概览
Google Maps Platform 适用于 Web(JS、TS)、Android 和 iOS,还提供用于获取地点、路线和距离相关信息的网络服务 API。本指南中的示例仅基于其中一种平台,如需在其他平台实现定位工具,请参阅提供的文档链接。
借助 Google Cloud 控制台中的快速构建器,您可以使用能够为您生成 JavaScript 代码的交互式界面来构建地址表单自动补全功能。
在线购物和下单已融入我们的生活,无所不在。无论是当日送货服务还是约车或订餐,客户都希望可以顺畅结账。
但是,对于所有这些应用而言,填写结算或配送信息时的地址输入操作既费时又麻烦,仍是结账流程的一大阻碍。在当今的移动世界,提供顺畅的结账体验比以往更加重要,在小屏幕上输入复杂文字会让用户感到不快,这是阻碍客户完成转化的另一大因素。
本主题中的实现指南旨在帮助您利用预测性地址输入功能,加快客户结账流程。
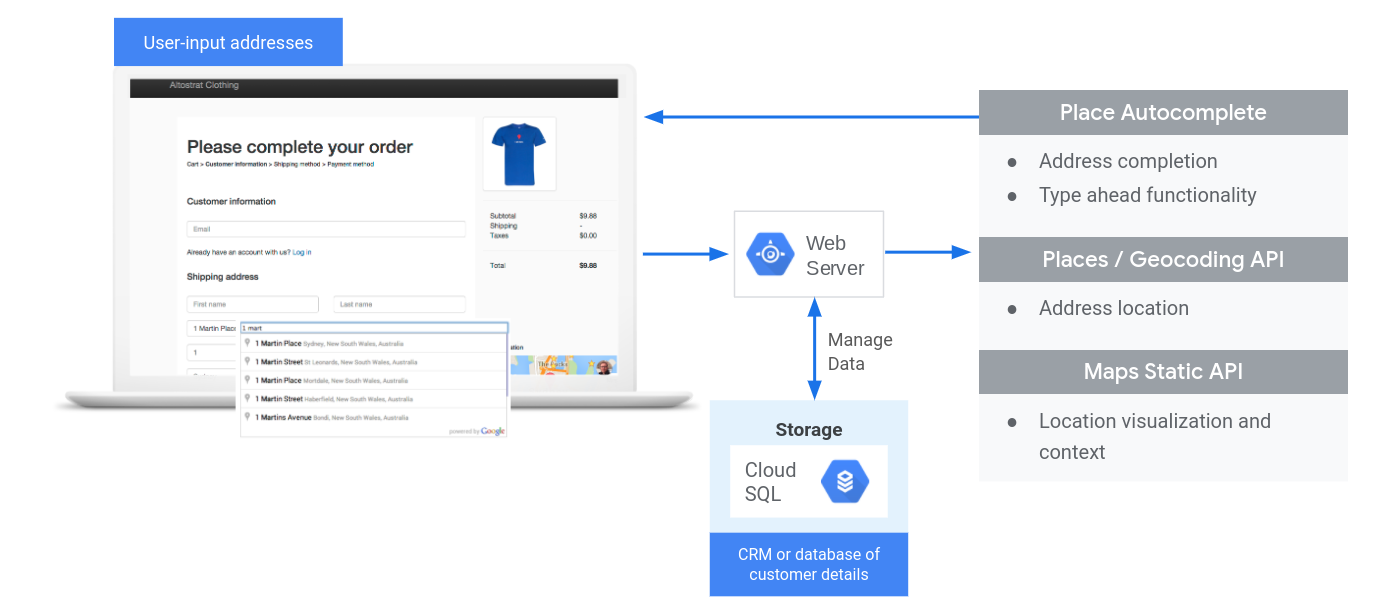
下图显示了实现结账流程所需的核心 API(点击可放大)。

启用 API
若要实现结账流程,您必须在 Google Cloud 控制台中启用以下 API:
如需详细了解设置方法,请参阅 Google Maps Platform 使用入门。
做法部分
以下是本主题涵盖的提示和自定义设置。
- 对勾标记图标表示核心做法。
- 星形图标表示可选但建议采用的自定义设置,可以强化解决方案。
| 为输入字段添加自动补全功能 | 自动填充地址表单。添加"提前输入"(type-as-you-go) 功能,以改进所有平台上的用户体验,在尽可能减少按键操作的同时,提高地址准确性。 | |
| 使用 Maps Static API 直观呈现确认信息 | 找到指定地址的纬度/经度坐标(地理编码),或将地理位置的纬度/经度坐标转换成地址(反向地理编码)。 | |
| 进一步优化结账体验的技巧 | 利用地点自动补全高级功能,进一步提升结账体验。 |
为输入字段添加自动补全功能
| 此示例使用的是:Maps JavaScript API 地点库 | 同样适用于:Android | iOS |
地点自动补全功能可简化您应用中的地址输入操作,从而提高转化率并为客户提供顺畅的结账体验。自动补全功能提供了一个带有“提前输入”地址预测功能的快速输入字段,该预测功能可用于自动填充结算或送货地址表单。
将地点自动补全功能添加到您的在线购物车后,您可以实现以下目的:
- 减少地址输入错误。
- 减少结账流程中的步骤。
- 简化移动设备或穿戴式设备上的地址输入体验。
- 大大减少客户下单所需的键盘操作和总时间。
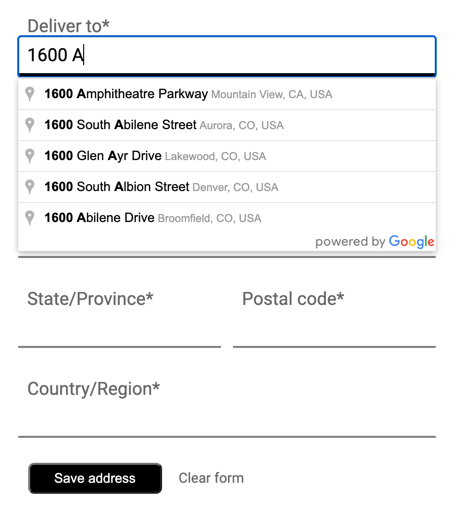
用户选择自动补全输入框并开始输入时,系统会显示一个地址预测列表:

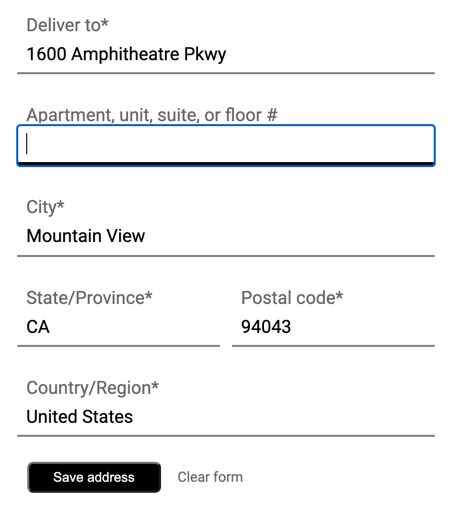
当用户从预测列表中选择地址时,您可以使用此响应来验证地址并获取位置信息。然后,您的应用就可以填充地址输入表单中的相应字段:

视频:通过地点自动补全功能提升地址表单体验:
地址表单
Web
Android
iOS
地点自动补全功能使用入门
只需几行 JavaScript 代码,即可为您的网站添加地点自动补全功能。
最简单的方式就是在您的网站中添加 Maps JavaScript API(即使您的网站不显示地图也可以),并如下例所示指定地点库,此示例还执行了初始化函数。
<script async
src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&loading=async&libraries=places&callback=initAutocomplete&solution_channel=GMP_guides_checkout_v1_a">
</script>接下来为网页添加文本框,以供用户输入内容:
<input id="autocomplete" placeholder="Enter your address"></input>最后,初始化自动补全服务,并将其与已命名的文本框相关联:
function initAutocomplete() {
// Create the autocomplete object, restricting the search predictions to
// addresses in the US and Canada.
autocomplete = new google.maps.places.Autocomplete(address1Field, {
componentRestrictions: { country: ["us", "ca"] },
fields: ["address_components", "geometry"],
types: ["address"],
});
address1Field.focus();
// When the user selects an address from the drop-down, populate the
// address fields in the form.
autocomplete.addListener("place_changed", fillInAddress);
}
在上一个示例中,用户选择预测地址时会触发 place_changed 事件监听器,然后系统会执行 fillInAddress 函数。以下示例中显示的函数会接收所选响应,提取地址组成部分,然后在表单中直观呈现。
TypeScript
function fillInAddress() { // Get the place details from the autocomplete object. const place = autocomplete.getPlace(); let address1 = ""; let postcode = ""; // Get each component of the address from the place details, // and then fill-in the corresponding field on the form. // place.address_components are google.maps.GeocoderAddressComponent objects // which are documented at http://goo.gle/3l5i5Mr for (const component of place.address_components as google.maps.GeocoderAddressComponent[]) { // @ts-ignore remove once typings fixed const componentType = component.types[0]; switch (componentType) { case "street_number": { address1 = `${component.long_name} ${address1}`; break; } case "route": { address1 += component.short_name; break; } case "postal_code": { postcode = `${component.long_name}${postcode}`; break; } case "postal_code_suffix": { postcode = `${postcode}-${component.long_name}`; break; } case "locality": (document.querySelector("#locality") as HTMLInputElement).value = component.long_name; break; case "administrative_area_level_1": { (document.querySelector("#state") as HTMLInputElement).value = component.short_name; break; } case "country": (document.querySelector("#country") as HTMLInputElement).value = component.long_name; break; } } address1Field.value = address1; postalField.value = postcode; // After filling the form with address components from the Autocomplete // prediction, set cursor focus on the second address line to encourage // entry of subpremise information such as apartment, unit, or floor number. address2Field.focus(); }
JavaScript
function fillInAddress() { // Get the place details from the autocomplete object. const place = autocomplete.getPlace(); let address1 = ""; let postcode = ""; // Get each component of the address from the place details, // and then fill-in the corresponding field on the form. // place.address_components are google.maps.GeocoderAddressComponent objects // which are documented at http://goo.gle/3l5i5Mr for (const component of place.address_components) { // @ts-ignore remove once typings fixed const componentType = component.types[0]; switch (componentType) { case "street_number": { address1 = `${component.long_name} ${address1}`; break; } case "route": { address1 += component.short_name; break; } case "postal_code": { postcode = `${component.long_name}${postcode}`; break; } case "postal_code_suffix": { postcode = `${postcode}-${component.long_name}`; break; } case "locality": document.querySelector("#locality").value = component.long_name; break; case "administrative_area_level_1": { document.querySelector("#state").value = component.short_name; break; } case "country": document.querySelector("#country").value = component.long_name; break; } } address1Field.value = address1; postalField.value = postcode; // After filling the form with address components from the Autocomplete // prediction, set cursor focus on the second address line to encourage // entry of subpremise information such as apartment, unit, or floor number. address2Field.focus(); } window.initAutocomplete = initAutocomplete;
获得此数据后,您可以将其用作用户的匹配地址。通过几行代码,您就可以确保客户能在短时间内输入正确的地址。
请参阅此代码示例,查看操作演示和用于填充地址输入表单的完整源代码。
实现地点自动补全功能时的注意事项
如果您还想使用 widget 以外的方式,地点自动补全功能提供的多种选项可以帮助您灵活实现该功能。您可以结合使用多种服务,获取正确匹配位置所需的准确信息。
-
对于地址表单,请将
types参数设为address,以将匹配地址限制为完整的街道地址。详细了解地点自动补全请求支持的类型。 -
如果您不需要在世界范围内进行搜索,请设定适当的限制和偏向。可以使用多个参数来设定偏向和限制,将所有匹配结果限制在特定区域。
-
使用
bounds设置矩形边界,通过这些边界来限定一个区域,并使用strictBounds确保系统仅返回这些区域中的地址。 -
使用
componentRestrictions将响应限制为一组特定的国家/地区。
-
使用
- 使字段保持可修改状态,以防匹配结果中缺失某些字段,并允许客户根据需要更新地址。由于地点自动补全功能返回的大多数地址都不包含 subpremise 编号(例如公寓、套房或单元编号),因此本示例重点关注地址行 2,鼓励用户根据需要填写相关信息。
使用 Maps Static API 直观呈现确认信息
用户输入地址之后,通过一个简易的静态地图为用户提供确认送货或自提位置的图像信息。这能再次保证客户地址信息填写正确,还可减少无法送达/自提的情况。该静态地图可以显示在用户输入地址的页面上,甚至可以添加到完成交易后向用户发送的确认电子邮件内。
这些用例均可通过 Maps Static API 实现,该 API 可将图片版本的地图添加到页面或电子邮件内的任意图片标记中。

Maps Static API 使用入门
您可以通过网络服务调用来使用 Maps Static API,该调用将根据您指定的参数创建地图的图片版本。与动态地图一样,您可以指定地图类型,使用相同的云端样式,并添加标记来区分位置。
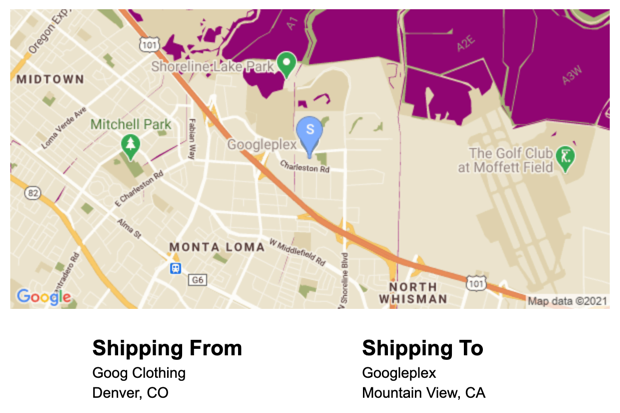
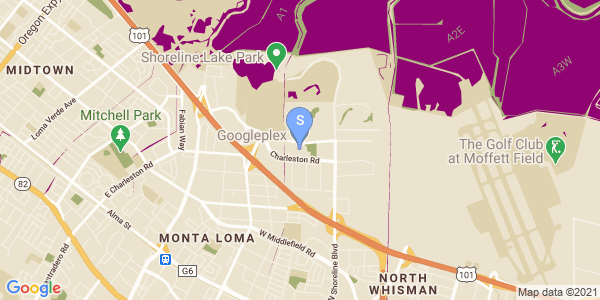
下方的调用显示了一个路线图,该图尺寸为 600x300 像素,以位于加州山景城的 Google 总部为中心,缩放级别为 13。该图还指定了一个蓝色的送货位置标记和一个在线地图样式。
https://maps.googleapis.com/maps/api/staticmap?center=37.422177,-122.084082
&zoom=13
&size=600x300
&maptype=roadmap
&markers=color:blue%7Clabel:S%7C37.422177,-122.084082
&map_id=8f348d1b5a61d4bb
&key=YOUR_API_KEY
&solution_channel=GMP_guides_checkout_v1_a
它分为以下部分:
| API 网址 | https://maps.googleapis.com/maps/api/staticmap? |
| 地图中心 | center=37.422177,-122.084082 |
| 缩放级别 | zoom=13 |
| 图片尺寸 | size=600x300 |
| 地图类型 | maptype=roadmap |
| 店铺营业地点标记 | markers=color:blue%7Clabel:C%7C37.422177,-122.084082 |
| 云地图样式 | map_id=8f348d1b5a61d4bb |
| API 密钥 | key=YOUR_API_KEY |
| 解决方案渠道参数(请参阅参数文档) | solution_channel=GMP_guides_checkout_v1_a |
上述代码会生成如下所示的图片:

如需详细了解 Maps Static API 选项,请参阅本文档。
进一步优化结账体验的技巧
您可以充分利用地点自动补全功能提供的一些高级功能,进一步优化客户体验。以下是一些有助于优化自动补全地址输入框的技巧:
-
允许用户根据商家或地图注点名称输入地址。“提前输入”预测服务不仅适用于地址,还能用于输入商家或地标名称。用户输入商家名称后,该预测服务就能通过调用地点详情来轻松检索地址。如需同时允许输入地址和设施名称,请从自动补全功能定义中移除
types属性。 - 自定义地点自动补全框的外观和风格,使其与您的网站样式相配。您还可以设置自动补全 widget 的样式,以便在外观和风格上与您的购物车一致。 您可以使用一系列 CSS 类自行设置样式。如需详细了解如何设置自动补全框的样式,请阅读本文档。
- 根据需要构建自定义界面。如果您想构建自定义界面而非使用 Google 设计的界面,请以编程方式调用地点自动补全服务,以便检索特定输入内容的预测结果。您可以在 JavaScript、Android 和 iOS 中以编程方式检索地点自动补全预测结果,并通过 Places API 直接调用网络服务 API。

