इस दस्तावेज़ में, Map Tiles API का इस्तेमाल करके बनाए गए ऐप्लिकेशन के लिए ज़रूरी शर्तों के बारे में बताया गया है. ध्यान दें कि Map Tiles API का इस्तेमाल, Google के साथ हुए आपके कानूनी समझौते के तहत किया जाता है.
नीतियां
इस सेक्शन में, Map Tiles API से जुड़ी नीतियों के बारे में बताया गया है. नीतियों में, सेवा को सही तरीके से इस्तेमाल करने के लिए, लागू करने से जुड़े दिशा-निर्देश और ज़रूरी शर्तें दी गई हैं. इससे आपको Google Maps Platform की उम्मीदों के मुताबिक सेवा का इस्तेमाल करने में मदद मिलती है.
कॉन्टेंट को पहले से फ़ेच करना, कैश मेमोरी में सेव करना या उसे सेव करना
Map Tiles API का इस्तेमाल करने वाले ऐप्लिकेशन, Google के साथ हुए आपके समझौते की शर्तों का पालन करने के लिए बाध्य हैं. आपके समझौते की शर्तों के मुताबिक, आपको किसी भी कॉन्टेंट को पहले से फ़ेच, इंडेक्स, सेव या कैश मेमोरी में सेव नहीं करना चाहिए. हालांकि, शर्तों में बताई गई कुछ स्थितियों में ऐसा किया जा सकता है.
खास तौर पर, ऐप्लिकेशन को मैप विज़ुअलाइज़ेशन के लिए Map Tiles API का इस्तेमाल करना चाहिए. Map Tiles API का इस्तेमाल, विज़ुअलाइज़ेशन के अलावा किसी अन्य काम के लिए नहीं किया जा सकता. जैसे:
- इमेज ऐनलिसिस
- मशीन से व्याख्या करना
- ऑब्जेक्ट का पता लगाना या उसकी पहचान करना
- जियोडेटा निकालना या उसे फिर से बेचना
- ऑफ़लाइन इस्तेमाल के लिए, जिसमें ऊपर दिए गए किसी भी काम के लिए इस्तेमाल करना शामिल है
Map Tiles API के जवाबों में Cache-Control हेडर शामिल हो सकते हैं. इन्हें एचटीटीपी प्रोटोकॉल के दस्तावेज़ के मुताबिक लागू किया जाना चाहिए
. उदाहरण के लिए, जब जवाब में max-age वैल्यू, stale-while-revalidate वैल्यू, must-revalidate डायरेक्टिव, और private डायरेक्टिव पास किए जाते हैं, तब आपके क्लाइंट को इनका पालन करना होगा.
Map Tiles API के जवाबों में ETag हेडर भी शामिल हो सकता है. इसे एचटीटीपी प्रोटोकॉल के दस्तावेज़ के मुताबिक लागू किया जाना चाहिए. ऐसा तब करना चाहिए, जब फिर से पुष्टि करने का अनुरोध किया जा रहा हो.
प्रिंट करें
Street View की नीतियों में बताए गए तरीके के मुताबिक, Street View की तस्वीरों का इस्तेमाल प्रिंट करने के लिए नहीं किया जा सकता.
यूरोपियन इकनॉमिक एरिया के देश और इलाके
इस प्रॉडक्ट के लिए, यूरोपियन इकनॉमिक एरिया (ईईए) में रहने वाले ग्राहकों के लिए सेवा की अलग शर्तें हैं. साथ ही, इसमें अलग-अलग सुविधाएं भी हो सकती हैं. Google Maps Platform का इस्तेमाल करके ऐप्लिकेशन बनाने से पहले, ईईए के लिए खास तौर पर बनी इन शर्तों और जानकारी को पढ़ें:
- Google Maps Platform की ईईए से जुड़ी सेवा की शर्तें
- Google Maps Platform की ईईए में लागू होने वाली सेवा की खास शर्तें
- ईईए के बारे में अक्सर पूछे जाने वाले सवाल
- Google Maps Platform की सड़क सुरक्षा से जुड़ी ज़रूरी शर्तें
अगर आपका बिलिंग पता ईईए में नहीं है, तो आप पर सेवा की ये शर्तें लागू होंगी:
Google Maps के एट्रिब्यूशन को दिखाना

अपने ऐप्लिकेशन या वेबसाइट में Google Maps Platform API से मिले कॉन्टेंट को दिखाते समय, आपको Google Maps को साफ़ तौर पर श्रेय देना होगा. जब भी हो सके, एट्रिब्यूशन के लिए Google Maps के लोगो का इस्तेमाल किया जाना चाहिए. अगर जगह कम है, तो Google Maps टेक्स्ट का इस्तेमाल किया जा सकता है.
लोगो एट्रिब्यूशन

Google Maps का लोगो
यहां दिए गए Google Maps के आधिकारिक लोगो का इस्तेमाल करें.
Google Maps की एट्रिब्यूशन ऐसेट डाउनलोड करना
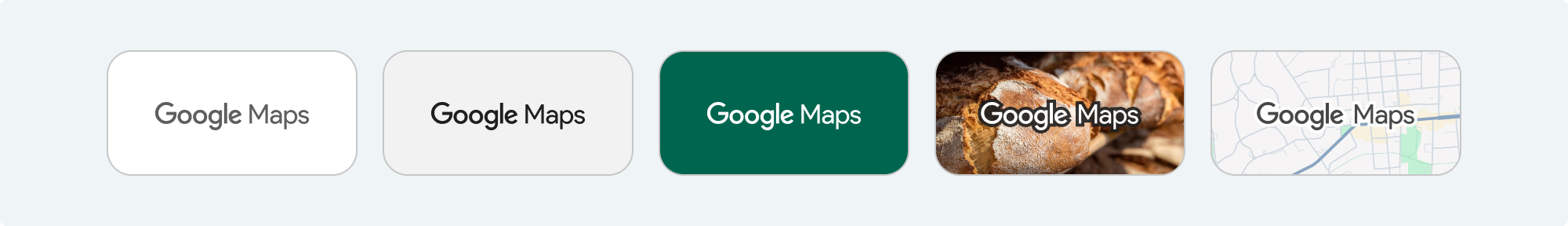
Google Maps के लोगो का इस्तेमाल करते समय, इन दिशा-निर्देशों का पालन करें.
- लोगो में किसी भी तरह का बदलाव न करें.
- लोगो के आसपेक्ट रेशियो (लंबाई-चौड़ाई का अनुपात) को बनाए रखें, ताकि वह खराब न दिखे.
- आउटलाइन वाले लोगो का इस्तेमाल, मैप या इमेज जैसे मिले-जुले पैटर्न वाले बैकग्राउंड पर करें.
- बिना आउटलाइन वाले लोगो का इस्तेमाल, सादे बैकग्राउंड पर करें. जैसे, एक ही रंग या हल्के ग्रेडिएंट वाला बैकग्राउंड.
लोगो के साइज़ से जुड़ी ज़रूरी शर्तें
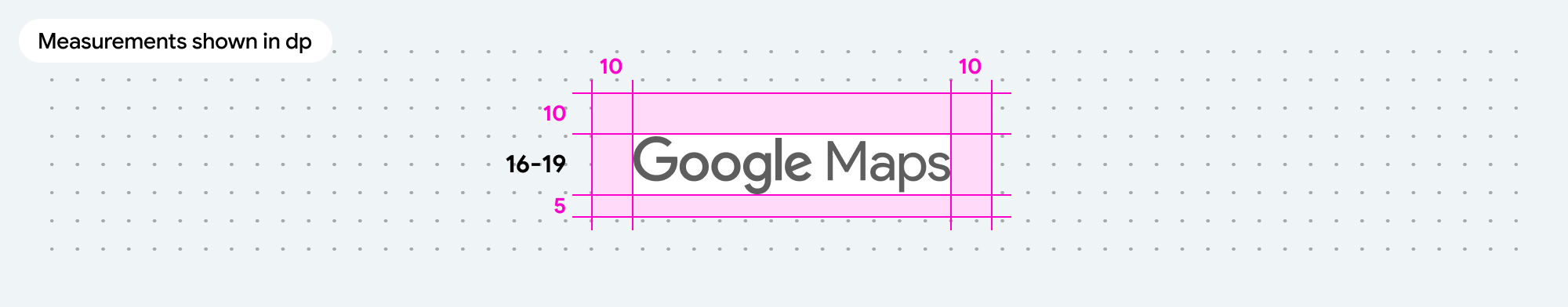
Google Maps के लोगो के साइज़ से जुड़ी इन ज़रूरी शर्तों का पालन करें:
- लोगो की कम से कम लंबाई: 16 डीपी
- लोगो की ज़्यादा से ज़्यादा ऊंचाई: 19 डीपी
- लोगो के चारों ओर कम से कम खाली जगह: बाईं, दाईं, और ऊपर की ओर 10 डीपी, नीचे की ओर 5 डीपी
dp के बारे में जानने के लिए, Material Design की वेबसाइट पर Pixel density देखें.

लोगो की ऐक्सेसिबिलिटी
Google Maps के लोगो के लिए, सुलभता से जुड़ी इन ज़रूरी शर्तों का पालन करें:
- लोगो और बैकग्राउंड के बीच ज़रूरी कंट्रास्ट बनाए रखें.
- टेक्स्ट Google Maps के साथ सुलभता लेबल शामिल करें.
तीसरे पक्ष के रेंडरर के साथ Google Maps का लोगो दिखाना
अगर आपको तीसरे पक्ष के रेंडरर का इस्तेमाल करके Google Maps दिखाना है, तो आपको Google लोगो को किसी दूसरे लोगो से ओवरलैप या छिपाना नहीं चाहिए. जैसे, रेंडरर का लोगो. Google के लोगो और तीसरे पक्ष के लोगो के बीच, उचित दूरी बनाए रखें, ताकि वे अलग-अलग लोगो के तौर पर दिखें. कोई भी लोगो, एपीआई के जवाब में दिए गए डेटा एट्रिब्यूशन को ओवरलैप या धुंधला नहीं कर सकता.

Google के डेटा एट्रिब्यूशन दिखाना
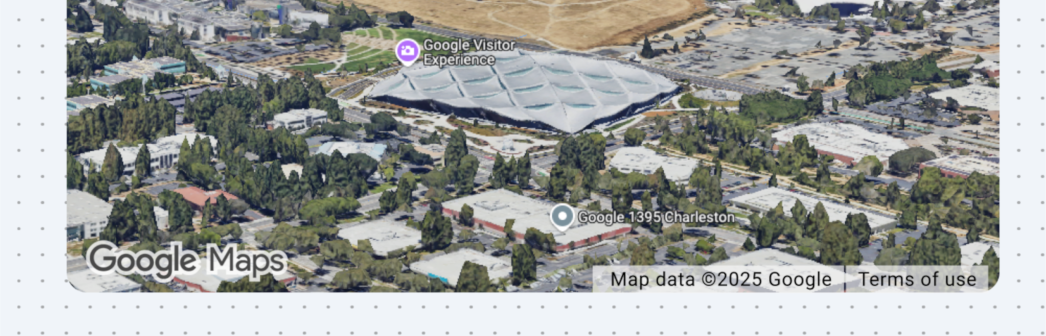
Map Tiles API से मिले डेटा के लिए, एट्रिब्यूशन और कॉपीराइट की जानकारी दिखाना ज़रूरी है. यह जानकारी, सही मेटाडेटा या व्यूपोर्ट की जानकारी के अनुरोधों से मिलती है. आपको यह जानकारी पूरी तरह से दिखानी चाहिए. इसे सही जगह पर दिखाएं. आम तौर पर, इसे टाइल के दिखाए गए सेट के सबसे नीचे दाएं कोने में या 3D रेंडरर व्यू में दिखाया जाता है. ध्यान दें कि एट्रिब्यूशन स्ट्रिंग अलग-अलग होती हैं. ये रेंडरर के व्यूपोर्ट से अनुरोध किए गए मैप डेटा पर निर्भर करती हैं.
अगर व्यूपोर्ट के साइज़ की वजह से, डेटा एट्रिब्यूशन को पूरी तरह से नहीं दिखाया जा सकता, तो "डेटा सोर्स" लेबल वाला कोई ऐसा यूज़र इंटरफ़ेस (यूआई) एलिमेंट जोड़ें जिस पर कर्सर घुमाने या क्लिक करने से, एट्रिब्यूशन की जानकारी मिल सके. यह एलिमेंट, मैप विंडो में खुलता है. हमेशा कार्टोग्राफ़िक के सबसे सही तरीकों का इस्तेमाल करें.

तीसरे पक्ष के डेटा एट्रिब्यूशन दिखाना
हमारे मैपिंग प्रॉडक्ट पर मौजूद कुछ डेटा और इमेज, Google के अलावा अन्य कंपनियों से मिलती हैं. कुछ प्रॉडक्ट के लिए, जैसे कि Map Tiles API, हम आपको तीसरे पक्ष के डेटा देने वाले व्यक्ति या कंपनी को ज़रूरी एट्रिब्यूशन दे सकते हैं. ऐसा करने पर, एट्रिब्यूशन के टेक्स्ट में "Google Maps" का नाम और डेटा उपलब्ध कराने वाली कंपनियों के नाम होने चाहिए. जैसे, "मैप का डेटा: Google, Maxar Technologies." जब Google, तीसरे पक्ष का एट्रिब्यूशन देता है, तो सिर्फ़ "Google Maps" या Google का लोगो शामिल करना सही एट्रिब्यूशन नहीं है.
Google Maps के डेटा को बेस मैप के तौर पर दिखाने और तीसरे पक्ष (Google के अलावा) के भू-स्थानिक डेटा को ओवरले करने के लिए, Map Tiles API का इस्तेमाल करते समय, आपको Google के डेटा एट्रिब्यूशन को तीसरे पक्ष के डेटा एट्रिब्यूशन के साथ किसी भी तरह से ओवरलैप या छिपाना नहीं चाहिए. तीसरे पक्ष के डेटा का एट्रिब्यूशन, Google के डेटा एट्रिब्यूशन से साफ़ तौर पर अलग होना चाहिए. इसके अलावा, यह भी साफ़ तौर पर दिखना चाहिए कि Google Maps का लोगो और Google के डेटा एट्रिब्यूशन, बेस मैप और एक-दूसरे से जुड़े हुए हैं.
हाइब्रिड विज़ुअलाइज़ेशन में लोगो और डेटा एट्रिब्यूशन दिखाना
अपने मैप डेटा को ओवरले करते समय, Google Maps के डेटा को बेस मैप के तौर पर इस्तेमाल करने पर, आपको यह पक्का करना होगा कि आपकी ऑडियंस को यह पूरी तरह से समझ आ जाए कि मैप विज़ुअलाइज़ेशन का कौनसा हिस्सा Google का है और कौनसा हिस्सा आपके मैप डेटा का है. इसके अलावा, ऊपर दिए गए Google Maps का एट्रिब्यूशन दिखाना लेख में दिए गए दिशा-निर्देशों का पालन करें.
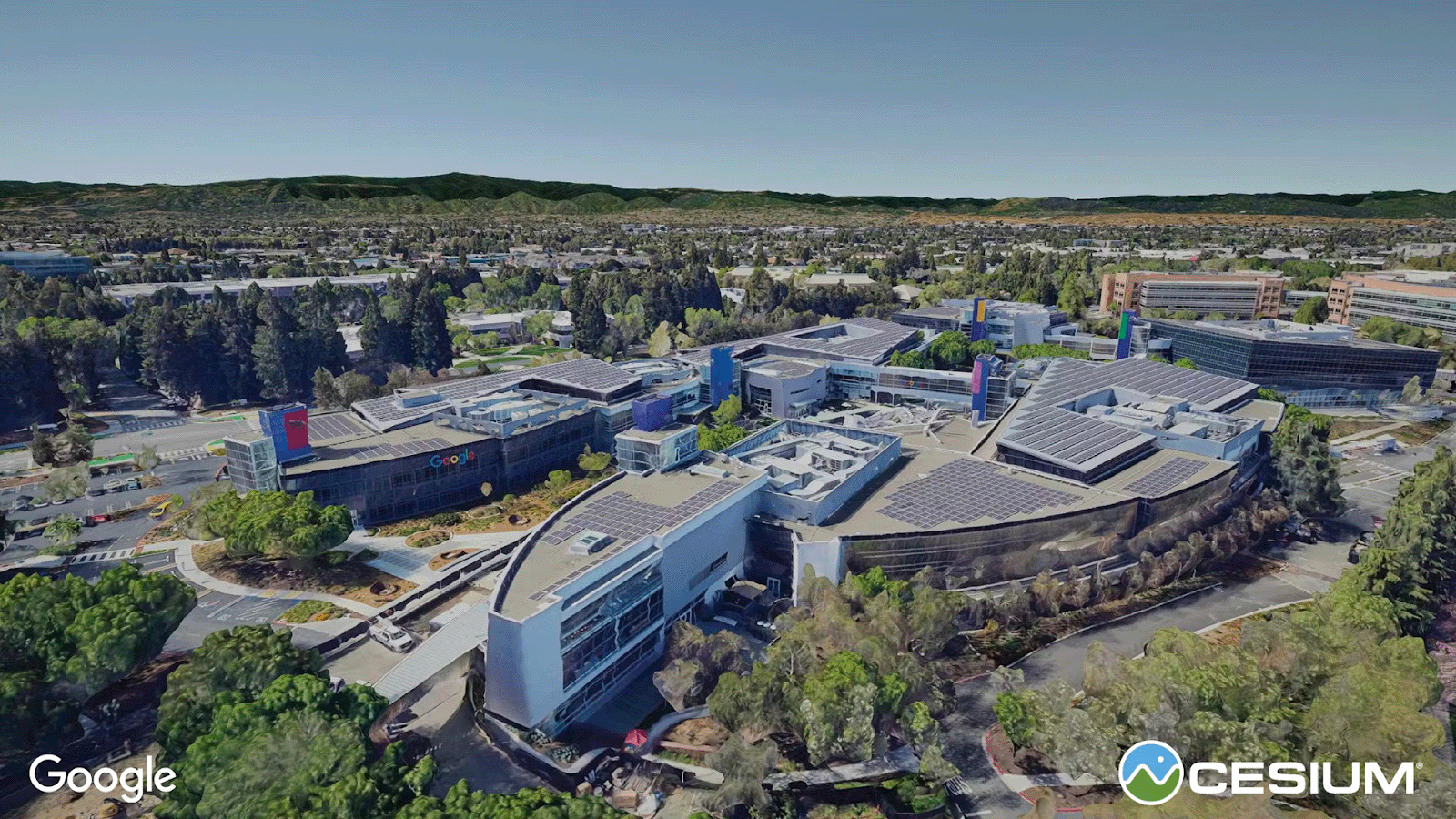
उदाहरण के लिए, फ़ोटोरियलिस्टिक 3D टाइल (बैकग्राउंड फ़िलर के तौर पर) को अपने फ़ोटोरियलिस्टिक मॉडल (फ़ोरग्राउंड में) के साथ मिलाएं. उपयोगकर्ताओं को यह समझने में मुश्किल हो सकती है कि सीन के कौनसे कॉम्पोनेंट, Google Maps के डेटा से लिए गए हैं. ऐसे मामलों में, आपको यूज़र इंटरफ़ेस (यूआई) एट्रिब्यूशन स्ट्रिंग या उपयोगकर्ता फ़्लो में साफ़ तौर पर यह बताना होगा कि सीन का कौन-सा हिस्सा Google Maps के डेटा से लिया गया है. Google Maps के डेटा के साथ इस्तेमाल किए जाने वाले डेटा सोर्स पर, तीसरे पक्ष की एट्रिब्यूशन से जुड़ी ज़रूरी शर्तों का पालन करने की ज़िम्मेदारी आपकी है.
फ़ोटोरियलिस्टिक 3D टाइल के साथ जियोडेटा ओवरले
आपके पास फ़ोटोरियलिस्टिक 3D टाइल पर अपने 3D ऑब्जेक्ट ओवरले करने का विकल्प होता है. हालांकि, इसके लिए यह ज़रूरी है कि 3D ऑब्जेक्ट को फ़ोटोरियलिस्टिक 3D टाइल से मैन्युअल तरीके से या मशीन से न निकाला गया हो, न ही उसे ट्रेस किया गया हो या किसी अन्य तरीके से उससे बनाया गया हो.
Map Tiles API की मदद से वीडियो बनाना
- प्रमोशनल वीडियो: आपके पास प्रमोशनल वीडियो बनाने का विकल्प होता है. हालांकि, इसके लिए आपको समझौते की शर्तों के साथ-साथ इन बातों का भी ध्यान रखना होगा:
- प्रमोशन वाले वीडियो में Street View की इमेज शामिल नहीं होनी चाहिए.
- प्रमोशन के लिए इस्तेमाल किया जाने वाला वीडियो 30 सेकंड से ज़्यादा का नहीं होना चाहिए.
- प्रमोशनल वीडियो में, आपके ऐप्लिकेशन की सुविधाओं के बारे में जानकारी होनी चाहिए.
- प्रमोशनल वीडियो पर साफ़ तौर पर "सिर्फ़ प्रमोशन के लिए" लिखा होना चाहिए. साथ ही, यह Google Maps पर एट्रिब्यूशन दिखाने से जुड़े दिशा-निर्देशों का पालन करता हो.
- प्रमोशनल वीडियो को अलग से या सॉफ़्टवेयर, ऐप्लिकेशन या उपयोगकर्ता अनुभव के हिस्से के तौर पर फिर से नहीं बेचा जा सकता.
- वीडियो हटाना: प्रमोशनल वीडियो हटाने के सभी अनुरोधों का पालन करना आपकी ज़िम्मेदारी है. इनमें तीसरे पक्षों के अनुरोध भी शामिल हैं.
एट्रिब्यूशन और कॉपीराइट की जानकारी वापस पाना
इन एपीआई कॉल के जवाबों में, copyright फ़ील्ड से एट्रिब्यूशन और कॉपीराइट की जानकारी पाएं. यह जानकारी, इस्तेमाल की जा रही सेवा के हिसाब से मिलती है:
2D टाइल
रोडमैप, सैटलाइट, और इलाके की टाइलें
कॉपीराइट और एट्रिब्यूशन की जानकारी, व्यूपोर्ट की जानकारी वाले रिस्पॉन्स से मिलती है. इसे यहां दिए गए उदाहरण में दिखाया गया है.
{
"copyright": "Map data ©2023",
"maxZoomRects": [
{
"maxZoom": 19,
"north": 90,
"south": -90,
"east": 180,
"west": -180
},
...
]
}
Street View टाइल
कॉपीराइट और एट्रिब्यूशन की जानकारी, Street View के मेटाडेटा रिस्पॉन्स से मिलती है. उदाहरण के लिए:
{
"panoId": "rZ9KeTyhA11i0VppYNzsSg",
"lat": 37.420864219339165,
"lng": -122.08446528377291,
"imageHeight": 6656,
"imageWidth": 13312,
"tileHeight": 512,
"tileWidth": 512,
"heading": 94.35,
"tilt": 88.39652,
"roll": 1.7181772,
"imageryType": "outdoor",
"date": "2023-01",
"copyright": "© 2023 Google",
"reportProblemLink": "https://cbks0.googleapis.com/cbk?output=report&panoid=rZ9KeTyhA11i0VppYNzsSg&cb_client=api&cbp=1,0,,0,0",
…
}
पैनोरामा आईडी का इस्तेमाल, Street View पैनोरामा की पहचान करने के लिए किया जाता है. इस पर कैश मेमोरी में सेव करने से जुड़ी पाबंदी लागू नहीं होती. इसलिए, पैनोरमा आईडी की वैल्यू को अनिश्चित काल के लिए सेव किया जा सकता है. Street View Static API के जवाबों में, पैनोरमा आईडी की वैल्यू panoId फ़ील्ड में दिखती हैं.
आपको इमेज के नीचे दाएं कोने में reportProblemLink हाइपरलिंक दिखाना होगा. साथ ही, इसमें लिंक टेक्स्ट शामिल होना चाहिए. जैसे, "इस इमेज से जुड़ी समस्या की शिकायत करें".
फ़ोटोरियलिस्टिक 3D टाइल
फ़ोटोरियलिस्टिक 3D टाइल के लिए, एट्रिब्यूशन डेटा हर टाइल के अनुरोध में दिखता है.
आपको दिखाए गए सभी टाइल के लिए, एट्रिब्यूशन को एक साथ इकट्ठा करना होगा, उन्हें क्रम से लगाना होगा, और एक लाइन में दिखाना होगा. आम तौर पर, इन्हें रेंडरिंग के सबसे नीचे दिखाया जाता है. उदाहरण के लिए, asset और copyright में जाकर, glTF टाइल में डेटा एट्रिब्यूशन देखे जा सकते हैं.
{
"asset": {
"version": "2.0",
"generator": "draco_decoder",
"copyright": "Data SIO, NOAA, U.S. Navy, NGA, GEBCO;Landsat / Copernicus"
}
}
CesiumJS
अगर रेंडरर के तौर पर CesiumJS का इस्तेमाल किया जा रहा है, तो एट्रिब्यूशन दिखाने के लिए, आपको रेंडरिंग एचटीएमएल में showCreditsOnScreen चालू करना होगा.
// Add Photorealistic 3D Tiles tileset.
const tileset = viewer.scene.primitives.add(new Cesium.Cesium3DTileset({
url: "https://tile.googleapis.com/v1/3dtiles/root.json?key=YOUR_API_KEY",
// This property is needed to appropriately display attributions
// as required.
showCreditsOnScreen: true,
}));
Cesium for Unreal
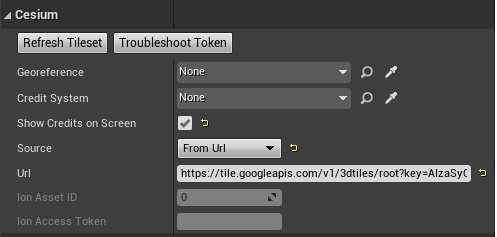
अगर रेंडरर के तौर पर Cesium for Unreal का इस्तेमाल किया जा रहा है, तो एट्रिब्यूशन दिखाने के लिए, आपको World Outliner में Show Credits On Screen फ़ील्ड को चालू करना होगा.

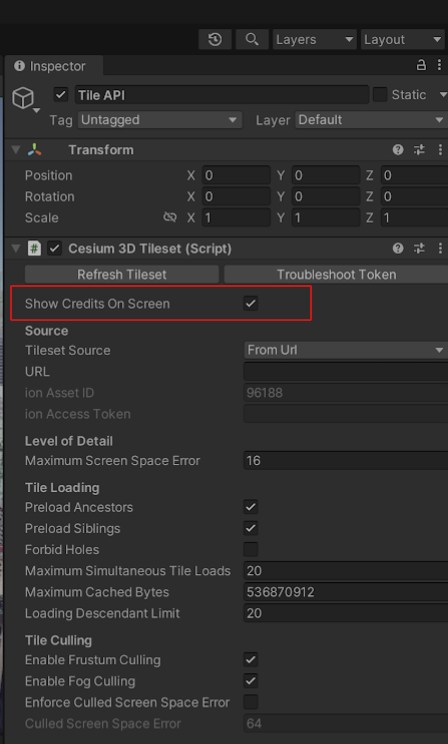
Cesium for Unity
अगर रेंडरर के तौर पर Cesium for Unity का इस्तेमाल किया जा रहा है, तो एट्रिब्यूशन दिखाने के लिए, आपको Inspector कंसोल में Show Credits On Screen फ़ील्ड को चालू करना होगा.