本指南可帮助您了解用户在选择媒体内容时的体验。
按照标准 Picker API 流程,在应用显示 pickerUri 且应用轮询 mediaItemsSet 以返回 true 时,选择操作开始。
如需在自己的设备上查看这些步骤,请查看我们的示例应用。
开始选择会话
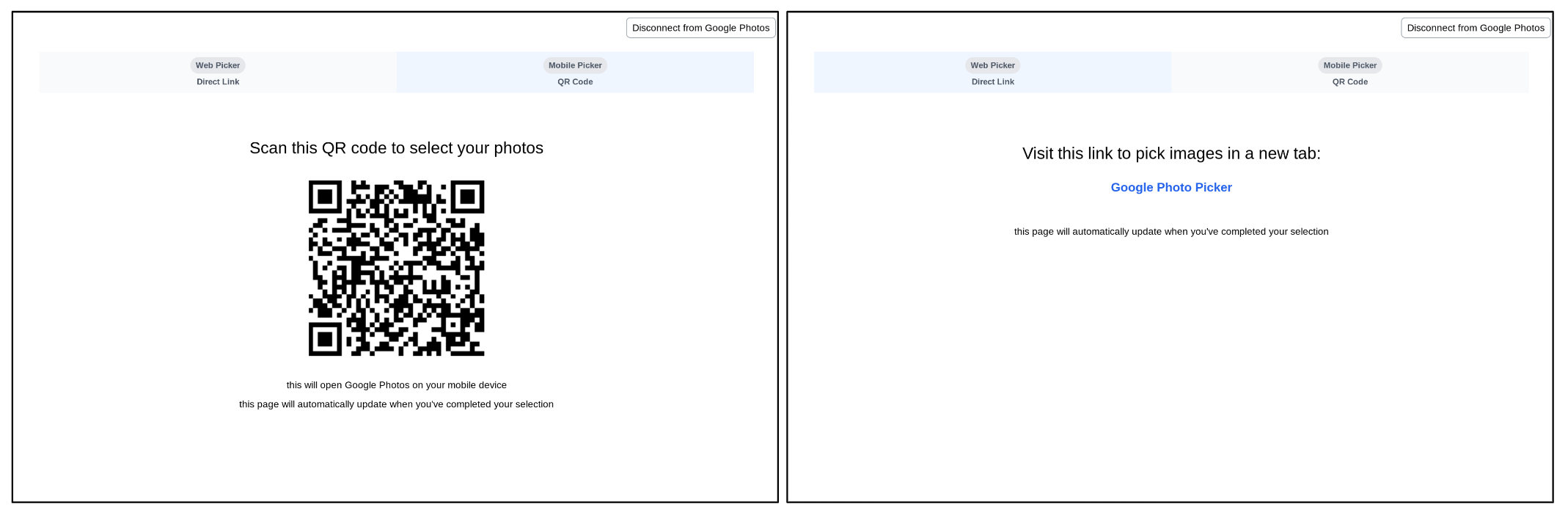
成功创建会话后,您的应用应向用户显示 pickerUri。
对于点击链接会在新的浏览器标签页或窗口中打开 Google 相册的基于 Web 的应用,您可以将 /autoclose 附加到 pickerUri。附加 /autoclose 后,此标签页或窗口会在用户完成照片选择后自动关闭。这样可以跳过完成界面,从而提供更流畅的体验。建议仅在 Web 流程中使用此行为,而不建议在用户可能会扫描二维码以在其他设备上打开 Google 相册的体验中使用此行为。
- 以二维码和网址的形式显示
pickerUri。 - 在
pickerUri旁边提供实用文本。例如,“扫描此二维码即可打开 Google 相册并选择您的内容。” - 对于输入功能有限的设备(例如信息亭、平板电脑、智能电视),请查看硬件制造商关于文字大小和二维码宽度的建议。

搜索并选择照片
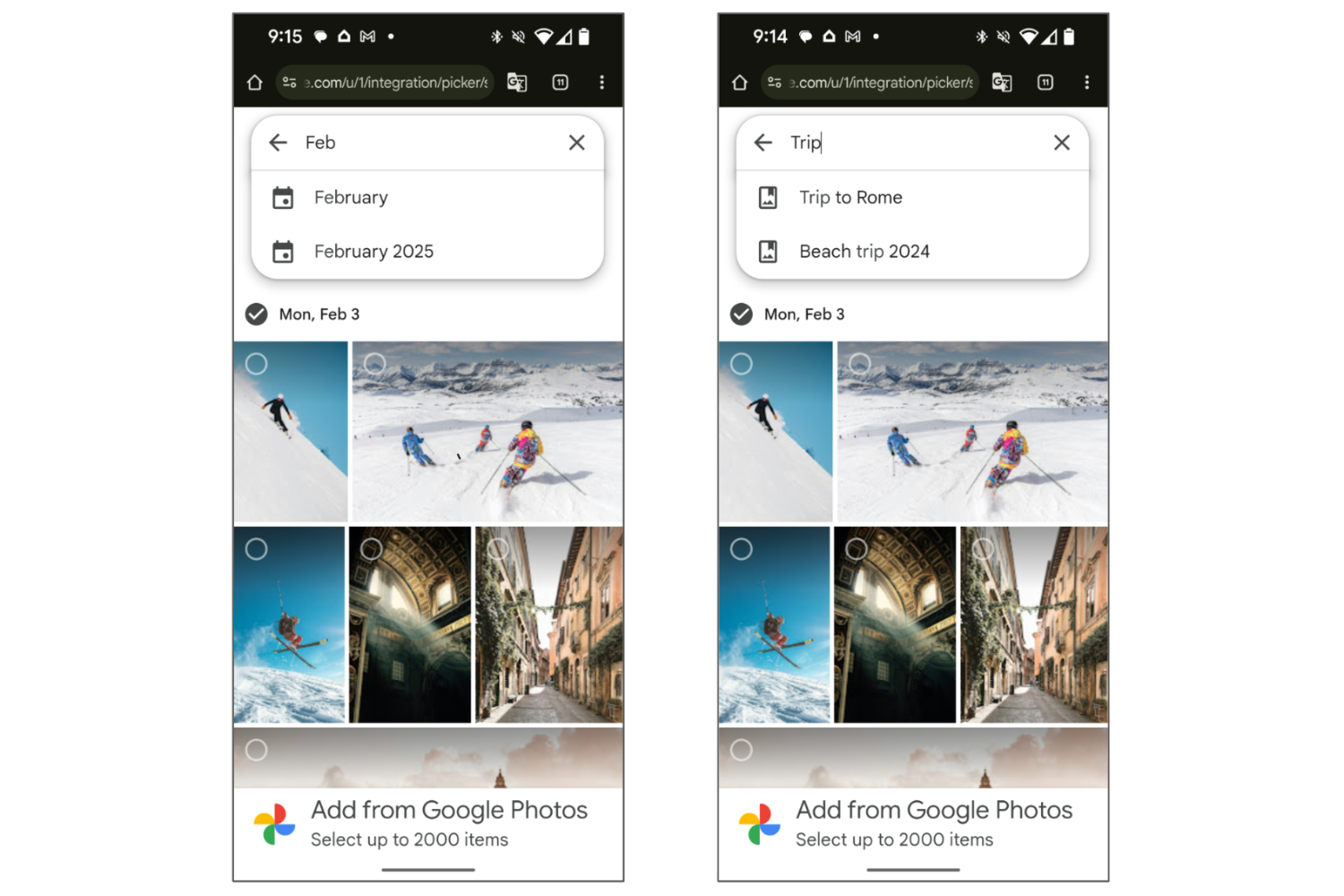
当用户访问 pickerUri 时,系统会将其转到 Google 相册应用内的照片选择页面。
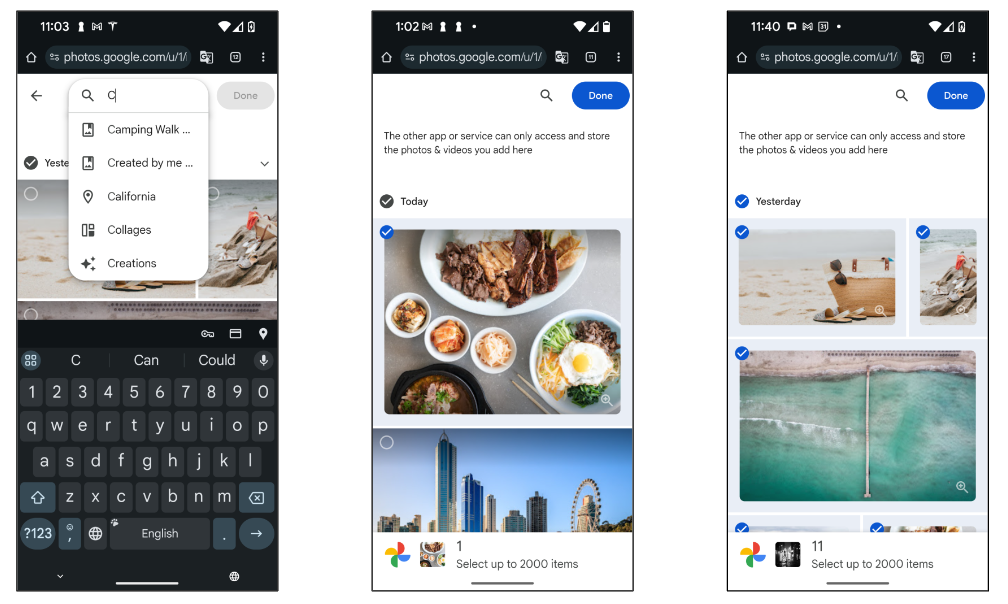
此页面将始终显示用户 Google 相册媒体库中的最新照片。影集、收藏夹和其他常见照片类别不会直接显示。用户可以使用各种条件(例如关键字、日期、地点和相册标题)搜索照片。
如果您的应用使用相册、日期或其他常见照片类别,请在用户进入 Google 相册应用后提示他们进行搜索,从而为他们提供帮助。
例如,如果您要求用户分享特定相册,可以在用户连接到 Google 相册的同一页面上添加以下文字:“连接到 Google 相册,然后搜索要分享的相册。”

搜索后,用户可以从搜索结果中选择一个或多个项目。

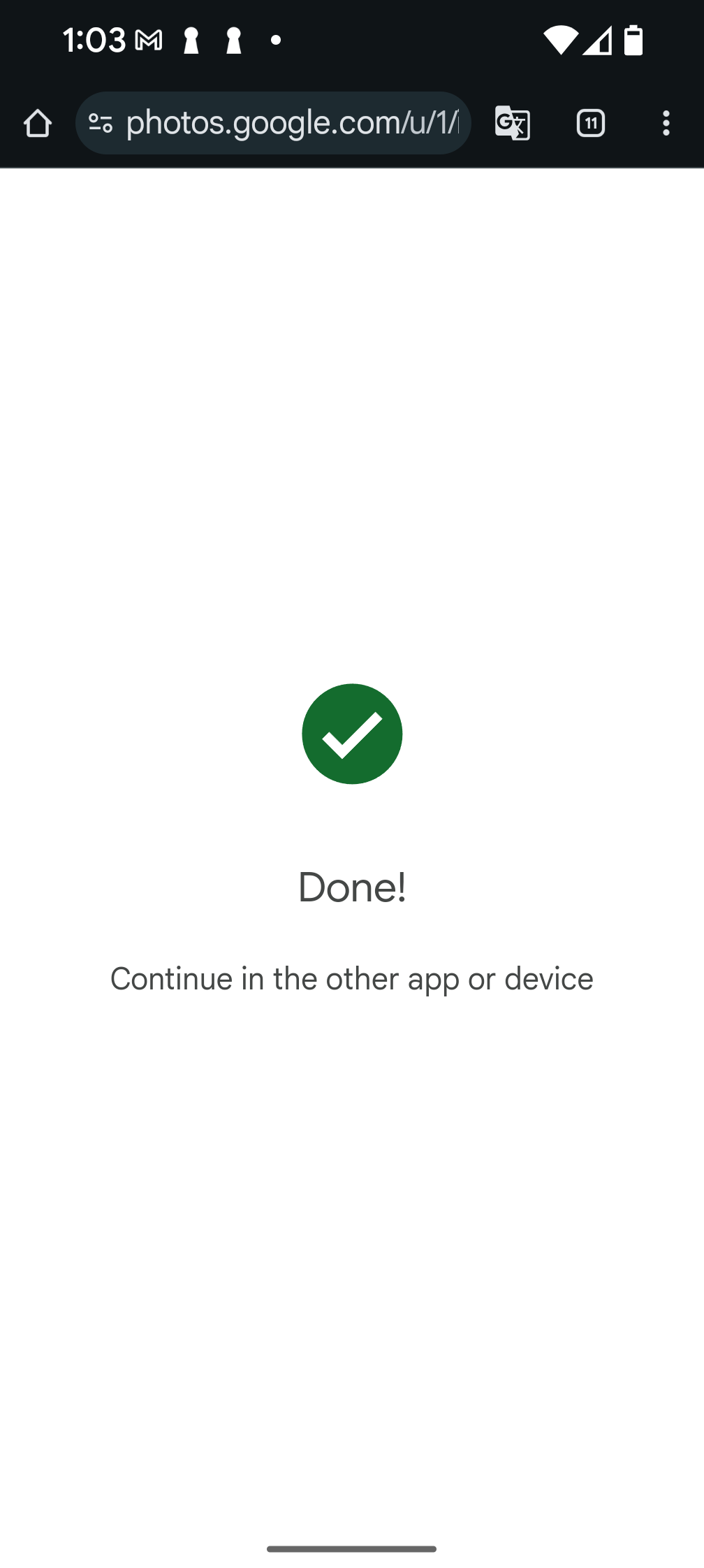
“完成”界面

用户点按“完成”按钮并完成拣货后,系统会显示“完成”界面,这表示拣货会话结束,当前 pickerUri 将不再有效。
请注意,如果您已将 /autoclose 附加到 pickerUri,系统会跳过此界面,并在选择完成后关闭浏览器标签页或窗口。
如需为用户提供选择更多照片的选项,请创建新的选择会话,并在应用中再次显示 pickerUri。

