Este documento lista os requisitos para aplicativos desenvolvidos com a API Map Tiles. O uso da API Map Tiles é regido pelo seu Contrato com o Google.
Políticas
Esta seção descreve as políticas relevantes para a API Map Tiles. As políticas oferecem diretrizes e requisitos práticos de implementação para ajudar você a usar o Serviço corretamente e de acordo com as expectativas da Plataforma Google Maps.
Pré-busca, armazenamento em cache ou armazenamento de conteúdo
Os aplicativos que usam a API Map Tiles estão vinculados aos termos do seu Contrato com o Google. Sujeito aos termos do Contrato, não faça pré-busca, indexação, armazenamento em cache ou no local de qualquer Conteúdo, exceto de acordo com as condições limitadas declaradas nos termos.
Especificamente, os aplicativos precisam usar a API Map Tiles para visualizações de mapa. Não é permitido usar a API Map Tiles para casos de uso que não sejam de visualização, como:
- Análise de imagem
- Interpretação automática
- Detecção ou identificação de objetos
- Extração ou revenda de dados geográficos
- Usos off-line, incluindo para qualquer um dos itens acima
As respostas da API Map Tiles podem incluir cabeçalhos Cache-Control, que precisam ser implementados de acordo com a documentação do protocolo HTTP. Por exemplo, seu cliente precisa respeitar o valor max-age, o valor stale-while-revalidate, a diretiva must-revalidate e a diretiva private quando eles são transmitidos na resposta.
As respostas da API Map Tiles também podem incluir um cabeçalho ETag, que também precisa ser implementado de acordo com a documentação do protocolo HTTP ao fazer solicitações com revalidação.
Imprimir
As imagens do Street View não podem ser usadas para impressão, conforme descrito nas políticas do Street View.
Países e territórios do Espaço Econômico Europeu
Esse produto tem Termos de Serviço diferentes para clientes com um endereço de faturamento no Espaço Econômico Europeu (EEE) e também pode ter funcionalidades diferentes. Antes de criar com a Plataforma Google Maps, leia os seguintes termos e informações específicos do EEE:
- Termos de Serviço do EEE da Plataforma Google Maps
- Termos específicos do serviço da Plataforma Google Maps no EEE
- Perguntas frequentes sobre o EEE
- Requisitos de segurança viária da Plataforma Google Maps
Se o endereço de faturamento não estiver no EEE, os seguintes Termos de Serviço serão aplicáveis a você:
Mostrar a atribuição do Google Maps

É necessário incluir uma atribuição clara do Google Maps ao mostrar conteúdo das APIs da Plataforma Google Maps no seu app ou site. Sempre que possível, a atribuição precisa ser feita com o logotipo do Google Maps. Em casos em que o espaço é limitado, o texto Google Maps é aceitável.
Atribuição de logotipo

Logotipo do Google Maps
Use os logotipos oficiais do Google Maps fornecidos abaixo.
Baixar os recursos de atribuição do Google Maps
Ao usar o logotipo do Google Maps, siga estas diretrizes.
- Não modifique o logotipo de forma alguma.
- Mantenha a proporção do logotipo para evitar distorções.
- Use o logotipo com contorno em um plano de fundo preenchido, como um mapa ou uma imagem.
- Use o logotipo sem contorno em um fundo simples, como uma cor sólida ou um gradiente sutil.
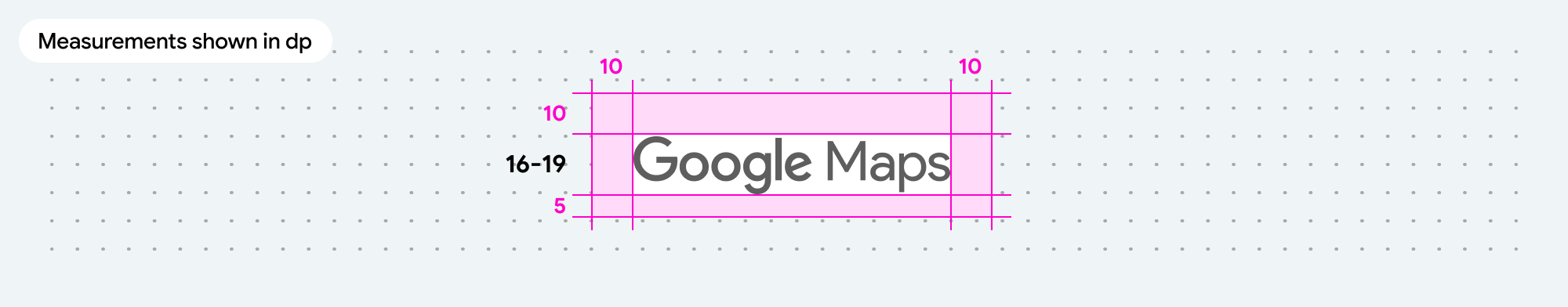
Especificação do tamanho do logotipo
Siga estas especificações de tamanho para o logotipo do Google Maps:
- Altura mínima do logotipo:16 dp
- Altura máxima do logotipo:19 dp
- Espaço livre mínimo do logotipo:10 dp à esquerda, à direita e na parte de cima, 5 dp na parte de baixo
Para saber mais sobre dp, consulte Densidade de pixel no site do Material Design.

Acessibilidade do logotipo
Siga estes requisitos de acessibilidade para o logotipo do Google Maps:
- Mantenha um contraste acessível entre o logotipo e o plano de fundo.
- Inclua um rótulo de acessibilidade com o texto Google Maps.
Mostrar o logotipo do Google Maps com renderizadores de terceiros
Ao usar a API Map Tiles para mostrar o Google Maps com um renderizador de terceiros, não sobreponha nem oculte o logotipo do Google com outro logotipo, como o do renderizador. Mantenha uma distância razoável entre os logotipos do Google e de terceiros para que eles apareçam como logotipos independentes. Nenhum logotipo pode se sobrepor ou ocultar a atribuição de dados fornecida pela resposta da API.

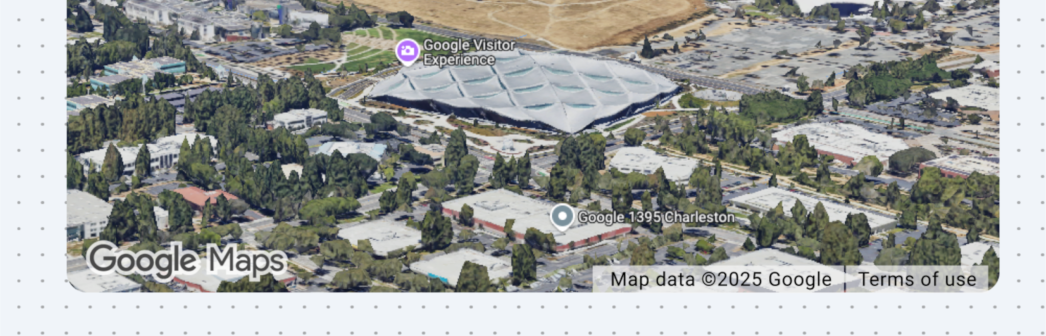
Mostrar atribuições de dados do Google
Os dados retornados da API Map Tiles exigem a exibição de atribuição e informações de direitos autorais dos metadados ou solicitações de informações de viewport adequados. Mostre essas informações por completo no local apropriado, geralmente no canto inferior direito do conjunto de blocos exibido ou na visualização do renderizador 3D. As strings de atribuição variam de acordo com os dados do mapa solicitados pela janela de visualização do renderizador.
Se for inviável mostrar as atribuições de dados por completo devido a restrições de tamanho da janela de visualização, considere adicionar um elemento da interface do usuário clicável ou de passar o cursor sobre ele, chamado "Fontes de dados", que abre na janela do mapa para fornecer informações de atribuição. Procure sempre manter boas práticas cartográficas.

Mostrar atribuições de dados de terceiros
Alguns dados e imagens nos nossos produtos de mapas têm origens diferentes do Google. Para alguns produtos, como a API Map Tiles, podemos fornecer a atribuição necessária ao provedor de dados terceirizado. Quando isso acontecer, o texto da atribuição deverá mostrar o nome "Google Maps" e os provedores de dados relevantes, como "Dados do mapa: Google, Maxar Technologies". Quando o Google fornece atribuição de terceiros, apenas incluir "Google Maps" ou o logotipo do Google não é uma atribuição adequada.
Ao usar a API Map Tiles para mostrar dados do Google Maps como um mapa de base e sobrepor dados geoespaciais de terceiros (que não são do Google), não é permitido sobrepor ou ocultar a atribuição de dados do Google de forma alguma com a atribuição de dados de terceiros. A atribuição de dados de terceiros precisa ser claramente dissociada das atribuições de dados do Google. Além disso, é preciso deixar claro que o logotipo do Google Maps e a atribuição de dados do Google estão associados ao mapa de base e entre si.
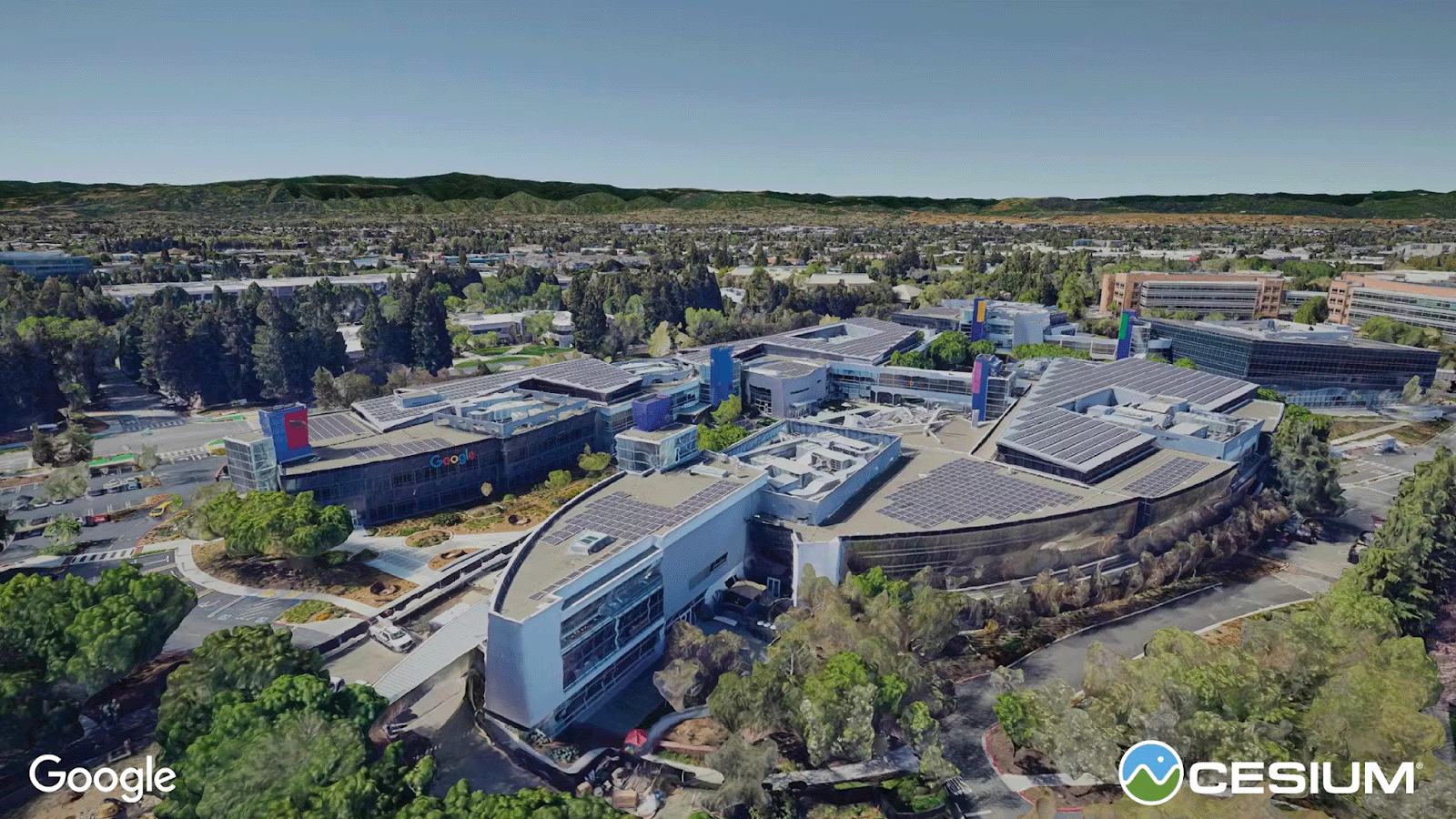
Mostrar o logotipo e as atribuições de dados em visualizações híbridas
Ao usar dados do Google Maps como um mapa de base e sobrepor seus próprios dados de mapa, você precisa garantir que seu público entenda totalmente qual parte da visualização do mapa é atribuída ao Google e quais partes são atribuídas aos seus próprios dados de mapa. Além disso, siga as diretrizes em Mostrar atribuição do Google Maps acima.
Por exemplo, combine blocos fotorrealistas em 3D (como preenchimento de plano de fundo) com seus próprios modelos fotorrealistas (em primeiro plano). Os usuários podem ficar confusos sobre quais componentes da cena são originários dos dados do Google Maps. Nesses casos, declare claramente na string de atribuição da interface ou no fluxo do usuário qual parte da cena é originada dos dados do Google Maps. Você é responsável por obedecer a todos os requisitos de atribuição de terceiros que possam se aplicar às fontes de dados usadas com os dados do Google Maps.
Sobreposições de dados geográficos com blocos fotorrealistas em 3D
Você pode sobrepor seus próprios objetos 3D aos blocos fotorrealistas em 3D, desde que eles não sejam extraídos, rastreados ou derivados manualmente ou por máquina dos blocos fotorrealistas em 3D.
Criação de vídeo com a API Map Tiles
- Vídeos promocionais: você pode criar vídeos promocionais sujeitos aos termos do Contrato e ao seguinte:
- O vídeo promocional não pode incluir imagens do Street View.
- O vídeo promocional precisa ter no máximo 30 segundos de duração.
- O vídeo promocional precisa ser sobre os recursos dos seus aplicativos.
- O vídeo promocional precisa estar claramente marcado como "apenas para fins promocionais" e obedecer às diretrizes de Atribuição de anúncios de display do Google Maps.
- O vídeo promocional não pode ser revendido separadamente ou como parte do software, aplicativo ou experiência do usuário.
- Remoção: você é responsável por obedecer a todos os pedidos de remoção do vídeo promocional, incluindo solicitações de terceiros.
Como recuperar informações de atribuição e direitos autorais
Receba informações de atribuição e direitos autorais do campo copyright nas respostas das seguintes chamadas de API, dependendo do serviço que você está usando:
Blocos 2D
Blocos de roteiro, satélite e relevo
As informações de direitos autorais e atribuição estão disponíveis na resposta de informações da janela de visualização, conforme mostrado no exemplo a seguir.
{
"copyright": "Map data ©2023",
"maxZoomRects": [
{
"maxZoom": 19,
"north": 90,
"south": -90,
"east": 180,
"west": -180
},
...
]
}
Street View Tiles
As informações de direitos autorais e atribuição estão disponíveis na resposta de metadados do Street View. Exemplo:
{
"panoId": "rZ9KeTyhA11i0VppYNzsSg",
"lat": 37.420864219339165,
"lng": -122.08446528377291,
"imageHeight": 6656,
"imageWidth": 13312,
"tileHeight": 512,
"tileWidth": 512,
"heading": 94.35,
"tilt": 88.39652,
"roll": 1.7181772,
"imageryType": "outdoor",
"date": "2023-01",
"copyright": "© 2023 Google",
"reportProblemLink": "https://cbks0.googleapis.com/cbk?output=report&panoid=rZ9KeTyhA11i0VppYNzsSg&cb_client=api&cbp=1,0,,0,0",
…
}
O ID do panorama, usado para identificar um panorama do Street View de forma exclusiva, está isento da restrição de armazenamento em cache. Portanto, é permitido armazenar valores de ID de panorama indefinidamente. Os valores de ID do panorama são retornados no campo panoId nas respostas da API Street View Static.
O hiperlink reportProblemLink precisa aparecer no canto inferior direito da imagem e incluir um texto de link como "Informar um problema com esta imagem".
Blocos 3D fotorrealistas
Para blocos fotorrealistas em 3D, os dados de atribuição são retornados em cada solicitação de bloco.
É necessário agregar, classificar e mostrar em uma linha todas as atribuições dos blocos exibidos, geralmente na parte de baixo da renderização. Por exemplo, é possível encontrar as atribuições de dados em um bloco glTF em asset, copyright.
{
"asset": {
"version": "2.0",
"generator": "draco_decoder",
"copyright": "Data SIO, NOAA, U.S. Navy, NGA, GEBCO;Landsat / Copernicus"
}
}
CesiumJS
Se você estiver usando o CesiumJS como renderizador, ative showCreditsOnScreen no HTML de renderização para mostrar as atribuições.
// Add Photorealistic 3D Tiles tileset.
const tileset = viewer.scene.primitives.add(new Cesium.Cesium3DTileset({
url: "https://tile.googleapis.com/v1/3dtiles/root.json?key=YOUR_API_KEY",
// This property is needed to appropriately display attributions
// as required.
showCreditsOnScreen: true,
}));
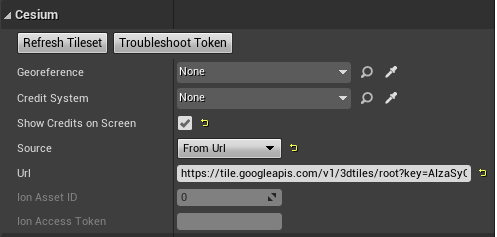
Cesium para Unreal
Se você estiver usando o Cesium para Unreal como renderizador, para mostrar as atribuições, ative o campo Mostrar créditos na tela no World Outliner.

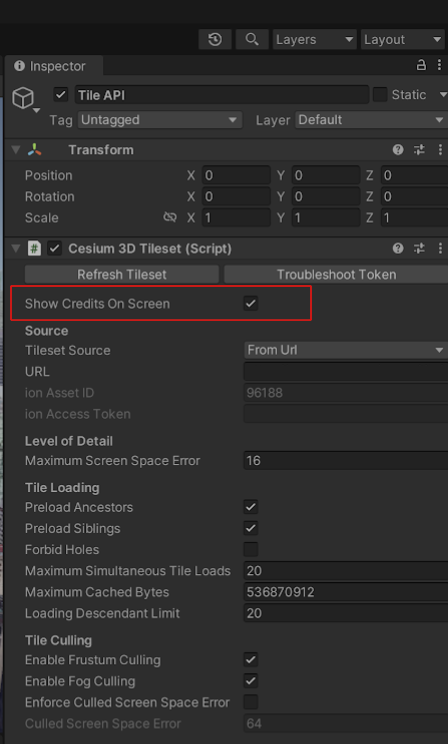
Cesium para Unity
Se você estiver usando o Cesium para Unity como renderizador, ative o campo Mostrar créditos na tela no console do inspetor para mostrar as atribuições.