Queste linee guida ti aiutano a implementare Google Pay nelle tue app.
Pulsanti di pagamento Google Pay
Il pulsante di pagamento Google Pay chiama l'API Google Pay. L'API Google Pay mostra il foglio di pagamento in cui gli utenti possono selezionare il proprio metodo di pagamento.
Asset
Google Pay fornisce l'API PayButton che ti consente di personalizzare il tema, la forma e l'arrotondamento degli angoli del pulsante di pagamento Google Pay in modo che corrispondano al design della tua UI.
Quando utilizzi l'API PayButton, ottieni:
- Conformità al brand:integra facilmente un pulsante di pagamento Google Pay che rispetta automaticamente le ultime linee guida per il branding di Google Pay, offrendo al contempo opzioni personalizzabili per adattare il design della tua UI con il minimo sforzo.
- Forma personalizzabile:perfeziona l'arrotondamento degli angoli del pulsante per adattarlo perfettamente all'estetica del design esistente.
- Esperienza localizzata: la didascalia del pulsante viene tradotta automaticamente nella lingua del dispositivo dell'utente, migliorando l'accessibilità.
- Personalizzato per gli utenti: aiuta gli utenti a scoprire i metodi di pagamento disponibili nel proprio wallet Google Pay per un processo di pagamento più rapido.
Se questo metodo pratico o le lingue supportate non soddisfano le tue esigenze, contattaci.
Stile
I pulsanti di pagamento Google Pay sono disponibili in due varianti: scura e chiara. Ogni variante è disponibile con e senza il testo "Acquista con". Vengono forniti pulsanti di pagamento con versioni localizzate del testo "Acquista con", ma il brand Google Pay non viene mai tradotto. Non creare pulsanti con testo localizzato personalizzato.
| Tipo di pulsante | Scuro | Chiaro |
| book |  |
 |
| buy |  |
 |
| checkout |  |
 |
| donare |  |
 |
| ordine |  |
 |
| pay |  |
 |
| plain |  |
 |
| iscriviti |  |
 |
Utilizza il testo del tipo di pulsante più adatto alla tua pagina di pagamento. |
Utilizza pulsanti scuri su sfondi chiari per creare contrasto. |
Utilizza pulsanti chiari su sfondi scuri o colorati. |
Personalizzazione
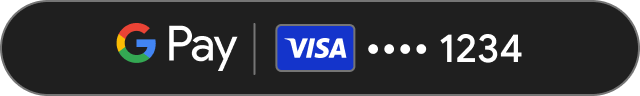
Quando gli utenti hanno una carta idonea nel proprio account Google Pay, i pulsanti di pagamento "Acquista" e "Paga" mostrano il circuito della carta e le ultime quattro cifre del numero della carta. Il circuito della carta verrà visualizzato nella stessa posizione del testo "Acquista con" o "Paga con".
| Tipo di pulsante | Scuro | Chiaro |
| acquista e paga |  |
 |
Utilizza il tipo di pulsante Acquista o Paga per attivare la personalizzazione. |
Utilizza pulsanti scuri su sfondi chiari per creare contrasto. |
Utilizza pulsanti chiari su sfondi scuri o colorati. |
Spazio vuoto
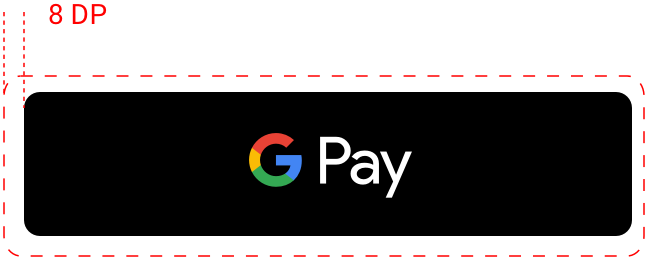
Mantieni sempre uno spazio vuoto minimo di 8 dp su tutti i lati del pulsante di pagamento. Assicurati che lo spazio libero non venga mai interrotto da grafiche o testo. Si tratta di una linea guida di progettazione generale, non di una specifica dell'API PayButton.

Larghezza minima
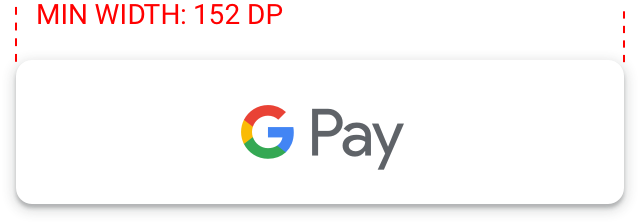
Il pulsante Google Pay deve avere una larghezza minima di 90 dp. Tutti i pulsanti di pagamento "Acquista con Google Pay" devono avere una larghezza minima di 152 dp.

Cosa fare e cosa non fare
| Cosa fare | Cosa non fare |
|---|---|
|
|
Marchio Google Pay
Utilizza solo il simbolo di Google Pay fornito di seguito quando mostri Google Pay come opzione di pagamento nei tuoi flussi di pagamento.
Asset
Scarica il logo Google Pay come file SVG:
Scarica assetContrassegna
Utilizza il seguente simbolo di Google Pay quando mostri Google Pay come opzione di pagamento:

Se lo fai per altri brand, mostra "Google Pay" nel testo accanto al simbolo. Non modificare il colore o lo spessore del contorno del marchio né alterarlo in alcun modo. Utilizza solo il marchio fornito da Google.
Spazio vuoto
Mantieni sempre almeno la metà (0,5x) dell'altezza della "G" in tutte le direzioni attorno al simbolo di accettazione di Google Pay. Assicurati che lo spazio vuoto sia uniforme rispetto a quello attorno ai simboli degli altri brand esposti.

Dimensioni
Regola l'altezza in modo che corrisponda a quella delle altre identità del brand visualizzate nel flusso di pagamento. Non rendere il simbolo di Google Pay più piccolo rispetto agli altri simboli dei brand.

Cosa fare e cosa non fare
| Cosa fare | Cosa non fare |
|---|---|
|
|
Google Pay nel testo
Puoi utilizzare il testo per indicare Google Pay come opzione di pagamento e per promuovere Google Pay nella tua comunicazione di marketing.
Scrivi in maiuscolo le lettere "G" e "P"Utilizza sempre una "G" maiuscola e una "P" maiuscola seguite da lettere minuscole. Non scrivere il nome completo "GOOGLE PAY" in maiuscolo, a meno che non sia per rispettare lo stile tipografico della tua UI. Non utilizzare mai "GOOGLE PAY" in maiuscolo nella tua comunicazione di marketing.
Non abbreviare Google PayScrivi sempre le parole "Google" e "Pay".
Abbinare lo stile della UIImposta "Google Pay" con lo stesso carattere e stile tipografico del resto del testo nell'interfaccia utente. Non imitare lo stile tipografico di Google.
Non tradurre Google PayScrivi sempre "Google Pay" in inglese. Non tradurlo in un'altra lingua.
Utilizza il simbolo del marchio la prima volta che viene visualizzato "Google Pay" nella comunicazione di marketingQuando utilizzi "Google Pay" nella tua comunicazione di marketing, mostra il simbolo del marchio ™ la prima o più importante volta che viene visualizzato. Non utilizzare il simbolo del marchio per indicare Google Pay come opzione di pagamento nella tua UI.
 |
 |
 |
Se i loghi di altre opzioni di pagamento non vengono visualizzati, rappresenta "Google Pay" con il testo. |
Imposta "Google Pay" con lo stesso carattere e stile tipografico del resto del testo nell'interfaccia utente. |
Quando visualizzi i dati di pagamento nelle pagine di conferma e nelle ricevute via email, assicurati di indicare che il cliente ha pagato con Google Pay. |
Best practice per Google Pay
Massimizza le conversioni con flussi di pagamento e schede di pagamento che consentono ai clienti di rivedere rapidamente e facilmente i dati di pagamento e confermare l'acquisto.
Di seguito sono riportate le best practice:
Impostare Google Pay come opzione di pagamento principaleSe possibile, mostra il pulsante Google Pay in modo ben visibile e valuta la possibilità di impostarlo come opzione di pagamento predefinita o unica.
Consenti ai tuoi clienti di effettuare acquisti senza un accountLa creazione di un account rallenta la procedura di pagamento e può portare all'abbandono dei carrelli. Utilizza Google Pay per attivare il pagamento rapido senza registrazione. Se vuoi che i tuoi clienti creino un account, consenti loro di farlo dopo aver completato l'acquisto.
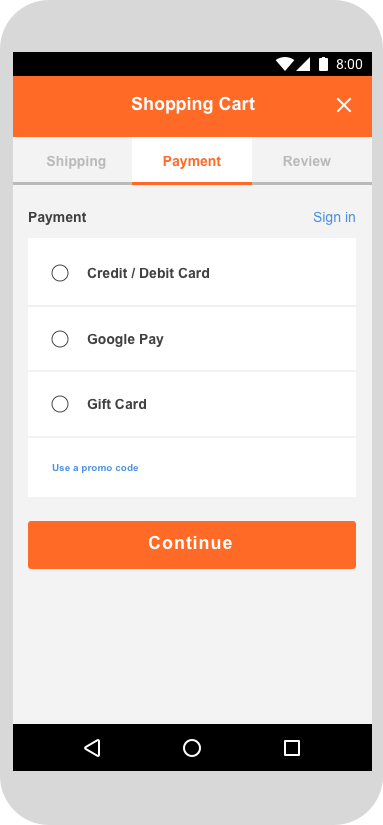
Utilizzare Google Pay per avviare il pagamento al momento del pagamento del carrelloIl pulsante Google Pay visualizza la scheda di pagamento. Nel foglio di pagamento, i clienti possono selezionare e confermare un solo metodo di pagamento. Assicurati di ottenere tutte le altre informazioni necessarie prima di offrire ai clienti la possibilità di selezionare il pulsante Google Pay. Queste informazioni potrebbero includere:
- Taglia, colore e quantità dell'articolo
- L'eventuale messaggio personalizzato per il regalo aggiunto
- Il codice promozionale, se presente
- La velocità di spedizione preferita
- Le destinazioni per i singoli articoli
Se un cliente non fornisce le informazioni necessarie, offri un feedback in tempo reale per comunicargli cosa è stato omesso prima di visualizzare la pagina di pagamento.
Aggiungere il pulsante Google Pay alle pagine dei dettagli del prodotto oltre al pagamento del carrelloPer velocizzare il pagamento di un singolo articolo, consenti ai clienti di effettuare acquisti individuali direttamente dalle pagine di dettaglio prodotto. Se un cliente sceglie questa opzione, assicurati di escludere tutti gli altri articoli presenti nel carrello, poiché il foglio di pagamento consente solo di confermare i dati di pagamento e spedizione.
Includere Google Pay nelle pagine di conferma e nelle ricevuteQuando visualizzi i dati di pagamento nelle pagine di conferma e nelle ricevute via email, assicurati di indicare che il cliente ha pagato con Google Pay e che Google Pay viene visualizzato in modo coerente con gli altri metodi di pagamento. Non mostrare mai all'utente numeri di conto completi, date di scadenza o altri dettagli del metodo di pagamento. Per identificare il metodo di pagamento, utilizza sempre il testo descrittivo ottenuto dall'API Google Pay.
Di seguito sono riportati alcuni esempi:
- "Network •••• 1234 con Google Pay"
- "Network •••• 1234 (Google Pay)"
- "Google Pay (Network •••• 1234)"
- "Paypal abc...d@gmail.com con Google Pay"
- "Metodo di pagamento: Google Pay"
- "Pagato con Google Pay"
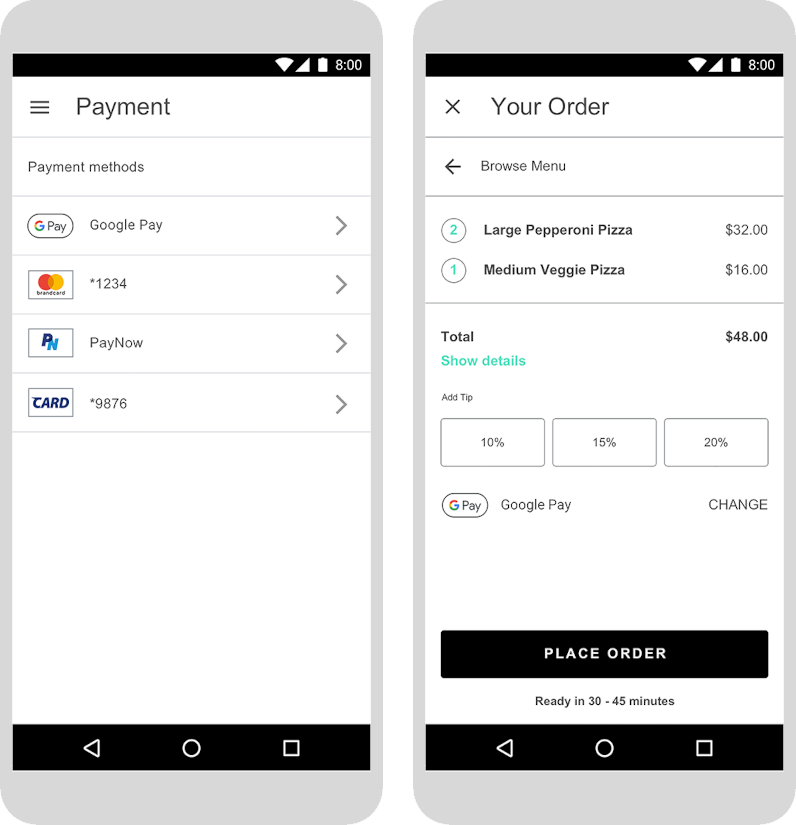
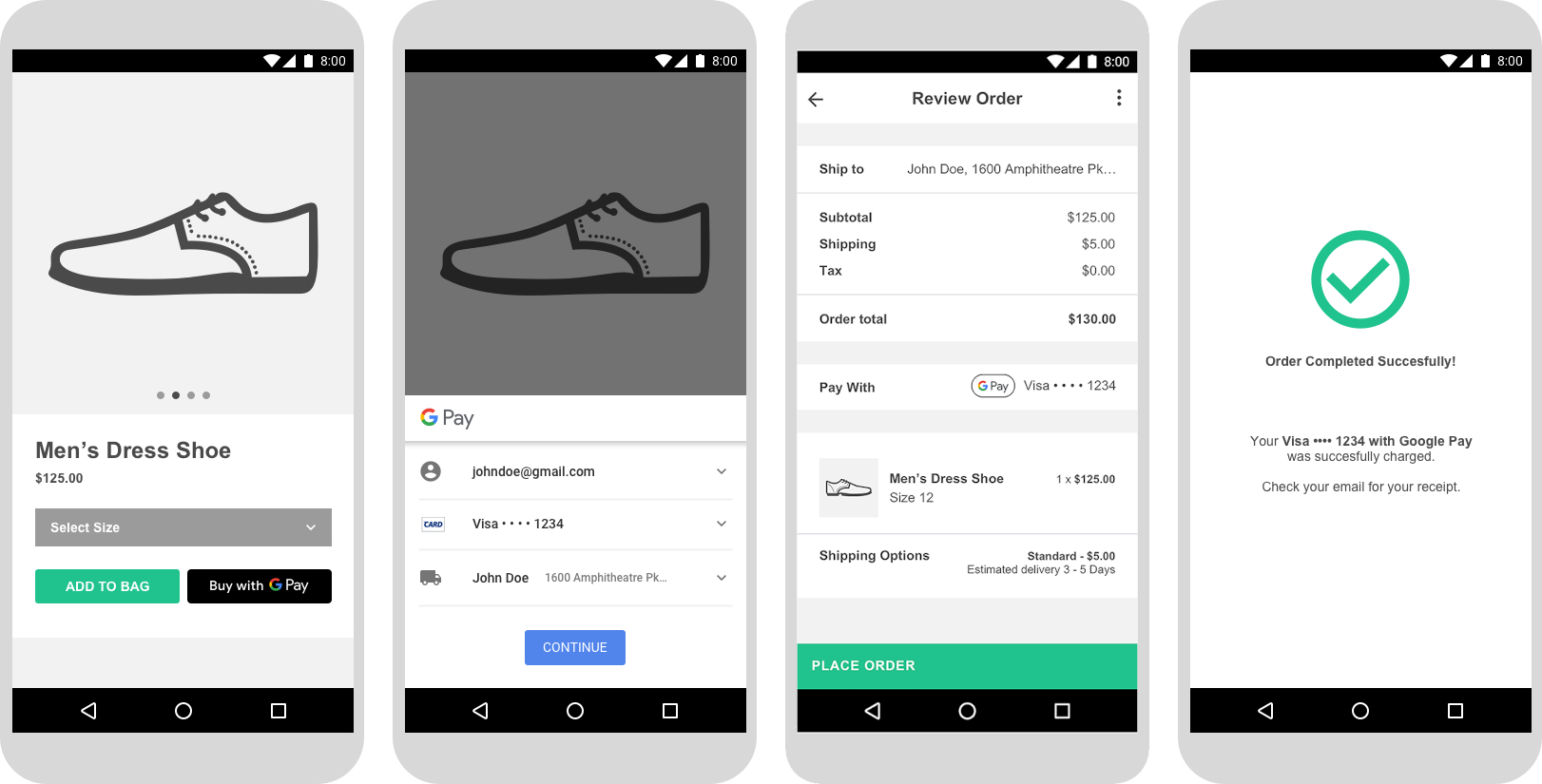
Riassumendo
Uno screenshot di un'integrazione completata ha l'aspetto dell'immagine seguente. L'integrazione include anche il passaggio Selezione articolo/Pre-acquisto, il passaggio Transazione, il passaggio Selettore Google Pay e il passaggio Post-acquisto.

Ottenere l'approvazione
Una volta integrata l'API Google Pay, devi ottenere l'approvazione per tutti i punti in cui visualizzi o fai riferimento a Google Pay all'interno della tua UI per ottenere l'accesso alla produzione.
Completa la nostra lista di controllo dell'integrazione per inviare l'integrazione dell'app per la revisione. Dovresti ricevere l'approvazione o un feedback entro un giorno lavorativo.
