Présentation
Google Maps Platform est disponible pour le Web (JS, TS), sur Android et sur iOS. Cette solution offre également des API de services Web permettant d'obtenir des informations sur des lieux, des itinéraires et des distances. Les exemples présentés dans ce guide ne portent que sur une seule plate-forme, mais nous fournissons des liens vers la documentation concernant l'implémentation sur d'autres plates-formes.
Dans la console Google Cloud, Quick Builder vous permet de créer une fonctionnalité de saisie semi-automatique dans les formulaires d'adresse à l'aide d'une interface utilisateur interactive qui génère le code JavaScript pour vous.
Les utilisateurs sont habitués à vivre et à travailler dans un monde numérique. Ils s'attendent à des expériences simples, rapides et sécurisées. Par exemple, lorsqu'ils demandent une carte de crédit, un compte bancaire ou un prêt, ils veulent un processus rapide et facile.
Si vous leur demandez de taper ou saisir les mêmes données plusieurs fois, vous avez moins de chances de les fidéliser. Au contraire, si vous leur proposez une méthode d'inscription rapide, facile et incluant un système de validation, vous améliorez leur expérience et les incitez à revenir sur votre site.
En demandant aux clients de saisir manuellement leur adresse, vous risquez de diminuer le nombre de conversions, d'intégrer des données erronées dans votre solution CRM et de devoir assumer des frais élevés en cas de problème de livraison. La solution d'inscription rapide avec validation accélère le processus en permettant à l'utilisateur de sélectionner son adresse en quelques appuis seulement à partir de suggestions d'adresses à proximité, puis de vérifier visuellement sa sélection. Il est ainsi certain d'avoir indiqué la bonne adresse. Valider l'adresse de l'utilisateur sur la base de sa position actuelle permet également de prévenir les fraudes, et de renforcer la confiance des clients envers vos produits et services. Grâce à la validation, vous pouvez aussi émettre instantanément des cartes de débit et de crédit en ligne de façon plus sécurisée.
Cet article fournit des conseils d'implémentation pour créer une expérience d'inscription rapide avec validation grâce à Google Maps Platform. Étant donné que les utilisateurs s'inscrivent généralement sur les appareils mobiles, la plupart des exemples d'implémentation présentés dans cet article concernent Android. L'exemple de code source complet est disponible ici. Vous pouvez également utiliser les SDK iOS pour obtenir les mêmes résultats.
Le diagramme suivant montre les principales API utilisées pour créer la solution (cliquez pour agrandir).
Activer les API
Pour appliquer ces recommandations, vous devez activer les API suivantes dans la console Google Cloud :
- SDK Maps pour Android (ou l'API correspondant à la plate-forme de votre choix)
- API Places
- API Geocoding
Pour en savoir plus sur la configuration, reportez-vous à Premiers pas avec Google Maps Platform.
Sections sur les bonnes pratiques
Vous trouverez ci-dessous les pratiques et les personnalisations présentées dans cet article.
- La coche indique une bonne pratique essentielle.
- L'étoile indique une personnalisation facultative, mais recommandée pour améliorer la solution.
| Ajouter la saisie semi-automatique aux champs de saisie | Remplissez automatiquement un formulaire d'adresse. Ajoutez une fonctionnalité de saisie en déplacement pour améliorer l'expérience sur toutes les plates-formes et améliorer la précision de l'adresse avec un minimum d'effort de la part de l'utilisateur. | |
| Présenter l'adresse sous forme visuelle pour confirmation | Proposez aux utilisateurs de vérifier leur adresse en l'affichant sur une carte. | |
| Comparer l'adresse saisie par l'utilisateur à la position de l'appareil | Comparez l'adresse sélectionnée ou saisie par l'utilisateur avec la position actuelle de son appareil afin de vérifier s'il se trouve à l'adresse indiquée. Pour que cela fonctionne, les utilisateurs doivent être chez eux lorsqu'ils s'inscrivent. | |
| Conseils pour améliorer votre solution d'inscription rapide avec validation | Vous pouvez améliorer encore davantage l'expérience en personnalisant l'aspect du widget Autocomplete, ou en proposant aux utilisateurs de sélectionner le nom d'une entreprise ou un point de repère en tant qu'adresse. |
Ajouter la saisie semi-automatique aux champs de saisie
| Cet exemple utilise : SDK Places pour Android | Également disponible : iOS | JavaScript |
Place Autocomplete permet de simplifier la saisie des adresses dans votre application pour augmenter les taux de conversion et offrir une expérience fluide à vos clients. Cet outil fournit un champ d'entrée unique et rapide avec une prédiction d'adresse pouvant servir à renseigner automatiquement un formulaire d'inscription. En intégrant Place Autocomplete dans votre flux d'inscription, vous pouvez :
- réduire les erreurs de saisie d'adresse ;
- diminuer le nombre d'étapes du processus d'inscription ;
- simplifier l'expérience de saisie d'adresse sur les appareils mobiles ou les accessoires connectés ;
- réduire considérablement la quantité de texte à saisir manuellement et le temps total nécessaire à l'utilisateur pour s'inscrire.
Lorsque l'utilisateur sélectionne le champ de saisie semi-automatique et commence à entrer du texte, une liste de prédictions d'adresses s'affiche.
Lorsque l'utilisateur sélectionne une adresse dans la liste de prédictions, vous pouvez utiliser la réponse pour valider l'adresse et obtenir la position. Votre application peut ensuite renseigner les champs d'adresse dans le formulaire, comme illustré dans la figure suivante.

Vidéos : Améliorer les formulaires d'adresse avec Place Autocomplete
Formulaires d'adresse
Android
iOS
Web
Google Maps Platform fournit un widget Place Autocomplete pour les plates-formes mobiles et le Web. Le widget, illustré dans les figures précédentes, fournit une boîte de dialogue de recherche avec une fonctionnalité de saisie semi-automatique intégrée, que vous pouvez même optimiser pour les recherches basées sur la position.
Cette section décrit comment implémenter Place Autocomplete dans une solution d'inscription rapide avec validation.
Ajouter le widget Place Autocomplete
Dans Android, vous pouvez ajouter le widget Autocomplete à l'aide d'un intent Autocomplete qui lance Place Autocomplete à partir du champ de saisie de la ligne d'adresse 1. L'utilisateur commencera à saisir du texte à cet endroit, et pourra sélectionner son adresse dans la liste des prédictions de saisie semi-automatique.
Commencez par préparer un lanceur d'activité avec ActivityResultLauncher, qui écoutera le résultat de l'activité lancée. Le rappel du résultat contiendra un objet Place correspondant à l'adresse sélectionnée par l'utilisateur dans les prédictions de saisie semi-automatique.
private final ActivityResultLauncher<Intent> startAutocomplete = registerForActivityResult(
new ActivityResultContracts.StartActivityForResult(),
result -> {
if (result.getResultCode() == Activity.RESULT_OK) {
Intent intent = result.getData();
if (intent != null) {
Place place = Autocomplete.getPlaceFromIntent(intent);
// Write a method to read the address components from the Place
// and populate the form with the address components
Log.d(TAG, "Place: " + place.getAddressComponents());
fillInAddress(place);
}
} else if (result.getResultCode() == Activity.RESULT_CANCELED) {
// The user canceled the operation.
Log.i(TAG, "User canceled autocomplete");
}
});
Ensuite, créez l'intent Place Autocomplete, et définissez ses champs ainsi que ses propriétés de lieu et de type avec Autocomplete.IntentBuilder.
Enfin, lancez l'intent à l'aide d'ActivityResultLauncher, défini dans l'exemple de code précédent.
private void startAutocompleteIntent() {
// Set the fields to specify which types of place data to
// return after the user has made a selection.
List<Place.Field> fields = Arrays.asList(Place.Field.ADDRESS_COMPONENTS,
Place.Field.LAT_LNG, Place.Field.VIEWPORT);
// Build the autocomplete intent with field, country, and type filters applied
Intent intent = new Autocomplete.IntentBuilder(AutocompleteActivityMode.OVERLAY, fields)
.setCountries(Arrays.asList("US"))
.setTypesFilter(new ArrayList<String>() {{
add(TypeFilter.ADDRESS.toString().toLowerCase());
}})
.build(this);
startAutocomplete.launch(intent);
}
Traiter l'adresse renvoyée par Place Autocomplete
En définissant ActivityResultLauncher précédemment, vous avez également défini l'action à effectuer lorsque le résultat de l'activité est renvoyé dans le rappel. Si l'utilisateur a sélectionné une prédiction, elle sera transmise à l'intent contenu dans l'objet de résultat. Comme l'intent a été créé par Autocomplete.IntentBuilder, la méthode Autocomplete.getPlaceFromIntent() peut en extraire l'objet Place.
private final ActivityResultLauncher<Intent> startAutocomplete = registerForActivityResult(
new ActivityResultContracts.StartActivityForResult(),
result -> {
if (result.getResultCode() == Activity.RESULT_OK) {
Intent intent = result.getData();
if (intent != null) {
Place place = Autocomplete.getPlaceFromIntent(intent);
// Write a method to read the address components from the Place
// and populate the form with the address components
Log.d(TAG, "Place: " + place.getAddressComponents());
fillInAddress(place);
}
} else if (result.getResultCode() == Activity.RESULT_CANCELED) {
// The user canceled the operation.
Log.i(TAG, "User canceled autocomplete");
}
});
Appelez alors Place.getAddressComponents() et insérez les composants de l'adresse sélectionnée par l'utilisateur dans les champs de saisie correspondants du formulaire d'adresse.
Par rapport à une saisie manuelle, capturer les données d'adresse à partir d'une prédiction vous permet de vous assurer que l'adresse est exacte et connue (y compris des services postaux). L'utilisateur a, quant à lui, moins de texte à saisir manuellement.
Éléments à prendre en compte pour implémenter Place Autocomplete
Place Autocomplete comporte de nombreuses options offrant une implémentation flexible de cette solution si vous ne souhaitez pas vous limiter au widget. Vous pouvez utiliser une combinaison de services afin d'obtenir exactement les données dont vous avez besoin pour bien mettre en correspondance un lieu.
Pour un formulaire ADDRESS, définissez le paramètre de type sur
addressafin de limiter les correspondances aux adresses postales complètes. En savoir plus sur les types pris en charge dans les requêtes Place AutocompleteDéfinissez les restrictions et limitations appropriées si votre recherche ne doit pas porter sur le monde entier. Plusieurs paramètres vous permettent de limiter ou restreindre les correspondances à des régions spécifiques.
Utilisez
RectangularBoundspour définir les limites rectangulaires afin de restreindre la recherche à une zone etsetLocationRestriction()pour que seules les adresses dans ces zones soient renvoyées.Utilisez
setCountries()pour limiter les réponses à un ensemble de pays précis.
Faites en sorte que les champs restent modifiables au cas où la mise en correspondance soit manquée et autorisez les utilisateurs à modifier l'adresse si nécessaire. Étant donné que la plupart des adresses renvoyées par Place Autocomplete ne contiennent pas de numéros complémentaires (tels que les numéros d'appartement, de résidence ou de bâtiment), vous pouvez positionner le curseur dans la ligne d'adresse 2 pour inciter l'utilisateur à renseigner cette information si nécessaire.
Présenter l'adresse sous forme visuelle pour confirmation
| Cet exemple utilise : SDK Maps pour Android | Également disponible : iOS | JavaScript |
Lorsque les utilisateurs doivent indiquer leur adresse, affichez-la sur une carte pour qu'ils la confirment. Ils seront d'autant plus confiants de ne pas avoir commis d'erreur.
La figure suivante montre une carte sous l'adresse avec un repère à l'endroit correspondant.

L'exemple suivant suit les étapes de base pour ajouter une carte sous Android. Reportez-vous à la documentation pour plus de détails.
- Ajouter le
SupportMapFragment(dans ce cas, un fragment en mode dynamique) - Obtenir un handle vers le fragment et enregistrer le rappel
- Attribuer un style et ajouter un repère à la carte
- Désactiver les commandes de la carte
Ajouter le SupportMapFragment
Tout d'abord, ajoutez un fragment SupportMapFragment au fichier XML de mise en page.
<fragment
android:name="com.google.android.gms.maps.SupportMapFragment"
android:id="@+id/confirmation_map"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
Ajoutez ensuite le fragment par programmation s'il n'existe pas encore.
private void showMap(Place place) {
coordinates = place.getLatLng();
// It isn't possible to set a fragment's id programmatically so we set a tag instead and
// search for it using that.
mapFragment = (SupportMapFragment)
getSupportFragmentManager().findFragmentByTag(MAP_FRAGMENT_TAG);
// We only create a fragment if it doesn't already exist.
if (mapFragment == null) {
mapPanel = ((ViewStub) findViewById(R.id.stub_map)).inflate();
GoogleMapOptions mapOptions = new GoogleMapOptions();
mapOptions.mapToolbarEnabled(false);
// To programmatically add the map, we first create a SupportMapFragment.
mapFragment = SupportMapFragment.newInstance(mapOptions);
// Then we add it using a FragmentTransaction.
getSupportFragmentManager()
.beginTransaction()
.add(R.id.confirmation_map, mapFragment, MAP_FRAGMENT_TAG)
.commit();
mapFragment.getMapAsync(this);
} else {
updateMap(coordinates);
}
}
Obtenir un handle vers le fragment et enregistrer le rappel
Pour obtenir un handle vers le fragment, appelez la méthode
FragmentManager.findFragmentByIdet transmettez-lui l'ID de ressource du fragment dans votre fichier de mise en page. Si vous avez ajouté le fragment en mode dynamique, ignorez cette étape, car vous avez déjà récupéré le handle.Appelez la méthode
getMapAsyncpour définir le rappel sur le fragment.
Par exemple, si vous avez ajouté le fragment en mode statique :
Java
SupportMapFragment mapFragment = (SupportMapFragment) getSupportFragmentManager()
.findFragmentById(R.id.map);
mapFragment.getMapAsync(this);
Kotlin
val mapFragment = supportFragmentManager
.findFragmentById(R.id.map) as SupportMapFragment
mapFragment.getMapAsync(this)
Attribuer un style et ajouter un repère à la carte
Lorsque la carte est prête, définissez le style, centrez la caméra et ajoutez un repère aux coordonnées de l'adresse saisie. Le code suivant utilise un style défini dans un objet JSON, mais vous pouvez également charger un ID de carte défini grâce à la personnalisation de cartes dans Google Cloud.
@Override
public void onMapReady(@NonNull GoogleMap googleMap) {
map = googleMap;
try {
// Customise the styling of the base map using a JSON object defined
// in a string resource.
boolean success = map.setMapStyle(
MapStyleOptions.loadRawResourceStyle(this, R.raw.style_json));
if (!success) {
Log.e(TAG, "Style parsing failed.");
}
} catch (Resources.NotFoundException e) {
Log.e(TAG, "Can't find style. Error: ", e);
}
map.moveCamera(CameraUpdateFactory.newLatLngZoom(coordinates, 15f));
marker = map.addMarker(new MarkerOptions().position(coordinates));
}
Voir un exemple de code complet
Désactiver les commandes de la carte
Pour simplifier la carte en affichant seulement la position, envisagez de désactiver les commandes que vous estimez superflues (boussole, barre d'outils ou d'autres éléments géographiques intégrés, par exemple). Sous Android, vous pouvez aussi activer le mode simplifié afin de limiter les interactions disponibles.
Comparer l'adresse saisie par l'utilisateur à la position de l'appareil
Pour vous assurer que les utilisateurs se trouvent bien à l'adresse indiquée, il n'est pas toujours simple d'obtenir un justificatif de domicile. Par exemple, ils ne se connectent pas forcément depuis chez eux ou peuvent être sur le point de déménager. Pour les établissements qui n'ont pas d'agence physique (comme les banques en ligne), les clients peuvent avoir des difficultés à transmettre leur facture d'électricité ou de gaz, ou un autre justificatif. Les utilisateurs peuvent s'inscrire plus rapidement et plus simplement s'ils ont la possibilité de valider leur adresse par voie numérique.
Pour valider une adresse, surtout dans le cas d'une inscription en ligne, la sécurité est primordiale. Cette section fournit des conseils et des exemples qui vous aideront à vérifier si l'utilisateur se trouve à l'adresse qu'il saisit au moment de l'inscription.
Voici les étapes à suivre pour comparer une adresse saisie à la position d'un appareil :
- Convertir l'adresse saisie par l'utilisateur en coordonnées géographiques
- Demander l'autorisation à l'utilisateur d'accéder à la position de son appareil
- Calculer la distance entre l'adresse saisie et la position de l'appareil (vous pouvez choisir la distance maximale à laquelle la position est considérée comme correspondant à l'adresse)
La figure suivante montre comment vous pouvez inviter les utilisateurs à comparer l'adresse saisie à leur position actuelle.

Convertir l'adresse saisie par l'utilisateur en coordonnées géographiques
| Cet exemple utilise : SDK Places pour Android | Également disponible : iOS | JavaScript | API Geocoding |
Une fois que les utilisateurs ont accepté de valider leur adresse en appuyant sur "Verify I'm there now" (Vérifier que ma position actuelle correspond) comme dans la figure précédente, la première étape pour comparer l'adresse à la position actuelle consiste à convertir l'adresse saisie en coordonnées géographiques.
Si l'utilisateur a sélectionné son adresse avec Place Autocomplete, veillez à demander Place.Field.LAT_LNG dans la liste des champs Place Autocomplete, comme illustré dans l'extrait de code Ajouter le widget Place Autocomplete. Appelez ensuite la méthode Place.getLatLng() pour obtenir les coordonnées géographiques de l'adresse sélectionnée.
coordinates = place.getLatLng();
Si l'utilisateur a saisi son adresse manuellement ou a modifié des champs remplis par Place Autocomplete, utilisez le service Geocoder Android ou l'API Geocoding pour rechercher les coordonnées correspondant à cette adresse.
Exemple
https://maps.googleapis.com/maps/api/geocode/json?address=1600%20Amphitheatre%2BParkway%2C%20Mountain%20View%2C%20CA%2094043&key=YOUR_API_KEY
Veillez à encoder au format URL l'appel à l'API Geocoding.
Mémo sur l'encodage URL : %20 = espace, %2B = + (plus), %2C = , (virgule)
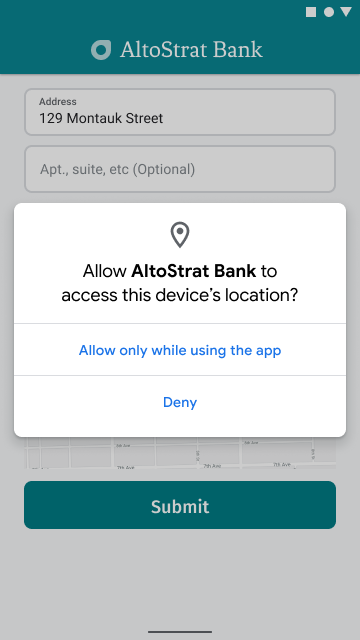
Demander l'autorisation à l'utilisateur d'accéder à la position de son appareil
Pour obtenir la position de l'appareil de l'utilisateur, vous devez lui demander l'autorisation d'activer les services de localisation. En suivant les instructions de la documentation Android Créer des applications avec détection de la position, implémentez le flux suivant :
Demandez l'autorisation ponctuelle d'accéder à la position à un niveau précis (
ACCESS_FINE_LOCATION).Si l'utilisateur vous y autorise, obtenez sa position.
Dans le cas contraire, acceptez son refus. Par exemple, vous pouvez afficher le message suivant (en supposant que vous ne stockez pas l'emplacement actuel de l'utilisateur) :
"Si vous n'autorisez pas l'application à accéder à votre position exacte, vous devrez valider votre adresse par courrier pour activer votre compte. [OK]"
La figure suivante montre un exemple d'invite permettant aux utilisateurs d'autoriser l'accès à la position de l'appareil.

Pour vérifier les autorisations d'accéder à la position, préparez un lanceur d'activité qui écoutera le résultat de l'activité lancée avec ActivityResultLauncher.
Le rappel du résultat contiendra une chaîne indiquant si l'utilisateur a accordé ou refusé l'autorisation demandée.
// Register the permissions callback, which handles the user's response to the
// system permissions dialog. Save the return value, an instance of
// ActivityResultLauncher, as an instance variable.
private final ActivityResultLauncher<String> requestPermissionLauncher =
registerForActivityResult(new ActivityResultContracts.RequestPermission(), isGranted -> {
if (isGranted) {
// Since ACCESS_FINE_LOCATION is the only permission in this sample,
// run the location comparison task once permission is granted.
// Otherwise, check which permission is granted.
getAndCompareLocations();
} else {
// Fallback behavior if user denies permission
Log.d(TAG, "User denied permission");
}
});
Vérifiez ensuite si l'application dispose déjà de l'autorisation ACCESS_FINE_LOCATION.
Si ce n'est pas le cas, demandez-la à l'utilisateur en lançant l'activité de demande d'autorisation à l'aide du lanceur défini à l'étape précédente.
private void checkLocationPermissions() {
if (ContextCompat.checkSelfPermission(this, ACCESS_FINE_LOCATION)
== PackageManager.PERMISSION_GRANTED) {
getAndCompareLocations();
} else {
requestPermissionLauncher.launch(
ACCESS_FINE_LOCATION);
}
}
Une fois l'autorisation ACCESS_FINE_LOCATION accordée, utilisez le Fused Location Provider pour obtenir la dernière position connue de l'appareil et créer un objet LatLng à partir de celle-ci.
FusedLocationProviderClient fusedLocationClient =
LocationServices.getFusedLocationProviderClient(this);
fusedLocationClient.getLastLocation()
.addOnSuccessListener(this, location -> {
// Got last known location. In some rare situations this can be null.
if (location == null) {
return;
}
deviceLocation = new LatLng(location.getLatitude(), location.getLongitude());
// ...
});
}
Calculer la distance entre l'adresse saisie et la position de l'appareil
Utilisez un calcul mathématique pour mesurer la distance entre les coordonnées de latitude/longitude de l'adresse saisie et de la position de l'appareil. La bibliothèque d'utilitaires du SDK Maps pour Android Open Source propose des méthodes pratiques pour calculer la distance entre deux coordonnées sphériques sur Terre.
Commencez par installer la bibliothèque d'utilitaires du SDK Maps pour Android en ajoutant la dépendance suivante au fichier build.gradle de votre application :
dependencies {
implementation 'com.google.maps.android:android-maps-utils:3.4.0'
}
Ensuite, dans le fichier de l'activité, après avoir obtenu la dernière position connue de l'appareil, définissez le rayon en mètres dans lequel les deux emplacements seront considérés comme correspondant. Le rayon doit être suffisamment grand pour tenir compte de la précision variable des données GPS et de l'étendue du lieu de l'adresse saisie par l'utilisateur. Par exemple :
private static final double acceptableProximity = 150;
Ensuite, utilisez la méthode computeDistanceBetween() de la bibliothèque d'utilitaires pour calculer la distance entre la position de l'appareil et l'adresse saisie par l'utilisateur. Si elle est inférieure au rayon défini ci-dessus, les emplacements correspondent.
// Use the computeDistanceBetween function in the Maps SDK for Android Utility Library
// to use spherical geometry to compute the distance between two Lat/Lng points.
double distanceInMeters = computeDistanceBetween(deviceLocation, enteredLocation);
if (distanceInMeters <= acceptedProximity) {
Log.d(TAG, "location matched");
// TODO: Display UI based on the locations matching
} else {
Log.d(TAG, "location not matched");
// TODO: Display UI based on the locations not matching
}
Voir un exemple de code complet
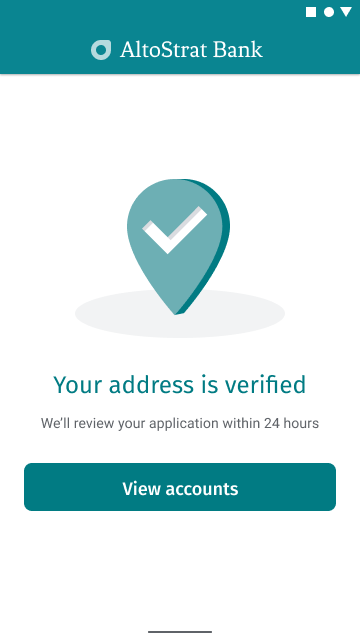
Si l'adresse et la position correspondent, faites s'afficher une confirmation dans l'application, comme illustré dans la figure suivante.

Conseils pour améliorer votre solution d'inscription rapide avec validation
Offrez la possibilité aux utilisateurs de saisir une adresse sur la base du nom d'une entreprise ou d'un point d'intérêt. Le service de prédiction de saisie ne fonctionne pas qu'avec les adresses. Vous pouvez également proposer aux utilisateurs d'indiquer le nom d'une entreprise ou d'un point de repère.
Pour leur permettre de saisir aussi bien une adresse qu'un nom d'établissement, supprimez la propriété types de la définition Autocomplete.
Personnalisez l'aspect du champ Place Autocomplete de sorte qu'il corresponde au style de votre site Web. Si vous préférez définir l'apparence de Place Autocomplete dans votre application plutôt que d'utiliser le widget Google, vous pouvez utiliser Place Autocomplete par programmation pour optimiser l'interface utilisateur que vous développez avec le service Place Autocomplete.

