Chrome 115 से, स्टोरेज, सेवा वर्कर्स, और कम्यूनिकेशन एपीआई को तीसरे पक्ष के संदर्भों में बांटा गया है. एक ही ऑरिजिन की नीति के तहत अलग किए जाने के अलावा, तीसरे पक्ष के कॉन्टेक्स्ट में इस्तेमाल किए गए उन एपीआई को भी टॉप-लेवल कॉन्टेक्स्ट की साइट के हिसाब से अलग किया जाता है जिन पर असर पड़ा है.
जिन साइटों के पास तीसरे पक्ष के स्टोरेज को अलग-अलग हिस्सों में बांटने की सुविधा लागू करने का समय नहीं है वे बंद होने से जुड़े ट्रायल में हिस्सा ले सकती हैं. इससे, वे कुछ समय के लिए स्टोरेज को अलग-अलग हिस्सों में बांटने की सुविधा हटा सकती हैं. इसके लिए, वे एक ही ऑरिजिन की नीति के तहत आइसोलेशन जारी रखें, लेकिन टॉप लेवल साइट के हिसाब से आइसोलेशन हटा दें. साथ ही, अपनी साइट पर एम्बेड किए गए कॉन्टेंट में स्टोरेज, सेवा वर्कर, और कम्यूनिकेशन एपीआई के पिछले व्यवहार को वापस ला सकती हैं.
बिना सेगमेंट वाले वर्शन को बंद करने के सामान्य ट्रायल के अलावा, सिर्फ़ window.sessionStorage के लिए, बंद हो चुकी सुविधा को कुछ समय के लिए इस्तेमाल करने वाले ट्रायल में हिस्सा लिया जा सकता है.
कुछ साइटों को अपना Firebase
signInWithRedirect फ़्लो माइग्रेट करना पड़ता है. इसलिए, मुफ़्त में आज़माने की यह सुविधा उपलब्ध है. इस माइग्रेशन के बारे में ज़्यादा जानने के लिए,
तीसरे पक्ष के स्टोरेज के ऐक्सेस को ब्लॉक करने वाले ब्राउज़र पर, signInWithRedirect का इस्तेमाल करने के सबसे सही तरीके देखें.
स्टोरेज को अलग-अलग हिस्सों में बांटने की नई सुविधा को लागू करने के लिए, डेवलपर को ज़्यादा समय देने के मकसद से, इस सुविधा को बंद करने से जुड़े ट्रायल 23 जुलाई, 2024 को रिलीज़ होने वाले Chrome 127 तक उपलब्ध रहेंगे. Chrome के 111 से 126 वर्शन का इस्तेमाल करने वाले लोगों के लिए, 3 सितंबर, 2024 को, इस सुविधा के बंद होने से जुड़े ट्रायल की समयसीमा खत्म हो जाएगी.
बंद हो चुकी सुविधा को कुछ समय के लिए इस्तेमाल करने वाले ट्रायल
Chrome 115 में, बंद किए जाने वाले एपीआई के ट्रायल के दो विकल्प उपलब्ध हैं:
DisableThirdPartyStoragePartitioning: इससे टॉप-लेवल साइट को अपने पेजों पर एम्बेड किए गए तीसरे पक्ष के कॉन्टेंट में, स्टोरेज, सेवा वर्कर्स, और कम्यूनिकेशन एपीआई में मौजूद सेगमेंट को हटाने (टॉप-लेवल साइट के ज़रिए कुछ समय के लिए अलगाव हटाने) की अनुमति मिलती है.DisableThirdPartySessionStoragePartitioningAfterGeneralPartitioning: इससे साइट को नेविगेशन के दौरान,sessionStorageको अलग-अलग हिस्सों में बांटने की सुविधा मिलती है.
यहां, बंद किए जाने से पहले इस सुविधा को आज़माने की सुविधा के बारे में खास जानकारी दी गई है. साथ ही, यह भी बताया गया है कि आपको क्या उम्मीद करनी चाहिए. अगर आपको कोई सुझाव/राय देनी है या इस ट्रायल के दौरान आपको कोई समस्या आती है, तो हमें Partitioned Storage Deprecation Trial Github repository में बताएं.
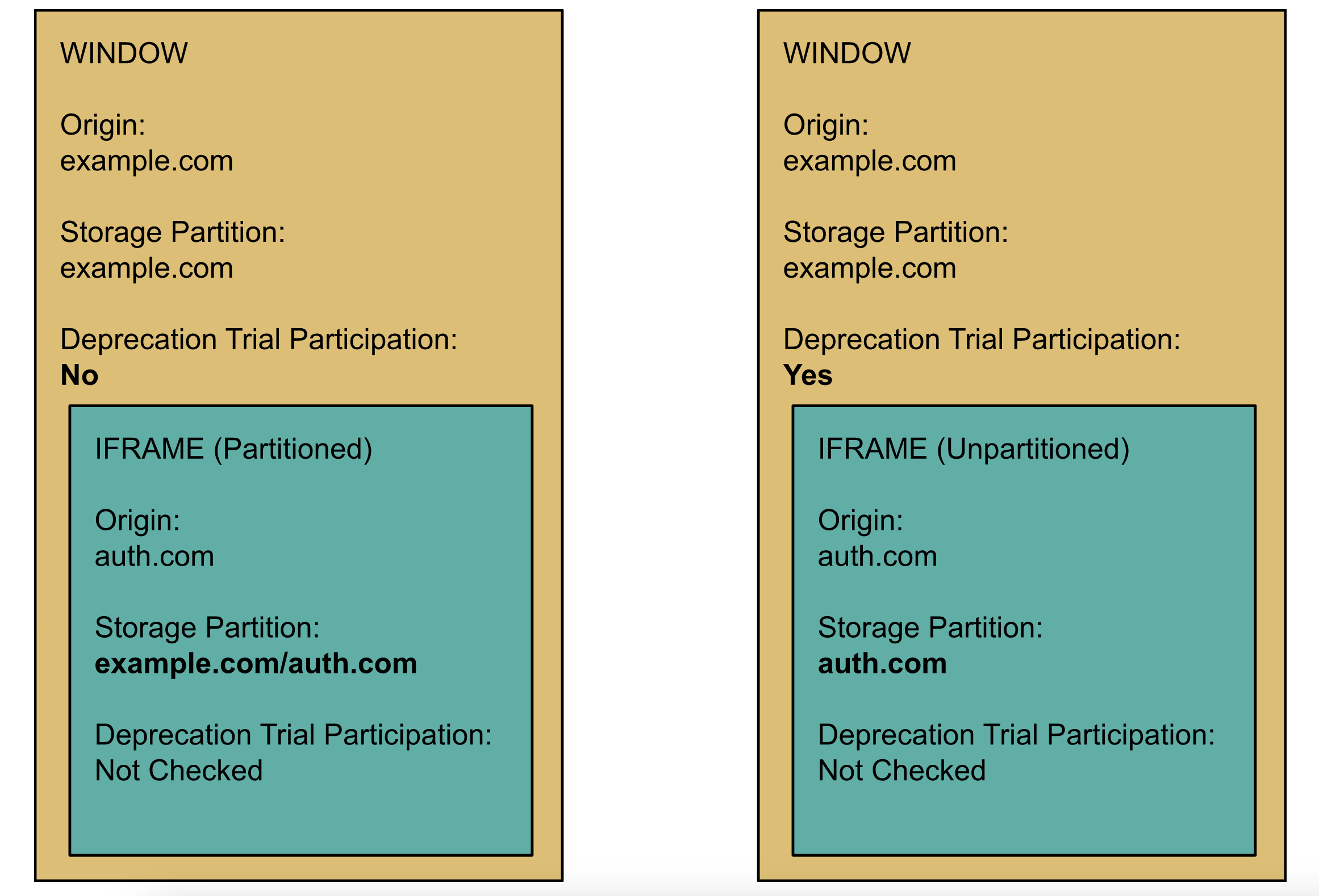
DisableThirdPartyStoragePartitioning
अगर आपने DisableThirdPartyStoragePartitioning
इस्तेमाल बंद होने से जुड़े ट्रायल में टॉप-लेवल साइट को रजिस्टर किया है, तो ये एपीआई तीसरे पक्ष के संदर्भों में बिना बंटे रहेंगे:
स्टोरेज एपीआई
(जैसे कि localStorage, sessionStorage, IndexedDB, कोटा वगैरह),
कम्यूनिकेशन एपीआई
(जैसे कि BroadcastChannel, SharedWorkers, और WebLocks), और
ServiceWorker API.
उदाहरण:

ज़्यादा जानकारी के लिए, प्रोजेक्ट के बारे में जानकारी देखें.
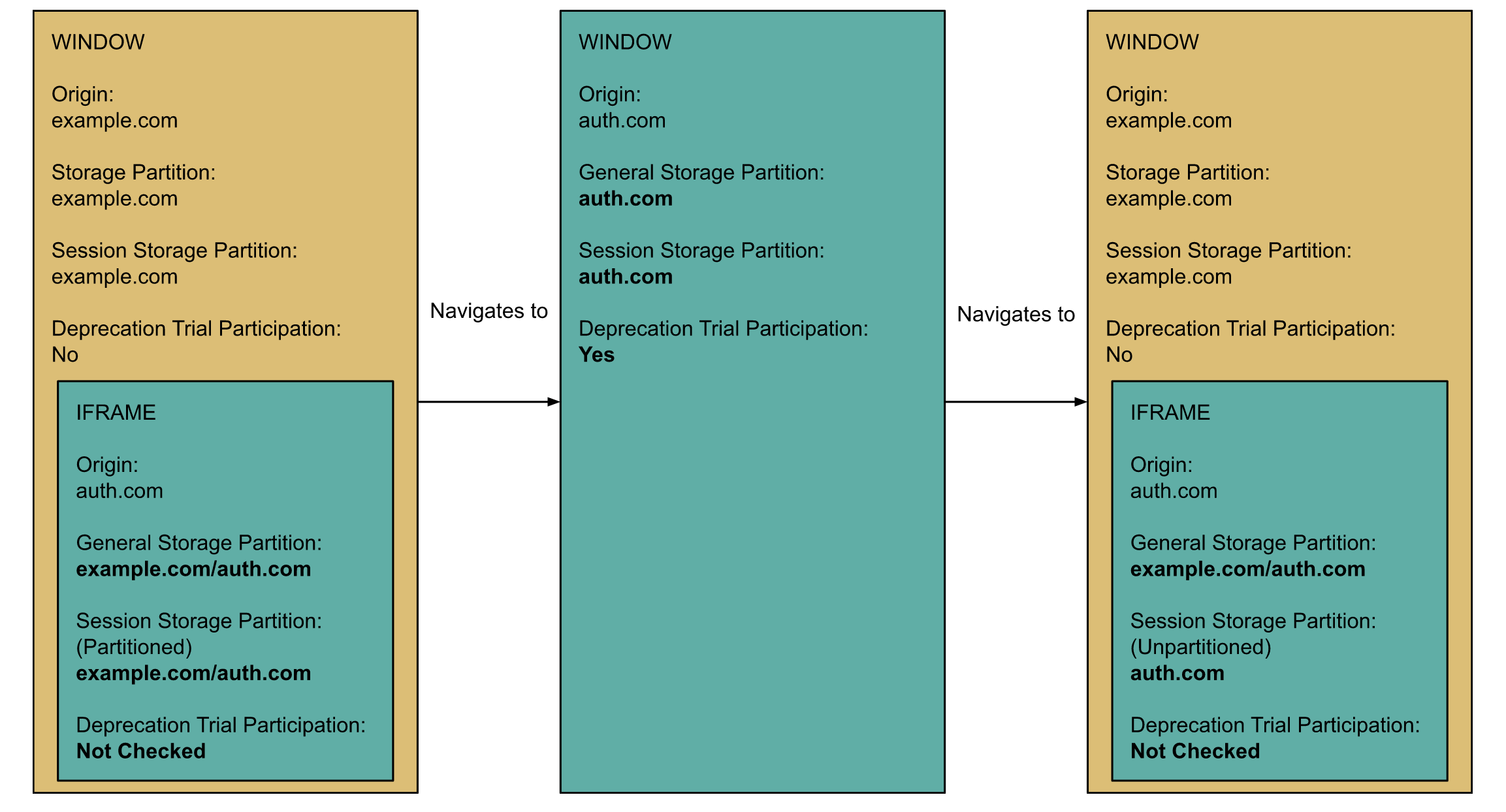
DisableThirdPartySessionStoragePartitioningAfterGeneralPartitioning
अगर आपने DisableThirdPartySessionStoragePartitioningAfterGeneralPartitioning के बंद होने से जुड़े ट्रायल में रजिस्टर किया है, तो किसी टैब को रजिस्टर किए गए ऑरिजिन पर नेविगेट करने पर, उस ऑरिजिन के सभी क्रॉस-साइट iframes सिर्फ़ Window.sessionStorage के लिए और सिर्फ़ उस टैब के लाइफ़टाइम के लिए बिना सेगमेंट वाले बने रहेंगे.
DisableThirdPartyStoragePartitioning टैग के बंद होने की सुविधा को आज़माने पर, रजिस्टर किए गए ऑरिजिन में एम्बेड किए गए तीसरे पक्ष के सभी कॉन्टेक्स्ट पर असर पड़ता है. वहीं, DisableThirdPartySessionStoragePartitioningAfterGeneralPartitioning टैग के बंद होने की सुविधा को आज़माने पर, किसी ऑरिजिन को रजिस्टर किया जाता है, ताकि तीसरे पक्ष के कॉन्टेक्स्ट में एम्बेड करने पर, उसे बिना बंटवारे के ऐक्सेस किया जा सके.
उदाहरण:

वेब डेवलपर के लिए इसका क्या मतलब है?
साइटों को तीसरे पक्ष के संदर्भ में, बिना बांटा गया स्टोरेज, सेवा वर्कर, और कम्यूनिकेशन एपीआई के इस्तेमाल का ऑडिट करना चाहिए. साथ ही, अगर ज़रूरी हो, तो इन सुविधाओं के बंद होने की ट्रायल अवधि खत्म होने से पहले, तीसरे पक्ष के लिए स्टोरेज को बांटने की सुविधा के इस्तेमाल के लिए तैयार हो जाना चाहिए. 3 सितंबर, 2024 को Chrome 127 रिलीज़ होने के साथ, इन ट्रायल की समयसीमा खत्म कर दी जाएगी.
ब्राउज़र को अपने पेजों पर एम्बेड किए गए तीसरे पक्ष के कॉन्टेंट में स्टोरेज को अनपार्टिशन करने का निर्देश देने के लिए, टॉप लेवल साइटों को बंद किए जाने से जुड़े एक या दोनों ट्रायल के लिए रजिस्टर करना होगा. साथ ही, अपने एचटीटीपी रिस्पॉन्स हेडर में, ट्रायल से जुड़े टोकन जोड़ने होंगे. ज़्यादा जानकारी के लिए, नीचे दिया गया उदाहरण देखें.
बंद होने वाले हर वर्शन को आज़माने की सुविधा, Windows, Mac, Linux, Chrome OS, और Android पर उपलब्ध है.
बंद होने से जुड़े ट्रायल में हिस्सा लेना
नीचे, बंद होने वाले वर्शन के ट्रायल में हिस्सा लेने के तरीके के बारे में खास जानकारी दी गई है. ज़्यादा जानकारी के लिए, ऑरिजिन ट्रायल का इस्तेमाल शुरू करना लेख पढ़ें.
- Chrome का वर्शन 115 (या इसके बाद का वर्शन) लॉन्च करें और पक्का करें कि
ThirdPartyStoragePartitioningफ़्लैग चालू हो. - पुष्टि करें कि आपकी टॉप-लेवल साइट में एम्बेड किए गए तीसरे पक्ष के कॉन्टेंट का व्यवहार, स्टोरेज के बंटवारे की वजह से ठीक से काम नहीं कर रहा है. अगर ऐसा नहीं है, तो बंद किए जाने से जुड़े ट्रायल में हिस्सा लेने की ज़रूरत नहीं है.
- बंद होने से पहले आज़माने के लिए रजिस्टर करें और अपने डोमेन के लिए टोकन पाएं. इसके लिए, यहां जाएं:
- किसी टॉप-लेवल साइट को, अपने थर्ड पार्टी एम्बेड किए गए कॉन्टेंट में स्टोरेज, सेवा वर्कर, और कम्यूनिकेशन एपीआई को अनपार्टिशन करने के लिए:
DisableThirdPartyStoragePartitioning - किसी टॉप लेवल साइट के लिए, नेविगेशन के दौरान sessionStorage को अनपार्टिशन करने के लिए:
DisableThirdPartySessionStoragePartitioningAfterGeneralPartitioning
- किसी टॉप-लेवल साइट को, अपने थर्ड पार्टी एम्बेड किए गए कॉन्टेंट में स्टोरेज, सेवा वर्कर, और कम्यूनिकेशन एपीआई को अनपार्टिशन करने के लिए:
- अपने पेज पर ऑरिजिन ट्रायल टोकन जोड़ें:
DisableThirdPartySessionStoragePartitioningAfterGeneralPartitioningट्रायल के लिए, अपनी टॉप-लेवल साइट के एचटीटीपी रिस्पॉन्स हेडर मेंOrigin-Trial: <DEPRECATION TRIAL TOKEN>जोड़ा जा सकता है.<DEPRECATION TRIAL TOKEN>में, वह टोकन होता है जो आपको बंद होने के ट्रायल के लिए रजिस्टर करते समय मिला था. ऐसा एचटीएमएल की मदद से भी किया जा सकता है ` टैग के ठीक बाद में डालें.DisableThirdPartyStoragePartitioningकी मुफ़्त में आज़माने की सुविधा के लिए, टोक़न को JavaScript की मदद से इंजेक्ट किए गए एचटीएमएल<meta>टैग के ज़रिए दिया जाना चाहिए. एचटीटीपी हेडर का तरीका काम नहीं करता.
- अपनी वेबसाइट को Chrome 115 (या उसके बाद के वर्शन) में लोड करें. साथ ही, पक्का करें कि
ThirdPartyStoragePartitioningअब भी चालू हो. साथ ही, यह भी देखें कि सेगमेंट बनाने से जुड़ी सभी समस्याओं को ठीक कर दिया गया हो. - बंद होने से पहले आज़माने की सुविधा में हिस्सा लेना बंद करने के लिए, दूसरे चरण में जोड़ा गया टोकन हटाएं.
DisableThirdPartyStoragePartitioning बंद होने के ट्रायल में, तीसरे पक्ष के ऑरिजिन ट्रायल की सुविधा काम करती है. हालांकि, तीसरे पक्ष की उस स्क्रिप्ट का आकलन, टॉप-लेवल फ़्रेम में किया जाना चाहिए जिससे टोकन इंजेक्ट किया जा रहा है. ऐसा, तीसरे पक्ष के उस iframe के लोड होने से पहले करना होगा जिस पर पार्टिशनिंग लागू नहीं की गई है. DisableThirdPartySessionStoragePartitioningAfterGeneralPartitioning
बंद होने से जुड़े ट्रायल में, तीसरे पक्ष के ऑरिजिन ट्रायल काम नहीं करते. ऐसा इसलिए, क्योंकि रजिस्टर करने वाले व्यक्ति को दिए गए टैब के लाइफ़टाइम में किसी समय टॉप-लेवल साइट होना चाहिए. Chrome के ऑरिजिन ट्रायल से जुड़ी समस्या हल करने के लिए बनी गाइड में, एक पूरी चेकलिस्ट दी गई है. इससे यह पक्का किया जा सकता है कि आपका टोकन सही तरीके से कॉन्फ़िगर किया गया है.
सुझाव, शिकायत या राय दें
अगर आपको कोई सुझाव/राय देनी है या कोई समस्या आ रही है, तो कृपया Partitioned Storage Deprecation Trial GitHub repository पर सबमिट करें.

