Fleet Engine

Fleet Engine
Fleet Engine es el servicio de backend que integras en tu sistema de administración de transporte. Interopera con una variedad de APIs y SDKs para mejorar la creación de mapas, la planificación de rutas y la administración de ubicaciones, incluidos los siguientes SDKs de movilidad:
- SDK de Driver
- SDK para consumidores
- Operaciones de flota
Experiencia del conductor

Experiencia del conductor
El SDK de Navigation y el SDK de Driver trabajan en conjunto para ajustar la experiencia de conducción a fin de que se adapten a tu modelo de entrega.
- SDK de Navigation: Crea una experiencia de navegación paso a paso en tu app para guiar a los conductores en tiempo real.
- SDK del conductor: Habilita las ubicaciones de los conductores y el progreso de la ruta para que se visualicen a través de Fleet Engine.
Experiencia del consumidor

Experiencia del consumidor
El SDK del consumidor proporciona interfaces que modelan datos de viajes y siguen las sesiones de viaje en Fleet Engine, de modo que puedas ofrecer visualizaciones enriquecidas de información sobre viajes a tus usuarios consumidores. Puedes realizar las siguientes mejoras:
- Mapas con diseño: Tus mapas coinciden con tu desarrollo de la marca.
- Ubicación del vehículo: Permite que los consumidores sigan el progreso de su viaje o entrega.
- Horas estimadas: Proporcionan horas de llegada según las condiciones de tráfico en tiempo real.
Operaciones de flota

Operaciones de flota
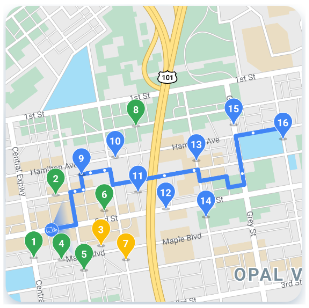
Visualiza las ubicaciones de los vehículos de entrega y sus paradas en tus flotas casi en tiempo real. Si se conoce la ruta, el componente de vista de mapa anima el vehículo a medida que se desplaza por su ruta prevista. Operaciones de flota incluye las siguientes funciones:
- Seguimiento de flota: Muestra la posición en tiempo real, la hora de llegada estimada, la ruta, las paradas planificadas y las tareas completadas de los vehículos de tu flota.
- Cloud Logging: Obtén registros exhaustivos que puedes analizar y usar para producir métricas y mejorar el rendimiento de tu flota.
Servicios de movilidad de Google Maps Platform
Los servicios de movilidad son un kit de herramientas de desarrollo para crear operaciones de transporte y logística para tu empresa. La oferta incluye una variedad de APIs y SDKs que puedes integrar en tus aplicaciones para dos casos de uso fundamentales:
- Servicios de transporte a pedido, como transporte compartido y entrega de comida
- Servicios programados para conductores, como entregas
El kit de herramientas proporciona servicios web y un conjunto de APIs que incluyen la funcionalidad de los mapas, las rutas y los lugares en interfaces diseñadas específicamente para estos casos de uso de la industria. También incluye un servicio de backend que ayuda a organizar los viajes de los conductores, las estadísticas y los servicios de seguimiento para los equipos de operaciones de flotas.
Explora la información de la derecha para ver qué proporciona cada servicio de movilidad.
Paquetes de servicios de movilidad
Revisa los paquetes disponibles que te ayudarán a llevar a cabo las operaciones de transporte y logística de tu empresa. Consulta sobre las cuotas o, para comenzar o para obtener más información, comunícate con Ventas.
Mobility Activate incluye acceso a una amplia variedad de APIs de Google Maps Platform, incluido el SDK de Navigation.
Mobility Optimize incluye todos los servicios del paquete Mobility Activate, además de APIs para límites de velocidad y optimización de rutas para un único vehículo.