以下指南介绍了如何在您的网站中加入 Google Pay 品牌元素。
Google Pay 付款按钮
Google Pay 付款按钮必须始终调用 Google Pay API。Google Pay API 会调用付款页面,用户可以在其中选择付款方式。
素材资源
createButton() JavaScript 方法可动态插入 CSS 规则以及来自 Google CDN 并用于 HTML <button> 元素的 SVG 文件。
使用 createButton()
方法时,您会获得:
- 品牌合规性:无缝集成 Google Pay 付款按钮,该按钮可自动遵循最新的 Google Pay 品牌推广指南,同时提供自定义选项,只需极少的精力即可与您的界面设计相匹配。
- 可自定义的形状:微调按钮的边角圆润度,使其与您现有的设计风格完美契合。
- 本地化体验:按钮的说明会自动翻译成用户的浏览器语言,从而提高可访问性。
- 为用户提供个性化体验:帮助用户在 Google Pay 钱包中发现可用的付款方式,以便更快地完成结账流程。
如果这种便捷方法或支持的语言不符合您的需求,请联系我们。
样式
所有 Google Pay 付款按钮都能以两种样式显示:深色和浅色。您可以在“素材资源”部分中查看这两种样式的示例。“Google Pay”品牌名称不得翻译。请勿以自行本地化的文字创建按钮。
| 按钮类型 | 深色 | 浅色 |
| book |  |
 |
| buy |  |
 |
| checkout |  |
 |
| 捐款 |  |
 |
| order [订单] |  |
 |
| pay |  |
 |
| 纯色 |  |
 |
| 订阅 |  |
 |
使用最适合您结账页面的按钮类型措辞。 |
在浅色背景上使用深色按钮,以形成对比效果。 |
在深色或彩色背景上使用浅色按钮。 |
个性化
如果用户在 Google Pay 账号中添加了符合条件的卡,则“购买”“付款”和“纯色”付款按钮会显示卡网络和卡号的后四位数。卡网络将显示在与“购买方式”或“付款方式”文本相同的位置。
| 按钮类型 | 深色 | 浅色 |
| 购买、付款和纯文本 |  |
 |
使用“购买”“付款”或纯按钮类型来启用个性化。 |
在浅色背景上使用深色按钮,以形成对比效果。 |
在深色或彩色背景上使用浅色按钮。 |
自定义按钮
使用以下工具预览每个按钮的外观:
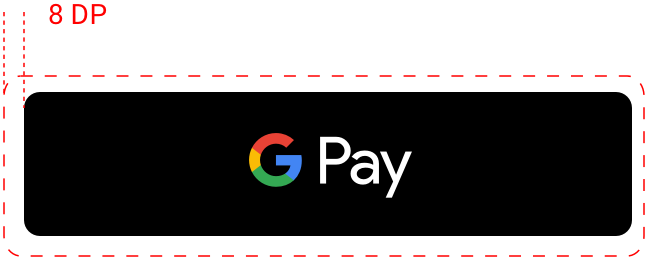
留白
请务必在付款按钮的四周保持至少 8 dp 的留白空间。确保留白空间永远不会被图形或文本破坏。

示例

| 如果您将 Google Pay 按钮放在另一个按钮旁边,请确保两个按钮大小相同。 | 始终使用与显示背景形成对比的 Google Pay 按钮。 |

| 当您调整 Google Pay 按钮的大小时,请始终保持其自身比例不变。 |
注意事项
| 正确做法 | 错误做法 |
|---|---|
|
|
Google Pay 标识
当您将 Google Pay 用作付款流程中的一个选项时,请仅使用本指南中提供的 Google Pay 标识。
素材资源
点击以下按钮即可以 SVG 文件格式下载 Google Pay 标识:
下载素材资源标识
当您将 Google Pay 显示为付款方式时,请使用以下 Google Pay 标识:

如果您以图文并列的方式显示其他品牌,请也在该标识旁边以文本形式注明“Google Pay”。请勿更改标识边框的颜色或粗细,或以任何方式更改该标识。请仅使用 Google 提供的标识。
留白
在 Google Pay 受理标记四周,始终保持不少于大写字母 G 徽标高度一半(0.5 倍)的留白空间。请确保您展示的任何其他品牌标识也采用等同的留白空间。

大小
调整高度以与付款流程中显示的其他品牌标识相一致。请勿将 Google Pay 标识设置为小于其他品牌标识。

注意事项
| 正确做法 | 错误做法 |
|---|---|
|
|
文本中的 Google Pay
您可以使用文本将 Google Pay 指定为一种付款方式,并在营销材料中推广 Google Pay。
- 以大写形式显示字母“G”和“P”
- 始终使用大写的“G”和大写的“P”,后跟小写字母。不要将整个名称全部大写(“GOOGLE PAY”),除非这种形式与您的网站中的排版样式相匹配。切勿在营销材料中使用大写的“GOOGLE PAY”。
- 不要缩写 Google Pay
- 始终显示完整拼写的“Google”和“Pay”字样。
- 与您网站的风格保持一致
- 将“Google Pay”的字体和排版样式设置为与网站中的其余文本相同。 不要模仿 Google 的排版样式。
- 不要翻译 Google Pay
- 始终以英文显示“Google Pay”。不要将其翻译成其他语言。
- 营销宣传中首次出现“Google Pay”时请附上商标符号
- 在营销宣传中使用“Google Pay”时,应在其首次出现或最显眼的地方加上商标符号 ™。在网站中将 Google Pay 列为一种付款方式时,请勿使用商标符号。

| 如果您没有为其他付款方式显示品牌标识,请使用文字表示“Google Pay”。 | 将“Google Pay”的字体和排版样式设置为与网站中的其余文本相同。 |
Google Pay 最佳实践
利用结账流程和付款页面帮助客户方便快捷地查看其付款信息并确认购买,尽可能增加您的转化次数。
以下是最佳实践:
- 将 Google Pay 设为主要付款方式。
- 请尽可能在醒目位置显示 Google Pay 按钮。您还可以将其设置为默认或唯一的付款方式。
- 让您的客户无需账号即可购物
- 账号创建会降低结账流程的速度,并可能会导致购物车被放弃。通过 Google Pay 让客户能够更快捷地以访客身份结账。如果您希望客户创建账号,请允许他们在完成购买后再这样做。
- 使用 Google Pay 在购物车结算期间启动付款
- 点击 Google Pay 按钮会显示付款页面。在付款页面上,客户只能选择并确认一种付款方式和一个送货地址。在给您的客户提供选择 Google Pay 按钮的选项之前,请务必获取所需的所有其他信息。其他信息可能包括:
- 商品的尺寸、颜色或数量。
- 用于添加礼物附言或应用促销代码的选项。
- 能够为各件商品选择不同的送货速度和目的地。
- 如果客户没有提供必要的信息,请提供实时反馈,让他们知道您需要什么,然后才能显示付款页面。
- 除购物车结算外,还可将 Google Pay 按钮添加到商品详情页面
- 如果您让客户直接在您的商品详情页面上进行单独购买,可加快单件商品的结账速度。如果客户选择此选项,请务必将该客户购物车中的任何其他商品排除在外,因为付款页面仅会让客户确认其付款和送货信息。
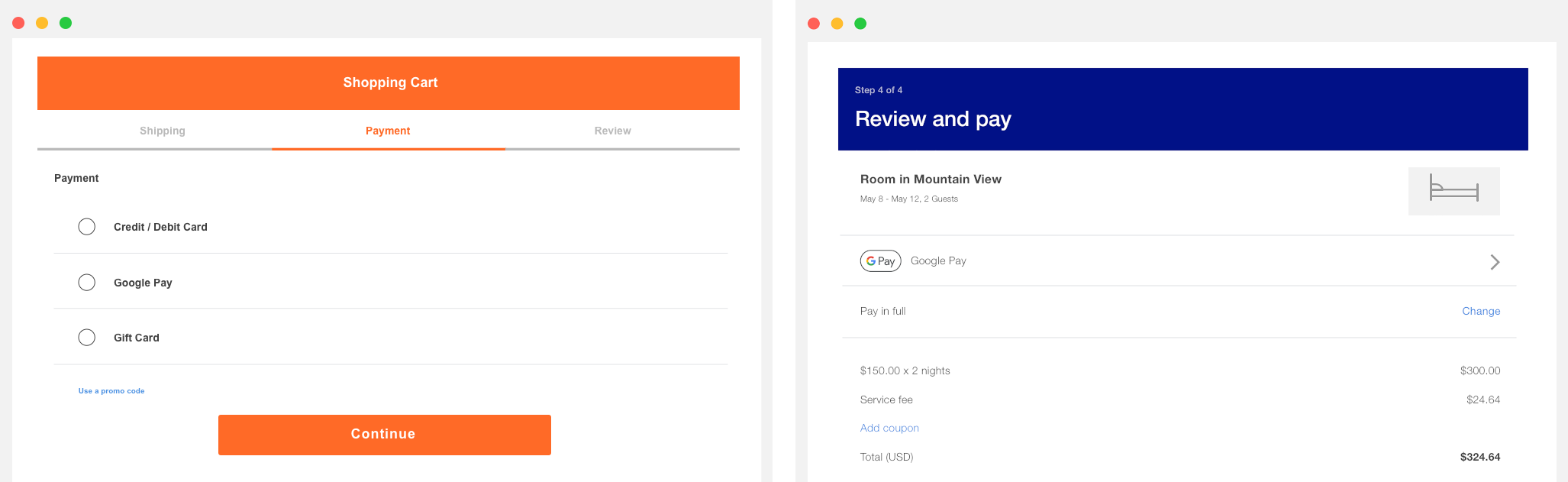
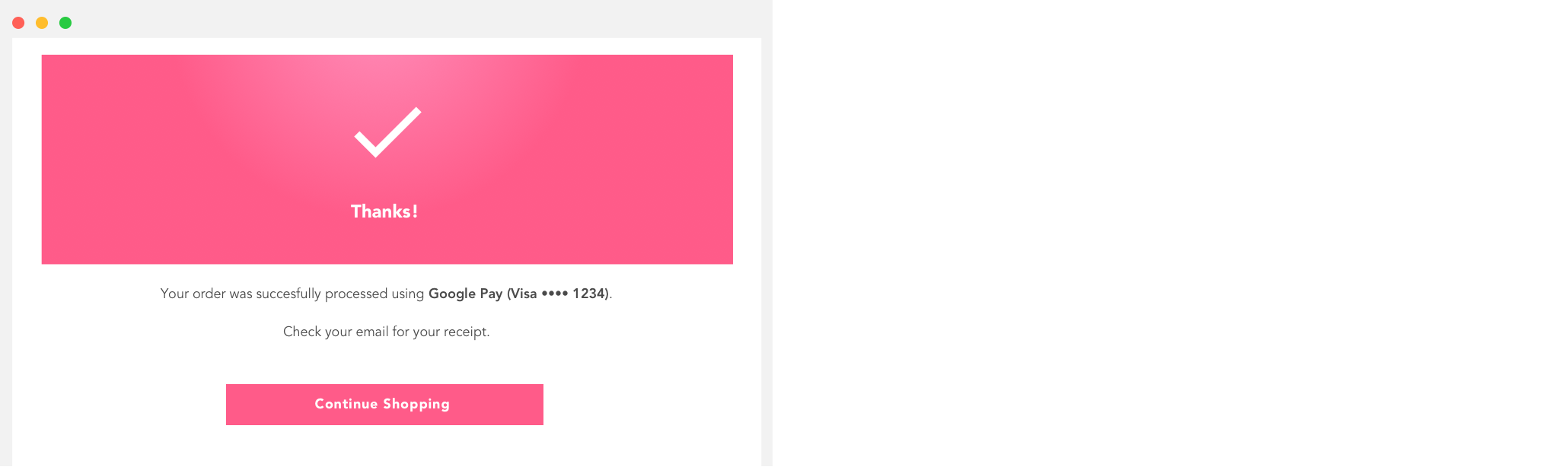
- 在确认页面和收据中加入 Google Pay
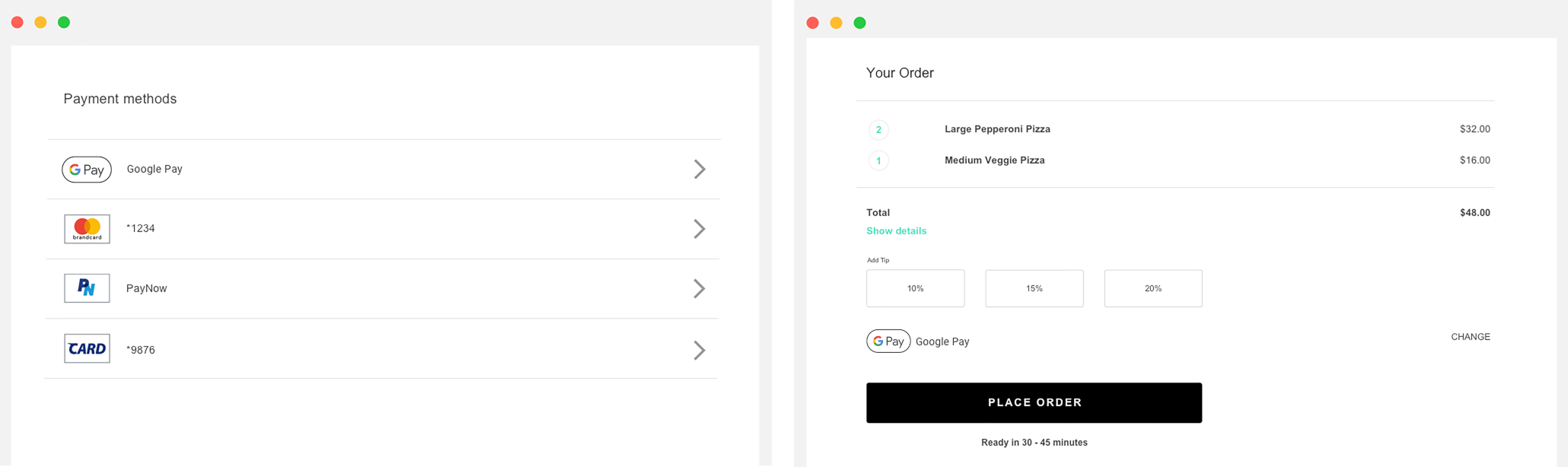
- 在确认页面和电子邮件收据上显示付款信息时,请确保向客户表明其已通过 Google Pay 进行付款,并确保 Google Pay 与其他付款方式的显示方式是一致的。
- 切勿向用户显示完整账号、失效日期或其他付款方式详细信息。始终使用 Google Pay API 返回的描述性文本来标识付款方式。
- 以下是可使用的一些描述性文字的示例:
- “网络••••1234,使用 Google Pay”
- “网络••••1234 (Google Pay)”
- “Google Pay(网络••••1234)”
- “PayPal abc...d@gmail.com,使用 Google Pay”
- “付款方式:Google Pay”
- “已通过 Google Pay 付款”

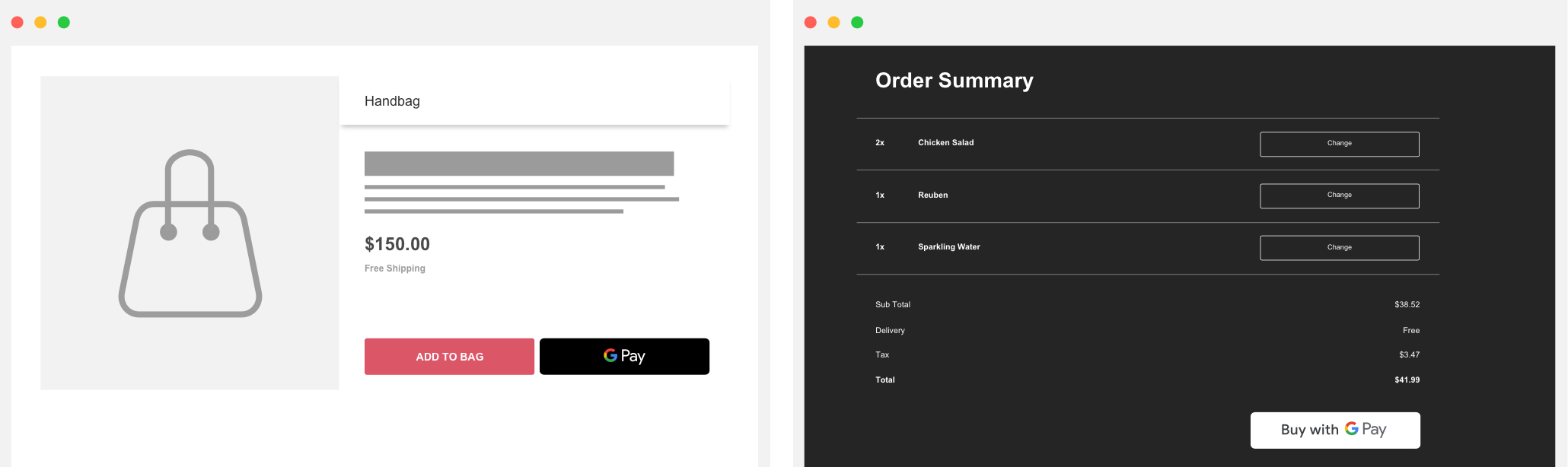
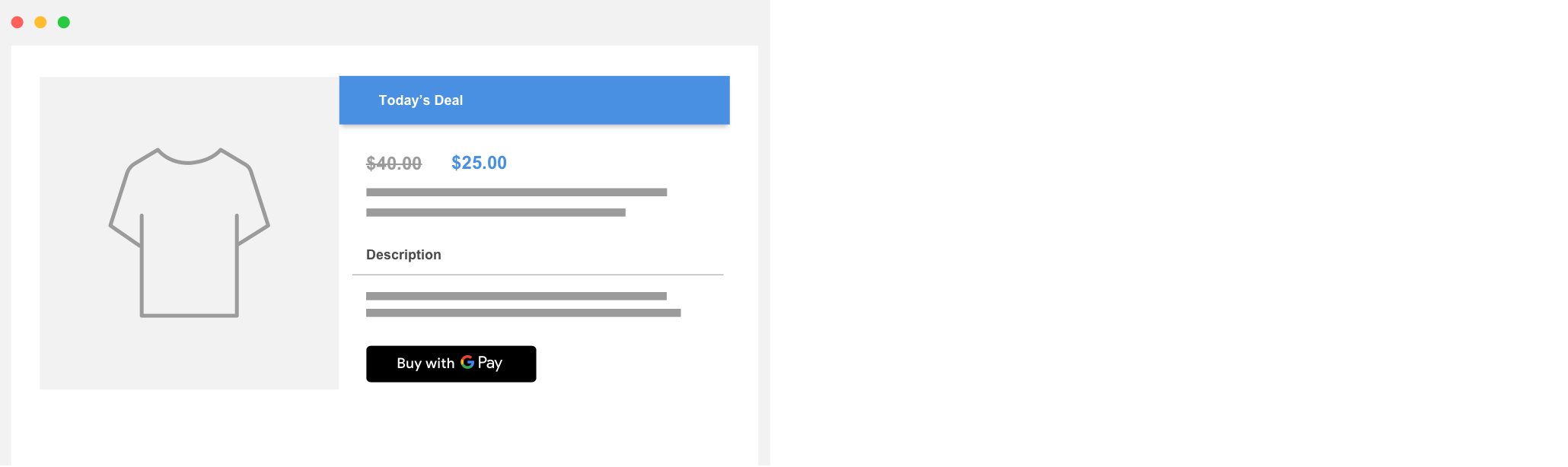
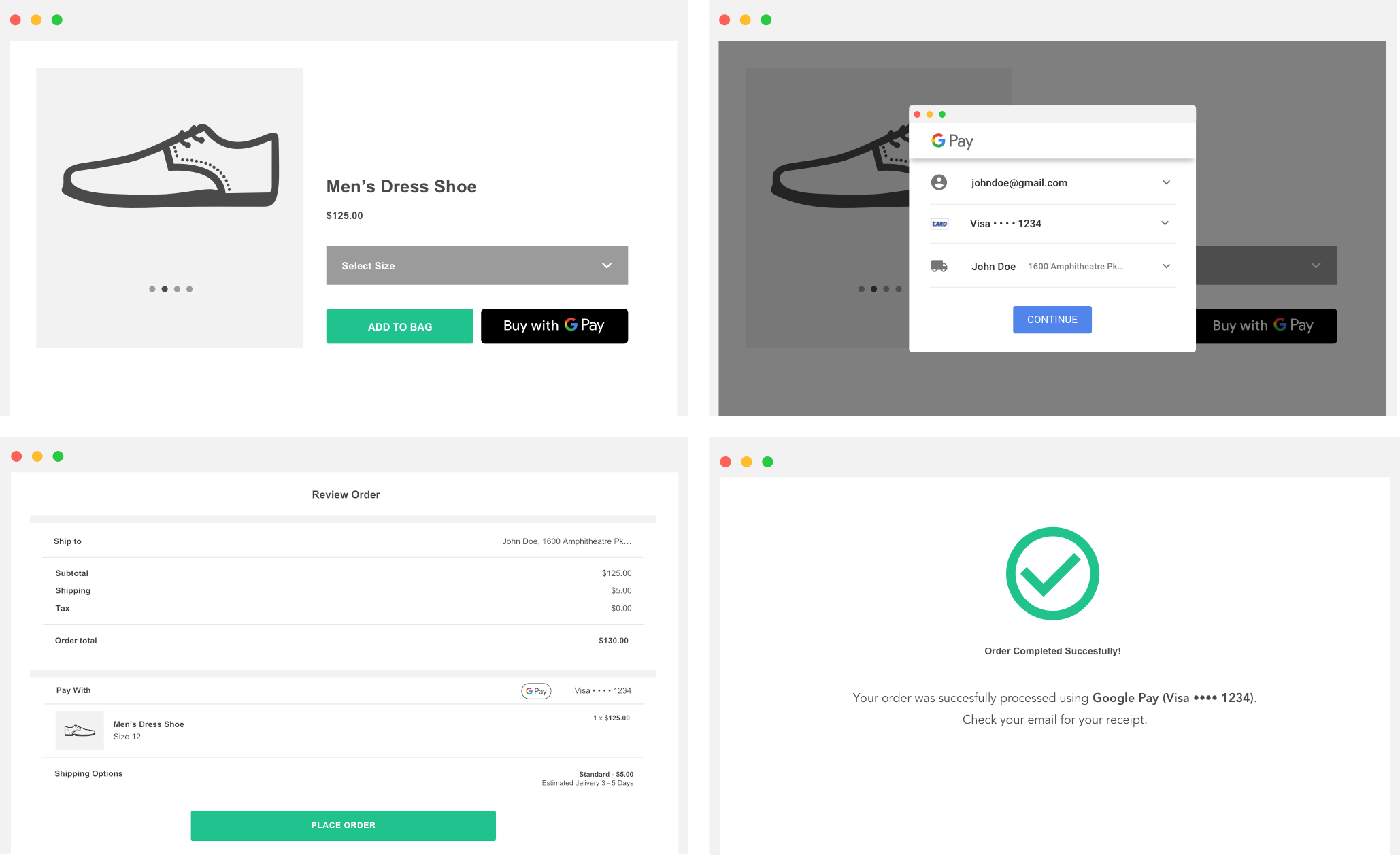
总结
下图展示了已完成的集成。集成还包括商品选择/购物前步骤、交易步骤、Google Pay 选择器步骤以及购物后步骤。

获得批准
集成 Google Pay API 之后,您需要就显示或引用 Google Pay 的所有地方获得批准,以便获得正式版访问权限。
完成我们的集成核对清单,提交您的网页集成请求以供审核。您应该会在 1 个工作日内获得批准或反馈。
