
Google Picker API 是一种 JavaScript API,您可以在 Web 应用中使用它让用户选择或上传 Google 云端硬盘文件。用户可以向您的应用授予访问其云端硬盘数据的权限,从而以安全且经过授权的方式与文件互动。
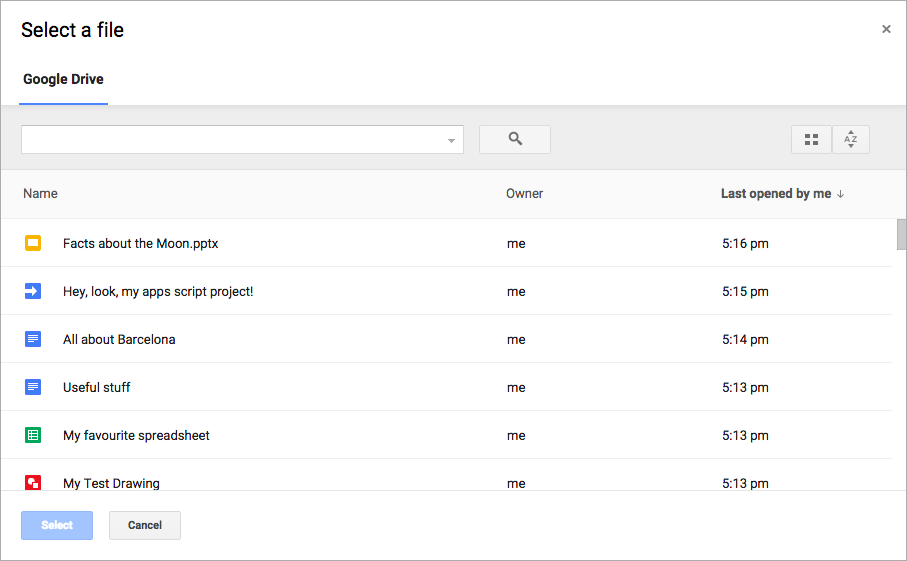
Google 选择器充当“打开文件”对话框,用于选择存储在云端硬盘中的信息,并具有以下多项功能:
- 与 Google 云端硬盘界面相似的外观和风格。
- 多个视图,显示云端硬盘文件的预览和缩略图。
- 内嵌的模态窗口,因此用户绝不会离开主应用。
请注意,Google 选择器不允许用户将文件从一个文件夹整理、移动或复制到另一个文件夹。如需管理文件,您必须使用 Google Drive API 或云端硬盘界面。
前提条件
使用 Google 选择器的应用必须遵守所有现有的服务条款。最重要的是,您必须在请求中正确标识自己。
您还必须拥有 Google Cloud 项目。
设置环境
如需开始使用 Google Picker API,您必须设置环境。
启用 API
在使用 Google API 之前,您需要在 Google Cloud 项目中启用它们。 您可以在单个 Google Cloud 项目中启用一个或多个 API。在 Google Cloud 控制台中,启用 Google Picker API。
创建 API 密钥
API 密钥是一个包含大写字母、小写字母、数字、下划线和连字符的长字符串,例如 AIzaSyDaGmWKa4JsXZ-HjGw7ISLn_3namBGewQe。
此身份验证方法用于匿名访问公开提供的数据,例如使用“知道链接的任何人”共享设置共享的 Google Workspace 文件。如需了解详情,请参阅管理 API 密钥。
如需创建 API 密钥,请执行以下操作:
- 在 Google Cloud 控制台中,依次前往菜单 > API 和服务 > 凭据。
- 依次点击创建凭据 > API 密钥。
- 系统会显示您的新 API 密钥。
- 点击“复制”图标 即可复制 API 密钥,以便在应用的代码中使用。您还可以在项目的凭据的“API 密钥”部分中找到 API 密钥。
- 为防止未经授权的使用,我们建议您限制 API 密钥可用于哪些位置和 API。如需了解详情,请参阅添加 API 限制。
为 Web 应用授权凭据
如需对最终用户进行身份验证并访问应用中的用户数据,您需要创建一个或多个 OAuth 2.0 客户端 ID。客户端 ID 用于向 Google 的 OAuth 服务器标识单个应用。如果您的应用在多个平台上运行,您必须为每个平台分别创建客户端 ID。- 客户端应用 (JavaScript) - 在已获授权的 JavaScript 来源 下,点击添加 URI。然后,输入要用于浏览器请求的 URI。此参数用于标识您的应用可以向 OAuth 2.0 服务器发送 API 请求的网域。
- 服务器端应用(Java、Python 等)- 在已获授权的重定向 URI 下,点击添加 URI。然后,输入一个端点 URI,OAuth 2.0 服务器可以向其发送响应。
新创建的凭据会显示在 OAuth 2.0 客户端 ID 下。
记下客户端 ID。客户端密钥不适用于 Web 应用。
重要提示:创建 Picker 对象时,您的应用必须随访问非公开用户数据的视图一起发送 OAuth 2.0 访问令牌。如需请求访问令牌,请参阅使用 OAuth 2.0 访问 Google API。
管理 Google 选择器
本指南的其余部分介绍了如何从 Web 应用加载和显示 Google 选择器,以及如何实现回调。如需查看完整示例,请参阅适用于 Web 应用的代码示例。
加载 Google 选择器库
如需加载 Google 选择器库,请使用库名称和在成功加载后调用的回调函数来调用 gapi.load:
<script>
let tokenClient;
let accessToken = null;
let pickerInited = false;
let gisInited = false;
// Use the API Loader script to load google.picker.
function onApiLoad() {
gapi.load('picker', onPickerApiLoad);
}
function onPickerApiLoad() {
pickerInited = true;
}
function gisLoaded() {
// Replace with your client ID and required scopes.
tokenClient = google.accounts.oauth2.initTokenClient({
client_id: 'CLIENT_ID',
scope: 'SCOPES',
callback: '', // defined later
});
gisInited = true;
}
</script>
<!-- Load the Google API Loader script. -->
<script async defer src="https://apis.google.com/js/api.js" onload="onApiLoad()"></script>
<script async defer src="https://accounts.google.com/gsi/client" onload="gisLoaded()"></script>
替换以下内容:
CLIENT_ID:您的 Web 应用的客户端 ID。SCOPES:您需要请求的一个或多个 OAuth 2.0 范围,具体取决于您需要的访问权限级别。如需了解详情,请参阅适用于 Google API 的 OAuth 2.0 范围。
google.accounts.oauth2 JavaScript 库可帮助您提示用户征求同意,并获取访问令牌以处理用户数据。initTokenClient 方法使用 Web 应用的客户端 ID 初始化新的令牌客户端。如需了解详情,请参阅使用令牌模型。
onApiLoad 函数用于加载 Google Picker 库。系统会在 Google 选择器库成功加载后调用 onPickerApiLoad 回调函数。
注意:如果您使用的是 TypeScript,可以安装 @types/google.picker 以使用 window.google.picker。如需报告与这些类型相关的问题,请创建支持服务工单。
显示 Google 选择器
createPicker 函数可确保 Google Picker API 完成加载并创建 OAuth 2.0 令牌。使用 PickerBuilder.setAppId 方法通过 Cloud 项目编号设置 Drive 应用 ID,以允许应用访问用户的文件。然后,此函数会创建 Google 文件选择器的实例并显示该实例:
// Create and render a Google Picker object for selecting from Drive.
function createPicker() {
const showPicker = () => {
// Replace with your API key and App ID.
const picker = new google.picker.PickerBuilder()
.addView(google.picker.ViewId.DOCS)
.setOAuthToken(accessToken)
.setDeveloperKey('API_KEY')
.setCallback(pickerCallback)
.setAppId('APP_ID')
.build();
picker.setVisible(true);
}
// Request an access token.
tokenClient.callback = async (response) => {
if (response.error !== undefined) {
throw (response);
}
accessToken = response.access_token;
showPicker();
};
if (accessToken === null) {
// Prompt the user to select a Google Account and ask for consent to share their data
// when establishing a new session.
tokenClient.requestAccessToken({prompt: 'consent'});
} else {
// Skip display of account chooser and consent dialog for an existing session.
tokenClient.requestAccessToken({prompt: ''});
}
}
替换以下内容:
API_KEY:您的 API 密钥。APP_ID:您的 Cloud 项目编号。
如需创建 Google Picker 实例,您必须使用 PickerBuilder 创建 Picker 对象。PickerBuilder 接受 View(OAuth 2.0 令牌)、开发者密钥和成功时要调用的回调函数 (pickerCallback)。
Picker 对象一次渲染一个 View。通过 ViewId (google.picker.ViewId.*) 指定至少一个视图,或者创建 DocsView 的实例,以便更好地控制视图的呈现方式。
如果向 Google 选择器添加了多个视图,用户可以通过点击左侧的标签页从一个视图切换到另一个视图。可以使用 ViewGroup 对象对标签页进行逻辑分组。
如需查看有效视图的列表,请参阅 Google Picker 参考中的 ViewId。如需获取任何这些视图的令牌,请使用 https://www.googleapis.com/auth/drive.file 范围。
实现 Google 选择器回调
Google 选择器回调可用于响应 Google 选择器中的用户互动,例如选择文件或按“取消”。ResponseObject 接口可传达有关用户选择的信息。
// A callback implementation.
function pickerCallback(data) {
let url = 'nothing';
if (data[google.picker.Response.ACTION] == google.picker.Action.PICKED) {
const doc = data[google.picker.Response.DOCUMENTS][0];
url = doc[google.picker.Document.URL];
}
const message = `You picked: ${url}`;
document.getElementById('result').textContent = message;
}
回调会接收一个 JSON 编码的数据对象。此对象包含用户使用 Google 选择器 (google.picker.Response.ACTION) 执行的 Action。如果用户选择某个项,系统还会填充 google.picker.Response.DOCUMENTS 数组。在此示例中,google.picker.Document.URL 显示在主页面上。如需详细了解数据字段,请参阅 ResponseObject 接口。
过滤特定文件类型
使用 ViewGroup 过滤特定商品。以下代码示例展示了“云端硬盘”子视图如何仅显示文档和演示文稿。
const picker = new google.picker.PickerBuilder()
.addViewGroup(
new google.picker.ViewGroup(google.picker.ViewId.DOCS)
.addView(google.picker.ViewId.DOCUMENTS)
.addView(google.picker.ViewId.PRESENTATIONS))
.setOAuthToken(oauthToken)
.setDeveloperKey(developerKey)
.setAppId(cloudProjectNumber)
.setCallback(pickerCallback)
.build();
如需查看有效视图类型的列表,请参阅 ViewId。
调整 Google 选择器的外观
您可以使用 Feature 对象为各种视图开启或关闭功能。如需微调 Google 选择器窗口的外观,请使用 PickerBuilder.enableFeature 或 PickerBuilder.disableFeature 方法。例如,如果您只有一个视图,则可能需要隐藏导航窗格 (Feature.NAV_HIDDEN),以便为用户提供更多空间来查看项目。
以下代码示例展示了使用此功能的电子表格搜索选择器示例:
const picker = new google.picker.PickerBuilder()
.addView(google.picker.ViewId.SPREADSHEETS)
.enableFeature(google.picker.Feature.NAV_HIDDEN)
.setDeveloperKey(developerKey)
.setCallback(pickerCallback)
.build();
