Обзор
Платформа Google Maps доступна для Интернета (JS, TS), Android и iOS, а также предлагает API веб-сервисов для получения информации о местах, направлениях и расстояниях. Примеры в этом руководстве написаны для одной платформы, но приведены ссылки на документацию для реализации на других платформах.
Quick Builder в консоли Google Cloud позволяет создавать автозаполнение формы адреса с помощью интерактивного пользовательского интерфейса, который генерирует для вас код JavaScript.
Интернет-покупки и заказы стали повсеместной частью нашей жизни. От услуг доставки в тот же день до заказа такси или ужина — клиенты ожидают, что процесс оформления заказа будет простым.
Однако во всех этих приложениях ввод адреса для выставления счетов или доставки остается камнем преткновения в процессе оформления заказа, который может быть как трудоемким, так и обременительным. Удобство оформления заказа становится еще более важным в мире мобильных устройств, где сложный ввод текста на маленьком экране может разочаровывать и стать еще одним препятствием для конверсии клиентов.
В этом разделе представлены рекомендации по внедрению, которые помогут вашим клиентам ускорить процесс оформления заказа с помощью прогнозируемого ввода адреса.
На следующей диаграмме показаны основные API, задействованные в реализации Checkout (нажмите, чтобы увеличить).

Включение API
Чтобы реализовать Checkout, необходимо включить следующие API в консоли Google Cloud:
Дополнительную информацию о настройке см. в разделе Начало работы с платформой Google Maps .
Разделы практик
Ниже приведены советы и настройки, которые мы рассмотрим в этой теме.
- Значок галочки — это основная практика.
- Значок звездочки — это необязательная, но рекомендуемая настройка для улучшения решения.
| Добавление автозаполнения в поля ввода | Автозаполнение адресной формы. Добавьте функцию ввода текста по мере необходимости, чтобы улучшить взаимодействие с пользователем на всех платформах и повысить точность адреса с минимальным нажатием клавиш. | |
| Предоставьте визуальное подтверждение с помощью Maps Static API. | Найдите координаты широты и долготы для данного адреса (геокодирование) или преобразуйте координаты широты и долготы географического местоположения в адрес (обратное геокодирование). | |
| Советы по дальнейшему улучшению Checkout | Используйте расширенные функции автозаполнения мест, чтобы сделать процесс оформления заказа еще лучше. |
Добавление автозаполнения в поля ввода
| В этом примере используется: библиотека Places, Maps JavaScript API. | Также доступно: Android | iOS |
Функция автозаполнения мест может упростить ввод адреса в вашем приложении, что приведет к повышению коэффициента конверсии и удобству обслуживания ваших клиентов. Автозаполнение предоставляет единое поле быстрого ввода с прогнозируемым адресом, которое можно использовать для автоматического заполнения формы адреса выставления счета или доставки.
Включив функцию автозаполнения мест в свою онлайн-корзину, вы сможете:
- Уменьшите количество ошибок при вводе адреса.
- Уменьшите количество шагов в процессе оформления заказа.
- Упростите ввод адреса на мобильных или носимых устройствах.
- Значительно сократите количество нажатий клавиш и общее время, необходимое покупателю для размещения заказа.
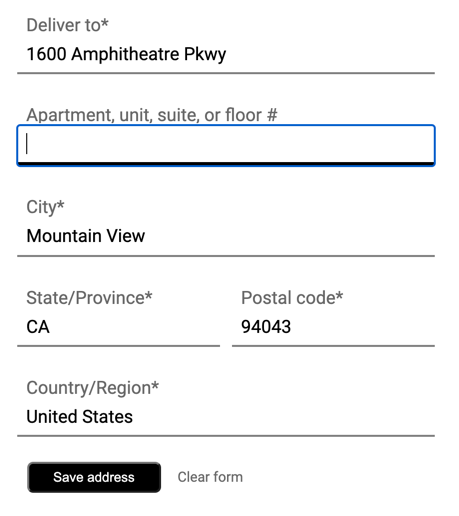
Когда пользователь выбирает поле ввода «Автозаполнение» и начинает вводить текст, появляется список подсказок адреса:

Когда пользователь выбирает адрес из списка подсказок, вы можете использовать ответ для проверки адреса и определения местоположения. Затем ваше приложение сможет заполнить правильные поля формы ввода адреса:

Видео: Улучшите формы адресов с помощью автозаполнения мест:
Адресные формы
Интернет
Андроид
iOS
Начало работы с автозаполнением мест
Чтобы включить Place Autcomplete на свой сайт, потребуется всего пара строк кода JavaScript.
Самый простой способ — включить API JavaScript Карт (даже если вы не отображаете карту) на свой сайт и указать библиотеку Places, как показано в следующем примере, которая также выполняет функцию инициализации.
<script async
src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&loading=async&libraries=places&callback=initAutocomplete&solution_channel=GMP_guides_checkout_v1_a">
</script>Затем добавьте на свою страницу текстовое поле для ввода данных пользователем:
<input id="autocomplete" placeholder="Enter your address"></input>Наконец, инициализируйте службу автозаполнения и свяжите ее с указанным текстовым полем:
function initAutocomplete() {
// Create the autocomplete object, restricting the search predictions to
// addresses in the US and Canada.
autocomplete = new google.maps.places.Autocomplete(address1Field, {
componentRestrictions: { country: ["us", "ca"] },
fields: ["address_components", "geometry"],
types: ["address"],
});
address1Field.focus();
// When the user selects an address from the drop-down, populate the
// address fields in the form.
autocomplete.addListener("place_changed", fillInAddress);
} В предыдущем примере прослушиватель событий place_changed запускается, когда пользователь выбирает прогноз адреса, и выполняется функция fillInAddress . Функция, как показано в следующем примере, принимает выбранный ответ и извлекает компоненты адреса для визуализации в форме.
Машинопись
function fillInAddress() { // Get the place details from the autocomplete object. const place = autocomplete.getPlace(); let address1 = ""; let postcode = ""; // Get each component of the address from the place details, // and then fill-in the corresponding field on the form. // place.address_components are google.maps.GeocoderAddressComponent objects // which are documented at http://goo.gle/3l5i5Mr for (const component of place.address_components as google.maps.GeocoderAddressComponent[]) { // @ts-ignore remove once typings fixed const componentType = component.types[0]; switch (componentType) { case "street_number": { address1 = `${component.long_name} ${address1}`; break; } case "route": { address1 += component.short_name; break; } case "postal_code": { postcode = `${component.long_name}${postcode}`; break; } case "postal_code_suffix": { postcode = `${postcode}-${component.long_name}`; break; } case "locality": (document.querySelector("#locality") as HTMLInputElement).value = component.long_name; break; case "administrative_area_level_1": { (document.querySelector("#state") as HTMLInputElement).value = component.short_name; break; } case "country": (document.querySelector("#country") as HTMLInputElement).value = component.long_name; break; } } address1Field.value = address1; postalField.value = postcode; // After filling the form with address components from the Autocomplete // prediction, set cursor focus on the second address line to encourage // entry of subpremise information such as apartment, unit, or floor number. address2Field.focus(); }
JavaScript
function fillInAddress() { // Get the place details from the autocomplete object. const place = autocomplete.getPlace(); let address1 = ""; let postcode = ""; // Get each component of the address from the place details, // and then fill-in the corresponding field on the form. // place.address_components are google.maps.GeocoderAddressComponent objects // which are documented at http://goo.gle/3l5i5Mr for (const component of place.address_components) { // @ts-ignore remove once typings fixed const componentType = component.types[0]; switch (componentType) { case "street_number": { address1 = `${component.long_name} ${address1}`; break; } case "route": { address1 += component.short_name; break; } case "postal_code": { postcode = `${component.long_name}${postcode}`; break; } case "postal_code_suffix": { postcode = `${postcode}-${component.long_name}`; break; } case "locality": document.querySelector("#locality").value = component.long_name; break; case "administrative_area_level_1": { document.querySelector("#state").value = component.short_name; break; } case "country": document.querySelector("#country").value = component.long_name; break; } } address1Field.value = address1; postalField.value = postcode; // After filling the form with address components from the Autocomplete // prediction, set cursor focus on the second address line to encourage // entry of subpremise information such as apartment, unit, or floor number. address2Field.focus(); } window.initAutocomplete = initAutocomplete;
Получив эти данные, вы можете использовать их в качестве сопоставленного адреса для вашего пользователя. С помощью нескольких строк кода вы можете убедиться, что клиент вводит правильный адрес за короткий промежуток времени.
См. рабочую демонстрацию и полный исходный код для заполнения формы ввода адреса в этом примере кода .
Что следует учитывать при реализации автозаполнения мест
Place Autocomplete имеет ряд опций, которые позволяют гибко реализовывать его, если вы хотите использовать не только виджет. Вы можете использовать комбинацию сервисов, чтобы получить именно то, что вам нужно для правильного сопоставления местоположения.
- Для формы адреса установите параметр
typesнаaddress, чтобы ограничить совпадения полными почтовыми адресами. Узнайте больше о типах, поддерживаемых в запросах Place Autocomplete . - Установите соответствующие ограничения и предвзятости, если вам не нужно искать по всему миру. Существует ряд параметров, которые можно использовать для смещения или ограничения любого совпадения только определенными регионами.
- Используйте
bounds, чтобы установить прямоугольные границы для ограничения области, используйтеstrictBoundsчтобы гарантировать, что возвращаются только адреса в этих областях. - Используйте
componentRestrictions, чтобы ограничить ответы определенным набором стран.
- Используйте
- Оставьте поля редактируемыми на случай, если определенные поля пропущены в совпадении, и позвольте клиентам обновлять адрес при необходимости. Поскольку большинство адресов, возвращаемых автозаполнением места, не содержат номеров помещений, таких как номера квартир, апартаментов или квартир, в этом примере фокус перемещается на строку адреса 2, чтобы побудить пользователя заполнить эту информацию при необходимости.
Предоставьте визуальное подтверждение с помощью Maps Static API.
После ввода адреса предоставьте пользователю визуальное подтверждение места доставки или самовывоза с помощью простой статической карты. Это даст клиенту дополнительную уверенность в правильности адреса и уменьшит количество сбоев при доставке/вывозе. Статическую карту можно отобразить на странице, где они вводят адрес, или даже отправить в электронном письме с подтверждением после завершения транзакции.
Оба этих варианта использования можно реализовать с помощью Maps Static API , который добавляет версию изображения карты в любой тег изображения на странице или в электронном письме.

Начало работы с Maps Static API
Вы можете использовать Maps Static API с помощью вызова веб-службы, которая создаст версию изображения карты с учетом указанных вами параметров. Как и в случае с динамической картой, вы можете указать тип карты, использовать те же облачные стили и добавить маркеры, чтобы различать местоположение.
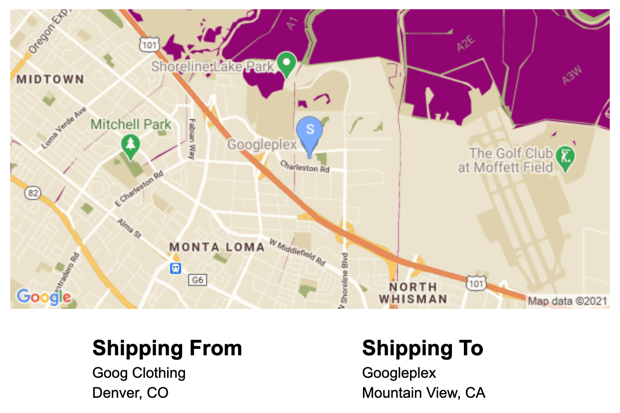
Следующий вызов показывает дорожную карту размером 600x300 пикселей с центром в Googleplex в Маунтин-Вью, Калифорния, при уровне масштабирования 13. Он также указывает синий маркер места доставки и стиль онлайн-карты.
https://maps.googleapis.com/maps/api/staticmap?center=37.422177,-122.084082
&zoom=13
&size=600x300
&maptype=roadmap
&markers=color:blue%7Clabel:S%7C37.422177,-122.084082
&map_id=8f348d1b5a61d4bb
&key=YOUR_API_KEY
&solution_channel=GMP_guides_checkout_v1_a
Это разбивается на следующие разделы:
| URL-адрес API | https://maps.googleapis.com/maps/api/staticmap? |
| центр карты | центр=37.422177,-122.084082 |
| уровень масштабирования | масштаб = 13 |
| размер изображения | размер=600x300 |
| тип карты | тип карты = дорожная карта |
| маркеры местоположения магазина | маркеры=цвет:синий%7Клейбл:C%7C37.422177,-122.084082 |
| стиль облачной карты | map_id=8f348d1b5a61d4bb |
| API-ключ | ключ = ВАШ_API_KEY |
| Параметр канала решения (см. документацию по параметрам ) | Solution_channel=GMP_guides_checkout_v1_a |
Это становится изображением, как показано ниже:

Дополнительную информацию о параметрах Maps Static API можно найти в документации .
Советы по дальнейшему улучшению Checkout
Вы можете еще больше улучшить качество обслуживания клиентов, воспользовавшись некоторыми расширенными функциями Place Autocomplete. Вот несколько советов по улучшению поля ввода адреса для автозаполнения:
- Разрешить пользователям вводить адрес на основе названия компании или достопримечательности. Служба прогнозирования «ввод вперед» работает не только для адресов, но вы также можете разрешить ввод названий компаний или достопримечательностей. После того как пользователь вводит название компании, можно легко получить адрес, вызвав Place Details . Чтобы можно было вводить как адреса, так и названия заведений, удалите свойство
typesиз определения автозаполнения. - Настройте внешний вид поля автозаполнения места в соответствии со стилем вашего веб-сайта. Вы также можете стилизовать виджет автозаполнения так, чтобы он соответствовал внешнему виду вашей корзины покупок. Для настройки доступен набор классов CSS. Дополнительную информацию о том, как оформить поле автозаполнения, можно найти в документации .
- Если вы хотите создать собственный пользовательский интерфейс. Создавая собственный пользовательский интерфейс, вместо использования пользовательского интерфейса, разработанного Google, программно вызывайте службу автозаполнения мест, чтобы получить подсказки для заданных входных данных. Вы можете получать подсказки автозаполнения мест программно в JavaScript , Android и iOS , а также вызывать API веб-служб непосредственно через API Places .

