Fleet Engine

Fleet Engine
Fleet Engine è il servizio di backend che integri nel tuo sistema di gestione del trasporto. Interopera con una serie di API e SDK per migliorare la mappatura, il calcolo itinerario e la gestione della posizione, inclusi i seguenti SDK di mobilità:
- SDK driver
- SDK consumer
- Operazioni del parco risorse
Esperienza di guida

Esperienza del conducente
L'SDK di navigazione e l'SDK driver interagiscono per adattare l'esperienza di guida in base al tuo modello di pubblicazione.
- SDK Navigation: crea un'esperienza di navigazione passo passo nella tua app per guidare i conducenti in tempo reale.
- SDK Driver: consente di visualizzare le posizioni dei conducenti e l'avanzamento del percorso tramite Fleet Engine.
Esperienza del consumatore

Esperienza del consumatore
L'SDK consumer fornisce interfacce che modellano i dati dei viaggi e seguono le sessioni di viaggio in Fleet Engine, in modo da poter fornire agli utenti consumer visualizzazioni dettagliate e basate su mappe delle informazioni sui viaggi. Puoi utilizzare i seguenti miglioramenti:
- Mappe stilizzate: le tue mappe sono in linea con il tuo branding.
- Posizione del veicolo: consenti ai consumatori di seguire l'avanzamento del viaggio o della consegna.
- Orari stimati: fornisci gli orari di arrivo in base alle condizioni del traffico in tempo reale.
Operazioni del parco risorse

Operazioni del parco risorse
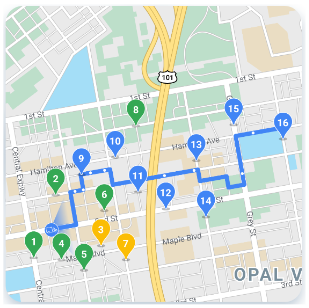
Visualizza la posizione dei veicoli per la consegna e le relative fermate nelle tue flotte quasi in tempo reale. Se il percorso è noto, il componente della visualizzazione mappa anima il veicolo mentre si sposta lungo il percorso previsto. La funzionalità Gestione del parco risorse include le seguenti funzionalità:
- Monitoraggio del parco veicoli: mostra la posizione in tempo reale, l'orario di arrivo stimato, il percorso, le fermate pianificate e le attività completate per i veicoli del tuo parco.
- Cloud Logging: ricevi log dettagliati che puoi analizzare e utilizzare per produrre metriche e migliorare le prestazioni del tuo parco risorse.
Servizi di mobilità di Google Maps Platform
I servizi di mobilità sono un toolkit di sviluppo per la creazione di operazioni di trasporto e logistica per la tua azienda. L'offerta include una varietà di API e SDK da integrare nelle tue applicazioni per due casi d'uso fondamentali:
- Servizi di autisti on demand, come ridesharing e consegna di cibo a domicilio
- Servizi di autisti pianificati, come le consegne
Il toolkit fornisce servizi web e una serie di API che integrano la funzionalità di mappe, percorsi e luoghi in interfacce progettate specificamente per questi casi d'uso del settore. Include inoltre un servizio di backend per aiutare a orchestrare i percorsi dei conducenti, i servizi di analisi e monitoraggio per i team operativi del parco risorse.
Sfoglia le informazioni a destra per vedere cosa offre ogni servizio di mobilità.
Pacchetti di servizi di mobilità
Esamina i pacchetti disponibili per semplificare la gestione delle operazioni di trasporto e logistica per la tua azienda. Leggi la pagina relativa alle quote oppure, per iniziare o per saperne di più, contatta il team di vendita.
Mobilità attiva include l'accesso a una vasta gamma di API di Google Maps Platform, tra cui l'SDK di navigazione.
Mobility Optimize include tutti i servizi del pacchetto Mobility Enable, oltre ad API per i limiti di velocità e l'ottimizzazione dei percorsi dei singoli veicoli.