Tổng quan
Nền tảng Google Maps có sẵn cho web (JS, TS), Android và iOS, đồng thời cung cấp các API dịch vụ web để lấy thông tin về địa điểm, đường đi và khoảng cách. Các mẫu trong hướng dẫn này được viết cho một nền tảng, nhưng các đường liên kết đến tài liệu được cung cấp để triển khai trên các nền tảng khác.
Khi người dùng nhìn thấy sản phẩm của bạn trên mạng, họ muốn tìm cách tốt nhất và thuận tiện nhất để nhận đơn đặt hàng. Hướng dẫn triển khai Công cụ định vị sản phẩm và các mẹo tuỳ chỉnh là những nội dung mà Google đề xuất để có sự kết hợp tối ưu giữa các API của Nền tảng Google Maps nhằm mang đến trải nghiệm tuyệt vời cho người dùng công cụ định vị sản phẩm.
Khi làm theo hướng dẫn triển khai này, bạn có thể giúp khách hàng xem thông tin chi tiết mà họ cần để tìm sản phẩm của bạn và chỉ đường cho họ đến cửa hàng có mặt hàng họ cần, cho dù họ đang lái xe, đạp xe, đi bộ hay đi phương tiện công cộng.

Bật API
Để triển khai Công cụ định vị sản phẩm, bạn phải bật các API sau trong Google Cloud Console. Các siêu liên kết sau sẽ đưa bạn đến Google Cloud Console để bật từng API cho dự án đã chọn:
Để biết thêm thông tin về cách thiết lập, hãy xem bài viết Bắt đầu sử dụng Nền tảng Google Maps.
Các phần trong hướng dẫn triển khai
Sau đây là những cách triển khai và tuỳ chỉnh được đề cập ở đây:
- Biểu tượng dấu đánh dấu là một bước triển khai cốt lõi.
- Biểu tượng ngôi sao là một lựa chọn tuỳ chỉnh không bắt buộc nhưng nên dùng để nâng cao giải pháp.
| Liên kết vị trí cửa hàng với địa điểm trên Nền tảng Google Maps | So khớp vị trí cửa hàng với một địa điểm trong Google Maps Platform. | |
| Xác định vị trí của người dùng | Thêm chức năng nhập liệu trong khi nhập để cải thiện trải nghiệm người dùng trên tất cả các nền tảng và cải thiện độ chính xác của địa chỉ với số lần nhấn phím tối thiểu. | |
| Xác định các cửa hàng gần nhất | Tính toán khoảng cách và thời gian di chuyển cho nhiều điểm xuất phát và điểm đến, bạn có thể chỉ định nhiều hình thức vận chuyển như đi bộ, lái xe, phương tiện công cộng hoặc đi xe đạp. | |
| Hiển thị thông tin cửa hàng | Hiển thị thông tin phong phú về các cửa hàng của bạn để người dùng có thể dễ dàng di chuyển đến các cửa hàng đó. | |
| Cung cấp chỉ dẫn đường đi | Nhận dữ liệu chỉ đường từ điểm xuất phát đến điểm đến bằng nhiều hình thức vận chuyển như đi bộ, lái xe, đạp xe và phương tiện công cộng. | |
| Gửi đường đi đến thiết bị di động | Ngoài việc hiển thị đường đi trên trang web, bạn cũng có thể gửi đường đi đến điện thoại của người dùng để họ đi theo chỉ dẫn bằng Google Maps khi đang di chuyển. | |
| Hiển thị vị trí của bạn trên một bản đồ tương tác | Tạo điểm đánh dấu tuỳ chỉnh trên bản đồ để giúp các vị trí của bạn nổi bật và tạo kiểu cho bản đồ sao cho phù hợp với màu sắc thương hiệu của bạn. Hiển thị (hoặc ẩn) các địa điểm yêu thích (POI) cụ thể trên bản đồ để giúp người dùng định hướng tốt hơn và kiểm soát mật độ POI để tránh làm rối bản đồ. | |
| Kết hợp dữ liệu vị trí tuỳ chỉnh với Thông tin chi tiết về địa điểm | Kết hợp thông tin vị trí tuỳ chỉnh của riêng bạn với Thông tin chi tiết về địa điểm để cung cấp cho người dùng một bộ dữ liệu phong phú để đưa ra quyết định. |
Liên kết vị trí cửa hàng với các địa điểm trên Nền tảng Google Maps
Nhận mã địa điểm
| Ví dụ này sử dụng: Places API | Cũng có sẵn: JavaScript |
Bạn có thể có một cơ sở dữ liệu về các cửa hàng của mình với thông tin cơ bản như tên của vị trí đó, địa chỉ và số điện thoại, đồng thời bạn muốn liên kết cơ sở dữ liệu đó với một địa điểm trong Google Maps Platform dưới dạng một nhóm vị trí đến cuối cùng mà người dùng có thể đến lấy sản phẩm. Để tìm nạp thông tin mà Nền tảng Google Maps có về địa điểm đó, bao gồm cả toạ độ địa lý và thông tin do người dùng đóng góp, hãy tìm mã địa điểm tương ứng với từng cửa hàng trong cơ sở dữ liệu của bạn.
Bạn có thể gọi đến
điểm cuối Tìm địa điểm trong tính năng Tìm kiếm địa điểm của Places API và chỉ yêu cầu trường place_id.
Sau đây là ví dụ về cách yêu cầu mã địa điểm cho văn phòng Google ở London:
https://maps.googleapis.com/maps/api/place/findplacefromtext/json?input=google%20london&inputtype=textquery&fields=place_id&key=YOUR_API_KEY&solution_channel=GMP_guides_productlocator_v1_a
Bạn có thể lưu trữ mã địa điểm này trong cơ sở dữ liệu cùng với phần còn lại của dữ liệu cửa hàng và sử dụng mã này như một cách hiệu quả để yêu cầu thông tin về cửa hàng. Sau đây là hướng dẫn sử dụng mã địa điểm để mã hoá địa lý, truy xuất Thông tin chi tiết về địa điểm và yêu cầu chỉ đường đến địa điểm.
Mã địa lý cho vị trí của bạn
| Ví dụ này sử dụng: Geocoding API | Cũng có sẵn: JavaScript |
Nếu cơ sở dữ liệu cửa hàng của bạn có địa chỉ đường phố nhưng không có toạ độ địa lý, hãy sử dụng Geocoding API để lấy vĩ độ và kinh độ của địa chỉ đó nhằm tính toán những cửa hàng gần khách hàng nhất. Bạn có thể mã hoá địa lý cửa hàng ở phía máy chủ, lưu trữ vĩ độ và kinh độ trong cơ sở dữ liệu của mình, đồng thời làm mới ít nhất 30 ngày một lần.
Dưới đây là ví dụ về cách sử dụng Geocoding API để lấy vĩ độ và kinh độ của mã địa điểm được trả về cho văn phòng Google ở London:
```html
https://maps.googleapis.com/maps/api/geocode/json?place_id=ChIJVSZzVR8FdkgRTyQkxxLQmVU&key=YOUR_API_KEY&solution_channel=GMP_guides_productlocator_v1_a
```
Xác định vị trí của người dùng
| Ví dụ này sử dụng: Thư viện tự động hoàn thành địa điểm trong Maps JavaScript API | Cũng có sẵn: Android | iOS |
Một thành phần quan trọng trong Công cụ định vị sản phẩm là xác định vị trí bắt đầu của người dùng. Bạn có thể cung cấp cho người dùng 2 lựa chọn để chỉ định vị trí bắt đầu: nhập điểm xuất phát của nội dung tìm kiếm hoặc cấp quyền cho dịch vụ vị trí trên trình duyệt web hoặc dịch vụ vị trí trên thiết bị di động.
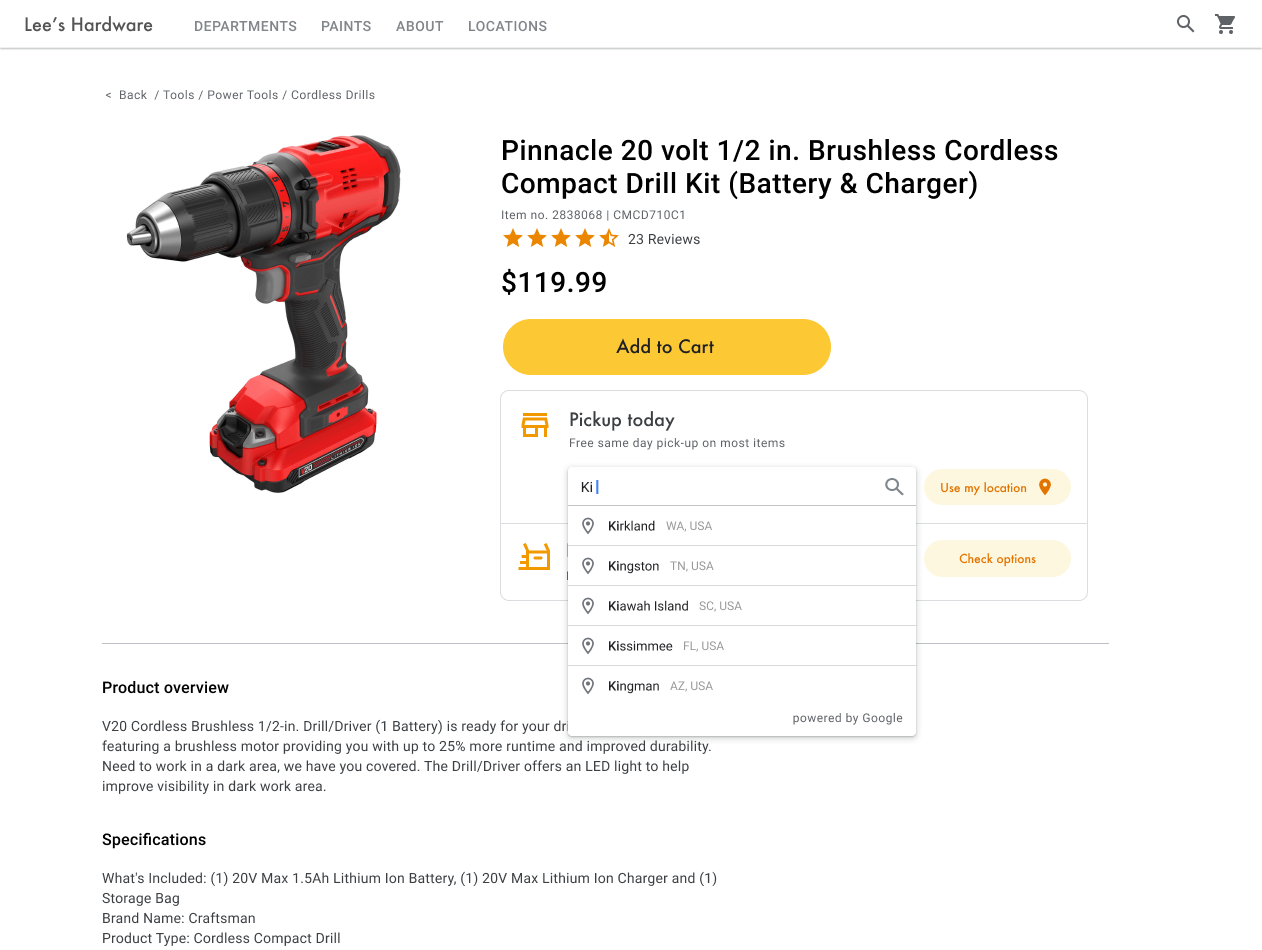
Xử lý các mục nhập được nhập bằng tính năng tự động hoàn thành
Người dùng ngày nay đã quen với chức năng tự động hoàn thành khi nhập trên phiên bản Google Maps dành cho người tiêu dùng. Bạn có thể tích hợp chức năng này vào bất kỳ ứng dụng nào bằng cách sử dụng thư viện Địa điểm của Nền tảng Google Maps trên thiết bị di động và web. Khi người dùng nhập địa chỉ, tính năng tự động hoàn thành sẽ điền phần còn lại thông qua việc sử dụng các tiện ích. Bạn cũng có thể cung cấp chức năng tự động hoàn thành của riêng mình bằng cách sử dụng trực tiếp các thư viện Places.

Trong ví dụ sau, hãy thêm thư viện Tự động hoàn thành địa điểm vào trang web của bạn bằng cách thêm tham số libraries=places vào URL tập lệnh Maps JavaScript API.
<script src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&libraries=places&callback=initMap&solution_channel=GMP_guides_productlocator_v1_a" defer></script>Tiếp theo, hãy thêm một hộp văn bản vào trang để người dùng nhập dữ liệu:
<input id="autocomplete" placeholder="Enter
starting address, city, or zip code" type="text"></input>Cuối cùng, bạn cần khởi chạy dịch vụ Tự động hoàn thành và liên kết dịch vụ này với hộp văn bản có tên. Việc hạn chế các đề xuất của tính năng Tự động hoàn thành địa điểm theo các loại mã hoá địa lý sẽ định cấu hình trường nhập để chấp nhận địa chỉ đường phố, khu dân cư, thành phố và mã bưu chính để người dùng có thể nhập bất kỳ mức độ cụ thể nào để mô tả nguồn gốc của họ. Nhớ yêu cầu trường geometry để phản hồi chứa vĩ độ và kinh độ của vị trí xuất phát của người dùng. Bạn sẽ sử dụng các toạ độ bản đồ này để cho biết mối quan hệ giữa các vị trí của bạn với vị trí ban đầu.
// Create the autocomplete object, restricting the search predictions to // geographical location types. const autocomplete = new google.maps.places.Autocomplete( document.getElementById("autocomplete"), { types: ["geocode"], componentRestrictions: {'country': ['gb']}, fields: ['place_id', 'geometry', 'formatted_address'] } ); // When the user selects an address from the drop-down // zoom to the select location and add a marker. autocomplete.addListener("place_changed", searchFromOrigin); }
Trong ví dụ này, sau khi người dùng chọn địa chỉ, hàm searchFromOrigin() sẽ bắt đầu. Thao tác này lấy hình học của kết quả trùng khớp là vị trí của người dùng, sau đó tìm kiếm các vị trí gần nhất dựa trên những toạ độ đó làm điểm gốc, như đã thảo luận trong phần Xác định các cửa hàng gần nhất.

Mở rộng phần này để xem video hướng dẫn từng bước về cách thêm tính năng Tự động hoàn thành địa điểm vào ứng dụng:
Trang web
Ứng dụng Android
Ứng dụng iOS
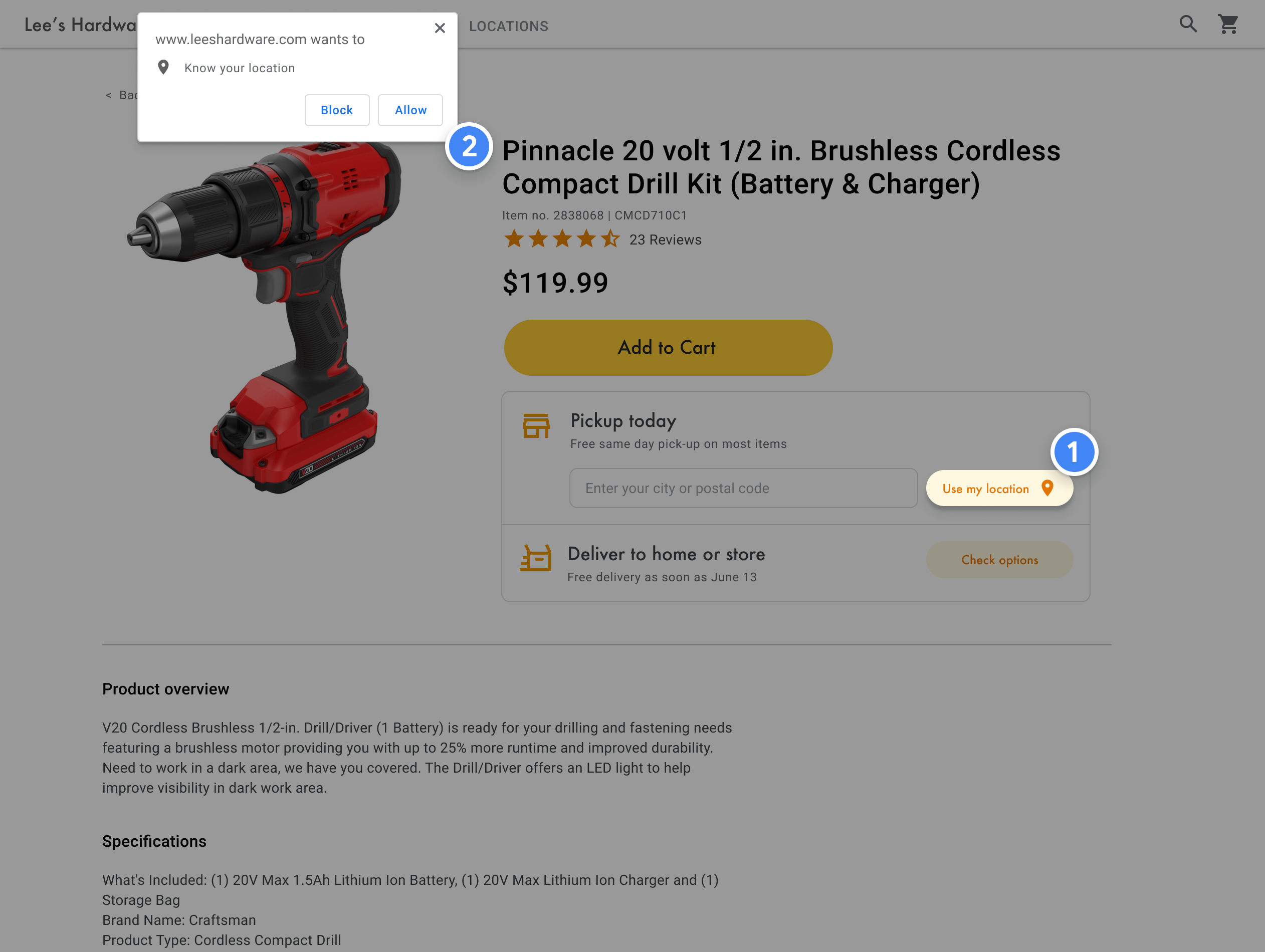
Sử dụng vị trí địa lý của trình duyệt
Để yêu cầu và xử lý thông tin vị trí địa lý của trình duyệt HTML5, hãy xem cách bật cửa sổ Sử dụng vị trí của tôi:

Xác định các cửa hàng gần nhất
| Ví dụ này sử dụng: Distance Matrix Service, Maps JavaScript API (Cũ) | Ngoài ra, bạn có thể sử dụng: Distance Matrix API (cũ) |
Sau khi biết được vị trí của người dùng, bạn có thể so sánh vị trí này với vị trí cửa hàng của mình. Việc này với Distance Matrix Service, Maps JavaScript API (Phiên bản cũ) giúp người dùng chọn vị trí thuận tiện nhất cho họ theo thời gian lái xe hoặc khoảng cách đường bộ.
Cách tiêu chuẩn để sắp xếp danh sách vị trí là sắp xếp theo khoảng cách. Thông thường, khoảng cách này được tính đơn giản bằng cách sử dụng đường thẳng từ người dùng đến vị trí, nhưng điều này có thể gây hiểu lầm. Đường thẳng có thể đi qua một con sông không thể vượt qua hoặc qua những con đường đông đúc vào thời điểm mà một vị trí khác có thể thuận tiện hơn. Điều này rất quan trọng khi bạn có nhiều vị trí cách nhau vài km.
Distance Matrix Service, Maps JavaScript API (Cũ) hoạt động bằng cách lấy danh sách vị trí của điểm khởi hành và điểm đến, đồng thời trả về không chỉ khoảng cách di chuyển mà còn cả thời gian di chuyển giữa các vị trí đó. Trong trường hợp của người dùng, điểm xuất phát sẽ là nơi họ đang ở hoặc điểm bắt đầu mong muốn, còn điểm đến sẽ là vị trí của các địa điểm. Bạn có thể chỉ định điểm xuất phát và điểm đến dưới dạng các cặp toạ độ hoặc địa chỉ; khi bạn gọi dịch vụ, dịch vụ sẽ so khớp các địa chỉ. Bạn có thể sử dụng Dịch vụ ma trận khoảng cách, API Maps JavaScript (Cũ) với các thông số bổ sung để cho thấy kết quả dựa trên thời gian lái xe hiện tại hoặc trong tương lai.
Ví dụ sau đây gọi Dịch vụ ma trận khoảng cách, Maps JavaScript API (Cũ), chỉ định nguồn gốc của người dùng và 25 vị trí cửa hàng cùng một lúc.
function getDistances(place) { let distanceMatrixService = new google.maps.DistanceMatrixService(); const origins = [place]; return new Promise((resolve, reject) => { const callback = (response, status) => { if (status === google.maps.DistanceMatrixStatus.OK && response) { resolve(response); } else { reject(status); } }; distanceMatrixService.getDistanceMatrix( { origins, destinations: stores.slice(0, 25).map((store) => store.location), travelMode: google.maps.TravelMode.DRIVING, unitSystem: google.maps.UnitSystem.IMPERIAL, }, callback ); }); } function update(location) { if (!location) { return; } // ... // sort by spherical distance stores.sort((a, b) => { return ( google.maps.geometry.spherical.computeDistanceBetween( new google.maps.LatLng(a.location), location ) - google.maps.geometry.spherical.computeDistanceBetween( new google.maps.LatLng(b.location), location ) ); }); // display travel distance and time getDistances(location) .then((response) => { for (let i = 0; i < response.rows[0].elements.length; i++) { stores[i].address = response.destinationAddresses[i]; stores[i].travelDistance = response.rows[0].elements[i].distance.value; stores[i].travelDistanceText = response.rows[0].elements[i].distance.text; stores[i].travelDuration = response.rows[0].elements[i].duration.value; stores[i].travelDurationText = response.rows[0].elements[i].duration.text; } }) .finally(() => { renderCards(stores); autocompleteInput.disabled = false; isUpdateInProgress = false; }); }
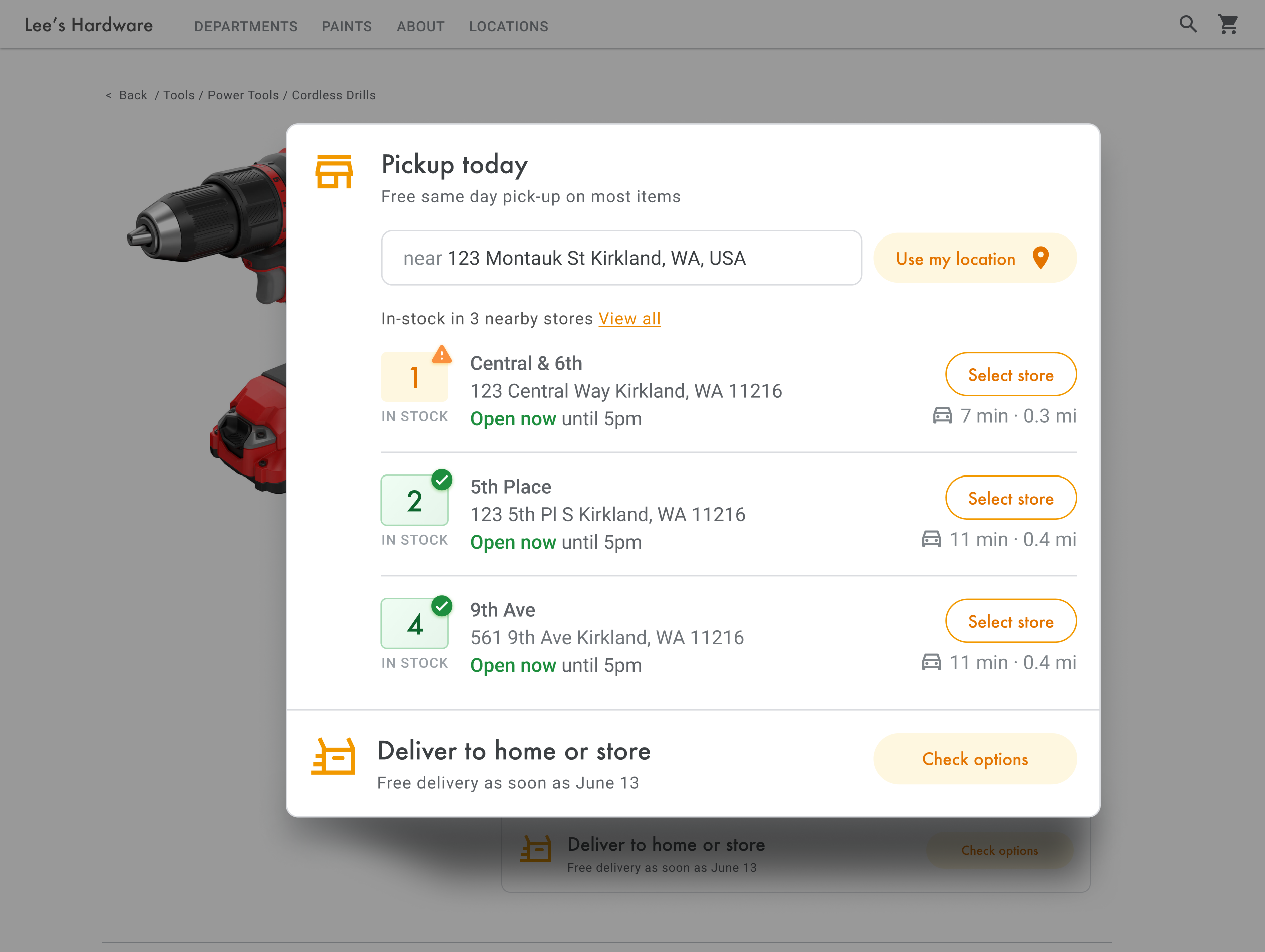
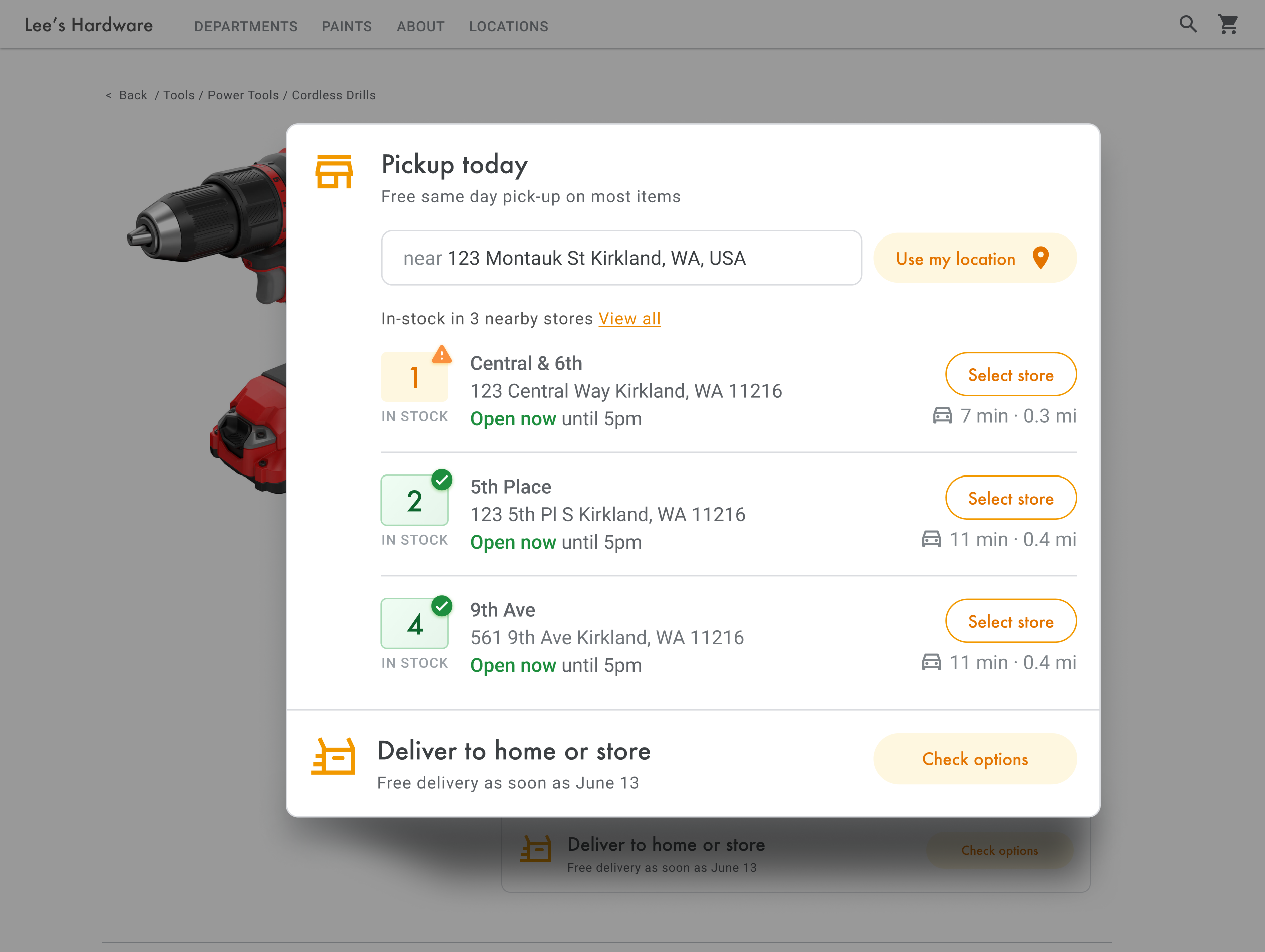
Đối với mỗi vị trí gần đó, bạn có thể hiển thị trạng thái còn hàng của sản phẩm dựa trên cơ sở dữ liệu kho hàng.
Hiển thị thông tin cửa hàng
| Ví dụ này sử dụng: Thư viện địa điểm, Maps JavaScript API | Ngoài ra, bạn có thể dùng: Places SDK cho Android | Places SDK cho iOS | Places API |
Bạn có thể chia sẻ thông tin chi tiết phong phú về địa điểm như thông tin liên hệ, giờ hoạt động và trạng thái mở cửa hiện tại để giúp khách hàng chọn địa điểm họ muốn hoặc hoàn tất đơn đặt hàng.
Sau khi gọi API JavaScript của Maps để lấy Thông tin chi tiết về địa điểm, bạn có thể lọc và hiển thị phản hồi.

Để yêu cầu Thông tin chi tiết về địa điểm, bạn cần có mã địa điểm của từng vị trí. Hãy xem phần Lấy mã địa điểm để truy xuất mã địa điểm của vị trí.
Yêu cầu Chi tiết về địa điểm sau đây trả về địa chỉ, toạ độ, trang web, số điện thoại, điểm xếp hạng và giờ hoạt động cho mã địa điểm Google London:
var request = { placeId: 'ChIJVSZzVR8FdkgRTyQkxxLQmVU', fields: ['name', 'formatted_phone_number', 'geometry', 'opening_hours', 'rating', 'utc_offset_minutes', 'website'] };service = new google.maps.places.PlacesService(map); service.getDetails(request, callback);
function callback(place, status) { if (status == google.maps.places.PlacesServiceStatus.OK) { createMarker(place); } }
Cải thiện tính năng Bộ định vị sản phẩm
Tuỳ thuộc vào nhu cầu của doanh nghiệp hoặc người dùng, bạn có thể cải thiện hơn nữa trải nghiệm của người dùng.
Cung cấp chỉ dẫn đường đi
| Ví dụ này sử dụng: Dịch vụ chỉ đường của API Maps JavaScript | Các API khác: Directions API (Phiên bản cũ) dịch vụ web để sử dụng trên Android và iOS, trực tiếp từ ứng dụng hoặc từ xa thông qua một proxy máy chủ |
Khi bạn cho người dùng xem chỉ đường ngay trong trang web hoặc ứng dụng của mình, người dùng không cần phải rời khỏi trang web của bạn và bị phân tâm bởi các trang khác hoặc thấy đối thủ cạnh tranh trên bản đồ. Bạn thậm chí có thể cho biết lượng khí thải carbon của một phương tiện di chuyển cụ thể và cho biết tác động của một hành trình cụ thể bằng cách sử dụng một tập dữ liệu carbon mà bạn có thể sở hữu.
Directions Service cũng có các chức năng giúp bạn xử lý kết quả và dễ dàng hiển thị kết quả trên bản đồ.
Sau đây là ví dụ về cách hiển thị bảng điều hướng. Để biết thêm thông tin về mẫu này, hãy xem phần Hiển thị hướng văn bản.
Gửi đường đi đến thiết bị di động
Để giúp người dùng dễ dàng đến một địa điểm, bạn có thể nhắn tin hoặc gửi email cho họ một đường liên kết chỉ đường. Khi họ nhấp vào đường liên kết đó, ứng dụng Google Maps sẽ khởi chạy trên điện thoại của họ nếu đã được cài đặt, hoặc maps.google.com sẽ tải trong trình duyệt web của thiết bị. Cả hai trải nghiệm này đều cung cấp cho người dùng lựa chọn sử dụng chỉ đường từng chặng, bao gồm cả hướng dẫn bằng giọng nói, để đến đích.
Sử dụng
URL của Maps để tạo một URL chỉ đường như sau, với tên địa điểm được mã hoá URL làm tham số destination và mã địa điểm làm tham số destination_place_id. Bạn không phải trả phí để tạo hoặc sử dụng URL trên Maps, vì vậy, bạn không cần thêm khoá API vào URL.
https://www.google.com/maps/dir/?api=1&destination=Google%20London&destination_place_id=ChIJVSZzVR8FdkgRTyQkxxLQmVU
Bạn có thể cung cấp tham số truy vấn origin (không bắt buộc) bằng cách sử dụng cùng một định dạng địa chỉ như đích đến. Tuy nhiên, nếu bỏ qua tham số này, chỉ đường sẽ bắt đầu từ vị trí hiện tại của người dùng, có thể khác với vị trí mà họ đang sử dụng ứng dụng Công cụ định vị sản phẩm của bạn. URL của Maps cung cấp các lựa chọn tham số truy vấn bổ sung, chẳng hạn như travelmode và dir_action=navigate để khởi chạy chỉ đường khi bật chế độ chỉ đường.
Đường liên kết có thể nhấp này, mở rộng URL ví dụ ở trên, đặt origin làm sân vận động bóng đá ở London và sử dụng travelmode=transit để cung cấp chỉ đường đi phương tiện công cộng đến đích đến.
Để gửi văn bản hoặc email có chứa URL này, bạn nên dùng một ứng dụng bên thứ ba, chẳng hạn như twilio. Nếu đang sử dụng App Engine, bạn có thể dùng các công ty bên thứ ba để gửi tin nhắn SMS hoặc email. Để biết thêm thông tin, hãy xem phần Gửi thông báo bằng dịch vụ bên thứ ba.
Hiển thị vị trí của bạn trên bản đồ tương tác
Sử dụng bản đồ linh động
| Ví dụ này sử dụng: Maps JavaScript API | Cũng có sẵn: Android | iOS |
Công cụ định vị là một phần quan trọng trong trải nghiệm người dùng. Tuy nhiên, một số trang web có thể thiếu cả bản đồ đơn giản, khiến người dùng phải rời khỏi trang web hoặc ứng dụng để tìm một vị trí gần đó. Điều này có nghĩa là người dùng sẽ có trải nghiệm không tối ưu khi phải di chuyển giữa các trang để lấy thông tin họ cần. Thay vào đó, bạn có thể cải thiện trải nghiệm này bằng cách nhúng và tuỳ chỉnh bản đồ trong các ứng dụng của mình.
Bạn có thể thêm một bản đồ động vào trang của mình (tức là bản đồ mà người dùng có thể di chuyển, phóng to và thu nhỏ, cũng như xem thông tin chi tiết về các vị trí và địa điểm yêu thích) chỉ bằng một vài dòng mã.
Trước tiên, bạn cần thêm Maps JavaScript API vào trang. Bạn có thể thực hiện việc này bằng cách liên kết tập lệnh sau trong trang HTML của mình.
<script defer src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap&solution_channel=GMP_guides_productlocator_v1_a"></script>URL này tham chiếu đến hàm JavaScript initMap chạy khi trang tải. Trong URL, bạn cũng có thể xác định ngôn ngữ hoặc khu vực của bản đồ để đảm bảo bản đồ được định dạng đúng cách cho quốc gia cụ thể mà bạn đang nhắm đến. Việc đặt khu vực cũng đảm bảo rằng hành vi của các ứng dụng được dùng bên ngoài Hoa Kỳ sẽ thiên về khu vực mà bạn đặt. Xem Thông tin chi tiết về phạm vi cung cấp của Nền tảng Google Maps để biết danh sách đầy đủ các ngôn ngữ và khu vực được hỗ trợ, đồng thời tìm hiểu thêm về cách sử dụng tham số region.
Tiếp theo, bạn cần có một div HTML để đặt bản đồ trên trang.
Đây là nơi bản đồ sẽ xuất hiện.
<div id="map"></div>Bước tiếp theo là thiết lập chức năng cơ bản cho bản đồ. Việc này được thực hiện trong hàm tập lệnh initMap được chỉ định trong URL tập lệnh. Trong tập lệnh này (như trong ví dụ sau), bạn có thể đặt vị trí ban đầu, loại bản đồ và những chế độ kiểm soát mà người dùng có thể sử dụng trên bản đồ. Lưu ý rằng getElementById() tham chiếu đến mã nhận dạng "map" div ở trên.
function initMap() { const map = new google.maps.Map(document.getElementById("map"), { zoom: 12, center: { lat: 51.485925, lng: -0.129500 }, zoomControl: false }); }
Đối với một công cụ định vị, bạn thường muốn đặt vị trí ban đầu, điểm trung tâm hoặc ranh giới và mức thu phóng (mức độ phóng to bản đồ ở vị trí đó). Hầu hết các phần tử khác (chẳng hạn như điều chỉnh các chế độ điều khiển) là không bắt buộc khi bạn xác định mức độ tương tác với bản đồ.
Tùy chỉnh bản đồ của bạn
Bạn có thể thay đổi giao diện và thông tin chi tiết của bản đồ theo nhiều cách. Ví dụ: bạn có thể:
- Tạo điểm đánh dấu tuỳ chỉnh của riêng bạn để thay thế các ghim mặc định trên bản đồ.
- Thay đổi màu sắc của các đối tượng trên bản đồ để thể hiện thương hiệu của bạn.
- Kiểm soát những địa điểm yêu thích mà bạn hiển thị (điểm tham quan, đồ ăn, chỗ ở, v.v.) và mật độ hiển thị, cho phép bạn tập trung sự chú ý của người dùng vào vị trí của bạn trong khi làm nổi bật những địa danh giúp người dùng đến được vị trí gần nhất.
Tạo điểm đánh dấu tuỳ chỉnh trên bản đồ
Bạn có thể tuỳ chỉnh điểm đánh dấu bằng cách thay đổi màu mặc định (có thể cho biết một vị trí hiện có mở cửa hay không) hoặc thay thế điểm đánh dấu bằng một hình ảnh tuỳ chỉnh, chẳng hạn như biểu trưng thương hiệu của bạn. Cửa sổ thông tin hoặc cửa sổ bật lên có thể cung cấp thêm thông tin cho người dùng, chẳng hạn như giờ mở cửa, số điện thoại hoặc thậm chí cả ảnh. Bạn cũng có thể tạo các điểm đánh dấu tuỳ chỉnh là raster, vector, có thể kéo và thậm chí là ảnh động.
Sau đây là một bản đồ mẫu sử dụng điểm đánh dấu tuỳ chỉnh. (Xem mã nguồn trong chủ đề về điểm đánh dấu tuỳ chỉnh của Maps JavaScript API.)
Để biết thông tin chi tiết, hãy xem tài liệu về điểm đánh dấu cho JavaScript (web), Android và iOS.
Tạo kiểu cho bản đồ
Google Maps Platform cho phép bạn tạo kiểu cho bản đồ theo cách giúp người dùng tìm thấy vị trí gần nhất, đến đó nhanh nhất có thể và giúp bạn củng cố thương hiệu của mình. Ví dụ: bạn có thể thay đổi màu sắc của bản đồ cho phù hợp với thương hiệu của mình và có thể giảm sự xao lãng trên bản đồ bằng cách kiểm soát những địa điểm yêu thích mà người dùng nhìn thấy. Nền tảng Google Maps cũng cung cấp một số mẫu bản đồ cơ bản, một số mẫu được tối ưu hoá cho nhiều ngành, chẳng hạn như du lịch, hậu cần, bất động sản và bán lẻ.
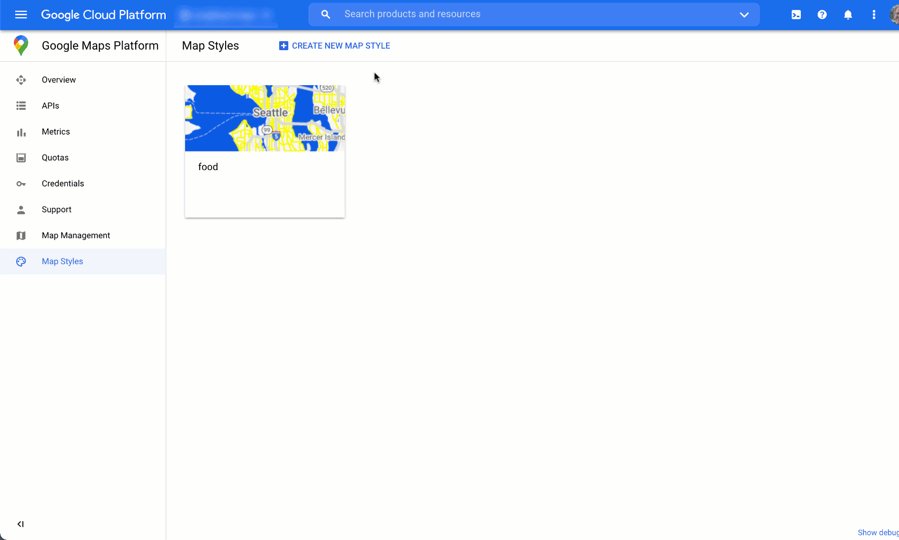
Bạn có thể tạo hoặc sửa đổi kiểu bản đồ trong trang Kiểu bản đồ của bảng điều khiển Google Cloud trong dự án của mình.
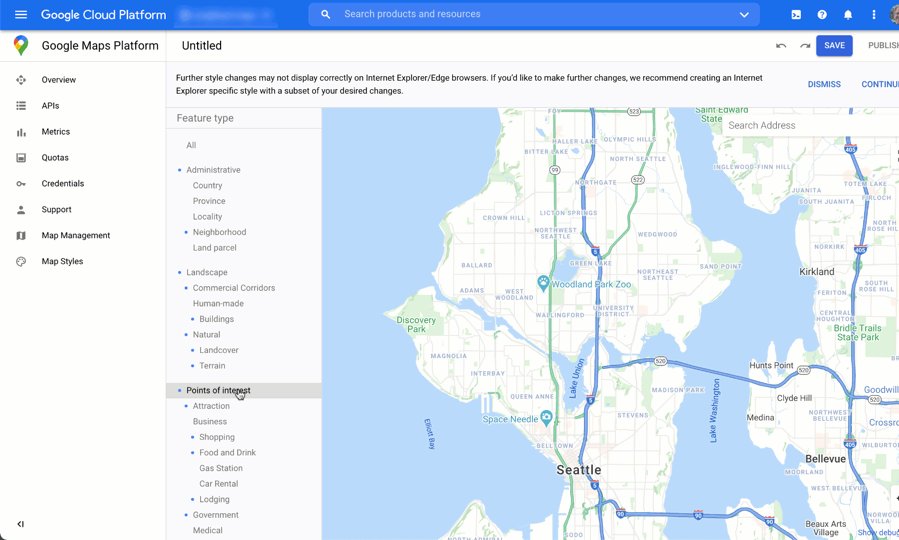
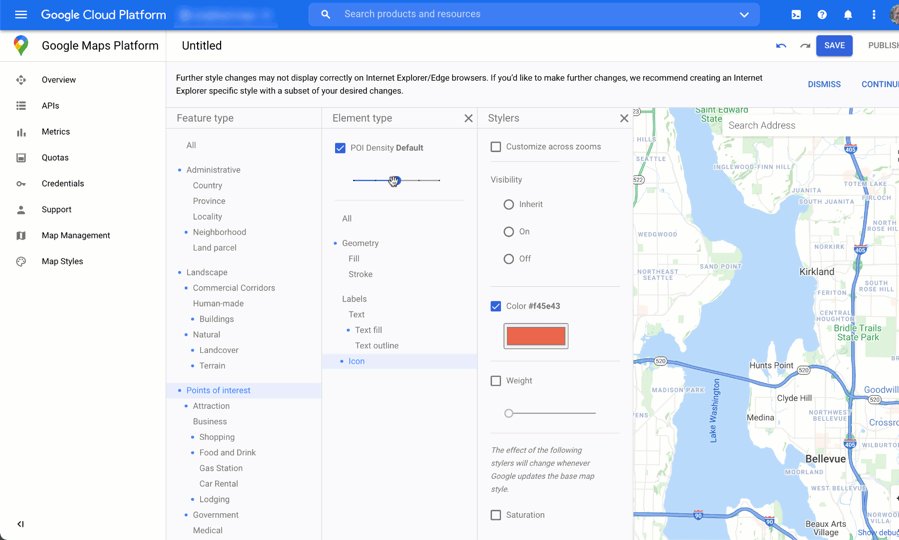
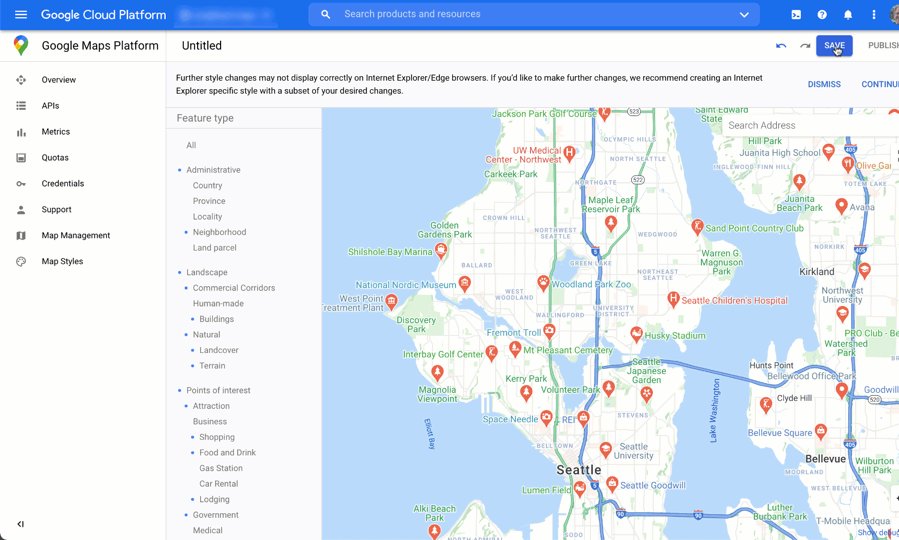
Mở rộng để xem ảnh động về cách tạo kiểu bản đồ và tạo kiểu trong Cloud Console:
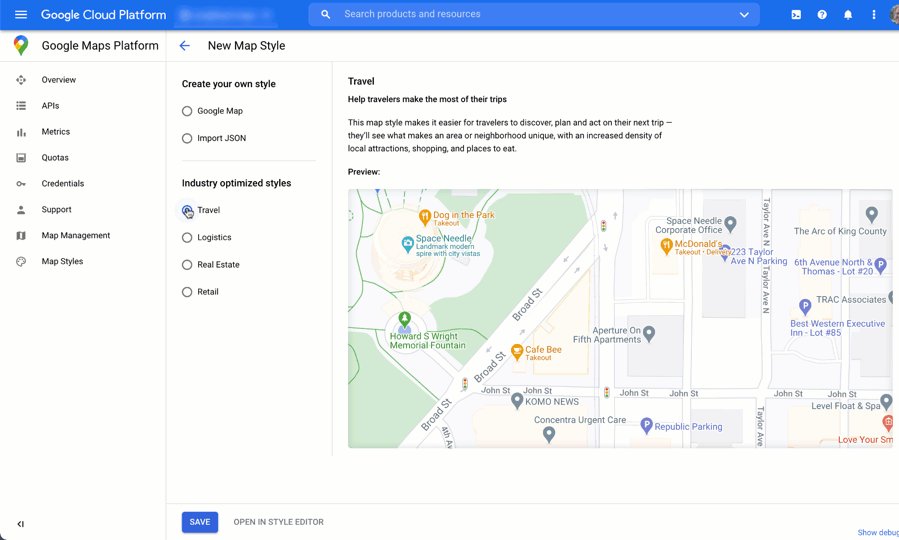
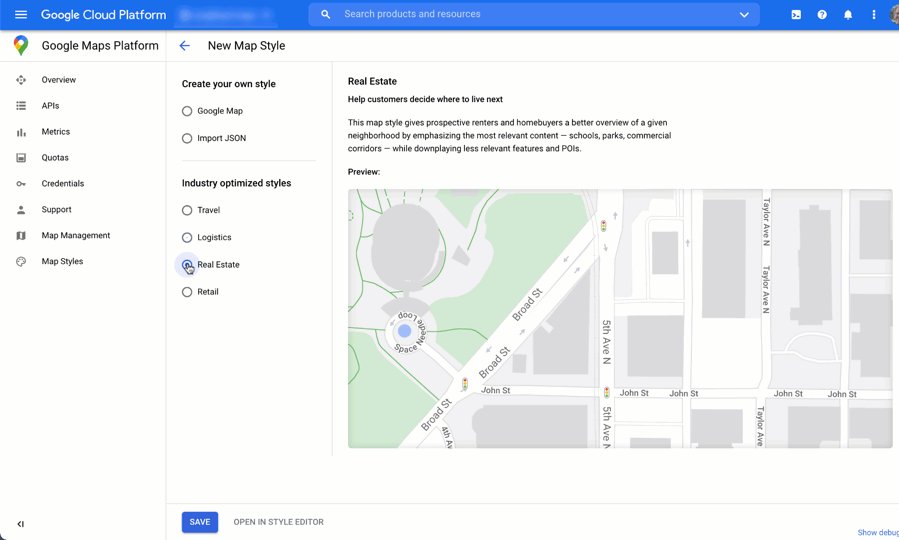
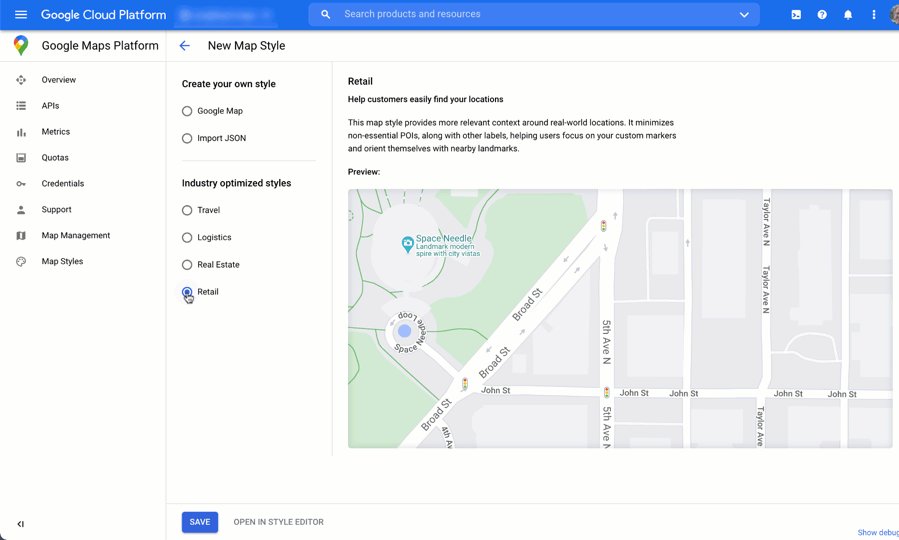
Kiểu bản đồ theo ngành
Ảnh động này cho thấy các kiểu bản đồ dành riêng cho ngành được xác định trước mà bạn có thể sử dụng. Những kiểu này là điểm khởi đầu tối ưu cho từng loại ngành. Ví dụ: kiểu bản đồ Bán lẻ sẽ giảm số lượng địa điểm yêu thích trên bản đồ, cho phép người dùng tập trung vào các vị trí của bạn, cũng như các địa danh để giúp họ đến vị trí gần nhất một cách nhanh chóng và tự tin nhất có thể.

Chế độ kiểm soát địa điểm yêu thích
Ảnh động này đặt màu điểm đánh dấu cho các địa điểm yêu thích và tăng mật độ POI trên kiểu bản đồ. Mật độ càng cao thì càng có nhiều điểm đánh dấu địa điểm xuất hiện trên bản đồ.

Mỗi kiểu bản đồ đều có mã nhận dạng riêng. Sau khi xuất bản một kiểu trong Cloud Console, bạn sẽ tham chiếu mã bản đồ đó trong mã của mình. Điều này có nghĩa là bạn có thể cập nhật kiểu bản đồ theo thời gian thực mà không cần tái cấu trúc ứng dụng. Giao diện mới sẽ tự động xuất hiện trong ứng dụng hiện có và được dùng trên nhiều nền tảng. Các ví dụ sau đây cho thấy cách thêm mã bản đồ vào một trang web bằng Maps JavaScript API.
Bằng cách thêm một hoặc nhiều map_ids vào URL tập lệnh, Maps JavaScript API sẽ tự động cung cấp các kiểu đó để hiển thị bản đồ nhanh hơn khi bạn gọi các kiểu đó trong mã của mình.
<script
src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&map_ids=MAP_IDs&callback=initMap&solution_channel=GMP_guides_productlocator_v1_a">
</script>Đoạn mã sau đây hiển thị một bản đồ có kiểu trên trang web. (Không hiển thị là phần tử <div id="map"></div> HTML, nơi bản đồ sẽ xuất hiện trên trang.)
map = new google.maps.Map(document.getElementById('map'), { center: {lat: 51.485925, lng: -0.129500}, zoom: 12, mapId: '1234abcd5678efgh' });
Tìm hiểu thêm về cách kết hợp tính năng tạo kiểu bản đồ dựa trên đám mây trong JavaScript (web), Android và iOS.
Kết hợp dữ liệu vị trí tuỳ chỉnh với thông tin chi tiết về địa điểm
Trong phần Hiển thị vị trí của bạn trên bản đồ tương tác trước đó, chúng ta đã đề cập đến việc sử dụng Thông tin chi tiết về địa điểm để cung cấp cho người dùng nhiều thông tin về vị trí của bạn, chẳng hạn như giờ mở cửa, ảnh và bài đánh giá.
Bạn nên tìm hiểu chi phí của các trường dữ liệu khác nhau trong Thông tin chi tiết về địa điểm, được phân loại là Dữ liệu cơ bản, Dữ liệu liên hệ và Dữ liệu về bầu không khí. Để quản lý chi phí, một chiến lược là kết hợp thông tin bạn đã có về các vị trí với thông tin mới (thường là Dữ liệu cơ bản và Dữ liệu liên hệ) từ Google Maps, chẳng hạn như thông tin về việc đóng cửa tạm thời, giờ làm việc vào ngày lễ, cũng như điểm xếp hạng, ảnh và bài đánh giá của người dùng. Nếu đã có thông tin liên hệ của các cửa hàng, bạn sẽ không cần yêu cầu các trường đó từ Place Details và có thể giới hạn yêu cầu chỉ tìm nạp các trường Dữ liệu cơ bản hoặc Dữ liệu về không gian tuỳ thuộc vào nội dung bạn muốn hiển thị.
Bạn có thể có dữ liệu về địa điểm của riêng mình để bổ sung hoặc sử dụng thay vì Place Details. Lớp học lập trình cho công cụ định vị toàn ngăn xếp cung cấp ví dụ về cách sử dụng GeoJSON với cơ sở dữ liệu để lưu trữ và truy xuất thông tin chi tiết về vị trí của riêng bạn.

