
Google Picker API は、ウェブアプリで Google ドライブ ファイルを選択またはアップロードできるようにする JavaScript API です。ユーザーは、アプリに Google ドライブのデータへのアクセス権を付与できます。これにより、ファイルと安全かつ承認された方法でやり取りできます。
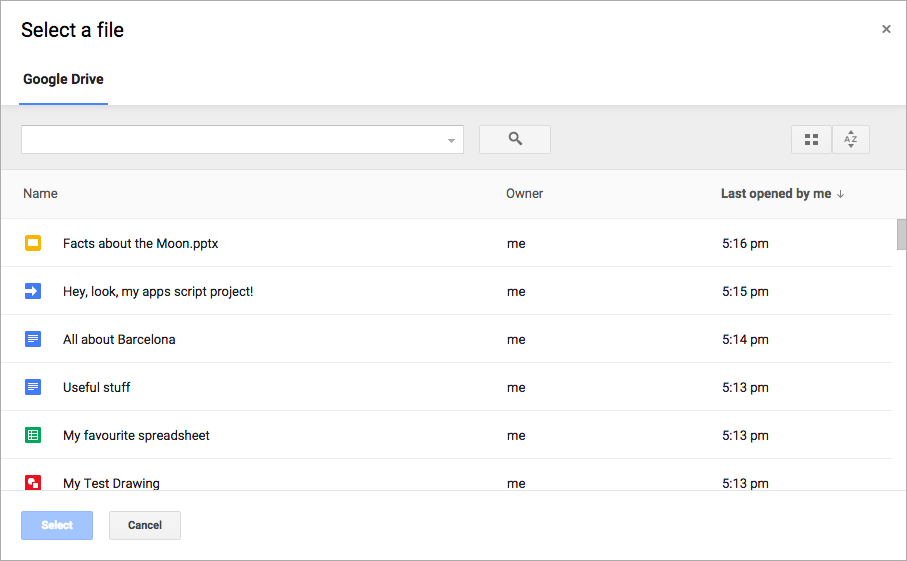
Google Picker は、ドライブに保存されている情報の「ファイルを開く」ダイアログとして機能し、次のような機能を備えています。
- Google ドライブの UI と同様のデザインと操作性。
- ドライブ ファイルのプレビューとサムネイル画像を表示する複数のビュー。
- インラインのモーダル ウィンドウなので、ユーザーがメインアプリから離れることはありません。
なお、Google Picker では、ユーザーがファイルをフォルダ間で整理、移動、コピーすることはできません。ファイルを管理するには、 Google Drive API またはドライブの UI を使用する必要があります。
前提条件
Google Picker を使用するアプリは、既存のすべての利用規約を遵守する必要があります。最も重要なのは、リクエストで自分自身を正しく識別することです。
Google Cloud プロジェクトも必要です。
環境の設定
Google Picker API の使用を開始するには、環境を設定する必要があります。
API を有効にする
Google API を使用する前に、Google Cloud プロジェクトで API を有効にする必要があります。1 つの Google Cloud プロジェクトで 1 つ以上の API を有効にできます。Google Cloud コンソールで、Google Picker API を有効にします。
API キーを作成する
API キーは、大文字、小文字、数字、アンダースコア、ハイフンを含む長い文字列です(例: AIzaSyDaGmWKa4JsXZ-HjGw7ISLn_3namBGewQe)。この認証方法は、一般公開されているデータに匿名でアクセスするために使用されます。たとえば、「リンクを知っているインターネット上のすべてのユーザー」の共有設定を使用して共有された Google Workspace ファイルなどです。詳細については、API キーを管理するをご覧ください。
API キーを作成するには:
- Google Cloud コンソールで、メニュー > [API とサービス] > [認証情報] に移動します。
- [認証情報を作成] > [API キー] をクリックします。
- 新しい API キーが表示されます。
- [コピー] をクリックして、アプリのコードで使用する API キーをコピーします。API キーは、プロジェクトの認証情報の [API キー] セクションでも確認できます。
- 不正使用を防ぐため、API キーを使用できる場所と対象の API を制限することをおすすめします。詳細については、API 制限を追加するをご覧ください。
ウェブアプリの認証情報を承認する
エンドユーザーを認証してアプリ内のユーザーデータにアクセスするには、1 つ以上の OAuth 2.0 クライアント ID を作成する必要があります。クライアント ID は、Google の OAuth サーバーで個々のアプリを識別するために使用します。アプリが複数のプラットフォームで実行される場合は、プラットフォームごとに個別のクライアント ID を作成する必要があります。- クライアントサイド アプリ(JavaScript) - [承認済みの JavaScript 生成元] で [URI を追加] をクリックします。次に、ブラウザ リクエストに使用する URI を入力します。これにより、アプリケーションが OAuth 2.0 サーバーに API リクエストを送信できるドメインが識別されます。
- サーバーサイド アプリ(Java、Python など) - [承認済みのリダイレクト URI] で、[URI を追加] をクリックします。次に、OAuth 2.0 サーバーがレスポンスを送信するエンドポイント URI を入力します。
新しく作成した認証情報が [OAuth 2.0 クライアント ID] に表示されます。
クライアント ID をメモします。クライアント シークレットはウェブ アプリケーションでは使用されません。
重要: Picker オブジェクトを作成するときに、アプリは非公開のユーザーデータにアクセスするビューとともに OAuth 2.0 アクセス トークンを送信する必要があります。アクセス トークンをリクエストするには、OAuth 2.0 を使用して Google API にアクセスするをご覧ください。
Google ピッカーを管理する
このガイドの残りの部分では、ウェブアプリから Google Picker を読み込んで表示する方法と、コールバックを実装する方法について説明します。完全な例については、ウェブアプリのコードサンプルをご覧ください。
Google Picker ライブラリを読み込む
Google Picker ライブラリを読み込むには、ライブラリ名と、読み込みが成功した後に呼び出すコールバック関数を指定して gapi.load を呼び出します。
<script>
let tokenClient;
let accessToken = null;
let pickerInited = false;
let gisInited = false;
// Use the API Loader script to load google.picker.
function onApiLoad() {
gapi.load('picker', onPickerApiLoad);
}
function onPickerApiLoad() {
pickerInited = true;
}
function gisLoaded() {
// Replace with your client ID and required scopes.
tokenClient = google.accounts.oauth2.initTokenClient({
client_id: 'CLIENT_ID',
scope: 'SCOPES',
callback: '', // defined later
});
gisInited = true;
}
</script>
<!-- Load the Google API Loader script. -->
<script async defer src="https://apis.google.com/js/api.js" onload="onApiLoad()"></script>
<script async defer src="https://accounts.google.com/gsi/client" onload="gisLoaded()"></script>
次のように置き換えます。
CLIENT_ID: ウェブアプリのクライアント ID。SCOPES: 必要なアクセスレベルに応じて、Google API にアクセスするためにリクエストする必要がある 1 つ以上の OAuth 2.0 スコープ。詳細については、Google API の OAuth 2.0 スコープをご覧ください。
google.accounts.oauth2 JavaScript ライブラリを使用すると、ユーザーの同意を求めるプロンプトを表示し、ユーザーデータを操作するためのアクセス トークンを取得できます。initTokenClient メソッドは、ウェブアプリのクライアント ID を使用して新しいトークン クライアントを初期化します。詳細については、トークンモデルの使用をご覧ください。
onApiLoad 関数は、Google Picker ライブラリを読み込みます。onPickerApiLoad コールバック関数は、Google Picker ライブラリが正常に読み込まれた後に呼び出されます。
注: TypeScript を使用している場合は、@types/google.picker をインストールして window.google.picker を使用できます。これらの型の問題を報告するには、サポート チケットを開いてください。
Google ピッカーを表示する
createPicker 関数は、Google Picker API の読み込みが完了し、OAuth 2.0 トークンが作成されたことを確認します。PickerBuilder.setAppId メソッドを使用して、Cloud プロジェクト番号でドライブアプリ ID を設定し、アプリがユーザーのファイルにアクセスできるようにします。この関数は、Google Picker のインスタンスを作成して表示します。
// Create and render a Google Picker object for selecting from Drive.
function createPicker() {
const showPicker = () => {
// Replace with your API key and App ID.
const picker = new google.picker.PickerBuilder()
.addView(google.picker.ViewId.DOCS)
.setOAuthToken(accessToken)
.setDeveloperKey('API_KEY')
.setCallback(pickerCallback)
.setAppId('APP_ID')
.build();
picker.setVisible(true);
}
// Request an access token.
tokenClient.callback = async (response) => {
if (response.error !== undefined) {
throw (response);
}
accessToken = response.access_token;
showPicker();
};
if (accessToken === null) {
// Prompt the user to select a Google Account and ask for consent to share their data
// when establishing a new session.
tokenClient.requestAccessToken({prompt: 'consent'});
} else {
// Skip display of account chooser and consent dialog for an existing session.
tokenClient.requestAccessToken({prompt: ''});
}
}
次のように置き換えます。
API_KEY: API キー。APP_ID: Cloud プロジェクト番号。
Google Picker インスタンスを作成するには、PickerBuilder を使用して Picker オブジェクトを作成する必要があります。PickerBuilder は、View、OAuth 2.0 トークン、デベロッパー キー、成功時に呼び出すコールバック関数(pickerCallback)を受け取ります。
Picker オブジェクトは、一度に 1 つの View をレンダリングします。ViewId(google.picker.ViewId.*)を使用するか、DocsView のインスタンスを作成してビューのレンダリング方法をさらに制御することで、少なくとも 1 つのビューを指定します。
Google Picker に複数のビューが追加されている場合、ユーザーは左側のタブをクリックしてビューを切り替えることができます。タブは ViewGroup オブジェクトで論理的にグループ化できます。
有効なビューの一覧については、Google Picker のリファレンスの ViewId をご覧ください。これらのビューのいずれかのトークンを取得するには、https://www.googleapis.com/auth/drive.file スコープを使用します。
Google Picker のコールバックを実装する
Google ピッカーのコールバックを使用すると、ユーザーがファイルを選択したり、[キャンセル] を押したりするなど、Google ピッカーでのユーザー操作に対応できます。ResponseObject インターフェースは、ユーザーの選択に関する情報を伝えます。
// A callback implementation.
function pickerCallback(data) {
let url = 'nothing';
if (data[google.picker.Response.ACTION] == google.picker.Action.PICKED) {
const doc = data[google.picker.Response.DOCUMENTS][0];
url = doc[google.picker.Document.URL];
}
const message = `You picked: ${url}`;
document.getElementById('result').textContent = message;
}
コールバックは JSON エンコードされたデータ オブジェクトを受け取ります。このオブジェクトには、ユーザーが Google Picker(google.picker.Response.ACTION)で行った Action が含まれます。ユーザーがアイテムを選択すると、google.picker.Response.DOCUMENTS 配列も入力されます。この例では、google.picker.Document.URL がメインページに表示されています。データ フィールドの詳細については、ResponseObject インターフェースをご覧ください。
特定のファイル形式をフィルタする
ViewGroup を使用して、特定のアイテムをフィルタします。次のコードサンプルは、「ドライブ」サブビューでドキュメントとプレゼンテーションのみを表示する方法を示しています。
const picker = new google.picker.PickerBuilder()
.addViewGroup(
new google.picker.ViewGroup(google.picker.ViewId.DOCS)
.addView(google.picker.ViewId.DOCUMENTS)
.addView(google.picker.ViewId.PRESENTATIONS))
.setOAuthToken(oauthToken)
.setDeveloperKey(developerKey)
.setAppId(cloudProjectNumber)
.setCallback(pickerCallback)
.build();
有効なビュータイプのリストについては、ViewId をご覧ください。
Google ピッカーの外観を調整する
Feature オブジェクトを使用すると、さまざまなビューの機能をオンまたはオフにできます。Google Picker ウィンドウの外観を微調整するには、PickerBuilder.enableFeature メソッドまたは PickerBuilder.disableFeature メソッドを使用します。たとえば、ビューが 1 つしかない場合は、ナビゲーション パネル(Feature.NAV_HIDDEN)を非表示にして、ユーザーがアイテムを確認できるスペースを広げることができます。
次のコードサンプルは、この機能を使用したスプレッドシートの検索ピッカーの例を示しています。
const picker = new google.picker.PickerBuilder()
.addView(google.picker.ViewId.SPREADSHEETS)
.enableFeature(google.picker.Feature.NAV_HIDDEN)
.setDeveloperKey(developerKey)
.setCallback(pickerCallback)
.build();
