Build awesome apps with Google's knowledge of the real world
Explore top topics

Introducing
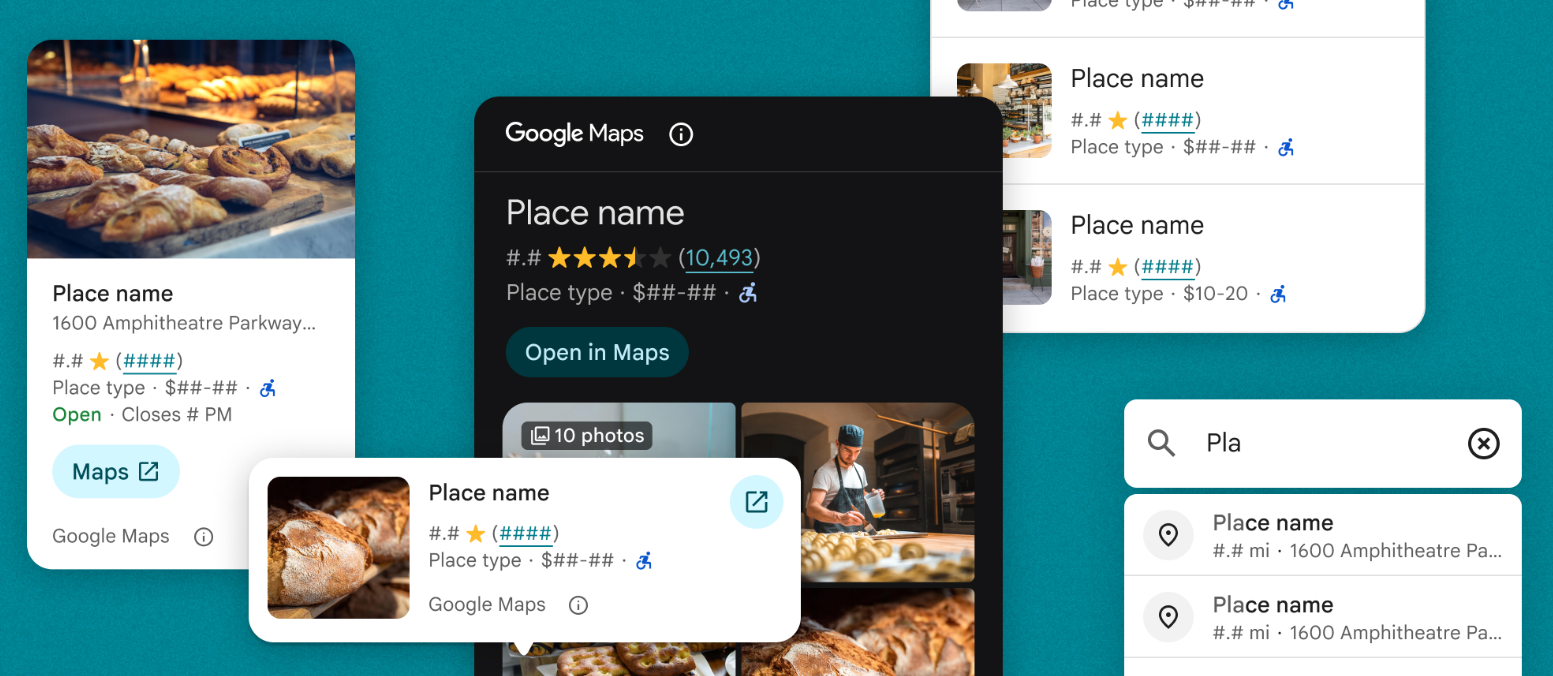
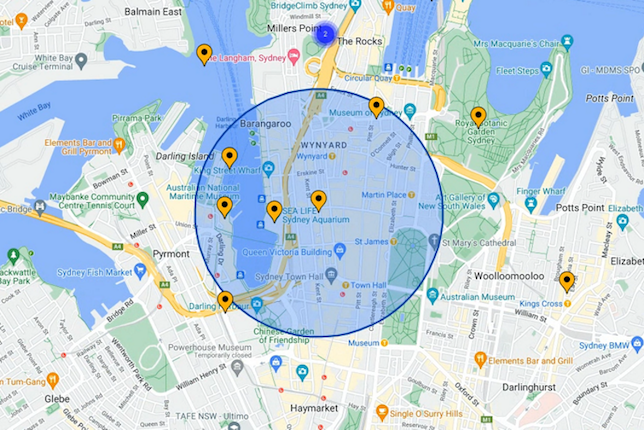
Places UI Kit
Bring the familiar Google Maps user experience for Places to your apps and web pages.

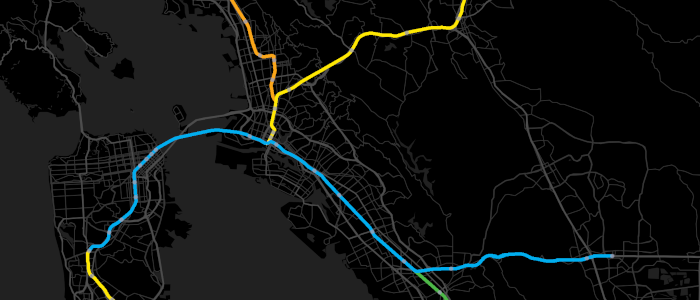
Get going with Navigation SDK
Deliver seamless, customized in-app Google Maps navigation to your Android and iOS apps.

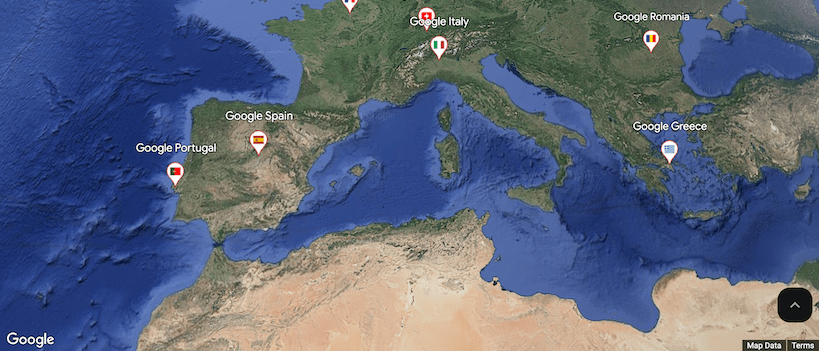
Make an animated 3D map
Take this codelab to learn how to add an animated 3D map with markers to your web app.

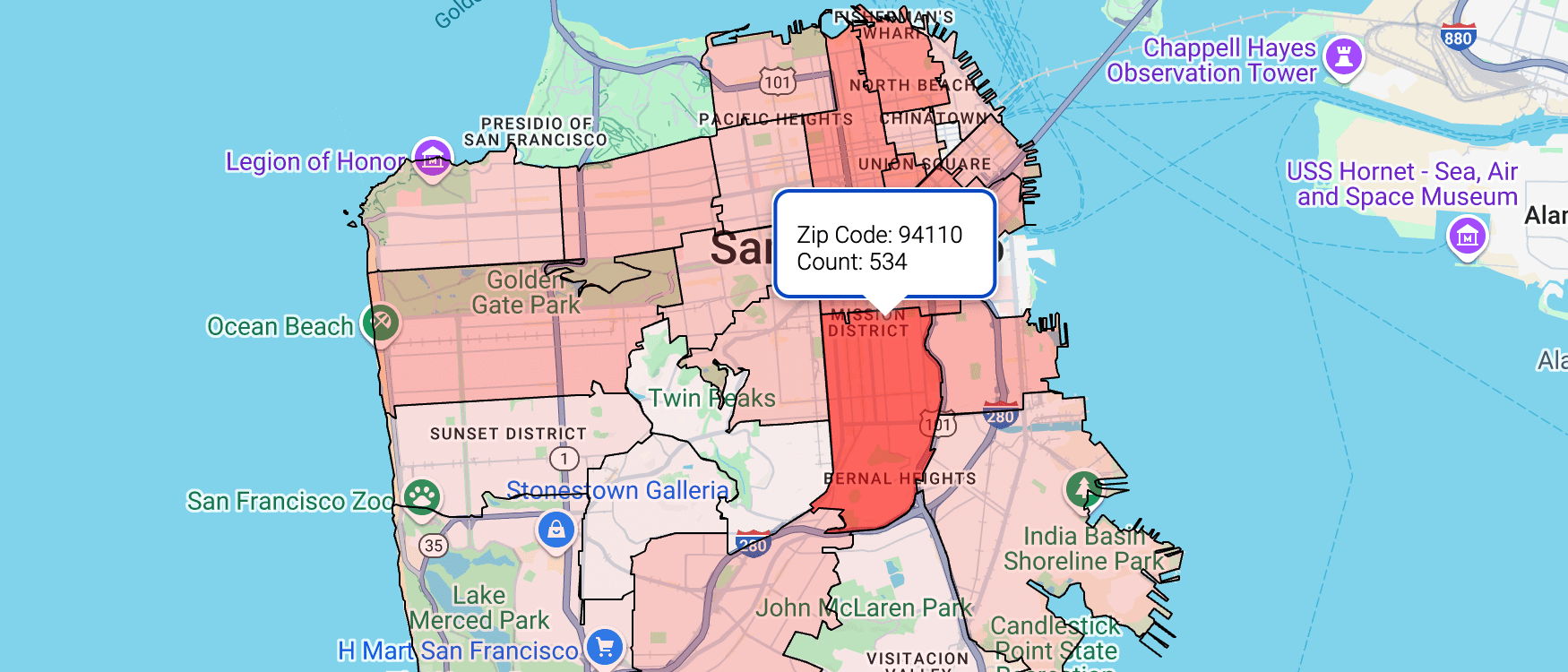
Get answers from Places Aggregate API
Learn about the Preview release a new API to retrieve the density of places within a geographic area for powerful analytics and recommendations.

React components for the Maps JavaScript API
The lead engineers behind the @vis.gl/react-google-map library walk through its technical design.
Learn with Codelabs

Add a Google map to a React app
In this codelab, you learn everything that you need to get started with the vis.gl/react-google-map library for the Google Maps JavaScript API.

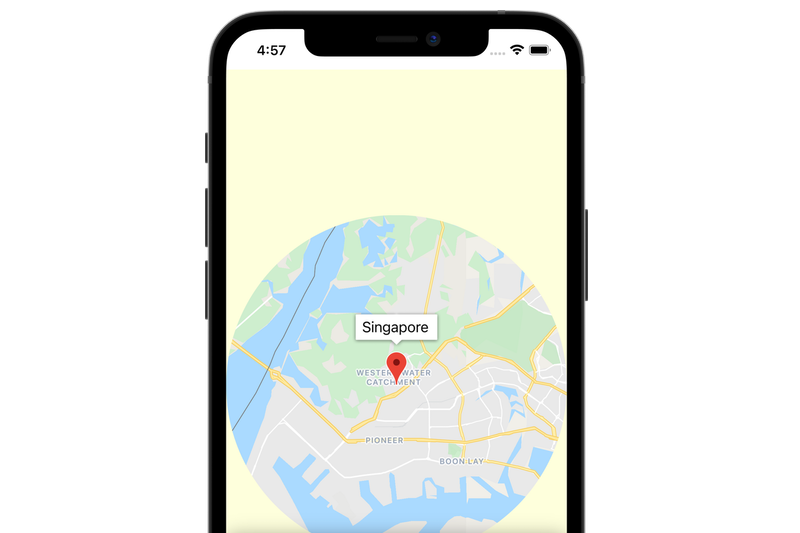
Add a map to your iOS app with SwiftUI
Learn how to integrate the Maps SDK for iOS into your mobile apps using SwiftUI.

Add a map to your Android app with Compose
Learn the basics of using the Maps Compose library with the Maps SDK for Android.

Add a map to your Flutter app
Generate Android, iOS, and web apps from a single Dart file.
Watch Google Maps Platform videos
Announcing the new Places API
With the new Places API there are now double the number of supported place types including EV charging stations, coffee shops, accessibility accommodation at destinations, and more.
Introducing the Air Quality and Pollen APIs
Allow users to avoid exposure to air pollutants and airborne pollen at their location, and empower more informed health-related daily decision making.
How to add a map to your Flutter app
Learn how to add a Google map to native Android, iOS, and web apps with Dart and Flutter.
Using React with the Maps JavaScript API
Learn how to how to load the Maps JavaScript API and place a marker on the map in React in just 5 minutes.
Full deck.gl integration with WebGL Overlay View
Engineering Lead Travis McPhail shares that deck.gl is now integrated with WebGL Overlay View, allowing you to create amazing 3D data visualizations.
How Domino's delivers pizza anywhere
See how Domino's uses Google Maps Platform to power its Pinpoint Delivery feature.
How to enable Google Maps Platform APIs and SDKs
Learn how to enable Google Maps Platform APIs and SDKs in the Google Cloud console. APIs and SDKs are available for Maps, Routes, and Places across web and mobile platforms.
Intro to Google Maps Platform
In this video, Angela Yu gives an overview of what's available through Google Maps Platform APIs and SDKs and shares some sample code for using them.
Join our developer community
Follow the latest news from the Google Maps Platform team and celebrate developer community projects.
GitHub
Check out our open source utilities and example apps to help you build better and faster.
YouTube
Tutorials, tips, announcements, developer stories, and more.
Blog
All the latest in-depth news and stories from the world of Google Maps Platform.
Keep up-to-date on the latest news & tips from the Google Maps Platform team.
Discord
Get help from other developers and meet our team on the Google Maps Platform Discord server.