Chrome 116 include funzionalità FedCM come l'API Login Hint, l'API User Info e l'API RP Context, e avvia una prova dell'origine per l'API IdP Sign-In Status.
In Chrome 116, Chrome invia le seguenti tre nuove credenziali federate Gestione (FedCM) caratteristiche:
- API Login Hint: specifica un account utente preferito da usare connesso.
- API User Info: recupera le informazioni dell'utente di ritorno in modo che il provider di identità (IdP) possa mostrare un pulsante di accesso personalizzato all'interno di un iframe.
- API RP Context: utilizza un titolo diverso da "Accedi" nel la finestra di dialogo FedCM.
Inoltre, Chrome sta avviando un'origine prova per lo stato di accesso all'IdP nell'API Cloud Functions. L'API IdP Sign-in Status è un requisito che provoca un cambiamento che provoca la spedizione. Se hai già un'implementazione FedCM, assicurati di partecipare alla prova dell'origine.
API Login Hint
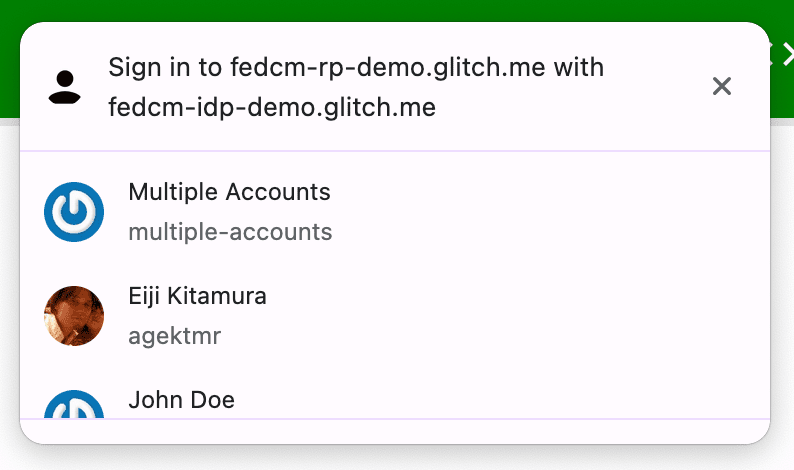
Quando viene richiamato FedCM, il browser mostra l'account a cui è stato eseguito l'accesso dal provider di identità (IdP) specificato. Quando l'IdP supporta più account, elenca tutti gli account a cui è stato eseguito l'accesso.

Dopo che l'utente ha eseguito l'accesso, a volte la parte coinvolta (RP) chiede all'utente di eseguire nuovamente l'autenticazione. Tuttavia, l'utente potrebbe non sapere con certezza quale account è in uso. Se la parte soggetta a limitazioni può specificare con quale account accedere, sarebbe più facile per all'utente di scegliere un account. Accedi hint è disponibile in Chrome 116 e, con questo, la parte soggetta a limitazioni può restringere l'elenco a uno.
Questa estensione aggiunge un array di login_hints nell'elenco degli account
dell'endpoint dalla richiesta
IdP, con tutti i possibili tipi di filtro supportati dall'IdP. Ad esempio,
la risposta degli account potrebbe avere il seguente aspetto quando un IdP supporta il filtro per email
e ID:
{
"accounts": [{
"id": "demo1",
"email": "demo1@example.com",
"name": "John Doe",
"login_hints": ["demo1", "demo1@example.com"],
...
}, {
"id": "demo2",
"email": "demo2@example.com",
"name": "Jane Doe",
"login_hints": ["demo2", "demo2@example.com"],
...
}, ...]
}
Se trasmetti login_hints nell'elenco degli account, la parte soggetta a limitazioni può richiamare
navigator.credentials.get() con la proprietà loginHint come mostrato in
seguente esempio di codice per mostrare selettivamente l'account specificato:
return await navigator.credentials.get({
identity: {
providers: [{
configURL: "https://idp.example/manifest.json",
clientId: "123",
nonce: nonce,
loginHint : "demo1@example.com"
}]
}
});
API User Info
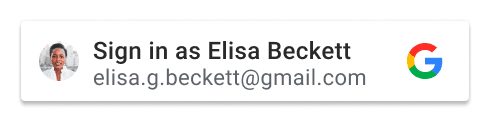
I pulsanti di accesso decorati con il logo dell'IdP che consentono agli utenti di accedere con la federazione delle identità è diventata comune. Tuttavia, la decorazione del pulsante utilizzando l'icona del profilo e le informazioni di accesso dell'utente sono ancora più intuitive soprattutto se in precedenza un utente si è registrato su questo sito web con l'IdP.


Il problema è che il pulsante personalizzato dipende dall'inserzionista cookie sul dominio IdP all'interno di un iframe per identificare l'utente che ha eseguito l'accesso eseguire il rendering del pulsante, questo non sarà più disponibile una volta che i cookie di terze parti saranno ritirato.
L'API User Info, disponibile in Chrome 116, consente all'IdP di ottenere le informazioni dell'utente di ritorno dal server senza dipendere sui cookie di terze parti.
L'API dovrebbe essere chiamata dall'IdP dall'interno di un iframe incorporato il sito web di parte soggetta a limitazioni in modo da poter recuperare le informazioni dell'utente e visualizzare pulsante personalizzato come se fosse parte della superficie RP. Con la chiamata API, browser invia una richiesta all'elenco degli account endpoint, restituisce un array di informazioni sull'utente se:
- In passato l'utente ha eseguito l'accesso alla parte soggetta a limitazioni con l'IdP tramite FedCM sulla della stessa istanza del browser e i dati non sono stati cancellati.
- L'utente ha eseguito l'accesso all'IdP nella stessa istanza del browser.
// Iframe displaying a page from the https://idp.example origin
const user_info = await IdentityProvider.getUserInfo({
configUrl: "https://idp.example/fedcm.json",
clientId: "client1234"
});
// IdentityProvider.getUserInfo returns an array of user information.
if (user_info.length > 0) {
// Chrome puts returning accounts first, so the first account received is guaranteed to be a returning account.
const name = user_info[0].name;
const given_name = user_info[0].given_name;
const display_name = given_name ? given_name : name;
const picture = user_info[0].picture;
const email = user_info[0].email;
// Renders the personalized sign-in button with the information above.
}
Tieni presente che per consentire di chiamare IdentityProvider.getUserInfo() dall'interno di un
che abbia la stessa origine dell'IdP, l'HTML di incorporamento deve esplicitamente
consentirlo con le autorizzazioni identity-credentials-get
.
<iframe src="https://fedcm-idp-demo.glitch.me" allow="identity-credentials-get"></iframe>
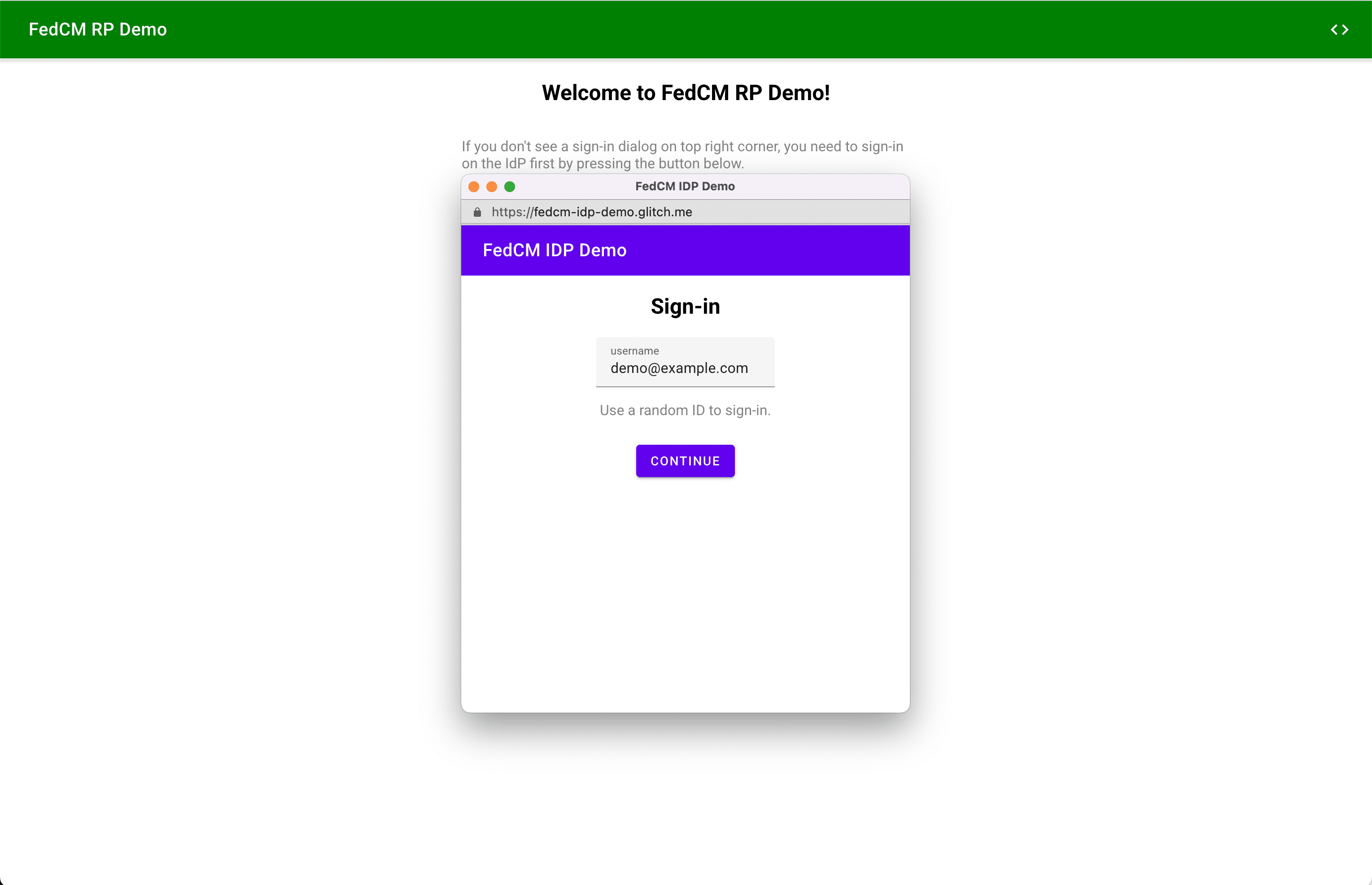
Puoi vedere come funziona su https://fedcm-rp-demo.glitch.me/button.
API RP Context
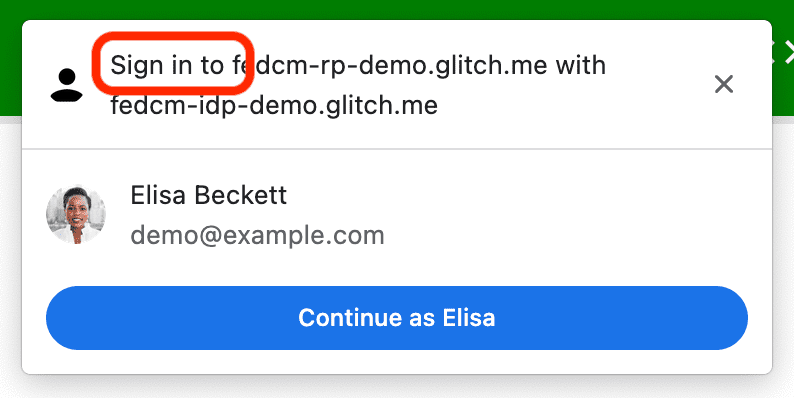
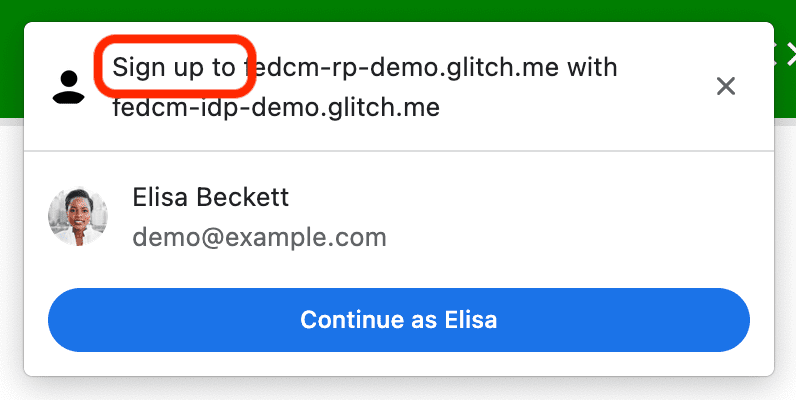
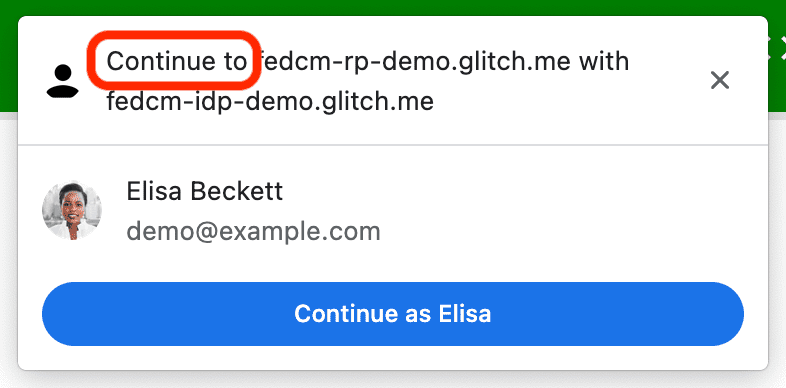
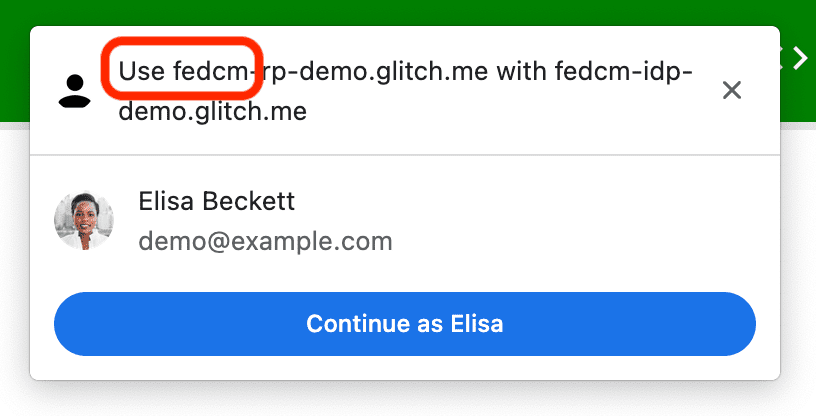
L'API RP Context, disponibile in Chrome 116, consente a una parte soggetta a limitazioni di modificare la stringa nell'interfaccia utente della finestra di dialogo FedCM in modo da poter supportare l'autenticazione predefinita i contesti. Guarda i seguenti screenshot per conoscere le diverse opzioni:




L'utilizzo è semplice: fornisci la proprietà identity.context una di "signin"
(valore predefinito), "signup", "use" o "continue".
const credential = await navigator.credentials.get({
identity: {
// "signin" is the default, "signup", "use" and "continue"
// can also be used
context: "signup",
providers: [{
configURL: "https://idp.example/fedcm.json",
clientId: "1234",
}],
}
});
Prova dell'origine dell'API Sign-In Status dell'IdP
Chrome avvia un'origine dell'API IdP Sign-In Status prova su computer da Chrome 116, seguito da Chrome su Android. Origine prove ti offrono accesso a una funzionalità nuova o sperimentale per creare funzionalità che gli utenti possono Puoi provarla per un periodo limitato prima che la funzionalità venga resa disponibile per tutti.
Stato di accesso all'IdP dell'API è un meccanismo in cui un IdP informa il browser dello stato di accesso dell'utente su l'IdP. Con questa API, il browser può ridurre le richieste non necessarie all'IdP e mitigare i potenziali attacchi al tempo.
Comunica al browser lo stato di accesso dell'utente
Gli IdP possono segnalare al browser lo stato di accesso dell'utente inviando una richiesta HTTP o chiamando un'API JavaScript, quando l'utente ha eseguito l'accesso all'IdP, oppure quando l'utente viene disconnesso da tutti i suoi account IdP. Il browser registra uno dei seguenti stati: "accesso", "uscita" o "sconosciuto" (impostazione predefinita).
Per segnalare che l'utente ha eseguito l'accesso, invia un IdP-SignIn-Status: action=signin
Intestazione HTTP in una navigazione di primo livello o in una richiesta di sottorisorsa della stessa origine:
IdP-SignIn-Status: action=signin
In alternativa, chiama l'API JavaScript IdentityProvider.login() dall'IdP
origine:
IdentityProvider.login()
In questo modo, lo stato di accesso dell'utente verrà registrato come "accesso". Quando l'utente lo stato di accesso è impostato su "sign-in", il PR che chiama FedCM invia richieste Gli account dell'IdP elencano l'endpoint e mostra gli account disponibili all'utente nel Finestra di dialogo FedCM.
Per segnalare che l'utente è stato disconnesso da tutti i suoi account, invia l'URL
Intestazione HTTP IdP-SignIn-Status: action=signout-all in una navigazione di primo livello oppure
una richiesta di sottorisorsa della stessa origine:
IdP-SignIn-Status: action=signout-all
In alternativa, chiama l'API JavaScript IdentityProvider.logout() dall'IdP
origine:
IdentityProvider.logout()
In questo modo, lo stato di accesso dell'utente verrà registrato come "uscita". Quando l'utente lo stato di accesso è "esci"; la chiamata a FedCM non riesce senza effettuare una chiamata all'endpoint dell'elenco degli account dell'IdP.
Per impostazione predefinita, lo stato di accesso all'IdP è impostato su "sconosciuto". Questo stato è utilizzato prima che l'IdP invii un segnale utilizzando l'API IdP Sign-In Status. Introduciamo questo stato per migliorare la transizione, perché un utente potrebbe aver già eseguito l'accesso l'IdP quando spediamo questa API e l'IdP potrebbe non avere la possibilità di segnalarlo al browser quando viene richiamato per la prima volta FedCM. In questo caso, applichiamo all'endpoint dell'elenco degli account dell'IdP e aggiorna lo stato in base risposta dall'endpoint dell'elenco di account:
- Se l'endpoint restituisce un elenco di account attivi, aggiorna lo stato in "accedi" e apri la finestra di dialogo FedCM per visualizzare gli account.
- Se l'endpoint non restituisce account, aggiorna lo stato in "esci" e non riesce la chiamata FedCM.
Che cosa succede se la sessione utente scade? Consentire all'utente di accedere tramite un flusso di accesso dinamico
Anche se l'IdP continua a informare il browser dell'accesso dell'utente potrebbe non essere sincronizzato, ad esempio alla scadenza della sessione. Il browser invia una richiesta con credenziali all'endpoint dell'elenco di account quando lo stato di accesso è "accesso", ma il server lo rifiuta perché la sessione non è più a lungo disponibile. In questo scenario, il browser può consentire dinamicamente all'utente accedere all'IdP mediante una finestra popup.
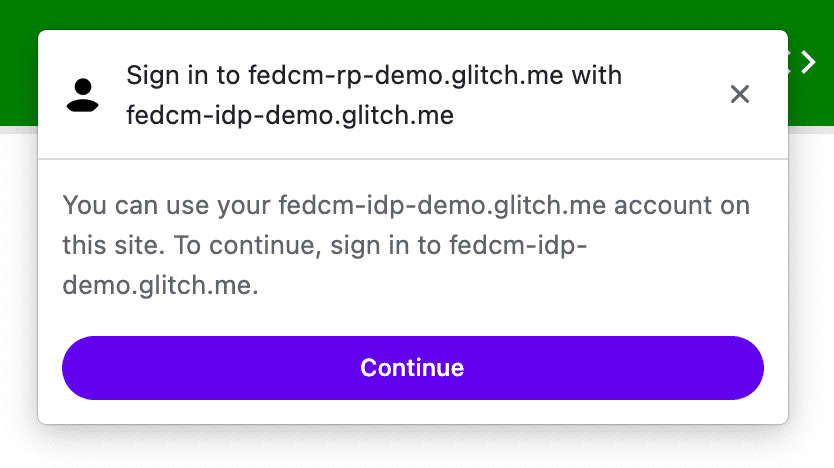
Nella finestra di dialogo FedCM verrà visualizzato un messaggio, come mostrato nell'immagine seguente:

Se fai clic sul pulsante Continua, il browser apre una finestra popup. indirizzando l'utente alla pagina di accesso dell'IdP.

L'URL della pagina di accesso (che deve essere l'origine dell'IdP) può essere specificato con signin_url
Nell'ambito della configurazione IdP
un file YAML.
{
"accounts_endpoint": "/auth/accounts",
"client_metadata_endpoint": "/auth/metadata",
"id_assertion_endpoint": "/auth/idtokens",
"signin_url": "/signin"
}
}
La finestra popup è una normale finestra del browser che utilizza cookie proprietari. Qualunque cosa accada all'interno della finestra dei contenuti spetta all'IdP, ma nessuna finestra sono disponibili per effettuare una richiesta di comunicazione multiorigine alla parte soggetta a limitazioni . Dopo che l'utente ha eseguito l'accesso, l'IdP deve:
- Invia l'intestazione
IdP-SignIn-Status: action=signino chiama il APIIdentityProvider.login()per informare il browser che l'utente è stato connesso. - Chiama
IdentityProvider.close()per chiudersi (la finestra popup).
// User is signed in...
// Don't forget feature detection.
if (IdentityProvider) {
// Signal to the browser that the user has signed in.
IdentityProvider.close();
}
Puoi provare il comportamento dell'API IdP Sign-In Status nelle nostre una demo. La sessione scade tra tre minuti dopo aver eseguito l'accesso all'IdP demo. Poi osservare l'accesso all'IdP mediante il comportamento della finestra popup.
Partecipare alla prova dell'origine
Puoi provare l'API IdP Sign-In Status in locale attivando una
flag
chrome://flags#fedcm-idp-signin-status-api il giorno
Chrome 116 o versioni successive.
Puoi anche abilitare l'API IdP Sign-In Status registrando una prova dell'origine due volte:
- Registra una prova dell'origine per l'IdP.
- Registrare un'origine di terze parti per la parte soggetta a limitazioni.
Origin trials consente di provare nuove funzionalità e dare feedback usabilità, praticità ed efficacia per la community degli standard web. Per ulteriori informazioni, consulta la Guida alle prove dell'origine per il Web Sviluppatori.
La prova dell'origine dell'API IdP Sign-In Status è disponibile da Chrome 116 a Chrome 119.
Registra una prova dell'origine per l'IdP
- Vai alla pagina di registrazione della prova dell'origine.
- Fai clic sul pulsante Registrati e compila il modulo per richiedere un token.
- Inserisci l'origine dell'IdP come Origine web.
- Fai clic su Invia.
- Aggiungi un tag
origin-trial<meta>all'intestazione delle pagine che utilizzanoIdentityProvider.close(). Ad esempio:
<meta http-equiv="origin-trial" content="TOKEN_GOES_HERE">.
Registrare una prova dell'origine di terze parti per la parte soggetta a limitazioni
- Vai alla pagina di registrazione della prova dell'origine.
- Fai clic sul pulsante Registrati e compila il modulo per richiedere un token.
- Inserisci l'origine dell'IdP come Origine web.
- Seleziona Corrispondenza di terze parti per inserire il token con JavaScript su altre origini.
- Fai clic su Invia.
- Incorpora il token emesso in un sito web di terze parti.
Per incorporare il token in un sito web di terze parti, aggiungi il seguente codice alla tua una libreria JavaScript o un SDK gestito dall'origine dell'IdP.
const tokenElement = document.createElement('meta');
tokenElement.httpEquiv = 'origin-trial';
tokenElement.content = 'TOKEN_GOES_HERE';
document.head.appendChild(tokenElement);
Sostituisci TOKEN_GOES_HERE con il tuo token.
Interagisci e condividi il feedback
Se hai feedback o riscontri problemi durante i test, puoi condividerli alle crbug.com.
Foto di Dan Cristian Pădureț su Unsplash

