Начиная с Chrome 125, API режима кнопок запускает пробную версию Origin на настольном компьютере. С помощью API режима кнопок поставщики удостоверений могут использовать API FedCM, даже если у их пользователей нет активных сеансов IdP при вызове API. Затем пользователи смогут войти на веб-сайт со своей федеративной учетной записью, не переходя на сайт IdP. Пользовательский интерфейс FedCM в режиме кнопок более заметен по сравнению с существующим потоком виджетов, поскольку он закрывается жестами пользователя и лучше отражает намерение пользователя войти в систему.
API режима кнопок
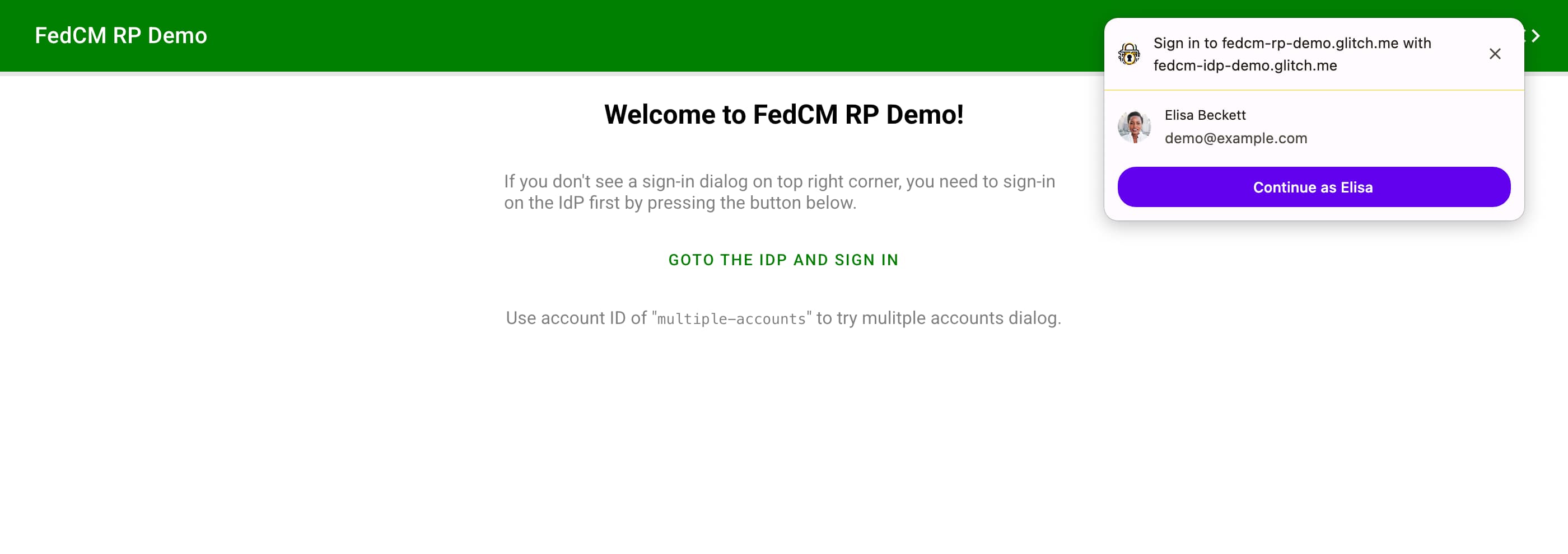
Пользовательский интерфейс FedCM доступен в виде виджета, отображаемого в правом верхнем углу на рабочем столе, или в виде нижнего листа на мобильном устройстве, как только вызывается API, что может произойти, когда пользователь попадает на проверяющую сторону (RP). Это называется режимом виджетов . Чтобы отобразить виджет, пользователь должен войти в IdP, прежде чем он попадет на RP. Сама по себе FedCM не имела надежного способа позволить пользователю войти в IdP до того, как он сможет войти в RP, используя учетную запись, доступную в IdP. FedCM собирается добавить способ сделать это.

Новый API режима кнопок добавляет новый режим пользовательского интерфейса, называемый режимом кнопки . В отличие от режима виджетов, режим кнопок не предназначен для вызова, как только пользователь получает RP. Вместо этого он должен вызываться, когда пользователь инициирует процесс входа, например, нажимая кнопку «Вход с помощью IdP».
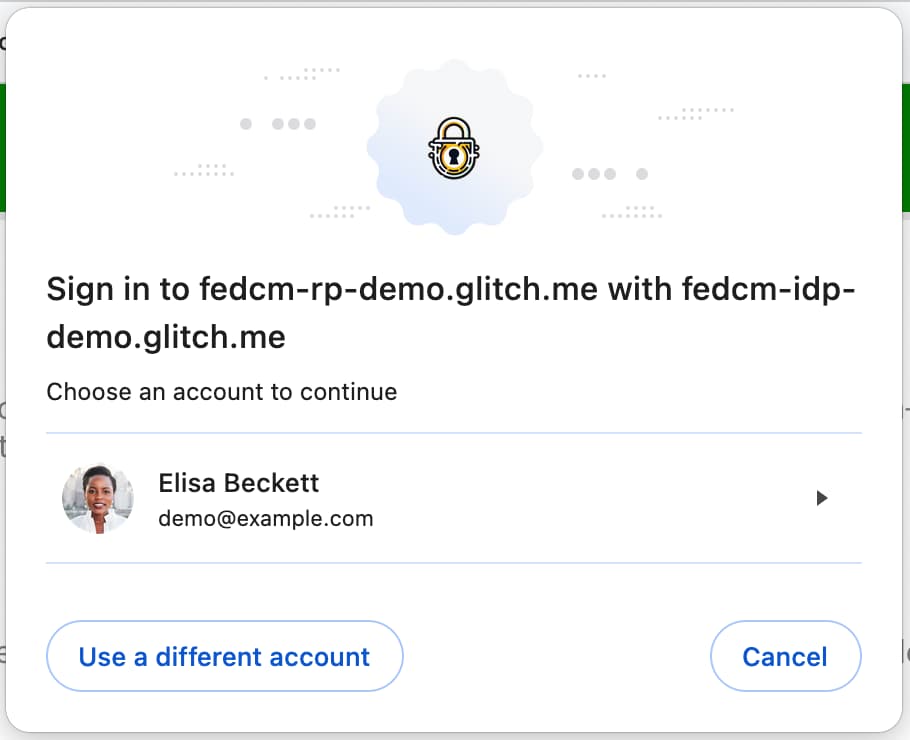
Как только кнопка нажата, FedCM проверяет, вошел ли пользователь в IdP, посредством выборки конечной точки учетной записи или статуса входа, сохраненного в браузере . Если пользователь еще не вошел в систему, FedCM просит пользователя войти в IdP, используя URL login_url предоставленный IdP, во всплывающем окне. Если браузер знает, что пользователь уже вошел в IdP, или как только пользователь входит в IdP с помощью всплывающего окна, FedCM открывает модальное диалоговое окно, в котором пользователь может выбрать учетную запись IdP для входа. Выбрав учетную запись, пользователь может перейти к входу в RP, используя учетную запись IdP.
В пользовательском интерфейсе в режиме кнопок отображаемое диалоговое окно входа больше по сравнению с режимом виджетов, как и значок фирменного знака, чтобы обеспечить визуальное единообразие. Минимальный размер значка в режиме виджета составляет 25x25 пикселей, а минимальный размер значка в режиме кнопки — 40x40 пикселей. Известный файл IdP позволяет указывать несколько URL-адресов значков следующим образом:
{
// ... Other settings (like endpoints) here
"branding": {
"icons": [
{
"url": "https://size-25px-image",
"size": 25,
},
{
"url": "https://size-40px-image",
"size": 40
}
]
}
}

Попробуйте сами, используя Chrome 125, по адресу https://fedcm-rp-demo.glitch.me/button_flow .
Чтобы использовать API режима кнопок:
- Включите экспериментальную функцию
FedCmButtonModeвchrome://flags. - Обязательно вызывайте API после временной активации пользователя, например нажатия кнопки.
- Вызовите API с параметром
modeследующим образом:
return await navigator.credentials.get({
identity: {
providers: [{
configURL: "https://idp.example/config.json",
clientId: "123",
nonce:"456",
}],
mode: "button"
}
});
Браузер отправит в конечную точку утверждения идентификатора новый параметр, представляющий тип запроса, включив mode=button :
POST /fedcm_assertion_endpoint HTTP/1.1
Host: idp.example
Origin: https://rp.example/
Content-Type: application/x-www-form-urlencoded
Cookie: 0x23223
Sec-Fetch-Dest: webidentity
account_id=123&client_id=client1234&nonce=Ct60bD&disclosure_text_shown=true&is_auto_selected=false&mode=button
Обнаружение функций
Чтобы определить, имеет ли браузер право использовать режим кнопок, вы можете проверить следующий код:
let supportsFedCmMode = false;
try {
navigator.credentials.get({
identity: Object.defineProperty(
{}, 'mode', {
get: function () { supportsFedCmMode = true; }
}
)
});
} catch(e) {}
if (supportsFedCmMode) {
// The button mode is supported.
}
Использовать другой вариант аккаунта
RP может позволить пользователям «использовать другие учетные записи» при выборе учетной записи, например, когда IdP поддерживают несколько учетных записей или заменяют существующую учетную запись.
Чтобы включить возможность использовать другую учетную запись:
- Включите экспериментальную функцию
FedCmUseOtherAccountвchrome://flagsили зарегистрируйте пробную версию API режима кнопок. - IdP указывает следующее в файле конфигурации IdP :
{
"accounts_endpoint" : ...,
"modes: {
"button": {
"supports_use_other_account": true,
}
}
}
Примите участие в испытании происхождения
Вы можете попробовать API режима кнопок локально, включив флаг Chrome chrome://flags#fedcm-button-mode в Chrome 125 или более поздней версии.
Поставщики удостоверений также могут включить режим кнопок, зарегистрировав исходную пробную версию:
- Зарегистрируйте стороннюю пробную версию для RP.
Пробные версии Origin позволяют вам опробовать новые функции и оставить отзыв об их удобстве использования, практичности и эффективности сообществу веб-стандартистов. Для получения дополнительной информации ознакомьтесь с Руководством по пробным версиям Origin для веб-разработчиков .
Пробная версия API режима кнопок доступна в версиях Chrome 125–130.
- Перейдите на страницу регистрации пробной версии Origin .
- Нажмите кнопку «Зарегистрироваться» и заполните форму, чтобы запросить токен.
- Введите источник IdP в качестве Web Origin .
- Установите флажок Стороннее сопоставление, чтобы внедрить токен с помощью JavaScript в другие источники.
- Нажмите «Отправить» .
- Встройте выданный токен на сторонний сайт.
Чтобы встроить токен на сторонний веб-сайт, добавьте следующий код в библиотеку JavaScript или SDK поставщика удостоверений, обслуживаемую источником поставщика удостоверений.
const tokenElement = document.createElement('meta');
tokenElement.httpEquiv = 'origin-trial';
tokenElement.content = 'TOKEN_GOES_HERE';
document.head.appendChild(tokenElement);
Замените TOKEN_GOES_HERE своим собственным токеном.
CORS и SameSite=None потребуются в Chrome 125.
КОРС
Chrome будет применять CORS к конечной точке утверждения идентификатора, начиная с Chrome 125.
CORS (Cross-Origin-Resource-Sharing) — это система, состоящая из передачи HTTP-заголовков, которая определяет, блокируют ли браузеры интерфейсный код JavaScript от доступа к ответам на запросы из разных источников. Конечная точка утверждения идентификатора на сервере IdP должна ответить на запрос дополнительными заголовками. Ниже приведен пример заголовка ответа на запрос https://fedcm-rp-demo.glitch.me :
Access-Control-Allow-Origin: https://fedcm-rp-demo.glitch.me
Access-Control-Allow-Credentials: true
SameSite=Нет
Параметр SameSite файла cookie определяет, ограничен ли файл cookie контекстом собственного сайта или контекстом того же сайта. Указав значение None , файл cookie можно отправить в сторонний домен.
В FedCM Chrome отправляет файлы cookie в конечную точку учетных записей , конечную точку утверждения идентификатора и конечную точку отключения . Начиная с Chrome 125, Chrome будет отправлять эти запросы с учетными данными только с файлами cookie, явно помеченными как SameSite=None .


