Chrome 120 sắp triển khai API trạng thái đăng nhập cho FedCM. API trạng thái đăng nhập (trước đây gọi là API trạng thái đăng nhập qua IdP) cho phép các trang web, đặc biệt là nhà cung cấp danh tính, để báo hiệu cho trình duyệt khi người dùng của họ đăng nhập và đăng xuất. Tín hiệu này được FedCM sử dụng để xử lý cuộc tấn công thời gian im lặng vấn đề và bằng cách đó, cho phép FedCM vận hành mà không cần bên thứ ba . Chiến dịch này bản cập nhật này giải quyết những thay đổi không tương thích ngược còn lại mà chúng ta trước đây được xác định trong Ý định ban đầu gửi đến Bên giao hàng FedCM, nằm trong phạm vi công việc của chúng tôi.
Mặc dù API trạng thái đăng nhập cải thiện thuộc tính quyền riêng tư và khả năng hữu dụng, nhưng đó vẫn là thay đổi không tương thích ngược sau khi được gửi. Nếu bạn có một triển khai FedCM, hãy nhớ cập nhật bằng các .
Ngoài ra, Chrome sẽ cung cấp hai tính năng mới Quản lý thông tin xác thực liên kết (FedCM):
- Error API: Thông báo cho người dùng khi họ không đăng nhập được vào giao diện người dùng gốc dựa trên phản hồi của máy chủ từ điểm cuối xác nhận mã nhận dạng (nếu có).
- API gắn cờ được chọn tự động: Thông báo cho nhà cung cấp danh tính (IdP) và bên đáng tin cậy (RP) nếu thông tin đăng nhập được chọn tự động trong quy trình.
API trạng thái đăng nhập
API trạng thái đăng nhập là một cơ chế mà trong đó một trang web, đặc biệt là IdP, thông báo trạng thái đăng nhập của người dùng trên IdP. Với API này, trình duyệt có thể giảm các yêu cầu không cần thiết đến IdP, đồng thời giảm thiểu những cuộc tấn công tiềm ẩn về thời gian.
Thông báo cho trình duyệt về trạng thái đăng nhập của người dùng
IdP có thể báo hiệu trạng thái đăng nhập của người dùng cho trình duyệt bằng cách gửi một tiêu đề HTTP
hoặc bằng cách gọi API JavaScript khi người dùng đăng nhập trên IdP hoặc khi
người dùng bị đăng xuất khỏi tất cả tài khoản IdP của họ. Đối với mỗi IdP (được xác định bằng
config) thì trình duyệt sẽ lưu giữ một biến ba trạng thái đại diện cho trạng thái đăng nhập
với các giá trị có thể là logged-in, logged-out và unknown. Trạng thái mặc định
là unknown.
Để báo hiệu rằng người dùng đã đăng nhập, hãy gửi một tiêu đề HTTP Set-Login: logged-in
trong thanh điều hướng ở cấp cao nhất hoặc trong một yêu cầu về tài nguyên phụ có cùng nguồn gốc:
Set-Login: logged-in
Ngoài ra, hãy gọi API JavaScript navigator.login.setStatus('logged-in')
qua nguồn gốc của IdP:
navigator.login.setStatus('logged-in');
Các lệnh gọi này ghi lại trạng thái đăng nhập của người dùng là logged-in. Khi người dùng đăng nhập
trạng thái được đặt thành logged-in, FedCM gọi bên bị hạn chế sẽ gửi yêu cầu đến nhà cung cấp danh tính
danh sách tài khoản điểm cuối và hiển thị các tài khoản khả dụng cho người dùng trong FedCM
.
Để báo hiệu rằng người dùng đã đăng xuất khỏi tất cả tài khoản của họ, hãy gửi tiêu đề HTTP Set-Login:
logged-out trong thanh điều hướng cấp cao nhất hoặc một tài nguyên phụ có cùng nguồn gốc
yêu cầu:
Set-Login: logged-out
Ngoài ra, hãy gọi API JavaScript navigator.login.setStatus('logged-out') qua IdP (nhà cung cấp danh tính)
máy chủ gốc:
navigator.login.setStatus('logged-out');
Các lệnh gọi này ghi lại trạng thái đăng nhập của người dùng là logged-out. Khi người dùng đăng nhập
trạng thái là logged-out, việc gọi FedCM tự động không thành công mà không thực hiện
yêu cầu điểm cuối trong danh sách tài khoản của IdP.
Trạng thái của unknown được đặt trước khi IdP gửi tín hiệu bằng thông tin Đăng nhập
API trạng thái. Chúng tôi đã đưa ra trạng thái này để chuyển đổi hiệu quả hơn, vì người dùng có thể
đã đăng nhập vào IdP khi chúng tôi gửi API này. IdP có thể không có
cơ hội báo hiệu điều này cho trình duyệt vào thời điểm FedCM được gọi lần đầu tiên. Trong
trong trường hợp này, chúng tôi sẽ gửi yêu cầu tới điểm cuối trong danh sách tài khoản của IdP và cập nhật
dựa trên phản hồi từ điểm cuối danh sách tài khoản:
- Nếu điểm cuối trả về danh sách tài khoản đang hoạt động, hãy cập nhật trạng thái thành
logged-inrồi mở hộp thoại FedCM để xem các tài khoản đó. - Nếu điểm cuối không trả về tài khoản nào, hãy cập nhật trạng thái thành
logged-outvà không thực hiện được lệnh gọi FedCM.
Điều gì sẽ xảy ra nếu phiên người dùng hết hạn? Cho phép người dùng đăng nhập thông qua quy trình đăng nhập động!
Mặc dù IdP liên tục thông báo trạng thái đăng nhập của người dùng cho trình duyệt,
trạng thái có thể không đồng bộ, chẳng hạn như khi phiên hết hạn. Trình duyệt sẽ cố gắng
để gửi một yêu cầu đã được xác thực đến điểm cuối danh sách tài khoản khi đăng nhập
trạng thái là logged-in, nhưng máy chủ không trả về tài khoản nào vì phiên này
không còn nữa. Trong trường hợp như vậy, trình duyệt có thể tự động cho phép
đăng nhập vào IdP (nhà cung cấp danh tính) qua cửa sổ hộp thoại.
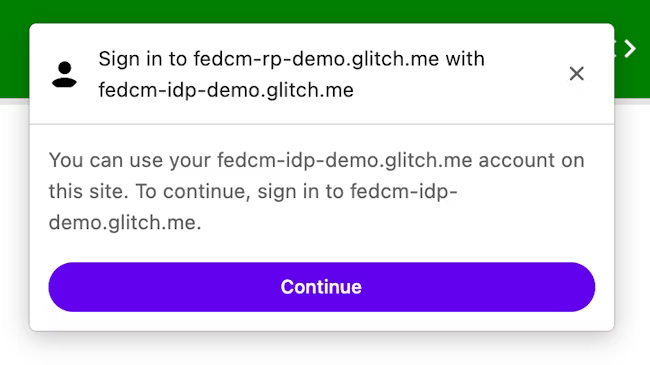
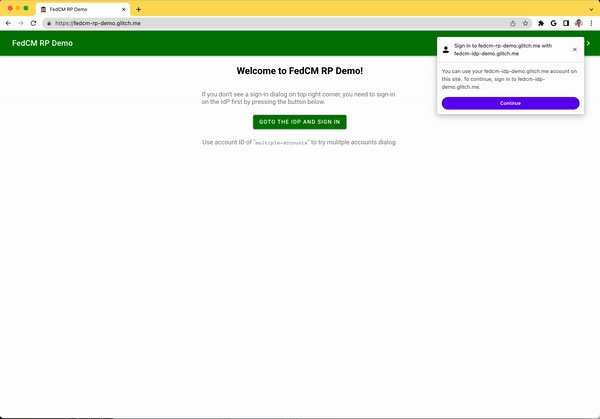
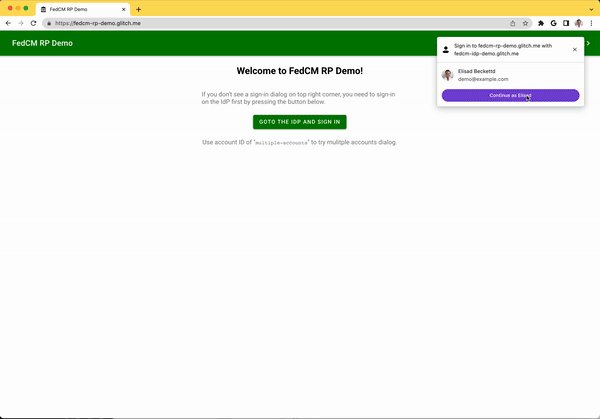
Hộp thoại FedCM hiển thị thông báo đề xuất bạn đăng nhập, như minh hoạ trong hình sau đây.

Khi người dùng nhấp vào nút Continue (Tiếp tục), trình duyệt sẽ mở ra một hộp thoại Trang đăng nhập của IdP.

URL trang đăng nhập được chỉ định bằng login_url trong cấu hình IdP
.
{
"accounts_endpoint": "/auth/accounts",
"client_metadata_endpoint": "/auth/metadata",
"id_assertion_endpoint": "/auth/idtokens",
"login_url": "/login"
}
}
Hộp thoại là một cửa sổ trình duyệt thông thường có cookie của bên thứ nhất. Bất kể thế nào diễn ra trong hộp thoại tuỳ thuộc vào IdP và không có tay điều khiển cửa sổ nào để gửi một yêu cầu thông báo trên nhiều nguồn gốc đến trang RP. Sau khi người dùng đã đăng nhập, IdP cần:
- Gửi tiêu đề
Set-Login: logged-inhoặc gọi hàmnavigator.login.setStatus("logged-in")để thông báo cho trình duyệt rằng người dùng đã đăng nhập. - Gọi
IdentityProvider.close()để đóng hộp thoại.

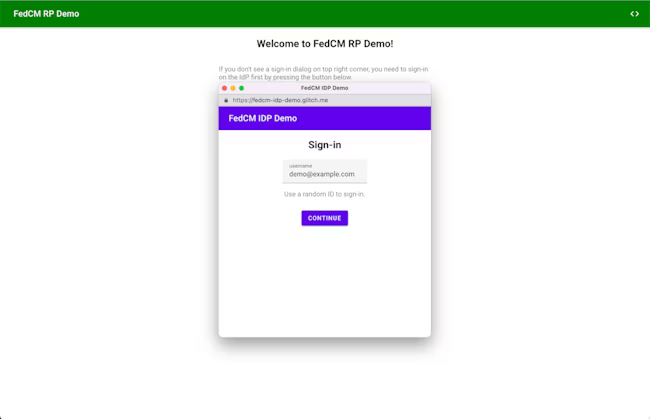
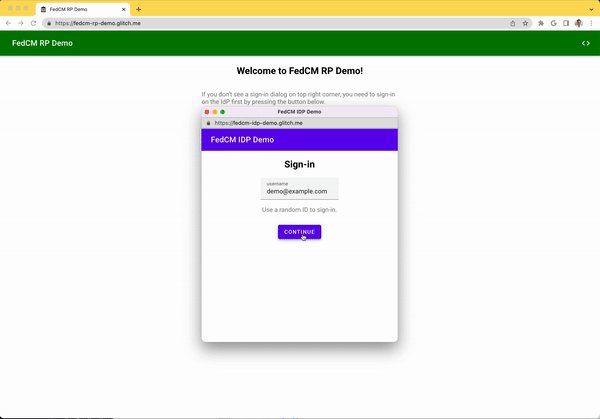
Bạn có thể thử hành vi của API Trạng thái đăng nhập trong bản minh hoạ.
- Nhấn vào nút Truy cập vào IdP (nhà cung cấp danh tính) rồi đăng nhập.
- Đăng nhập bằng một tài khoản tuỳ ý.
- Chọn Phiên đã hết hạn trong trình đơn thả xuống Trạng thái tài khoản.
- Nhấn vào nút Cập nhật thông tin cá nhân.
- Nhấn vào nút Truy cập bên bị hạn chế để dùng thử FedCM.
Bạn phải có thể quan sát hoạt động đăng nhập vào IdP thông qua hành vi của mô-đun.
API Lỗi
Khi Chrome gửi yêu cầu đến điểm cuối xác nhận mã nhận dạng (ví dụ: khi một người dùng nhấp vào nút Continue as (Tiếp tục dưới dạng) trên giao diện người dùng FedCM hoặc tính năng tự động xác thực lại được kích hoạt), thì IdP có thể sẽ không cấp được mã thông báo vì lý do chính đáng. Ví dụ: nếu ứng dụng không được phép, máy chủ sẽ tạm thời không có sẵn, v.v. Hiện tại, Chrome sẽ tự động không thực hiện yêu cầu trong trường hợp lỗi đó và chỉ thông báo cho RP bằng cách từ chối lời hứa.
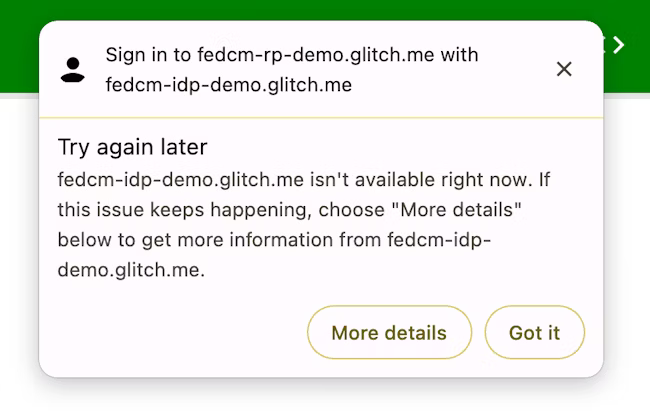
Với API Lỗi, Chrome thông báo cho người dùng bằng cách hiển thị giao diện người dùng gốc kèm theo thông tin lỗi được cung cấp bởi IdP (nhà cung cấp danh tính).

API HTTP của IdP (nhà cung cấp danh tính)
Trong phản hồi id_assertion_endpoint, IdP có thể trả về một mã thông báo cho
của trình duyệt nếu có thể được cấp theo yêu cầu. Trong đề xuất này, để phòng trường hợp mã thông báo
không thể cấp, IdP có thể trả về một "lỗi" Phản hồi này có hai tuỳ chọn mới
các trường tuỳ chọn:
codeurl
// id_assertion_endpoint response
{
"error": {
"code": "access_denied",
"url": "https://idp.example/error?type=access_denied"
}
}
Đối với mã, IdP có thể chọn một trong các lỗi đã biết từ OAuth 2.0
lỗi cụ thể
danh sách
[invalid_request, unauthorized_client, access_denied, server_error và
temporarily_unavailable] hoặc sử dụng chuỗi tuỳ ý. Nếu có, Chrome
hiển thị giao diện người dùng lỗi với thông báo lỗi chung và truyền mã này vào
bên bị hạn chế
Đối với url, thuật toán này xác định một trang web mà con người có thể đọc được, chứa thông tin về
cung cấp thêm thông tin về lỗi cho người dùng. Trường này là
hữu ích cho người dùng vì trình duyệt không thể cung cấp thông báo lỗi nhiều định dạng trong một quảng cáo gốc
Giao diện người dùng. Ví dụ: đường liên kết cho các bước tiếp theo, thông tin liên hệ của bộ phận dịch vụ khách hàng và
v.v. Nếu người dùng muốn tìm hiểu thêm về chi tiết lỗi và cách khắc phục,
họ có thể truy cập trang được cung cấp từ giao diện người dùng của trình duyệt để biết thêm chi tiết. URL
phải ở cùng một trang web với IdP configURL.
try {
const cred = await navigator.credentials.get({
identity: {
providers: [
{
configURL: 'https://idp.example/manifest.json',
clientId: '1234',
},
],
}
});
} catch (e) {
const code = e.code;
const url = e.url;
}
API cờ được chọn tự động
mediation: optional là dàn xếp mặc định cho người dùng
hành vi
trong API Quản lý thông tin xác thực và API này kích hoạt quá trình xác thực lại tự động khi
nhất có thể. Tuy nhiên, tính năng tự động xác thực lại có thể
không có vì những lý do khiến
chỉ trình duyệt biết; khi không truy cập được, người dùng có thể được nhắc ký
với sự dàn xếp rõ ràng cho người dùng, là một luồng với các thuộc tính khác nhau.
- Từ góc độ của người gọi API, khi nhận được mã thông báo nhận dạng, người này sẽ không cho biết đó có phải là kết quả của quá trình tự động xác thực lại hay không luồng. Điều đó khiến họ khó đánh giá hiệu suất API và cải thiện UX cho phù hợp.
- Từ góc độ của IdP, họ cũng không thể biết được liệu hệ thống
Xác thực lại đã xảy ra hay không để đánh giá hiệu suất. Ngoài ra,
liệu hoạt động dàn xếp rõ ràng liên quan đến người dùng có thể giúp họ hỗ trợ
các tính năng liên quan đến bảo mật. Ví dụ: một số người dùng có thể thích
cấp bảo mật yêu cầu người dùng dàn xếp rõ ràng trong xác thực. Nếu một
IdP nhận được yêu cầu mã thông báo mà không có hoạt động dàn xếp như vậy, họ có thể xử lý
theo cách khác. Ví dụ: trả về một mã lỗi để RP có thể
gọi lại API FedCM bằng
mediation: required.
Do đó, việc cung cấp chế độ hiển thị quy trình tự động xác thực lại sẽ có thể mang lại lợi ích cho nhà phát triển.
Với API gắn cờ được chọn tự động, Chrome sẽ chia sẻ việc người dùng có được cấp sự cho phép rõ ràng hay không bằng cách nhấn vào Nút Tiếp tục bằng tài khoản với cả IdP và RP mỗi khi tự động xác thực lại hoặc có một sự hoà giải rõ ràng. Quá trình chia sẻ chỉ diễn ra sau người dùng đã được cấp quyền để giao tiếp với IdP/RP.
Chia sẻ qua IdP (nhà cung cấp danh tính)
Để chia sẻ thông tin với quyền của người dùng đối với việc đăng bài trên IdP (nhà cung cấp danh tính), Chrome sẽ yêu cầu
is_auto_selected=true trong yêu cầu POST đã được gửi đến
id_assertion_endpoint:
POST /fedcm_assertion_endpoint HTTP/1.1
Host: idp.example
Origin: https://rp.example/
Content-Type: application/x-www-form-urlencoded
Cookie: 0x23223
Sec-Fetch-Dest: webidentity
account_id=123&client_id=client1234&nonce=Ct0D&disclosure_text_shown=true&is_auto_selected=true
Chia sẻ bên bị hạn chế
Trình duyệt có thể chia sẻ thông tin với bên bị hạn chế trong isAutoSelected qua
IdentityCredential:
const cred = await navigator.credentials.get({
identity: {
providers: [{
configURL: 'https://idp.example/manifest.json',
clientId: '1234'
}]
}
});
if (cred.isAutoSelected !== undefined) {
const isAutoSelected = cred.isAutoSelected;
}
Thu hút và chia sẻ ý kiến phản hồi
Nếu có ý kiến phản hồi hoặc gặp vấn đề trong quá trình thử nghiệm, bạn có thể chia sẻ ý kiến đó vào lúc crbug.com.
Nhiếp ảnh gia: Girl với chiếc mũ màu đỏ trên sự kiện Unsplash

