관련 웹사이트 세트 (RWS)는 브라우저가 도메인 모음 간의 관계를 이해하는 데 도움을 주는 웹 플랫폼 메커니즘입니다. 이를 통해 브라우저는 특정 사이트 기능 (예: 크로스 사이트 쿠키에 대한 액세스 허용 여부)을 사용 설정하고 이 정보를 사용자에게 표시하기 위해 중요한 결정을 내릴 수 있습니다.
Chrome에서 서드 파티 쿠키에 대한 지원을 중단함에 따라 Chrome의 목표는 웹에서 주요 사용 사례를 유지하면서 사용자의 개인 정보 보호를 개선하는 것입니다. 예를 들어 단일 사용자 환경을 제공하기 위해 여러 도메인을 사용하는 사이트가 많습니다. 조직은 이미지나 동영상을 호스팅하는 국가별 도메인 또는 서비스 도메인과 같은 여러 사용 사례를 위해 서로 다른 최상위 도메인을 유지 관리하기를 원할 수 있습니다. 관련 웹사이트 세트를 사용하면 사이트에서 특정 관리 기능을 통해 도메인 간에 데이터를 공유할 수 있습니다.
관련 웹사이트 세트란 무엇인가요?
개략적으로 관련 웹사이트 세트는 도메인의 모음으로, 여기에 하나의 '기본 집합'이 있습니다. 여러 개의 'set 멤버'를 포함할 수 있습니다.
다음 예에서 primary는 기본 도메인을 나열하고 associatedSites는 연결된 하위 집합의 요구사항을 충족하는 도메인을 나열합니다.
{
"primary": "https://primary.com",
"associatedSites": ["https://associate1.com", "https://associate2.com", "https://associate3.com"]
}
표준 관련 웹사이트 세트 목록은 관련 웹사이트 세트 GitHub 저장소에 호스팅된 JSON 파일 형식의 공개적으로 볼 수 있는 목록으로, 모든 세트의 정보 소스 역할을 합니다. Chrome은 이 파일을 사용하여 동작을 적용합니다.
도메인에 대한 관리 권한이 있는 사용자만 해당 도메인으로 집합을 만들 수 있습니다. 제출자는 각 '집합 멤버' 간의 관계를 선언해야 합니다. '기본 설정'으로 변경합니다. 집합 멤버는 다양한 도메인 유형을 포함할 수 있으며 사용 사례를 기반으로 하는 하위 집합의 일부여야 합니다.
애플리케이션이 동일한 관련 웹사이트 세트 내 여러 사이트에서 크로스 사이트 쿠키 (서드 파티 쿠키라고도 함)에 대한 액세스를 사용하는 경우 Storage Access API (SAA) 및 requestStorageAccessFor API를 사용하여 해당 쿠키에 대한 액세스를 요청할 수 있습니다. 각 사이트가 속한 하위 집합에 따라 브라우저에서 요청을 다르게 처리할 수 있습니다.
세트 제출 절차 및 요구사항을 자세히 알아보려면 제출 가이드라인을 확인하세요. 제출된 세트는 제출된 내용을 검증하기 위해 다양한 기술 검사를 거칩니다.
관련 웹사이트 세트 사용 사례
관련 웹사이트 세트는 조직이 여러 최상위 사이트에서 한 가지 형식의 ID를 공유해야 하는 경우에 적합합니다.
관련 웹사이트 세트의 사용 사례는 다음과 같습니다.
- 국가 맞춤설정. 공유 인프라를 활용하면서 현지화된 사이트 활용 (example.co.uk은 example.ca에서 호스팅하는 서비스를 사용할 수 있음)
- 서비스 도메인 통합. 사용자가 직접 상호작용하지 않고 동일한 조직의 사이트 (example-cdn.com)에서 서비스를 제공하는 서비스 도메인 활용
- 사용자 콘텐츠 분리. 보안상의 이유로 사용자가 업로드한 콘텐츠와 다른 사이트 콘텐츠를 분리하는 여러 도메인의 데이터에 액세스하면서 샌드박스 처리된 도메인에서 인증 및 기타 쿠키에 액세스 비활성 사용자 업로드 콘텐츠를 게재하는 경우 권장사항에 따라 동일한 도메인에서 안전하게 호스팅할 수 있습니다.
- 삽입된 인증된 콘텐츠. 제휴 서비스 (최상위 사이트에서 로그인한 사용자만 사용할 수 있는 동영상, 문서 또는 리소스) 전반에서 삽입된 콘텐츠 지원
- 로그인. 제휴 사이트에서 로그인 지원 일부 사용 사례에는 FedCM API가 적합할 수도 있습니다.
- 분석. 서비스 품질 개선을 위해 연결된 서비스 전반에 사용자 여정에 대한 분석 및 측정 배포
관련 웹사이트 세트 통합 세부정보
Storage Access API
Storage Access API (SAA)는 삽입된 교차 출처 콘텐츠가 일반적으로 퍼스트 파티 맥락에서만 액세스할 수 있는 저장소에 액세스할 수 있는 방법을 제공합니다.
삽입된 리소스는 SAA 메서드를 사용하여 현재 저장소에 액세스할 수 있는지 확인하고 사용자 에이전트에 액세스 권한을 요청할 수 있습니다.
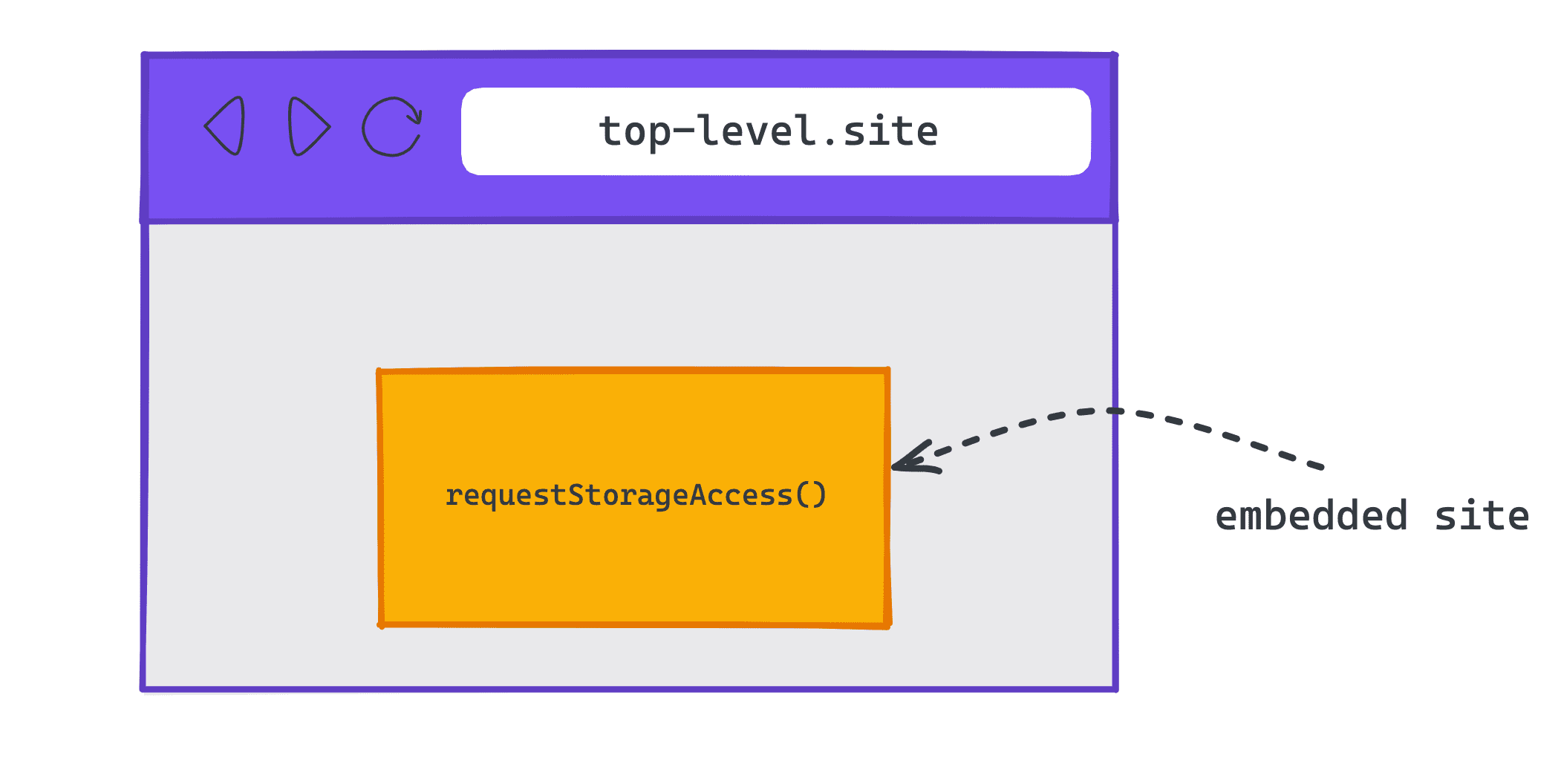
서드 파티 쿠키가 차단되었지만 관련 웹사이트 세트 (RWS)가 사용 설정된 경우 Chrome은 RWS 내 컨텍스트에서 자동으로 권한을 부여하며 그 외의 경우에는 사용자에게 메시지를 표시합니다. ('RWS 내 컨텍스트'는 삽입된 사이트와 최상위 사이트가 동일한 RWS에 있는 iframe과 같은 컨텍스트입니다.)
스토리지 액세스 확인 및 요청
삽입된 사이트는 현재 저장소에 액세스할 수 있는지 확인하기 위해 Document.hasStorageAccess() 메서드를 사용할 수 있습니다.
이 메서드는 문서가 이미 쿠키에 액세스할 수 있는지 여부를 나타내는 불리언 값으로 확인되는 프로미스를 반환합니다. iframe의 출처가 상단 프레임과 동일한 경우에도 프라미스가 true를 반환합니다.
크로스 사이트 컨텍스트로 삽입된 사이트에서 쿠키에 대한 액세스를 요청하려면 Document.requestStorageAccess() (rSA)를 사용하면 됩니다.
requestStorageAccess() API는 iframe 내에서 호출되어야 합니다. 이 iframe은 방금 사용자 상호작용 (모든 브라우저에 필요한 사용자 동작)을 수신했어야 하지만 Chrome에서는 추가로 지난 30일 중 특정 시점에 사용자가 iframe을 소유한 사이트를 방문하고 iframe이 아닌 최상위 문서로 해당 사이트와 상호작용하도록 요구합니다.
requestStorageAccess()는 저장소에 대한 액세스 권한이 부여되었는지 확인하는 프로미스를 반환합니다. 어떤 이유로든 액세스가 거부된 경우 그 이유를 근거로 프로미스가 거부됩니다.
Chrome의 requestStorageAccessFor
Storage Access API는 삽입된 사이트에서 사용자 상호작용을 수신한 <iframe> 요소 내에서만 저장소에 대한 액세스를 요청할 수 있도록 허용합니다.
따라서 쿠키가 필요한 크로스 사이트 이미지 또는 스크립트 태그를 사용하는 최상위 사이트에 Storage Access API를 채택하는 데 어려움이 있습니다.
이 문제를 해결하기 위해 Chrome은 최상위 사이트가 Document.requestStorageAccessFor() (rSAFor)를 사용하여 특정 출처를 대신하여 스토리지 액세스를 요청하는 방법을 구현했습니다.
document.requestStorageAccessFor('https://target.site')
requestStorageAccessFor() API는 최상위 문서에서 호출해야 합니다. 해당 문서도 방금 사용자 상호작용을 수신해야 합니다. 하지만 requestStorageAccess()와 달리 Chrome은 사용자가 이미 페이지에 있기 때문에 지난 30일 동안 최상위 문서에서 상호작용을 확인하지 않습니다.
저장소 액세스 권한 확인
카메라 또는 위치정보와 같은 일부 브라우저 기능에 대한 액세스는 사용자가 부여한 권한을 기반으로 합니다. Permissions API는 API 액세스를 위한 권한 상태(권한이 부여되었는지, 거부되었는지, 프롬프트 클릭, 페이지와 상호작용 등)를 요구하는지 확인하는 방법을 제공합니다.
navigator.permissions.query()를 사용하여 권한 상태를 쿼리할 수 있습니다.
현재 컨텍스트의 저장소 액세스 권한을 확인하려면 'storage-access' 문자열을 전달해야 합니다.
navigator.permissions.query({name: 'storage-access'})
지정된 출처의 저장소 액세스 권한을 확인하려면 'top-level-storage-access' 문자열을 전달해야 합니다.
navigator.permissions.query({name: 'top-level-storage-access', requestedOrigin: 'https://target.site'})
삽입된 출처의 무결성을 보호하기 위해 이 검사에서는 document.requestStorageAccessFor를 사용하여 최상위 문서에서 부여한 권한만 확인합니다.
권한을 자동으로 부여할 수 있는지 또는 사용자 동작이 필요한지에 따라 prompt 또는 granted를 반환합니다.
프레임별 모델
rSA 승인은 프레임당 적용됩니다. rSA 및 rSAFor 부여는 별도의 권한으로 취급됩니다.
새로운 프레임마다 개별적으로 저장소 액세스 권한을 요청해야 하며 액세스 권한이 자동으로 부여됩니다. 첫 번째 요청만 사용자 동작이 필요하며, iframe에서 시작된 탐색 또는 하위 리소스와 같은 후속 요청은 사용자 동작을 기다릴 필요가 없습니다. 초기 요청이 탐색 세션에 부여되기 때문입니다.
새로고침, 새로고침 또는 iframe을 다시 만들려면 액세스 권한을 다시 요청해야 합니다.
쿠키 요구사항
쿠키는 SameSite=None 속성과 Secure 속성을 모두 지정해야 합니다. rSA는 크로스 사이트 컨텍스트에서 사용하도록 이미 표시된 쿠키의 액세스만 제공하기 때문입니다.
SameSite=Lax, SameSite=Strict 또는 SameSite 속성이 없거나 없는 쿠키는 퍼스트 파티 전용이며 rSA와 관계없이 크로스 사이트 컨텍스트에서 공유되지 않습니다.
보안
rSAFor의 경우 하위 리소스 요청에는 교차 출처 리소스 공유 (CORS) 헤더 또는 리소스에 대한 crossorigin 속성이 필요하므로 명시적인 선택이 보장됩니다.
구현 예
삽입된 교차 출처 iframe에서 저장소에 대한 액세스 요청

requestStorageAccess() 사용스토리지 액세스 권한이 있는지 확인하기
스토리지 액세스 권한이 이미 있는지 확인하려면 document.hasStorageAccess()을(를) 사용하세요.
프로미스가 true로 결정되면 크로스 사이트 컨텍스트에서 스토리지에 액세스할 수 있습니다. false로 확인되면 스토리지 액세스를 요청해야 합니다.
document.hasStorageAccess().then((hasAccess) => {
if (hasAccess) {
// You can access storage in this context
} else {
// You have to request storage access
}
});
스토리지 액세스 요청
저장소 액세스를 요청해야 하는 경우 먼저 저장소 액세스 권한 navigator.permissions.query({name: 'storage-access'})에서 사용자 동작이 필요한지 아니면 자동으로 부여될 수 있는지 확인하세요.
권한이 granted이면 document.requestStorageAccess()를 호출할 수 있으며 사용자 동작 없이 성공해야 합니다.
권한 상태가 prompt이면 버튼 클릭과 같은 사용자 동작 후에 document.requestStorageAccess() 호출을 시작해야 합니다.
예:
navigator.permissions.query({name: 'storage-access'}).then(res => {
if (res.state === 'granted') {
// Permission has already been granted
// You can request storage access without any user gesture
rSA();
} else if (res.state === 'prompt') {
// Requesting storage access requires user gesture
// For example, clicking a button
const btn = document.createElement("button");
btn.textContent = "Grant access";
btn.addEventListener('click', () => {
// Request storage access
rSA();
});
document.body.appendChild(btn);
}
});
function rSA() {
if ('requestStorageAccess' in document) {
document.requestStorageAccess().then(
(res) => {
// Use storage access
},
(err) => {
// Handle errors
}
);
}
}
프레임, 탐색 또는 하위 리소스 내에서 발생하는 후속 요청은 크로스 사이트 쿠키 액세스 권한을 자동으로 갖게 됩니다. hasStorageAccess()는 true를 반환하고 동일한 관련 웹사이트 세트의 크로스 사이트 쿠키를 반환하며 추가 JavaScript 호출 없이 이러한 요청에 함께 전송됩니다.
교차 출처 사이트를 대신하여 쿠키 액세스를 요청하는 최상위 사이트

requestStorageAccessFor() 사용최상위 사이트는 requestStorageAccessFor()를 사용하여 특정 출처 대신 스토리지 액세스를 요청할 수 있습니다.
hasStorageAccess()는 이를 호출하는 사이트에 스토리지 액세스 권한이 있는지만 확인하므로 최상위 사이트는 다른 출처의 권한을 확인할 수 있습니다.
사용자에게 메시지가 표시되는지 또는 지정된 출처에 이미 스토리지 액세스 권한이 부여되었는지 알아보려면 navigator.permissions.query({name: 'top-level-storage-access', requestedOrigin: 'https://target.site'})를 호출합니다.
권한이 granted이면 document.requestStorageAccessFor('https://target.site')를 호출할 수 있습니다. 사용자 동작 없이도 성공해야 합니다.
권한이 prompt이면 버튼 클릭과 같은 사용자 동작 뒤에 document.requestStorageAccessFor('https://target.site') 호출을 연결해야 합니다.
예:
navigator.permissions.query({name:'top-level-storage-access',requestedOrigin: 'https://target.site'}).then(res => {
if (res.state === 'granted') {
// Permission has already been granted
// You can request storage access without any user gesture
rSAFor();
} else if (res.state === 'prompt') {
// Requesting storage access requires user gesture
// For example, clicking a button
const btn = document.createElement("button");
btn.textContent = "Grant access";
btn.addEventListener('click', () => {
// Request storage access
rSAFor();
});
document.body.appendChild(btn);
}
});
function rSAFor() {
if ('requestStorageAccessFor' in document) {
document.requestStorageAccessFor().then(
(res) => {
// Use storage access
},
(err) => {
// Handle errors
}
);
}
}
requestStorageAccessFor() 호출이 성공하면 크로스 사이트 요청에 CORS 또는 crossorigin 속성이 포함된 경우 쿠키가 포함되므로 사이트에서는 요청을 트리거하기 전에 기다리는 것이 좋습니다.
요청은 credentials: 'include' 옵션을 사용해야 하며 리소스는 crossorigin="use-credentials" 속성을 포함해야 합니다.
function checkCookie() {
fetch('https://related-website-sets.glitch.me/getcookies.json', {
method: 'GET',
credentials: 'include'
})
.then((response) => response.json())
.then((json) => {
// Do something
});
}
로컬에서 테스트하는 방법
기본 요건
관련 웹사이트 세트를 로컬에서 테스트하려면 명령줄에서 실행된 Chrome 119 이상을 사용하고 test-third-party-cookie-phaseout Chrome 플래그를 사용 설정합니다.
Chrome 신고 사용 설정
필요한 Chrome 플래그를 사용 설정하려면 주소 표시줄에서 chrome://flags#test-third-party-cookie-phaseout로 이동하여 플래그를 Enabled로 변경합니다. 플래그가 변경된 후 브라우저를 다시 시작해야 합니다.
로컬 관련 웹사이트 세트가 포함된 Chrome을 실행합니다.
로컬에서 선언된 관련 웹사이트 세트로 Chrome을 실행하려면 세트의 구성원인 URL이 포함된 JSON 객체를 만들어 --use-related-website-set에 전달합니다.
플래그를 사용하여 Chromium을 실행하는 방법을 자세히 알아보세요.
--use-related-website-set="{\"primary\": \"https://related-website-sets.glitch.me\", \"associatedSites\": [\"https://rws-member-1.glitch.me\"]}" \
https://related-website-sets.glitch.me/
예
관련 웹사이트 세트를 로컬에서 사용 설정하려면 chrome://flags에서 test-third-party-cookie-phaseout를 사용 설정하고 집합에 속한 URL이 포함된 JSON 객체와 함께 --use-related-website-set 플래그를 사용하여 명령줄에서 Chrome을 실행해야 합니다.
--use-related-website-set="{\"primary\": \"https://related-website-sets.glitch.me\", \"associatedSites\": [\"https://rws-member-1.glitch.me\"]}" \
https://related-website-sets.glitch.me/
크로스 사이트 쿠키에 액세스할 수 있는지 확인하기
테스트 중인 사이트에서 API (rSA 또는 rSAFor)를 호출하고 크로스 사이트 쿠키에 대한 액세스를 검증합니다.
관련 웹사이트 세트 제출 절차
도메인 및 자신이 속한 하위 집합을 지정할 수 있습니다.
1. RWS 식별
set primary 및 set members를 포함하여 관련 도메인을 확인합니다. 관련 웹사이트 세트에 포함됩니다. 또한 각 집합 구성원이 속한 하위 집합 유형입니다.
2. RWS 제출 만들기
이 객체의 로컬 사본 (클론 또는 포크)을 GitHub 저장소 새 브랜치에서 related_website_sets.JSON 파일을 생성합니다. 세트의 JSON 형식이 올바른지 확인하고 JSON 생성기 도구를 사용하면 됩니다.
3. RWS가 기술 요구사항을 충족하는지 확인
먼저 구성 요구사항을 설정하고 및 검증 요구사항 설정 확인할 수 있습니다
4. 로컬에서 RWS 테스트
pull 요청 (PR)을 만들기 전 세트를 제출하려면 제출물을 로컬에서 테스트하여 모든 필수 검사를 통과하는지 확인합니다.
5. RWS 제출
PR을 생성하여 관련 웹사이트 세트를 related_website_sets.JSON 파일을 만듭니다. (GitHub PR을 만들려면 계정이 필요하며 이 계정에 서명해야 합니다. 참여자 라이선스 계약 (CLA)을 제출해야 목록에 기여할 수 있습니다.
PR이 생성되면 일련의 점검이 완료되어
3단계의 요구사항이 충족되었는지 확인합니다(예:
CLA에 서명했으며 .well-known 파일이 유효한지 확인합니다.
성공하면 PR이 확인을 통과했다고 표시합니다. 승인된 PR 표준 관련 웹사이트 세트 목록에 수동으로 일괄 병합됩니다. 매주 한 번 (동부 표준시로 화요일 정오 12시) 검사 중 하나라도 실패하면 제출자에게 PR 실패 알림이 전송됩니다. 를 참조하세요. 제출자는 오류를 수정하고 PR을 업데이트할 수 있습니다. 다음과 같습니다.
- PR이 실패하는 경우 추가 정보를 제공하는 오류 메시지가 표시됩니다. (예)
- 세트 제출에 적용되는 모든 기술 검사는 GitHub에서 수행되며 결과적으로 기술 검사로 인한 모든 제출 실패가 GitHub에서 볼 수 있습니다
엔터프라이즈 정책
Chrome에는 기업 사용자의 요구사항을 충족하기 위해 두 가지 정책이 있습니다.
- 관련 웹사이트 세트와 통합하지 못할 수도 있는 시스템에서는
RelatedWebsiteSetsEnabled정책에 따라 Chrome의 모든 엔터프라이즈 인스턴스에서 관련 웹사이트 세트 기능을 사용 중지할 수 있습니다. - 일부 엔터프라이즈 시스템에는 관련 웹사이트 세트의 도메인과 다른 등록 가능한 도메인을 가진 내부 전용 사이트 (예: 인트라넷)가 있습니다. 도메인이 기밀일 수 있으므로 이러한 사이트를 공개적으로 노출하지 않고 관련 웹사이트 세트의 일부로 처리해야 하는 경우
RelatedWebsiteSetsOverrides정책을 사용하여 공개된 관련 웹사이트 세트 목록을 보완하거나 재정의할 수 있습니다.
Chrome은 공개 세트와 엔터프라이즈 세트의 교차점을 둘 중 하나로 해결합니다.
replacemements 또는 additions가 지정되었는지 여부에 따라 다른 방식으로 계산됩니다.
예를 들어 공개 집합 {primary: A, associated: [B, C]}의 경우 다음과 같습니다.
replacements세트 종료: |
{primary: C, associated: [D, E]} |
| 엔터프라이즈 세트가 공통 사이트를 흡수하여 새로운 세트를 구성합니다. | |
| 결과 집합: | {primary: A, associated: [B]}{primary: C, associated: [D, E]} |
additions세트 종료: |
{primary: C, associated: [D, E]} |
| 공개 및 엔터프라이즈 세트가 결합됩니다. | |
| 결과 집합: | {primary: C, associated: [A, B, D, E]} |
관련 웹사이트 세트 문제 해결
"사용자 프롬프트" '사용자 동작'이라는
'사용자 프롬프트' '사용자 동작'이라는 서로 다릅니다. Chrome은
권한 메시지
Chrome은 여전히 동일한 관련 웹사이트 세트에 있는 사이트의 경우
사용자가 페이지와 상호작용했어야 합니다. 권한을 부여하기 전에
Chrome을 사용하려면
사용자 동작
'사용자 상호작용'이라고도 하며 '사용자 활성화'를
선택할 수 있습니다 이는
Storage Access API는 관련 웹사이트 세트 컨텍스트 (즉,
requestStorageAccess())도 사용자 동작이 필요합니다.
웹 플랫폼 설계 원칙을 따라야 합니다.
다른 사이트에 액세스 쿠키 또는 스토리지
관련 웹사이트 세트는 다른 사이트의 저장용량을 병합하지 않으며
더 쉬운 (프롬프트 없이) requestStorageAccess() 호출. 관련 웹사이트
세트는 Storage Access API를 사용할 때 발생하는 사용자 불편을 줄일 뿐이며 그렇지는 않습니다.
복구된 후 취해야 할 조치를 안내합니다. A와 B가 다른 사이트인 경우
동일한 관련 웹사이트 세트에 포함되어 있고, A는 B를 삽입하고 B는
requestStorageAccess()하고 메시지 없이 퍼스트 파티 스토리지에 액세스
있습니다. 관련 웹사이트 세트는 교차 사이트 통신을 수행하지 않습니다. 대상
예를 들어 관련 웹사이트 세트를 설정한다고 해서
A로 전송되기 시작합니다. 만약
해당 데이터를 공유하고 싶다면, 예를 들어
B iframe에서 window.postMessage
프레임입니다.
기본적으로 파티션을 나누지 않은 쿠키 액세스
관련 웹사이트 세트가 파티션을 나누지 않은 쿠키 액세스를 암시적으로 허용하지 않음
API를 호출할 수 있습니다 크로스 사이트 쿠키를 사용할 수 없음
집합 내에서 default로 설정됩니다. 관련 웹사이트 세트를 사용하면 세트 내의 사이트가
Storage Access API 권한 메시지를 건너뜁니다.
iframe에서 다음 항목에 액세스하려면 document.requestStorageAccess()를 호출해야 합니다.
최상위 페이지가 document.requestStorageAccessFor()를 호출할 수 있습니다.
의견 공유
GitHub에 세트를 제출하고 Storage Access API 및 requestStorageAccessFor API를 사용하면 프로세스 및 발생한 문제에 관한 경험을 공유할 수 있습니다.
관련 웹사이트 세트에 관한 토론에 참여하려면 다음 단계를 따르세요.
- 관련 웹사이트 세트 공개 메일링 리스트에 가입합니다.
- 문제를 제기하고 관련 웹사이트 세트 GitHub 저장소에서 토론을 따릅니다.

