ภาพรวม
แพลตฟอร์ม Google Maps พร้อมให้บริการบนเว็บ (JS, TS), Android และ iOS รวมถึงมี API บริการเว็บสําหรับรับข้อมูลเกี่ยวกับสถานที่ เส้นทาง และระยะทาง ตัวอย่างในคู่มือนี้เขียนขึ้นสำหรับแพลตฟอร์มเดียว แต่มีลิงก์เอกสารประกอบสำหรับการใช้งานในแพลตฟอร์มอื่นๆ
เครื่องมือสร้างด่วนในคอนโซล Google Cloud ช่วยให้คุณสร้างแบบฟอร์มที่อยู่แบบเติมข้อความอัตโนมัติได้โดยใช้ UI แบบอินเทอร์แอกทีฟที่สร้างโค้ด JavaScript ให้คุณ
ทุกวันนี้การช็อปปิ้งและสั่งซื้อออนไลน์ได้กลายเป็นส่วนหนึ่งในชีวิตของเรา ตั้งแต่บริการนำส่งวันเดียวกันไปจนถึงการจองรถแท็กซี่หรือสั่งอาหารเย็น ลูกค้าต่างคาดหวังกระบวนการชำระเงินที่ราบรื่น
อย่างไรก็ตาม ในทุกแอปพลิเคชันเหล่านี้ การป้อนที่อยู่สำหรับการเรียกเก็บเงินหรือการจัดส่งยังคงเป็นปัญหาสำคัญในขั้นตอนการชำระเงินที่อาจใช้เวลานานและยุ่งยาก ประสบการณ์การชำระเงินที่ราบรื่นยิ่งมีความสำคัญมากขึ้นในโลกของอุปกรณ์เคลื่อนที่ที่การป้อนข้อความที่ซับซ้อนบนหน้าจอขนาดเล็กอาจทำให้ลูกค้าหงุดหงิดและกลายเป็นอีกอุปสรรคหนึ่งที่ทำให้ลูกค้าไม่ได้ทำ Conversion
หัวข้อนี้จะให้คําแนะนําการใช้งานเพื่อช่วยให้ลูกค้าชําระเงินได้อย่างรวดเร็วด้วยการป้อนที่อยู่แบบคาดการณ์
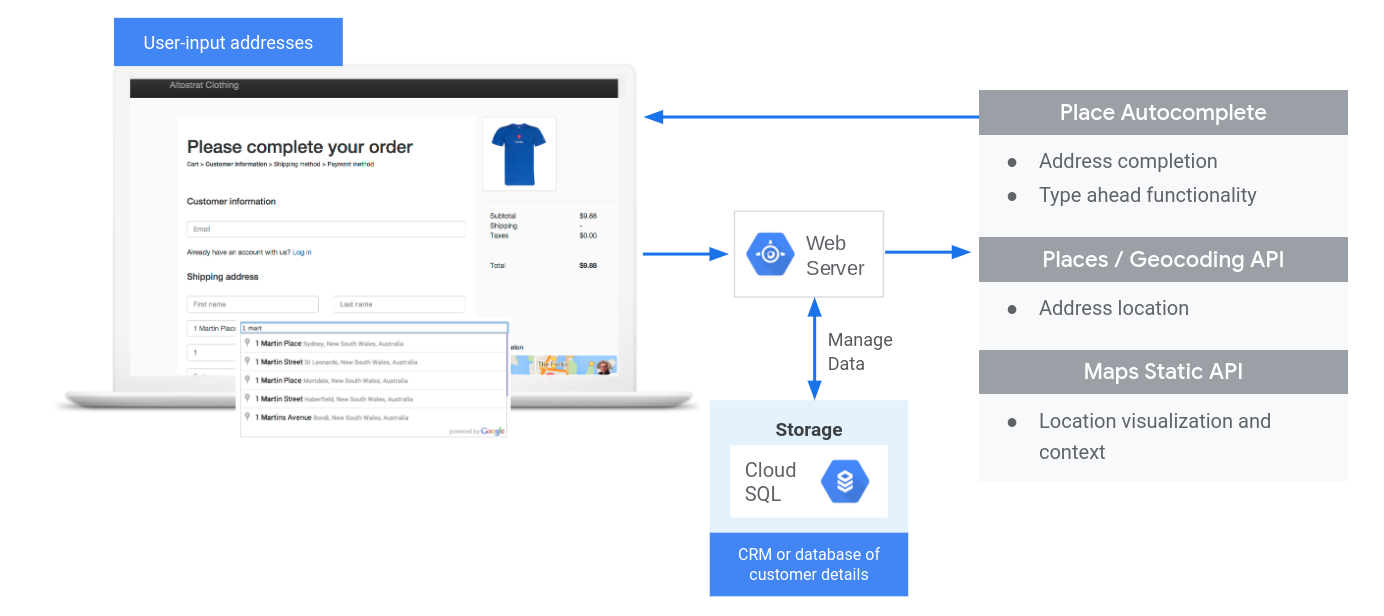
แผนภาพต่อไปนี้แสดง API หลักที่เกี่ยวข้องกับการติดตั้งใช้งานการชำระเงิน (คลิกเพื่อขยาย)

กำลังเปิดใช้ API
หากต้องการใช้ Checkout คุณต้องเปิดใช้ API ต่อไปนี้ในคอนโซล Google Cloud
ดูข้อมูลเพิ่มเติมเกี่ยวกับการตั้งค่าได้ที่หัวข้อเริ่มต้นใช้งาน Google Maps Platform
ส่วนแนวทางปฏิบัติ
เคล็ดลับและการปรับแต่งที่เราจะกล่าวถึงในหัวข้อนี้มีดังนี้
- ไอคอนเครื่องหมายถูกเป็นแนวทางปฏิบัติหลัก
- ไอคอนดาวเป็นการปรับแต่งที่ไม่บังคับแต่แนะนําเพื่อปรับปรุงโซลูชัน
| การเพิ่มการเติมข้อความอัตโนมัติในช่องป้อนข้อมูล | ป้อนข้อมูลแบบฟอร์มที่อยู่โดยอัตโนมัติ เพิ่มฟังก์ชันการพิมพ์ไปเรื่อยๆ เพื่อปรับปรุงประสบการณ์ของผู้ใช้ในทุกแพลตฟอร์มและเพิ่มความแม่นยำของที่อยู่ด้วยการกดแป้นพิมพ์เพียงไม่กี่ครั้ง | |
| ยืนยันด้วยภาพด้วย Maps Static API | ค้นหาพิกัดละติจูด/ลองจิจูดของที่อยู่ (การแปลงพิกัดภูมิศาสตร์) หรือแปลงพิกัดละติจูด/ลองจิจูดของสถานที่ตั้งทางภูมิศาสตร์เป็นที่อยู่ (การแปลงพิกัดภูมิศาสตร์ย้อนกลับ) | |
| เคล็ดลับในการปรับปรุงหน้าชำระเงินให้ดียิ่งขึ้น | ใช้ฟีเจอร์ขั้นสูงของการเติมข้อความอัตโนมัติของสถานที่เพื่อปรับปรุงประสบการณ์การชำระเงินให้ดียิ่งขึ้น |
การเพิ่มการเติมข้อความอัตโนมัติในช่องป้อนข้อมูล
| ตัวอย่างนี้ใช้ Places Library, Maps JavaScript API | พร้อมให้บริการบนแพลตฟอร์มต่อไปนี้ด้วย Android | iOS |
การเติมข้อความอัตโนมัติของสถานที่ช่วยลดความซับซ้อนในการป้อนที่อยู่ในแอปพลิเคชัน ซึ่งจะทําให้อัตรา Conversion สูงขึ้นและลูกค้าได้รับประสบการณ์ที่ราบรื่น การเติมข้อความอัตโนมัติจะมีช่องป้อนข้อมูลแบบด่วนช่องเดียวที่มีการคาดคะเนที่อยู่แบบ "พิมพ์ล่วงหน้า" ซึ่งสามารถใช้เพื่อป้อนข้อมูลในแบบฟอร์มที่อยู่สำหรับจัดส่งหรือที่อยู่สำหรับการเรียกเก็บเงินโดยอัตโนมัติ
เมื่อใช้การเติมข้อความอัตโนมัติของสถานที่ในรถเข็นช็อปปิ้งออนไลน์ คุณจะทำสิ่งต่อไปนี้ได้
- ลดข้อผิดพลาดในการป้อนที่อยู่
- ลดจำนวนขั้นตอนในกระบวนการชําระเงิน
- ลดความซับซ้อนของประสบการณ์การป้อนที่อยู่ในอุปกรณ์เคลื่อนที่หรืออุปกรณ์ที่สวมใส่ได้
- ลดการกดแป้นพิมพ์และเวลาทั้งหมดที่ลูกค้าต้องใช้ในการสั่งซื้อได้อย่างมาก
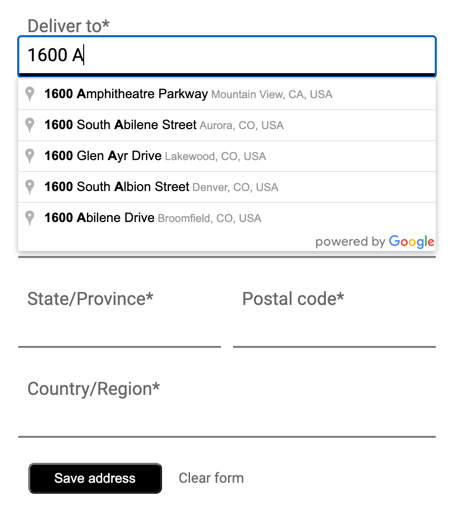
เมื่อผู้ใช้เลือกช่องป้อนข้อมูลแบบเติมอัตโนมัติและเริ่มพิมพ์ รายการที่อยู่ที่จะแนะนำจะปรากฏขึ้น

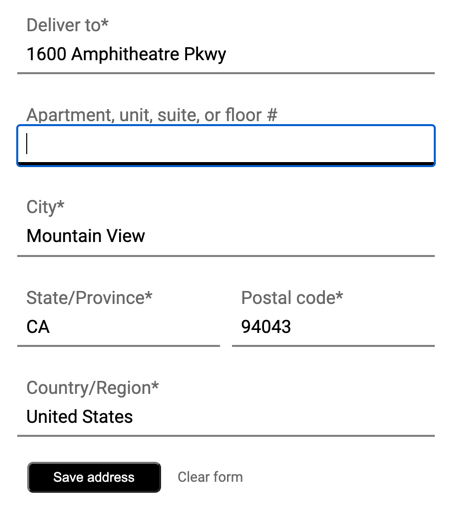
เมื่อผู้ใช้เลือกที่อยู่จากรายการการคาดคะเน คุณสามารถใช้คำตอบเพื่อยืนยันที่อยู่และรับตำแหน่งได้ จากนั้นแอปพลิเคชันจะป้อนข้อมูลในช่องที่ถูกต้องของแบบฟอร์มป้อนที่อยู่ ดังนี้

วิดีโอ: ปรับปรุงแบบฟอร์มที่อยู่ด้วยฟีเจอร์การเติมสถานที่อัตโนมัติ
แบบฟอร์มที่อยู่
เว็บ
Android
iOS
การเริ่มต้นใช้งานฟีเจอร์ Place Autocomplete
คุณใช้โค้ด JavaScript เพียง 2-3 บรรทัดเพื่อผสานรวมการเติมข้อความอัตโนมัติของสถานที่ลงในเว็บไซต์ได้
วิธีที่ง่ายที่สุดคือใส่ Maps JavaScript API (แม้ว่าคุณจะไม่ได้แสดงแผนที่) ในเว็บไซต์และระบุไลบรารี Places ดังที่แสดงในตัวอย่างต่อไปนี้ ซึ่งจะเรียกใช้ฟังก์ชันเริ่มต้นด้วย
<script async
src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&loading=async&libraries=places&callback=initAutocomplete&solution_channel=GMP_guides_checkout_v1_a">
</script>ถัดไป ให้เพิ่มกล่องข้อความลงในหน้าเว็บสําหรับป้อนข้อมูลของผู้ใช้
<input id="autocomplete" placeholder="Enter your address"></input>สุดท้าย ให้เริ่มต้นบริการป้อนข้อความอัตโนมัติและลิงก์กับกล่องข้อความที่มีชื่อ ดังนี้
function initAutocomplete() {
// Create the autocomplete object, restricting the search predictions to
// addresses in the US and Canada.
autocomplete = new google.maps.places.Autocomplete(address1Field, {
componentRestrictions: { country: ["us", "ca"] },
fields: ["address_components", "geometry"],
types: ["address"],
});
address1Field.focus();
// When the user selects an address from the drop-down, populate the
// address fields in the form.
autocomplete.addListener("place_changed", fillInAddress);
}
ในตัวอย่างก่อนหน้านี้ โปรแกรมรับฟังเหตุการณ์ place_changed จะทริกเกอร์เมื่อผู้ใช้เลือกการคาดคะเนที่อยู่ และระบบจะเรียกใช้ฟังก์ชัน fillInAddress
ฟังก์ชันนี้ตามที่แสดงในตัวอย่างต่อไปนี้จะนําคําตอบที่เลือกมาแยกองค์ประกอบที่อยู่เพื่อแสดงภาพภายในแบบฟอร์ม
TypeScript
function fillInAddress() { // Get the place details from the autocomplete object. const place = autocomplete.getPlace(); let address1 = ""; let postcode = ""; // Get each component of the address from the place details, // and then fill-in the corresponding field on the form. // place.address_components are google.maps.GeocoderAddressComponent objects // which are documented at http://goo.gle/3l5i5Mr for (const component of place.address_components as google.maps.GeocoderAddressComponent[]) { // @ts-ignore remove once typings fixed const componentType = component.types[0]; switch (componentType) { case "street_number": { address1 = `${component.long_name} ${address1}`; break; } case "route": { address1 += component.short_name; break; } case "postal_code": { postcode = `${component.long_name}${postcode}`; break; } case "postal_code_suffix": { postcode = `${postcode}-${component.long_name}`; break; } case "locality": (document.querySelector("#locality") as HTMLInputElement).value = component.long_name; break; case "administrative_area_level_1": { (document.querySelector("#state") as HTMLInputElement).value = component.short_name; break; } case "country": (document.querySelector("#country") as HTMLInputElement).value = component.long_name; break; } } address1Field.value = address1; postalField.value = postcode; // After filling the form with address components from the Autocomplete // prediction, set cursor focus on the second address line to encourage // entry of subpremise information such as apartment, unit, or floor number. address2Field.focus(); }
JavaScript
function fillInAddress() { // Get the place details from the autocomplete object. const place = autocomplete.getPlace(); let address1 = ""; let postcode = ""; // Get each component of the address from the place details, // and then fill-in the corresponding field on the form. // place.address_components are google.maps.GeocoderAddressComponent objects // which are documented at http://goo.gle/3l5i5Mr for (const component of place.address_components) { // @ts-ignore remove once typings fixed const componentType = component.types[0]; switch (componentType) { case "street_number": { address1 = `${component.long_name} ${address1}`; break; } case "route": { address1 += component.short_name; break; } case "postal_code": { postcode = `${component.long_name}${postcode}`; break; } case "postal_code_suffix": { postcode = `${postcode}-${component.long_name}`; break; } case "locality": document.querySelector("#locality").value = component.long_name; break; case "administrative_area_level_1": { document.querySelector("#state").value = component.short_name; break; } case "country": document.querySelector("#country").value = component.long_name; break; } } address1Field.value = address1; postalField.value = postcode; // After filling the form with address components from the Autocomplete // prediction, set cursor focus on the second address line to encourage // entry of subpremise information such as apartment, unit, or floor number. address2Field.focus(); } window.initAutocomplete = initAutocomplete;
เมื่อได้ข้อมูลนี้แล้ว คุณจะใช้ข้อมูลดังกล่าวเป็นที่อยู่ซึ่งตรงกันสำหรับผู้ใช้ได้ เพียงไม่กี่บรรทัดโค้ด คุณก็สามารถตรวจสอบว่าลูกค้าป้อนที่อยู่ที่ถูกต้องได้ในเวลาอันสั้น
ดูการสาธิตที่ใช้งานได้และซอร์สโค้ดแบบสมบูรณ์สำหรับการป้อนข้อมูลในแบบฟอร์มที่อยู่ได้ในตัวอย่างโค้ดนี้
ข้อควรพิจารณาเมื่อใช้การเติมข้อความอัตโนมัติของสถานที่
ฟีเจอร์เติมข้อความอัตโนมัติของสถานที่มีตัวเลือกหลายรายการที่ช่วยให้การติดตั้งใช้งานมีความยืดหยุ่นหากคุณต้องการใช้มากกว่าวิดเจ็ต คุณสามารถใช้บริการต่างๆ ร่วมกันเพื่อให้ได้สิ่งที่ต้องการเพื่อจับคู่ตำแหน่งอย่างถูกต้อง
-
สําหรับแบบฟอร์มที่อยู่ ให้ตั้งค่าพารามิเตอร์
typesเป็นaddressเพื่อจํากัดการจับคู่ไว้ที่ที่อยู่ที่สมบูรณ์ ดูข้อมูลเพิ่มเติมเกี่ยวกับประเภทที่รองรับในคำขอการเติมข้อความอัตโนมัติของสถานที่ -
ตั้งค่าข้อจำกัดและอคติที่เหมาะสมหากไม่จําเป็นต้องค้นหาทั่วโลก มีพารามิเตอร์หลายรายการที่สามารถใช้เพื่อเอนเอียงหรือจํากัดการจับคู่ให้เฉพาะบางภูมิภาค
-
ใช้
boundsเพื่อกำหนดขอบเขตสี่เหลี่ยมผืนผ้าเพื่อจำกัดพื้นที่ ใช้strictBoundsเพื่อให้ระบบแสดงเฉพาะที่อยู่ในพื้นที่เหล่านั้น -
ใช้
componentRestrictionsเพื่อจํากัดคําตอบให้แสดงเฉพาะบางประเทศ
-
ใช้
- ปล่อยให้ช่องแก้ไขได้ในกรณีที่การจับคู่ไม่ได้จับคู่กับบางช่อง และอนุญาตให้ลูกค้าอัปเดตที่อยู่ได้หากจำเป็น เนื่องจากที่อยู่ส่วนใหญ่ที่แสดงโดยฟีเจอร์ป้อนข้อความอัตโนมัติของสถานที่ไม่มีหมายเลขพร็อพเพอร์ตี้ย่อย เช่น หมายเลขอพาร์ตเมนต์ ห้องชุด หรือห้องตัวอย่าง ตัวอย่างนี้จะย้ายโฟกัสไปยังบรรทัดที่อยู่ที่ 2 เพื่อกระตุ้นให้ผู้ใช้กรอกข้อมูลดังกล่าว หากจำเป็น
ให้ยืนยันด้วยภาพด้วย Maps Static API
หลังจากป้อนที่อยู่แล้ว ให้แสดงการยืนยันด้วยภาพแก่ผู้ใช้เกี่ยวกับสถานที่นำส่งหรือรับสินค้าด้วยแผนที่แบบคงที่ที่เรียบง่าย ซึ่งจะช่วยให้ลูกค้ามั่นใจมากขึ้นว่าที่อยู่นั้นถูกต้องและจะลดการนำส่ง/การรับพัสดุที่ไม่สำเร็จ แผนที่แบบคงที่สามารถแสดงในหน้าเว็บที่ผู้ใช้ป้อนที่อยู่ หรือส่งภายในอีเมลยืนยันเมื่อผู้ใช้ทำธุรกรรมเสร็จสมบูรณ์
Use Case ทั้ง 2 รูปแบบนี้ทำได้ด้วย Maps Static API ซึ่งจะเพิ่มแผนที่เวอร์ชันรูปภาพลงในแท็กรูปภาพภายในหน้าเว็บหรืออีเมล

การเริ่มต้นใช้งาน Maps Static API
คุณสามารถใช้ Maps Static API โดยใช้การเรียกเว็บเซอร์วิส ซึ่งจะสร้างแผนที่เวอร์ชันรูปภาพตามพารามิเตอร์ที่คุณระบุ คุณสามารถระบุประเภทแผนที่ ใช้รูปแบบที่อิงตามระบบคลาวด์เดียวกัน และเพิ่มเครื่องหมายเพื่อแยกความแตกต่างของสถานที่ได้เช่นเดียวกับแผนที่แบบไดนามิก
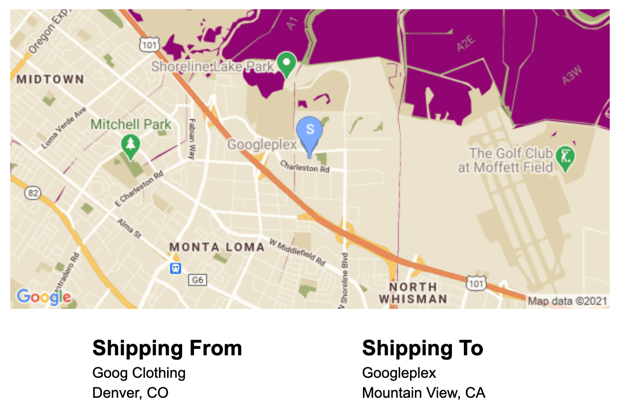
การเรียกใช้ต่อไปนี้แสดงแผนภาพขนาด 600x300 พิกเซลที่กึ่งกลาง Googleplex ในเมาน์เทนวิว รัฐแคลิฟอร์เนียที่ระดับการซูม 13 รวมถึงระบุเครื่องหมายตำแหน่งการนำส่งสีน้ำเงินและสไตล์แผนที่ออนไลน์
https://maps.googleapis.com/maps/api/staticmap?center=37.422177,-122.084082
&zoom=13
&size=600x300
&maptype=roadmap
&markers=color:blue%7Clabel:S%7C37.422177,-122.084082
&map_id=8f348d1b5a61d4bb
&key=YOUR_API_KEY
&solution_channel=GMP_guides_checkout_v1_a
ซึ่งแบ่งออกเป็นส่วนต่อไปนี้
| URL ของ API | https://maps.googleapis.com/maps/api/staticmap? |
| Map Center | center=37.422177,-122.084082 |
| ระดับการซูม | zoom=13 |
| image size | size=600x300 |
| ประเภทแผนที่ | maptype=roadmap |
| เครื่องหมายตำแหน่งร้านค้า | markers=color:blue%7Clabel:C%7C37.422177,-122.084082 |
| รูปแบบแผนที่ระบบคลาวด์ | map_id=8f348d1b5a61d4bb |
| คีย์ API | key=YOUR_API_KEY |
| พารามิเตอร์ช่องทางโซลูชัน (ดูเอกสารประกอบเกี่ยวกับพารามิเตอร์) | solution_channel=GMP_guides_checkout_v1_a |
ซึ่งจะกลายเป็นรูปภาพดังที่แสดงด้านล่าง

ดูข้อมูลเพิ่มเติมเกี่ยวกับตัวเลือก Maps Static API ได้ที่เอกสารประกอบ
เคล็ดลับในการปรับปรุงการชำระเงินให้ดียิ่งขึ้น
คุณปรับปรุงประสบการณ์ของลูกค้าให้ดียิ่งขึ้นได้ด้วยการใช้ประโยชน์จากฟีเจอร์ขั้นสูงบางอย่างที่ฟีเจอร์ป้อนข้อความอัตโนมัติของสถานที่นำเสนอ เคล็ดลับในการปรับปรุงช่องป้อนที่อยู่แบบเติมข้อความอัตโนมัติมีดังนี้
-
อนุญาตให้ผู้ใช้ป้อนที่อยู่ตามชื่อธุรกิจหรือจุดที่น่าสนใจ
บริการคาดคะเนแบบ "พิมพ์ล่วงหน้า" ไม่เพียงใช้ได้กับที่อยู่เท่านั้น แต่คุณยังเลือกอนุญาตให้ป้อนชื่อธุรกิจหรือจุดสังเกตได้ด้วย หลังจากผู้ใช้ป้อนชื่อธุรกิจแล้ว คุณสามารถเรียกดูที่อยู่ได้โดยง่ายด้วยการเรียกใช้รายละเอียดสถานที่
หากต้องการอนุญาตให้ป้อนทั้งที่อยู่และชื่อสถานประกอบการ ให้นำพร็อพเพอร์ตี้
typesออกจากคําจํากัดความของการเติมข้อความอัตโนมัติ - ปรับแต่งรูปลักษณ์ของช่องป้อนข้อความอัตโนมัติของสถานที่ให้เข้ากับสไตล์เว็บไซต์ นอกจากนี้ คุณยังจัดสไตล์วิดเจ็ตการเติมข้อความอัตโนมัติให้เข้ากับรูปลักษณ์ของรถเข็นช็อปปิ้งได้ด้วย มีชุดคลาส CSS ให้คุณปรับแต่ง ดูข้อมูลเพิ่มเติมเกี่ยวกับวิธีจัดรูปแบบช่องการเติมข้อความอัตโนมัติได้โดยอ่านเอกสารประกอบ
- หากต้องการสร้าง UI ที่กำหนดเอง หากต้องการสร้าง UI ที่กำหนดเองแทนการใช้ UI ที่ Google ออกแบบ ให้เรียกใช้บริการ Place Autocomplete แบบเป็นโปรแกรมเพื่อดึงข้อมูลการคาดคะเนสำหรับอินพุตที่ระบุ คุณสามารถเรียกข้อมูลการคาดคะเนของฟีเจอร์ป้อนข้อความอัตโนมัติสำหรับสถานที่แบบเป็นโปรแกรมใน JavaScript, Android และ iOS รวมถึงเรียกใช้ API ของบริการเว็บโดยตรงผ่าน Places API

