Panoramica
Google Maps Platform è disponibile per il web (JS, TS), Android e iOS, e offre anche API di servizi web per ottenere informazioni su luoghi, indicazioni stradali e distanze. Gli esempi in questa guida sono scritti per una piattaforma, ma sono forniti link alla documentazione per l'implementazione su altre piattaforme.
Quick Builder nella console Google Cloud ti consente di creare il completamento automatico dei moduli per gli indirizzi utilizzando un'interfaccia utente interattiva che genera il codice JavaScript per te.
Lo shopping e gli ordini online sono diventati parte integrante delle nostre vite. Dai servizi di consegna in giornata alla prenotazione di un taxi o all'ordinazione della cena, i clienti si aspettano una procedura di pagamento senza problemi.
Tuttavia, in tutte queste applicazioni, l'inserimento dell'indirizzo per la fatturazione o la spedizione rimane un ostacolo nel flusso di pagamento che può essere sia laborioso che dispendioso in termini di tempo. Un'esperienza di pagamento agevole diventa ancora più importante nel mondo mobile, dove l'inserimento di testo complesso su uno schermo piccolo può essere frustrante e un'altra barriera per la conversione dei clienti.
Questo argomento fornisce indicazioni di implementazione per aiutare i clienti a velocizzare la procedura di pagamento con l'inserimento dell'indirizzo predittivo.
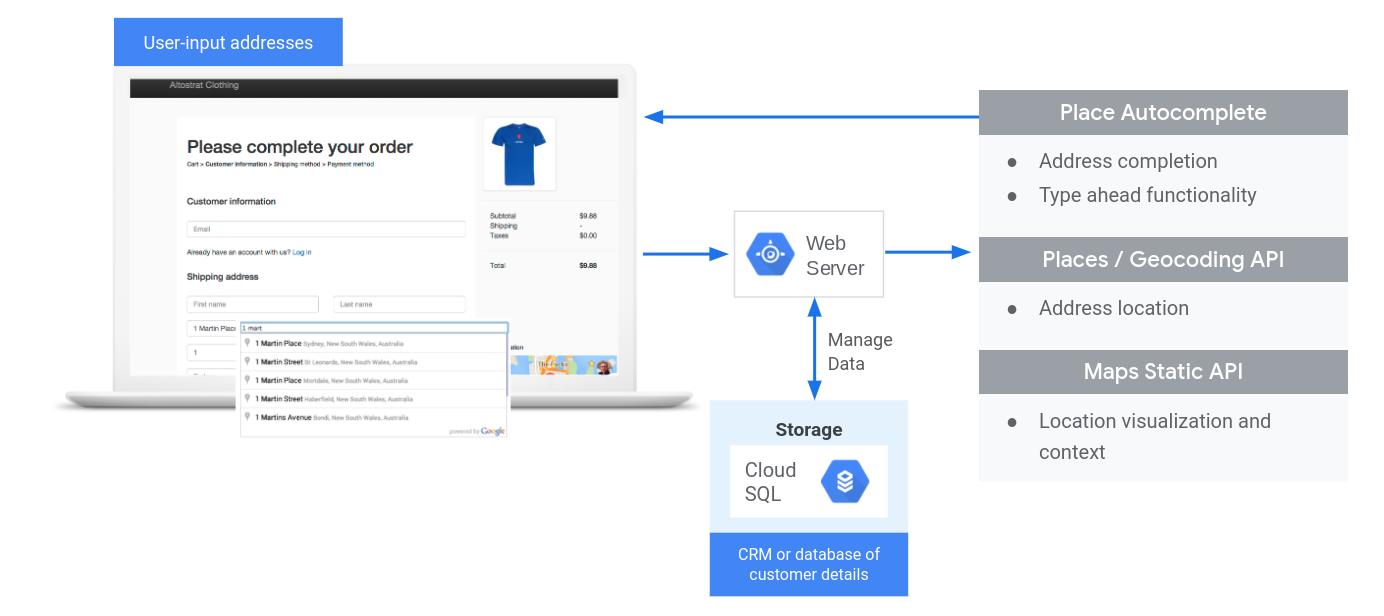
Il seguente diagramma mostra le API di base coinvolte nell'implementazione di Checkout (fai clic per ingrandire).

Abilitazione delle API in corso…
Per implementare il pagamento, devi attivare le seguenti API nella console Google Cloud:
Per ulteriori informazioni sulla configurazione, consulta la Guida introduttiva all'utilizzo di Google Maps Platform.
Sezioni Pratiche
Di seguito sono riportati i suggerimenti e le personalizzazioni che tratteremo in questo argomento.
- L'icona del segno di spunta è una pratica fondamentale.
- L'icona a forma di stella è una personalizzazione facoltativa, ma consigliata, per migliorare la soluzione.
| Aggiunta del completamento automatico ai campi di immissione | Compila automaticamente un modulo per l'indirizzo. Aggiungi la funzionalità di digitazione dinamica per migliorare l'esperienza utente su tutte le piattaforme e la precisione dell'indirizzo con il minimo numero di tasti premuti. | |
| Fornire una conferma visiva con l'API Maps Static | Trova le coordinate di latitudine/longitudine di un determinato indirizzo (geocodifica) o converti le coordinate di latitudine/longitudine di una posizione geografica in un indirizzo (geocodifica inversa). | |
| Suggerimenti per migliorare ulteriormente il pagamento | Utilizza le funzionalità avanzate di Place Autocomplete per migliorare ulteriormente l'esperienza di pagamento. |
Aggiunta del completamento automatico ai campi di immissione
| Questo esempio utilizza: API Places Library, Maps JavaScript | Disponibile anche su: Android | iOS |
Il completamento automatico dei luoghi può semplificare l'inserimento dell'indirizzo nella tua applicazione, portando a tassi di conversione più elevati e a un'esperienza scorrevole per i tuoi clienti. Il completamento automatico fornisce un unico campo di immissione rapida con la previsione dell'indirizzo "precompleta" che può essere utilizzato per compilare automaticamente un modulo di indirizzo di fatturazione o spedizione.
Se incorpori il completamento automatico dei luoghi nel tuo carrello degli acquisti online, puoi:
- Riduci gli errori di inserimento degli indirizzi.
- Riduci il numero di passaggi nella procedura di pagamento.
- Semplifica l'esperienza di inserimento dell'indirizzo su dispositivi mobili o indossabili.
- Ridurre notevolmente le battute e il tempo totale necessario a un cliente per effettuare un ordine.
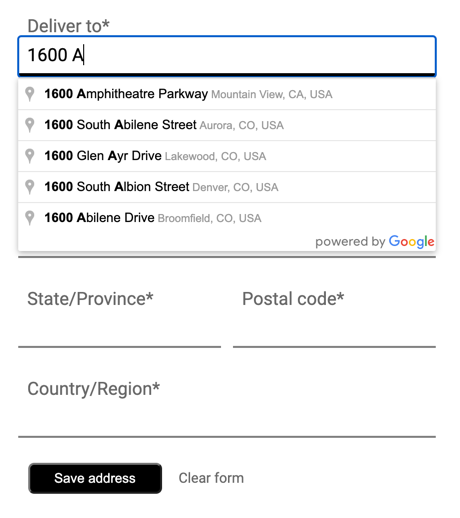
Quando l'utente seleziona la casella di immissione del completamento automatico e inizia a digitare, viene visualizzato un elenco di stime di indirizzi:

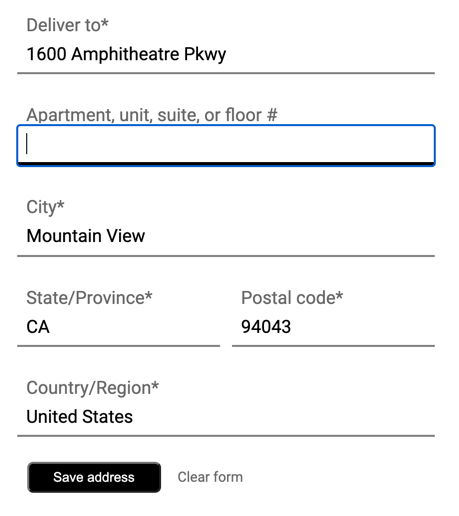
Quando l'utente seleziona un indirizzo dall'elenco delle previsioni, puoi utilizzare la risposta per verificare l'indirizzo e ottenere la posizione. La tua applicazione può quindi compilare i campi corretti del modulo di inserimento dell'indirizzo:

Video: migliora i moduli per l'indirizzo con il completamento automatico dei luoghi:
Moduli di indirizzo
Web
Android
iOS
Iniziare a utilizzare la funzionalità di completamento automatico dei luoghi
Per incorporare la funzionalità di completamento automatico dei luoghi nel tuo sito sono necessarie solo un paio di righe di codice JavaScript.
Il modo più semplice è includere l'API Maps JavaScript (anche se non mostri una mappa) nel tuo sito e specificare la libreria Places come mostrato nell'esempio seguente, che esegue anche la funzione di inizializzazione.
<script async
src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&loading=async&libraries=places&callback=initAutocomplete&solution_channel=GMP_guides_checkout_v1_a">
</script>Poi, aggiungi una casella di testo alla pagina per l'input dell'utente:
<input id="autocomplete" placeholder="Enter your address"></input>Infine, inizializza il servizio di completamento automatico e collegalo alla casella di testo denominata:
function initAutocomplete() {
// Create the autocomplete object, restricting the search predictions to
// addresses in the US and Canada.
autocomplete = new google.maps.places.Autocomplete(address1Field, {
componentRestrictions: { country: ["us", "ca"] },
fields: ["address_components", "geometry"],
types: ["address"],
});
address1Field.focus();
// When the user selects an address from the drop-down, populate the
// address fields in the form.
autocomplete.addListener("place_changed", fillInAddress);
}
Nell'esempio precedente, l'ascoltatore di eventi place_changed viene attivato quando
l'utente seleziona una previsione dell'indirizzo e viene eseguita la funzione
fillInAddress.
La funzione, come mostrato nell'esempio seguente, prende la risposta selezionata e
estrae i componenti dell'indirizzo da visualizzare in un modulo.
TypeScript
function fillInAddress() { // Get the place details from the autocomplete object. const place = autocomplete.getPlace(); let address1 = ""; let postcode = ""; // Get each component of the address from the place details, // and then fill-in the corresponding field on the form. // place.address_components are google.maps.GeocoderAddressComponent objects // which are documented at http://goo.gle/3l5i5Mr for (const component of place.address_components as google.maps.GeocoderAddressComponent[]) { // @ts-ignore remove once typings fixed const componentType = component.types[0]; switch (componentType) { case "street_number": { address1 = `${component.long_name} ${address1}`; break; } case "route": { address1 += component.short_name; break; } case "postal_code": { postcode = `${component.long_name}${postcode}`; break; } case "postal_code_suffix": { postcode = `${postcode}-${component.long_name}`; break; } case "locality": (document.querySelector("#locality") as HTMLInputElement).value = component.long_name; break; case "administrative_area_level_1": { (document.querySelector("#state") as HTMLInputElement).value = component.short_name; break; } case "country": (document.querySelector("#country") as HTMLInputElement).value = component.long_name; break; } } address1Field.value = address1; postalField.value = postcode; // After filling the form with address components from the Autocomplete // prediction, set cursor focus on the second address line to encourage // entry of subpremise information such as apartment, unit, or floor number. address2Field.focus(); }
JavaScript
function fillInAddress() { // Get the place details from the autocomplete object. const place = autocomplete.getPlace(); let address1 = ""; let postcode = ""; // Get each component of the address from the place details, // and then fill-in the corresponding field on the form. // place.address_components are google.maps.GeocoderAddressComponent objects // which are documented at http://goo.gle/3l5i5Mr for (const component of place.address_components) { // @ts-ignore remove once typings fixed const componentType = component.types[0]; switch (componentType) { case "street_number": { address1 = `${component.long_name} ${address1}`; break; } case "route": { address1 += component.short_name; break; } case "postal_code": { postcode = `${component.long_name}${postcode}`; break; } case "postal_code_suffix": { postcode = `${postcode}-${component.long_name}`; break; } case "locality": document.querySelector("#locality").value = component.long_name; break; case "administrative_area_level_1": { document.querySelector("#state").value = component.short_name; break; } case "country": document.querySelector("#country").value = component.long_name; break; } } address1Field.value = address1; postalField.value = postcode; // After filling the form with address components from the Autocomplete // prediction, set cursor focus on the second address line to encourage // entry of subpremise information such as apartment, unit, or floor number. address2Field.focus(); } window.initAutocomplete = initAutocomplete;
Una volta ottenuti questi dati, puoi utilizzarli come indirizzo associato per l'utente. Con poche righe di codice, puoi assicurarti che il cliente inserisca l'indirizzo corretto in poco tempo.
Guarda una demo funzionante e il codice sorgente completo per compilare un modulo di inserimento dell'indirizzo in questo codice campione.
Considerazioni sull'implementazione della compilazione automatica dei luoghi
La funzionalità di completamento automatico dei luoghi offre una serie di opzioni che consentono di adattarla alle esigenze dell'implementazione, se vuoi utilizzare più del semplice widget. Puoi utilizzare una combinazione di servizi per ottenere esattamente ciò che ti serve per associare una località nel modo corretto.
-
Per un modulo per l'indirizzo, imposta il parametro
typessuaddressper limitare le corrispondenze agli indirizzi stradali completi. Scopri di più sui tipi supportati nelle richieste di completamento automatico dei luoghi. -
Imposta le limitazioni e i bias appropriati se non devi eseguire ricerche in tutto il mondo. Esistono diversi parametri che possono essere utilizzati per orientare o limitare qualsiasi corrispondenza solo a regioni specifiche.
-
Utilizza
boundsper impostare i limiti rettangolari da limitare per un'area, utilizzastrictBoundsper assicurarti che vengano restituiti solo gli indirizzi in queste aree. -
Utilizza
componentRestrictionsper limitare le risposte a un determinato insieme di paesi.
-
Utilizza
- Lascia i campi modificabili nel caso in cui alcuni campi non siano presenti nella corrispondenza e consenti ai clienti di aggiornare l'indirizzo, se necessario. Poiché la maggior parte degli indirizzi restituiti dalla funzionalità di completamento automatico dei luoghi non contiene numeri di unità secondarie come appartamenti, suite o numeri di unità, questo esempio sposta lo stato attivo sulla riga 2 dell'indirizzo per incoraggiare l'utente a compilare queste informazioni, se necessario.
Fornire una conferma visiva con l'API Maps Static
Dopo aver inserito l'indirizzo, fornisci all'utente una conferma visiva della località di consegna o ritiro con una semplice mappa statica. In questo modo, il cliente avrà la conferma aggiuntiva che l'indirizzo è corretto e si ridurranno i casi di mancata consegna/ritiro. La mappa statica può essere mostrata nella pagina in cui inseriscono l'indirizzo o anche inviata nell'email di conferma al termine della transazione.
Entrambi questi casi d'uso possono essere realizzati con l'API Maps Static, che aggiunge una versione immagine della mappa a qualsiasi tag immagine all'interno di una pagina o di un'email.

Iniziare a utilizzare l'API Maps Static
Puoi utilizzare l'API Maps Static tramite una chiamata di servizio web, che creerà una versione immagine di una mappa in base ai parametri specificati. Come per la mappa dinamica, puoi specificare il tipo di mappa, utilizzare gli stessi stili basati su cloud e aggiungere indicatori per distinguere la posizione.
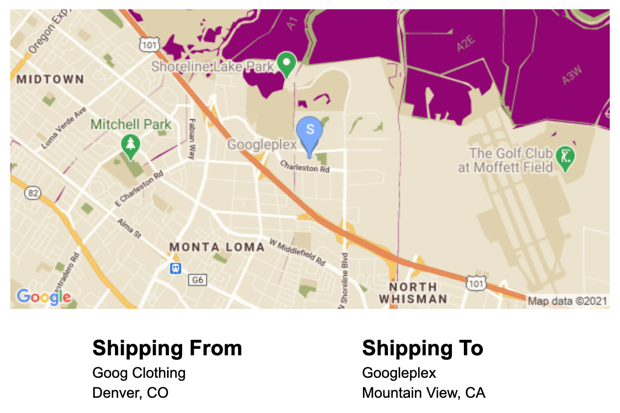
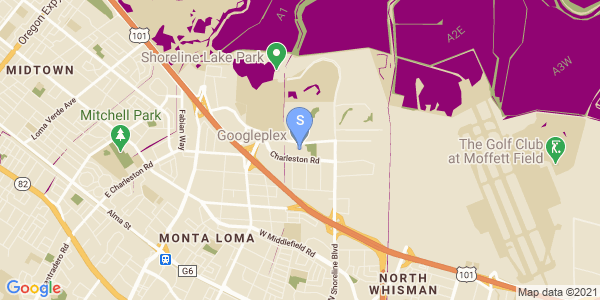
La chiamata seguente mostra una mappa stradale, con dimensioni di 600 x 300 pixel, centrata su Googleplex a Mountain View, in California, a livello di zoom 13. Specifica anche un indicatore della località di consegna blu e uno stile della mappa online.
https://maps.googleapis.com/maps/api/staticmap?center=37.422177,-122.084082
&zoom=13
&size=600x300
&maptype=roadmap
&markers=color:blue%7Clabel:S%7C37.422177,-122.084082
&map_id=8f348d1b5a61d4bb
&key=YOUR_API_KEY
&solution_channel=GMP_guides_checkout_v1_a
che si suddividono nelle seguenti sezioni:
| URL API | https://maps.googleapis.com/maps/api/staticmap? |
| Centro mappa | center=37.422177,-122.084082 |
| livello di zoom | zoom=13 |
| dimensioni delle immagini | size=600x300 |
| tipo di mappa | maptype=roadmap |
| indicatori della posizione dei negozi | markers=color:blue%7Clabel:C%7C37.422177,-122.084082 |
| stile mappa cloud | map_id=8f348d1b5a61d4bb |
| Chiave API | key=YOUR_API_KEY |
| Parametro canale della soluzione (consulta la documentazione del parametro) | solution_channel=GMP_guides_checkout_v1_a |
L'immagine diventa come mostrato di seguito:

Per ulteriori informazioni sulle opzioni dell'API Maps Static, consulta la documentazione.
Suggerimenti per migliorare ulteriormente il pagamento
Puoi migliorare ulteriormente l'esperienza dei clienti sfruttando alcune delle funzionalità avanzate offerte dal completamento automatico dei luoghi. Ecco alcuni suggerimenti per migliorare la casella di immissione dell'indirizzo di completamento automatico:
-
Consenti agli utenti di inserire un indirizzo in base al nome di un'attività commerciale o di un punto d'interesse.
Il servizio di previsione "Precompleta" non funziona solo per gli indirizzi, ma puoi anche scegliere di consentire di inserire i nomi di attività o punti di riferimento. Dopo che un utente ha inserito il nome di un'attività, è
facile recuperare l'indirizzo con una chiamata a
Dettagli dei luoghi.
Per consentire l'inserimento sia di indirizzi che di nomi di stabilimenti, rimuovi la proprietà
typesdalla definizione di completamento automatico. - Personalizza l'aspetto della casella di completamento automatico dei luoghi in base allo stile del tuo sito web. Puoi anche impostare lo stile del widget di completamento automatico in base all'aspetto del carrello degli acquisti. È disponibile un insieme di classi CSS che puoi personalizzare. Per saperne di più su come impostare lo stile della casella di completamento automatico, leggi la documentazione.
- Se vuoi creare un'interfaccia utente personalizzata. Crea un'interfaccia utente personalizzata anziché utilizzare quella progettata da Google, chiama il servizio di completamento automatico dei luoghi in modo programmatico per recuperare le previsioni per un determinato input. Puoi recuperare le previsioni di Places Autocomplete in modo programmatico in JavaScript, Android, e iOS nonché chiamare l'API di servizi web direttamente tramite API Places.

