
واجهة برمجة تطبيقات Google Picker هي واجهة برمجة تطبيقات JavaScript يمكنك استخدامها في تطبيقات الويب لكي تتيح للمستخدمين اختيار ملفات Google Drive أو تحميلها. يمكن للمستخدمين منح تطبيقاتك الإذن بالوصول إلى بياناتهم على Drive، ما يوفّر طريقة آمنة ومصرّحًا بها للتفاعل مع ملفاتهم.
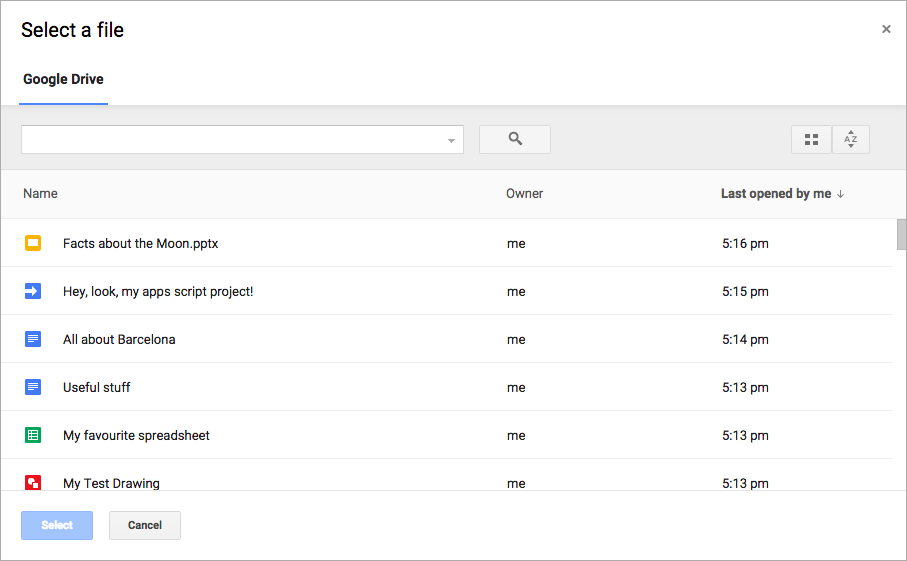
يعمل Google Picker كحوار "فتح ملف" للمعلومات المخزّنة على Drive، ويتضمّن عدة ميزات:
- مظهر مشابه لواجهة مستخدم Google Drive
- عدّة طرق عرض تعرض معاينات وصورًا مصغّرة لملفات Drive
- نافذة مشروطة مضمّنة، حتى لا يغادر المستخدمون التطبيق الرئيسي أبدًا
يُرجى العِلم أنّ أداة اختيار الملفات من Google لا تسمح للمستخدمين بتنظيم الملفات أو نقلها أو نسخها من مجلد إلى آخر. لإدارة الملفات، عليك استخدام Google Drive API أو واجهة مستخدم Drive.
المتطلبات الأساسية
يجب أن تلتزم التطبيقات التي تستخدم "أداة اختيار الملفات من Google" بجميع بنود الخدمة الحالية. الأهم من ذلك، يجب أن تحدّد هويتك بشكل صحيح في طلباتك.
يجب أن يكون لديك أيضًا مشروع Google Cloud.
إعداد البيئة
لبدء استخدام Google Picker API، عليك إعداد بيئة التطوير.
تفعيل واجهة برمجة التطبيقات
قبل استخدام واجهات Google APIs، عليك تفعيلها في مشروع على Google Cloud. يمكنك تفعيل واجهة برمجة تطبيق واحدة أو أكثر في مشروع واحد على Google Cloud.في Google Cloud Console، فعِّل Google Picker API.
إنشاء مفتاح واجهة برمجة تطبيقات
مفتاح واجهة برمجة التطبيقات هو سلسلة طويلة تحتوي على أحرف كبيرة وصغيرة وأرقام وشرطات سفلية وواصلات، مثل AIzaSyDaGmWKa4JsXZ-HjGw7ISLn_3namBGewQe.
يُستخدم أسلوب المصادقة هذا للوصول بشكل مجهول إلى البيانات المتاحة للجميع، مثل ملفات Google Workspace التي تتم مشاركتها باستخدام إعداد المشاركة "يمكن لأي مستخدم على الإنترنت لديه هذا الرابط الوصول إلى الملف". لمزيد من التفاصيل، يُرجى الاطّلاع على إدارة مفاتيح واجهة برمجة التطبيقات.
لإنشاء مفتاح واجهة برمجة تطبيقات، اتّبِع الخطوات التالية:
- في Google Cloud Console، انتقِل إلى "القائمة" > واجهات برمجة التطبيقات والخدمات > بيانات الاعتماد.
- انقر على إنشاء بيانات اعتماد > مفتاح واجهة برمجة التطبيقات.
- يظهر مفتاح واجهة برمجة التطبيقات الجديد.
- انقر على "نسخ" لنسخ مفتاح واجهة برمجة التطبيقات واستخدامه في رمز تطبيقك. يمكنك أيضًا العثور على مفتاح واجهة برمجة التطبيقات في قسم "مفاتيح واجهة برمجة التطبيقات" ضمن بيانات اعتماد مشروعك.
- لمنع الاستخدام غير المصرّح به، ننصحك بفرض قيود على الأماكن التي يمكن فيها استخدام مفتاح واجهة برمجة التطبيقات وعلى واجهات برمجة التطبيقات التي يمكن استخدام المفتاح معها. لمزيد من التفاصيل، يُرجى الاطّلاع على إضافة قيود على واجهة برمجة التطبيقات.
منح الإذن باستخدام بيانات الاعتماد لتطبيق ويب
لمصادقة المستخدمين النهائيين والوصول إلى بيانات المستخدمين في تطبيقك، عليك إنشاء معرّف عميل واحد أو أكثر من معرّفات عملاء OAuth 2.0. يُستخدم معرّف العميل لتعريف تطبيق واحد على خوادم OAuth من Google. إذا كان تطبيقك يعمل على منصات متعددة، عليك إنشاء معرّف عميل منفصل لكل منصة.- التطبيقات من جهة العميل (JavaScript): ضمن مصادر JavaScript المسموح بها، انقر على إضافة معرّف الموارد المنتظم (URI). بعد ذلك، أدخِل معرّف URI لاستخدامه في طلبات المتصفّح. يحدّد هذا الحقل النطاقات التي يمكن لتطبيقك إرسال طلبات واجهة برمجة التطبيقات منها إلى خادم OAuth 2.0.
- التطبيقات من جهة الخادم (Java وPython وغير ذلك): ضمن معرّفات الموارد المنتظمة (URI) المعتمَدة لإعادة التوجيه، انقر على إضافة معرّف URI. بعد ذلك، أدخِل معرّف موارد منتظم (URI) لنقطة نهاية يمكن لخادم OAuth 2.0 إرسال الردود إليها.
تظهر بيانات الاعتماد التي تم إنشاؤها حديثًا ضمن معرّفات عميل OAuth 2.0.
سجِّل معرّف العميل. لا يتم استخدام أسرار العملاء لتطبيقات الويب.
ملاحظة مهمة: يجب أن يرسل تطبيقك رمز وصول OAuth 2.0 المميز مع طرق العرض التي تصل إلى بيانات المستخدم الخاصة عند إنشاء عنصر Picker. لطلب رمز دخول، يُرجى الاطّلاع على استخدام بروتوكول OAuth 2.0 للدخول إلى واجهات Google APIs.
إدارة "أداة اختيار Google"
تتناول بقية هذا الدليل كيفية تحميل أداة اختيار الملفات من Google وعرضها من تطبيق ويب، بالإضافة إلى تنفيذ وظيفة معاودة الاتصال. للاطّلاع على المثال الكامل، يُرجى الانتقال إلى نموذج الرمز لتطبيقات الويب.
تحميل مكتبة Google Picker
لتحميل مكتبة Google Picker، استدعِ
gapi.load
مع اسم المكتبة ودالة ردّ الاتصال التي سيتم استدعاؤها بعد اكتمال التحميل بنجاح:
<script>
let tokenClient;
let accessToken = null;
let pickerInited = false;
let gisInited = false;
// Use the API Loader script to load google.picker.
function onApiLoad() {
gapi.load('picker', onPickerApiLoad);
}
function onPickerApiLoad() {
pickerInited = true;
}
function gisLoaded() {
// Replace with your client ID and required scopes.
tokenClient = google.accounts.oauth2.initTokenClient({
client_id: 'CLIENT_ID',
scope: 'SCOPES',
callback: '', // defined later
});
gisInited = true;
}
</script>
<!-- Load the Google API Loader script. -->
<script async defer src="https://apis.google.com/js/api.js" onload="onApiLoad()"></script>
<script async defer src="https://accounts.google.com/gsi/client" onload="gisLoaded()"></script>
غيِّر القيم في السلسلة على الشكل التالي:
CLIENT_ID: معرّف العميل لتطبيق الويب.SCOPES: نطاق واحد أو أكثر من نطاقات OAuth 2.0 التي عليك طلبها للوصول إلى Google APIs، وذلك حسب مستوى الوصول الذي تحتاجه. لمزيد من المعلومات، يُرجى الاطّلاع على نطاقات OAuth 2.0 لواجهات Google APIs.
تساعدك مكتبة JavaScript google.accounts.oauth2 في طلب موافقة المستخدم والحصول على رمز مميّز للوصول إلى بيانات المستخدم. تُهيئ الطريقة initTokenClient
عميل رمز مميّز جديدًا باستخدام معرّف العميل لتطبيق الويب. لمزيد من المعلومات، راجِع استخدام نموذج الرموز المميزة.
تحمّل الدالة onApiLoad مكتبات Google Picker. يتم استدعاء دالة ردّ الاتصال onPickerApiLoad بعد تحميل مكتبة Google Picker بنجاح.
ملاحظة: إذا كنت تستخدم TypeScript، يمكنك تثبيت
@types/google.picker
لاستخدام window.google.picker. للإبلاغ عن مشكلة في هذه الأنواع، يُرجى فتح بطاقة دعم.
عرض Google Picker
تضمن الدالة createPicker اكتمال تحميل Google Picker API وإنشاء رمز مميز لبروتوكول OAuth 2.0. استخدِم طريقة PickerBuilder.setAppId لضبط رقم تعريف تطبيق Drive باستخدام رقم مشروع Cloud للسماح للتطبيق بالوصول إلى ملفات المستخدم. تنشئ هذه الدالة بعد ذلك مثيلاً من
Google Picker وتعرضه:
// Create and render a Google Picker object for selecting from Drive.
function createPicker() {
const showPicker = () => {
// Replace with your API key and App ID.
const picker = new google.picker.PickerBuilder()
.addView(google.picker.ViewId.DOCS)
.setOAuthToken(accessToken)
.setDeveloperKey('API_KEY')
.setCallback(pickerCallback)
.setAppId('APP_ID')
.build();
picker.setVisible(true);
}
// Request an access token.
tokenClient.callback = async (response) => {
if (response.error !== undefined) {
throw (response);
}
accessToken = response.access_token;
showPicker();
};
if (accessToken === null) {
// Prompt the user to select a Google Account and ask for consent to share their data
// when establishing a new session.
tokenClient.requestAccessToken({prompt: 'consent'});
} else {
// Skip display of account chooser and consent dialog for an existing session.
tokenClient.requestAccessToken({prompt: ''});
}
}
غيِّر القيم في السلسلة على الشكل التالي:
API_KEY: مفتاح واجهة برمجة التطبيقات.APP_ID: رقم مشروع Cloud.
لإنشاء مثيل Google Picker، عليك إنشاء عنصر Picker باستخدام PickerBuilder. تتلقّى الدالة PickerBuilder View ورمز OAuth 2.0 المميز ومفتاح المطوّر ودالة معاودة الاتصال التي يتم استدعاؤها عند النجاح (pickerCallback).
يعرض العنصر Picker عنصر View واحدًا في كل مرة. حدِّد طريقة عرض واحدة على الأقل،
إما باستخدام ViewId
(google.picker.ViewId.*) أو عن طريق إنشاء مثيل من DocsView للتحكّم بشكل إضافي في طريقة عرض
العرض.
إذا تمت إضافة أكثر من طريقة عرض واحدة إلى Google Picker، يمكن للمستخدمين التبديل من طريقة عرض إلى أخرى من خلال النقر على علامة تبويب في الجانب الأيمن. يمكن تجميع علامات التبويب منطقيًا باستخدام عناصر ViewGroup.
للاطّلاع على قائمة بالعروض الصالحة، راجِع ViewId في مرجع Google Picker. للحصول على الرمز المميّز لأي من طرق العرض هذه، استخدِم النطاق https://www.googleapis.com/auth/drive.file.
تنفيذ وظيفة استدعاء Google Picker
يمكن استخدام دالة ردّ الاتصال في Google Picker للردّ على تفاعلات المستخدمين في Google Picker، مثل اختيار ملف أو النقر على "إلغاء". تعرض واجهة
ResponseObject معلومات حول اختيارات المستخدم.
// A callback implementation.
function pickerCallback(data) {
let url = 'nothing';
if (data[google.picker.Response.ACTION] == google.picker.Action.PICKED) {
const doc = data[google.picker.Response.DOCUMENTS][0];
url = doc[google.picker.Document.URL];
}
const message = `You picked: ${url}`;
document.getElementById('result').textContent = message;
}
تتلقّى دالة معاودة الاتصال عنصر بيانات بترميز JSON. يحتوي هذا العنصر على
Action ينفّذه المستخدم باستخدام
Google Picker (google.picker.Response.ACTION). إذا اختار المستخدم عنصرًا،
سيتم أيضًا ملء مصفوفة google.picker.Response.DOCUMENTS. في هذا المثال، يظهر google.picker.Document.URL على الصفحة الرئيسية. للحصول على تفاصيل حول حقول البيانات، اطّلِع على واجهة ResponseObject.
فلترة أنواع ملفات معيّنة
استخدِم ViewGroup كطريقة لفلترة عناصر معيّنة. يوضّح نموذج الرمز البرمجي التالي كيف تعرض طريقة العرض الفرعية "Drive" المستندات والعروض التقديمية فقط.
const picker = new google.picker.PickerBuilder()
.addViewGroup(
new google.picker.ViewGroup(google.picker.ViewId.DOCS)
.addView(google.picker.ViewId.DOCUMENTS)
.addView(google.picker.ViewId.PRESENTATIONS))
.setOAuthToken(oauthToken)
.setDeveloperKey(developerKey)
.setAppId(cloudProjectNumber)
.setCallback(pickerCallback)
.build();
للاطّلاع على قائمة بأنواع العرض الصالحة، يُرجى الانتقال إلى
ViewId.
ضبط مظهر "أداة اختيار الملفات من Google"
يمكنك استخدام العنصر Feature لتفعيل الميزات أو إيقافها في طرق عرض مختلفة. لضبط مظهر نافذة Google Picker بدقة، استخدِم الطريقة PickerBuilder.enableFeature أو PickerBuilder.disableFeature. على سبيل المثال، إذا كان لديك ملف شخصي واحد فقط، قد تحتاج إلى إخفاء لوحة التنقّل (Feature.NAV_HIDDEN) لمنح المستخدمين مساحة أكبر للاطّلاع على العناصر.
يعرض نموذج الرمز التالي مثالاً على أداة اختيار البحث في جدول بيانات باستخدام هذه الميزة:
const picker = new google.picker.PickerBuilder()
.addView(google.picker.ViewId.SPREADSHEETS)
.enableFeature(google.picker.Feature.NAV_HIDDEN)
.setDeveloperKey(developerKey)
.setCallback(pickerCallback)
.build();
