Crie apps incríveis com as informações do Google sobre o mundo real
Confira os principais tópicos

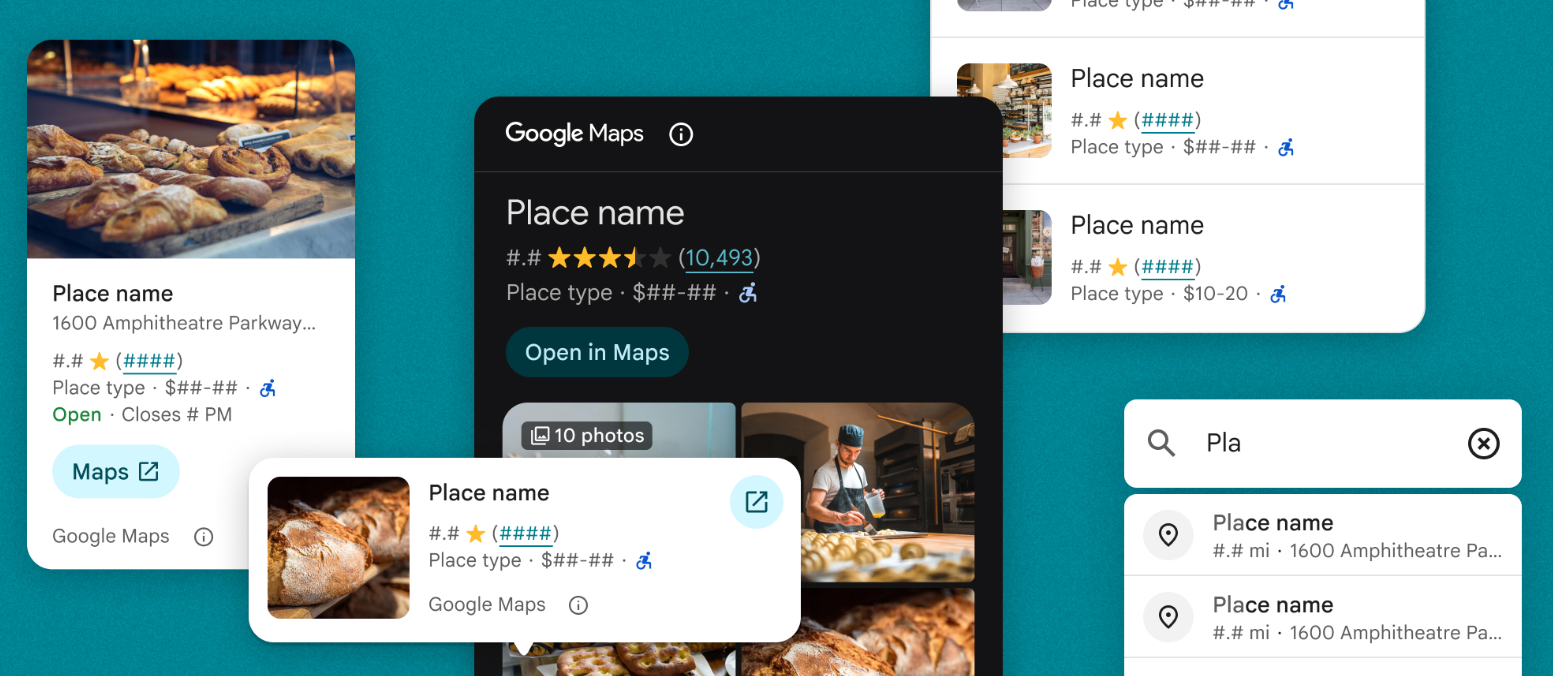
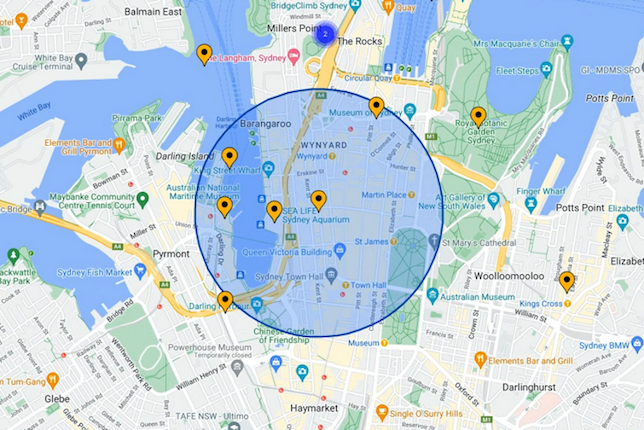
Apresentamos o
Kit de Interface do Places
Traga a experiência do usuário do Google Maps para seus apps e páginas da Web.

Comece a usar o SDK Navigation
Ofereça uma navegação personalizada e integrada do Google Maps nos seus apps para Android e iOS.

Criar um mapa 3D animado
Faça este codelab para aprender a adicionar um mapa 3D animado com marcadores ao seu app da Web.

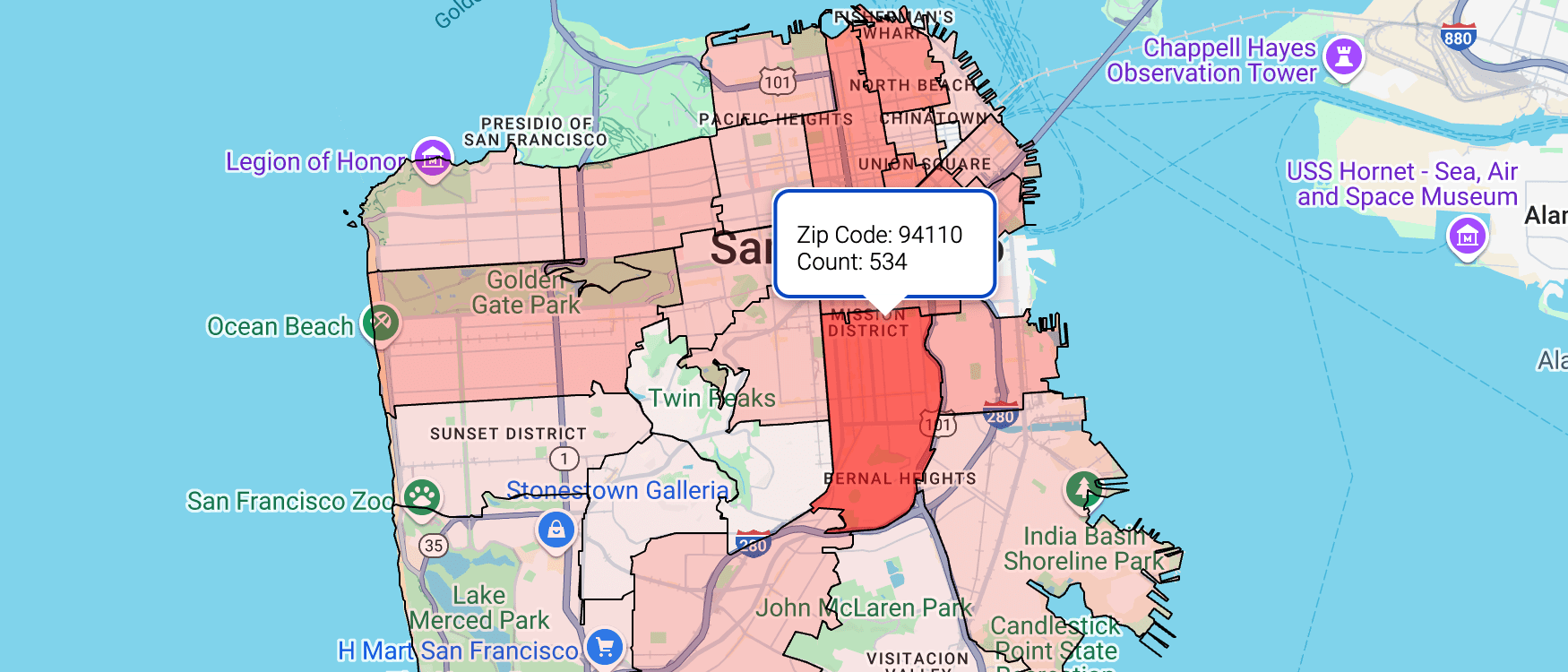
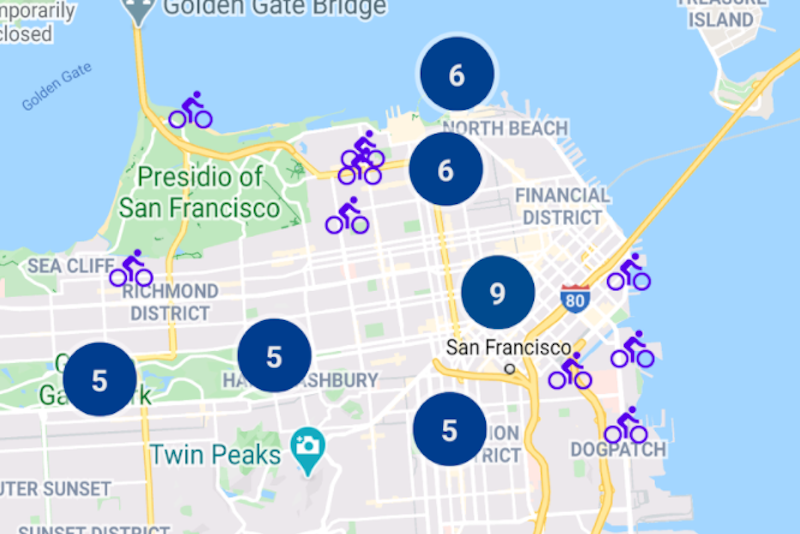
Receber respostas da API Places Aggregate
Saiba mais sobre a versão de prévia de uma nova API para recuperar a densidade de lugares em uma área geográfica e gerar análises e recomendações eficientes.

Componentes do React para a API Maps JavaScript
Os principais engenheiros por trás da biblioteca @vis.gl/react-google-map explicam o design técnico dela.
Aprenda com o Codelabs

Adicionar um mapa do Google a um app do React
Neste codelab, você vai aprender tudo o que precisa para começar a usar a biblioteca vis.gl/react-google-map na API Google Maps JavaScript.

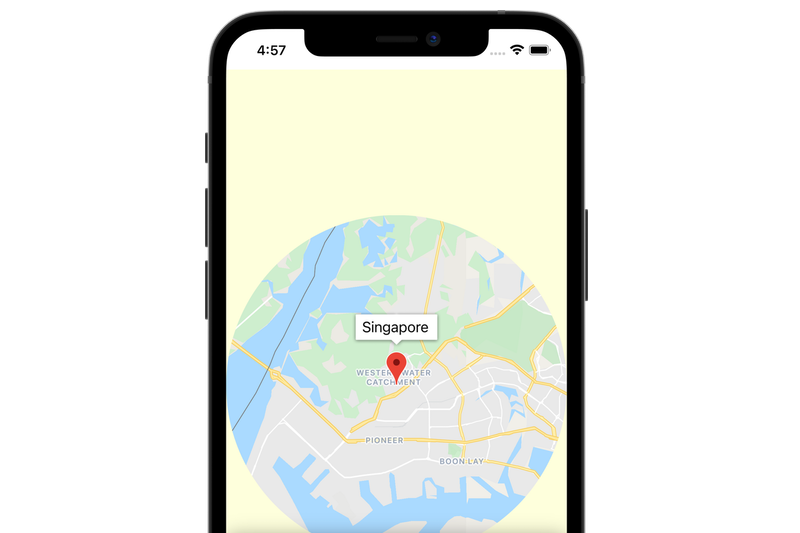
Adicionar um mapa ao seu app iOS com o SwiftUI
Saiba como integrar o SDK do Maps para iOS aos seus apps para dispositivos móveis usando o SwiftUI.

Adicionar um mapa ao seu app Android com o Compose
Aprenda os conceitos básicos de como usar a biblioteca Maps Compose com o SDK do Maps para Android.

Adicionar um mapa ao seu app Flutter
Gere apps para Android, iOS e Web com um único arquivo Dart.
Contribua para o futuro da Plataforma Google Maps
O programa Innovators da Plataforma Google Maps ajuda desenvolvedores como você com recursos e oportunidades para melhorar sua experiência com a Plataforma Google Maps. Receba acesso antecipado a novos produtos e recursos, a uma comunidade de desenvolvedores e muito mais.
Assista a vídeos da Plataforma Google Maps
Anúncio da nova API Places
Com a nova API Places, agora há o dobro de tipos de lugares compatíveis, incluindo eletropostos, cafés, acomodações com acessibilidade nos destinos e muito mais.
Apresentação das APIs Air Quality e Pollen
Permitem que os usuários evitem a exposição a poluentes do ar e pólen no ar no local onde estão e tomem decisões diárias relacionadas à saúde com mais informações.
Como adicionar um mapa ao seu app Flutter.
Aprenda a adicionar um mapa do Google a apps nativos para Android, iOS e Web com Dart e Flutter.
Como usar o React com a API Maps JavaScript
Saiba como carregar a API Maps JavaScript e colocar um marcador no mapa no React em apenas cinco minutos.
Integração total do deck.gl com a visualização de sobreposição do WebGL
Travis McPhail, líder de engenharia, diz que o deck.gl agora está integrado à visualização de sobreposição do WebGL, permitindo que você crie visualizações de dados em 3D incríveis.
Como a Domino's entrega pizza em qualquer lugar
Veja como a Domino's usa a Plataforma Google Maps para potencializar o recurso de entrega do Pinpoint.
Como ativar as APIs e os SDKs da Plataforma Google Maps
Saiba como ativar as APIs e os SDKs da Plataforma Google Maps no Console do Google Cloud. As APIs e os SDKs estão disponíveis para Maps, Routes e Places nas plataformas para dispositivos móveis e Web.
Introdução à Plataforma Google Maps
Neste vídeo, Angela Yu mostra o que é possível fazer com as APIs e os SDKs da Plataforma Google Maps e compartilha alguns exemplos de código úteis.
Participe da nossa comunidade de desenvolvedores
Acompanhe as últimas notícias da equipe da Plataforma Google Maps e comemore os projetos da comunidade de desenvolvedores.
GitHub
Melhore e agilize a criação de aplicativos usando nossos utilitários de código aberto e apps de exemplo.
YouTube
Tutoriais, dicas, avisos, últimas notícias e muito mais.
Blog
Todas as últimas notícias e reportagens detalhadas sobre a Plataforma Google Maps.
Fique por dentro das notícias e dicas da equipe da Plataforma Google Maps.
Discord
Receba ajuda de outros desenvolvedores e conheça nossa equipe do servidor Discord da Plataforma Google Maps.






