Chrome 120 sta fornendo l'API Login Status per FedCM. L'API Login Status (precedentemente nota come API Sign-in Status IdP) consente a siti web, in particolare i provider di identità, per segnalare al browser quando i suoi utenti ed eseguire l'accesso e la disconnessione. Questo segnale viene utilizzato da FedCM per affrontare un attacco di tempo silenzioso. problema e, in questo modo, consente a FedCM di operare senza cookie del tutto. Questo l'aggiornamento risolve le ultime modifiche incompatibili con le versioni precedenti identificata nell'intent originale di spedizione di FedCM nell'ambito del nostro ambito di lavoro.
L'API Login Status migliora la proprietà della privacy e l'usabilità, modifica non compatibile con le versioni precedenti una volta spedito. Se disponi di un account di FedCM, assicurati di aggiornarlo utilizzando il seguente codice istruzioni.
Inoltre, Chrome fornirà due nuove funzionalità di gestione delle credenziali federate (FedCM):
- API Error: invia una notifica agli utenti quando il tentativo di accesso non va a buon fine con una UI nativa in base alla risposta del server dall'endpoint di asserzione ID, se presente.
- API Auto-Selected Flag: invia una notifica al provider di identità (IdP) e parte soggetta a limitazioni se una credenziale è stata selezionata automaticamente nel flusso.
API Login Status
L'API Login Status è un meccanismo in cui un sito web, in particolare un IdP, informa lo stato di accesso dell'utente all'IdP. Con questa API, il browser può ridurre le richieste non necessarie all'IdP e mitigare i potenziali attacchi temporali.
Comunica al browser lo stato di accesso dell'utente.
Gli IdP possono segnalare al browser lo stato di accesso dell'utente inviando un'intestazione HTTP
o chiamando un'API JavaScript quando l'utente ha eseguito l'accesso all'IdP o quando
viene disconnesso da tutti i propri account IdP. Per ogni IdP (identificato tramite
config) il browser mantiene una variabile tri-state che rappresenta lo stato dell'accesso
con i possibili valori logged-in, logged-out e unknown. Lo stato predefinito
è unknown.
Per segnalare che l'utente ha eseguito l'accesso, invia un'intestazione HTTP Set-Login: logged-in
in una navigazione di primo livello o in una richiesta di sottorisorse della stessa origine:
Set-Login: logged-in
In alternativa, chiama l'API JavaScript navigator.login.setStatus('logged-in')
dall'origine dell'IdP:
navigator.login.setStatus('logged-in');
Queste chiamate registrano lo stato di accesso dell'utente come logged-in. Quando l'accesso dell'utente
lo stato è impostato su logged-in, l'RP che chiama FedCM invia richieste all'IdP
l'endpoint dell'elenco degli account e mostra gli account disponibili all'utente nel file FedCM
.
Per segnalare che l'utente è stato disconnesso da tutti i suoi account, invia l'intestazione HTTP Set-Login:
logged-out in una navigazione di primo livello o in una risorsa secondaria della stessa origine
richiesta:
Set-Login: logged-out
In alternativa, chiama l'API JavaScript navigator.login.setStatus('logged-out') dall'IdP
origine:
navigator.login.setStatus('logged-out');
Queste chiamate registrano lo stato di accesso dell'utente come logged-out. Quando l'accesso dell'utente
lo stato è logged-out, la chiamata a FedCM non riesce senza effettuare un
all'endpoint dell'elenco degli account dell'IdP.
Lo stato unknown viene impostato prima che l'IdP invii un segnale utilizzando
l'API Status. Abbiamo introdotto questo stato per migliorare la transizione, perché un utente
hanno già eseguito l'accesso all'IdP quando spediamo questa API. L'IdP potrebbe non avere
la possibilità di segnalarlo al browser quando viene richiamato per la prima volta FedCM. Nella
in questo caso, facciamo una richiesta all'endpoint
dell'elenco degli account dell'IdP e aggiorniamo
basato sulla risposta dall'endpoint dell'elenco degli account:
- Se l'endpoint restituisce un elenco di account attivi, aggiorna lo stato in
logged-ine apri la finestra di dialogo FedCM per mostrare questi account. - Se l'endpoint non restituisce account, aggiorna lo stato in
logged-oute non superi la chiamata FedCM.
Che cosa succede se la sessione utente scade? Consenti all'utente di accedere tramite un flusso di accesso dinamico.
Anche se l'IdP continua a informare lo stato di accesso dell'utente al browser,
potrebbe non essere sincronizzato, ad esempio alla scadenza della sessione. Il browser prova a
per inviare una richiesta con credenziali all'endpoint dell'elenco di account quando viene eseguito l'accesso
lo stato è logged-in, ma il server non restituisce account perché la sessione
non è più disponibile. In questo scenario, il browser può consentire in modo dinamico
di accedere all'IdP mediante una finestra di dialogo.
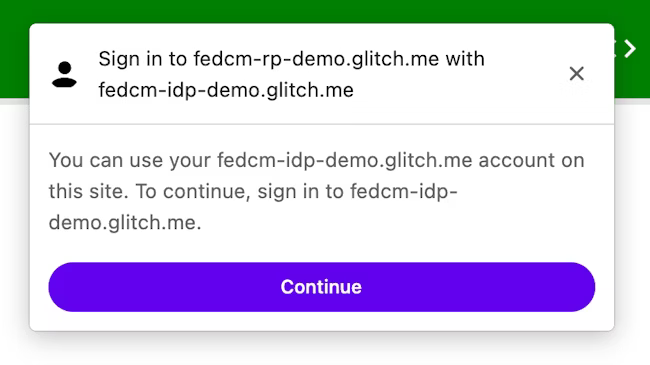
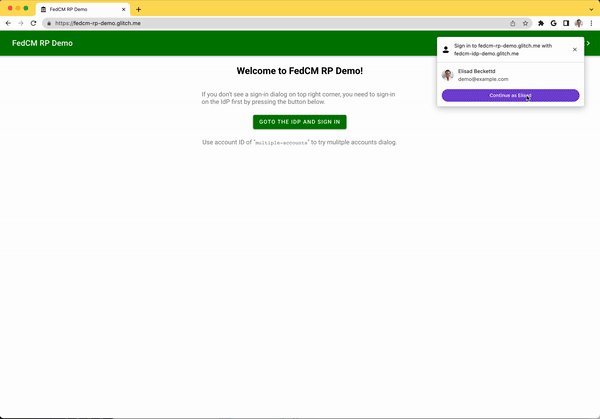
Nella finestra di dialogo FedCM viene visualizzato un messaggio che suggerisce un accesso, come mostrato nell'immagine seguente.

Quando l'utente fa clic sul pulsante Continua, il browser apre una finestra di dialogo per pagina di accesso dell'IdP.

L'URL della pagina di accesso è specificato con login_url come parte della configurazione dell'IdP
un file YAML.
{
"accounts_endpoint": "/auth/accounts",
"client_metadata_endpoint": "/auth/metadata",
"id_assertion_endpoint": "/auth/idtokens",
"login_url": "/login"
}
}
Si tratta di una normale finestra del browser con cookie proprietari. Qualsiasi cosa avviene all'interno della finestra di dialogo dipende dall'IdP e non sono disponibili handle di finestre per effettuare una richiesta di comunicazione multiorigine alla pagina parte soggetta a limitazioni. Dopo che l'utente ha ha eseguito l'accesso, l'IdP deve:
- Invia l'intestazione
Set-Login: logged-ino chiama il APInavigator.login.setStatus("logged-in")per informare il browser che È stato eseguito l'accesso all'utente. - Chiama
IdentityProvider.close()per chiudere la finestra di dialogo.

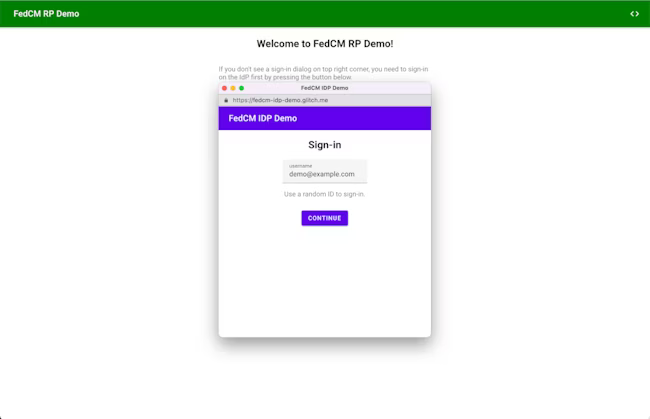
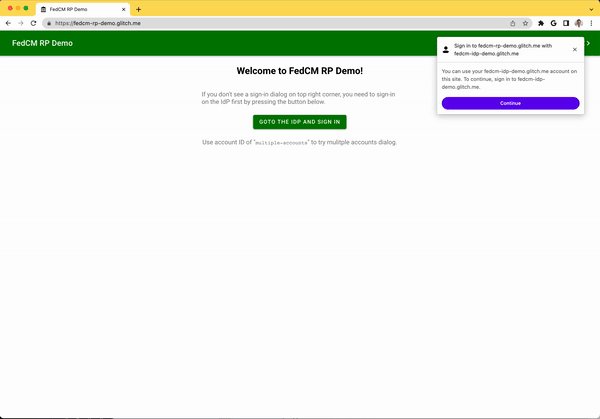
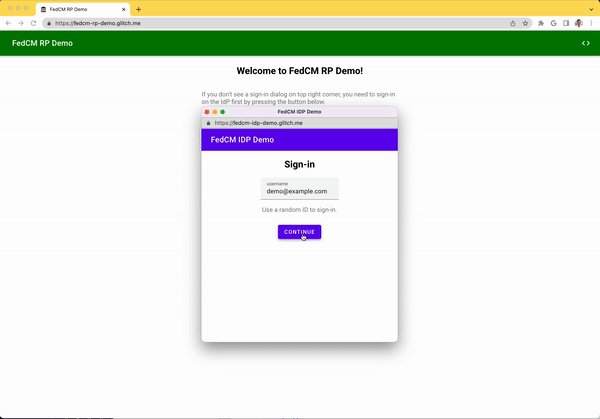
Puoi provare il comportamento dell'API Login Status nelle nostre una demo.
- Tocca il pulsante Vai all'IdP e accedi.
- Accedi con un account arbitrario.
- Seleziona Sessione scaduta dal menu a discesa Stato account.
- Premi il pulsante Aggiorna informazioni personali.
- Tocca il pulsante Visita la parte soggetta a limitazioni per provare FedCM.
Dovresti essere in grado di osservare l'accesso all'IdP attraverso il comportamento del modulo.
API Error
Quando Chrome invia una richiesta all'endpoint di asserzione dell'ID (ad esempio, quando l'utente fa clic sul pulsante Continua come nell'interfaccia utente di FedCM o sulla riautenticazione automatica. ), l'IdP potrebbe non essere in grado di emettere un token per motivi legittimi. Ad esempio, se il client non è autorizzato, il server viene temporaneamente non è disponibile e così via. Al momento, Chrome non riesce a inviare la richiesta in modo invisibile all'utente se tali errori e avvisa la parte soggetta a limitazioni solo rifiutando la promessa.
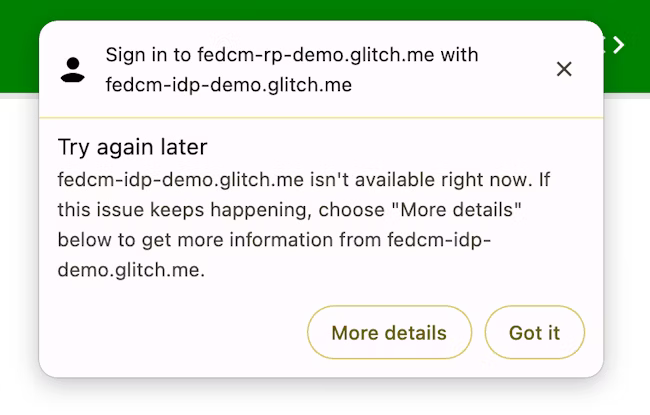
Con l'API Error, Chrome avvisa l'utente mostrando una UI nativa con le informazioni sull'errore fornite l'IdP.

API HTTP IdP
Nella risposta id_assertion_endpoint, l'IdP può restituire un token all'account
se può essere emesso su richiesta. In questa proposta, nel caso in cui un token
non può essere emesso, l'IdP può restituire un "errore" , che ha due nuove
campi facoltativi:
codeurl
// id_assertion_endpoint response
{
"error": {
"code": "access_denied",
"url": "https://idp.example/error?type=access_denied"
}
}
Per il codice, l'IdP può scegliere uno degli errori noti della piattaforma OAuth 2.0
errore specificato
elenco
[invalid_request, unauthorized_client, access_denied, server_error e
temporarily_unavailable] o utilizzare una stringa arbitraria. Nel secondo caso, Chrome
esegue il rendering dell'interfaccia utente di errore con un messaggio di errore generico e passa il codice alla
parte soggetta a limitazioni.
Per url, identifica una pagina web leggibile con informazioni sul
per fornire agli utenti ulteriori informazioni sull'errore. Questo campo è
utile per gli utenti perché i browser non possono fornire messaggi di errore avanzati in un
nell'interfaccia utente. Ad esempio, link per i passaggi successivi, dati di contatto dell'assistenza clienti e
così via. Se un utente vuole saperne di più sui dettagli dell'errore e su come correggerlo,
è possibile visitare la pagina fornita
dall'interfaccia utente del browser per ulteriori dettagli. URL
deve trovarsi nello stesso sito dell'IdP configURL.
try {
const cred = await navigator.credentials.get({
identity: {
providers: [
{
configURL: 'https://idp.example/manifest.json',
clientId: '1234',
},
],
}
});
} catch (e) {
const code = e.code;
const url = e.url;
}
API flag selezionato automaticamente
mediation: optional è la mediazione utente predefinita
comportamento degli utenti
nell'API Credential Management e attiva la riautenticazione automatica
possibile. Tuttavia, la riautenticazione automatica può
unavailable per motivi che
solo il browser lo sa; quando non è disponibile, all'utente potrebbe essere chiesto di firmare
con la mediazione esplicita degli utenti, ovvero un flusso con proprietà diverse.
- Dal punto di vista del chiamante API, quando riceve un token ID, non avere visibilità sul risultato di una riautenticazione automatica flusso di lavoro. Ciò rende difficile per loro valutare le prestazioni dell'API e migliorare UX di conseguenza.
- Dal punto di vista dell'IdP, non sono altrettanto in grado di capire se un modello
la riautenticazione è avvenuta o meno per la valutazione delle prestazioni. Inoltre,
se è stata coinvolta una mediazione esplicita degli utenti per aiutarli a supportare di più
le funzionalità di sicurezza. Ad esempio, alcuni utenti potrebbero preferire una visualizzazione
livello di sicurezza che richiede la mediazione esplicita dell'utente nell'autenticazione. Se
senza questa mediazione, l'IdP riceve una richiesta di token. Può gestire
in modo diverso. Ad esempio, restituisci un codice di errore che consenta alla parte soggetta a limitazioni
chiama nuovamente l'API FedCM con
mediation: required.
Pertanto, fornire visibilità sul flusso di riautenticazione automatica sarebbe a vantaggio degli sviluppatori.
Con l'API Flag selezionata automaticamente, Chrome comunica se è stata acquisita un'autorizzazione esplicita dell'utente toccando l'icona Pulsante Continua come sia con l'IdP sia con la parte soggetta a limitazioni, ogni volta che la riautenticazione automatica o è stata eseguita una mediazione esplicita. La condivisione avviene solo dopo che l'utente per le comunicazioni IdP/RP.
Condivisione IdP
Per condividere le informazioni con l'autorizzazione di pubblicazione dell'IdP, Chrome include
is_auto_selected=true nella richiesta POST inviata al
id_assertion_endpoint:
POST /fedcm_assertion_endpoint HTTP/1.1
Host: idp.example
Origin: https://rp.example/
Content-Type: application/x-www-form-urlencoded
Cookie: 0x23223
Sec-Fetch-Dest: webidentity
account_id=123&client_id=client1234&nonce=Ct0D&disclosure_text_shown=true&is_auto_selected=true
Condivisione parte soggetta a limitazioni
Il browser può condividere le informazioni con la parte soggetta a limitazioni in isAutoSelected tramite
IdentityCredential:
const cred = await navigator.credentials.get({
identity: {
providers: [{
configURL: 'https://idp.example/manifest.json',
clientId: '1234'
}]
}
});
if (cred.isAutoSelected !== undefined) {
const isAutoSelected = cred.isAutoSelected;
}
Interagisci e condividi il feedback
Se hai feedback o riscontri problemi durante i test, puoi condividerli alle crbug.com.
Foto di Girl con cappello rosso su Unsplash

