיכום המלא כפי שהוא מסופק על ידי מפות Google.
הצגת טקסט גילוי נאות לגבי סיכומים מבוססי-AI
כשמציגים סיכום מבוסס-AI מכל סוג, צריך תמיד לכלול את טקסט הגילוי הנאות המותאם לשפה המקומית (שמופיע בשדה disclosureText של גוף התשובה) מיד מתחת לסיכום. אסור לשנות או להוסיף לטקסט הגילוי הנאות שמופיע ב-API.

דרישות נוספות לגבי סיכום של מקום או אזור
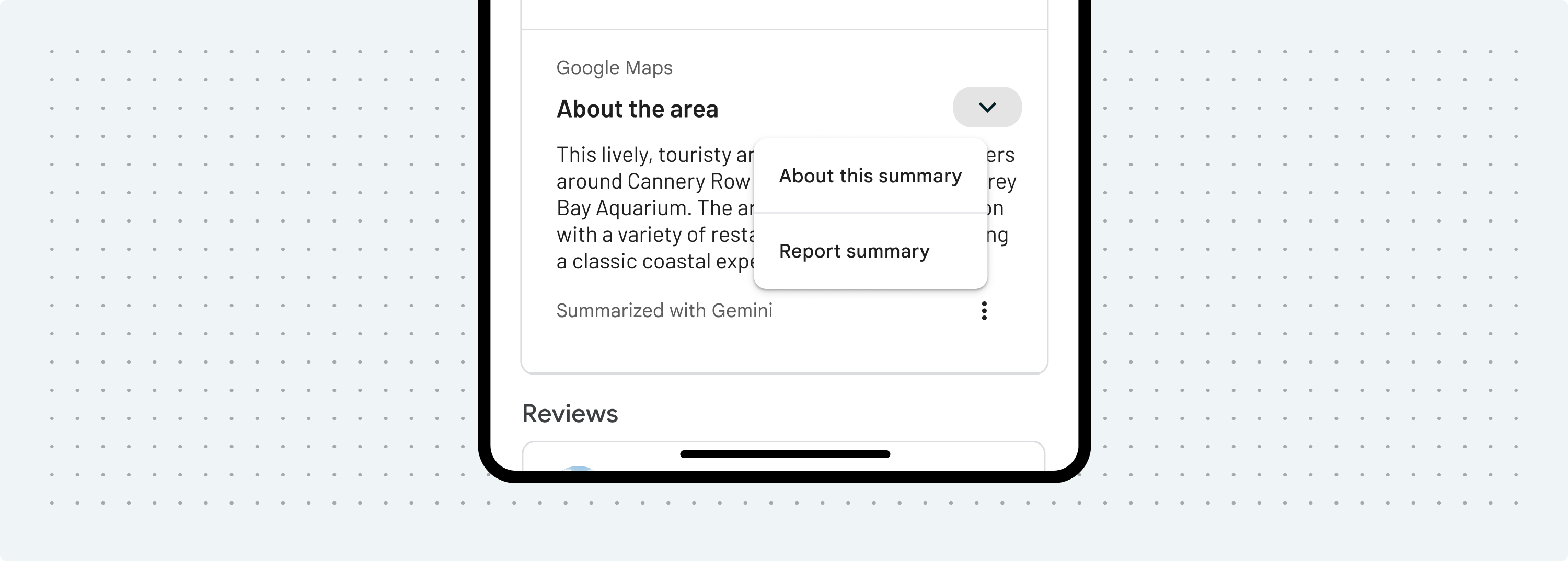
סיכומי המיקום והאזור שמוצגים באפליקציה חייבים להיות מלווים בטקסט הבא ובקישורים הנדרשים:
| טקסט | דרישה |
|---|---|
| מידע על הסיכום הזה | כדאי לעיין במאמר בנושא "מהם מקורות המידע של Google ואיך היא משתמשת בו בדפי פרטים של מקומות" בקישור הבא: https://support.google.com/local-listings/answer/9851099. |
| סיכום הדוח |
אפשר להשתמש בקישור שמופיע בשדה הערה: סיכומים מבוססי-AI שמוצגים באמצעות Places API (חדש) כפופים למדיניות התוכן ולמדיניות המוצרים של Google בכל מקום בעולם. אתם נדרשים להודיע למשתמשי הקצה שאם הם רוצים לדווח על תוכן שצריך להסיר משירותי Google בכפוף לדין החל, הם צריכים לדווח עליו באמצעות כתובת ה-URL שצוינה לדיווח על תוכן ( |

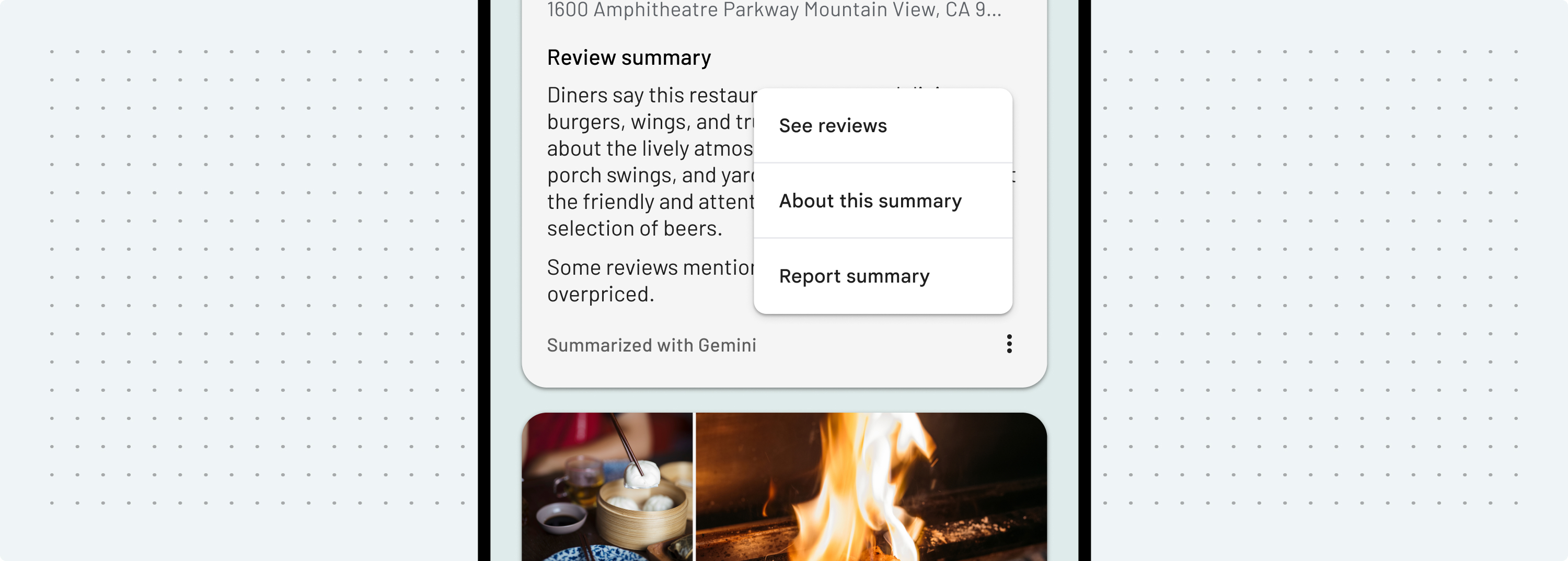
הדרישות לגבי סיכום ביקורות
סיכומי הביקורות שמוצגים באפליקציה צריכים להיות מלווים בכותרת עם הטקסט 'סיכום ביקורות'. בנוסף, עליכם להשתמש בטקסט הבא ובקישורים הנדרשים:
| טקסט | דרישה |
|---|---|
| מידע על הסיכום הזה | בקישור הבא מוסבר איך Google אוספת מידע ומשתמשת בו בדפי מידע מקומיים: https://support.google.com/local-listings/answer/9851099 |
| סיכום הדוח |
משתמשים בקישור שמופיע בשדה הערה: סיכומים מבוססי-AI שמוצגים באמצעות Places API (חדש) כפופים למדיניות התוכן ולמדיניות המוצרים של Google בכל מקום בעולם. אתם נדרשים להודיע למשתמשי הקצה שאם הם רוצים לדווח על תוכן שצריך להסיר משירותי Google בכפוף לדין החל, הם צריכים לדווח עליו באמצעות כתובת ה-URL שצוינה לדיווח על תוכן ( |
| לצפייה בביקורות | משתמשים בקישור שמופיע בשדה reviewSummary.reviewsUri של התשובה. |

הנחיות לגבי תרחישי שימוש בתחום הרכב
למען בטיחות הנהג, Google ממליצה להציג סיכומים מבוססי-AI במצב חניה בחוויית השימוש ברכב. אם מוצגים סיכומים במצב נהיגה, המידע שמוצג במסך צריך להיות פשוט, ברור ותמציתי כדי לוודא שתשומת הלב של הנהג תחזור במהירות לכביש:
- לא יותר מ-3 שורות
- עד 120 תווים או עד 24 מילים
- גודל גופן מינימלי של 24dp
במיוחד בהקשרים של כלי רכב, באחריות המפתח להציג סיכומים מבוססי-AI באופן בטוח ותוך הקפדה על כל החוקים והתקנות המקומיים.

