Обзор
Платформа Google Maps доступна для веб-сайтов (JS, TS), Android и iOS, а также предлагает API веб-сервисов для получения информации о местах, направлениях и расстояниях. Примеры в этом руководстве написаны для одной платформы, но ссылки на документацию предоставляются для реализации на других платформах.
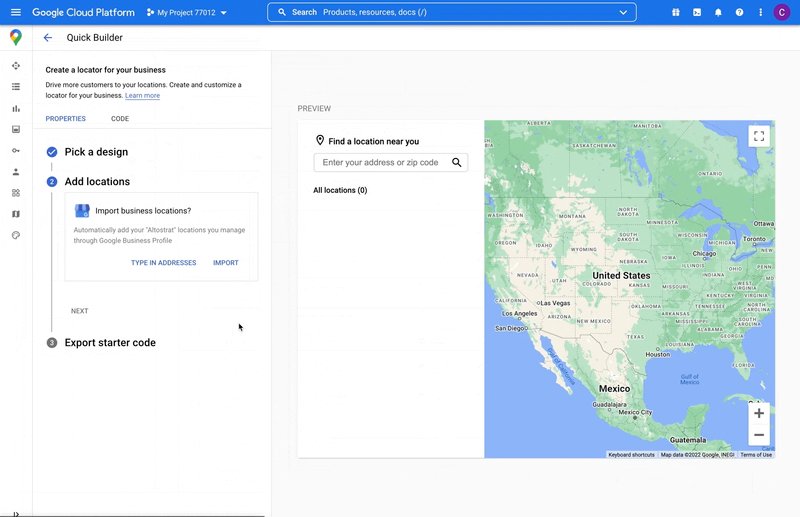
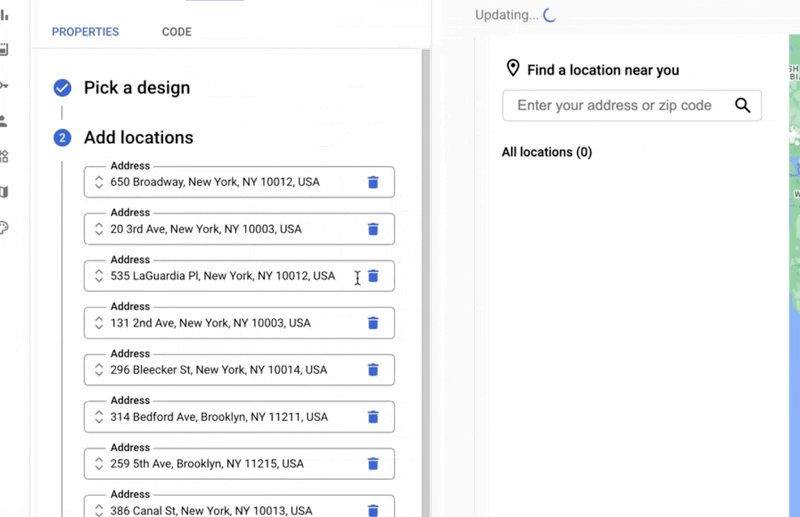
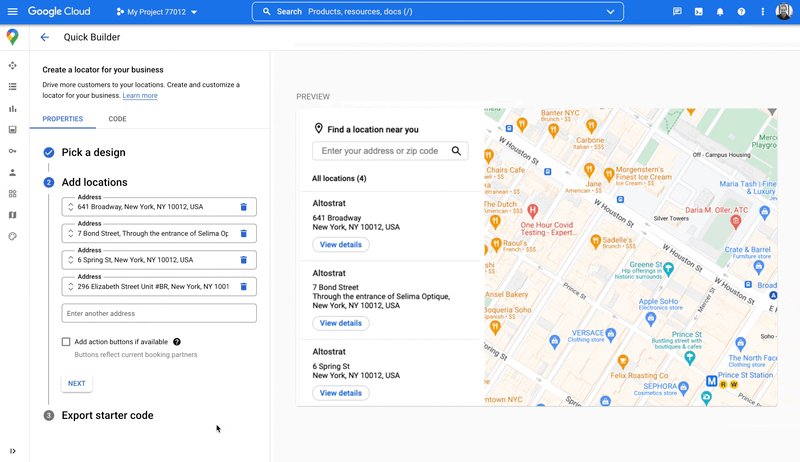
Quick Builder в консоли Google Cloud позволяет быстро создать локатор, включая импорт списков бизнес-профилей и автоматическое встраивание ссылок на запись на прием от сторонних поставщиков. Интерактивный пользовательский интерфейс позволяет генерировать код и развертывать его в облаке за считанные минуты.
Ваши пользователи хотят исследовать продукты и услуги в Интернете и найти лучшее и самое удобное место для посещения, назначения встречи или получения заказа. Они хотят добраться до вашего местоположения как можно быстрее, и вы хотите предоставить им насыщенный онлайн-опыт, который увеличит количество посещений ваших физических местоположений, усилит удовлетворенность пользователей и сократит количество звонков в службу поддержки. Вы также хотите измерить успешность своего локатора, чтобы определить, могут ли ваши клиенты найти ваше местоположение, и вы хотите понять, где можно внести улучшения.
Locator Plus — руководство и советы по настройке, которые мы предоставляем в этой теме — это то, что мы рекомендуем в качестве оптимального сочетания API платформы Google Карт для создания отличного пользовательского опыта локатора. Следуя этим практикам, вы можете помочь пользователям находить ваши местоположения на карте, видеть подробную информацию, необходимую им для принятия решений, и давать им указания, независимо от того, едут ли они на машине, на велосипеде, пешком или на общественном транспорте.
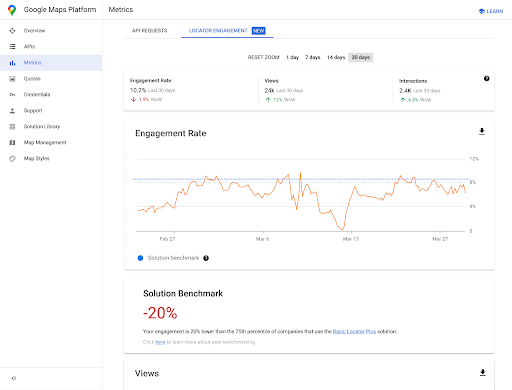
Для пользователей Locator Plus аналитическая панель управления помогает анализировать и генерировать идеи из ваших данных, предоставляя вам четкую картину того, насколько хорошо ваши покупатели взаимодействуют с вашим локатором магазинов. Чтобы получить доступ к этому отчету, перейдите в раздел Отчеты о вовлеченности консоли. Для получения более подробной информации об этом отчете см. Отчеты о вовлеченности .
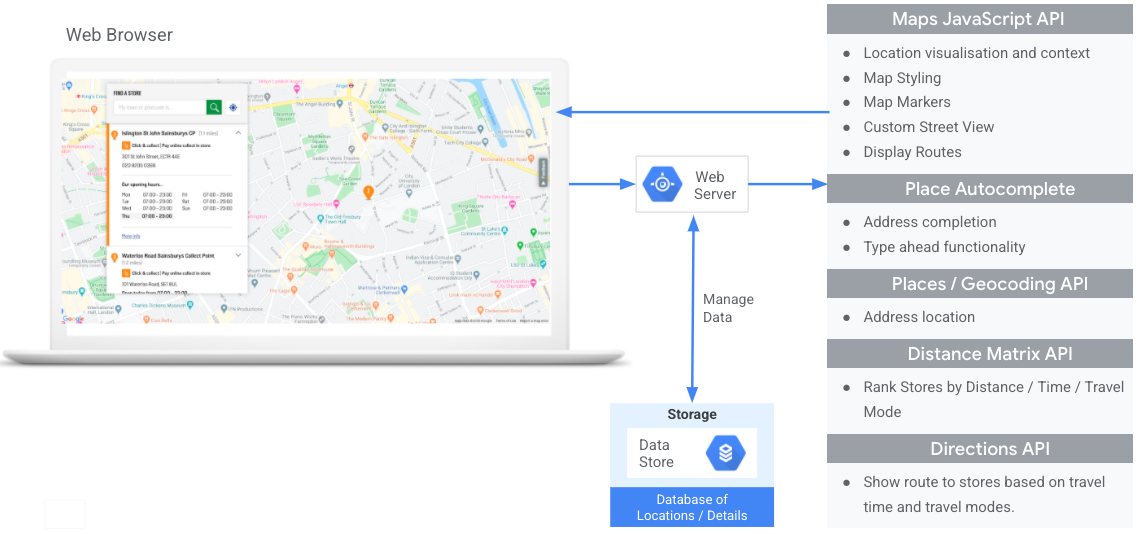
На следующей диаграмме показаны основные API, задействованные в реализации Locator Plus. На диаграмме также показана база данных ваших собственных данных о местоположении, которые вы можете объединить с Place Details, чтобы предоставить пользователям наилучший, наиболее полный набор информации. (Нажмите для увеличения.)

Включение API
Для реализации этих практик необходимо включить следующие API в консоли Google Cloud:- API JavaScript Карт
- API мест
- API геокодирования
- API матрицы расстояний (устаревший)
- API маршрутов (устаревший)
Разделы реализации
Ниже приведены практики и настройки, которые мы рассмотрим в этой теме.
- Значок галочки — это основная практика.
- Значок звездочки является необязательной, но рекомендуемой настройкой для улучшения решения.
| Отображение вашего местоположения на интерактивной карте | Создайте карту, которая позволит пользователям видеть детали местоположения, перемещаться по ней, а также увеличивать и уменьшать масштаб. Или воспользуйтесь решением Quick Builder Locator Plus , чтобы быстро создать карту, включая простой импорт сведений о компании из профилей вашей компании , встраивание ссылок для записи на прием и развертывание в облачном хранилище Google. | |
| Предоставление подробностей о месте | После того как пользователи найдут ближайшие к вам местоположения на карте, предоставьте им содержательную информацию об этих местах, чтобы помочь им принять решение. | |
| Показ локаций с точки зрения 45° | Предоставьте пользователям более наглядное представление вашего местоположения на спутниковой карте под углом 45 градусов. | |
| Определение местоположения вашего пользователя | Добавьте функцию ввода по мере ввода, чтобы улучшить пользовательский интерфейс на всех платформах и повысить точность адресов с минимальным количеством нажатий клавиш. | |
| Показывает время в пути и расстояние до ближайших мест | Рассчитайте расстояние и время в пути для нескольких пунктов отправления и назначения, при желании указав различные виды транспорта, такие как ходьба, езда на автомобиле или езда на велосипеде. | |
| Помощь пользователям в записи на прием | Позвольте пользователям записаться на прием с боковой панели «Сведения о месте». Или воспользуйтесь решением Quick Builder Locator Plus , чтобы быстро создать карту, включая простой импорт сведений о компании из профилей вашей компании , встраивание ссылок для записи на прием и развертывание в облачном хранилище Google. | |
| Отображение местных предложений | Покажите пользователям кликабельные местные предложения на боковой панели «Сведения о месте». | |
| Предоставление навигационных указаний | Получайте данные о маршрутах от пункта отправления до пункта назначения с использованием различных видов транспорта, таких как ходьба, автомобиль, велосипед и общественный транспорт. | |
| Настройка вашей карты | Создавайте собственные маркеры карты, чтобы выделить ваши местоположения, и оформляйте карту в соответствии с цветами вашего бренда. Отображайте (или скрывайте) определенные точки интереса (POI) на карте, чтобы помочь пользователям лучше ориентироваться, и контролируйте плотность POI, чтобы не загромождать карту. | |
| Получение информации об использовании с помощью аналитики | Настройте и используйте Google Analytics, чтобы получить представление о вашей стратегии локатора и ее реализации. | |
| Отправка указаний на мобильный телефон | Помимо отображения указаний на локаторе, вы также можете отправлять указания на телефон пользователя для навигации с использованием Google Maps на ходу. | |
| Демонстрация Street View, помогающая пользователям визуализировать местоположения | Предоставьте пользователям изображения Street View с обзором в 360 градусов, чтобы они могли лучше ориентироваться и быстрее находить ваши местоположения. | |
| Определение местоположения пользователя с помощью геолокации | Если вы не хотите полагаться на встроенные в устройство службы определения местоположения, используйте геолокацию для определения местоположения пользователя. | |
| Объединение данных о местоположении с подробностями о месте | Объедините собственные данные о местоположении с данными о месте, чтобы предоставить пользователям обширный набор данных для принятия решений. |
Отображение вашего местоположения на интерактивной карте
Локатор является важной частью пользовательского опыта. Однако на некоторых сайтах может отсутствовать даже простая карта, требующая от пользователей покинуть сайт или приложение, чтобы найти ближайшее местоположение. Это означает неоптимальный опыт для пользователей, которым приходится перемещаться между страницами, чтобы получить необходимую информацию. Вместо этого вы можете улучшить этот опыт, встраивая и настраивая карты в свои приложения.
Есть несколько способов сделать это: (1) используя решение Quick Builder Locator Plus, чтобы предоставить эту функциональность из коробки, и (2) используя собственную реализацию Dynamic Maps. В этом разделе эти опции подробно описаны.
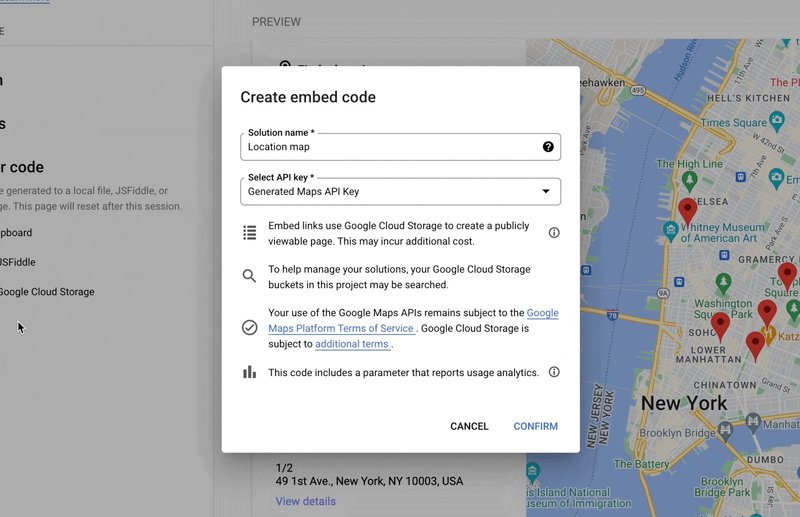
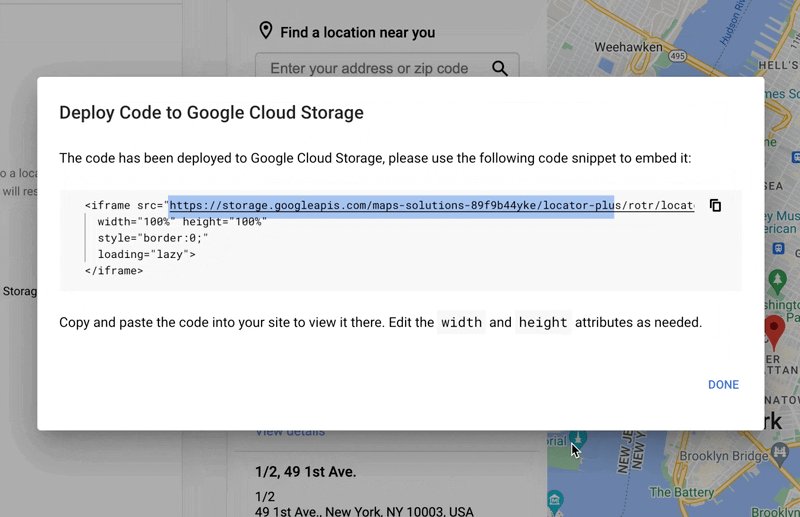
Использование Quick Builder Locator Plus
Вы можете использовать решение Quick Builder Locator Plus для импорта бизнес-данных из вашего бизнес-профиля. Теперь изменение бизнес-данных вашего бизнес-профиля будет отражено в локаторе магазинов на вашем веб-сайте. Эти изменения могут включать часы работы, контактную информацию, фотографии, варианты обслуживания и многое другое. Quick Builder может позволить вам быстро изучить настройку бизнес-мест на карте, сгенерировать развертываемый код или напрямую развернуть в Google Cloud Storage за считанные минуты.


Использование собственной реализации динамических карт
| В этом примере используется: API JavaScript Карт | Также доступно: Android | iOS |
Добавить на страницу динамическую карту, то есть карту, которую пользователи могут перемещать, увеличивать и уменьшать масштаб, а также получать подробную информацию о различных местах и точках интереса, можно с помощью нескольких строк кода.
Во-первых, вам нужно включить Maps JavaScript API на страницу. Это делается путем присоединения следующего скрипта к вашей HTML-странице.
<script defer src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap&solution_channel=GMP_guides_locatorplus_v2_a"></script> URL ссылается на функцию JavaScript initMap , которая запускается при загрузке страницы. В URL вы также можете определить язык или регион вашей карты, чтобы убедиться, что она отформатирована правильно для конкретной страны, на которую вы ориентируетесь. Установка региона также гарантирует, что поведение приложений, используемых за пределами США, будет смещено в сторону указанного вами региона. Ознакомьтесь с подробностями покрытия платформы Google Карт, чтобы получить полный список поддерживаемых языков и регионов, и узнайте больше об использовании параметра region .
Далее вам понадобится HTML div для размещения вашей карты на странице. Это место, где будет отображаться карта.
<div id="map"></div>
Следующий шаг — установить базовую функциональность вашей карты. Это делается в функции скрипта initMap , указанной в URL скрипта. В этом скрипте, показанном в следующем примере, вы можете задать начальное местоположение, тип карты и элементы управления, которые будут доступны на карте для ваших пользователей. Обратите внимание, что getElementById() ссылается на идентификатор div "map" выше.
function initMap() { const map = new google.maps.Map(document.getElementById("map"), { zoom: 12, center: { lat: 51.485925, lng: -0.129500 }, zoomControl: false }); }
Для локатора обычно интересуют начальное местоположение, центральная точка или границы и уровень масштабирования (насколько карта увеличена в этом месте). Большинство других элементов, таких как настройка элементов управления, являются необязательными, поскольку вы определяете уровень взаимодействия с картой.
Получение идентификаторов мест
| В этом примере используется: API Places | Также доступно: JavaScript |
У вас может быть база данных ваших местоположений с базовой информацией, такой как название этого места, его адрес и номер телефона. Чтобы получить информацию, которая есть у Google Maps Platform об этом месте, включая географические координаты и информацию, предоставленную пользователями, найдите идентификатор места , который соответствует каждому из местоположений в вашей базе данных. Вы можете сделать вызов конечной точки Find Place в Place Search API Places и запросить только поле place_id . Вот пример запроса идентификатора места для офиса Google в Лондоне:
https://maps.googleapis.com/maps/api/place/findplacefromtext/json?input=google%20london&inputtype=textquery&fields=place_id&key=YOUR_API_KEY&solution_channel=GMP_guides_locatorplus_v2_a
Вы можете сохранить этот идентификатор места в своей базе данных и использовать его как эффективный способ запроса информации о месте. Ниже приведены инструкции по использованию идентификатора места для геокодирования, получения сведений о месте и запроса маршрутов к месту.
Геокодирование ваших местоположений
| В этом примере используется: API геокодирования | Также доступно: JavaScript |
Если в вашей базе данных местоположений есть адреса улиц, но нет географических координат, используйте API геокодирования, чтобы получить широту и долготу этого адреса для размещения маркера на карте. Вы можете геокодировать свои адреса на стороне сервера, хранить широты и долготы в своей базе данных и обновлять ее как минимум каждые 30 дней .
Вот пример использования API геокодирования для получения широты и долготы идентификатора места, который был возвращен для лондонского офиса Google:
https://maps.googleapis.com/maps/api/geocode/json?place_id=ChIJVSZzVR8FdkgRTyQkxxLQmVU&key=YOUR_API_KEY&solution_channel=GMP_guides_locatorplus_v2_aДобавление локаций на карту
Следующий шаг — добавить ваши местоположения на карту. Обычно это делается путем добавления маркеров на карту, хотя есть и другие варианты, которые вы можете использовать, например, слои данных .
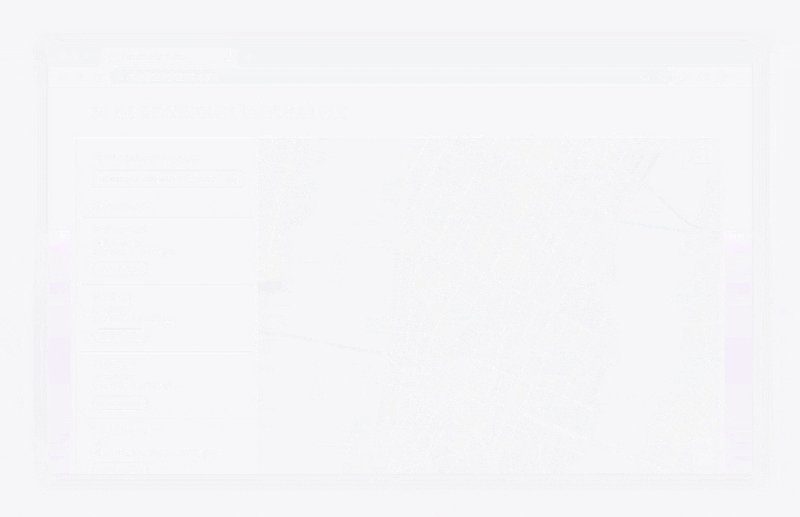
После того, как вы узнали широту и долготу своего местоположения, вот пример добавления маркера на карту:
var marker = new google.maps.Marker({ position: { lat: 51.493073, lng: -0.146550 }, label:"A", title:"Location Name" }); // To add the marker to the map, call setMap(); marker.setMap(map);
С помощью нескольких маркеров вы можете увидеть расположение нескольких мест одновременно.

Если есть большое количество местоположений, вы можете рассмотреть возможность использования утилиты кластеризации маркеров для JavaScript , Android или iOS . Вот пример кластеризации маркеров в образце локатора хранилищ JavaScript GitHub.
Предоставление подробностей о месте
| В этом примере используется: API JavaScript Карт | Также доступно: API | Android | iOS |
Вы можете поделиться Place Details, которые пользователи должны знать, прежде чем они посетят одно из ваших мест. Благодаря богатым Place Details, таким как контактная информация, часы работы, оценки пользователей, фотографии пользователей и статус временного закрытия, ваши пользователи будут точно знать, чего ожидать при посещении вашего места. После вызова API Places вы можете отфильтровать и отобразить ответ в информационном окне, на боковой панели веб-сайта или любым другим способом, который вам нравится.
Чтобы запросить сведения о месте, вам понадобится идентификатор места для каждого из ваших местоположений. См. Получение идентификаторов мест , чтобы получить идентификатор места для вашего местоположения.
Разверните, чтобы увидеть видео для запроса сведений о месте:
Получить часы работы
Проверить закрытие
Расходы на контроль
В следующем примере используется библиотека Places, API JavaScript Maps для извлечения Place Details и добавления их в InfoWindow. Эта реализация использует стратегию экономии затрат, вызывая запрос Place Details только тогда, когда пользователь запрашивает данные, нажимая на маркер, вместо упреждающего извлечения данных для всех местоположений независимо от интересов пользователя.
const marker = new google.maps.Marker({ map, position: { lat: 51.493073, lng: -0.14655 }, }); const request = { placeId: "ChIJVSZzVR8FdkgRTyQkxxLQmVU", fields: ["name", "formatted_address", "rating", "website"], }; const infowindow = new google.maps.InfoWindow(); const service = new google.maps.places.PlacesService(map); google.maps.event.addListener(marker, "click", function () { service.getDetails(request, (place, status) => { if (status === google.maps.places.PlacesServiceStatus.OK && place) { infowindow.setContent( "<div><strong>" + place.name + "</strong><br>" + place.formatted_address + "<br>" + "Rating: " + place.rating + " stars<br>" + place.website + "</div>" ); infowindow.open(map, this); } }); });
Показ локаций с точки зрения 45°
| В этом примере используется: API JavaScript Карт | Также доступно: Android | iOS |
Предоставление пользователям вида с воздуха на ваше местоположение помогает им получить более четкое представление о том, как оно выглядит, что помогает им легче его найти. Когда пользователь выбирает одно местоположение, чтобы увидеть больше деталей, вы можете увеличить масштаб этого местоположения, чтобы отобразить доступные спутниковые снимки под углом 45°.
Следующий пример кода устанавливает для карты высокий уровень масштабирования, совместимый тип карты и угол наклона, который будет отображать изображения под углом 45°, если они доступны. Подробности о доступности изображений под углом 45° описаны в документации .
function seeDetail(location) {
map.setCenter(location);
map.setZoom(19);
map.setMapTypeId(google.maps.MapTypeId.HYBRID);
map.setTilt(45);
}Возврат к исходному виду карты
Пользователи часто хотят переключаться между подробным видом одного местоположения и сводным видом нескольких близлежащих местоположений. Чтобы облегчить это, добавьте прослушиватель, который будет определять, когда пользователь покидает подробный вид либо во взаимодействиях с картой, либо в представлении списка. Например, прослушивание события zoom_changed на объекте map указывает на то, что пользователь либо вручную уменьшил масштаб подробного вида, либо вызвал другую функцию, которая обновила уровень масштабирования. В этом примере уменьшение масштаба сбрасывает карту до исходного типа карты и наклона.
let originalMapTypeId = google.maps.MapTypeId.ROADMAP; map.addListener("zoom_changed", () => { const newZoom = map.getZoom()!; if (newZoom < 19) { map.setTilt(0); map.setMapTypeId(originalMapTypeId); } });
Определение местоположения вашего пользователя
| В этом примере используется: API JavaScript Карт | Также доступно: Android | iOS |
Следующий ключевой компонент любого локатора — определение начального местоположения пользователя. По умолчанию вы можете использовать мобильные службы определения местоположения и геолокацию веб-браузера, чтобы запросить разрешения пользователя на установку источника в качестве текущего местоположения пользователя. Однако пользователь может отклонить эти разрешения или может захотеть установить другое местоположение в качестве своей начальной точки.
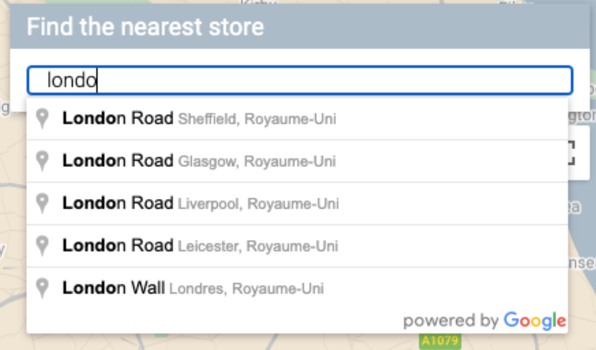
Сегодняшние пользователи привыкли к функции автозаполнения с опережением ввода в потребительской версии Google Maps. Эту функцию можно интегрировать в любое приложение с помощью библиотек Google Maps Platform Places на мобильных устройствах и в Интернете. Когда пользователь вводит адрес, автозаполнение заполняет остальное с помощью виджетов. Вы также можете предоставить собственную функцию автозаполнения, используя библиотеки Places напрямую.
Добавление библиотеки автозаполнения мест на ваш сайт — это всего лишь вопрос добавления пары параметров запроса в URL скрипта Maps JavaScript API. В следующем примере добавление — libraries=places .
<script src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&libraries=places&callback=initMap&solution_channel=GMP_guides_locatorplus_v2_a" defer></script>Затем добавьте на страницу текстовое поле для ввода данных пользователем.
<input id="autocomplete" placeholder="Enter starting address, city, or zip code" type="text"></input>
Наконец, вам нужно инициализировать службу автозаполнения и связать ее с именованным текстовым полем. Ограничение прогнозов автозаполнения мест типами геокодирования настраивает ваше поле ввода для приема уличных адресов, районов, городов и почтовых индексов, чтобы пользователи могли вводить любой уровень специфичности для описания своего происхождения. Обязательно запросите поле geometry , чтобы ответ содержал широту и долготу исходного положения пользователя. Вы будете использовать эти координаты карты для центрирования карты и указания связи ваших местоположений с исходным положением.
// Create the autocomplete object, restricting the search predictions to // geographical location types. const autocomplete = new google.maps.places.Autocomplete( document.getElementById("autocomplete"), { types: ["geocode"], componentRestrictions: {'country': ['gb']}, fields: ['place_id', 'geometry', 'formatted_address'] } ); // When the user selects an address from the drop-down // zoom to the select location and add a marker. autocomplete.addListener("place_changed", addUserLocation); }
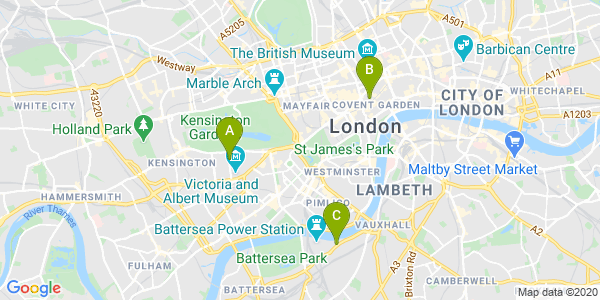
В этом примере, как только пользователь выбрал адрес, выполняется функция addUserLocation() . Она берет геометрию сопоставленного результата, местоположение пользователя, затем перемещает карту в это местоположение и добавляет маркер.
function addUserLocation() { // Get the place details from the autocomplete object. const place = autocomplete.getPlace(); // Add a marker to the map. const marker = new google.maps.Marker({ map: map }); marker.setLabel("C"); marker.setPosition(place.geometry.location); // Zoom the map to the marker. map.panTo(place.geometry.location); map.setZoom(12); }
Затем вы можете увидеть связь между пользователем и конкретными местоположениями, как показано на следующем изображении.

Разверните этот раздел, чтобы увидеть видеоинструкции по добавлению Place Autocomplete в ваше приложение:
Веб-сайт
Android-приложения
iOS-приложения
Показывает время в пути и расстояние до ближайших мест
| В этом примере используется: Distance Matrix API (устаревший) | Также доступно: Distance Matrix Service, Maps JavaScript API (устаревшая версия) |
Как только вы получите местоположение пользователя, вы сможете сравнить его с вашим местоположением. Делая это с помощью Distance Matrix Service, Maps JavaScript API (Legacy) помогает вашим пользователям выбирать наиболее удобное для них местоположение по времени в пути или расстоянию.
Отображение местоположений рядом с пользователем подразумевает, что у вас уже есть заполненные местоположения. При использовании собственной базы данных местоположений ключ в том, чтобы убедиться, что данные находятся в формате, который можно использовать на карте, например, GeoJSON, описанном в теме «Уровень данных ».
Стандартный способ организации списка местоположений — сортировка их по расстоянию. Часто это расстояние вычисляется просто с помощью прямой линии от пользователя до местоположения, но это может ввести в заблуждение. Прямая линия может проходить через непроходимую реку или через оживленные дороги в то время, когда другое местоположение может быть более удобным. Это важно, когда у вас есть несколько местоположений в пределах нескольких километров друг от друга.
Служба Distance Matrix Service работает, беря список исходных и конечных пунктов и возвращая не только расстояние поездки, но и время между ними. В случае пользователя исходным пунктом будет то место, где он находится в данный момент, или желаемая им отправная точка, а конечными пунктами будут пункты местоположений. Исходные и конечные пункты могут быть указаны как пары координат или как адреса; последние будут сопоставлены при вызове службы. Вы можете использовать Distance Matrix с рядом дополнительных параметров для отображения результатов на основе текущего или будущего времени вождения.
Следующий пример вызывает Distance Matrix Service, указывая происхождение и местоположения пользователя. Этот пример показывает расстояние от центра карты до трех офисов Google в Лондоне.
Краткая справка по кодировке URL: %2C = , (запятая), %3A = : (двоеточие) и %7C = | (вертикальная черта).
https://maps.googleapis.com/maps/api/distancematrix/json?origins=51.493490%2C-0.097288
&destinations=place_id%3AChIJVSZzVR8FdkgRTyQkxxLQmVU%7Cplace_id%3AChIJVSZzVR8FdkgR-HklrBMO0Hc%7Cplace_id%3AChIJ4abvVDwbdkgRDZVFR7A6Bcc
&units=metric
&mode=driving
&key=YOUR_API_KEY
&solution_channel=GMP_guides_locatorplus_v2_aВот версия, которую вы можете скопировать и запустить:
https://maps.googleapis.com/maps/api/distancematrix/json?key=YOUR_API_KEY&origins=51.493490%2C-0.097288&destinations=place_id%3AChIJVSZzVR8FdkgRTyQkxxLQmVU%7Cplace_id%3AChIJVSZzVR8FdkgR-HklrBMO0Hc%7Cplace_id%3AChIJ4abvVDwbdkgRDZVFR7A6Bcc&units=metric&mode=driving&solution_channel=GMP_guides_locatorplus_v2_aФактическим ответом от сервиса будет список сопоставленных адресов, расстояний и длительностей, аналогичный показанному в следующем примере:
Разверните, чтобы увидеть пример ответа:
{ "destination_addresses": [ "123 Buckingham Palace Rd, Victoria, London SW1W 9SH, UK", "1-13 St Giles High St, West End, London WC2H 8AG, UK", "6 Pancras Square, Kings Cross, London N1C 4AG, UK" ], "origin_addresses": [ "Unnamed Road, London, UK" ], "rows": [ { "elements": [ { "distance": { "text": "4.5 km", "value": 4540 }, "duration": { "text": "15 mins", "value": 924 }, "status": "OK" }, { "distance": { "text": "5.0 km", "value": 5043 }, "duration": { "text": "17 mins", "value": 1044 }, "status": "OK" }, { "distance": { "text": "6.9 km", "value": 6919 }, "duration": { "text": "23 mins", "value": 1357 }, "status": "OK" } ] } ], "status": "OK" }
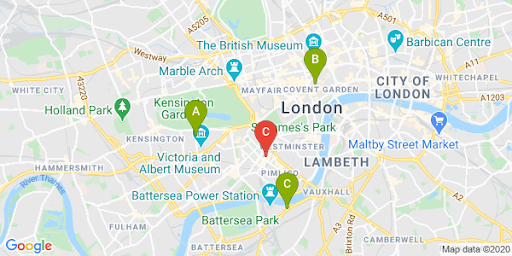
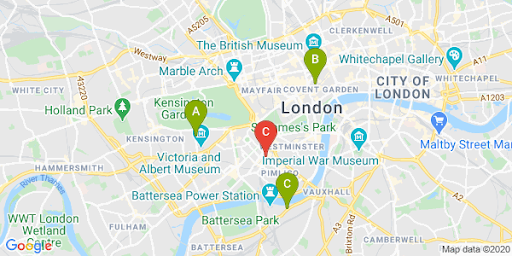
На следующем изображении показана точка отправления (красный маркер C) и пункт назначения на карте:

Расстояние по прямой и расстояние по маршруту часто различаются, как показано в следующей таблице.
| Расположение | Расстояние по прямой | Дорога в движении / Время |
|---|---|---|
| Расположение А | 3,32 км | 4,5 км / 15 минут |
| Расположение Б | 3,20 км | 5,0 км / 17 минут |
| Расположение С | 4,84 км | 6,9 км / 23 минуты |
Несмотря на то, что пункт B находится ближе всего по расстоянию, маршрут и время в пути туда больше, поскольку до пункта A можно добраться по шоссе.
После того, как вы сделали этот запрос, вы можете обработать совпадение, чтобы упорядочить ответы по продолжительности времени вождения. Вы можете найти примеры такой функции в локаторе codelabs .
Предоставление навигационных указаний
| В этом примере используется: Maps JavaScript API Directions Service | Также доступно: веб-сервис Directions API (Legacy) для использования на Android и iOS, как напрямую из приложения, так и удаленно через прокси-сервер. |
Демонстрация пользователям указаний с вашего сайта или приложений означает, что им не нужно покидать ваш сайт, а значит, пользователи не будут отвлекаться на другие страницы или видеть конкурентов на карте. Вы даже можете показать выбросы углерода определенного вида транспорта и показать влияние любой конкретной поездки.
Служба маршрутов также имеет функции, позволяющие обрабатывать результаты и легко отображать их на карте.
Ниже приведен пример отображения панели направлений. Для получения дополнительной информации о примере см. Отображение текстовых направлений .
Чтобы узнать больше об этих функциях Карт, прочтите документацию по API JavaScript для Карт или ознакомьтесь с пошаговыми руководствами по созданию локатора.
Помощь пользователям в записи на прием
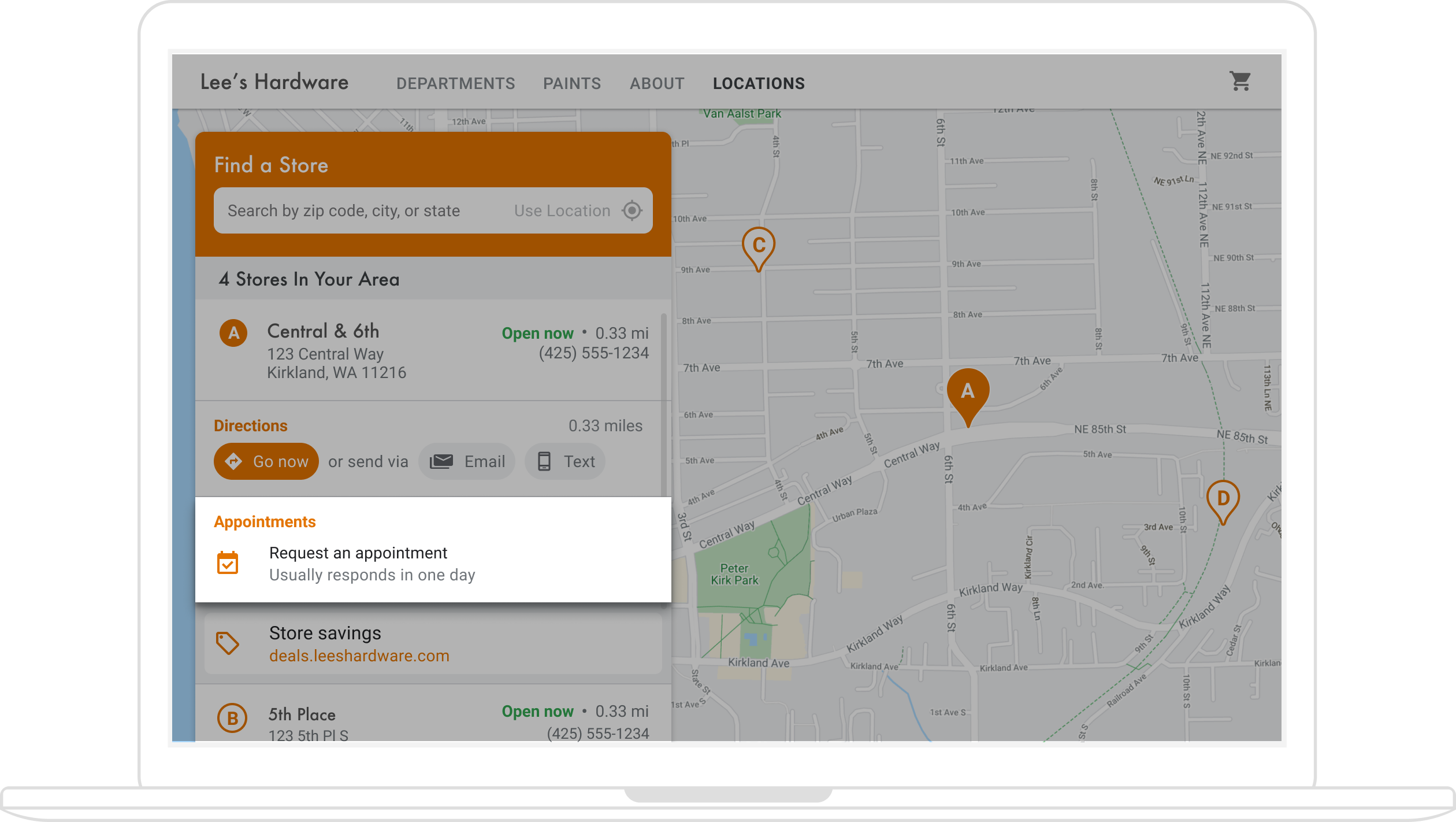
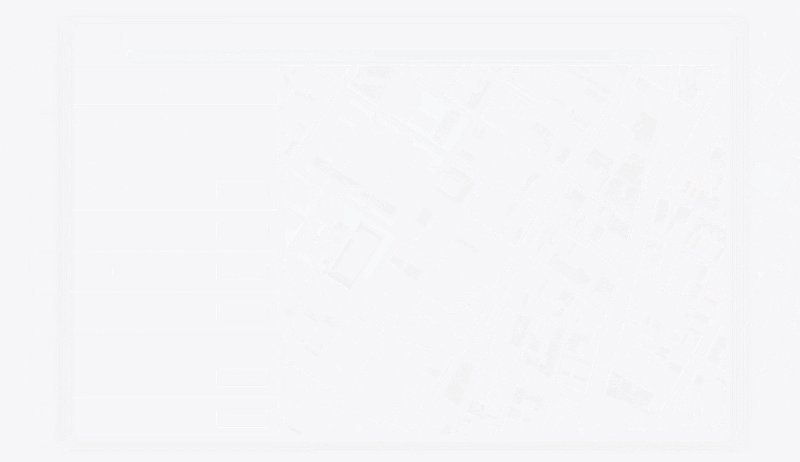
Когда пользователи просматривают сведения о месте вашего расположения на боковой панели, вы можете предложить им возможность забронировать встречу одним нажатием кнопки, как показано на следующем рисунке.

Есть несколько способов включить это: (1) используя решение Quick Builder Locator Plus, чтобы предоставить эту функциональность из коробки, и (2) используя ваш бизнес-профиль . В этом разделе эти параметры подробно описаны.
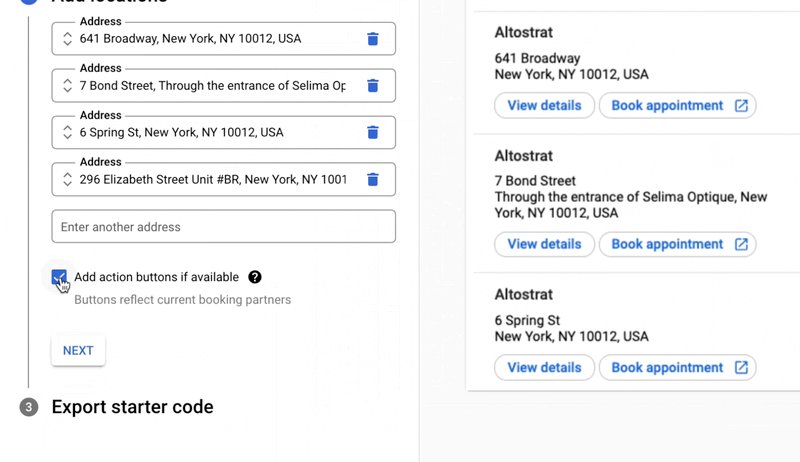
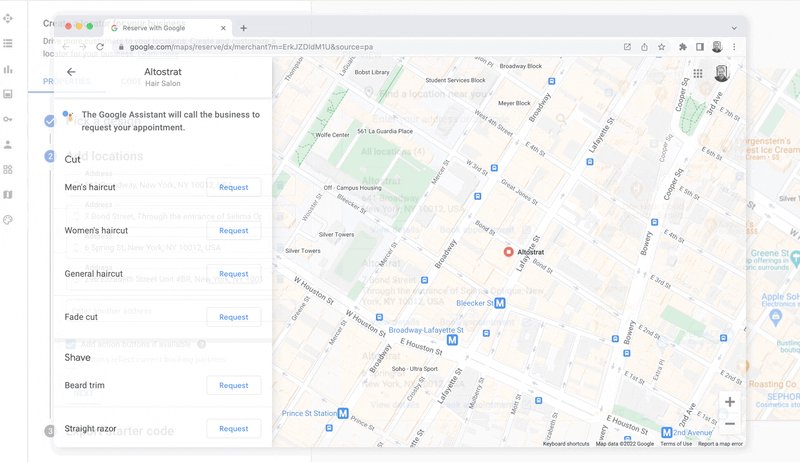
Используйте Quick Builder Locator Plus
Вы можете использовать решение Quick Builder Locator Plus для легкого импорта сведений о компании из вашего бизнес-профиля . После импорта в инструмент Quick Builder вы можете включить встроенные ссылки для бронирования встреч, где это возможно, для ваших бизнес-мест через Reserve with Google . Даже если у вас нет бизнес-профиля, связанного с учетной записью Google, вы все равно можете использовать Quick Builder для встраивания ссылок для бронирования для компаний, которые вы уже включили у сторонних поставщиков услуг бронирования через Reserve with Google*.

*Reserve with Google доступен только в определенных странах/регионах, где компании работают с поддерживаемым поставщиком бронирования . Если вы заинтересованы в Reserve with Google, но в настоящее время не работаете с партнером Reserve with Google, попросите своего поставщика представить свою заинтересованность, заполнив эту форму заинтересованности , и ознакомьтесь с нашей документацией , чтобы узнать, как они могут начать работу. Если вы еще не работаете с поставщиком бронирования, вы можете увидеть подходящих поставщиков в разделе Bookings в Business Profile Manager .

Используйте бизнес-профиль, чтобы включить запись на прием
При управлении своим присутствием в Интернете с помощью профиля компании созданные вами местоположения предприятий связываются с идентификаторами мест платформы Google Карт, что позволяет включить интегрированную функцию картографирования с бизнес-данными.
API бизнес-профиля позволяют создавать действия, такие как запись на прием, которые вы можете извлекать и отображать в своих приложениях, но для включения этой возможности требуется выполнить некоторые ручные действия, как описано ниже.
Когда пользователи просматривают Place Details для одного из ваших местоположений на боковой панели, вы можете предоставить им ссылку для записи на прием. В этом разделе описывается, как это сделать.
Создайте API бизнес-профиля
placeActionLinkдля местоположения типаAPPOINTMENT,ONLINE_APPOINTMENTилиDINING_RESERVATION.placeActionLinkбудет объектом, который вы используете для ссылки на назначение на боковой панели. (Если вы уже создали нужную ссылку на действие назначения, перейдите к следующему шагу.) Вот пример ответа от успешной операции POSTplaceActionLinks.create:{ "name": "locations/15899957830169237700/placeActionLinks/9c984be778a7ebbc", "providerType": "MERCHANT", "isEditable": true, "uri": "https://example.com/reservation-uri", "placeActionType": "DINING_RESERVATION", "createTime": "2021-05-01T01:17:41.609161Z", "updateTime": "2021-05-01T01:17:41.609161Z" }Найдите местоположение профиля компании, связанное с идентификатором места на платформе Google Карт.
Когда пользователи просматривают сведения о месте, они просматривают сведения об идентификаторе места Google Maps Platform. Идентификатор места связан с идентификатором местоположения Business Profile, поэтому вам нужно найти идентификатор местоположения на основе идентификатора места на карте, чтобы получить и отобразить созданную вами ссылку на запись на прием. Выполните следующие вызовы API Business Profile:
- Перечислите счета вашего проекта .
- Перечислите все местоположения в рамках учетной записи.
- В местоположениях аккаунта
LocationKeyсодержит идентификатор места на платформе Google Карт, который можно сравнить с идентификатором просматриваемого местоположения.
С помощью идентификатора местоположения вы можете получить ссылку на действие, которую хотите использовать. Чтобы получить существующую запись
placeActionLink, перечислите существующиеplaceActionLinksдля местоположения и отфильтруйте поplaceActionType, чтобы найти ссылку на запись, которую хотите использовать (APPOINTMENT,ONLINE_APPOINTMENTилиDINING_RESERVATION).В следующем примере показана ссылка APPOINTMENT
placeActionLinkв ответе на вызов LIST.{ "placeActionLinks": [ { "name": "locations/15899957830169237700/placeActionLinks/9c984be778a7ebbc", "providerType": "MERCHANT", "isEditable": true, "uri": "https://example.com/", "placeActionType": "APPOINTMENT", "createTime": "2021-05-01T01:17:41.609161Z", "updateTime": "2021-05-01T01:17:41.609161Z" } ] }- Создайте и заполните
<div>на боковой панели соответствующими данными из объектаplaceActionLink, в частности URI для ссылки для записи на прием.
Другие альтернативы добавления ссылок на встречи
Если вы не управляете бизнес-профилем или не хотите использовать решение Quick Builder Locator Plus , проверьте свою платформу бронирования на наличие документации по встраиванию виджета бронирования в веб-сайт или приложение. Другой вариант — использовать Google Cloud, например Cloud Spanner для управления запасами (видео).
Отображение местных предложений
На боковой панели Place Details для местоположения вы можете показывать локальные предложения, по которым пользователи могут кликнуть. API Google My Business позволяет создавать и извлекать «посты» (например, локальные предложения), связанные с вашими местоположениями. На следующем рисунке показан пример локального предложения на боковой панели Place Details.

(Архитектурная схема в разделе «Быстрый конструктор» показывает доступные технологии для добавления предложений в ваш локатор.)
Поскольку локальные предложения связаны с местоположениями, вам нужно найти идентификатор местоположения Business Profile, связанный с идентификатором места Google Maps Platform для местоположения, которое просматривают пользователи. Если у вас есть идентификатор местоположения Business Profile, вы можете получить соответствующее предложение как localPost для отображения на боковой панели Place Details. Вот шаги:
- С помощью API Google My Business создайте любые публикации с предложениями, которые вы хотите отображать, типа
OFFER. Найдите местоположение/идентификатор местоположения в профиле компании, связанный с идентификатором места на карте.
Когда пользователи просматривают сведения о месте, они просматривают сведения об идентификаторе места Google Maps Platform. Идентификатор места связан с идентификатором местоположения Business Profile, поэтому вам нужно найти идентификатор местоположения на основе идентификатора места на карте, чтобы получить и отобразить ссылку на локальное предложение для вашего местоположения. Выполните следующие вызовы API Business Profile:
- Перечислите счета вашего проекта .
- Перечислите все местоположения в рамках учетной записи.
- В местоположениях аккаунта
LocationKeyсодержит идентификатор места на карте, который можно сравнить с идентификатором просматриваемого местоположения.
Ниже приведен пример запроса сведений о местоположении в API бизнес-профиля:
https://mybusiness.googleapis.com/v4/accounts/111098884960588804666/locations/15899957830169237700
Ответ содержит поле
locationKey, представляющее собой идентификатор места, который можно использовать в запросах платформы Google Карт.Разверните, чтобы увидеть пример ответа.
{ "name": "accounts/111098884960588804666/locations/15899957830169237700", "locationName": "Sushi Sushi", "primaryPhone": "+49 2222 22222", "primaryCategory": { "displayName": "Restaurant", "categoryId": "gcid:restaurant", }, "regularHours": { "periods": [ { "openDay": "MONDAY", "openTime": "09:00", "closeDay": "MONDAY", "closeTime": "09:10" }, { "openDay": "TUESDAY", "openTime": "11:30", "closeDay": "TUESDAY", "closeTime": "24:00" } ] }, "locationKey": { "placeId": "ChIJs4wtL04X2jERbc8qHd_wZzk", "requestId": "2c72cbcb-ea2e-4d66-b684-0ef5f090300c" }, "latlng": { "latitude": 1.3670033, "longitude": 103.8556385 }, "openInfo": { "status": "OPEN", "canReopen": true }, "locationState": { "isGoogleUpdated": true, "canUpdate": true, "canDelete": true, "isVerified": true, "isPublished": true, "canHaveFoodMenus": true }, "attributes": [ { "attributeId": "has_delivery", "valueType": "BOOL", "values": [ false ] }, { "attributeId": "requires_masks_customers", "valueType": "BOOL", "values": [ true ] }, { "attributeId": "url_order_ahead", "valueType": "URL", "urlValues": [ { "url": "https://example.com/" }, ] }, { "attributeId": "pay_credit_card_types_accepted", "valueType": "REPEATED_ENUM", "repeatedEnumValue": { "setValues": [ "visa" ], "unsetValues": [ "american_express" ] } } ], "address": { "regionCode": "SG", "languageCode": "en-US", "postalCode": "560445", "addressLines": [ "445 Ang Mo Kio Ave 10" ] }, "profile": { "description": "Example restaurant" } }Теперь, когда у вас есть идентификатор местоположения, вы можете получить желаемое предложение. Чтобы получить существующее сообщение о предложении, перечислите существующие
localPostsдля местоположения и отфильтруйте поtopicTypeOFFER, чтобы найти контент предложения, который вы хотите использовать.Вот пример запроса на вывод списка активных локальных сообщений для определенного местоположения:
https://mybusiness.googleapis.com/v4/accounts/111098884960588804666/locations/15899957830169237700/localPosts
В следующем примере показано предложение
OFFERlocalPostв ответе.Разверните, чтобы увидеть пример ответа.
{ "localPosts": [ { "name": "accounts/111098884960588804666/locations/15899957830169237700/localPosts/2524928563578730680", "languageCode": "en", "summary": "Buy One Get One Free on all order-ahead bento boxes today!", "state": "LIVE", "event": { "title": "Bento BOGO", "schedule": { "startDate": { "year": 2020, "month": 1, "day": 20 }, "startTime": {}, "endDate": { "year": 2021, "month": 1, "day": 21 }, "endTime": {} } }, "updateTime": "2020-09-11T10:56:22.594Z", "createTime": "2020-09-11T10:56:22.594Z", "searchUrl": "https://local.google.com/place?id=4156539623820808045&use=posts&lpsid=2524928563578730680", "media": [ { "name": "accounts/111098884960588804666/locations/15899957830169237700/media/localPosts/AF1QipOBQCIf40SbF_PPJxb_zvfCHmaTbv9Zw02PoYPS", "mediaFormat": "PHOTO", "googleUrl": "https://lh3.googleusercontent.com/p/AF1QipOBQCIf40SbF_PPJxb_zvfCHmaTbv9Zw02PoYPS" } ], "topicType": "OFFER", "offer": { "couponCode": "BOGO-JET-CODE", "redeemOnlineUrl": "https://www.example.com/redeem", "termsConditions": "Offer only valid for order-ahead orders placed online." } }, ], }- Создайте и заполните
<div>на боковой панели соответствующими данными из объектаlocalPost.
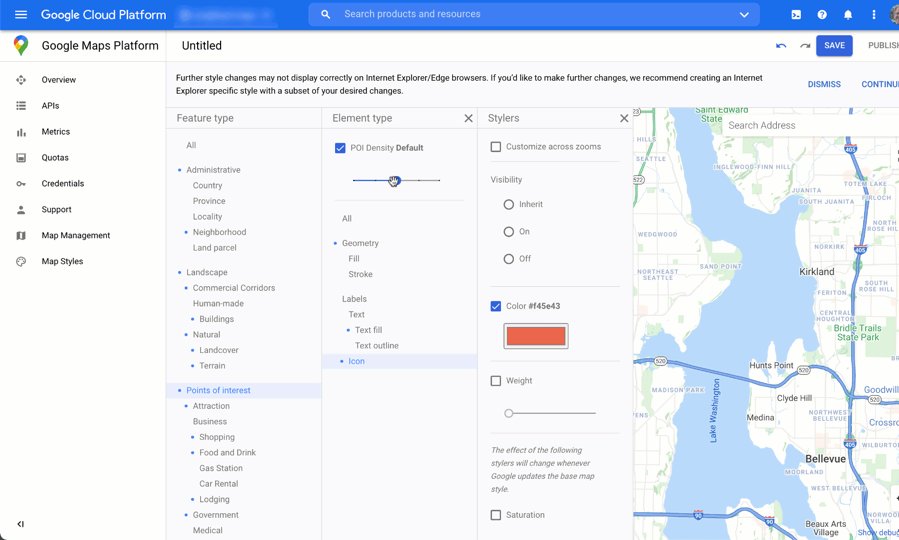
Настройка вашей карты
Вы можете изменить внешний вид и детали вашей карты несколькими способами. Например, вы можете:
- Создайте собственные маркеры, которые заменят стандартные метки на карте.
- Измените цвета объектов карты, чтобы они отражали ваш бренд.
- Контролируйте, какие именно объекты интереса вы будете отображать (достопримечательности, еда, жилье и т. д.) и с какой плотностью, что позволит вам сосредоточить внимание пользователей на ваших местоположениях, одновременно выделяя ориентиры, которые помогут пользователям добраться до ближайшего места.
Создание пользовательских маркеров карты
Вы можете настроить свои маркеры, изменив цвет по умолчанию (возможно, показывающий, открыто ли в данный момент местоположение) или заменив маркер на пользовательское изображение, например, логотип вашего бренда. Информационные окна или всплывающие окна могут предоставлять пользователям дополнительную информацию, например, часы работы, номер телефона или даже фотографии. Вы также можете создавать пользовательские маркеры, которые будут растровыми, векторными, перетаскиваемыми и даже анимированными.
Ниже приведен пример карты, которая использует пользовательские маркеры. (Исходный код см. в разделе Пользовательские маркеры API JavaScript Карт .)
Подробную информацию см. в документации по маркерам для JavaScript (веб) , Android и iOS .
Оформление карты
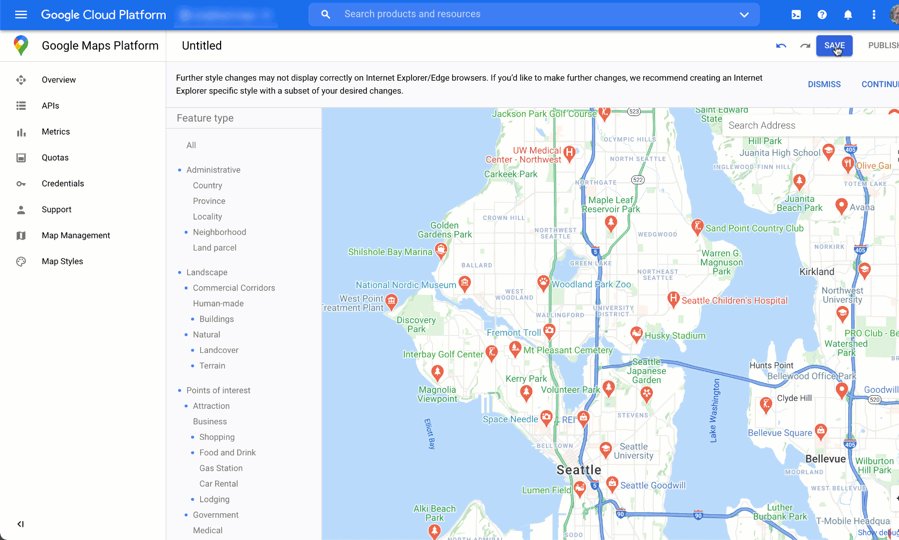
Платформа Google Maps позволяет вам оформить карту таким образом, чтобы помочь пользователям найти ближайшее местоположение, добраться туда как можно быстрее и укрепить ваш бренд. Например, вы можете изменить цвета карты в соответствии с вашим брендом, и вы можете уменьшить отвлекающие факторы на карте, управляя точками интереса, которые видны пользователям. Платформа Google Maps также предоставляет ряд шаблонов для запуска карт, некоторые из которых оптимизированы для различных отраслей, таких как путешествия, логистика, недвижимость и розничная торговля.
Вы можете создавать или изменять стили карт на странице «Стили карт» консоли Google Cloud в своем проекте.
Разверните, чтобы увидеть анимацию создания и оформления стиля карты в консоли Cloud:
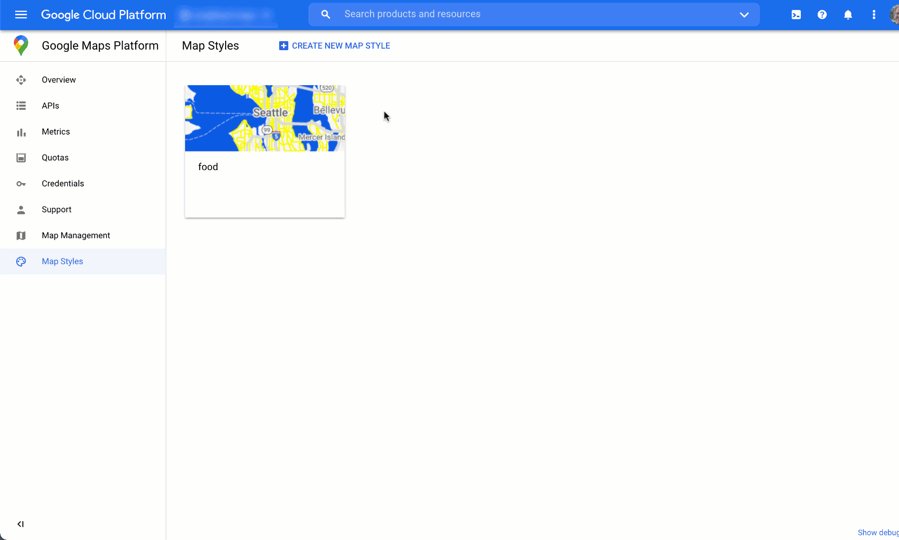
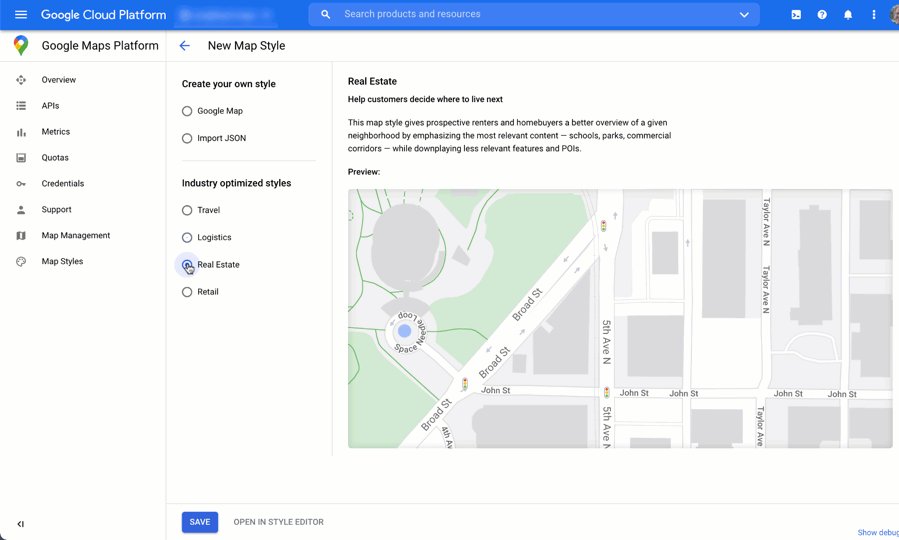
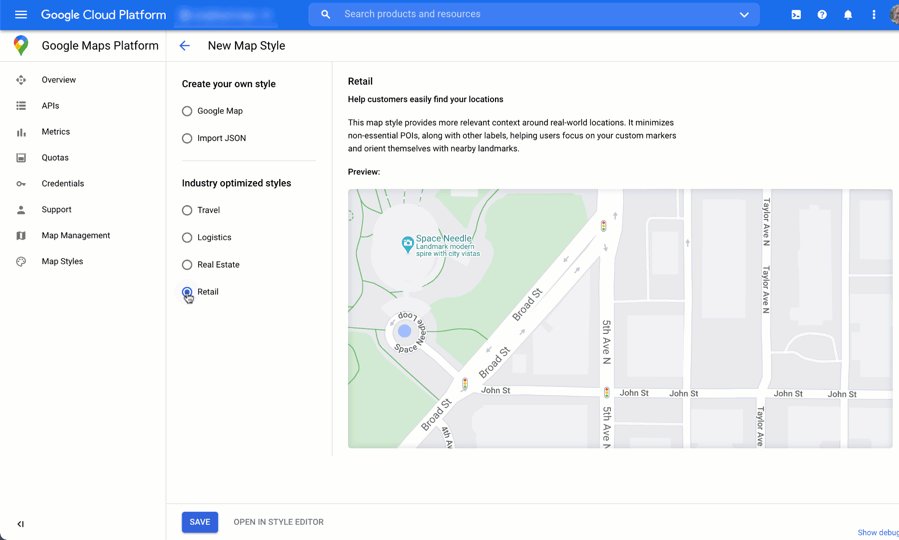
Стили отраслевых карт
Эта анимация показывает предопределенные отраслевые стили карт, которые вы можете использовать. Эти стили обеспечивают оптимальную отправную точку для каждого типа отрасли. Например, стиль карты «Розничная торговля» уменьшает точки интереса на карте, позволяя пользователям сосредоточиться на ваших местоположениях, а также на ориентирах, чтобы помочь им добраться до ближайшего местоположения как можно быстрее и увереннее.

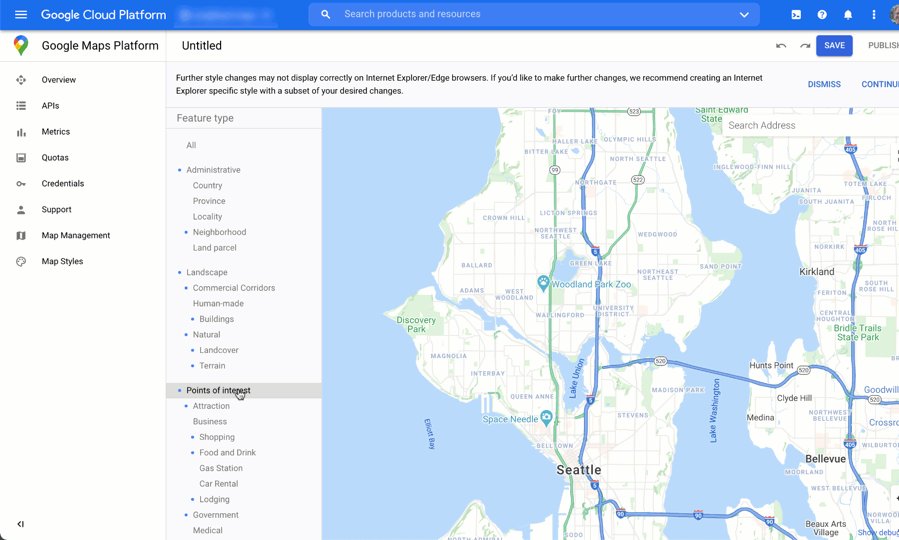
Контроль точек интереса
Эта анимация задает цвет маркера для точек интереса и увеличивает плотность POI на стиле карты. Чем выше плотность, тем больше маркеров POI отображается на карте.

Каждый стиль карты имеет свой собственный идентификатор. После публикации стиля в консоли Cloud вы ссылаетесь на этот идентификатор карты в своем коде, что означает, что вы можете обновлять стиль карты в режиме реального времени без рефакторинга вашего приложения. Новый вид автоматически появится в существующем приложении и будет использоваться на разных платформах. В следующих примерах показано, как добавить идентификатор карты на веб-страницу с помощью API JavaScript Карт.
Включив один или несколько map_ids в URL -адрес сценария, API MAPS JavaScript автоматически делает эти стили доступными для более быстрого рендеринга карты при вызове этих стилей в своем коде.
<script
src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&map_ids=MAP_IDs&callback=initMap&solution_channel=GMP_guides_locatorplus_v2_a">
</script>Следующий код отображает карту стилизированной на веб -странице. (Не показан элемент html <div id="map"></div> , где карта будет отображаться на странице.)
map = new google.maps.Map(document.getElementById('map'), { center: {lat: 51.485925, lng: -0.129500}, zoom: 12, mapId: '1234abcd5678efgh' });
Узнайте больше о включении стиля облачных карт в JavaScript (Web) , Android и iOS .
Получение информации об использовании с помощью аналитики
Используя аналитику, вы можете получить ценную информацию о том, как пользователи взаимодействуют с вашим локатором. В этом разделе содержится рекомендации по настройке и мониторированию Google Analytics и Analytics профиля бизнеса для отслеживания данных, которые вам наиболее интересны. Для пользователей быстрого строителя плюс аналитическая панель помогает вам анализировать и генерировать информацию, давая вам представление о том, насколько хорошо посетители вашего сайта взаимодействуют с вашим магазином, основанными на анонимизированных данных.

Чтобы получить доступ к этому отчету, перейдите в раздел отчетов о взаимодействии в облачной консоли . Для получения более подробной информации об этом отчете см. Отчеты о взаимодействии .
Учитывая мощность и гибкость Google Analytics, мы не будем пытаться предоставить комплексную информацию о настройке и использовании. Вместо этого мы укажем вам на ключевую документацию для дальнейшего чтения и инструкций, выделяя ключевые соображения аналитики для вашего приложения локатора.
Настройка Google Аналитики
Если вы уже используете Google Analytics с вашим приложением, вы можете пропустить этот раздел.
Ниже приведен пример «глобального тега», который вы бы вставили на свой сайт для включения Google Analytics.
<!-- Global site tag (gtag.js) - Google Analytics --> <script async src="https://www.googletagmanager.com/ gtag/js?id=G-XR5B5D4NW0"></script> <script> window.dataLayer = window.dataLayer || []; function gtag(){dataLayer.push(arguments);} gtag('js', new Date()); gtag('config', 'G-XR5B5D4NW0'); </script>
Независимо от того, используете ли вы Google Tag Manager или добавляете Google Analytics непосредственно на свой сайт, ключ - это понять, как использовать вашу реализацию Google Analytics для выполнения следующего:
- Запускают взаимодействие пользователей, такие как клики, которые можно измерить независимо от просмотра страниц веб -сайта ( события ).
- Просмотреть необработанные данные ( метрики ) в значимых групп ( измерения или пользовательские измерения ).
Используя пользовательские события
Ниже приведен пример определения пользовательского события в вашем локаторе:
gtag('event', 'location', { 'method': 'address' });
Важно назвать ваше event и method достаточно четко, чтобы вы могли понять события в отчетности. Запустите их для конкретных взаимодействий, которые вы хотите измерить, например, когда пользователь выбирает и адрес из раскрывающегося списка автозаполнения, показанного на следующем рисунке.

Вы можете отправить следующий вызов отслеживания Google Analytics, который использует событие и метод, который вы определили. (Мы покажем каждый параметр запроса на отдельной строке для облегчения чтения.)
https://www.google-analytics.com/g/collect?v=2 &tid=G-XR5B5D4NW0 >m=2oe550 &_p=64678170 &sr=1920x1200 &ul=fr &cid=489856786.1598861364 &_s=2 &dl=http%3A%2F%2.storelocator.html &dt=Store%20Locator &sid=1620827159 &sct=1 &seg=1 &en=location &_et=6032 &ep.method=address
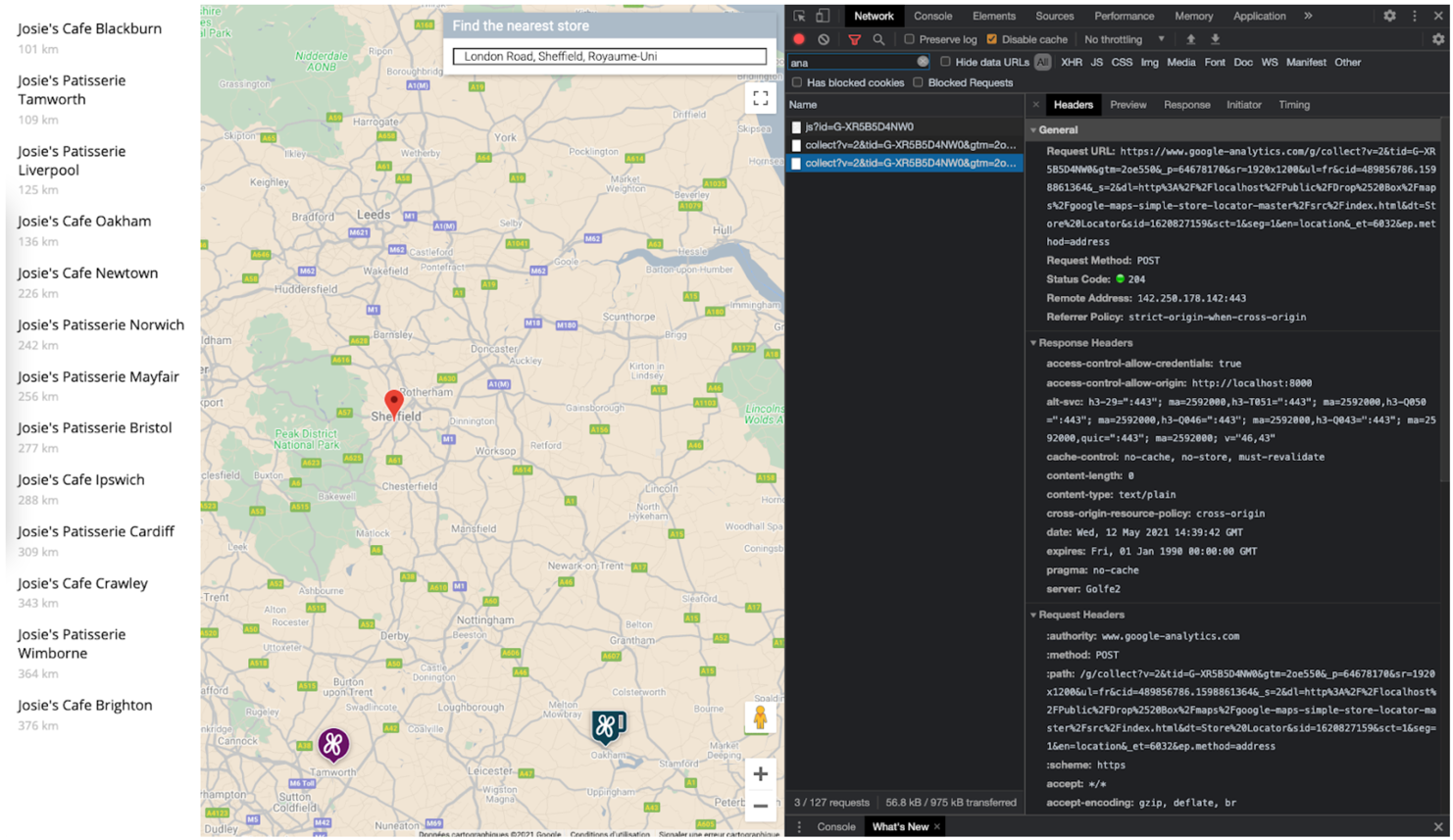
На следующем рисунке показано, как этот вызов Google Analtics появляется в осмотре браузера, на вкладке «Сеть». (Нажмите, чтобы увеличить).

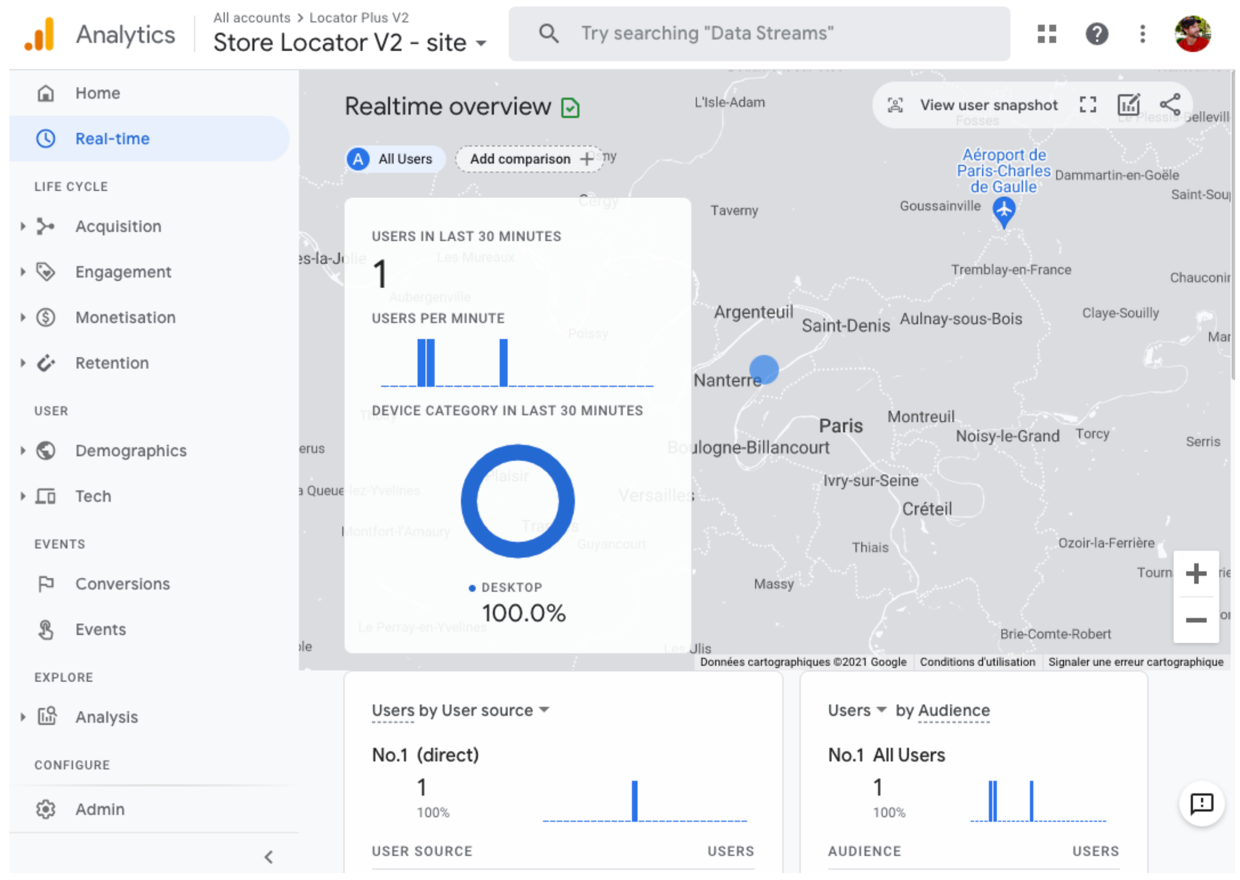
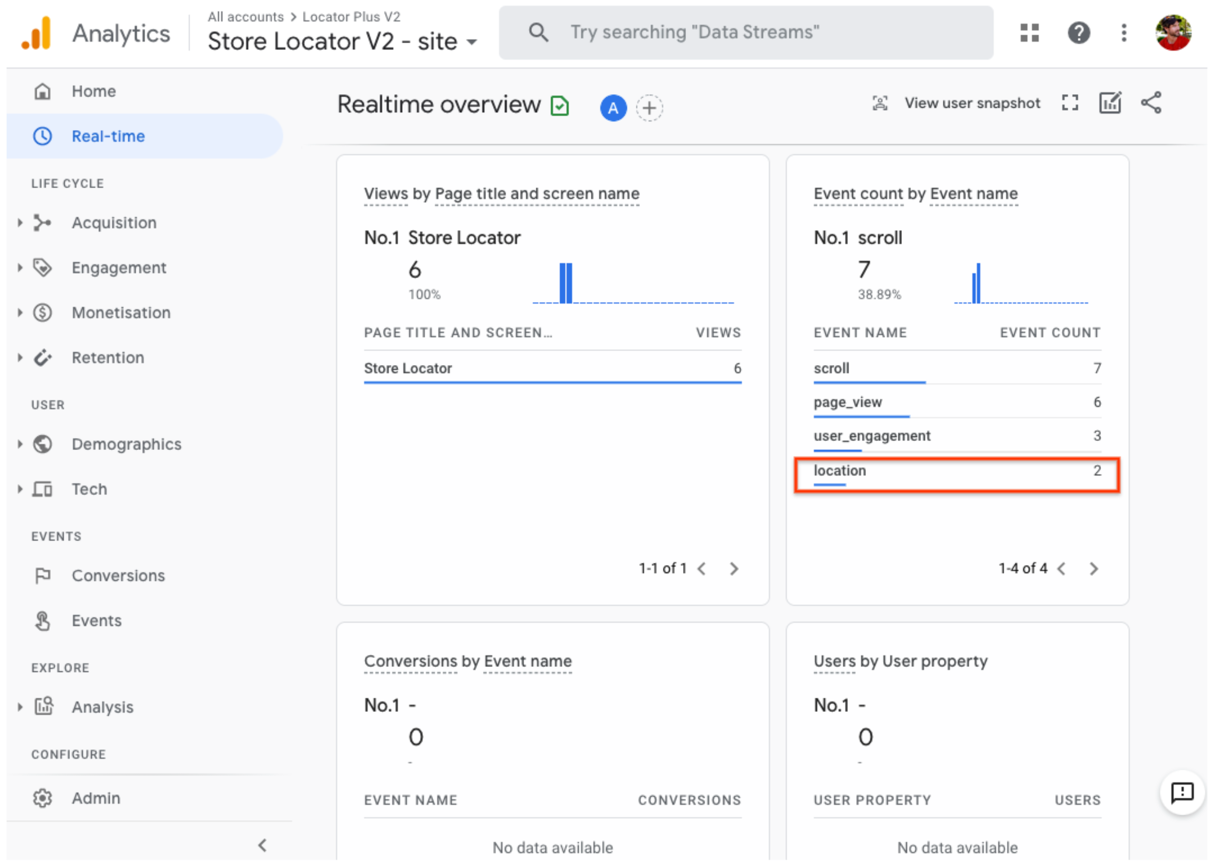
Вы можете убедиться, что ваши пользовательские теги событий должным образом отражаются, просмотрев представление «в реальном времени» в Google Analytics. Например, в Google Analytics появляется событие «местоположение», настраиваемое для AutoComplete Place, как показано на следующих рисунках.


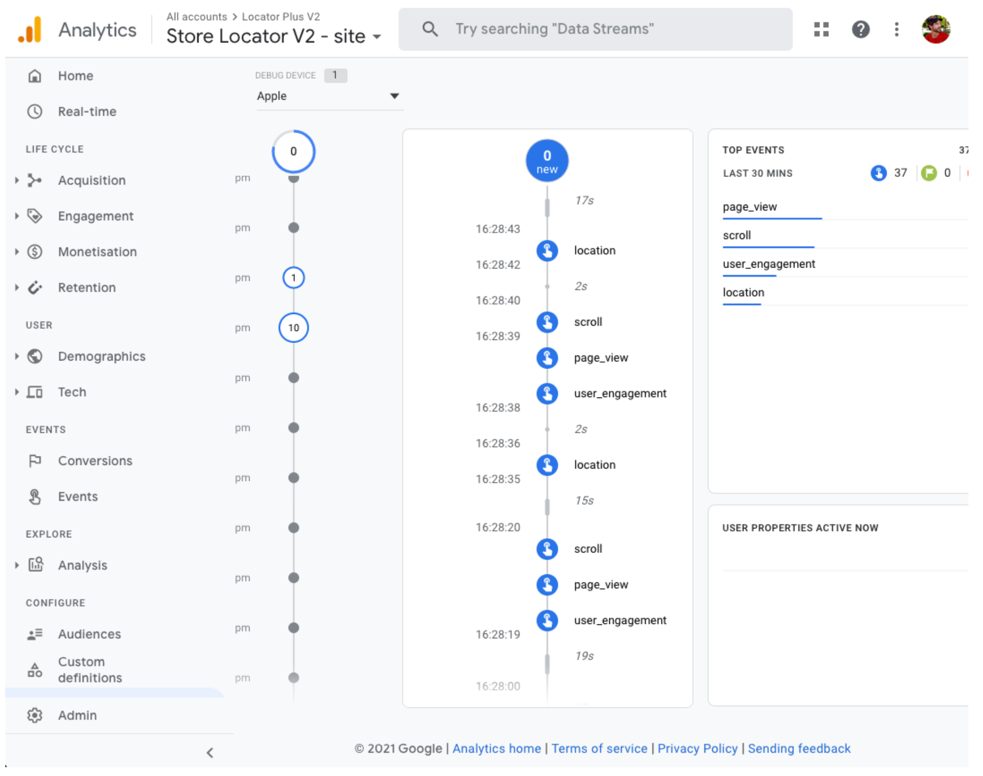
В качестве альтернативы вы можете отслеживать события в реальном времени, используя DebugView, как показано на следующем рисунке. Обратите внимание, что вам нужно подождать 24 часа, прежде чем получить доступ к полному отчету о событиях в разделе « Вовлеченность> события Google Analytics».

Вы также можете разработать и измерить стратегии для привлечения большего количества пешеходного трафика в ваши физические места из приложения локатора. Например, Google Analytics имеет посещение магазина в аналитике , которая связывает аналитику физических магазинов (измеренная с помощью Google Ads) с вашей аналитикой Locator. Вы также можете разработать свои собственные стратегии приложения к размещению, такие как онлайн, предлагает выкупленные в ваших физических местах.
Метрики профиля бизнеса
В дополнение к отслеживанию событий, метрик и аспектов, которые вас интересуют с помощью Google Analytics, бизнес -профиль также имеет свои собственные метрики . Например, если вы добавляете бронирование встреч и локальные ссылки на свой локатор, вы можете получить метрики на эти представления и клики.
Следующий пример запроса на API -интерфейсы профиля бизнеса запрашивает несколько типов метрик. Для кликсов для отслеживания клики, метрики LOCAL_POST_VIEWS_SEARCH и LOCAL_POST_ACTIONS_CALL_TO_ACTION были бы наиболее актуальными.
Расширить, чтобы увидеть запрос на выборку.
POST https://mybusiness.googleapis.com/v4/accounts/111098884960528804666/locations:reportInsights
Body:
{
"locationNames": [
"accounts/111098884960528804666/locations/15899957830169237700"
],
"basicRequest": {
"metricRequests": [
{
"metric": "QUERIES_DIRECT"
},
{
"metric": "QUERIES_INDIRECT"
},
{
"metric": "VIEWS_MAPS"
},
{
"metric": "VIEWS_SEARCH"
},
{
"metric": "ACTIONS_DRIVING_DIRECTIONS"
},
{
"metric": "LOCAL_POST_VIEWS_SEARCH"
},
{
"metric": "LOCAL_POST_ACTIONS_CALL_TO_ACTION"
}
],
"timeRange": {
"startTime": "2021-01-01T01:01:23.045123456Z",
"endTime": "2021-04-30T23:59:59.045123456Z"
}
}
}Расширить, чтобы увидеть ответ образца.
{
"locationMetrics": [
{
"locationName": "accounts/111098884960528804666/locations/15899957830169237700",
"timeZone": "Asia/Singapore",
"metricValues": [
{
"metric": "QUERIES_DIRECT",
"totalValue": {
"metricOption": "AGGREGATED_TOTAL",
"timeDimension": {
"timeRange": {
"startTime": "2021-01-01T01:01:23.045123456Z",
"endTime": "2021-04-30T23:59:59.045123456Z"
}
},
"value": "82"
}
},
{
"metric": "QUERIES_INDIRECT",
"totalValue": {
"metricOption": "AGGREGATED_TOTAL",
"timeDimension": {
"timeRange": {
"startTime": "2021-01-01T01:01:23.045123456Z",
"endTime": "2021-04-30T23:59:59.045123456Z"
}
},
"value": "1493"
}
},
{
"metric": "VIEWS_MAPS",
"totalValue": {
"metricOption": "AGGREGATED_TOTAL",
"timeDimension": {
"timeRange": {
"startTime": "2021-01-01T01:01:23.045123456Z",
"endTime": "2021-04-30T23:59:59.045123456Z"
}
},
"value": "1571"
}
},
{
"metric": "VIEWS_SEARCH",
"totalValue": {
"metricOption": "AGGREGATED_TOTAL",
"timeDimension": {
"timeRange": {
"startTime": "2021-01-01T01:01:23.045123456Z",
"endTime": "2021-04-30T23:59:59.045123456Z"
}
},
"value": "631"
}
},
{
"metric": "ACTIONS_DRIVING_DIRECTIONS",
"totalValue": {
"metricOption": "AGGREGATED_TOTAL",
"timeDimension": {
"timeRange": {
"startTime": "2021-01-01T01:01:23.045123456Z",
"endTime": "2021-04-30T23:59:59.045123456Z"
}
},
"value": "3"
}
},
{
"metric": "LOCAL_POST_ACTIONS_CALL_TO_ACTION",
"totalValue": {
"metricOption": "AGGREGATED_TOTAL",
"timeDimension": {
"timeRange": {
"startTime": "2021-01-01T01:01:23.045123456Z",
"endTime": "2021-04-30T23:59:59.045123456Z"
}
},
"value": "42"
}
},
{
"metric": "LOCAL_POST_VIEWS_SEARCH",
"totalValue": {
"metricOption": "AGGREGATED_TOTAL",
"timeDimension": {
"timeRange": {
"startTime": "2021-01-01T01:01:23.045123456Z",
"endTime": "2021-04-30T23:59:59.045123456Z"
}
},
"value": "11"
}
}
]
}
]
}
Ответ содержит метрики, в частности:
- 1571 Просмотр местоположения на картах Google
- 631 Просмотр местоположения в поиске Google.
- 3 просьбы о направлении проезда в местоположение.
- 42
LOCAL_POST_ACTIONS_CALL_TO_ACTIONПредложение клики. - 11 просмотров локальных сообщений в поиске Google.
Другой вариант метрик включает в себя использование Reserve с Google для создания ссылок на действия. Когда пользователи нажимают ссылки на действия, созданные в Reserve с Google, вы можете войти в эти действия в Google Analytics, что позволяет отслеживать конверсии в Google Analytics. Смотрите документацию по отслеживанию конверсии для получения дополнительной информации.
Независимо от стратегии метрик, которую вы используете, измерение - это больше, чем видеть, как вы делаете против своих KPI. Цифры также помогут вам понять, какое влияние эти локаторы оказывают на ваш бизнес. Кроме того, вы можете сравнить метрики от Google Analytics в вашем локаторе с показателями бизнес -профиля. Например, сравнивая эти метрики, вы можете увидеть, сколько клиентов получают указания от вашего локатора и карт Google, чтобы посетить ваши физические местоположения.
Улучшение локаторов плюс
В зависимости от потребностей вашего бизнеса или пользователей, вы можете дополнительно улучшить опыт пользователя.
Отправка указаний на мобильный
Чтобы пользователям было еще проще добраться до места, вы можете написать или отправить им ссылку на направление. Когда они нажимают на него, приложение Google Maps будет запущено на своем телефоне, если оно будет установлено, или maps.google.com загрузится в веб -браузер их устройства. Оба эти опыта предоставляют пользователю возможность использовать навигацию по поворотам, включая голосовое руководство, для достижения пункта назначения.
Используйте URL-адреса MAPS для составления URL-адреса направления, подобного следующему, с именем места, кодируемого URL, в качестве параметра destination и поместите идентификатор в качестве параметра destination_place_id . Не существует затрат на составление или использование URL -адресов карт, поэтому вам не нужно включать ключ API в URL.
https://www.google.com/maps/dir/?api=1&destination=Google%20London&destination_place_id=ChIJVSZzVR8FdkgRTyQkxxLQmVU
Вы можете предоставить параметр origin запроса, используя тот же формат адреса, что и пункт назначения. Но, опуская его, направления начинаются с текущего местоположения пользователя, которое может отличаться от того, где он использовал ваше приложение Locator Plus. URL -адреса MAPS предоставляют дополнительные параметры параметров запроса, такие как travelmode и dir_action=navigate , чтобы запустить указания с включенным навигацией.
Эта кликабельная ссылка , которая расширяет пример URL выше, устанавливает origin как лондонский футбольный стадион и использует travelmode=transit для предоставления направлений общественного транспорта в пункт назначения.
Чтобы отправить текст или электронную почту, содержащую этот URL-адрес, в настоящее время мы рекомендуем использовать стороннее приложение, такое как Twilio . Если вы используете App Engine, вы можете использовать сторонние компании для отправки SMS-сообщений или электронной почты. Для получения дополнительной информации см. Отправка сообщений со сторонними услугами .
Показывание уличного вида, чтобы помочь пользователям визуализировать местоположения
Для многих мест в мире можно использовать уличный вид для отображения внешней части места, предлагая пользователям визуальное место, прежде чем они прибывают. Вы можете предоставить уличный вид в интерактивной (веб -) или статической (API) форме, в зависимости от того, хотите ли вы, чтобы ваши пользователи «осматривали» область на 360 градусов. Street Viewis также доступен для Android и iOS .
Определение местоположения пользователя с геолокацией
В большинстве случаев вы можете точно определить местоположение пользователя, используя службы местоположения, встроенные в их устройства или браузеры. Мы приводим пример использования функции геолокации HTML5 от Brower для отображения географического расположения пользователя или устройства на карте Google, и есть документация по запросу разрешений и получения местоположения в Android и iOS . Тем не менее, могут быть ситуации, когда вы хотите получить альтернативный искатель местоположения; Например, если службы местоположения устройства отключены или у вас есть обеспокоенность по поводу подделки на местоположении устройства.
API Geolocation -это API на стороне сервера, который возвращает местоположение и радиус точности на основе информации о башен-сотовых башнях и узлах Wi-Fi, которые клиент может обнаружить. Вы можете использовать геолокацию в качестве механизма резервного копирования для определения местоположения пользователя, или вы можете использовать его для перекрестной проверки местоположения, сообщаемого устройством.
Объединение пользовательских данных о местоположении с деталями места
В предыдущем разделе о предоставлении информации мы рассмотрели сведения о месте, чтобы предоставить пользователям богатый уровень информации о ваших местах, таких как часы работы, фотографии и отзывы.
Полезно понимать стоимость различных областей данных, введенными в детали, которые классифицируются как основные данные, контактные и атмосферу. Чтобы управлять вашими затратами, одной стратегией является сочетание информации, которая у вас уже есть о ваших местоположениях с новой информацией (обычно основными и контактными данными) из карт Google, таких как временное закрытие, часы праздника и рейтинги пользователей, фотографии и отзывы. Если у вас уже есть контактная информация для ваших местоположений, вам не нужно будет запросить эти поля из деталей места и может ограничить ваш запрос, чтобы получить только базовые поля или данные атмосферы в зависимости от того, что вы хотите отобразить.
У вас могут быть данные собственного места для дополнения или использования вместо деталей места. CodeLab для локатора полного стека содержит пример использования Geojson с базой данных для хранения и получения собственных данных о местоположении.

