Chrome 120 FedCM এর জন্য লগইন স্থিতি API শিপিং করছে। লগইন স্ট্যাটাস এপিআই (পূর্বে আইডিপি সাইন-ইন স্ট্যাটাস এপিআই নামে পরিচিত) ওয়েবসাইটগুলিকে, বিশেষ করে পরিচয় প্রদানকারীকে তাদের ব্যবহারকারীরা লগ ইন এবং আউট করার সময় ব্রাউজারে সংকেত দেওয়ার অনুমতি দেয়৷ এই সংকেতটি FedCM দ্বারা একটি নীরব টাইমিং আক্রমণের সমস্যা সমাধানের জন্য ব্যবহার করা হয়, এবং এটি করার ফলে, FedCM-কে সম্পূর্ণরূপে তৃতীয়-পক্ষ কুকি ছাড়াই কাজ করার অনুমতি দেয়। এই আপডেটটি আমাদের কাজের সুযোগের অংশ হিসাবে, FedCM-এর শিপ-এর আসল অভিপ্রায়ে আমরা পূর্বে শনাক্ত করা শেষ অবশিষ্ট পিছনের-অসঙ্গত পরিবর্তনগুলিকে সম্বোধন করে।
লগইন স্ট্যাটাস API গোপনীয়তা সম্পত্তি এবং ব্যবহারযোগ্যতা উন্নত করে, এটি একবার পাঠানো হলে এটি একটি পশ্চাদগামী-অসঙ্গত পরিবর্তন। আপনার যদি FedCM এর একটি বিদ্যমান বাস্তবায়ন থাকে, তাহলে নিম্নলিখিত নির্দেশাবলী ব্যবহার করে এটি আপডেট করতে ভুলবেন না।
অতিরিক্তভাবে, Chrome দুটি নতুন ফেডারেটেড ক্রেডেনশিয়াল ম্যানেজমেন্ট (FedCM) বৈশিষ্ট্য পাঠাচ্ছে:
- ত্রুটি API : আইডি অ্যাসারশন এন্ডপয়েন্ট থেকে সার্ভার প্রতিক্রিয়ার উপর ভিত্তি করে একটি নেটিভ UI এর সাথে তাদের সাইন-ইন প্রচেষ্টা ব্যর্থ হলে ব্যবহারকারীদেরকে অবহিত করুন, যদি থাকে।
- স্বয়ং-নির্বাচিত ফ্ল্যাগ API : পরিচয় প্রদানকারী (আইডিপি) এবং নির্ভরকারী পক্ষকে (আরপি) অবহিত করুন যদি প্রবাহে একটি শংসাপত্র স্বয়ংক্রিয়ভাবে নির্বাচিত হয়।
লগইন স্থিতি API
লগইন স্ট্যাটাস এপিআই হল একটি মেকানিজম যেখানে একটি ওয়েবসাইট, বিশেষ করে একটি আইডিপি, ব্রাউজারকে আইডিপি-তে ব্যবহারকারীর লগইন অবস্থা সম্পর্কে অবহিত করে। এই API এর সাহায্যে, ব্রাউজারটি আইডিপিতে অপ্রয়োজনীয় অনুরোধগুলি কমাতে পারে এবং সম্ভাব্য টাইমিং আক্রমণগুলি হ্রাস করতে পারে।
ব্যবহারকারীর লগইন অবস্থা সম্পর্কে ব্রাউজারকে অবহিত করুন
আইডিপিগুলি একটি HTTP শিরোনাম পাঠিয়ে বা একটি JavaScript API কল করার মাধ্যমে ব্রাউজারে ব্যবহারকারীর লগইন অবস্থা সংকেত দিতে পারে যখন ব্যবহারকারী IdP-এ সাইন ইন থাকে বা ব্যবহারকারী যখন তাদের সমস্ত IdP অ্যাকাউন্ট থেকে সাইন আউট হয়। প্রতিটি আইডিপি (এর কনফিগার ইউআরএল দ্বারা চিহ্নিত) জন্য ব্রাউজার একটি ট্রাই-স্টেট ভেরিয়েবল রাখে যা লগইন অবস্থার প্রতিনিধিত্ব করে সম্ভাব্য মান logged-in , logged-out এবং unknown । ডিফল্ট অবস্থা unknown ।
ব্যবহারকারী সাইন ইন করেছেন তা সংকেত দিতে, একটি শীর্ষ-স্তরের নেভিগেশনে একটি Set-Login: logged-in HTTP শিরোনাম পাঠান বা একই-অরিজিন সাবরিসোর্স অনুরোধ:
Set-Login: logged-in
বিকল্পভাবে, IdP মূল থেকে JavaScript API navigator.login.setStatus('logged-in') কল করুন:
navigator.login.setStatus('logged-in');
এই কলগুলি logged-in হিসাবে ব্যবহারকারীর লগইন অবস্থা রেকর্ড করে। যখন ব্যবহারকারীর লগইন অবস্থা logged-in জন্য সেট করা হয়, তখন RP কলিং FedCM IdP-এর অ্যাকাউন্ট তালিকার শেষ পয়েন্টে অনুরোধ করে এবং FedCM ডায়ালগে ব্যবহারকারীর কাছে উপলব্ধ অ্যাকাউন্টগুলি প্রদর্শন করে।
ব্যবহারকারীকে তাদের সমস্ত অ্যাকাউন্ট থেকে সাইন আউট করার সংকেত দিতে, Set-Login: logged-out HTTP হেডার একটি শীর্ষ-স্তরের নেভিগেশন বা একই-অরিজিন সাবরিসোর্স অনুরোধ পাঠান:
Set-Login: logged-out
বিকল্পভাবে, IdP মূল থেকে JavaScript API navigator.login.setStatus('logged-out') কল করুন:
navigator.login.setStatus('logged-out');
এই কলগুলি logged-out হিসাবে ব্যবহারকারীর লগইন অবস্থা রেকর্ড করে। ব্যবহারকারীর লগইন স্ট্যাটাস logged-out হলে, IdP-এর অ্যাকাউন্ট তালিকার শেষ পয়েন্টে অনুরোধ না করে FedCM-কে নীরবে কল করা ব্যর্থ হয়।
লগইন স্ট্যাটাস API ব্যবহার করে আইডিপি একটি সংকেত পাঠানোর আগে unknown স্থিতি সেট করা হয়। আমরা একটি ভাল ট্রানজিশনের জন্য এই স্ট্যাটাসটি চালু করেছি, কারণ আমরা এই API শিপ করার সময় একজন ব্যবহারকারী ইতিমধ্যেই আইডিপিতে সাইন ইন করে থাকতে পারে। FedCM প্রথম ডাকার সময় IdP ব্রাউজারে এটি সংকেত দেওয়ার সুযোগ নাও পেতে পারে। এই ক্ষেত্রে, আমরা IdP-এর অ্যাকাউন্টের তালিকার শেষ পয়েন্টে একটি অনুরোধ করি এবং অ্যাকাউন্টের তালিকার শেষ পয়েন্ট থেকে প্রতিক্রিয়ার উপর ভিত্তি করে স্থিতি আপডেট করি:
- যদি এন্ডপয়েন্ট সক্রিয় অ্যাকাউন্টগুলির একটি তালিকা প্রদান করে,
logged-inজন্য স্থিতি আপডেট করুন এবং সেই অ্যাকাউন্টগুলি দেখানোর জন্য FedCM ডায়ালগ খুলুন। - যদি এন্ডপয়েন্ট কোনো অ্যাকাউন্ট না দেয়,
logged-outস্ট্যাটাস আপডেট করুন এবং FedCM কল ব্যর্থ করুন।
ব্যবহারকারীর সেশনের মেয়াদ শেষ হলে কী হবে? ব্যবহারকারীকে একটি গতিশীল লগইন প্রবাহের মাধ্যমে সাইন ইন করতে দিন!
যদিও আইডিপি ব্রাউজারে ব্যবহারকারীর লগইন স্থিতি সম্পর্কে অবহিত করে, স্ট্যাটাসটি সিঙ্কের বাইরে হতে পারে, যেমন সেশনের মেয়াদ শেষ হলে। লগইন স্ট্যাটাস logged-in সময় ব্রাউজার অ্যাকাউন্ট তালিকার শেষ পয়েন্টে একটি শংসাপত্রযুক্ত অনুরোধ পাঠানোর চেষ্টা করে, কিন্তু সেশনটি আর উপলব্ধ না থাকায় সার্ভার কোনো অ্যাকাউন্ট ফেরত দেয় না। এই ধরনের পরিস্থিতিতে, ব্রাউজার ডায়নামিকভাবে ব্যবহারকারীকে একটি ডায়ালগ উইন্ডোর মাধ্যমে আইডিপিতে সাইন ইন করতে দিতে পারে।
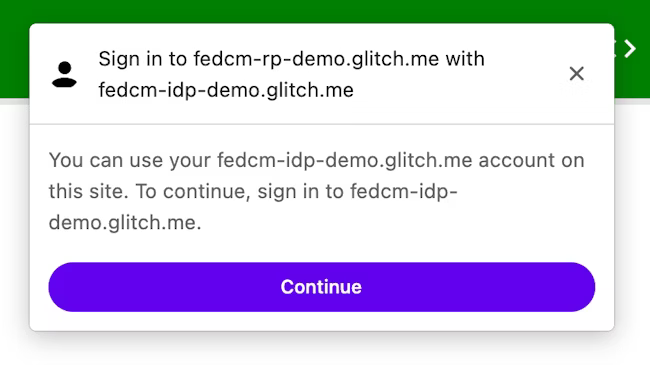
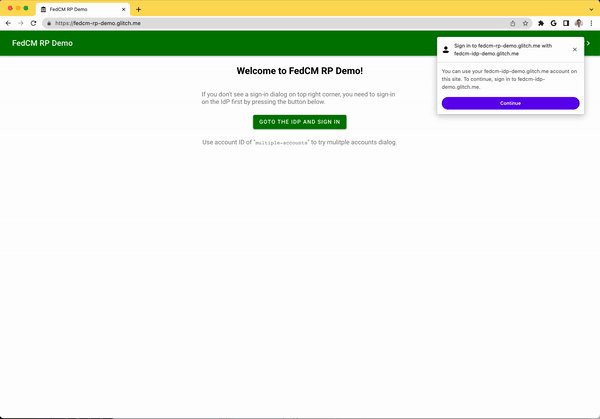
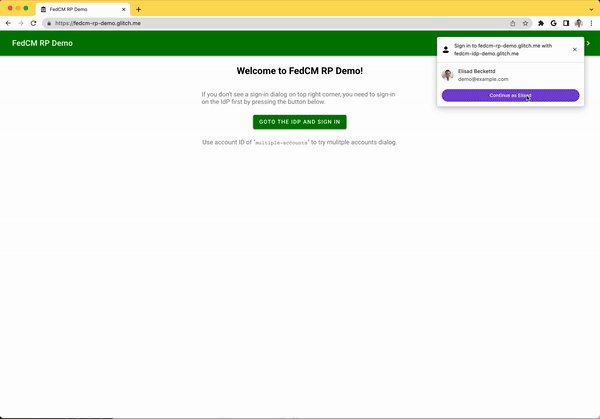
FedCM ডায়ালগ একটি সাইন ইন করার পরামর্শ দিয়ে একটি বার্তা প্রদর্শন করে, যেমনটি নিচের ছবিতে দেখানো হয়েছে।

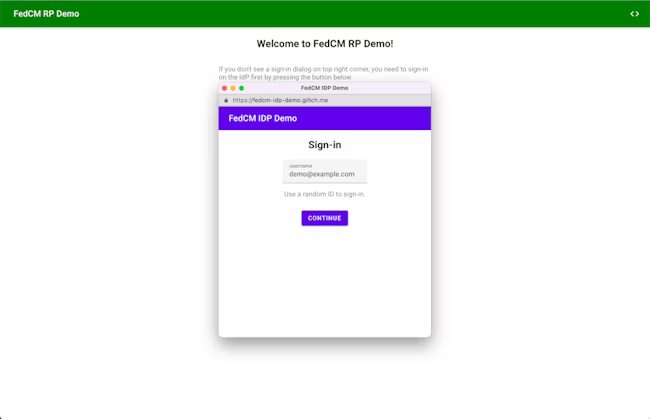
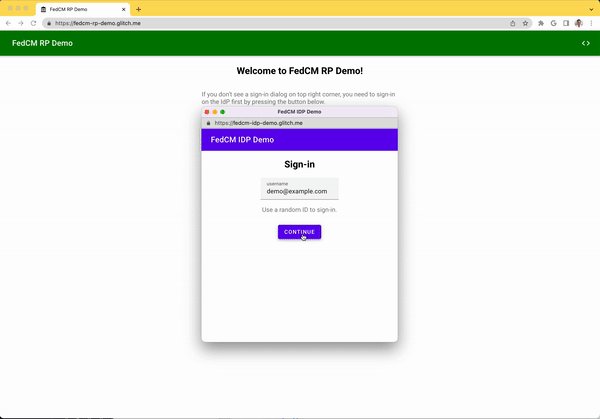
ব্যবহারকারী যখন Continue বাটনে ক্লিক করেন, ব্রাউজারটি IdP-এর লগইন পৃষ্ঠার জন্য একটি ডায়ালগ খোলে।

লগইন পৃষ্ঠার URL IdP কনফিগারেশন ফাইলের অংশ হিসাবে login_url দিয়ে নির্দিষ্ট করা হয়েছে।
{
"accounts_endpoint": "/auth/accounts",
"client_metadata_endpoint": "/auth/metadata",
"id_assertion_endpoint": "/auth/idtokens",
"login_url": "/login"
}
}
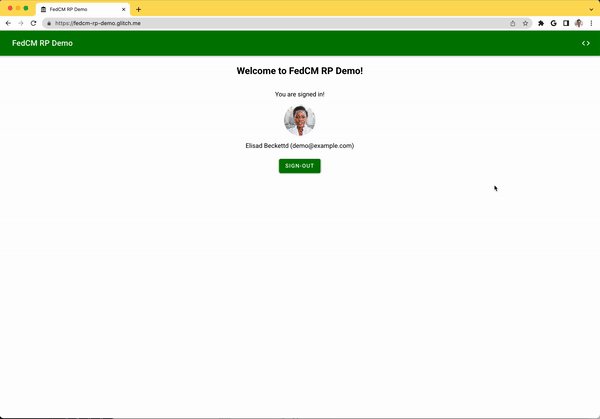
ডায়ালগ হল একটি নিয়মিত ব্রাউজার উইন্ডো যাতে প্রথম পক্ষের কুকিজ থাকে। ডায়ালগের মধ্যে যা ঘটে তা আইডিপির উপর নির্ভর করে এবং RP পৃষ্ঠায় ক্রস-অরিজিন যোগাযোগের অনুরোধ করার জন্য কোনও উইন্ডো হ্যান্ডেল উপলব্ধ নেই। ব্যবহারকারী সাইন ইন করার পরে, আইডিপির উচিত:
-
Set-Login: logged-inheader পাঠান বাnavigator.login.setStatus("logged-in")API এ কল করুন যাতে ব্রাউজারকে জানানো হয় যে ব্যবহারকারী সাইন ইন করেছেন৷ - ডায়ালগ বন্ধ করতে
IdentityProvider.close()এ কল করুন।

আপনি আমাদের ডেমোতে লগইন স্থিতি API আচরণ চেষ্টা করতে পারেন।
- আইডিপিতে যান এবং সাইন ইন বোতামে ট্যাপ করুন।
- একটি নির্বিচারে অ্যাকাউন্ট দিয়ে সাইন ইন করুন.
- অ্যাকাউন্ট স্ট্যাটাস ড্রপডাউন থেকে মেয়াদ শেষ হওয়া সেশন নির্বাচন করুন।
- ব্যক্তিগত তথ্য আপডেট করুন বোতাম টিপুন।
- FedCM বোতামটি চেষ্টা করতে RP-এ যান-এ আলতো চাপুন।
মডিউল আচরণের মাধ্যমে আপনি আইডিপি-তে লগইন পর্যবেক্ষণ করতে সক্ষম হবেন।
ত্রুটি API
যখন Chrome আইডি অ্যাসারশন এন্ডপয়েন্টে একটি অনুরোধ পাঠায় (উদাহরণস্বরূপ, যখন কোনও ব্যবহারকারী FedCM UI-তে Continue as বোতামে ক্লিক করেন বা স্বয়ংক্রিয়-পুনঃপ্রমাণিকেশন ট্রিগার করা হয়), আইডিপি বৈধ কারণে একটি টোকেন ইস্যু করতে সক্ষম নাও হতে পারে। উদাহরণস্বরূপ, যদি ক্লায়েন্ট অননুমোদিত হয়, সার্ভারটি সাময়িকভাবে অনুপলব্ধ, ইত্যাদি। বর্তমানে, Chrome এই ধরনের ত্রুটির ক্ষেত্রে নীরবে অনুরোধটি ব্যর্থ করে এবং প্রতিশ্রুতি প্রত্যাখ্যান করে শুধুমাত্র RP-কে অবহিত করে।
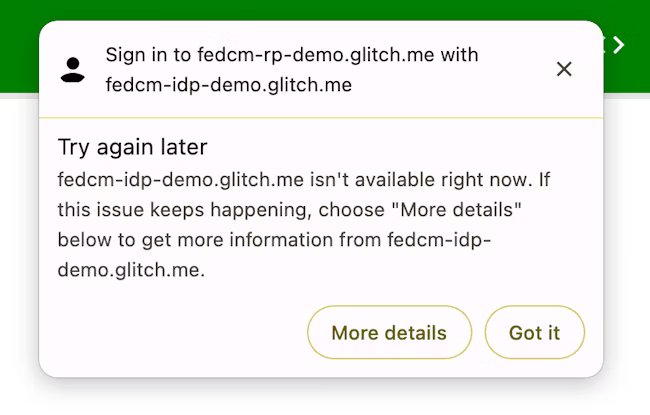
Error API এর সাথে, Chrome IdP দ্বারা প্রদত্ত ত্রুটির তথ্য সহ একটি নেটিভ UI দেখিয়ে ব্যবহারকারীকে অবহিত করে।

আইডিপি HTTP API
id_assertion_endpoint প্রতিক্রিয়াতে, IdP ব্রাউজারে একটি টোকেন ফেরত দিতে পারে যদি এটি অনুরোধের ভিত্তিতে জারি করা যায়। এই প্রস্তাবে, একটি টোকেন জারি করা না গেলে, আইডিপি একটি "ত্রুটি" প্রতিক্রিয়া ফেরত দিতে পারে, যার দুটি নতুন ঐচ্ছিক ক্ষেত্র রয়েছে:
-
code -
url
// id_assertion_endpoint response
{
"error": {
"code": "access_denied",
"url": "https://idp.example/error?type=access_denied"
}
}
কোডের জন্য, IdP OAuth 2.0 নির্দিষ্ট ত্রুটির তালিকা থেকে পরিচিত ত্রুটিগুলির মধ্যে একটি বেছে নিতে পারে [ invalid_request , unauthorized_client , access_denied , server_error এবং temporarily_unavailable ] অথবা যেকোনো ইচ্ছামত স্ট্রিং ব্যবহার করতে পারে। যদি পরবর্তীতে, Chrome একটি সাধারণ ত্রুটি বার্তা সহ ত্রুটি UI রেন্ডার করে এবং কোডটি RP-এ পাস করে।
url এর জন্য, এটি ব্যবহারকারীদের ত্রুটি সম্পর্কে অতিরিক্ত তথ্য প্রদানের জন্য ত্রুটি সম্পর্কে তথ্য সহ একটি মানব-পঠনযোগ্য ওয়েব পৃষ্ঠা চিহ্নিত করে৷ এই ক্ষেত্রটি ব্যবহারকারীদের জন্য উপযোগী কারণ ব্রাউজারগুলি একটি নেটিভ UI-তে সমৃদ্ধ ত্রুটি বার্তা প্রদান করতে পারে না। উদাহরণস্বরূপ, পরবর্তী পদক্ষেপগুলির জন্য লিঙ্ক, গ্রাহক পরিষেবা যোগাযোগের তথ্য এবং আরও অনেক কিছু। যদি কোনও ব্যবহারকারী ত্রুটির বিবরণ এবং কীভাবে এটি ঠিক করতে হয় সে সম্পর্কে আরও জানতে চান, তারা আরও বিশদ বিবরণের জন্য ব্রাউজার UI থেকে প্রদত্ত পৃষ্ঠায় যেতে পারেন। ইউআরএলটি অবশ্যই আইডিপি configURL এর মতো একই সাইটের হতে হবে।
try {
const cred = await navigator.credentials.get({
identity: {
providers: [
{
configURL: 'https://idp.example/manifest.json',
clientId: '1234',
},
],
}
});
} catch (e) {
const code = e.code;
const url = e.url;
}
স্বতঃ-নির্বাচিত পতাকা API
mediation: optional হল ক্রেডেনশিয়াল ম্যানেজমেন্ট API-এ ডিফল্ট ব্যবহারকারী মধ্যস্থতা আচরণ এবং এটি সম্ভব হলে স্বয়ংক্রিয়ভাবে পুনরায় প্রমাণীকরণ ট্রিগার করে। যাইহোক, শুধুমাত্র ব্রাউজার জানে এমন কারণে স্বয়ংক্রিয় পুনরায় প্রমাণীকরণ অনুপলব্ধ হতে পারে; যখন এটি অনুপলব্ধ হয় তখন ব্যবহারকারীকে স্পষ্ট ব্যবহারকারীর মধ্যস্থতার সাথে সাইন ইন করতে বলা হতে পারে, যা বিভিন্ন বৈশিষ্ট্য সহ একটি প্রবাহ।
- একজন এপিআই কলারের দৃষ্টিকোণ থেকে, যখন তারা একটি আইডি টোকেন গ্রহণ করে, তখন এটি একটি স্বয়ংক্রিয় পুনঃপ্রমাণিক প্রবাহের ফলাফল কিনা তা তাদের দৃশ্যমানতা থাকে না। এটি তাদের পক্ষে API কর্মক্ষমতা মূল্যায়ন করা এবং সেই অনুযায়ী UX উন্নত করা কঠিন করে তোলে।
- আইডিপি-এর দৃষ্টিকোণ থেকে, তারা পারফরম্যান্স মূল্যায়নের জন্য একটি স্বয়ংক্রিয় প্রমাণীকরণ ঘটেছে কি না তা বলতে সমানভাবে অক্ষম৷ উপরন্তু, একটি সুস্পষ্ট ব্যবহারকারী মধ্যস্থতা জড়িত ছিল কিনা তা তাদের আরও নিরাপত্তা সম্পর্কিত বৈশিষ্ট্য সমর্থন করতে সাহায্য করতে পারে। উদাহরণস্বরূপ, কিছু ব্যবহারকারী একটি উচ্চতর নিরাপত্তা স্তর পছন্দ করতে পারে যার জন্য প্রমাণীকরণে স্পষ্ট ব্যবহারকারীর মধ্যস্থতা প্রয়োজন। যদি কোনও আইডিপি এই ধরনের মধ্যস্থতা ছাড়াই একটি টোকেন অনুরোধ পায়, তবে তারা অনুরোধটি ভিন্নভাবে পরিচালনা করতে পারে। উদাহরণস্বরূপ, একটি ত্রুটি কোড ফেরত দিন যাতে RP
mediation: required।
অতএব, স্বয়ংক্রিয় পুনঃপ্রমাণিক প্রবাহের দৃশ্যমানতা প্রদান ডেভেলপারদের জন্য উপকারী হবে।
স্বতঃ-নির্বাচিত ফ্ল্যাগ API-এর সাথে, Chrome শেয়ার করে যে যখনই স্বয়ংক্রিয় পুনঃপ্রমাণকরণ ঘটেছে বা একটি সুস্পষ্ট মধ্যস্থতা ঘটেছে তখনই IdP এবং RP উভয়ের সাথে Continue as বোতামে ট্যাপ করে একটি স্পষ্ট ব্যবহারকারীর অনুমতি নেওয়া হয়েছে কিনা। আইডিপি/আরপি যোগাযোগের জন্য ব্যবহারকারীর অনুমতি দেওয়া হলেই শেয়ার করা হয়।
আইডিপি শেয়ারিং
আইডিপি পোস্ট ব্যবহারকারীর অনুমতির সাথে তথ্য শেয়ার করতে, id_assertion_endpoint এ পাঠানো POST অনুরোধের মধ্যে Chrome is_auto_selected=true অন্তর্ভুক্ত করে:
POST /fedcm_assertion_endpoint HTTP/1.1
Host: idp.example
Origin: https://rp.example/
Content-Type: application/x-www-form-urlencoded
Cookie: 0x23223
Sec-Fetch-Dest: webidentity
account_id=123&client_id=client1234&nonce=Ct0D&disclosure_text_shown=true&is_auto_selected=true
আরপি শেয়ারিং
ব্রাউজার IdentityCredential মাধ্যমে isAutoSelected এ RP-এর কাছে তথ্য শেয়ার করতে পারে:
const cred = await navigator.credentials.get({
identity: {
providers: [{
configURL: 'https://idp.example/manifest.json',
clientId: '1234'
}]
}
});
if (cred.isAutoSelected !== undefined) {
const isAutoSelected = cred.isAutoSelected;
}
জড়িত এবং মতামত শেয়ার করুন
পরীক্ষার সময় আপনার প্রতিক্রিয়া বা কোনো সমস্যার সম্মুখীন হলে, আপনি সেগুলি crbug.com- এ শেয়ার করতে পারেন।

