खास जानकारी
Google Maps Platform, वेब (JS, TS), Android, और iOS के लिए उपलब्ध है. यह जगहों, दिशाओं, और दूरी के बारे में जानकारी पाने के लिए, वेब सेवाओं वाले एपीआई भी उपलब्ध कराता है. इस गाइड में दिए गए सैंपल, एक प्लैटफ़ॉर्म के लिए लिखे गए हैं. हालांकि, अन्य प्लैटफ़ॉर्म पर लागू करने के लिए, दस्तावेज़ के लिंक दिए गए हैं.
Google Cloud Console में मौजूद Quick Builder की मदद से, पते वाले फ़ॉर्म में अपने-आप जानकारी भरने की सुविधा बनाई जा सकती है. इसके लिए, आपको इंटरैक्टिव यूज़र इंटरफ़ेस (यूआई) का इस्तेमाल करना होगा. यह यूआई, आपके लिए JavaScript कोड जनरेट करता है.
उपयोगकर्ता, डिजिटल दुनिया में रहने और काम करने के आदी हो गए हैं. इस दुनिया में, वे आसानी से काम करने, तेज़ी से काम करने, और सुरक्षा को बुनियादी उम्मीदों के तौर पर देखते हैं. जब लोग क्रेडिट कार्ड, बैंक खाते या लोन के लिए आवेदन करते हैं, तो वे चाहते हैं कि यह प्रोसेस आसान हो और इसमें ज़्यादा समय न लगे.
अगर उपयोगकर्ताओं को बार-बार एक ही डेटा टाइप या एंटर करना पड़ता है, तो आपके ग्राहकों के बने रहने की संभावना कम हो जाती है. साइन अप करने की प्रक्रिया को तेज़, आसान, और पुष्टि किया गया बनाने से, उपयोगकर्ताओं को बेहतर अनुभव मिलेगा. साथ ही, इससे आपको उपयोगकर्ताओं को अपनी साइट पर बनाए रखने में मदद मिलेगी.
मैन्युअल तरीके से पते डालने पर, कन्वर्ज़न कम हो सकते हैं, सीआरएम डेटा में गड़बड़ियां हो सकती हैं, और डिलीवरी में गलतियां होने से ज़्यादा शुल्क लग सकता है. Quick & Verified Sign-up की सुविधा से, साइन-अप करने की प्रोसेस तेज़ हो जाती है. इसमें कुछ ही थंब टैप से, आस-पास के पतों के सुझाव तुरंत मिलते हैं. साथ ही, पुष्टि के लिए डाला गया पता दिखता है, ताकि उपयोगकर्ता को भरोसा हो कि उसने सही पता डाला है. उपयोगकर्ता की मौजूदा जगह की जानकारी का इस्तेमाल करके, उसके पते की पुष्टि करने से धोखाधड़ी को रोकने में भी मदद मिलती है. साथ ही, इससे आपके प्रॉडक्ट और सेवाओं में उपयोगकर्ता का भरोसा बढ़ता है. पुष्टि करने से, वर्चुअल बैंक और क्रेडिट कार्ड तुरंत उपलब्ध कराने में भी मदद मिलती है.
इस विषय में, Google Maps Platform की मदद से क्विक ऐंड वेरिफ़ाइड साइन-अप की सुविधा बनाने के बारे में दिशा-निर्देश दिए गए हैं. ज़्यादातर लोग मोबाइल डिवाइसों पर साइन अप करेंगे. इसलिए, इस विषय में दिए गए ज़्यादातर उदाहरणों में Android पर फ़ोकस किया गया है. (पूरे सैंपल का सोर्स यहां देखा जा सकता है). इन कामों के लिए, iOS SDK टूल का भी इस्तेमाल किया जा सकता है.
इस डायग्राम में, समाधान बनाने में शामिल मुख्य एपीआई दिखाए गए हैं (बड़ा करने के लिए क्लिक करें).
एपीआई चालू करना
इन सुझावों को लागू करने के लिए, आपको Google Cloud Console में ये एपीआई चालू करने होंगे:
- Android के लिए Maps SDK (या अपनी पसंद के प्लैटफ़ॉर्म के लिए एपीआई)
- Places API
- Geocoding API
सेटअप के बारे में ज़्यादा जानने के लिए, Google Maps Platform का इस्तेमाल शुरू करना लेख पढ़ें.
सबसे सही तरीकों के सेक्शन
इस विषय में, हम इन तरीकों और कस्टमाइज़ेशन के बारे में बताएंगे.
- सही के निशान वाला आइकॉन, सबसे सही तरीका है.
- तारे का आइकॉन जोड़ना ज़रूरी नहीं है, लेकिन समाधान को बेहतर बनाने के लिए इसका सुझाव दिया जाता है.
| इनपुट फ़ील्ड में ऑटोकंप्लीट की सुविधा जोड़ना | पते के फ़ॉर्म को अपने-आप भरने की सुविधा. सभी प्लैटफ़ॉर्म पर उपयोगकर्ता अनुभव को बेहतर बनाने के लिए, टाइप करते समय सुझाव पाने की सुविधा जोड़ें. साथ ही, कम से कम कीस्ट्रोक में पते को ज़्यादा सटीक बनाने के लिए, यह सुविधा जोड़ें. | |
| पते की पुष्टि करने के लिए विज़ुअल सबूत देना | उपयोगकर्ताओं को मैप पर अपना पता देखने की सुविधा दें, ताकि वे पुष्टि कर सकें कि उन्होंने सही पता डाला है. | |
| उपयोगकर्ता के डाले गए पते की तुलना, डिवाइस की जगह की जानकारी से करना | उपयोगकर्ता के चुने गए या डाले गए पते की तुलना, उसके डिवाइस की मौजूदा जगह की जानकारी से करता है. इससे यह पता लगाने में मदद मिलती है कि उपयोगकर्ता, बताए गए पते पर मौजूद है. (इसके लिए, उपयोगकर्ताओं को साइन अप करते समय घर पर होना चाहिए.) | |
| जल्दी और पुष्टि करके साइन-अप करने की सुविधा को बेहतर बनाने के लिए सलाह | पते की जानकारी डालने की सुविधा को और भी बेहतर बनाया जा सकता है. इसके लिए, ये काम किए जा सकते हैं: ऑटोकंप्लीट विजेट के लुक और फ़ील को पसंद के मुताबिक बनाएं या उपयोगकर्ताओं को पते के तौर पर किसी कारोबार या लैंडमार्क का नाम चुनने की अनुमति दें. |
इनपुट फ़ील्ड में ऑटोकंप्लीट की सुविधा जोड़ना
| इस उदाहरण में इनका इस्तेमाल किया गया है: Places SDK for Android | इनके लिए भी उपलब्ध है: iOS | JavaScript |
जगह के नाम के हिसाब से पते को अपने-आप पूरा होने की सुविधा, आपके ऐप्लिकेशन में पता भरने की प्रोसेस को आसान बना सकती है. इससे कन्वर्ज़न रेट बढ़ता है और आपके खरीदारों को बेहतर अनुभव मिलता है. अपने-आप भरने की सुविधा, एक ही फ़ील्ड में तेज़ी से जानकारी भरने की सुविधा देती है. इसमें "आगे लिखना" सुविधा के साथ-साथ पते का अनुमान लगाने की सुविधा भी मिलती है. इसका इस्तेमाल, साइन-अप करने के लिए पते का फ़ॉर्म अपने-आप भरने के लिए किया जा सकता है. साइन-अप फ़्लो में जगह के नाम अपने-आप पूरे होने की सुविधा को शामिल करके, ये काम किए जा सकते हैं:
- पते की जानकारी डालते समय होने वाली गड़बड़ियों को कम करें.
- साइन-अप प्रोसेस में चरणों की संख्या कम करें.
- मोबाइल या पहनने वाले डिवाइसों पर पता दर्ज करने की प्रोसेस को आसान बनाएं.
- इससे, खरीदार को साइन अप करने के लिए, कीस्ट्रोक और कुल समय में काफ़ी कमी आती है.
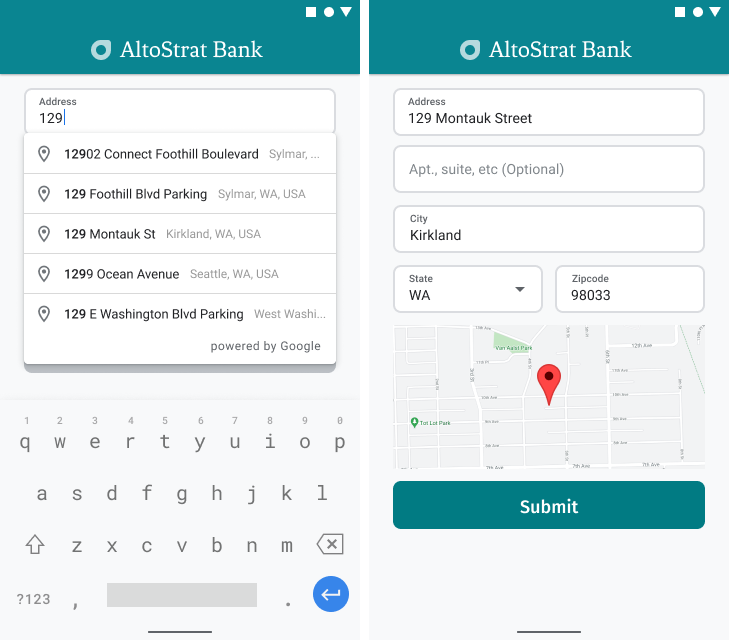
जब उपयोगकर्ता, ऑटोकंप्लीट एंट्री बॉक्स को चुनता है और टाइप करना शुरू करता है, तो पते के अनुमानों की एक सूची दिखती है.
जब उपयोगकर्ता, अनुमानित पतों की सूची में से कोई पता चुनता है, तब आपके पास उस जवाब का इस्तेमाल करके पते की पुष्टि करने और जगह की जानकारी पाने का विकल्प होता है. इसके बाद, आपका ऐप्लिकेशन पते की जानकारी डालने वाले फ़ॉर्म के सही फ़ील्ड भर सकता है. जैसा कि यहां दिए गए डायग्राम में दिखाया गया है.

वीडियो: पते के फ़ॉर्म को बेहतर बनाने के लिए, जगह के नाम अपने-आप भरने की सुविधा का इस्तेमाल करना
पते के फ़ॉर्म
Android
iOS
वेब
Google Maps Platform, मोबाइल प्लैटफ़ॉर्म और वेब के लिए Place Autocomplete विजेट उपलब्ध कराता है. पिछली इमेज में दिखाया गया विजेट, खोज के लिए एक डायलॉग बॉक्स उपलब्ध कराता है. इसमें ऑटोकंप्लीट की सुविधा पहले से मौजूद होती है. इसे जगह के हिसाब से खोज के लिए भी ऑप्टिमाइज़ किया जा सकता है.
इस सेक्शन में, Quick & Verified Sign-up के लिए Place Autocomplete को लागू करने का तरीका बताया गया है.
जगह के शुरुआती अक्षर लिखने पर पूरा नाम सुझाने वाला विजेट जोड़ना
Android में, ऑटोकंप्लीट इंटेंट का इस्तेमाल करके, ऑटोकंप्लीट विजेट जोड़ा जा सकता है. यह पता लाइन 1 वाले इनपुट फ़ील्ड से, किसी जगह के शुरुआती अक्षर लिखने पर पूरा नाम सुझाने की सुविधा को लॉन्च करता है. यहां उपयोगकर्ता अपना पता डालना शुरू करेगा. टाइप करना शुरू करने पर, उन्हें अपने-आप पूरा होने वाली सूची में से अपना पता चुनने का विकल्प मिलेगा.
सबसे पहले, ActivityResultLauncher का इस्तेमाल करके, गतिविधि लॉन्च करने वाला एक ऑब्जेक्ट तैयार करें. यह ऑब्जेक्ट, लॉन्च की गई गतिविधि से नतीजे का इंतज़ार करेगा. नतीजे के कॉलबैक में, Place ऑब्जेक्ट होगा. यह ऑब्जेक्ट, उस पते से जुड़ा होगा जिसे उपयोगकर्ता ने अपने-आप पूरे होने वाले सुझावों में से चुना है.
private final ActivityResultLauncher<Intent> startAutocomplete = registerForActivityResult( new ActivityResultContracts.StartActivityForResult(), result -> { if (result.getResultCode() == Activity.RESULT_OK) { Intent intent = result.getData(); if (intent != null) { Place place = Autocomplete.getPlaceFromIntent(intent); // Write a method to read the address components from the Place // and populate the form with the address components Log.d(TAG, "Place: " + place.getAddressComponents()); fillInAddress(place); } } else if (result.getResultCode() == Activity.RESULT_CANCELED) { // The user canceled the operation. Log.i(TAG, "User canceled autocomplete"); } });
इसके बाद, जगह की जानकारी अपने-आप भरने वाले इंटेंट के फ़ील्ड, जगह, और टाइप प्रॉपर्टी तय करें. साथ ही, इसे Autocomplete.IntentBuilder की मदद से बनाएं.
आखिर में, पिछले कोड सैंपल में ActivityResultLauncher का इस्तेमाल करके इंटेंट लॉन्च करें.
private void startAutocompleteIntent() { // Set the fields to specify which types of place data to // return after the user has made a selection. List<Place.Field> fields = Arrays.asList(Place.Field.ADDRESS_COMPONENTS, Place.Field.LOCATION, Place.Field.VIEWPORT); // Build the autocomplete intent with field, country, and type filters applied Intent intent = new Autocomplete.IntentBuilder(AutocompleteActivityMode.OVERLAY, fields) .setCountries(List.of("US")) .setTypesFilter(List.of("establishment")) .build(this); startAutocomplete.launch(intent); }
जगह के नाम के अपने-आप पूरा होने की सुविधा से मिले पते को मैनेज करना
ActivityResultLauncher को पहले से तय करने पर, यह भी तय हो जाता है कि कॉलबैक में गतिविधि का नतीजा मिलने पर क्या करना है. अगर उपयोगकर्ता ने किसी अनुमान को चुना है, तो उसे नतीजे के ऑब्जेक्ट में मौजूद इंटेंट में डिलीवर किया जाएगा. इंटेंट को Autocomplete.IntentBuilder ने बनाया है. इसलिए, Autocomplete.getPlaceFromIntent() वाला तरीका इससे Place ऑब्जेक्ट को निकाल सकता है.
private final ActivityResultLauncher<Intent> startAutocomplete = registerForActivityResult( new ActivityResultContracts.StartActivityForResult(), result -> { if (result.getResultCode() == Activity.RESULT_OK) { Intent intent = result.getData(); if (intent != null) { Place place = Autocomplete.getPlaceFromIntent(intent); // Write a method to read the address components from the Place // and populate the form with the address components Log.d(TAG, "Place: " + place.getAddressComponents()); fillInAddress(place); } } else if (result.getResultCode() == Activity.RESULT_CANCELED) { // The user canceled the operation. Log.i(TAG, "User canceled autocomplete"); } });
इसके बाद, Place.getAddressComponents() को कॉल करें और पते के हर कॉम्पोनेंट को पते के फ़ॉर्म में मौजूद उसके इनपुट फ़ील्ड से मैच करें. साथ ही, फ़ील्ड में उपयोगकर्ता की चुनी गई जगह की वैल्यू डालें.
हाथ से पता डालने के बजाय, अनुमानित पते का डेटा कैप्चर करने से, यह पक्का करने में मदद मिलती है कि पता सटीक है. साथ ही, यह भी पक्का किया जा सकता है कि पता सही है और उस पर डिलीवरी की जा सकती है. इससे उपयोगकर्ता को कम कीस्ट्रोक करने पड़ते हैं.
जगह के नाम अपने-आप भरने की सुविधा लागू करते समय ध्यान रखने वाली बातें
जगह के नाम अपने-आप भरने की सुविधा में कई विकल्प होते हैं. इनकी मदद से, इस सुविधा को अपनी ज़रूरत के हिसाब से लागू किया जा सकता है. ऐसा तब करें, जब आपको सिर्फ़ विजेट का इस्तेमाल नहीं करना हो. जगह की जानकारी को सही तरीके से मैच करने के लिए, एक साथ कई सेवाओं का इस्तेमाल किया जा सकता है.
ADDRESS फ़ॉर्म के लिए, types पैरामीटर को
addressपर सेट करें, ताकि मिलान को सिर्फ़ पूरे पते तक सीमित किया जा सके. जगह की जानकारी अपने-आप भरने के अनुरोधों में इस्तेमाल किए जा सकने वाले टाइप के बारे में ज़्यादा जानें.अगर आपको दुनिया भर में खोज नहीं करनी है, तो पाबंदियां और पूर्वाग्रह सेट करें. ऐसे कई पैरामीटर हैं जिनका इस्तेमाल करके, किसी मैच को सिर्फ़ चुनिंदा क्षेत्रों के लिए सीमित किया जा सकता है.
किसी क्षेत्र के लिए आयताकार सीमाएं सेट करने के लिए,
RectangularBoundsका इस्तेमाल करें. यह पक्का करने के लिए कि सिर्फ़ उन क्षेत्रों के पते दिखाए जाएं,setLocationRestriction()का इस्तेमाल करें.setCountries()का इस्तेमाल करके, जवाबों को कुछ देशों तक सीमित करें.
फ़ील्ड में बदलाव करने की सुविधा चालू रखें, ताकि अगर कुछ फ़ील्ड मैच नहीं होते हैं, तो उनमें बदलाव किया जा सके. साथ ही, ग्राहकों को पता अपडेट करने की अनुमति दें. Place Autocomplete से मिले ज़्यादातर पतों में, अपार्टमेंट, सुइट या यूनिट नंबर जैसे सबप्रीमाइज़ नंबर नहीं होते हैं. इसलिए, पता पंक्ति 2 पर फ़ोकस किया जा सकता है, ताकि अगर ज़रूरी हो, तो उपयोगकर्ता उस जानकारी को भर सके.
पते की पुष्टि करने के लिए विज़ुअल सबूत देना
| इस उदाहरण में इनका इस्तेमाल किया गया है: Android के लिए Maps SDK | इनके लिए भी उपलब्ध है: iOS | JavaScript |
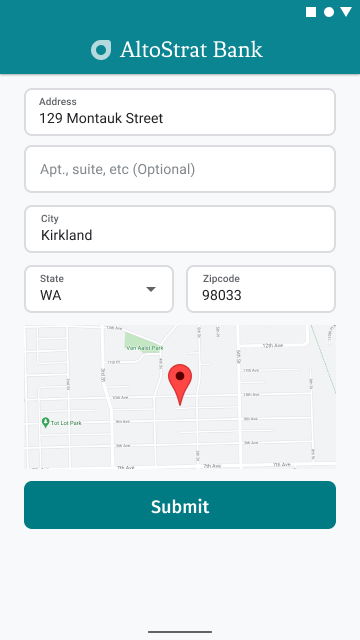
पते की जानकारी डालते समय, उपयोगकर्ताओं को मैप पर पते की पुष्टि करने के लिए विज़ुअल जानकारी दें. इससे लोगों को यह भरोसा मिलता है कि पता सही है.
यहां दिए गए डायग्राम में, पते के नीचे एक मैप दिखाया गया है. इसमें, डाले गए पते पर एक पिन दिख रही है.

यहां दिए गए उदाहरण में, Android में मैप जोड़ने का बुनियादी तरीका बताया गया है. ज़्यादा जानकारी के लिए, दस्तावेज़ देखें.
SupportMapFragmentजोड़ना (इस मामले में, फ़्रैगमेंट को डाइनैमिक तरीके से जोड़ना)- फ़्रैगमेंट का हैंडल पाना और कॉलबैक रजिस्टर करना
- मैप में मार्कर जोड़ना और उसे स्टाइल करना
- मैप कंट्रोल बंद करना
SupportMapFragment को जोड़ा जा रहा है
सबसे पहले, लेआउट एक्सएमएल फ़ाइल में SupportMapFragment फ़्रैगमेंट जोड़ें.
<fragment
android:name="com.google.android.gms.maps.SupportMapFragment"
android:id="@+id/confirmation_map"
android:layout_width="match_parent"
android:layout_height="match_parent"/>इसके बाद, अगर फ़्रैगमेंट मौजूद नहीं है, तो उसे प्रोग्राम के हिसाब से जोड़ें.
private void showMap(Place place) {
coordinates = place.getLocation();
// It isn't possible to set a fragment's id programmatically so we set a tag instead and
// search for it using that.
mapFragment = (SupportMapFragment)
getSupportFragmentManager().findFragmentByTag(MAP_FRAGMENT_TAG);
// We only create a fragment if it doesn't already exist.
if (mapFragment == null) {
mapPanel = ((ViewStub) findViewById(R.id.stub_map)).inflate();
GoogleMapOptions mapOptions = new GoogleMapOptions();
mapOptions.mapToolbarEnabled(false);
// To programmatically add the map, we first create a SupportMapFragment.
mapFragment = SupportMapFragment.newInstance(mapOptions);
// Then we add it using a FragmentTransaction.
getSupportFragmentManager()
.beginTransaction()
.add(R.id.confirmation_map, mapFragment, MAP_FRAGMENT_TAG)
.commit();
mapFragment.getMapAsync(this);
} else {
updateMap(coordinates);
}
}फ़्रैगमेंट का हैंडल पाना और कॉलबैक रजिस्टर करना
फ़्रैगमेंट का हैंडल पाने के लिए,
FragmentManager.findFragmentByIdतरीके को कॉल करें और उसे अपनी लेआउट फ़ाइल में फ़्रैगमेंट का संसाधन आईडी पास करें. अगर आपने फ़्रैगमेंट को डाइनैमिक तरीके से जोड़ा है, तो इस चरण को छोड़ दें, क्योंकि आपने हैंडल पहले ही वापस पा लिया है.फ़्रैगमेंट पर कॉलबैक सेट करने के लिए,
getMapAsyncतरीके को कॉल करें.
उदाहरण के लिए, अगर आपने फ़्रैगमेंट को स्टैटिक तौर पर जोड़ा है, तो:
Kotlin
val mapFragment = supportFragmentManager .findFragmentById(R.id.map) as SupportMapFragment mapFragment.getMapAsync(this)
Java
SupportMapFragment mapFragment = (SupportMapFragment) getSupportFragmentManager() .findFragmentById(R.id.map); mapFragment.getMapAsync(this);
मैप में स्टाइल जोड़ना और मार्कर जोड़ना
मैप तैयार होने के बाद, स्टाइल सेट करें, कैमरे को बीच में रखें, और डाले गए पते के निर्देशांकों पर मार्कर जोड़ें. नीचे दिए गए कोड में, JSON ऑब्जेक्ट में तय की गई स्टाइलिंग का इस्तेमाल किया गया है. इसके अलावा, क्लाउड पर मैप की स्टाइलिंग की सुविधा के साथ तय किया गया मैप आईडी भी लोड किया जा सकता है.
@Override public void onMapReady(@NonNull GoogleMap googleMap) { map = googleMap; try { // Customise the styling of the base map using a JSON object defined // in a string resource. boolean success = map.setMapStyle( MapStyleOptions.loadRawResourceStyle(this, R.raw.style_json)); if (!success) { Log.e(TAG, "Style parsing failed."); } } catch (Resources.NotFoundException e) { Log.e(TAG, "Can't find style. Error: ", e); } map.moveCamera(CameraUpdateFactory.newLatLngZoom(coordinates, 15f)); marker = map.addMarker(new MarkerOptions().position(coordinates)); }
मैप कंट्रोल बंद करना
अगर आपको मैप को आसान बनाना है, ताकि उसमें जगह की जानकारी के साथ-साथ मैप के अन्य कंट्रोल (जैसे कि कंपास, टूलबार या अन्य सुविधाएं) न दिखें, तो कंट्रोल को बंद करें. इसके लिए, आपको उन कंट्रोल को बंद करना होगा जिनकी आपको ज़रूरत नहीं है. Android पर, सीमित इंटरैक्टिविटी के लिए लाइट मोड चालू किया जा सकता है.
उपयोगकर्ता के दिए गए पते की तुलना डिवाइस की जगह की जानकारी से करना
पते का सबूत पाने में कई तरह की समस्याएं आ सकती हैं. जैसे, उपयोगकर्ता की रिमोट लोकेशन, उपयोगकर्ताओं का नए पते पर जाना या डिजिटल कारोबार (जैसे, डिजिटल बैंक) जिनकी कोई फ़िज़िकल लोकेशन नहीं होती है. ऐसे में, उपयोगकर्ता बिजली, पानी, फ़ोन वगैरह के बिल या अन्य दस्तावेज़ों से पते का सबूत नहीं दे पाते हैं. उपयोगकर्ताओं के पतों की पुष्टि करने के लिए डिजिटल तरीके उपलब्ध कराने से, उन्हें आसानी से और तुरंत साइन-अप करने का अनुभव मिलता है.
पते की पुष्टि कराने के लिए सुरक्षा सबसे अहम है. खास तौर पर, डिजिटल तरीके से साइन-अप करने की प्रोसेस में. इस सेक्शन में, यह जांच करने के लिए दिशा-निर्देश और सैंपल दिए गए हैं कि साइन-अप के दौरान उपयोगकर्ता की जगह की जानकारी, उसके दिए गए पते से मेल खाती है या नहीं.
डिवाइस की जगह की जानकारी के साथ, डाले गए पते की तुलना करने के लिए यह तरीका अपनाया जाता है:
- उपयोगकर्ता के डाले गए पते को भौगोलिक निर्देशांकों में बदलना.
- उपयोगकर्ता से उसके डिवाइस की जगह की जानकारी पाने की अनुमति मांगना.
- आपके दिए गए पते और डिवाइस की जगह की जानकारी के बीच की दूरी का हिसाब लगाया जा रहा है. आपके पास यह तय करने का विकल्प होता है कि पते और जगह के मिलान के लिए, ज़्यादा से ज़्यादा कितनी दूरी को ध्यान में रखा जाए.
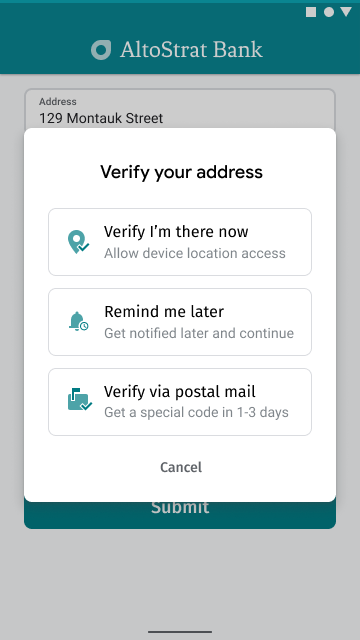
नीचे दी गई इमेज में, उपयोगकर्ताओं को यह प्रॉम्प्ट दिखाने का एक उदाहरण दिया गया है. इसमें, उन्हें अपने डाले गए पते की तुलना अपनी मौजूदा जगह की जानकारी से करने के लिए कहा गया है.

उपयोगकर्ता के डाले गए पते को भौगोलिक निर्देशांकों में बदलना
| इस उदाहरण में इनका इस्तेमाल किया गया है: Places SDK for Android | इनके लिए भी उपलब्ध है: iOS | JavaScript | Geocoding API |
जब उपयोगकर्ता, पते की पुष्टि करने के लिए सहमत हो जाते हैं, तब पते की तुलना मौजूदा जगह से करने का पहला चरण, डाले गए पते को भौगोलिक निर्देशांकों में बदलना होता है. इसके लिए, उपयोगकर्ता को पिछली इमेज में "पुष्टि करें कि मैं यहां मौजूद हूं" पर टैप करना होगा.
अगर उपयोगकर्ता ने जगह के नाम अपने-आप भरने की सुविधा का इस्तेमाल करके अपना पता चुना है, तो पक्का करें कि आपने जगह के नाम अपने-आप भरने की सुविधा वाले फ़ील्ड की सूची में Place.Field.LAT_LNG का अनुरोध किया हो. जैसा कि जगह के नाम अपने-आप भरने की सुविधा वाला विजेट जोड़ना कोड स्निपेट में दिखाया गया है. साथ ही, चुने गए पते के भौगोलिक निर्देशांक पाने के लिए, Place.getLatLng() तरीके को कॉल करें.
coordinates = place.getLatLng();
अगर उपयोगकर्ता ने मैन्युअल तरीके से अपना पता डाला है या Place Autocomplete ने फ़ील्ड भरने के बाद उसमें बदलाव किए हैं, तो उस पते के निर्देशांक देखने के लिए, Android Geocoder सेवा या Geocoding API का इस्तेमाल करें.
उदाहरण
https://maps.googleapis.com/maps/api/geocode/json?address=1600%20Amphitheatre%2BParkway%2C%20Mountain%20View%2C%20CA%2094043&key=YOUR_API_KEY
Geocoding API को कॉल करने के लिए, यूआरएल को कोड में बदलना न भूलें.
यूआरएल कोडिंग के बारे में खास जानकारी: %20 = स्पेस, %2B = + (प्लस), %2C = , (कॉमा)
उपयोगकर्ता से उसके डिवाइस की जगह की जानकारी पाने की अनुमति मांगना
उपयोगकर्ता के डिवाइस की जगह की जानकारी पाने के लिए, आपको उपयोगकर्ता से जगह की जानकारी की सेटिंग चालू करने की अनुमति का अनुरोध करना होगा. Android के दस्तावेज़ में, जगह की जानकारी का पता लगाने वाले ऐप्लिकेशन बनाने के बारे में दिए गए दिशा-निर्देशों का इस्तेमाल करके, यह फ़्लो लागू करें:
जगह की सटीक जानकारी ऐक्सेस करने की अनुमति का अनुरोध करें. यह अनुमति सिर्फ़ एक बार के लिए दी जाती है (
ACCESS_FINE_LOCATION).अगर उपयोगकर्ता जगह की जानकारी का ऐक्सेस देता है, तो उसकी जगह की जानकारी पाएं.
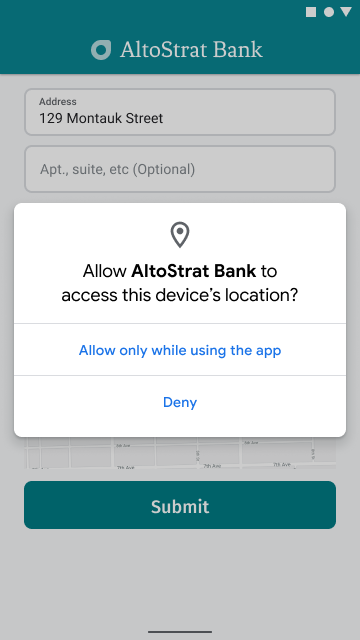
अगर उपयोगकर्ता जगह की जानकारी का ऐक्सेस देने से मना करता है, तो इस अनुरोध को अस्वीकार करें. उदाहरण के लिए, इस तरह का मैसेज दिखाया जा सकता है. मान लें कि आपने उपयोगकर्ता की मौजूदा जगह की जानकारी सेव नहीं की है:
"अगर आपने ऐप्लिकेशन को अपनी सटीक जगह की जानकारी नहीं दी है, तो आपको अपना खाता चालू करने के लिए, मेल से पुष्टि करनी होगी. [ठीक है]"
यहां दिए गए फ़िगर में, उपयोगकर्ताओं को डिवाइस की जगह की जानकारी पाने की अनुमति देने के लिए, प्रॉम्प्ट का एक उदाहरण दिखाया गया है.

जगह की जानकारी की अनुमति की जांच करने के लिए, एक गतिविधि लॉन्चर तैयार करें. यह लॉन्चर, ActivityResultLauncher के साथ लॉन्च की गई गतिविधि से नतीजे के लिए सुनेगा.
नतीजे के कॉलबैक में एक स्ट्रिंग होगी. इससे पता चलेगा कि उपयोगकर्ता ने अनुरोध की गई अनुमति दी है या नहीं.
// Register the permissions callback, which handles the user's response to the // system permissions dialog. Save the return value, an instance of // ActivityResultLauncher, as an instance variable. private final ActivityResultLauncher<String> requestPermissionLauncher = registerForActivityResult(new ActivityResultContracts.RequestPermission(), isGranted -> { if (isGranted) { // Since ACCESS_FINE_LOCATION is the only permission in this sample, // run the location comparison task once permission is granted. // Otherwise, check which permission is granted. getAndCompareLocations(); } else { // Fallback behavior if user denies permission Log.d(TAG, "User denied permission"); } });
इसके बाद, देखें कि ऐप्लिकेशन के पास पहले से ACCESS_FINE_LOCATION अनुमति है या नहीं.
अगर ऐसा नहीं होता है, तो उपयोगकर्ता से अनुमति मांगें. इसके लिए, पिछले चरण में तय किए गए लॉन्चर का इस्तेमाल करके, अनुमति मांगने वाली गतिविधि शुरू करें.
private void checkLocationPermissions() { if (ContextCompat.checkSelfPermission(this, ACCESS_FINE_LOCATION) == PackageManager.PERMISSION_GRANTED) { getAndCompareLocations(); } else { requestPermissionLauncher.launch( ACCESS_FINE_LOCATION); } }
ACCESS_FINE_LOCATION अनुमति मिलने के बाद, फ़्यूज़्ड लोकेशन प्रोवाइडर का इस्तेमाल करके, डिवाइस की आखिरी बार पता चली जगह की जानकारी पाएं और उससे LatLng ऑब्जेक्ट बनाएं.
FusedLocationProviderClient fusedLocationClient =
LocationServices.getFusedLocationProviderClient(this);
fusedLocationClient.getLastLocation()
.addOnSuccessListener(this, location -> {
// Got last known location. In some rare situations this can be null.
if (location == null) {
return;
}
deviceLocation = new LatLng(location.getLatitude(), location.getLongitude());
// ...
});
}डाल गए पते और डिवाइस की जगह की जानकारी के बीच की दूरी का हिसाब लगाया जा रहा है
गणित का इस्तेमाल करके, अक्षांश/देशांतर के दो निर्देशांकों (डाला गया पता और डिवाइस की जगह) के बीच की दूरी का हिसाब लगाता है. ओपन सोर्स Android के लिए Maps SDK टूल की यूटिलिटी लाइब्रेरी में, पृथ्वी पर मौजूद दो बिंदुओं के बीच गोलाकार दूरी का हिसाब लगाने के कुछ आसान तरीके दिए गए हैं.
सबसे पहले, Android Utility Library के लिए Maps SDK टूल इंस्टॉल करें. इसके लिए, अपने ऐप्लिकेशन की build.gradle.kts फ़ाइल में यह डिपेंडेंसी जोड़ें:
dependencies { // Utility Library for Maps SDK for Android // You do not need to add a separate dependency for the Maps SDK for Android // since this library builds in the compatible version of the Maps SDK. implementation("com.google.maps.android:android-maps-utils:3.19.0") }
इसके बाद, डिवाइस की आखिरी बार की जगह की जानकारी मिलने के बाद, गतिविधि की फ़ाइल में वापस जाएं. दोनों जगहों को "मिलान किया गया" के तौर पर मानने के लिए, मीटर में दायरा तय करें. रेडियस इतना बड़ा होना चाहिए कि जीपीएस की सटीक जानकारी में होने वाले बदलाव और उपयोगकर्ता के डाले गए पते के हिसाब से जगह के साइज़ का हिसाब लगाया जा सके. उदाहरण के लिए:
private static final double acceptableProximity = 150;
इसके बाद, डिवाइस की जगह की जानकारी और उपयोगकर्ता के डाले गए पते की जगह की जानकारी के बीच की दूरी का हिसाब लगाने के लिए, यूटिलिटी लाइब्रेरी के computeDistanceBetween() तरीके का इस्तेमाल करें. अगर दूरी ऊपर बताए गए दायरे में आती है, तो इसका मतलब है कि जगहें मैच हो गई हैं.
// Use the computeDistanceBetween function in the Maps SDK for Android Utility Library // to use spherical geometry to compute the distance between two Lat/Lng points. double distanceInMeters = computeDistanceBetween(deviceLocation, enteredLocation); if (distanceInMeters <= acceptedProximity) { Log.d(TAG, "location matched"); // TODO: Display UI based on the locations matching } else { Log.d(TAG, "location not matched"); // TODO: Display UI based on the locations not matching }
अगर पता और जगह की जानकारी मेल खाती है, तो ऐप्लिकेशन में पुष्टि करने वाला मैसेज दिखाएं. जैसा कि यहां दिए गए डायग्राम में दिखाया गया है.

क्विक ऐंड वेरिफ़ाइड साइन-अप की सुविधा को और बेहतर बनाने के लिए सलाह
उपयोगकर्ताओं को कारोबार या दिलचस्पी की जगह के नाम के आधार पर पता डालने की अनुमति दें. "टाइप अहेड" सुविधा, सिर्फ़ पतों के लिए काम नहीं करती. इसके अलावा, आपके पास उपयोगकर्ताओं को कारोबार या लैंडमार्क के नाम डालने की अनुमति देने का विकल्प भी होता है.
पते और कारोबार के नाम, दोनों को डालने की अनुमति देने के लिए, ऑटोकंप्लीट की परिभाषा से types प्रॉपर्टी हटाएं.
जगह के नाम अपने-आप भरने वाले बॉक्स के रंग-रूप को अपनी वेबसाइट की स्टाइल से मिलता-जुलता बनाने के लिए, उसमें बदलाव करें. अगर आपको Google के विजेट का इस्तेमाल करने के बजाय, अपने ऐप्लिकेशन में Place Autocomplete के लुक और फ़ील को कंट्रोल करना है, तो Place Autocomplete को प्रोग्राम के हिसाब से इस्तेमाल किया जा सकता है. इससे, Place Autocomplete सेवा की मदद से बनाए गए यूज़र इंटरफ़ेस (यूआई) को बेहतर बनाया जा सकता है.


