Chrome 116 cung cấp các tính năng của FedCM, chẳng hạn như API Gợi ý đăng nhập, API thông tin người dùng và RP Context API, đồng thời bắt đầu dùng thử theo nguyên gốc cho API trạng thái đăng nhập của IdP.
Trong Chrome 116, Chrome sẽ gửi ba Thông tin đăng nhập liên kết mới sau đây bộ phận Quản lý (FedCM) tính năng:
- API Gợi ý đăng nhập: Chỉ định một tài khoản người dùng ưu tiên để làm đã đăng nhập.
- API Thông tin người dùng: Tìm nạp thông tin của người dùng cũ để nhà cung cấp danh tính (IdP) có thể hiển thị nút đăng nhập được cá nhân hoá trong iframe.
- RP Context API: Dùng tiêu đề khác với "Sign in" (Đăng nhập) inch hộp thoại FedCM.
Ngoài ra, Chrome sẽ bắt đầu một nguồn gốc bản dùng thử cho Trạng thái đăng nhập IdP API. API trạng thái đăng nhập qua IdP là một yêu cầu và sẽ là thay đổi có thể gây lỗi khi vận chuyển. Nếu bạn hiện đã triển khai FedCM, hãy nhớ tham gia dùng thử theo nguyên gốc.
API Gợi ý đăng nhập
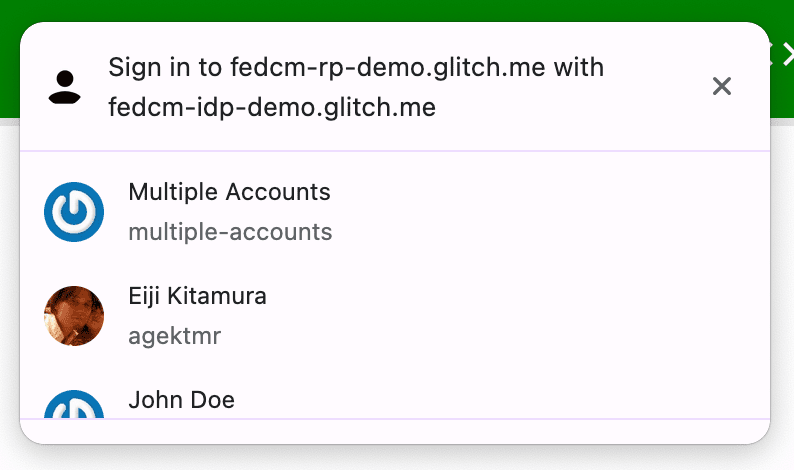
Khi FedCM được gọi, trình duyệt sẽ hiển thị tài khoản đã đăng nhập từ nhà cung cấp danh tính (IdP) được chỉ định. Khi IdP hỗ trợ nhiều tài khoản, liệt kê tất cả tài khoản đã đăng nhập.

Sau khi người dùng đăng nhập, đôi khi bên phụ thuộc (RP) yêu cầu người dùng xác thực lại. Tuy nhiên, người dùng có thể không chắc chắn họ đang sử dụng tài khoản nào. Nếu bên bị hạn chế có thể chỉ định xem nên đăng nhập bằng tài khoản nào thì sẽ dễ dàng hơn cho người dùng chọn một tài khoản. Đăng nhập gợi ý là RP có thể thu hẹp danh sách xuống còn một RP.
Tiện ích này thêm một mảng login_hints vào danh sách tài khoản
phản hồi điểm cuối từ
IdP, với tất cả các loại bộ lọc có thể có mà IdP hỗ trợ. Ví dụ:
phản hồi của tài khoản có thể có dạng như sau khi một IdP hỗ trợ lọc theo email
và mã nhận dạng:
{
"accounts": [{
"id": "demo1",
"email": "demo1@example.com",
"name": "John Doe",
"login_hints": ["demo1", "demo1@example.com"],
...
}, {
"id": "demo2",
"email": "demo2@example.com",
"name": "Jane Doe",
"login_hints": ["demo2", "demo2@example.com"],
...
}, ...]
}
Bằng cách chuyển login_hints vào danh sách tài khoản, bên bị hạn chế có thể gọi
navigator.credentials.get() với thuộc tính loginHint như minh hoạ trong
mã mẫu sau đây để hiển thị có chọn lọc tài khoản được chỉ định:
return await navigator.credentials.get({
identity: {
providers: [{
configURL: "https://idp.example/manifest.json",
clientId: "123",
nonce: nonce,
loginHint : "demo1@example.com"
}]
}
});
API Thông tin người dùng
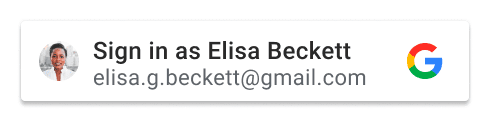
Các nút đăng nhập được trang trí bằng biểu trưng của IdP, giúp người dùng có thể đăng nhập hiện đã phổ biến. Tuy nhiên, việc trang trí nút bằng biểu tượng hồ sơ của người dùng và thông tin của họ thậm chí còn trực quan hơn để đăng nhập đặc biệt là khi trước đó người dùng đã đăng ký trên trang web này bằng IdP.


Thách thức là nút cá nhân hoá phụ thuộc vào bên thứ ba cookie trên miền IdP trong iframe để xác định người dùng đã đăng nhập nút hiển thị, nút này sẽ không hoạt động sau khi cookie của bên thứ ba không dùng nữa.
User Info API (API Thông tin người dùng), vận chuyển trong Chrome 116, cung cấp một cách thức để IdP (nhà cung cấp danh tính) có thể lấy thông tin của người dùng cũ từ máy chủ mà không cần phụ thuộc vào trên cookie của bên thứ ba.
Nhà cung cấp danh tính dự kiến sẽ gọi API này từ bên trong iframe được nhúng trên trang web RP để có thể truy xuất thông tin người dùng và hiển thị được cá nhân hoá giống như một phần của nền tảng RP. Với lệnh gọi API, trình duyệt gửi yêu cầu tới danh sách tài khoản điểm cuối, thì sẽ trả về một mảng thông tin người dùng nếu:
- Người dùng trước đây đã đăng nhập vào bên bị hạn chế bằng IdP (nhà cung cấp danh tính) qua FedCM trên cùng một phiên bản trình duyệt và dữ liệu chưa bị xoá.
- Người dùng đăng nhập vào IdP (nhà cung cấp danh tính) trên cùng một phiên bản trình duyệt.
// Iframe displaying a page from the https://idp.example origin
const user_info = await IdentityProvider.getUserInfo({
configUrl: "https://idp.example/fedcm.json",
clientId: "client1234"
});
// IdentityProvider.getUserInfo returns an array of user information.
if (user_info.length > 0) {
// Chrome puts returning accounts first, so the first account received is guaranteed to be a returning account.
const name = user_info[0].name;
const given_name = user_info[0].given_name;
const display_name = given_name ? given_name : name;
const picture = user_info[0].picture;
const email = user_info[0].email;
// Renders the personalized sign-in button with the information above.
}
Lưu ý rằng để cho phép gọi IdentityProvider.getUserInfo() từ trong một
iframe có cùng nguồn gốc với IdP, HTML nhúng phải rõ ràng
cho phép bằng identity-credentials-get quyền
.
<iframe src="https://fedcm-idp-demo.glitch.me" allow="identity-credentials-get"></iframe>
Bạn có thể xem tính năng này trong thực tế tại https://fedcm-rp-demo.glitch.me/button.
API ngữ cảnh RP
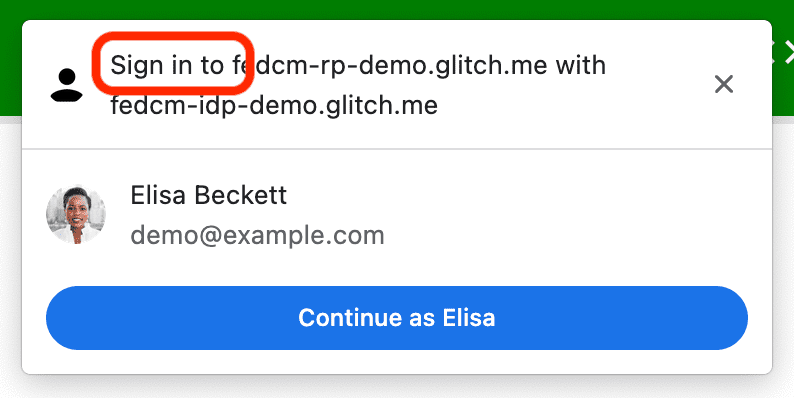
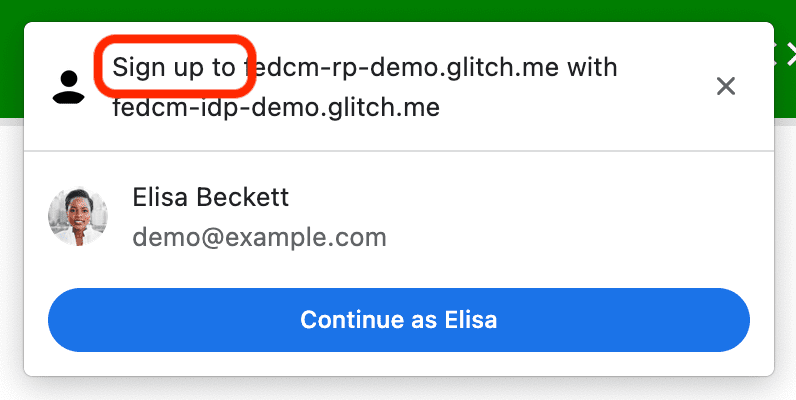
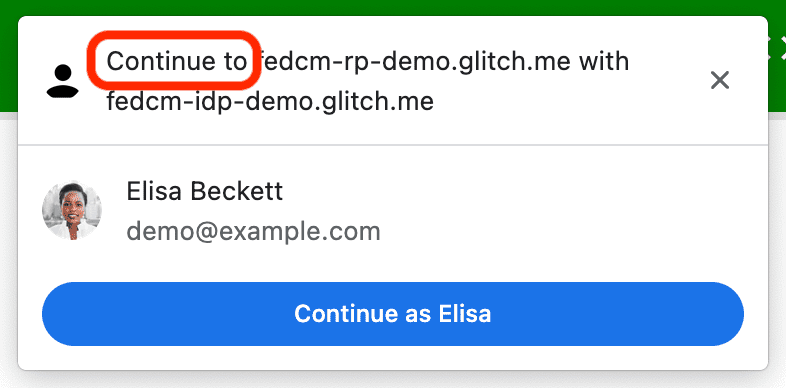
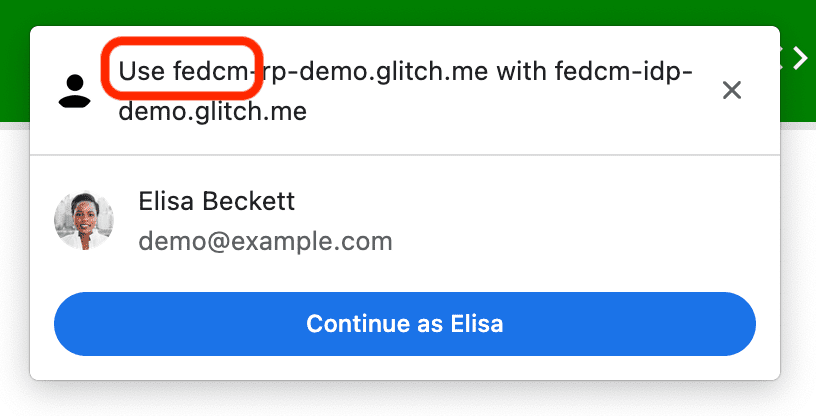
RP Context API (API ngữ cảnh RP), vận chuyển trong Chrome 116, cho phép RP sửa đổi chuỗi trong giao diện người dùng hộp thoại FedCM để có thể phù hợp với phương thức xác thực định sẵn ngữ cảnh. Hãy xem các ảnh chụp màn hình sau đây để biết các lựa chọn khác nhau:




Cách sử dụng đơn giản; cung cấp thuộc tính identity.context một trong "signin"
(mặc định), "signup", "use" hoặc "continue".
const credential = await navigator.credentials.get({
identity: {
// "signin" is the default, "signup", "use" and "continue"
// can also be used
context: "signup",
providers: [{
configURL: "https://idp.example/fedcm.json",
clientId: "1234",
}],
}
});
Bản dùng thử theo nguyên gốc API trạng thái đăng nhập qua IdP (nhà cung cấp danh tính)
Chrome bắt đầu một nguồn gốc API trạng thái đăng nhập IdP dùng thử trên máy tính từ Chrome 116, sau đó là Android Chrome sau này. Nguồn gốc dùng thử sẽ mang đến cho bạn quyền truy cập vào một tính năng mới hoặc tính năng thử nghiệm để xây dựng chức năng mà người dùng của bạn có thể dùng thử trong một khoảng thời gian có hạn trước khi tính năng này được cung cấp cho tất cả mọi người.
Trạng thái đăng nhập IdP API là một cơ chế mà trong đó IdP thông báo cho trình duyệt về trạng thái đăng nhập của người dùng IdP (nhà cung cấp danh tính). Nhờ API này, trình duyệt có thể giảm các yêu cầu không cần thiết đến IdP và giảm thiểu các cuộc tấn công thời gian tiềm ẩn.
Thông báo cho trình duyệt về trạng thái đăng nhập của người dùng
IdP có thể báo hiệu trạng thái đăng nhập của người dùng cho trình duyệt bằng cách gửi một HTTP tiêu đề hoặc bằng cách gọi API JavaScript khi người dùng đăng nhập trên IdP, hoặc khi người dùng đăng xuất khỏi tất cả tài khoản IdP của họ. Trình duyệt sẽ ghi lại có một trong các trạng thái sau: "đăng nhập", "đăng xuất" hoặc "không xác định" (mặc định).
Để báo hiệu rằng người dùng đã đăng nhập, hãy gửi IdP-SignIn-Status: action=signin
Tiêu đề HTTP trong thanh điều hướng cấp cao nhất hoặc trong yêu cầu về tài nguyên phụ có cùng nguồn gốc:
IdP-SignIn-Status: action=signin
Ngoài ra, hãy gọi API JavaScript IdentityProvider.login() qua IdP (nhà cung cấp danh tính)
máy chủ gốc:
IdentityProvider.login()
Các cookie này sẽ ghi lại trạng thái đăng nhập của người dùng là "đăng nhập". Khi chế độ cài đặt của người dùng trạng thái đăng nhập được đặt thành "đăng nhập", PR gọi đến FedCM sẽ đưa ra yêu cầu đến Các tài khoản của IdP liệt kê điểm cuối và hiển thị các tài khoản hiện có cho người dùng trong Hộp thoại FedCM.
Để báo hiệu rằng người dùng đã đăng xuất khỏi tất cả các tài khoản của họ, hãy gửi
Tiêu đề HTTP IdP-SignIn-Status: action=signout-all trong thanh điều hướng cấp cao nhất hoặc
yêu cầu tài nguyên phụ có cùng nguồn gốc:
IdP-SignIn-Status: action=signout-all
Ngoài ra, hãy gọi API JavaScript IdentityProvider.logout() qua IdP (nhà cung cấp danh tính)
máy chủ gốc:
IdentityProvider.logout()
Các hành động này sẽ ghi lại trạng thái đăng nhập của người dùng là "đăng xuất". Khi chế độ cài đặt của người dùng trạng thái đăng nhập là "sign-out", gọi FedCM mà không tự động không thành công mà không thực hiện yêu cầu điểm cuối trong danh sách tài khoản của IdP.
Theo mặc định, trạng thái đăng nhập qua IdP được đặt thành "không xác định". Trạng thái này đã được sử dụng trước khi IdP gửi tín hiệu bằng API Trạng thái đăng nhập của IdP. Chúng tôi giới thiệu trạng thái này để chuyển đổi hiệu quả hơn vì người dùng có thể đã đăng nhập vào IdP khi chúng tôi gửi API này và IdP có thể không có cơ hội ra hiệu điều này vào trình duyệt vào thời điểm FedCM được gọi lần đầu tiên. Trong trường hợp này, chúng tôi sẽ thực hiện một gửi yêu cầu đến điểm cuối trong danh sách tài khoản của IdP và cập nhật trạng thái dựa trên từ điểm cuối danh sách tài khoản:
- Nếu điểm cuối trả về danh sách tài khoản đang hoạt động, hãy cập nhật trạng thái thành "đăng nhập" và mở hộp thoại FedCM để hiển thị các tài khoản đó.
- Nếu điểm cuối không trả về tài khoản nào, hãy cập nhật trạng thái thành "đăng xuất" và không thành công cuộc gọi FedCM.
Điều gì sẽ xảy ra nếu phiên người dùng hết hạn? Cho phép người dùng đăng nhập thông qua một quy trình đăng nhập động
Mặc dù IdP tiếp tục thông báo cho trình duyệt về hoạt động đăng nhập của người dùng trạng thái, trạng thái đó có thể không đồng bộ, chẳng hạn như khi phiên hết hạn. Trình duyệt sẽ cố gắng gửi một yêu cầu đã được xác thực đến điểm cuối của danh sách tài khoản khi trạng thái đăng nhập là "đăng nhập", nhưng máy chủ từ chối trạng thái này vì phiên không còn hiệu lực. Trong trường hợp đó, trình duyệt có thể linh động cho phép người dùng đăng nhập vào IdP (nhà cung cấp danh tính) qua cửa sổ bật lên.
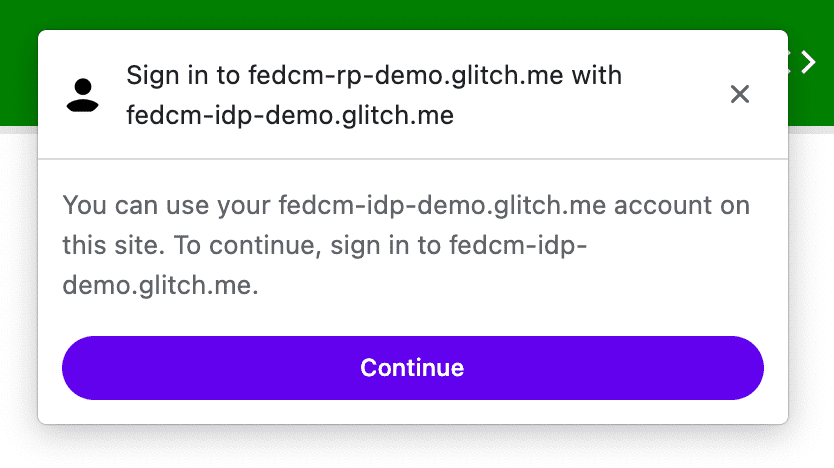
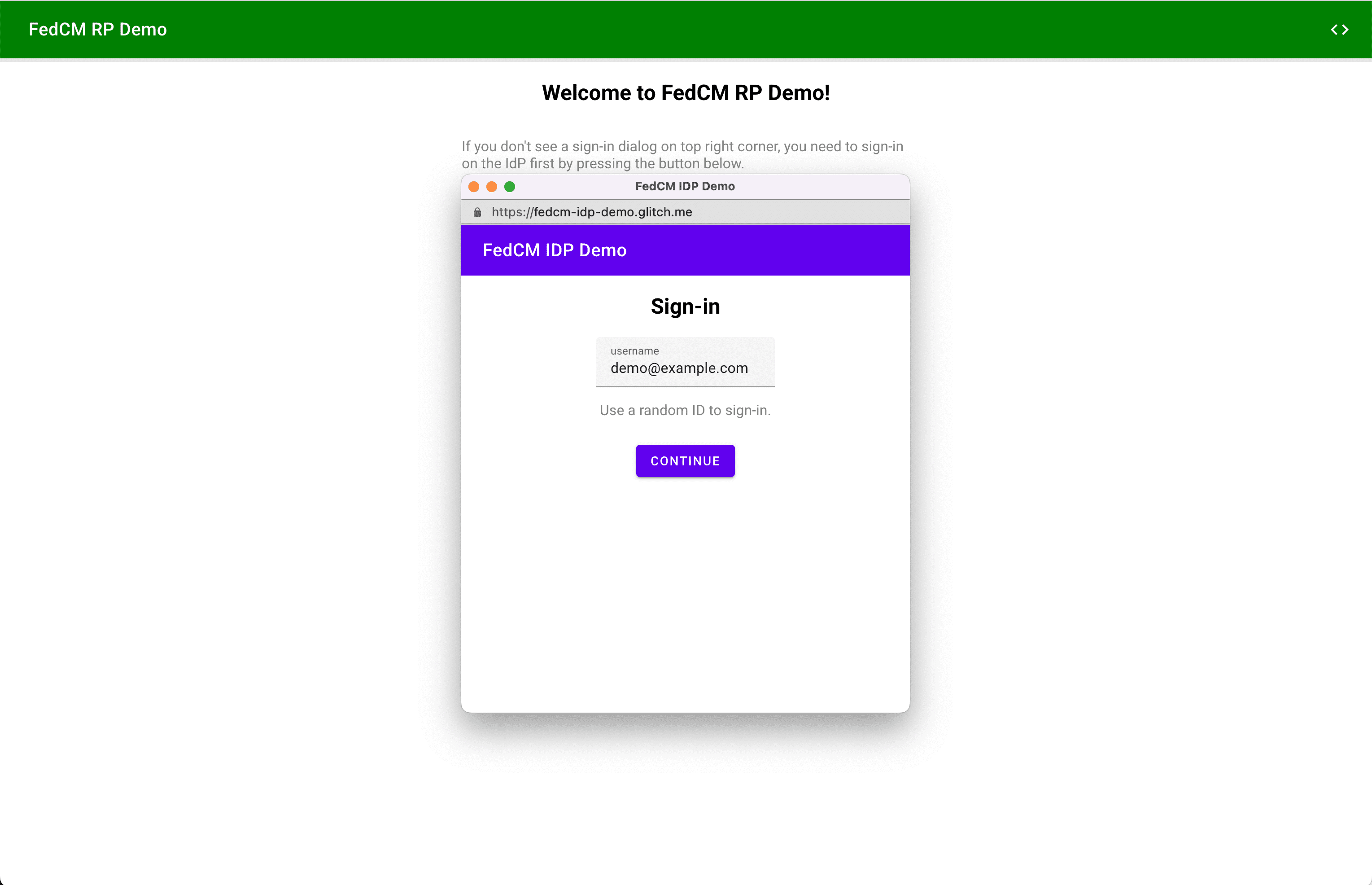
Hộp thoại FedCM sẽ hiển thị thông báo như trong hình sau:

Khi bạn nhấp vào nút Tiếp tục, trình duyệt sẽ mở cửa sổ bật lên đang chuyển người dùng đến trang đăng nhập của IdP.

Bạn có thể chỉ định URL của trang đăng nhập (phải là nguồn gốc của IdP) bằng signin_url
như một phần của cấu hình IdP
.
{
"accounts_endpoint": "/auth/accounts",
"client_metadata_endpoint": "/auth/metadata",
"id_assertion_endpoint": "/auth/idtokens",
"signin_url": "/signin"
}
}
Cửa sổ bật lên là cửa sổ trình duyệt thông thường sử dụng cookie của bên thứ nhất. Mọi việc diễn ra trong cửa sổ nội dung đều tuỳ thuộc vào IdP (nhà cung cấp danh tính), nhưng không có cửa sổ nào các tên người dùng giúp gửi yêu cầu giao tiếp trên nhiều nguồn gốc tới RP . Sau khi người dùng đăng nhập, IdP phải:
- Gửi tiêu đề
IdP-SignIn-Status: action=signinhoặc gọi hàmIdentityProvider.login()để thông báo cho trình duyệt rằng người dùng đã bị đã đăng nhập. - Gọi
IdentityProvider.close()để tự đóng (cửa sổ bật lên).
// User is signed in...
// Don't forget feature detection.
if (IdentityProvider) {
// Signal to the browser that the user has signed in.
IdentityProvider.close();
}
Bạn có thể thử hành vi của API trạng thái đăng nhập qua IdP (nhà cung cấp danh tính) trong bản minh hoạ. Phiên sẽ hết hạn sau 3 phút sau khi bạn đăng nhập vào IdP minh hoạ. Sau đó, bạn có thể quan sát quá trình đăng nhập vào IdP thông qua hành vi của cửa sổ bật lên.
Tham gia dùng thử theo nguyên gốc
Bạn có thể dùng thử cục bộ API trạng thái đăng nhập qua IdP bằng cách bật Chrome
cờ
chrome://flags#fedcm-idp-signin-status-api vào
Chrome 116 trở lên.
Bạn cũng có thể bật API trạng thái đăng nhập qua IdP bằng cách đăng ký một bản dùng thử theo nguyên gốc 2 lần:
- Đăng ký một bản dùng thử theo nguyên gốc cho IdP.
- Đăng ký một nguồn gốc của bên thứ ba bản dùng thử cho RP.
Bản dùng thử theo nguyên gốc cho phép bạn dùng thử các tính năng mới và đưa ra ý kiến phản hồi về khả năng hữu dụng, tính thiết thực và hiệu quả đối với cộng đồng tiêu chuẩn web. Cho để biết thêm thông tin, hãy xem Hướng dẫn dùng thử theo nguyên gốc dành cho web Nhà phát triển.
Bản dùng thử theo nguyên gốc API Trạng thái đăng nhập của IdP hiện có trên Chrome 116 cho đến Chrome 119.
Đăng ký bản dùng thử theo nguyên gốc cho IdP (nhà cung cấp danh tính)
- Truy cập vào trang đăng ký bản dùng thử theo nguyên gốc.
- Nhấp vào nút Register (Đăng ký) rồi điền vào biểu mẫu để yêu cầu mã thông báo.
- Nhập nguồn gốc của IdP làm Nguồn gốc web.
- Nhấp vào Gửi.
- Thêm thẻ
origin-trial<meta>vào phần đầu của những trang sử dụngIdentityProvider.close(). Ví dụ: tệp này có thể có dạng như sau:
<meta http-equiv="origin-trial" content="TOKEN_GOES_HERE">
Đăng ký một bản dùng thử theo nguyên gốc của bên thứ ba cho RP
- Truy cập vào trang đăng ký bản dùng thử theo nguyên gốc.
- Nhấp vào nút Register (Đăng ký) rồi điền vào biểu mẫu để yêu cầu mã thông báo.
- Nhập nguồn gốc của IdP làm Nguồn gốc web.
- Chọn So khớp bên thứ ba để chèn mã thông báo bằng JavaScript trên các nguồn gốc khác.
- Nhấp vào Gửi.
- Nhúng mã thông báo đã phát hành vào trang web của bên thứ ba.
Để nhúng mã thông báo vào một trang web của bên thứ ba, hãy thêm mã sau vào Thư viện JavaScript hoặc SDK được phân phát từ nguồn gốc của IdP.
const tokenElement = document.createElement('meta');
tokenElement.httpEquiv = 'origin-trial';
tokenElement.content = 'TOKEN_GOES_HERE';
document.head.appendChild(tokenElement);
Thay thế TOKEN_GOES_HERE bằng mã thông báo của riêng bạn.
Thu hút và chia sẻ ý kiến phản hồi
Nếu có ý kiến phản hồi hoặc gặp vấn đề trong quá trình thử nghiệm, bạn có thể chia sẻ ý kiến đó vào lúc crbug.com.
Ảnh của Dan Cristian Pădure Tóm trên Unsplash

