החל מגרסה 125 של Chrome, Button Mode API מתחיל גרסת מקור לניסיון במחשב. באמצעות ממשק ה-API במצב לחצן, ספקי הזהויות יכולים להשתמש ב-FedCM API גם אם למשתמשים שלהם אין סשנים פעילים של IdP בזמן הקריאה ל-API. לאחר מכן, המשתמשים יוכלו להיכנס לאתר באמצעות החשבון המאוחד שלהם בלי להיכנס לאתר של ה-IdP. ממשק המשתמש של FedCM במצב הלחצנים בולט יותר בהשוואה לממשק הווידג'ט הקיים, כי הוא מוגבל על ידי תנועת המשתמש ומשקף טוב יותר את כוונת המשתמש להיכנס לחשבון.
ממשק ה-API של מצב הלחצנים
ממשק המשתמש של FedCM היה זמין כווידג'ט שמוצג בפינה השמאלית העליונה במחשב, או כגיליון תחתון בנייד, ברגע שה-API הופעל, למשל כשהמשתמש מגיע לדף של הצד הנסמך (RP). המצב הזה נקרא מצב widget. כדי להציג את הווידג'ט, המשתמשים צריכים להיכנס ל-IdP לפני שהם מגיעים ל-RP. ל-FedCM עצמו לא הייתה דרך מהימנה לאפשר למשתמש להיכנס ל-IdP לפני שהוא יכול לאפשר לו להיכנס ל-RP באמצעות החשבון שזמין ב-IdP. FedCM עומד להוסיף דרך לעשות זאת.

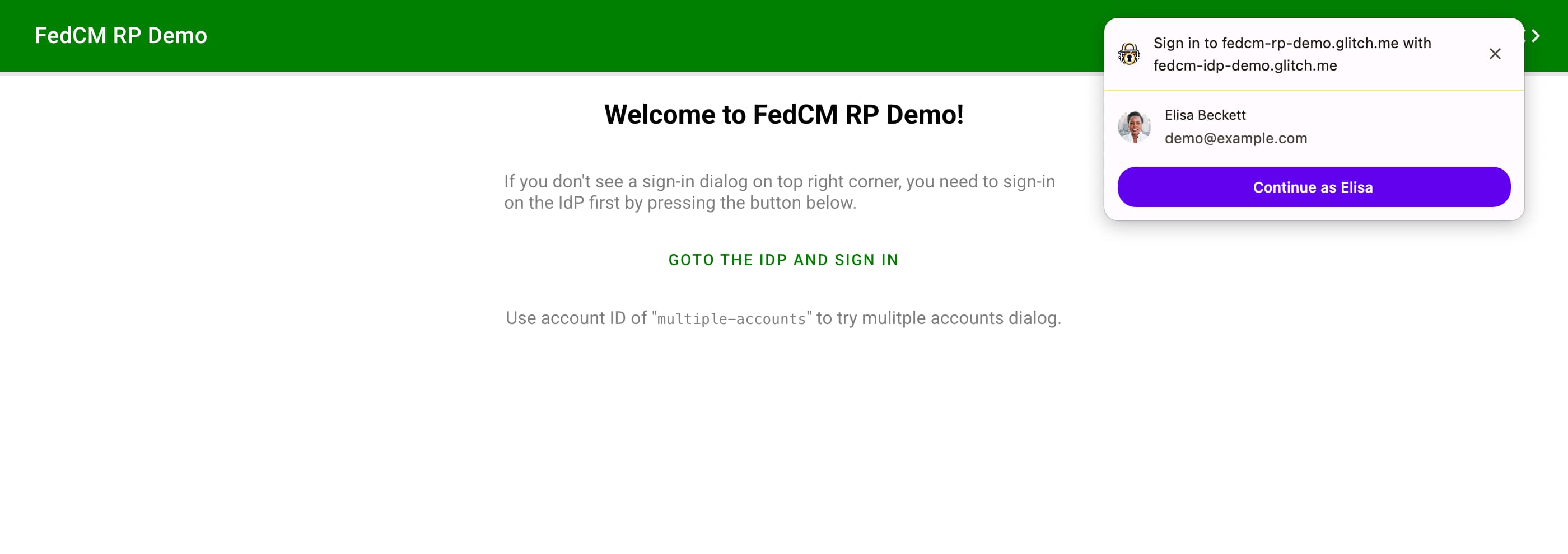
ממשק המשתמש החדש Button Mode API מוסיף מצב ממשק משתמש חדש שנקרא מצב button. בניגוד למצב הווידג'ט, מצב הלחצן לא נועד להפעיל את ה-RP ברגע שהמשתמש מגיע אליו. במקום זאת, הוא אמור להפעיל כאשר המשתמש מתחיל תהליך כניסה, למשל לחיצה על הלחצן 'כניסה באמצעות IdP'.
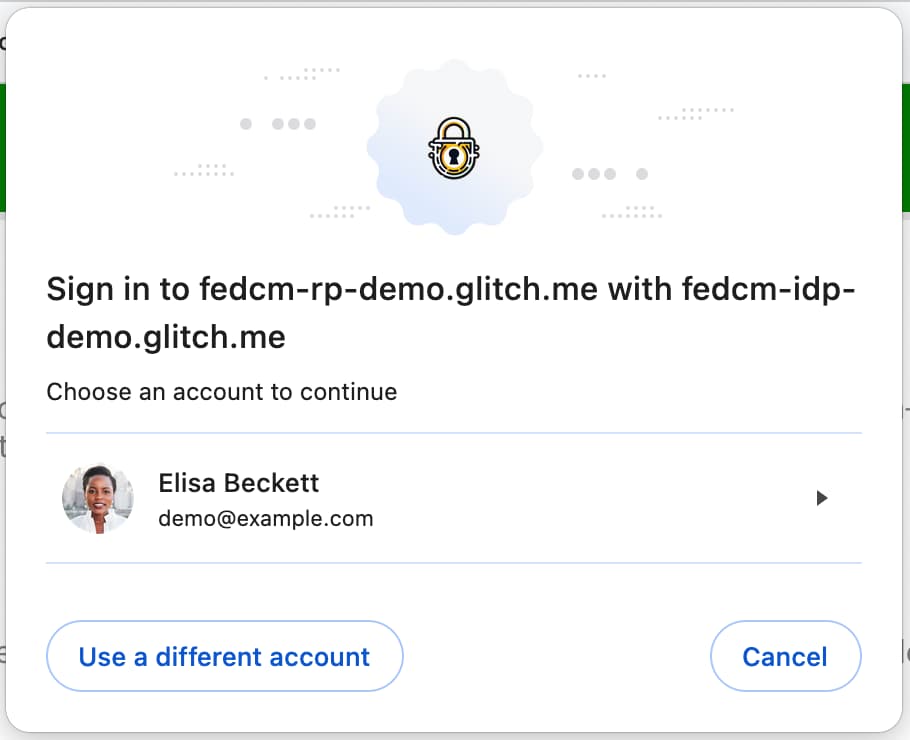
ברגע שלוחצים על הלחצן, FedCM בודק אם המשתמש מחובר ל-IdP באמצעות אחזור לנקודת הקצה של החשבונות או סטטוס התחברות שנשמר בדפדפן. אם המשתמש עדיין לא נכנס לחשבון, מערכת FedCM מבקשת ממנו להיכנס ל-IdP באמצעות login_url שסופק על ידי ה-IdP דרך חלון קופץ. אם הדפדפן מזהה שהמשתמש כבר מחובר ל-IdP או ברגע שהמשתמש נכנס ל-IdP באמצעות החלון הקופץ, FedCM פותח תיבת דו-שיח מודאלית שבה המשתמש יכול לבחור חשבון IdP לצורך כניסה. לאחר בחירת חשבון, המשתמש יכול להמשיך להיכנס ל-RP באמצעות חשבון ה-IdP.
בממשק המשתמש של מצב הלחצן, תיבת הדו-שיח שמוצגת לכניסה גדולה יותר בהשוואה למצב הווידג'ט, ולכן סמל המיתוג צריך להיות גדול יותר כדי לשמור על עקביות ויזואלית. הגודל המינימלי של הסמל במצב הווידג'ט הוא 25x25 פיקסלים, והגודל המינימלי של הסמל במצב הלחצן הוא 40x40 פיקסלים. הקובץ המוכר של ה-IdP מאפשר לציין כמה כתובות URL של סמלים באופן הבא:
{
// ... Other settings (like endpoints) here
"branding": {
"icons": [
{
"url": "https://size-25px-image",
"size": 25,
},
{
"url": "https://size-40px-image",
"size": 40
}
]
}
}

אתם יכולים לנסות זאת בעצמכם באמצעות Chrome 125 בכתובת https://fedcm-rp-demo.glitch.me/button_flow.
כדי להשתמש ב-button Mode API:
- הפעלת התכונה הניסיונית
FedCmButtonModeב-chrome://flags. - חשוב להפעיל את ה-API אחרי הפעלה זמנית של משתמש, כמו לחיצה על לחצן.
- מפעילים את ה-API עם הפרמטר
mode, באופן הבא:
return await navigator.credentials.get({
identity: {
providers: [{
configURL: "https://idp.example/config.json",
clientId: "123",
nonce:"456",
}],
mode: "button"
}
});
הדפדפן ישלח פרמטר חדש לנקודת הקצה של טענת הנכוֹנוּת של המזהה שמייצג את סוג הבקשה, על ידי הכללת mode=button:
POST /fedcm_assertion_endpoint HTTP/1.1
Host: idp.example
Origin: https://rp.example/
Content-Type: application/x-www-form-urlencoded
Cookie: 0x23223
Sec-Fetch-Dest: webidentity
account_id=123&client_id=client1234&nonce=Ct60bD&disclosure_text_shown=true&is_auto_selected=false&mode=button
זיהוי תכונות
כדי לקבוע אם הדפדפן מתאים לשימוש במצב הלחצנים, אפשר לבדוק באמצעות הקוד הבא:
let supportsFedCmMode = false;
try {
navigator.credentials.get({
identity: Object.defineProperty(
{}, 'mode', {
get: function () { supportsFedCmMode = true; }
}
)
});
} catch(e) {}
if (supportsFedCmMode) {
// The button mode is supported.
}
שימוש באפשרות אחרת בחשבון
ה-RP יכול לאפשר למשתמשים 'להשתמש בחשבונות אחרים' בבורר החשבונות, לדוגמה, כשספקי זהויות (IdPs) תומכים במספר חשבונות או מחליפים את החשבון הקיים.
כדי להפעיל את האפשרות להשתמש בחשבון אחר:
- מפעילים את התכונה הניסיונית
FedCmUseOtherAccountב-chrome://flagsאו רושמים את גרסת המקור לניסיון של Enable Mode API. - ה-IdP מציין את הפרטים הבאים בקובץ התצורה של ה-IdP:
{
"accounts_endpoint" : ...,
"modes: {
"button": {
"supports_use_other_account": true,
}
}
}
השתתפות בגרסת המקור לניסיון
אתם יכולים לנסות את לחצן Mode API באופן מקומי על-ידי הפעלת דגל
Chrome
chrome://flags#fedcm-button-mode ב-Chrome 125 ואילך.
ספקי IdP יכולים גם להפעיל את מצב הלחצן על ידי רישום של גרסת מקור לניסיון:
- רושמים תקופת ניסיון למקור של צד שלישי בשביל ה-RP.
בגרסאות מקור לניסיון אפשר לנסות תכונות חדשות ולתת משוב לגבי יכולת השימוש, השימושיות והיעילות שלהן בקהילת תקני האינטרנט. למידע נוסף, כדאי לעיין במדריך לגרסאות מקור של תקופות ניסיון למפתחי אתרים.
גרסת המקור לניסיון של Button Mode API זמינה מ-Chrome 125 ועד Chrome 130.
- עוברים אל דף הרישום לתקופת הניסיון.
- לוחצים על הלחצן Register וממלאים את הטופס כדי לבקש אסימון.
- מזינים את מקור ה-IdP בתור מקור אינטרנט.
- בודקים את האפשרות 'התאמה לצד שלישי' כדי להחדיר את האסימון באמצעות JavaScript במקורות אחרים.
- לוחצים על שליחה.
- להטמיע את האסימון שהונפק באתר של צד שלישי.
כדי להטמיע את האסימון באתר של צד שלישי, מוסיפים את הקוד הבא לספריית JavaScript או ל-SDK של ה-IdP שמוצגים מהמקור של ה-IdP.
const tokenElement = document.createElement('meta');
tokenElement.httpEquiv = 'origin-trial';
tokenElement.content = 'TOKEN_GOES_HERE';
document.head.appendChild(tokenElement);
מחליפים את TOKEN_GOES_HERE באסימון משלכם.
תצטרכו להשתמש ב-CORS וב-SameSite=None ב-Chrome 125
CORS
החל מ-Chrome 125, Chrome יאכוף CORS בנקודת הקצה של טענת הנכוֹנוּת של הזהות.
CORS (שיתוף משאבים בין מקורות) היא מערכת שמורכבת משידור כותרות HTTP, שקובעת אם דפדפנים חוסמים את קוד JavaScript של הקצה הקדמי כדי לא לגשת לתגובות לבקשות ממקורות שונים. נקודת הקצה של טענת הנכוֹנוּת (assertion) של המזהה בשרת ה-IdP חייבת להגיב לבקשה עם כותרות נוספות. זוהי דוגמה לכותרת תגובה לבקשה מ-https://fedcm-rp-demo.glitch.me:
Access-Control-Allow-Origin: https://fedcm-rp-demo.glitch.me
Access-Control-Allow-Credentials: true
SameSite=None
הפרמטר SameSite של קובץ ה-cookie מציין אם קובץ ה-cookie מוגבל להקשר של הדומיין הנוכחי או של צד ראשון. אם מציינים אותו להיות None, קובץ ה-cookie יכול לשלוח לדומיין של צד שלישי.
ב-FedCM, Chrome שולח קובצי cookie לנקודת הקצה של החשבונות, לנקודת הקצה של טענת הנכונות (assertion) של המזהה ולנקודת הקצה של ניתוק. החל מ-Chrome 125, Chrome ישלח את הבקשות עם פרטי הכניסה רק עם קובצי cookie שמסומנים באופן מפורש בתווית SameSite=None.


