Fleet Engine

Fleet Engine
O Fleet Engine é o serviço de back-end que você integra ao seu sistema de gerenciamento de transporte. Ele interopera com várias APIs e SDKs para melhorar o mapeamento, o roteamento e o gerenciamento de localização, incluindo os seguintes SDKs do Mobility:
- SDK do Driver
- SDK do consumidor
- Operações de frota
Experiência do motorista

Experiência do motorista
O SDK Navigation e o SDK Driver trabalham juntos para ajustar a experiência de direção de acordo com seu modelo de entrega.
- SDK Navigation: crie uma experiência de navegação passo a passo no seu app para orientar os motoristas em tempo real.
- SDK do motorista: permita que os locais e o progresso do percurso do motorista sejam visualizados pelo Motor de frota.
Experiência do consumidor

Experiência do consumidor
O SDK do consumidor oferece interfaces que modelam dados de viagens e seguem sessões de viagens no Motor de frota. Assim, você pode exibir informações de viagem detalhadas e baseadas em mapas para os usuários consumidores. Você pode usar as seguintes melhorias:
- Mapas estilizados: seus mapas combinam com sua marca.
- Localização do veículo: permita que os consumidores acompanhem o progresso da viagem ou da entrega.
- Tempos estimados: informe os horários de chegada com base nas condições de trânsito em tempo real.
Operações de frota

Operações de frota
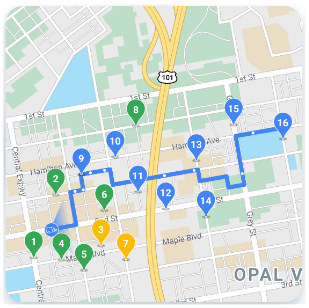
Visualize os locais dos veículos de entrega e as paradas deles nas frotas quase em tempo real. Se a rota for conhecida, o componente de visualização do mapa vai animar o veículo conforme ele se move ao longo do caminho previsto. As operações de frota incluem os seguintes recursos:
- Rastreamento de frota: mostre em tempo real a posição, HEC, trajeto, paradas planejadas e tarefas concluídas dos veículos da sua frota.
- Registros na nuvem: acesse registros completos que podem ser analisados e usados para produzir métricas e melhorar a performance da frota.
Serviços de mobilidade da Plataforma Google Maps
Os serviços de mobilidade são um kit de ferramentas de desenvolvimento para a criação de operações de transporte e logística para sua empresa. A oferta inclui uma variedade de APIs e SDKs que você integra aos seus aplicativos para dois casos de uso fundamentais:
- Serviços de motorista sob demanda, como transporte por aplicativo e entrega de comida
- Serviços de motorista agendados, como entregas
O kit de ferramentas fornece serviços da Web e um conjunto de APIs que unem a funcionalidade de mapas, rotas e locais em interfaces especificamente projetadas para esses casos de uso do setor. Ele também inclui um serviço de back-end para ajudar a orquestrar as jornadas dos motoristas, analisar e rastrear serviços para as equipes de operações das frotas.
Navegue pelas informações à direita para ver o que cada serviço de mobilidade oferece.
Pacotes de serviços de mobilidade
Confira os pacotes disponíveis para administrar as operações de transporte e logística da sua empresa. Leia sobre Cotas ou, para começar ou para mais informações, entre em contato com a equipe de vendas.
O Mobility Activate oferece acesso a várias APIs da Plataforma Google Maps, incluindo o SDK do Navigation.
O Mobility Optimize inclui todos os serviços do pacote Mobility Activate, além de APIs para limites de velocidade e otimização de trajeto para veículo único.