概览
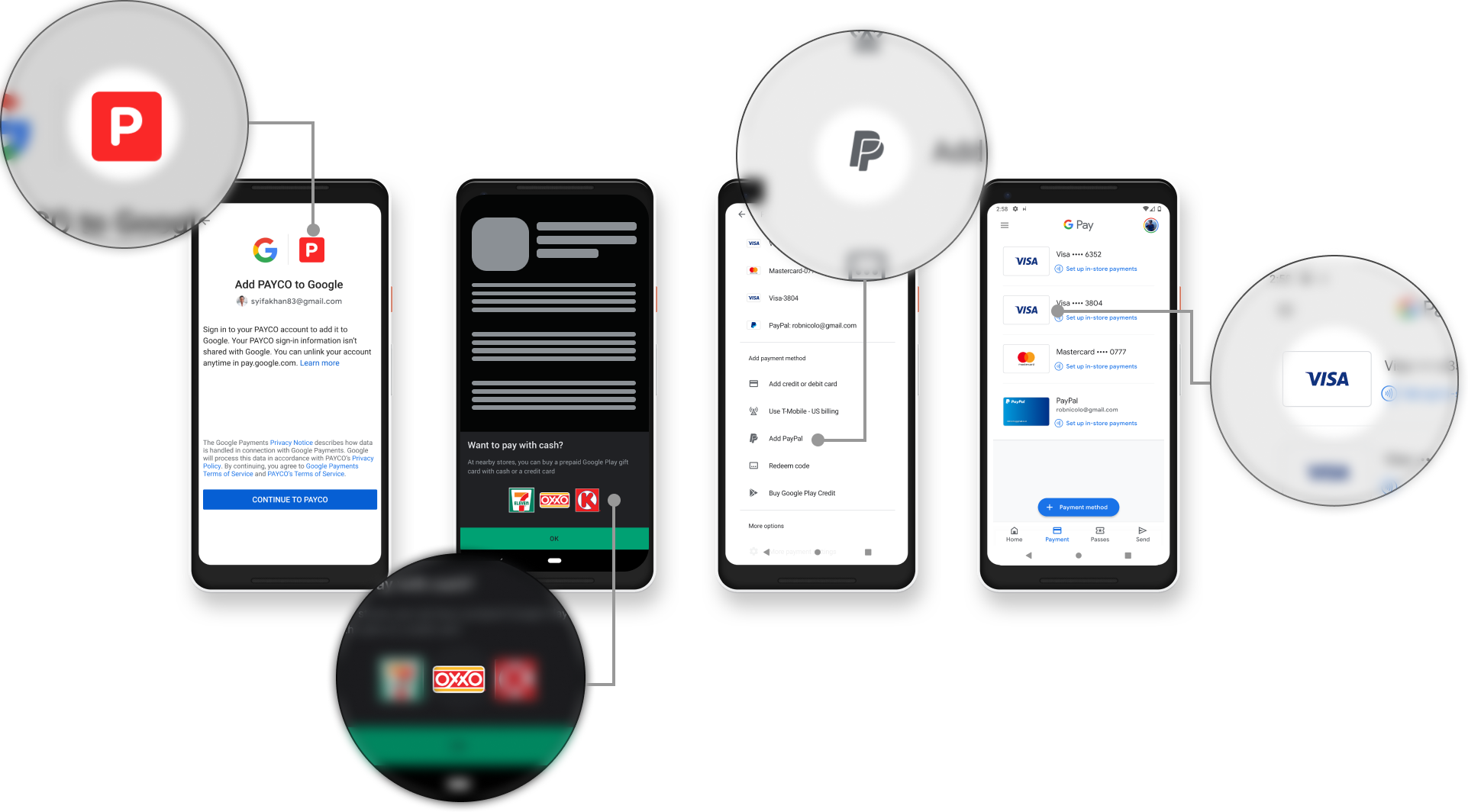
徽标是您的身份标识,也是最持久且最灵活的资产。 所有付款供应商都必须向 Google 提供一组徽标,以便在整个 Google 生态系统的各个领域中使用。例如,在 Google Pay 和 Google Play 中,当用户需要选择付款方式 (FOP) 时,系统会在各种用户付款流程中显示这些徽标。下图显示了此类示例:

规范列表
作为支付供应商,您将向 Google 提供符合以下六项规范的素材资源。每项规范都控制着尺寸、调色板、边框内边距和其他属性,有助于在 Google 的付款流程中提供多功能、富有吸引力且以人为本的体验。 每种规范都需要两种文件格式,因此总共需要 12 个必需的图片素材资源。
以下列出了这六项规范:
建议和要求
建议
以下建议可确保您的徽标清晰、锐利,并能适应不同的屏幕尺寸和操作系统主题(例如浅色和深色模式)。
- 为了获得清晰度和细节,请利用整个素材资源空间,使您的徽标达到允许的最大尺寸。
- 设计徽标时,请考虑它在 Android 和 iOS 的浅色和深色主题中深色背景上的显示效果。如需了解详情,请参阅深色主题注意事项。
要求
无论徽标规范如何,以下要求都是所有徽标都应遵守的一般准则:
- 包含一个透明的边界框(尺寸与规范的尺寸相同的形状),且没有“描边”或轮廓。
- 确保单色徽标仅使用一种颜色。如需了解详情,请参阅单色徽标注意事项。
- 导出文件时,文件名应遵循每项徽标规范中的惯例。
深色主题注意事项
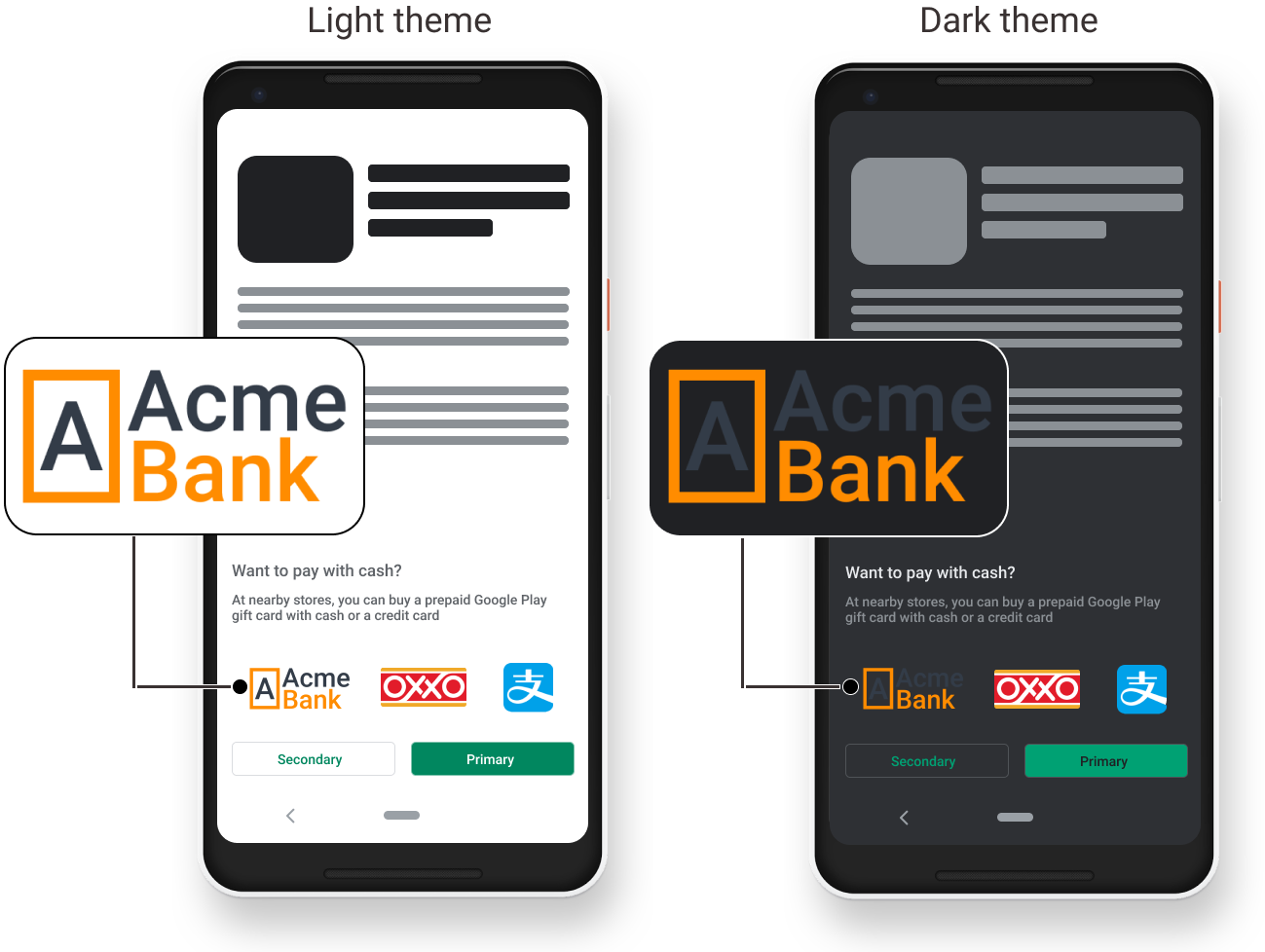
最新版本的 Android 和 iOS 都支持深色主题,该主题会为所有屏幕、视图和菜单使用颜色较深的调色板。原生 Google Play 和 Google Pay Android 应用也支持此主题,并在启用该主题时相应地调暗界面。深色屏幕颜色会影响您选择徽标颜色和整体设计。在深色主题中,当背景变暗时,多色徽标可能会部分或完全无法辨认。请参阅下图中的示例:

在上图中,请注意当深色主题中的背景变暗时,Acme Bank 徽标中的深灰色“Acme”文字几乎消失了。 如果多色徽标中的此类深色以独立文本的形式呈现,则应避免使用。如需查看有关在深色主题背景中设计徽标的最佳实践列表,请参阅为深色主题背景设计多色徽标。
如需详细了解深色主题,请点击此处。
为深色主题设计彩色徽标
虽然 Google 的用户体验团队会通过程序化调整和微调来帮助您的徽标在深色主题中发挥最佳效果,但遵循以下最佳实践有助于最大限度地减少所需的更改次数,更好地保留徽标的原始外观,并帮助徽标顺利融入屏幕的其他区域。
- 使用饱和度较低的颜色,例如柔和的色彩以及包含灰色和白色的色调。避免使用完全饱和的颜色。
- 使用“on”颜色,例如白色和不同深浅的白色。
- 确保徽标与周围区域之间的对比度符合要求。如需详细了解对比度,请访问 w3.org。
- 避免使用阴影,因为阴影在深色背景中难以看清。
- 在深色背景下测试和试验徽标设计。
单色徽标注意事项

浅色主题和深色主题中的着色
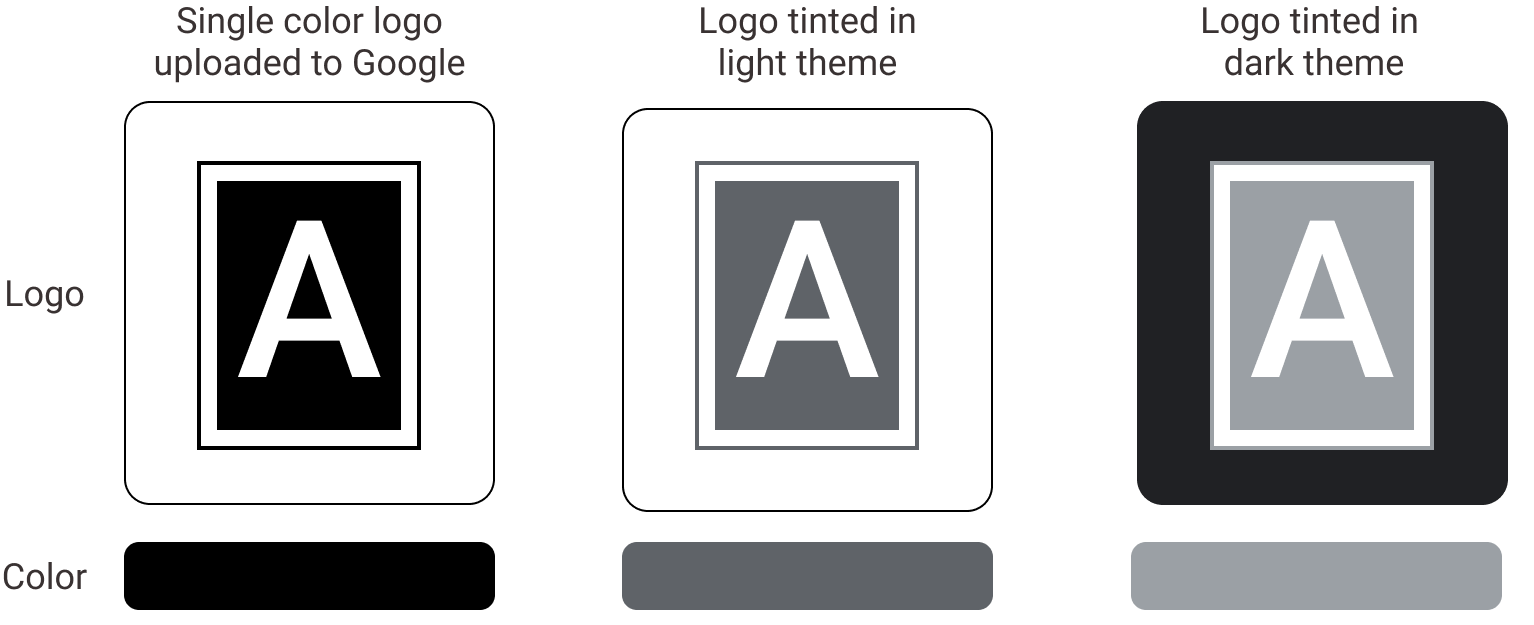
单色徽标经过着色处理,可与周围的背景保持理想的颜色对比度。例如,请注意以下徽标如何根据操作系统使用的是浅色主题还是深色主题来更改颜色:

如需详细了解可接受的对比度以及无障碍功能,请访问 w3.org。
素材资源调整大小的影响
增大尺寸
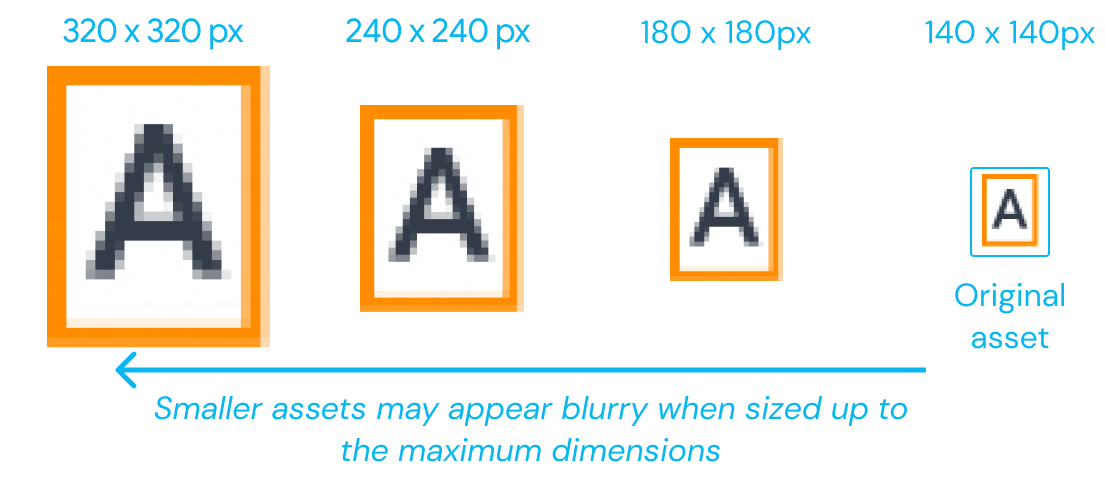
由于您的徽标需要适应各种屏幕尺寸和显示密度,因此 Google 需要获取其应用和网站中使用的最大资源尺寸。例如,之所以要求徽标尺寸为 320 x 320 像素,是因为这是 Google Play 的最大徽标显示尺寸。任何小于这些尺寸的图片都需要放大到这些尺寸,这可能会导致图片模糊和失真。模糊主要发生在非矢量图片格式(例如 png)中。请看下面的示例,其中一张较小的图片被放大到 320 x 320 像素。请注意,放大后图片会出现像素化和模糊:

缩小
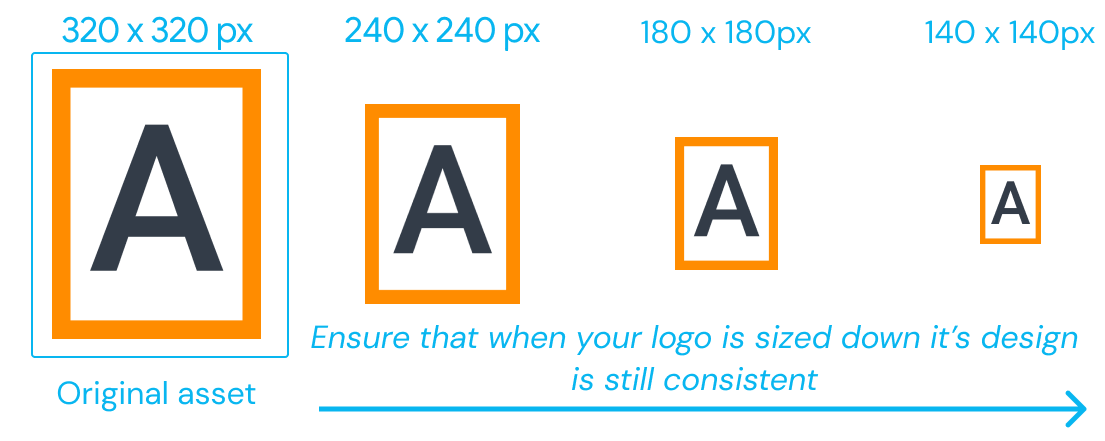
此外,Google 可能会缩小您的徽标。例如,320 x 320 像素的素材资源可能会被缩小为 32 x 32 像素。缩小尺寸可能会影响徽标设计中的精细细节,因此您应先进行测试,然后再将素材资源提交给 Google。请注意,下图所示的徽标在缩小到较小尺寸时,仍能保持其整体外观:

规范列表
下表详细列出了徽标的六项规格。每项规范都必须采用两种文件格式:SVG 和 PNG。
320 x 320 像素的彩色方形图片


必需属性
| 总维度数 | 320 x 320 像素 |
| 徽标尺寸 | 320 x 320 像素 |
| 宽高比 | 1:1 |
| 内边距 | 无 |
| 边区 | 无 |
| 调色板 | 全 RGB 颜色 |
| 背景颜色 | 透明 |
必需的文件
| 格式 | 文件名惯例 | 示例 |
|---|---|---|
| PNG | [brand]_320x320_color_no_padding.png | acmebank_320x320_color_no_padding.png |
| SVG | [brand]_320x320_color_no_padding.svg | acmebank_320x320_color_no_padding.svg |
带内边距的 320 x 320 像素彩色正方形
必需属性
| 总维度数 | 320 x 320 像素 |
| 徽标尺寸 | 200 x 200 像素 |
| 宽高比 | 1:1 |
| 内边距 | 60px |
| 边区 | 无 |
| 调色板 | 全 RGB 颜色 |
| 背景颜色 | 透明 |
必需的文件
| 格式 | 文件名惯例 | 示例 |
|---|---|---|
| PNG | [brand]_320x320_color_padding.png | acmebank_320x320_color_padding.png |
| SVG | [brand]_320x320_color_padding.svg | acmebank_320x320_color_padding.svg |
1170 x 730 像素彩色长方形
必需属性
| 总维度数 | 1170 x 730 像素 |
| 徽标尺寸 | 1170 x 730 像素 |
| 宽高比 | 8:5 |
| 内边距 | 无 |
| 边区 | 无 |
| 调色板 | 全 RGB 颜色 |
| 背景颜色 | 透明 |
必需的文件
| 格式 | 文件名惯例 | 示例 |
|---|---|---|
| PNG | [brand]_1170x730_color_no_padding.png | acmebank_1170x730_color_no_padding.png |
| SVG | [brand]_1170x730_color_no_padding.svg | acmebank_1170x730_color_no_padding.svg |
1170 x 730 像素的彩色长方形,带有边衬区
必需属性
| 总维度数 | 1170 x 730 像素 |
| 徽标尺寸 | 970 x 530 像素 |
| 宽高比 | 8:5 |
| 内边距 | 100 像素 |
| 边区 | 无 |
| 调色板 | 全 RGB 颜色 |
| 背景颜色 | 透明 |
必需的文件
| 格式 | 文件名惯例 | 示例 |
|---|---|---|
| PNG | [brand]_1170x730_color_padding.png | acmebank_1170x730_color_padding.png |
| SVG | [brand]_1170x730_color_padding.svg | acmebank_1170x730_color_padding.svg |
320 x 320 像素的单色方形图片
必需属性
| 总维度数 | 320 x 320 像素 |
| 徽标尺寸 | 320 x 320 像素 |
| 宽高比 | 1:1 |
| 内边距 | 无 |
| 边区 | 无 |
| 调色板 | 黑色 (十六进制 #000000) |
| 背景颜色 | 透明 |
必需的文件
| 格式 | 文件名惯例 | 示例 |
|---|---|---|
| PNG | [brand]_320x320_single_color_no_padding.png | acmebank_320x320_single_color_no_padding.png |
| SVG | [brand]_320x320_single_color_no_padding.svg | acmebank_320x320_single_color_no_padding.svg |
320 x 320 像素的单色方形图片,带内边距
必需属性
| 总维度数 | 320 x 320 像素 |
| 徽标尺寸 | 200 x 200 像素 |
| 宽高比 | 1:1 |
| 内边距 | 60px |
| 边区 | 无 |
| 调色板 | 黑色 (十六进制 #000000) |
| 背景颜色 | 透明 |
必需的文件
| 格式 | 文件名惯例 | 示例 |
|---|---|---|
| PNG | [brand]_320x320_single_color_padding.png | acmebank_320x320_single_color_padding.png |
| SVG | [brand]_320x320_single_color_padding.svg | acmebank_320x320_single_color_padding.svg |
上传徽标
使用 GSP - LOGOs upload 上传徽标素材资源。如果您在访问或使用该表单时遇到问题,请与您的账号对应的技术互动联系人或技术联系人联系。