مسدود کردن کوکیهای شخص ثالث توسط مرورگرها، تنظیمات کاربر و پارتیشنبندی فضای ذخیرهسازی ، برای سایتها و سرویسهایی که به کوکیها و سایر فضای ذخیرهسازی در زمینههای تعبیهشده متکی هستند، برای سفرهای کاربر مانند احراز هویت، چالشی ایجاد میکند. Storage Access API (SAA) به این موارد استفاده اجازه می دهد تا به کار خود ادامه دهند، در حالی که ردیابی بین سایتی را تا حد امکان محدود می کند.
وضعیت پیاده سازی
Storage Access API در همه مرورگرهای اصلی موجود است، اما تفاوتهای پیادهسازی جزئی بین مرورگرها وجود دارد. این تفاوت ها در بخش های مربوطه در این پست برجسته شده است.
کار برای حل و فصل همه مشکلات باقیمانده مسدود کردن قبل از استانداردسازی API ادامه دارد.
Storage Access API چیست؟
Storage Access API یک API جاوا اسکریپت است که به iframes اجازه میدهد تا مجوز دسترسی به فضای ذخیرهسازی را درخواست کند، در صورتی که تنظیمات مرورگر دسترسی به آن را رد کند. جاسازیهایی با موارد استفاده که به بارگیری منابع بین سایتی بستگی دارند، میتوانند از API برای درخواست مجوز دسترسی از کاربر، بر اساس نیاز، استفاده کنند.
اگر درخواست ذخیرهسازی پذیرفته شود، iframe به کوکیها و فضای ذخیرهسازی پارتیشنبندی نشدهاش دسترسی خواهد داشت، که وقتی کاربران به عنوان یک سایت سطح بالا از آن بازدید میکنند نیز در دسترس هستند.
Storage Access API اجازه می دهد تا دسترسی به کوکی و فضای ذخیره سازی پارتیشن بندی نشده خاص با کمترین بار برای کاربر نهایی ارائه شود، در حالی که همچنان از دسترسی عمومی به کوکی های پارتیشن نشده و ذخیره سازی که اغلب برای ردیابی کاربر استفاده می شود، جلوگیری می کند.
موارد استفاده کنید
برخی از جاسازیهای شخص ثالث برای ارائه تجربه بهتر به کاربر نیاز به دسترسی به کوکیهای پارتیشن نشده یا فضای ذخیرهسازی دارند - چیزی که وقتی کوکیهای شخص ثالث محدود شده و پارتیشن بندی ذخیرهسازی فعال است، در دسترس نخواهد بود.
موارد استفاده عبارتند از:
- ویجتهای کامنتگذاری تعبیهشده که به جزئیات جلسه ورود نیاز دارند.
- دکمه های "پسندیدن" رسانه های اجتماعی که به جزئیات جلسه ورود نیاز دارند.
- اسناد جاسازی شده که به جزئیات جلسه ورود نیاز دارند.
- تجربه ممتازی که برای جاسازی ویدیو ارائه میشود (مثلاً برای نمایش ندادن تبلیغات برای کاربرانی که وارد سیستم شدهاند، یا برای دانستن ترجیحات کاربر برای زیرنویسها یا محدود کردن انواع خاصی از ویدیو).
- سیستم های پرداخت تعبیه شده
بسیاری از این موارد استفاده شامل دسترسی مداوم به ورود به سیستم در iframe های تعبیه شده است.
زمان استفاده از Storage Access API بر روی سایر APIها
Storage Access API یکی از جایگزینهای استفاده از کوکیها و فضای ذخیرهسازی پارتیشن نشده است، بنابراین درک زمان استفاده از این API در مقایسه با سایرین مهم است. این برای موارد استفاده است که هر دو مورد زیر درست است:
- کاربر با محتوای تعبیه شده تعامل خواهد داشت - یعنی یک iframe غیرفعال یا یک iframe پنهان نیست.
- کاربر مبدا جاسازی شده را در یک زمینه سطح بالا بازدید کرده است - یعنی زمانی که آن مبدا در سایت دیگری تعبیه نشده است.
APIهای جایگزین برای موارد مختلف استفاده وجود دارد:
- کوکیهایی که دارای وضعیت پارتیشن بندی شده مستقل هستند (CHIPS) به توسعهدهندگان اجازه میدهد تا یک کوکی را در فضای ذخیرهسازی «پارتیشنبندیشده» با یک شیشه کوکی جداگانه برای هر سایت سطح بالا انتخاب کنند. برای مثال، ویجت چت وب شخص ثالث ممکن است به تنظیم یک کوکی برای ذخیره اطلاعات جلسه متکی باشد. اطلاعات جلسه در هر سایت ذخیره می شود، بنابراین کوکی تنظیم شده توسط ویجت نیازی به دسترسی به وب سایت های دیگر که در آن جاسازی شده نیز نیست. Storage Access API زمانی مفید است که یک ویجت شخص ثالث تعبیه شده وابسته به اشتراک گذاری اطلاعات یکسان در منابع مختلف باشد (مثلاً برای جزئیات جلسه وارد شده یا تنظیمات برگزیده).
- پارتیشن بندی فضای ذخیره سازی راهی برای iframe های متقابل سایتی است تا از مکانیسم های ذخیره سازی جاوا اسکریپت موجود در حین تقسیم فضای ذخیره سازی در هر سایت استفاده کنند. این مانع از دسترسی به فضای ذخیره سازی جاسازی شده در یک وب سایت توسط همان جاسازی در وب سایت های دیگر می شود.
- مجموعههای وبسایتهای مرتبط (RWS) راهی است برای سازمان برای اعلام روابط بین سایتها، به طوری که مرورگرها اجازه دسترسی محدود به کوکیها و فضای ذخیرهسازی را برای اهداف خاص میدهند. سایتها همچنان نیاز به درخواست دسترسی با Storage Access API دارند، اما برای سایتهای موجود در مجموعه، دسترسی میتواند بدون درخواست کاربر اعطا شود.
- مدیریت اعتبار فدرال (FedCM) یک رویکرد حفظ حریم خصوصی برای خدمات هویتی فدرال است. Storage Access API با دسترسی به کوکی های پارتیشن نشده و ذخیره سازی پس از ورود به سیستم سروکار دارد. برای برخی موارد استفاده، FedCM یک راه حل جایگزین برای Storage Access API ارائه می دهد، و ممکن است ترجیح داده شود زیرا دارای یک درخواست مرورگر با ورود به سیستم است. با این حال، پذیرش FedCM معمولاً به تغییرات اضافی در کد شما نیاز دارد، به عنوان مثال برای پشتیبانی از نقاط پایانی HTTP.
- APIهای ضد کلاهبرداری ، مرتبط با تبلیغات و اندازهگیری نیز وجود دارند، و API دسترسی به فضای ذخیرهسازی برای رفع این نگرانیها در نظر گرفته نشده است.
از Storage Access API استفاده کنید
Storage Access API دو روش مبتنی بر وعده دارد:
-
Document.hasStorageAccess()(همچنین با نام جدیدDocument.hasUnpartitionedCookieAccess()از Chrome 125 موجود است) -
Document.requestStorageAccess()
همچنین با Permissions API ادغام می شود. این به شما امکان میدهد وضعیت مجوز دسترسی به ذخیرهسازی را در زمینه شخص ثالث بررسی کنید، که نشان میدهد آیا فراخوانی به document.requestStorageAccess() به طور خودکار اعطا میشود یا خیر:
از متد hasStorageAccess() استفاده کنید
هنگامی که یک سایت برای اولین بار بارگیری می شود، می تواند از روش hasStorageAccess() استفاده کند تا بررسی کند که آیا دسترسی به کوکی های شخص ثالث قبلاً اعطا شده است یا خیر.
// Set a hasAccess boolean variable which defaults to false.
let hasAccess = false;
async function handleCookieAccessInit() {
if (!document.hasStorageAccess) {
// Storage Access API is not supported so best we can do is
// hope it's an older browser that doesn't block 3P cookies.
hasAccess = true;
} else {
// Check whether access has been granted using the Storage Access API.
// Note on page load this will always be false initially so we could be
// skipped in this example, but including for completeness for when this
// is not so obvious.
hasAccess = await document.hasStorageAccess();
if (!hasAccess) {
// Handle the lack of access (covered later)
}
}
if (hasAccess) {
// Use the cookies.
}
}
handleCookieAccessInit();
دسترسی به فضای ذخیره سازی تنها پس از فراخوانی requestStorageAccess(), بنابراین hasStorageAccess() همیشه در ابتدا false را برمی گرداند - به جز زمانی که به سندی با منبع مشابه در همان iframe قبلاً دسترسی داده شده باشد. این کمک هزینه در مسیرهای با مبدأ یکسان در داخل iframe حفظ میشود تا پس از اعطای دسترسی به صفحاتی که نیاز به وجود کوکیها در درخواست اولیه سند HTML دارند، امکان بارگیری مجدد فراهم شود.
استفاده از requestStorageAccess()
اگر iframe دسترسی نداشته باشد، ممکن است نیاز به درخواست دسترسی با استفاده از متد requestStorageAccess() داشته باشد:
if (!hasAccess) {
try {
await document.requestStorageAccess();
} catch (err) {
// Access was not granted and it may be gated behind an interaction
return;
}
}
اولین باری که این درخواست میشود، ممکن است لازم باشد کاربر این دسترسی را با یک درخواست مرورگر تأیید کند، پس از آن، وعده حل میشود یا رد میشود و در صورت استفاده از await ، استثنا ایجاد میشود.
برای جلوگیری از سوء استفاده، این درخواست مرورگر فقط پس از تعامل کاربر نشان داده می شود. به همین دلیل است که requestStorageAccess() در ابتدا باید از یک کنترل کننده رویداد فعال شده توسط کاربر فراخوانی شود، نه بلافاصله با بارگیری iframe:
async function doClick() {
// Only do this extra check if access hasn't already been given
// based on the hasAccess variable.
if (!hasAccess) {
try {
await document.requestStorageAccess();
hasAccess = true; // Can assume this was true if requestStorageAccess() did not reject.
} catch (err) {
// Access was not granted.
return;
}
}
if (hasAccess) {
// Use the cookies
}
}
document.querySelector('#my-button').addEventListener('click', doClick);
اگر به جای کوکی ها نیاز به استفاده از حافظه محلی دارید، می توانید کارهای زیر را انجام دهید:
let handle = null;
async function doClick() {
if (!handle) {
try {
handle = await document.requestStorageAccess({localStorage: true});
} catch (err) {
// Access was not granted.
return;
}
}
// Use handle to access unpartitioned local storage.
handle.localStorage.setItem('foo', 'bar');
}
document.querySelector('#my-button').addEventListener('click', doClick);
مجوز درخواست می کند
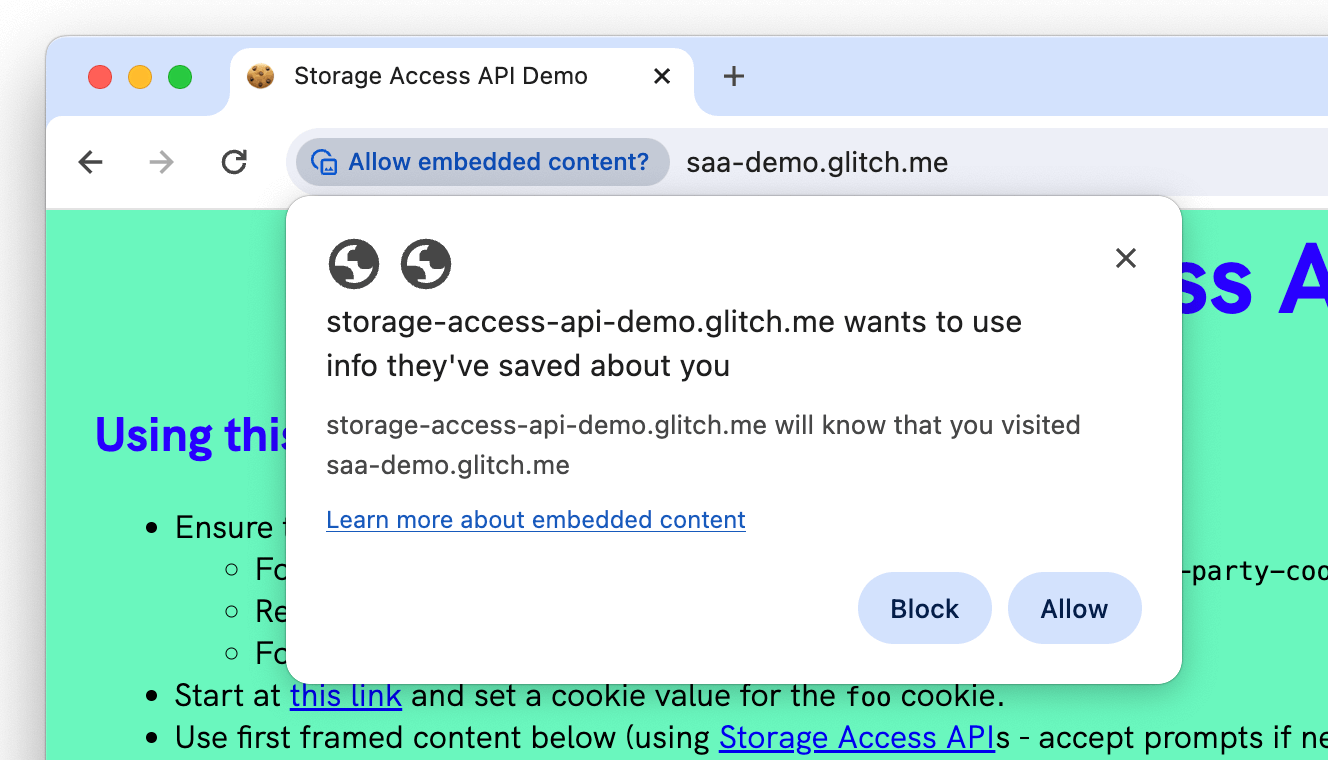
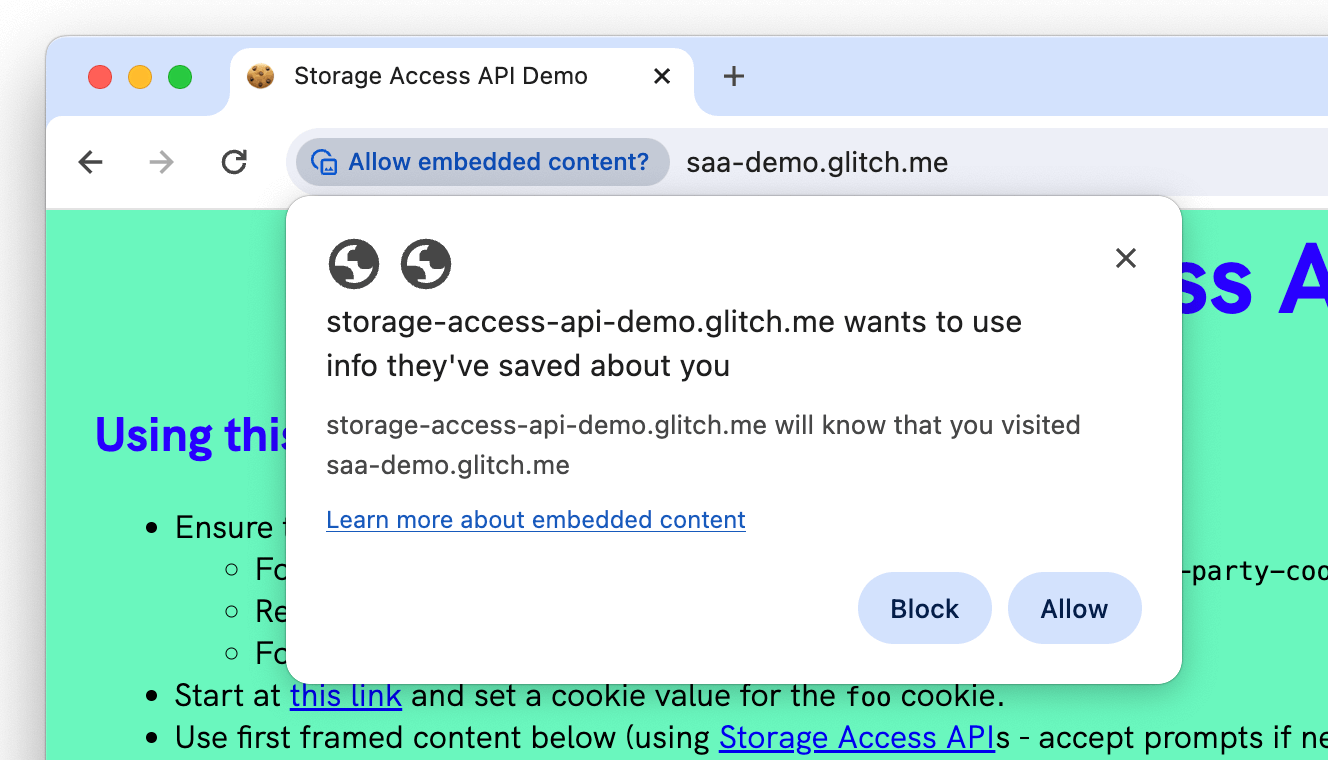
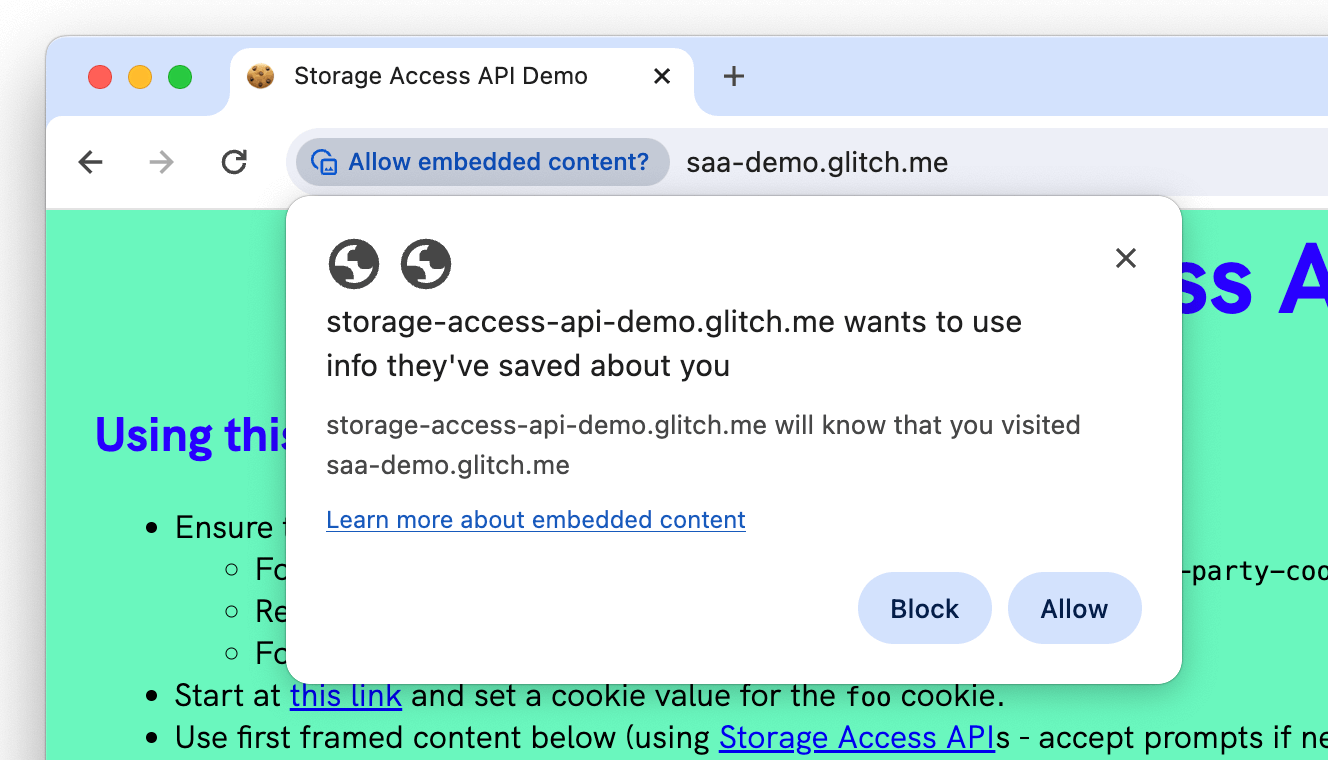
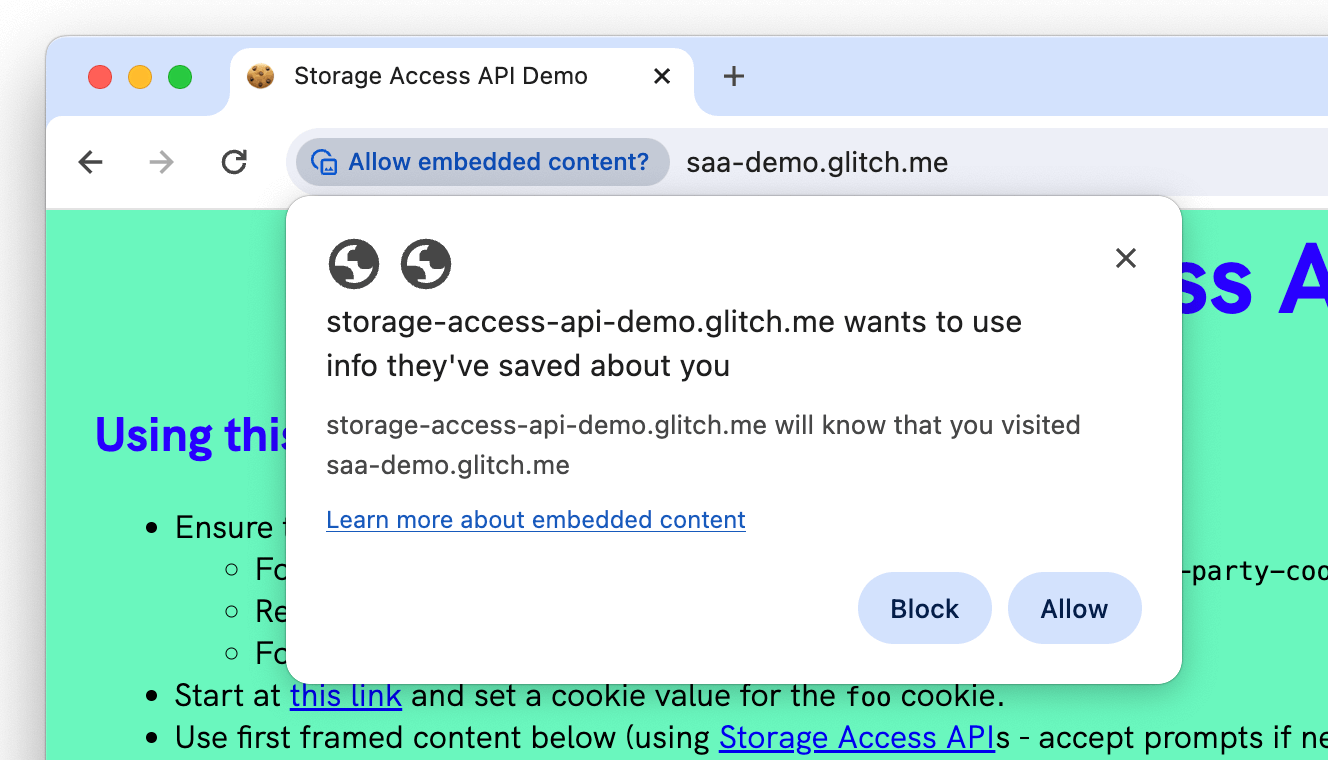
هنگامی که کاربر برای اولین بار روی دکمه کلیک می کند، درخواست مرورگر به طور خودکار ظاهر می شود، معمولاً در نوار آدرس. تصویر زیر نمونه ای از درخواست کروم را نشان می دهد، اما سایر مرورگرها رابط کاربری مشابهی دارند:

این درخواست ممکن است توسط مرورگر نادیده گرفته شود و در شرایط خاصی مجوز به طور خودکار ارائه شود:
- اگر صفحه و iframe در 30 روز گذشته پس از پذیرش درخواست استفاده شده باشد.
- اگر iframe تعبیه شده بخشی از یک مجموعه وب سایت مرتبط باشد.
- در فایرفاکس، برای وبسایتهای شناختهشده (آنهایی که در سطح بالایی با آنها در تعامل بودهاید) برای پنج تلاش اول از این درخواست صرفنظر میشود.
از طرف دیگر، ممکن است این روش به طور خودکار بدون نشان دادن درخواست در شرایط خاص رد شود:
- اگر کاربر قبلاً از سایتی که iframe را در اختیار دارد به عنوان یک سند سطح بالا بازدید نکرده باشد و با آن تعامل نداشته باشد، نه در iframe. این بدان معناست که Storage Access API فقط برای سایتهای تعبیهشده که کاربران قبلاً در زمینه شخص اول بازدید کردهاند مفید است.
- اگر متد
requestStorageAccess()خارج از یک رویداد تعامل کاربر بدون تأیید قبلی درخواست پس از یک تعامل فراخوانی شود.
در حالی که در استفاده اولیه از کاربر درخواست میشود، بازدیدهای بعدی میتوانند بدون درخواست و بدون نیاز به تعامل کاربر در کروم و فایرفاکس requestStorageAccess() حل کنند. توجه داشته باشید که سافاری همیشه به تعامل کاربر نیاز دارد.
از آنجایی که ممکن است دسترسی به کوکی و فضای ذخیرهسازی بدون درخواست یا تعامل کاربر اعطا شود، اغلب ممکن است قبل از تعامل کاربر در مرورگرهایی که از این مورد پشتیبانی میکنند (Chrome و Firefox) با فراخوانی requestStorageAccess() در بارگذاری صفحه، دسترسی به کوکی یا فضای ذخیرهسازی بدون پارتیشن دریافت کنید. این ممکن است به شما امکان دهد فوراً به کوکیها و فضای ذخیرهسازی پارتیشن نشده دسترسی داشته باشید و تجربه کاملتری را حتی قبل از تعامل کاربر با iframe ارائه دهید. این می تواند تجربه کاربری بهتری برای برخی موقعیت ها نسبت به انتظار برای تعامل کاربر باشد.
از درخواست مجوز storage-access استفاده کنید
برای بررسی اینکه آیا دسترسی میتواند بدون تعامل کاربر اعطا شود یا نه، میتوانید وضعیت مجوز storage-access بررسی کنید و فقط در صورتی که نیازی به اقدام کاربر نباشد، requestStoreAccess() را زودتر فراخوانی کنید، نه اینکه آن را فراخوانی کنید و در هنگام تعامل با شکست مواجه شوید. مورد نیاز است.
این همچنین به شما امکان میدهد تا با نمایش محتوای مختلف - به عنوان مثال، یک دکمه ورود به سیستم، نیاز به درخواست اولیه را برطرف کنید.
کد زیر بررسی مجوز storage-access را به مثال قبلی اضافه می کند:
// Set a hasAccess boolean variable which defaults to false except for
// browsers which don't support the API - where we assume
// such browsers also don't block third-party cookies.
let hasAccess = false;
async function hasCookieAccess() {
// Check if Storage Access API is supported
if (!document.requestStorageAccess) {
// Storage Access API is not supported so best we can do is
// hope it's an older browser that doesn't block 3P cookies.
return true;
}
// Check if access has already been granted
if (await document.hasStorageAccess()) {
return true;
}
// Check the storage-access permission
// Wrap this in a try/catch for browsers that support the
// Storage Access API but not this permission check
// (e.g. Safari and earlier versions of Firefox).
let permission;
try {
permission = await navigator.permissions.query(
{name: 'storage-access'}
);
} catch (error) {
// storage-access permission not supported. Assume no cookie access.
return false;
}
if (permission) {
if (permission.state === 'granted') {
// Permission has previously been granted so can just call
// requestStorageAccess() without a user interaction and
// it will resolve automatically.
try {
await document.requestStorageAccess();
return true;
} catch (error) {
// This shouldn't really fail if access is granted, but return false
// if it does.
return false;
}
} else if (permission.state === 'prompt') {
// Need to call requestStorageAccess() after a user interaction
// (potentially with a prompt). Can't do anything further here,
// so handle this in the click handler.
return false;
} else if (permission.state === 'denied') {
// Not used: see https://github.com/privacycg/storage-access/issues/149
return false;
}
}
// By default return false, though should really be caught by earlier tests.
return false;
}
async function handleCookieAccessInit() {
hasAccess = await hasCookieAccess();
if (hasAccess) {
// Use the cookies.
}
}
handleCookieAccessInit();
آی فریم های Sandboxed
هنگام استفاده از Storage Access API در iframes sandboxed ، مجوزهای sandbox زیر مورد نیاز است:
- برای
allow-storage-access-by-user-activationلازم است. -
allow-scriptsبرای اجازه دادن به استفاده از جاوا اسکریپت برای فراخوانی API مورد نیاز است. -
allow-same-originبرای اجازه دسترسی به کوکیهای هم منبع و سایر فضای ذخیرهسازی مورد نیاز است.
به عنوان مثال:
<iframe sandbox="allow-storage-access-by-user-activation
allow-scripts
allow-same-origin"
src="..."></iframe>
الزامات کوکی
برای دسترسی به Storage Access API در کروم، کوکیهای بین سایتی باید با دو ویژگی زیر تنظیم شوند:
-
SameSite=None- که برای علامت گذاری کوکی به عنوان متقاطع سایت مورد نیاز است -
Secure- که تضمین می کند فقط کوکی های تنظیم شده توسط سایت های HTTPS قابل دسترسی هستند.
در فایرفاکس و سافاری، کوکیها به صورت پیشفرض SameSite=None هستند و SAA را به کوکیهای Secure محدود نمیکنند، بنابراین این ویژگیها مورد نیاز نیستند. توصیه می شود در مورد ویژگی SameSite صریح باشید و همیشه از کوکی های Secure استفاده کنید.
دسترسی به صفحه سطح بالا
Storage Access API برای فعال کردن دسترسی به کوکی های شخص ثالث در iframe های تعبیه شده در نظر گرفته شده است.
موارد استفاده دیگری نیز وجود دارد که صفحه سطح بالا نیاز به دسترسی به کوکی های شخص ثالث دارد. به عنوان مثال، تصاویر یا اسکریپتهایی که توسط کوکیها محدود شدهاند، که صاحبان سایت ممکن است بخواهند مستقیماً در سند سطح بالا به جای iframe اضافه کنند. برای رسیدگی به این مورد استفاده، Chrome افزونهای را برای Storage Access API پیشنهاد کرده است که یک متد requestStorageAccessFor() اضافه میکند.
متد requestStorageAccessFor()
متد requestStorageAccessFor() به روشی مشابه requestStorageAccess() اما برای منابع سطح بالا کار می کند. برای جلوگیری از اعطای دسترسی عمومی به کوکیهای شخص ثالث، فقط میتوان از آن برای سایتهای موجود در یک مجموعه وبسایت مرتبط استفاده کرد.
برای جزئیات بیشتر در مورد نحوه استفاده از requestStorageAccessFor() Related Website Sets: developer guide را بخوانید.
درخواست مجوز top-level-storage-access
پشتیبانی مرورگر
مشابه مجوز storage-access ، یک مجوز top-level-storage-access برای بررسی اینکه آیا میتوان به requestStorageAccessFor() اعطا کرد، وجود دارد.
Storage Access API هنگام استفاده با RWS چگونه متفاوت است؟
هنگامی که مجموعههای وبسایت مرتبط با API دسترسی به فضای ذخیرهسازی استفاده میشوند، قابلیتهای اضافی خاصی به شرح جدول زیر در دسترس هستند:
| بدون RWS | با RWS | |
|---|---|---|
| برای شروع درخواست دسترسی به فضای ذخیرهسازی، به یک اشاره کاربر نیاز دارد | ||
| کاربر را ملزم می کند تا قبل از اعطای دسترسی، از منبع ذخیره سازی درخواستی در زمینه سطح بالا بازدید کند | ||
| اولین باری که درخواست کاربر را می توان نادیده گرفت | ||
اگر قبلاً دسترسی داده شده باشد، requestStorageAccess لازم نیست فراخوانی شود | ||
| به طور خودکار به سایر دامنه ها در یک وب سایت مرتبط دسترسی می دهد | ||
از requestStorageAccessFor برای دسترسی به صفحه سطح بالا پشتیبانی می کند |
نسخه ی نمایشی: تنظیم و دسترسی به کوکی ها
نسخه ی نمایشی زیر نشان می دهد که چگونه می توان به یک کوکی تنظیم شده توسط خودتان در صفحه اول نسخه نمایشی در یک قاب تعبیه شده در سایت دوم نسخه نمایشی دسترسی داشت:
storage-access-api-demo.glitch.me
نسخه ی نمایشی به مرورگری با کوکی های شخص ثالث غیرفعال نیاز دارد:
- Chrome 118 یا بالاتر با مجموعه پرچم
chrome://flags/#test-third-party-cookie-phaseoutو مرورگر راه اندازی مجدد. - فایرفاکس
- سافاری
نسخه ی نمایشی: تنظیم Local Storage
دمو زیر نحوه دسترسی به کانالهای پخش بدون پارتیشن از iframe شخص ثالث را با استفاده از Storage Access API نشان میدهد:
https://saa-beyond-cookies.glitch.me/
نسخه ی نمایشی به Chrome 125 یا بالاتر با پرچم تست شخص ثالث-کوکی-فاصله فعال نیاز دارد.
منابع
- مشخصات دسترسی به کوکی شخص ثالث را بخوانید یا مشکلات را دنبال کنید و مطرح کنید.
- مشخصاتی که دسترسی به فضای ذخیرهسازی پارتیشن نشده را فراهم میکند را بخوانید یا مشکلات را دنبال کنید و مطرح کنید.
- مستندات و راهنمای API.
- اسناد Chrome در مورد استفاده از Storage Access API در مجموعههای وبسایت مرتبط
مسدود کردن کوکیهای شخص ثالث توسط مرورگرها، تنظیمات کاربر و پارتیشنبندی فضای ذخیرهسازی ، برای سایتها و سرویسهایی که به کوکیها و سایر فضای ذخیرهسازی در زمینههای تعبیهشده متکی هستند، برای سفرهای کاربر مانند احراز هویت، چالشی ایجاد میکند. Storage Access API (SAA) به این موارد استفاده اجازه می دهد تا به کار خود ادامه دهند، در حالی که ردیابی بین سایتی را تا حد امکان محدود می کند.
وضعیت پیاده سازی
Storage Access API در همه مرورگرهای اصلی موجود است، اما تفاوتهای پیادهسازی جزئی بین مرورگرها وجود دارد. این تفاوت ها در بخش های مربوطه در این پست برجسته شده است.
کار برای حل و فصل همه مشکلات باقیمانده مسدود کردن قبل از استانداردسازی API ادامه دارد.
Storage Access API چیست؟
Storage Access API یک API جاوا اسکریپت است که به iframes اجازه میدهد تا مجوز دسترسی به فضای ذخیرهسازی را درخواست کند، در صورتی که تنظیمات مرورگر دسترسی به آن را رد کند. جاسازیهایی با موارد استفاده که به بارگیری منابع بین سایتی بستگی دارند، میتوانند از API برای درخواست مجوز دسترسی از کاربر، بر اساس نیاز، استفاده کنند.
اگر درخواست ذخیرهسازی پذیرفته شود، iframe به کوکیها و فضای ذخیرهسازی پارتیشنبندی نشدهاش دسترسی خواهد داشت، که وقتی کاربران به عنوان یک سایت سطح بالا از آن بازدید میکنند نیز در دسترس هستند.
Storage Access API اجازه می دهد تا دسترسی به کوکی و فضای ذخیره سازی پارتیشن بندی نشده خاص با کمترین بار برای کاربر نهایی ارائه شود، در حالی که همچنان از دسترسی عمومی به کوکی های پارتیشن نشده و ذخیره سازی که اغلب برای ردیابی کاربر استفاده می شود، جلوگیری می کند.
موارد استفاده کنید
برخی از جاسازیهای شخص ثالث برای ارائه تجربه بهتر به کاربر نیاز به دسترسی به کوکیهای پارتیشن نشده یا فضای ذخیرهسازی دارند - چیزی که وقتی کوکیهای شخص ثالث محدود شده و پارتیشن بندی ذخیرهسازی فعال است، در دسترس نخواهد بود.
موارد استفاده عبارتند از:
- ویجتهای کامنتگذاری تعبیهشده که به جزئیات جلسه ورود نیاز دارند.
- دکمه های "پسندیدن" رسانه های اجتماعی که به جزئیات جلسه ورود نیاز دارند.
- اسناد جاسازی شده که به جزئیات جلسه ورود نیاز دارند.
- تجربه ممتازی که برای جاسازی ویدیو ارائه میشود (مثلاً برای نمایش ندادن تبلیغات برای کاربرانی که وارد سیستم شدهاند، یا برای دانستن ترجیحات کاربر برای زیرنویسها یا محدود کردن انواع خاصی از ویدیو).
- سیستم های پرداخت تعبیه شده
بسیاری از این موارد استفاده شامل دسترسی مداوم به ورود به سیستم در iframe های تعبیه شده است.
زمان استفاده از Storage Access API بر روی سایر APIها
Storage Access API یکی از جایگزینهای استفاده از کوکیها و فضای ذخیرهسازی پارتیشن نشده است، بنابراین درک زمان استفاده از این API در مقایسه با سایرین مهم است. این برای موارد استفاده است که هر دو مورد زیر درست است:
- کاربر با محتوای تعبیه شده تعامل خواهد داشت - یعنی یک iframe غیرفعال یا یک iframe پنهان نیست.
- کاربر مبدا جاسازی شده را در یک زمینه سطح بالا بازدید کرده است - یعنی زمانی که آن مبدا در سایت دیگری تعبیه نشده است.
APIهای جایگزین برای موارد مختلف استفاده وجود دارد:
- کوکیهایی که دارای وضعیت پارتیشن بندی شده مستقل هستند (CHIPS) به توسعهدهندگان اجازه میدهد تا یک کوکی را در فضای ذخیرهسازی «پارتیشنبندیشده» با یک شیشه کوکی جداگانه برای هر سایت سطح بالا انتخاب کنند. برای مثال، ویجت چت وب شخص ثالث ممکن است به تنظیم یک کوکی برای ذخیره اطلاعات جلسه متکی باشد. اطلاعات جلسه در هر سایت ذخیره می شود، بنابراین کوکی تنظیم شده توسط ویجت نیازی به دسترسی به وب سایت های دیگر که در آن جاسازی شده نیز نیست. Storage Access API زمانی مفید است که یک ویجت شخص ثالث تعبیه شده وابسته به اشتراک گذاری اطلاعات یکسان در منابع مختلف باشد (مثلاً برای جزئیات جلسه وارد شده یا تنظیمات برگزیده).
- پارتیشن بندی فضای ذخیره سازی راهی برای iframe های متقابل سایتی است تا از مکانیسم های ذخیره سازی جاوا اسکریپت موجود در حین تقسیم فضای ذخیره سازی در هر سایت استفاده کنند. این مانع از دسترسی به فضای ذخیره سازی جاسازی شده در یک وب سایت توسط همان جاسازی در وب سایت های دیگر می شود.
- مجموعههای وبسایتهای مرتبط (RWS) راهی است برای سازمان برای اعلام روابط بین سایتها، به طوری که مرورگرها اجازه دسترسی محدود به کوکیها و فضای ذخیرهسازی را برای اهداف خاص میدهند. سایتها همچنان نیاز به درخواست دسترسی با Storage Access API دارند، اما برای سایتهای موجود در مجموعه، دسترسی میتواند بدون درخواست کاربر اعطا شود.
- مدیریت اعتبار فدرال (FedCM) یک رویکرد حفظ حریم خصوصی برای خدمات هویتی فدرال است. Storage Access API با دسترسی به کوکی های پارتیشن نشده و ذخیره سازی پس از ورود به سیستم سروکار دارد. برای برخی موارد استفاده، FedCM یک راه حل جایگزین برای Storage Access API ارائه می دهد، و ممکن است ترجیح داده شود زیرا دارای یک درخواست مرورگر با ورود به سیستم است. با این حال، پذیرش FedCM معمولاً به تغییرات اضافی در کد شما نیاز دارد، به عنوان مثال برای پشتیبانی از نقاط پایانی HTTP.
- APIهای ضد کلاهبرداری ، مرتبط با تبلیغات و اندازهگیری نیز وجود دارند، و API دسترسی به فضای ذخیرهسازی برای رفع این نگرانیها در نظر گرفته نشده است.
از Storage Access API استفاده کنید
Storage Access API دو روش مبتنی بر وعده دارد:
-
Document.hasStorageAccess()(همچنین با نام جدیدDocument.hasUnpartitionedCookieAccess()از Chrome 125 موجود است) -
Document.requestStorageAccess()
همچنین با Permissions API ادغام می شود. این به شما امکان میدهد وضعیت مجوز دسترسی به ذخیرهسازی را در زمینه شخص ثالث بررسی کنید، که نشان میدهد آیا فراخوانی به document.requestStorageAccess() به طور خودکار اعطا میشود یا خیر:
از متد hasStorageAccess() استفاده کنید
هنگامی که یک سایت برای اولین بار بارگیری می شود، می تواند از روش hasStorageAccess() استفاده کند تا بررسی کند که آیا دسترسی به کوکی های شخص ثالث قبلاً اعطا شده است یا خیر.
// Set a hasAccess boolean variable which defaults to false.
let hasAccess = false;
async function handleCookieAccessInit() {
if (!document.hasStorageAccess) {
// Storage Access API is not supported so best we can do is
// hope it's an older browser that doesn't block 3P cookies.
hasAccess = true;
} else {
// Check whether access has been granted using the Storage Access API.
// Note on page load this will always be false initially so we could be
// skipped in this example, but including for completeness for when this
// is not so obvious.
hasAccess = await document.hasStorageAccess();
if (!hasAccess) {
// Handle the lack of access (covered later)
}
}
if (hasAccess) {
// Use the cookies.
}
}
handleCookieAccessInit();
دسترسی به فضای ذخیره سازی تنها پس از فراخوانی requestStorageAccess(), بنابراین hasStorageAccess() همیشه در ابتدا false را برمی گرداند - به جز زمانی که به سندی با منبع مشابه در همان iframe قبلاً دسترسی داده شده باشد. این کمک هزینه در مسیرهای با مبدأ یکسان در داخل iframe حفظ میشود تا پس از اعطای دسترسی به صفحاتی که نیاز به وجود کوکیها در درخواست اولیه سند HTML دارند، امکان بارگیری مجدد فراهم شود.
استفاده از requestStorageAccess()
اگر iframe دسترسی نداشته باشد، ممکن است نیاز به درخواست دسترسی با استفاده از متد requestStorageAccess() داشته باشد:
if (!hasAccess) {
try {
await document.requestStorageAccess();
} catch (err) {
// Access was not granted and it may be gated behind an interaction
return;
}
}
اولین باری که این درخواست میشود، ممکن است لازم باشد کاربر این دسترسی را با یک درخواست مرورگر تأیید کند، پس از آن، وعده حل میشود یا رد میشود و در صورت استفاده از await ، استثنا ایجاد میشود.
برای جلوگیری از سوء استفاده، این درخواست مرورگر فقط پس از تعامل کاربر نشان داده می شود. به همین دلیل است که requestStorageAccess() در ابتدا باید از یک کنترل کننده رویداد فعال شده توسط کاربر فراخوانی شود، نه بلافاصله با بارگیری iframe:
async function doClick() {
// Only do this extra check if access hasn't already been given
// based on the hasAccess variable.
if (!hasAccess) {
try {
await document.requestStorageAccess();
hasAccess = true; // Can assume this was true if requestStorageAccess() did not reject.
} catch (err) {
// Access was not granted.
return;
}
}
if (hasAccess) {
// Use the cookies
}
}
document.querySelector('#my-button').addEventListener('click', doClick);
اگر به جای کوکی ها نیاز به استفاده از حافظه محلی دارید، می توانید کارهای زیر را انجام دهید:
let handle = null;
async function doClick() {
if (!handle) {
try {
handle = await document.requestStorageAccess({localStorage: true});
} catch (err) {
// Access was not granted.
return;
}
}
// Use handle to access unpartitioned local storage.
handle.localStorage.setItem('foo', 'bar');
}
document.querySelector('#my-button').addEventListener('click', doClick);
مجوز درخواست می کند
هنگامی که کاربر برای اولین بار روی دکمه کلیک می کند، درخواست مرورگر به طور خودکار ظاهر می شود، معمولاً در نوار آدرس. تصویر زیر نمونه ای از درخواست کروم را نشان می دهد، اما سایر مرورگرها رابط کاربری مشابهی دارند:

این درخواست ممکن است توسط مرورگر نادیده گرفته شود و در شرایط خاصی مجوز به طور خودکار ارائه شود:
- اگر صفحه و iframe در 30 روز گذشته پس از پذیرش درخواست استفاده شده باشد.
- اگر iframe تعبیه شده بخشی از یک مجموعه وب سایت مرتبط باشد.
- در فایرفاکس، برای وبسایتهای شناختهشده (آنهایی که در سطح بالایی با آنها در تعامل بودهاید) برای پنج تلاش اول از این درخواست صرفنظر میشود.
از طرف دیگر، ممکن است این روش به طور خودکار بدون نشان دادن درخواست در شرایط خاص رد شود:
- اگر کاربر قبلاً از سایتی که iframe را در اختیار دارد به عنوان یک سند سطح بالا بازدید نکرده باشد و با آن تعامل نداشته باشد، نه در iframe. این بدان معناست که Storage Access API فقط برای سایتهای تعبیهشده که کاربران قبلاً در زمینه شخص اول بازدید کردهاند مفید است.
- اگر متد
requestStorageAccess()خارج از یک رویداد تعامل کاربر بدون تأیید قبلی درخواست پس از یک تعامل فراخوانی شود.
در حالی که در استفاده اولیه از کاربر درخواست میشود، بازدیدهای بعدی میتوانند بدون درخواست و بدون نیاز به تعامل کاربر در کروم و فایرفاکس requestStorageAccess() حل کنند. توجه داشته باشید که سافاری همیشه به تعامل کاربر نیاز دارد.
از آنجایی که ممکن است دسترسی به کوکی و فضای ذخیرهسازی بدون درخواست یا تعامل کاربر اعطا شود، اغلب ممکن است قبل از تعامل کاربر در مرورگرهایی که از این مورد پشتیبانی میکنند (Chrome و Firefox) با فراخوانی requestStorageAccess() در بارگذاری صفحه، دسترسی به کوکی یا فضای ذخیرهسازی بدون پارتیشن دریافت کنید. این ممکن است به شما امکان دهد فوراً به کوکیها و فضای ذخیرهسازی پارتیشن نشده دسترسی داشته باشید و تجربه کاملتری را حتی قبل از تعامل کاربر با iframe ارائه دهید. این می تواند تجربه کاربری بهتری برای برخی موقعیت ها نسبت به انتظار برای تعامل کاربر باشد.
از درخواست مجوز storage-access استفاده کنید
برای بررسی اینکه آیا دسترسی میتواند بدون تعامل کاربر اعطا شود یا نه، میتوانید وضعیت مجوز storage-access بررسی کنید و فقط در صورتی که نیازی به اقدام کاربر نباشد، requestStoreAccess() را زودتر فراخوانی کنید، نه اینکه آن را فراخوانی کنید و در هنگام تعامل با شکست مواجه شوید. مورد نیاز است.
این همچنین به شما امکان میدهد تا با نمایش محتوای مختلف - به عنوان مثال، یک دکمه ورود به سیستم، نیاز به درخواست اولیه را برطرف کنید.
کد زیر بررسی مجوز storage-access را به مثال قبلی اضافه می کند:
// Set a hasAccess boolean variable which defaults to false except for
// browsers which don't support the API - where we assume
// such browsers also don't block third-party cookies.
let hasAccess = false;
async function hasCookieAccess() {
// Check if Storage Access API is supported
if (!document.requestStorageAccess) {
// Storage Access API is not supported so best we can do is
// hope it's an older browser that doesn't block 3P cookies.
return true;
}
// Check if access has already been granted
if (await document.hasStorageAccess()) {
return true;
}
// Check the storage-access permission
// Wrap this in a try/catch for browsers that support the
// Storage Access API but not this permission check
// (e.g. Safari and earlier versions of Firefox).
let permission;
try {
permission = await navigator.permissions.query(
{name: 'storage-access'}
);
} catch (error) {
// storage-access permission not supported. Assume no cookie access.
return false;
}
if (permission) {
if (permission.state === 'granted') {
// Permission has previously been granted so can just call
// requestStorageAccess() without a user interaction and
// it will resolve automatically.
try {
await document.requestStorageAccess();
return true;
} catch (error) {
// This shouldn't really fail if access is granted, but return false
// if it does.
return false;
}
} else if (permission.state === 'prompt') {
// Need to call requestStorageAccess() after a user interaction
// (potentially with a prompt). Can't do anything further here,
// so handle this in the click handler.
return false;
} else if (permission.state === 'denied') {
// Not used: see https://github.com/privacycg/storage-access/issues/149
return false;
}
}
// By default return false, though should really be caught by earlier tests.
return false;
}
async function handleCookieAccessInit() {
hasAccess = await hasCookieAccess();
if (hasAccess) {
// Use the cookies.
}
}
handleCookieAccessInit();
آی فریم های Sandboxed
هنگام استفاده از Storage Access API در iframes sandboxed ، مجوزهای sandbox زیر مورد نیاز است:
- برای
allow-storage-access-by-user-activationلازم است. -
allow-scriptsبرای اجازه دادن به استفاده از جاوا اسکریپت برای فراخوانی API مورد نیاز است. -
allow-same-originبرای اجازه دسترسی به کوکیهای هم منبع و سایر فضای ذخیرهسازی مورد نیاز است.
به عنوان مثال:
<iframe sandbox="allow-storage-access-by-user-activation
allow-scripts
allow-same-origin"
src="..."></iframe>
الزامات کوکی
برای دسترسی به Storage Access API در کروم، کوکیهای بین سایتی باید با دو ویژگی زیر تنظیم شوند:
-
SameSite=None- که برای علامت گذاری کوکی به عنوان متقاطع سایت مورد نیاز است -
Secure- که تضمین می کند فقط کوکی های تنظیم شده توسط سایت های HTTPS قابل دسترسی هستند.
در فایرفاکس و سافاری، کوکیها به صورت پیشفرض SameSite=None هستند و SAA را به کوکیهای Secure محدود نمیکنند، بنابراین این ویژگیها مورد نیاز نیستند. توصیه می شود در مورد ویژگی SameSite صریح باشید و همیشه از کوکی های Secure استفاده کنید.
دسترسی به صفحه سطح بالا
Storage Access API برای فعال کردن دسترسی به کوکی های شخص ثالث در iframe های تعبیه شده در نظر گرفته شده است.
موارد استفاده دیگری نیز وجود دارد که صفحه سطح بالا نیاز به دسترسی به کوکی های شخص ثالث دارد. به عنوان مثال، تصاویر یا اسکریپتهایی که توسط کوکیها محدود شدهاند، که صاحبان سایت ممکن است بخواهند مستقیماً در سند سطح بالا به جای iframe اضافه کنند. برای رسیدگی به این مورد استفاده، Chrome افزونهای را برای Storage Access API پیشنهاد کرده است که یک متد requestStorageAccessFor() اضافه میکند.
متد requestStorageAccessFor()
متد requestStorageAccessFor() به روشی مشابه requestStorageAccess() اما برای منابع سطح بالا کار می کند. برای جلوگیری از اعطای دسترسی عمومی به کوکیهای شخص ثالث، فقط میتوان از آن برای سایتهای موجود در یک مجموعه وبسایت مرتبط استفاده کرد.
برای جزئیات بیشتر در مورد نحوه استفاده از requestStorageAccessFor() Related Website Sets: developer guide را بخوانید.
درخواست مجوز top-level-storage-access
پشتیبانی مرورگر
مشابه مجوز storage-access ، یک مجوز top-level-storage-access برای بررسی اینکه آیا میتوان به requestStorageAccessFor() اعطا کرد، وجود دارد.
Storage Access API هنگام استفاده با RWS چگونه متفاوت است؟
هنگامی که مجموعههای وبسایت مرتبط با API دسترسی به فضای ذخیرهسازی استفاده میشوند، قابلیتهای اضافی خاصی به شرح جدول زیر در دسترس هستند:
| بدون RWS | با RWS | |
|---|---|---|
| برای شروع درخواست دسترسی به فضای ذخیرهسازی، به یک اشاره کاربر نیاز دارد | ||
| کاربر را ملزم می کند تا قبل از اعطای دسترسی، از منبع ذخیره سازی درخواستی در زمینه سطح بالا بازدید کند | ||
| اولین باری که درخواست کاربر را می توان نادیده گرفت | ||
اگر قبلاً دسترسی داده شده باشد، requestStorageAccess لازم نیست فراخوانی شود | ||
| به طور خودکار به سایر دامنه ها در یک وب سایت مرتبط دسترسی می دهد | ||
از requestStorageAccessFor برای دسترسی به صفحه سطح بالا پشتیبانی می کند |
نسخه ی نمایشی: تنظیم و دسترسی به کوکی ها
نسخه ی نمایشی زیر نشان می دهد که چگونه می توان به یک کوکی تنظیم شده توسط خودتان در صفحه اول نسخه نمایشی در یک قاب تعبیه شده در سایت دوم نسخه نمایشی دسترسی داشت:
storage-access-api-demo.glitch.me
نسخه ی نمایشی به مرورگری با کوکی های شخص ثالث غیرفعال نیاز دارد:
- Chrome 118 یا بالاتر با مجموعه پرچم
chrome://flags/#test-third-party-cookie-phaseoutو مرورگر راه اندازی مجدد. - فایرفاکس
- سافاری
نسخه ی نمایشی: تنظیم Local Storage
دمو زیر نحوه دسترسی به کانالهای پخش بدون پارتیشن از iframe شخص ثالث را با استفاده از Storage Access API نشان میدهد:
https://saa-beyond-cookies.glitch.me/
نسخه ی نمایشی به Chrome 125 یا بالاتر با پرچم تست شخص ثالث-کوکی-فاصله فعال نیاز دارد.
منابع
- مشخصات دسترسی به کوکی شخص ثالث را بخوانید یا مشکلات را دنبال کنید و مطرح کنید.
- مشخصاتی که دسترسی به فضای ذخیرهسازی پارتیشن نشده را فراهم میکند را بخوانید یا مشکلات را دنبال کنید و مطرح کنید.
- مستندات و راهنمای API.
- اسناد Chrome در مورد استفاده از Storage Access API در مجموعههای وبسایت مرتبط
مسدود کردن کوکیهای شخص ثالث توسط مرورگرها، تنظیمات کاربر و پارتیشنبندی فضای ذخیرهسازی ، برای سایتها و سرویسهایی که به کوکیها و سایر فضای ذخیرهسازی در زمینههای تعبیهشده متکی هستند، برای سفرهای کاربر مانند احراز هویت، چالشی ایجاد میکند. Storage Access API (SAA) به این موارد استفاده اجازه می دهد تا به کار خود ادامه دهند، در حالی که ردیابی بین سایتی را تا حد امکان محدود می کند.
وضعیت پیاده سازی
Storage Access API در همه مرورگرهای اصلی موجود است، اما تفاوتهای پیادهسازی جزئی بین مرورگرها وجود دارد. این تفاوت ها در بخش های مربوطه در این پست برجسته شده است.
کار برای حل و فصل همه مشکلات باقیمانده مسدود کردن قبل از استانداردسازی API ادامه دارد.
Storage Access API چیست؟
Storage Access API یک API جاوا اسکریپت است که به iframes اجازه میدهد تا مجوز دسترسی به فضای ذخیرهسازی را درخواست کند، در صورتی که تنظیمات مرورگر دسترسی به آن را رد کند. جاسازیهایی با موارد استفاده که به بارگیری منابع بین سایتی بستگی دارند، میتوانند از API برای درخواست مجوز دسترسی از کاربر، بر اساس نیاز، استفاده کنند.
اگر درخواست ذخیرهسازی پذیرفته شود، iframe به کوکیها و فضای ذخیرهسازی پارتیشنبندی نشدهاش دسترسی خواهد داشت، که وقتی کاربران به عنوان یک سایت سطح بالا از آن بازدید میکنند نیز در دسترس هستند.
Storage Access API اجازه می دهد تا دسترسی به کوکی و فضای ذخیره سازی پارتیشن بندی نشده خاص با کمترین بار برای کاربر نهایی ارائه شود، در حالی که همچنان از دسترسی عمومی به کوکی های پارتیشن نشده و ذخیره سازی که اغلب برای ردیابی کاربر استفاده می شود، جلوگیری می کند.
موارد استفاده کنید
برخی از جاسازیهای شخص ثالث برای ارائه تجربه بهتر به کاربر نیاز به دسترسی به کوکیهای پارتیشن نشده یا فضای ذخیرهسازی دارند - چیزی که وقتی کوکیهای شخص ثالث محدود شده و پارتیشن بندی ذخیرهسازی فعال است، در دسترس نخواهد بود.
موارد استفاده عبارتند از:
- ویجتهای کامنتگذاری تعبیهشده که به جزئیات جلسه ورود نیاز دارند.
- دکمه های "پسندیدن" رسانه های اجتماعی که به جزئیات جلسه ورود نیاز دارند.
- اسناد جاسازی شده که به جزئیات جلسه ورود نیاز دارند.
- تجربه ممتازی که برای جاسازی ویدیو ارائه میشود (مثلاً برای نمایش ندادن تبلیغات برای کاربرانی که وارد سیستم شدهاند، یا برای دانستن ترجیحات کاربر برای زیرنویسها یا محدود کردن انواع خاصی از ویدیو).
- سیستم های پرداخت تعبیه شده
بسیاری از این موارد استفاده شامل دسترسی مداوم به ورود به سیستم در iframe های تعبیه شده است.
زمان استفاده از Storage Access API بر روی سایر APIها
Storage Access API یکی از جایگزینهای استفاده از کوکیها و فضای ذخیرهسازی پارتیشن نشده است، بنابراین درک زمان استفاده از این API در مقایسه با سایرین مهم است. این برای موارد استفاده است که هر دو مورد زیر درست است:
- کاربر با محتوای تعبیه شده تعامل خواهد داشت - یعنی یک iframe غیرفعال یا یک iframe پنهان نیست.
- کاربر مبدا جاسازی شده را در یک زمینه سطح بالا بازدید کرده است - یعنی زمانی که آن مبدا در سایت دیگری تعبیه نشده است.
APIهای جایگزین برای موارد مختلف استفاده وجود دارد:
- کوکیهایی که دارای وضعیت پارتیشن بندی شده مستقل هستند (CHIPS) به توسعهدهندگان اجازه میدهد تا یک کوکی را در فضای ذخیرهسازی «پارتیشنبندیشده» با یک شیشه کوکی جداگانه برای هر سایت سطح بالا انتخاب کنند. برای مثال، ویجت چت وب شخص ثالث ممکن است به تنظیم یک کوکی برای ذخیره اطلاعات جلسه متکی باشد. اطلاعات جلسه در هر سایت ذخیره می شود، بنابراین کوکی تنظیم شده توسط ویجت نیازی به دسترسی به وب سایت های دیگر که در آن جاسازی شده نیز نیست. Storage Access API زمانی مفید است که یک ویجت شخص ثالث تعبیه شده وابسته به اشتراک گذاری اطلاعات یکسان در منابع مختلف باشد (مثلاً برای جزئیات جلسه وارد شده یا تنظیمات برگزیده).
- پارتیشن بندی ذخیره سازی راهی برای iframes در سایت برای استفاده از مکانیسم های ذخیره سازی جاوا اسکریپت موجود در ضمن تقسیم ذخیره سازی زیرین در هر سایت است. این امر مانع از دسترسی به ذخیره سازی در یک وب سایت توسط همان جاسازی شده در وب سایت های دیگر می شود.
- مجموعه های وب سایت های مرتبط (RWS) راهی برای یک سازمان برای اعلام روابط بین سایت ها است ، به طوری که مرورگرها اجازه می دهند تا کوکی های محدود و دسترسی به ذخیره سازی را برای اهداف خاص محدود کنند. سایت ها هنوز هم باید با API دسترسی به ذخیره سازی درخواست دسترسی داشته باشند ، اما برای سایتهای موجود در مجموعه ، می توان بدون اعطای کاربر دسترسی پیدا کرد.
- مدیریت اعتبار فدرال (FEDCM) یک رویکرد حفظ حریم خصوصی برای خدمات هویت فدرال است. API دسترسی به ذخیره سازی با دسترسی به کوکی های بدون نقص و ذخیره سازی پس از لوژین سروکار دارد. برای برخی از موارد استفاده FEDCM یک راه حل جایگزین برای API دسترسی به ذخیره سازی ارائه می دهد ، و ممکن است ترجیح داده شود زیرا دارای یک مرورگر مرورگر با ورود بیشتر است. با این حال ، اتخاذ FEDCM معمولاً نیاز به تغییرات اضافی در کد شما دارد ، به عنوان مثال برای پشتیبانی از نقاط پایانی HTTP.
- API های ضد کلاهبرداری ، مربوط به تبلیغات و اندازه گیری نیز وجود دارد ، و API دسترسی به ذخیره سازی برای رفع این نگرانی ها در نظر گرفته نشده است.
از API دسترسی به ذخیره سازی استفاده کنید
API دسترسی به ذخیره سازی دارای دو روش مبتنی بر وعده داده شده است:
-
Document.hasStorageAccess()(همچنین تحت نام جدیدDocument.hasUnpartitionedCookieAccess()در مورد Chrome 125) -
Document.requestStorageAccess()
همچنین با مجوزهای API ادغام می شود. این به شما امکان می دهد وضعیت مجوز دسترسی به ذخیره سازی را در یک زمینه شخص ثالث بررسی کنید ، که نشان می دهد آیا تماس با document.requestStorageAccess() .
از روش hasStorageAccess() استفاده کنید
هنگامی که یک سایت برای اولین بار بارگیری می شود ، می تواند از روش hasStorageAccess() استفاده کند تا بررسی کند که آیا دسترسی به کوکی های شخص ثالث قبلاً اعطا شده است.
// Set a hasAccess boolean variable which defaults to false.
let hasAccess = false;
async function handleCookieAccessInit() {
if (!document.hasStorageAccess) {
// Storage Access API is not supported so best we can do is
// hope it's an older browser that doesn't block 3P cookies.
hasAccess = true;
} else {
// Check whether access has been granted using the Storage Access API.
// Note on page load this will always be false initially so we could be
// skipped in this example, but including for completeness for when this
// is not so obvious.
hasAccess = await document.hasStorageAccess();
if (!hasAccess) {
// Handle the lack of access (covered later)
}
}
if (hasAccess) {
// Use the cookies.
}
}
handleCookieAccessInit();
دسترسی به ذخیره سازی فقط پس از تماس با requestStorageAccess(), بنابراین hasStorageAccess() همیشه در ابتدا کاذب را باز می گرداند-به جز هنگامی که یک سند همان منبعی دیگر در همان Iframe قبلاً دسترسی داشته باشد. این کمک هزینه در سراسر ناوبری های همان منبعی در داخل Iframe حفظ می شود تا پس از اعطای دسترسی به صفحاتی که نیاز به کوکی ها دارند ، در درخواست اولیه سند HTML وجود داشته باشد ، بارگیری مجدد را فراهم می کند.
استفاده از requestStorageAccess()
اگر Iframe دسترسی نداشته باشد ، ممکن است با استفاده از روش requestStorageAccess() نیاز به دسترسی داشته باشد:
if (!hasAccess) {
try {
await document.requestStorageAccess();
} catch (err) {
// Access was not granted and it may be gated behind an interaction
return;
}
}
اولین باری که این درخواست می شود ، کاربر ممکن است نیاز به تأیید این دسترسی با یک مرورگر سریع داشته باشد ، پس از آن قول برطرف می شود ، یا در صورت استفاده از await در نتیجه رد می شود.
برای جلوگیری از سوءاستفاده ، این فوری مرورگر فقط پس از تعامل کاربر نشان داده می شود. به همین دلیل است که در ابتدا باید از یک کنترل کننده رویداد فعال شده توسط کاربر requestStorageAccess() شود ، نه اینکه بلافاصله به عنوان Iframe بارهای خود را فراخوانی کنید:
async function doClick() {
// Only do this extra check if access hasn't already been given
// based on the hasAccess variable.
if (!hasAccess) {
try {
await document.requestStorageAccess();
hasAccess = true; // Can assume this was true if requestStorageAccess() did not reject.
} catch (err) {
// Access was not granted.
return;
}
}
if (hasAccess) {
// Use the cookies
}
}
document.querySelector('#my-button').addEventListener('click', doClick);
اگر نیاز به استفاده از فضای محلی به جای کوکی ها دارید ، می توانید موارد زیر را انجام دهید:
let handle = null;
async function doClick() {
if (!handle) {
try {
handle = await document.requestStorageAccess({localStorage: true});
} catch (err) {
// Access was not granted.
return;
}
}
// Use handle to access unpartitioned local storage.
handle.localStorage.setItem('foo', 'bar');
}
document.querySelector('#my-button').addEventListener('click', doClick);
مجوزها
هنگامی که کاربر برای اولین بار روی دکمه کلیک می کند ، سریع مرورگر به طور خودکار ظاهر می شود ، به طور معمول در نوار آدرس. تصویر زیر نمونه ای از سریع Chrome را نشان می دهد ، اما مرورگرهای دیگر UI مشابه دارند:

سریع ممکن است توسط مرورگر و مجوز به طور خودکار در شرایط خاص رد شود:
- اگر از صفحه و iframe در 30 روز گذشته پس از پذیرش سریع استفاده شده است.
- اگر Iframe تعبیه شده بخشی از یک مجموعه وب سایت مرتبط است.
- در Firefox ، سریع برای وب سایت های شناخته شده (آنهایی که در سطح بالا با آنها تعامل کرده اید) برای پنج تلاش اول از بین می رود.
از طرف دیگر ، روش ممکن است به طور خودکار بدون نشان دادن سریع در شرایط خاص رد شود:
- اگر کاربر قبلاً با سایتی که صاحب Iframe به عنوان یک سند سطح بالا است ، بازدید نکرده و در تعامل بوده است ، نه در یک IFRAME. این بدان معناست که API دسترسی به ذخیره سازی فقط برای سایتهای تعبیه شده که کاربران قبلاً در یک زمینه شخص اول از آن بازدید کرده اند ، مفید است.
- اگر روش
requestStorageAccess()خارج از یک رویداد تعامل کاربر بدون تأیید قبلی از سریع پس از تعامل خوانده شود.
در حالی که کاربر در استفاده اولیه از شما خواسته می شود ، بازدیدهای بعدی می توانند بدون درخواست و بدون نیاز به تعامل کاربر در کروم و فایرفاکس requestStorageAccess() را حل کنند. توجه داشته باشید که سافاری همیشه به تعامل کاربر نیاز دارد.
از آنجا که ممکن است کوکی و دسترسی به ذخیره سازی بدون تعامل سریع یا تعامل کاربر اعطا شود ، اغلب می توانید قبل از تعامل کاربر در مرورگرهایی که از این (Chrome و Firefox) پشتیبانی می کنند ، با تماس با requestStorageAccess() در بار صفحه ، دسترسی به کوکی یا دسترسی به ذخیره سازی را بدست آورید. این ممکن است به شما امکان دهد بلافاصله به کوکی ها و ذخیره سازی های غیرقانونی دسترسی پیدا کرده و تجربه ای کامل تر را ارائه دهید ، حتی قبل از اینکه کاربر با IFRAME تعامل داشته باشد. این می تواند یک تجربه کاربری بهتر برای برخی از موقعیت ها از انتظار برای تعامل کاربر باشد.
از پرس و جو اجازه storage-access استفاده کنید
برای بررسی اینکه آیا دسترسی بدون تعامل کاربر قابل دسترسی است ، می توانید وضعیت مجوز storage-access بررسی کنید و فقط در صورت نیاز به requestStoreAccess() کاربر ، به جای اینکه آن را فراخوانی کنید و در صورت تعامل با آن شکست بخورید ، زودتر تماس بگیرید. مورد نیاز است.
این همچنین به شما امکان می دهد تا با نمایش محتوای مختلف - برای مثال ، یک دکمه ورود به سیستم ، نیاز به یک پیشرو سریع را برطرف کنید.
کد زیر بررسی اجازه storage-access را به مثال قبلی اضافه می کند:
// Set a hasAccess boolean variable which defaults to false except for
// browsers which don't support the API - where we assume
// such browsers also don't block third-party cookies.
let hasAccess = false;
async function hasCookieAccess() {
// Check if Storage Access API is supported
if (!document.requestStorageAccess) {
// Storage Access API is not supported so best we can do is
// hope it's an older browser that doesn't block 3P cookies.
return true;
}
// Check if access has already been granted
if (await document.hasStorageAccess()) {
return true;
}
// Check the storage-access permission
// Wrap this in a try/catch for browsers that support the
// Storage Access API but not this permission check
// (e.g. Safari and earlier versions of Firefox).
let permission;
try {
permission = await navigator.permissions.query(
{name: 'storage-access'}
);
} catch (error) {
// storage-access permission not supported. Assume no cookie access.
return false;
}
if (permission) {
if (permission.state === 'granted') {
// Permission has previously been granted so can just call
// requestStorageAccess() without a user interaction and
// it will resolve automatically.
try {
await document.requestStorageAccess();
return true;
} catch (error) {
// This shouldn't really fail if access is granted, but return false
// if it does.
return false;
}
} else if (permission.state === 'prompt') {
// Need to call requestStorageAccess() after a user interaction
// (potentially with a prompt). Can't do anything further here,
// so handle this in the click handler.
return false;
} else if (permission.state === 'denied') {
// Not used: see https://github.com/privacycg/storage-access/issues/149
return false;
}
}
// By default return false, though should really be caught by earlier tests.
return false;
}
async function handleCookieAccessInit() {
hasAccess = await hasCookieAccess();
if (hasAccess) {
// Use the cookies.
}
}
handleCookieAccessInit();
iframes sandboxed
هنگام استفاده از API دسترسی به ذخیره سازی در iframes sandboxed ، مجوزهای ماسهبازی زیر مورد نیاز است:
- برای دسترسی به API دسترسی به ذخیره
allow-storage-access-by-user-activation. - برای استفاده از JavaScript برای تماس با API ، اجازه می دهد تا
allow-scriptsشود. - برای دسترسی به کوکی های همان منبعی و سایر فضای ذخیره سازی ،
allow-same-originدهد
به عنوان مثال:
<iframe sandbox="allow-storage-access-by-user-activation
allow-scripts
allow-same-origin"
src="..."></iframe>
مورد نیاز کوکی
برای دسترسی به API دسترسی به ذخیره سازی در Chrome ، کوکی های متقابل سایت باید با دو ویژگی زیر تنظیم شوند:
-
SameSite=None- که برای علامت گذاری کوکی به عنوان سایت متقاطع لازم است -
Secure- که فقط به کوکی های تعیین شده توسط سایت های HTTPS می توان دسترسی پیدا کرد.
در Firefox و Safari ، کوکی ها به SameSite=None پیش فرض می شوند و SAA را برای Secure کوکی ها محدود نمی کنند ، بنابراین این ویژگی ها لازم نیست. توصیه می شود در مورد ویژگی SameSite صریح و همیشه از کوکی های Secure استفاده کنید.
دسترسی به صفحه سطح بالا
API دسترسی به ذخیره سازی برای امکان دسترسی به کوکی های شخص ثالث در Iframes تعبیه شده در نظر گرفته شده است.
موارد استفاده دیگری نیز وجود دارد که صفحه سطح بالا نیاز به دسترسی به کوکی های شخص ثالث دارد. به عنوان مثال ، تصاویر یا اسکریپت هایی که توسط کوکی ها محدود شده اند ، که صاحبان سایت ممکن است بخواهند مستقیماً در سند سطح بالا قرار بگیرند و نه در یک IFRAME. برای پرداختن به این مورد استفاده ، Chrome یک برنامه افزودنی به API دسترسی به ذخیره سازی را ارائه داده است که یک روش requestStorageAccessFor() را اضافه می کند.
روش requestStorageAccessFor()
متد requestStorageAccessFor() به روش مشابهی برای requestStorageAccess() اما برای منابع سطح بالا كار می كند. این فقط می تواند برای سایتهای موجود در یک وب سایت مرتبط برای جلوگیری از دسترسی عمومی به کوکی های شخص ثالث استفاده شود.
برای اطلاعات بیشتر در مورد نحوه استفاده از requestStorageAccessFor() مجموعه وب سایت مرتبط را بخوانید: راهنمای توسعه دهنده .
پرس و جو مجوز top-level-storage-access
پشتیبانی مرورگر
مشابه مجوز storage-access ، یک مجوز top-level-storage-access برای بررسی وجود دارد تا بررسی کند که آیا می توان دسترسی را برای requestStorageAccessFor() اعطا کرد.
API دسترسی به ذخیره سازی هنگام استفاده از RWS چگونه متفاوت است؟
هنگامی که از مجموعه های وب سایت مرتبط با API دسترسی به ذخیره سازی استفاده می شود ، برخی از قابلیت های اضافی نیز به طور مفصل در جدول زیر در دسترس هستند:
| بدون RWS | با RWS | |
|---|---|---|
| برای شروع درخواست دسترسی به ذخیره سازی به یک ژست کاربر نیاز دارد | ||
| قبل از اعطای دسترسی ، کاربر را ملزم به بازدید از منشأ ذخیره درخواست شده در یک زمینه سطح بالا می کند | ||
| اولین بار سریع کاربر می تواند رد شود | ||
در صورت دسترسی قبلاً دسترسی requestStorageAccess لازم نیست كه فراخوانده شود | ||
| به طور خودکار دسترسی به دامنه های دیگر را در یک سایت وب سایت مرتبط اعطا می کند | ||
برای دسترسی به صفحه سطح بالا از requestStorageAccessFor برای دسترسی پشتیبانی می کند |
نسخه ی نمایشی: تنظیم و دسترسی به کوکی ها
نسخه ی نمایشی زیر نشان می دهد که چگونه یک کوکی که توسط خودتان در صفحه اول نسخه ی نمایشی تنظیم شده است می توانید در یک قاب تعبیه شده در سایت دوم نسخه ی نمایشی قابل دسترسی باشید:
ذخیره سازی- ACCESS-API-DEMO.GLITCH.ME
نسخه ی نمایشی به یک مرورگر با کوکی های شخص ثالث غیرفعال نیاز دارد:
- Chrome 118 یا بالاتر با
chrome://flags/#test-third-party-cookie-phaseoutFlag مجموعه و مرورگر راه اندازی مجدد. - فایرفاکس
- سافاری
نسخه ی نمایشی: تنظیم فضای محلی
نسخه ی نمایشی زیر نحوه دسترسی به کانال های پخش نشده از یک IFRAME شخص ثالث را با استفاده از API دسترسی به ذخیره سازی نشان می دهد:
https://saa-beyond-cookies.glitch.me/
نسخه ی نمایشی با پرچم تست-سوم-کوکی-فاز فاز تست ، به Chrome 125 یا بالاتر نیاز دارد.
منابع
- مشخصات دسترسی به کوکی های شخص ثالث را بخوانید یا مواردی را دنبال کنید و مواردی را دنبال کنید.
- مشخصات را که دسترسی به ذخیره سازی غیرقانونی را ارائه می دهد ، بخوانید یا موارد را دنبال کنید.
- مستندات و راهنمای API.
- مستندات Chrome در مورد استفاده از API دسترسی به ذخیره سازی در مجموعه های وب سایت مرتبط
مسدود کردن کوکی های شخص ثالث توسط مرورگرها ، تنظیمات کاربر و پارتیشن بندی ذخیره سازی ، برای سایت ها و خدماتی که به کوکی ها و سایر ذخیره ها در زمینه های تعبیه شده متکی هستند ، برای سفرهای کاربر مانند تأیید اعتبار ، چالشی را ایجاد می کند. API دسترسی به ذخیره سازی (SAA) به این موارد استفاده اجازه می دهد تا به کار خود ادامه دهند ، در حالی که تا حد امکان ردیابی سایت را محدود می کند.
وضعیت اجرا
API دسترسی به ذخیره سازی در کلیه مرورگرهای اصلی موجود است ، اما تفاوت های کمی در اجرای بین مرورگرها وجود دارد. این اختلافات در بخش های مربوطه در این پست برجسته شده است.
قبل از استاندارد سازی API ، کار برای حل و فصل تمام مسائل مسدود کننده باقی مانده ادامه دارد.
API دسترسی به ذخیره سازی چیست؟
API دسترسی به ذخیره سازی یک API JavaScript است که به Iframes اجازه می دهد مجوزهای دسترسی به ذخیره سازی را درخواست کنند در صورت دسترسی در غیر این صورت توسط تنظیمات مرورگر رد می شوند. تعبیه شده با موارد استفاده که به بارگیری منابع متقاطع بستگی دارد می تواند از API برای درخواست دسترسی به کاربر ، به صورت مورد نیاز استفاده کند.
اگر درخواست ذخیره سازی اعطا شود ، IFRAME به کوکی ها و ذخیره سازی های غیرقانونی خود دسترسی خواهد داشت ، که در صورت بازدید کاربران از آن به عنوان یک سایت سطح بالا نیز در دسترس است.
API دسترسی به ذخیره سازی اجازه می دهد تا کوکی های خاص و دسترسی به ذخیره سازی با حداقل بار برای کاربر نهایی فراهم شود ، در حالی که هنوز هم از کوکی های غیرقانونی عمومی و دسترسی به ذخیره سازی جلوگیری می کند ، همانطور که اغلب برای ردیابی کاربر استفاده می شود.
موارد استفاده کنید
برخی از تعبیه های شخص ثالث نیاز به دسترسی به کوکی های غیرقانونی یا ذخیره سازی دارند تا تجربه بهتری را به کاربر ارائه دهند-چیزی که در صورت محدود شدن کوکی های شخص ثالث در دسترس نخواهد بود و پارتیشن بندی ذخیره سازی فعال می شود.
موارد استفاده شامل:
- ویجت های اظهار نظر تعبیه شده که نیاز به جزئیات جلسه ورود دارند.
- دکمه های رسانه های اجتماعی "مانند" که نیاز به جزئیات جلسه ورود دارند.
- اسناد تعبیه شده که نیاز به جزئیات جلسه ورود به سیستم دارند.
- یک تجربه حق بیمه ارائه شده به یک فیلم تعبیه شده (به عنوان مثال ، برای نشان دادن تبلیغات برای ورود به سیستم در کاربران ، یا دانستن ترجیحات کاربر برای زیرنویس های بسته یا محدود کردن انواع خاص ویدیویی).
- سیستم های پرداخت تعبیه شده.
بسیاری از این موارد استفاده شامل ادامه دسترسی به ورود به سیستم در Iframes تعبیه شده است.
چه زمانی از API دسترسی به ذخیره سازی بیش از سایر API ها استفاده کنید
API دسترسی به ذخیره سازی یکی از گزینه های دیگر برای استفاده از کوکی ها و ذخیره سازی های غیرقانونی است ، بنابراین درک این نکته مهم است که چه موقع از این API در مقایسه با سایرین استفاده کنید. این برای مواردی است که هر دو موارد زیر صحیح هستند:
- کاربر با محتوای تعبیه شده تعامل خواهد داشت - یعنی ، این یک IFRAME منفعل یا یک Iframe پنهان نیست.
- کاربر در یک زمینه سطح بالا از منشأ تعبیه شده بازدید کرده است-یعنی وقتی این مبدا در سایت دیگری تعبیه نشده است.
API های جایگزین برای موارد مختلف استفاده وجود دارد:
- کوکی هایی که دارای حالت پارتیشن مستقل (تراشه) هستند ، به توسعه دهندگان این امکان را می دهد تا یک کوکی را برای ذخیره سازی "تقسیم شده" انتخاب کنند ، با یک کوزه کوکی جداگانه در هر سایت سطح بالا. به عنوان مثال ، ویجت چت وب شخص ثالث ممکن است برای ذخیره اطلاعات جلسه به تنظیم یک کوکی متکی باشد. اطلاعات جلسه در هر سایت ذخیره می شود ، بنابراین کوکی تنظیم شده توسط ویجت نیازی به دسترسی به وب سایت های دیگر که در آن نیز تعبیه شده است ، قابل دسترسی نیست. API دسترسی به ذخیره سازی هنگامی مفید است که یک ویجت شخص ثالث تعبیه شده به اشتراک گذاری اطلاعات یکسان در منشأ های مختلف (به عنوان مثال برای جزئیات جلسه وارد شده یا ترجیحات) بستگی دارد.
- پارتیشن بندی ذخیره سازی راهی برای iframes در سایت برای استفاده از مکانیسم های ذخیره سازی جاوا اسکریپت موجود در ضمن تقسیم ذخیره سازی زیرین در هر سایت است. این امر مانع از دسترسی به ذخیره سازی در یک وب سایت توسط همان جاسازی شده در وب سایت های دیگر می شود.
- مجموعه های وب سایت های مرتبط (RWS) راهی برای یک سازمان برای اعلام روابط بین سایت ها است ، به طوری که مرورگرها اجازه می دهند تا کوکی های محدود و دسترسی به ذخیره سازی را برای اهداف خاص محدود کنند. سایت ها هنوز هم باید با API دسترسی به ذخیره سازی درخواست دسترسی داشته باشند ، اما برای سایتهای موجود در مجموعه ، می توان بدون اعطای کاربر دسترسی پیدا کرد.
- مدیریت اعتبار فدرال (FEDCM) یک رویکرد حفظ حریم خصوصی برای خدمات هویت فدرال است. API دسترسی به ذخیره سازی با دسترسی به کوکی های بدون نقص و ذخیره سازی پس از لوژین سروکار دارد. برای برخی از موارد استفاده FEDCM یک راه حل جایگزین برای API دسترسی به ذخیره سازی ارائه می دهد ، و ممکن است ترجیح داده شود زیرا دارای یک مرورگر مرورگر با ورود بیشتر است. با این حال ، اتخاذ FEDCM معمولاً نیاز به تغییرات اضافی در کد شما دارد ، به عنوان مثال برای پشتیبانی از نقاط پایانی HTTP.
- API های ضد کلاهبرداری ، مربوط به تبلیغات و اندازه گیری نیز وجود دارد ، و API دسترسی به ذخیره سازی برای رفع این نگرانی ها در نظر گرفته نشده است.
از API دسترسی به ذخیره سازی استفاده کنید
API دسترسی به ذخیره سازی دارای دو روش مبتنی بر وعده داده شده است:
-
Document.hasStorageAccess()(همچنین تحت نام جدیدDocument.hasUnpartitionedCookieAccess()در مورد Chrome 125) -
Document.requestStorageAccess()
همچنین با مجوزهای API ادغام می شود. این به شما امکان می دهد وضعیت مجوز دسترسی به ذخیره سازی را در یک زمینه شخص ثالث بررسی کنید ، که نشان می دهد آیا تماس با document.requestStorageAccess() .
از روش hasStorageAccess() استفاده کنید
هنگامی که یک سایت برای اولین بار بارگیری می شود ، می تواند از روش hasStorageAccess() استفاده کند تا بررسی کند که آیا دسترسی به کوکی های شخص ثالث قبلاً اعطا شده است.
// Set a hasAccess boolean variable which defaults to false.
let hasAccess = false;
async function handleCookieAccessInit() {
if (!document.hasStorageAccess) {
// Storage Access API is not supported so best we can do is
// hope it's an older browser that doesn't block 3P cookies.
hasAccess = true;
} else {
// Check whether access has been granted using the Storage Access API.
// Note on page load this will always be false initially so we could be
// skipped in this example, but including for completeness for when this
// is not so obvious.
hasAccess = await document.hasStorageAccess();
if (!hasAccess) {
// Handle the lack of access (covered later)
}
}
if (hasAccess) {
// Use the cookies.
}
}
handleCookieAccessInit();
دسترسی به ذخیره سازی فقط پس از تماس با requestStorageAccess(), بنابراین hasStorageAccess() همیشه در ابتدا کاذب را باز می گرداند-به جز هنگامی که یک سند همان منبعی دیگر در همان Iframe قبلاً دسترسی داشته باشد. این کمک هزینه در سراسر ناوبری های همان منبعی در داخل Iframe حفظ می شود تا پس از اعطای دسترسی به صفحاتی که نیاز به کوکی ها دارند ، در درخواست اولیه سند HTML وجود داشته باشد ، بارگیری مجدد را فراهم می کند.
استفاده از requestStorageAccess()
اگر Iframe دسترسی نداشته باشد ، ممکن است با استفاده از روش requestStorageAccess() نیاز به دسترسی داشته باشد:
if (!hasAccess) {
try {
await document.requestStorageAccess();
} catch (err) {
// Access was not granted and it may be gated behind an interaction
return;
}
}
اولین باری که این درخواست می شود ، کاربر ممکن است نیاز به تأیید این دسترسی با یک مرورگر سریع داشته باشد ، پس از آن قول برطرف می شود ، یا در صورت استفاده از await در نتیجه رد می شود.
برای جلوگیری از سوءاستفاده ، این فوری مرورگر فقط پس از تعامل کاربر نشان داده می شود. به همین دلیل است که در ابتدا باید از یک کنترل کننده رویداد فعال شده توسط کاربر requestStorageAccess() شود ، نه اینکه بلافاصله به عنوان Iframe بارهای خود را فراخوانی کنید:
async function doClick() {
// Only do this extra check if access hasn't already been given
// based on the hasAccess variable.
if (!hasAccess) {
try {
await document.requestStorageAccess();
hasAccess = true; // Can assume this was true if requestStorageAccess() did not reject.
} catch (err) {
// Access was not granted.
return;
}
}
if (hasAccess) {
// Use the cookies
}
}
document.querySelector('#my-button').addEventListener('click', doClick);
اگر نیاز به استفاده از فضای محلی به جای کوکی ها دارید ، می توانید موارد زیر را انجام دهید:
let handle = null;
async function doClick() {
if (!handle) {
try {
handle = await document.requestStorageAccess({localStorage: true});
} catch (err) {
// Access was not granted.
return;
}
}
// Use handle to access unpartitioned local storage.
handle.localStorage.setItem('foo', 'bar');
}
document.querySelector('#my-button').addEventListener('click', doClick);
مجوزها
هنگامی که کاربر برای اولین بار روی دکمه کلیک می کند ، سریع مرورگر به طور خودکار ظاهر می شود ، به طور معمول در نوار آدرس. تصویر زیر نمونه ای از سریع Chrome را نشان می دهد ، اما مرورگرهای دیگر UI مشابه دارند:

سریع ممکن است توسط مرورگر و مجوز به طور خودکار در شرایط خاص رد شود:
- اگر از صفحه و iframe در 30 روز گذشته پس از پذیرش سریع استفاده شده است.
- اگر Iframe تعبیه شده بخشی از یک مجموعه وب سایت مرتبط است.
- در Firefox ، سریع برای وب سایت های شناخته شده (آنهایی که در سطح بالا با آنها تعامل کرده اید) برای پنج تلاش اول از بین می رود.
از طرف دیگر ، روش ممکن است به طور خودکار بدون نشان دادن سریع در شرایط خاص رد شود:
- اگر کاربر قبلاً با سایتی که صاحب Iframe به عنوان یک سند سطح بالا است ، بازدید نکرده و در تعامل بوده است ، نه در یک IFRAME. این بدان معناست که API دسترسی به ذخیره سازی فقط برای سایتهای تعبیه شده که کاربران قبلاً در یک زمینه شخص اول از آن بازدید کرده اند ، مفید است.
- اگر روش
requestStorageAccess()خارج از یک رویداد تعامل کاربر بدون تأیید قبلی از سریع پس از تعامل خوانده شود.
در حالی که کاربر در استفاده اولیه از شما خواسته می شود ، بازدیدهای بعدی می توانند بدون درخواست و بدون نیاز به تعامل کاربر در کروم و فایرفاکس requestStorageAccess() را حل کنند. توجه داشته باشید که سافاری همیشه به تعامل کاربر نیاز دارد.
از آنجا که ممکن است کوکی و دسترسی به ذخیره سازی بدون تعامل سریع یا تعامل کاربر اعطا شود ، اغلب می توانید قبل از تعامل کاربر در مرورگرهایی که از این (Chrome و Firefox) پشتیبانی می کنند ، با تماس با requestStorageAccess() در بار صفحه ، دسترسی به کوکی یا دسترسی به ذخیره سازی را بدست آورید. این ممکن است به شما امکان دهد بلافاصله به کوکی ها و ذخیره سازی های غیرقانونی دسترسی پیدا کرده و تجربه ای کامل تر را ارائه دهید ، حتی قبل از اینکه کاربر با IFRAME تعامل داشته باشد. این می تواند یک تجربه کاربری بهتر برای برخی از موقعیت ها از انتظار برای تعامل کاربر باشد.
از پرس و جو اجازه storage-access استفاده کنید
برای بررسی اینکه آیا دسترسی بدون تعامل کاربر قابل دسترسی است ، می توانید وضعیت مجوز storage-access بررسی کنید و فقط در صورت نیاز به requestStoreAccess() کاربر ، به جای اینکه آن را فراخوانی کنید و در صورت تعامل با آن شکست بخورید ، زودتر تماس بگیرید. مورد نیاز است.
این همچنین به شما امکان می دهد تا با نمایش محتوای مختلف - برای مثال ، یک دکمه ورود به سیستم ، نیاز به یک پیشرو سریع را برطرف کنید.
کد زیر بررسی اجازه storage-access را به مثال قبلی اضافه می کند:
// Set a hasAccess boolean variable which defaults to false except for
// browsers which don't support the API - where we assume
// such browsers also don't block third-party cookies.
let hasAccess = false;
async function hasCookieAccess() {
// Check if Storage Access API is supported
if (!document.requestStorageAccess) {
// Storage Access API is not supported so best we can do is
// hope it's an older browser that doesn't block 3P cookies.
return true;
}
// Check if access has already been granted
if (await document.hasStorageAccess()) {
return true;
}
// Check the storage-access permission
// Wrap this in a try/catch for browsers that support the
// Storage Access API but not this permission check
// (e.g. Safari and earlier versions of Firefox).
let permission;
try {
permission = await navigator.permissions.query(
{name: 'storage-access'}
);
} catch (error) {
// storage-access permission not supported. Assume no cookie access.
return false;
}
if (permission) {
if (permission.state === 'granted') {
// Permission has previously been granted so can just call
// requestStorageAccess() without a user interaction and
// it will resolve automatically.
try {
await document.requestStorageAccess();
return true;
} catch (error) {
// This shouldn't really fail if access is granted, but return false
// if it does.
return false;
}
} else if (permission.state === 'prompt') {
// Need to call requestStorageAccess() after a user interaction
// (potentially with a prompt). Can't do anything further here,
// so handle this in the click handler.
return false;
} else if (permission.state === 'denied') {
// Not used: see https://github.com/privacycg/storage-access/issues/149
return false;
}
}
// By default return false, though should really be caught by earlier tests.
return false;
}
async function handleCookieAccessInit() {
hasAccess = await hasCookieAccess();
if (hasAccess) {
// Use the cookies.
}
}
handleCookieAccessInit();
iframes sandboxed
هنگام استفاده از API دسترسی به ذخیره سازی در iframes sandboxed ، مجوزهای ماسهبازی زیر مورد نیاز است:
- برای دسترسی به API دسترسی به ذخیره
allow-storage-access-by-user-activation. - برای استفاده از JavaScript برای تماس با API ، اجازه می دهد تا
allow-scriptsشود. - برای دسترسی به کوکی های همان منبعی و سایر فضای ذخیره سازی ،
allow-same-originدهد
به عنوان مثال:
<iframe sandbox="allow-storage-access-by-user-activation
allow-scripts
allow-same-origin"
src="..."></iframe>
مورد نیاز کوکی
برای دسترسی به API دسترسی به ذخیره سازی در Chrome ، کوکی های متقابل سایت باید با دو ویژگی زیر تنظیم شوند:
-
SameSite=None- که برای علامت گذاری کوکی به عنوان سایت متقاطع لازم است -
Secure- که فقط به کوکی های تعیین شده توسط سایت های HTTPS می توان دسترسی پیدا کرد.
در Firefox و Safari ، کوکی ها به SameSite=None پیش فرض می شوند و SAA را برای Secure کوکی ها محدود نمی کنند ، بنابراین این ویژگی ها لازم نیست. توصیه می شود در مورد ویژگی SameSite صریح و همیشه از کوکی های Secure استفاده کنید.
دسترسی به صفحه سطح بالا
API دسترسی به ذخیره سازی برای امکان دسترسی به کوکی های شخص ثالث در Iframes تعبیه شده در نظر گرفته شده است.
موارد استفاده دیگری نیز وجود دارد که صفحه سطح بالا نیاز به دسترسی به کوکی های شخص ثالث دارد. به عنوان مثال ، تصاویر یا اسکریپت هایی که توسط کوکی ها محدود شده اند ، که صاحبان سایت ممکن است بخواهند مستقیماً در سند سطح بالا قرار بگیرند و نه در یک IFRAME. برای پرداختن به این مورد استفاده ، Chrome یک برنامه افزودنی به API دسترسی به ذخیره سازی را ارائه داده است که یک روش requestStorageAccessFor() را اضافه می کند.
روش requestStorageAccessFor()
متد requestStorageAccessFor() به روش مشابهی برای requestStorageAccess() اما برای منابع سطح بالا كار می كند. این فقط می تواند برای سایتهای موجود در یک وب سایت مرتبط برای جلوگیری از دسترسی عمومی به کوکی های شخص ثالث استفاده شود.
برای اطلاعات بیشتر در مورد نحوه استفاده از requestStorageAccessFor() مجموعه وب سایت مرتبط را بخوانید: راهنمای توسعه دهنده .
پرس و جو مجوز top-level-storage-access
پشتیبانی مرورگر
مشابه مجوز storage-access ، یک مجوز top-level-storage-access برای بررسی وجود دارد تا بررسی کند که آیا می توان دسترسی را برای requestStorageAccessFor() اعطا کرد.
API دسترسی به ذخیره سازی هنگام استفاده از RWS چگونه متفاوت است؟
هنگامی که از مجموعه های وب سایت مرتبط با API دسترسی به ذخیره سازی استفاده می شود ، برخی از قابلیت های اضافی نیز به طور مفصل در جدول زیر در دسترس هستند:
| بدون RWS | با RWS | |
|---|---|---|
| برای شروع درخواست دسترسی به ذخیره سازی به یک ژست کاربر نیاز دارد | ||
| قبل از اعطای دسترسی ، کاربر را ملزم به بازدید از منشأ ذخیره درخواست شده در یک زمینه سطح بالا می کند | ||
| اولین بار سریع کاربر می تواند رد شود | ||
در صورت دسترسی قبلاً دسترسی requestStorageAccess لازم نیست كه فراخوانده شود | ||
| به طور خودکار دسترسی به دامنه های دیگر را در یک سایت وب سایت مرتبط اعطا می کند | ||
برای دسترسی به صفحه سطح بالا از requestStorageAccessFor برای دسترسی پشتیبانی می کند |
نسخه ی نمایشی: تنظیم و دسترسی به کوکی ها
نسخه ی نمایشی زیر نشان می دهد که چگونه یک کوکی که توسط خودتان در صفحه اول نسخه ی نمایشی تنظیم شده است می توانید در یک قاب تعبیه شده در سایت دوم نسخه ی نمایشی قابل دسترسی باشید:
ذخیره سازی- ACCESS-API-DEMO.GLITCH.ME
نسخه ی نمایشی به یک مرورگر با کوکی های شخص ثالث غیرفعال نیاز دارد:
- Chrome 118 یا بالاتر با
chrome://flags/#test-third-party-cookie-phaseoutFlag مجموعه و مرورگر راه اندازی مجدد. - فایرفاکس
- سافاری
نسخه ی نمایشی: تنظیم فضای محلی
نسخه ی نمایشی زیر نحوه دسترسی به کانال های پخش نشده از یک IFRAME شخص ثالث را با استفاده از API دسترسی به ذخیره سازی نشان می دهد:
https://saa-beyond-cookies.glitch.me/
نسخه ی نمایشی با پرچم تست-سوم-کوکی-فاز فاز تست ، به Chrome 125 یا بالاتر نیاز دارد.

