Chrome 116, FedCM की सुविधाएं भेजता है. जैसे, लॉगिन हिंट एपीआई, उपयोगकर्ता जानकारी एपीआई, और RP Context API. साथ ही, आईडीपी साइन इन स्टेटस एपीआई के लिए ऑरिजिन ट्रायल शुरू करता है.
Chrome 116 में, Chrome इन तीन नए फ़ेडरेटेड क्रेडेंशियल की शिपिंग कर रहा है मैनेजमेंट (FedCM) सुविधाएँ:
- लॉगिन हिंट एपीआई: यह विकल्प चुनने के लिए, कोई पसंदीदा उपयोगकर्ता खाता चुनें साइन इन किया है.
- User Info API: लौटने वाले उपयोगकर्ता की जानकारी फ़ेच करें ताकि आइडेंटिटी प्रोवाइडर (आईडीपी) आपके हिसाब से 'साइन-इन करें' बटन रेंडर कर सके iframe के अंदर.
- RP Context API: 'साइन इन करें' से अलग टाइटल का इस्तेमाल करें इंच FedCM डायलॉग.
इसके अलावा, Chrome एक ऑरिजिन शुरू कर रहा है IdP के साइन इन स्टेटस के लिए मुफ़्त में आज़माने की अवधि एपीआई. आईडीपी (IdP) का साइन-इन स्टेटस एपीआई ज़रूरी है और इसे शिप करते समय होने वाले बदलाव को नुकसान पहुंचा सकता है. अगर आपने पहले से FedCM, ऑरिजिन ट्रायल में हिस्सा लेना न भूलें.
लॉगिन हिंट एपीआई
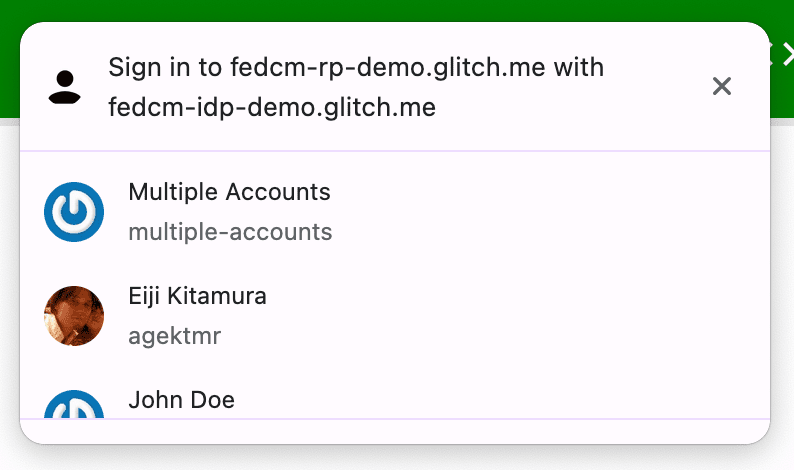
FedCM शुरू होने पर, ब्राउज़र दिया गया आइडेंटिटी प्रोवाइडर (आईडीपी). जब आईडीपी (IdP) एक से ज़्यादा खातों के साथ काम करता है, तो यह यह नीति, साइन-इन किए गए सभी खातों की सूची दिखाती है.

उपयोगकर्ता के साइन इन करने के बाद, कभी-कभी भरोसेमंद पक्ष (आरपी), उपयोगकर्ता से कहता है कि वह फिर से पुष्टि करें. हालांकि, हो सकता है कि उपयोगकर्ता को यह पता न हो कि वह किस खाते का इस्तेमाल कर रहा है. अगर आरपी यह तय कर सकता है कि किस खाते से साइन इन करना है, तो एक खाता चुनें. लॉगिन करें संकेत है शिपिंग हो जाती है और इसके साथ, आरपी लिस्ट में एक आइटम चुन सकता है.
यह एक्सटेंशन, खातों की सूची में login_hints का एक कलेक्शन जोड़ता है
एंडपॉइंट से जवाब मिला
आईडीपी, जहां आईडीपी पर काम करने वाले सभी संभावित फ़िल्टर टाइप मौजूद हैं. उदाहरण के लिए,
अगर आईडीपी (IdP) को ईमेल पते के हिसाब से फ़िल्टर करने की सुविधा मिलती है, तो खातों का रिस्पॉन्स ऐसा दिख सकता है
और आईडी:
{
"accounts": [{
"id": "demo1",
"email": "demo1@example.com",
"name": "John Doe",
"login_hints": ["demo1", "demo1@example.com"],
...
}, {
"id": "demo2",
"email": "demo2@example.com",
"name": "Jane Doe",
"login_hints": ["demo2", "demo2@example.com"],
...
}, ...]
}
खातों की सूची में login_hints पास करने पर, प्रतिबंधित पार्टी ऐक्टिव हो सकती है
loginHint प्रॉपर्टी के साथ navigator.credentials.get(), जैसा कि
चुने गए खाते को चुनने के लिए नीचे दिया गया कोड सैंपल देखें:
return await navigator.credentials.get({
identity: {
providers: [{
configURL: "https://idp.example/manifest.json",
clientId: "123",
nonce: nonce,
loginHint : "demo1@example.com"
}]
}
});
उपयोगकर्ता जानकारी API
साइन इन करने के लिए दिए गए बटन, आईडीपी (IdP) के लोगो के साथ सजाए गए हैं. इनकी मदद से लोग साइन इन कर सकते हैं आइडेंटिटी फ़ेडरेशन अब सामान्य हो गया है. हालाँकि, बटन को सजाने के लिए, उपयोगकर्ता की प्रोफ़ाइल का आइकॉन और उनकी जानकारी, साइन इन करने में और भी आसान होती है खास तौर पर तब, जब किसी उपयोगकर्ता ने इस वेबसाइट पर आईडीपी (IdP) के साथ साइन अप किया हो.


चुनौती यह है कि लोगों की पसंद को ध्यान में रखकर बनाया गया बटन तीसरे पक्ष की iframe के आईडीपी डोमेन पर मौजूद कुकी, ताकि साइन-इन किए हुए उपयोगकर्ता की पहचान की जा सके बटन को रेंडर करें, तीसरे पक्ष की कुकी के उपलब्ध न होने पर बंद कर दिया गया है.
Chrome 116 में शिपिंग के तौर पर, User Info API का इस्तेमाल किया जाता है. यह आईडीपी (IdP) के लिए काम करता है फिर से लौटने वाले उपयोगकर्ता की जानकारी बिना तीसरे पक्ष की कुकी पर.
आईडीपी (IdP) से, एपीआई को कॉल किया जाना चाहिए. यह आईडी, आरपी की वेबसाइट पर बटन को निजी तौर पर सेट कर सकता है, जैसे कि वह आरपी प्लैटफ़ॉर्म का हिस्सा हो. एपीआई कॉल से, ब्राउज़र, खाता सूची” को ऐक्सेस करने का अनुरोध करता है एंडपॉइंट, फिर उपयोगकर्ता जानकारी का कलेक्शन दिखाता है, अगर:
- उपयोगकर्ता ने पहले, FedCM के ज़रिए आईडीपी (IdP) के ज़रिए आरपी में साइन इन किया था: एक ही ब्राउज़र इंस्टेंस पर आए हैं और डेटा मिटाया नहीं गया है.
- उपयोगकर्ता ने उसी ब्राउज़र इंस्टेंस पर आईडीपी (IdP) से साइन इन किया है.
// Iframe displaying a page from the https://idp.example origin
const user_info = await IdentityProvider.getUserInfo({
configUrl: "https://idp.example/fedcm.json",
clientId: "client1234"
});
// IdentityProvider.getUserInfo returns an array of user information.
if (user_info.length > 0) {
// Chrome puts returning accounts first, so the first account received is guaranteed to be a returning account.
const name = user_info[0].name;
const given_name = user_info[0].given_name;
const display_name = given_name ? given_name : name;
const picture = user_info[0].picture;
const email = user_info[0].email;
// Renders the personalized sign-in button with the information above.
}
ध्यान दें कि इतने समय में IdentityProvider.getUserInfo() को कॉल करने की अनुमति देने के लिए
iframe का ऑरिजिन, आईडीपी (IdP) से ही होता है. इसमें एम्बेड किया जा रहा एचटीएमएल साफ़ तौर पर, आईडीपी (IdP) के लिए होना चाहिए
इसे identity-credentials-get अनुमतियों के साथ अनुमति दें
नीति पढ़ें.
<iframe src="https://fedcm-idp-demo.glitch.me" allow="identity-credentials-get"></iframe>
यह कैसे काम करता है, यह यहां देखें: https://fedcm-rp-demo.glitch.me/button.
आरपी कॉन्टेक्स्ट एपीआई
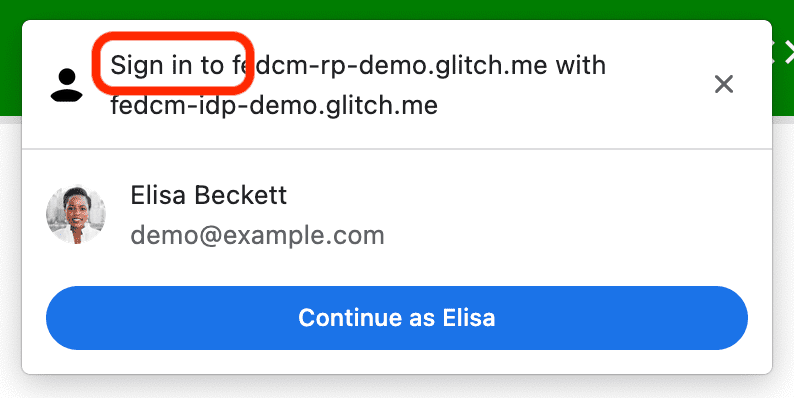
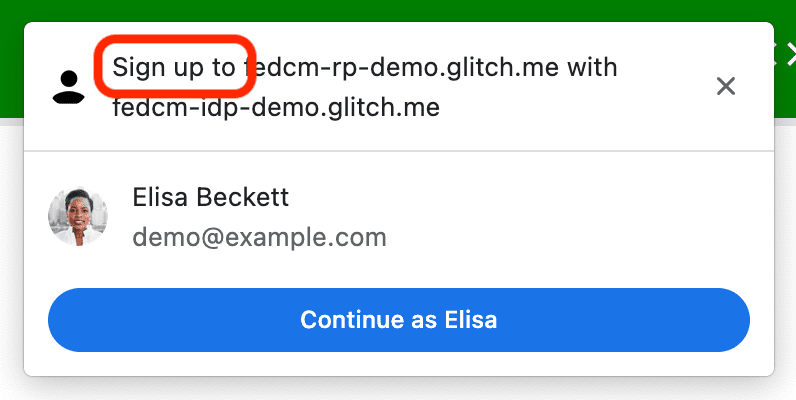
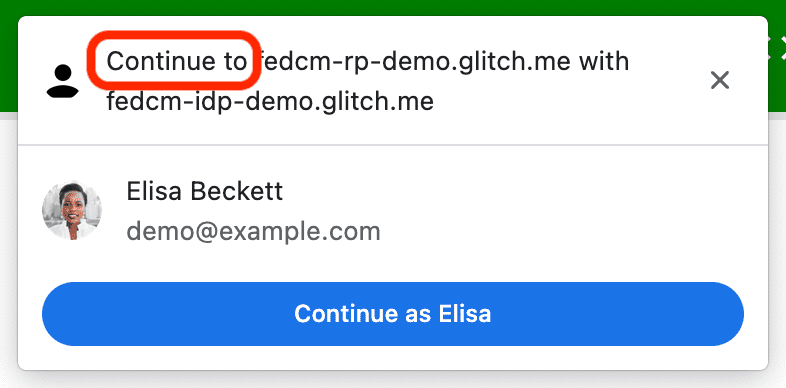
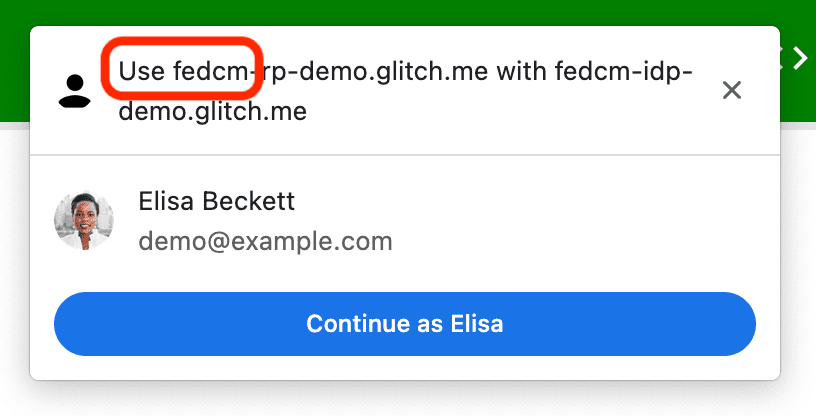
Chrome 116 में भेजने वाले RP Context API की मदद से, आरपी स्ट्रिंग में बदलाव कर सकता है ताकि इसमें पहले से तय की गई पुष्टि को शामिल किया जा सके संदर्भ. अलग-अलग विकल्पों के लिए, नीचे दिए गए स्क्रीनशॉट देखें:




इस्तेमाल करना आसान है; identity.context प्रॉपर्टी को "signin" में से एक दें
(डिफ़ॉल्ट), "signup", "use" या "continue".
const credential = await navigator.credentials.get({
identity: {
// "signin" is the default, "signup", "use" and "continue"
// can also be used
context: "signup",
providers: [{
configURL: "https://idp.example/fedcm.json",
clientId: "1234",
}],
}
});
आईडीपी (IdP) का साइन इन स्टेटस एपीआई का ऑरिजिन ट्रायल
Chrome, IdP साइन इन स्टेटस एपीआई ऑरिजिन को चालू करता है मुफ़्त में आज़माना वाला वर्शन है. शुरुआत की जगह ट्रायल से आपको नई या प्रयोग के तौर पर शुरू की गई सुविधा को ऐक्सेस करने की अनुमति दें, ताकि आपके उपयोगकर्ता नई सुविधाएं दे सकें इस सुविधा को सभी के लिए उपलब्ध कराने से पहले, इसे सीमित समय तक आज़माएँ.
आईडीपी (IdP) के साइन इन का स्टेटस एपीआई आईडीपी (IdP) एक तरीका है, जो ब्राउज़र को उपयोगकर्ता के साइन इन स्टेटस के बारे में बताता है आईडीपी (IdP) को चुनें. इस एपीआई की मदद से ब्राउज़र, आईडीपी (IdP) पर किए जाने वाले ग़ैर-ज़रूरी अनुरोधों को कम कर सकता है और संभावित टाइमिंग अटैक को कम किया जा सकता है.
ब्राउज़र को उपयोगकर्ता के साइन-इन स्टेटस की जानकारी दें
आईडीपी (IdP) एक एचटीटीपी भेजकर, ब्राउज़र को उपयोगकर्ता के साइन इन स्टेटस का सिग्नल दे सकते हैं जब उपयोगकर्ता ने आईडीपी (IdP) पर साइन इन किया हो या JavaScript API को कॉल करके जब उपयोगकर्ता अपने सभी आईडीपी (IdP) खातों से साइन आउट हो जाता है. ब्राउज़र यह रिकॉर्ड करता है: निम्न में से एक स्थिति हो सकती है: "साइन-इन", "साइन-आउट" या "अज्ञात" (डिफ़ॉल्ट).
यह बताने के लिए कि उपयोगकर्ता ने साइन इन किया है, IdP-SignIn-Status: action=signin भेजें
टॉप-लेवल नेविगेशन या इसी ऑरिजिन वाले सबरिसॉर्स अनुरोध में एचटीटीपी हेडर:
IdP-SignIn-Status: action=signin
इसके अलावा, आईडीपी (IdP) से JavaScript API IdentityProvider.login() को कॉल किया जा सकता है
ऑरिजिन:
IdentityProvider.login()
ये उपयोगकर्ता की साइन-इन स्थिति को "साइन इन" के तौर पर रिकॉर्ड करेगा. जब उपयोगकर्ता की साइन-इन स्थिति "साइन इन" पर सेट है, तो पीआर कॉलिंग FedCM आईडीपी (IdP) के खातों की सूची में एंडपॉइंट की सूची होती है. साथ ही, इसमें उपयोगकर्ता को उपलब्ध खाते दिखाए जाते हैं FedCM डायलॉग.
उपयोगकर्ता ने अपने सभी खातों से साइन आउट कर दिया है, इस बात की जानकारी देने के लिए
टॉप-लेवल नेविगेशन में IdP-SignIn-Status: action=signout-all एचटीटीपी हेडर या
एक ही ऑरिजिन वाले सबरिसॉर्स का अनुरोध:
IdP-SignIn-Status: action=signout-all
इसके अलावा, आईडीपी (IdP) से JavaScript API IdentityProvider.logout() को कॉल किया जा सकता है
ऑरिजिन:
IdentityProvider.logout()
ये उपयोगकर्ता की साइन-इन स्थिति को "साइन-आउट" के रूप में रिकॉर्ड करेगा. जब उपयोगकर्ता की साइन-इन की स्थिति "साइन-आउट" है और FedCM को चुपचाप कॉल नहीं किया जा सकता आईडीपी (IdP) के खातों की सूची के एंडपॉइंट को अनुरोध भेजने की अनुमति दें.
डिफ़ॉल्ट रूप से, आईडीपी (IdP) के साइन इन का स्टेटस "जानकारी नहीं है" पर सेट होता है. इस स्थिति का इस्तेमाल किया जाता है इससे पहले कि आईडीपी, IdP Sign-In Status API का इस्तेमाल करके सिग्नल भेजता है. हमने शुरुआत की यह स्थिति बेहतर ट्रांज़िशन के लिए है, क्योंकि हो सकता है कि उपयोगकर्ता ने पहले ही जब हम इस एपीआई को भेजते हैं, तो आईडीपी (IdP) और आईडीपी (IdP) को इसे सिग्नल करने का शायद मौका न मिले ब्राउज़र में FedCM के पहली बार शुरू होने तक. इस मामले में, हम किसी आईडीपी (IdP) के खातों की सूची के एंडपॉइंट से अनुरोध करेगा और खाता सूची के एंडपॉइंट से प्रतिक्रिया:
- अगर एंडपॉइंट, चालू खातों की सूची दिखाता है, तो स्टेटस को अपडेट करें "साइन इन करें" और उन खातों को देखने के लिए FedCM डायलॉग खोलें.
- अगर एंडपॉइंट कोई भी खाता नहीं दिखाता है, तो स्टेटस को "साइन-आउट" में अपडेट करें और फ़ेल हुए FedCM कॉल कर रहे थे.
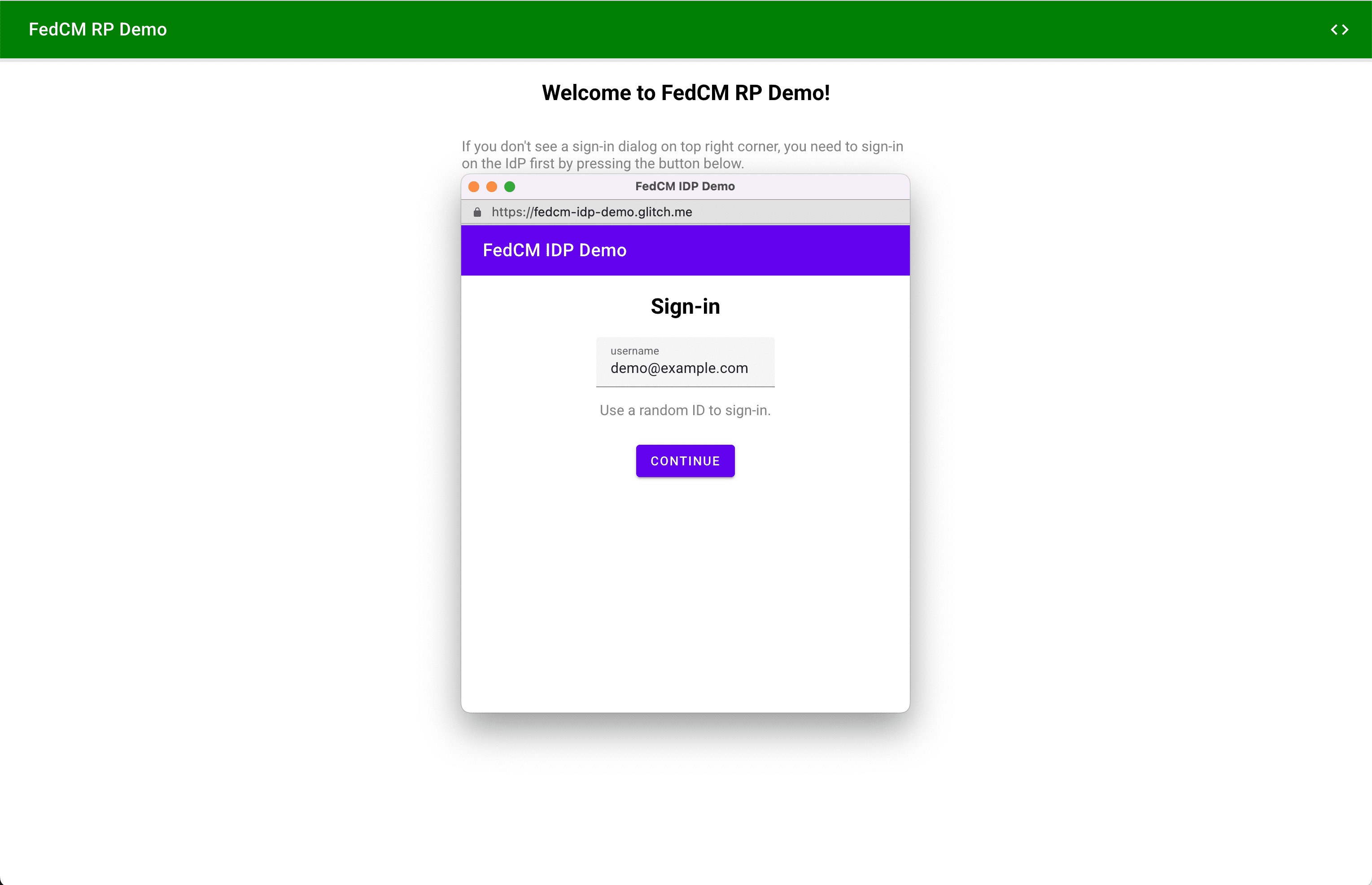
उपयोगकर्ता का सेशन खत्म होने पर क्या होता है? उपयोगकर्ता को डाइनैमिक साइन इन फ़्लो से साइन इन करने की सुविधा देना
भले ही, आईडीपी (IdP) ब्राउज़र को उपयोगकर्ता के साइन इन करने की जानकारी देता रहता है हो सकता है कि वह सिंक न हो. जैसे: सेशन खत्म होने की तारीख. ब्राउज़र खातों की सूची के एंडपॉइंट को क्रेडेंशियल वाला अनुरोध भेजने की कोशिश करता है, जब साइन इन की स्थिति "साइन इन" है, लेकिन सर्वर इसे अस्वीकार कर देता है, क्योंकि सेशन कोई लंबे समय तक उपलब्ध रहता है. ऐसी स्थिति में, ब्राउज़र उपयोगकर्ता को डाइनैमिक तौर पर पॉप-अप विंडो से आईडीपी में साइन इन करें.
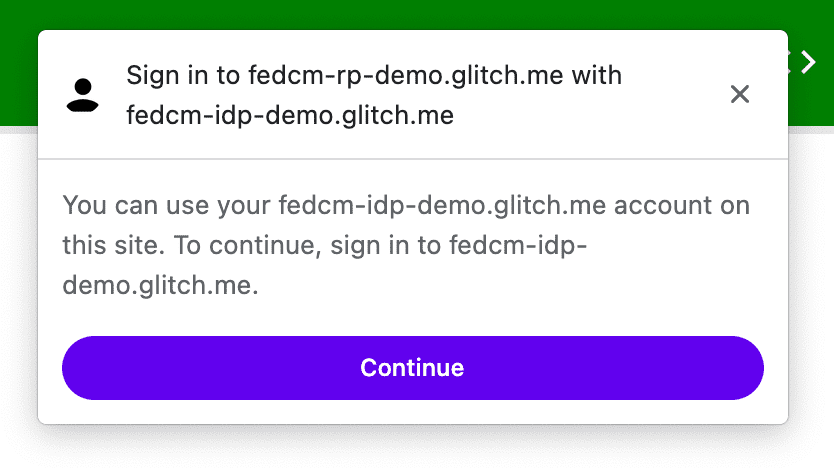
FedCM डायलॉग एक मैसेज दिखाएगा, जैसा कि नीचे दी गई इमेज में दिखाया गया है:

जारी रखें बटन पर क्लिक करने पर, ब्राउज़र एक पॉप-अप विंडो खोलता है उपयोगकर्ता को आईडीपी (IdP) के साइन-इन पेज पर भेजना.

साइन-इन पेज के यूआरएल (जो आईडीपी का ऑरिजिन ज़रूर होना चाहिए) की जानकारी signin_url की मदद से दी जा सकती है
आईडीपी (IdP) कॉन्फ़िगरेशन के तहत
फ़ाइल में सेव किया जाएगा.
{
"accounts_endpoint": "/auth/accounts",
"client_metadata_endpoint": "/auth/metadata",
"id_assertion_endpoint": "/auth/idtokens",
"signin_url": "/signin"
}
}
पॉप-अप विंडो, एक सामान्य ब्राउज़र विंडो होती है, जो पहले-पक्ष की कुकी का इस्तेमाल करती है. कॉन्टेंट विंडो पर जो भी होता है वह आईडीपी (IdP) पर निर्भर करता है, लेकिन विंडो नहीं हैंडल, आरपी को क्रॉस-ऑरिजिन कम्यूनिकेशन का अनुरोध करने के लिए उपलब्ध हैं पेज. उपयोगकर्ता के साइन इन करने के बाद, आईडीपी (IdP) को:
IdP-SignIn-Status: action=signinहेडर भेजें याIdentityProvider.login()एपीआई की मदद से ब्राउज़र को बताया जाता है कि उपयोगकर्ता ने साइन इन किया है.- खुद को बंद करने के लिए (पॉप-अप विंडो)
IdentityProvider.close()को कॉल करें.
// User is signed in...
// Don't forget feature detection.
if (IdentityProvider) {
// Signal to the browser that the user has signed in.
IdentityProvider.close();
}
आप पर जाकर, आईडीपी (IdP) के लिए साइन इन की स्थिति बताने वाले एपीआई के काम करने का तरीका आज़मा सकते हैं डेमो. सत्र तीन मिनट में खत्म हो जाएगा डेमो आईडीपी में साइन इन करने के बाद. इसके बाद, वह पॉप-अप विंडो की मदद से, आईडीपी (IdP) में साइन इन करने की जानकारी देख सकता है.
ऑरिजिन ट्रायल में हिस्सा लें
Chrome
को चालू करके, IdP का साइन-इन स्टेटस एपीआई स्थानीय तौर पर आज़माया जा सकता है
फ़्लैग करें
पर chrome://flags#fedcm-idp-signin-status-api
Chrome 116 या इसके बाद का वर्शन.
ऑरिजिन ट्रायल रजिस्टर करके, आईडीपी (IdP) Sign-In Status API को चालू किया जा सकता है दो बार:
- आईडीपी (IdP) के लिए, ऑरिजिन ट्रायल रजिस्टर करें.
- तीसरे पक्ष का ऑरिजिन रजिस्टर करें RP के लिए ट्रायल.
ऑरिजिन ट्रायल की मदद से, नई सुविधाएं आज़माई जा सकती हैं और उनके बारे में सुझाव/राय दी जा सकती है या शिकायत की जा सकती है को उपयोगी, व्यावहारिकता, और असर डालने में मदद करता है. इसके लिए ज़्यादा जानकारी के लिए, वेब के लिए ऑरिजिन ट्रायल गाइड डेवलपर.
आईडीपी (IdP) का साइन-इन स्टेटस एपीआई का ऑरिजिन ट्रायल, Chrome 116 से इसके ज़रिए किया जा सकता है Chrome 119.
आईडीपी (IdP) के लिए ऑरिजिन ट्रायल रजिस्टर करें
- ऑरिजिन ट्रायल के रजिस्ट्रेशन पेज पर जाएं.
- टोकन का अनुरोध करने के लिए, रजिस्टर करें बटन पर क्लिक करें और फ़ॉर्म भरें.
- आईडीपी (IdP) के ऑरिजिन को वेब ऑरिजिन के तौर पर डालें.
- सबमिट करें पर क्लिक करें.
- इस्तेमाल करने वाले पेजों के ऊपर
origin-trial<meta>टैग जोड़ेंIdentityProvider.close(). उदाहरण के लिए, यह कुछ ऐसा दिख सकता है:
<meta http-equiv="origin-trial" content="TOKEN_GOES_HERE">.
आरपी के लिए, तीसरे पक्ष का ऑरिजिन ट्रायल रजिस्टर करें
- ऑरिजिन ट्रायल के रजिस्ट्रेशन पेज पर जाएं.
- टोकन का अनुरोध करने के लिए, रजिस्टर करें बटन पर क्लिक करें और फ़ॉर्म भरें.
- आईडीपी (IdP) के ऑरिजिन को वेब ऑरिजिन के तौर पर डालें.
- अन्य ऑरिजिन पर JavaScript वाला टोकन इंजेक्ट करने के लिए, तीसरे पक्ष की मैचिंग पर सही का निशान लगाएं.
- सबमिट करें पर क्लिक करें.
- जारी किए गए टोकन को तीसरे पक्ष की वेबसाइट पर जोड़ें.
टोकन को तीसरे पक्ष की वेबसाइट पर एम्बेड करने के लिए, अपने आईडीपी (IdP) के ऑरिजिन से मिलने वाली JavaScript लाइब्रेरी या SDK टूल.
const tokenElement = document.createElement('meta');
tokenElement.httpEquiv = 'origin-trial';
tokenElement.content = 'TOKEN_GOES_HERE';
document.head.appendChild(tokenElement);
TOKEN_GOES_HERE को अपने टोकन से बदलें.
दिलचस्पी बढ़ाएं और सुझाव दें
अगर आपको कोई सुझाव देना है या टेस्टिंग के दौरान कोई समस्या आती है, तो उसे शेयर किया जा सकता है पर crbug.com.
Unस्प्लैश पर डैन क्रिस्टियन पाडुरेट्स की फ़ोटो

