自 Chrome 125 起,Button Mode API 會在電腦上開始來源試用。透過 Button Mode API,識別資訊提供者使用 FedCM API,即使使用者在 API 呼叫時沒有有效的 IdP 工作階段也一樣。這樣一來,使用者就可以透過聯合帳戶登入網站,而不必前往 IdP 網站。與現有小工具流程中的 FedCM UI 相比,按鈕模式中的 FedCM UI 更顯眼,因為它受到使用者手勢限制,更能反映使用者登入的意圖。
按鈕模式 API
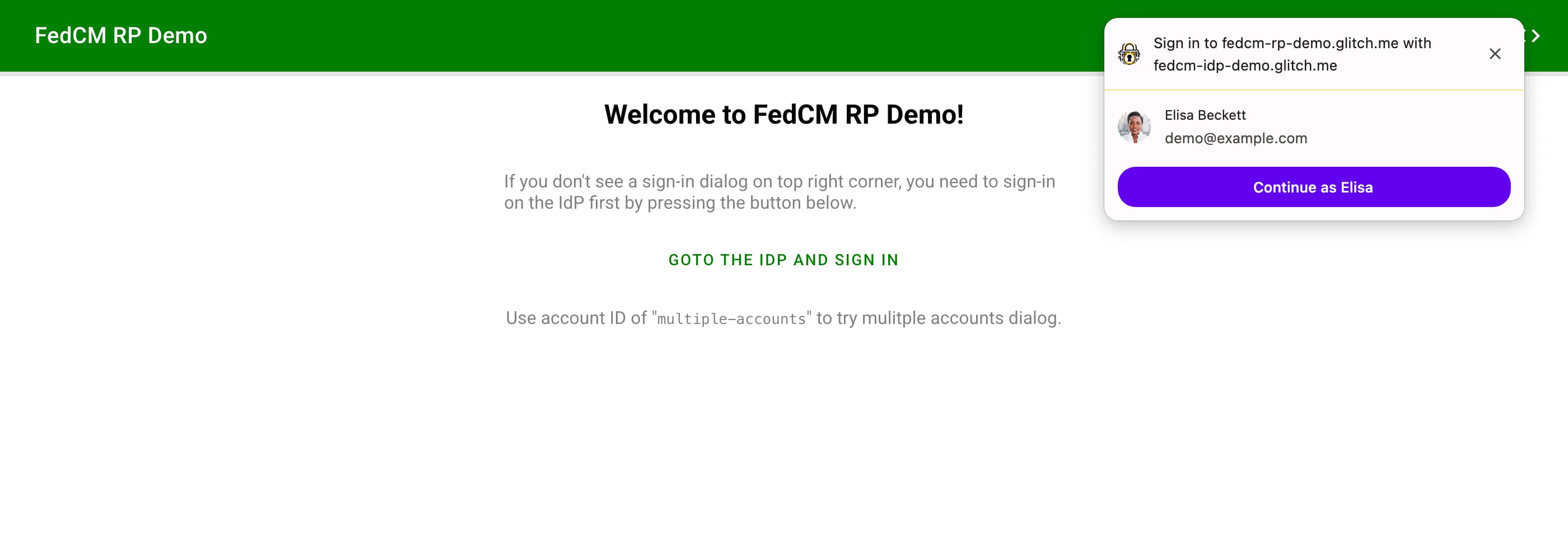
FedCM 使用者介面可做為小工具,顯示在電腦的右上角,或做為行動裝置的底部功能表,只要 API 一經叫用 (例如使用者連至依附方 (RP) 時),就會立即顯示。這就是所謂的「小工具」模式。如要顯示小工具,使用者必須先登入 IdP,然後到達 RP。FedCM 本身沒有可靠的方式,讓使用者先登入 IdP,再使用 IdP 上的帳戶登入 RP。FedCM 即將新增一套做法。

全新的 Button Mode API 會新增名為按鈕模式的使用者介面模式。與小工具模式不同,按鈕模式並非在使用者進入 RP 時立即叫用。相反地,系統會在使用者啟動登入流程 (例如按下「使用 IdP 登入」按鈕) 時叫用這個 ID。
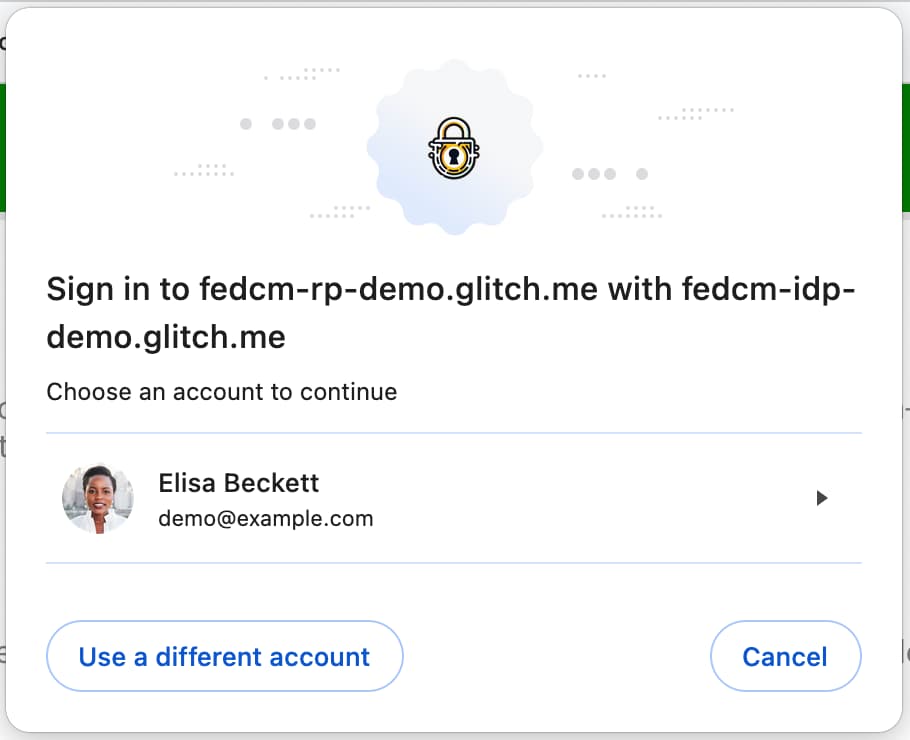
當使用者按下按鈕,FedCM 就會透過擷取至帳戶端點或儲存在瀏覽器的登入狀態,檢查使用者是否已登入 IdP。如果使用者尚未登入,FedCM 會透過彈出式視窗要求使用者使用 IdP 提供的 login_url 登入 IdP。如果瀏覽器知道使用者已經登入 IdP,或是在使用者透過彈出式視窗登入 IdP 時,FedCM 會開啟強制回應對話方塊,讓使用者選擇要登入的 IdP 帳戶。選取帳戶後,使用者就能透過 IdP 帳戶繼續登入 RP。
與小工具模式相比,按鈕模式使用者介面顯示的登入對話方塊較大,因此應為品牌宣傳圖示,維持視覺一致性。小工具模式的圖示大小下限為 25 x 25 像素,但按鈕模式中的圖示最小尺寸為 40x40 像素。IdP 的已知檔案可讓您指定多個圖示網址,如下所示:
{
// ... Other settings (like endpoints) here
"branding": {
"icons": [
{
"url": "https://size-25px-image",
"size": 25,
},
{
"url": "https://size-40px-image",
"size": 40
}
]
}
}

歡迎前往 https://fedcm-rp-demo.glitch.me/button_flow 親自體驗 Chrome 125 的使用方式。
如何使用 Button Mode API:
- 在
chrome://flags中啟用實驗功能FedCmButtonMode。 - 請務必叫用暫時性使用者啟動功能 (例如按鈕點擊) 之後的 API。
- 使用
mode參數叫用 API,如下所示:
return await navigator.credentials.get({
identity: {
providers: [{
configURL: "https://idp.example/config.json",
clientId: "123",
nonce:"456",
}],
mode: "button"
}
});
瀏覽器會透過包含 mode=button,將新參數傳送至代表要求類型的 ID 斷言端點:
POST /fedcm_assertion_endpoint HTTP/1.1
Host: idp.example
Origin: https://rp.example/
Content-Type: application/x-www-form-urlencoded
Cookie: 0x23223
Sec-Fetch-Dest: webidentity
account_id=123&client_id=client1234&nonce=Ct60bD&disclosure_text_shown=true&is_auto_selected=false&mode=button
特徵偵測
如要判斷瀏覽器是否可使用按鈕模式,您可以使用下列程式碼進行檢查:
let supportsFedCmMode = false;
try {
navigator.credentials.get({
identity: Object.defineProperty(
{}, 'mode', {
get: function () { supportsFedCmMode = true; }
}
)
});
} catch(e) {}
if (supportsFedCmMode) {
// The button mode is supported.
}
使用其他帳戶選項
RP 可讓使用者在帳戶選擇工具中「使用其他帳戶」,例如當 IdP 支援多個帳戶或取代現有帳戶時。
如要啟用其他帳戶的選項:
- 在
chrome://flags中啟用實驗功能FedCmUseOtherAccount,或註冊 Button Mode API 來源測試版。 - IdP 會在 IdP 設定檔中指定下列項目:
{
"accounts_endpoint" : ...,
"modes: {
"button": {
"supports_use_other_account": true,
}
}
}
參與來源試用
您可以在 Chrome 125 以上版本開啟 Chrome 標記
chrome://flags#fedcm-button-mode,即可在本機試用 Button Mode API。
IdP 也可以註冊來源試用來啟用按鈕模式:
- 註冊 RP 的第三方來源試用。
來源試用可讓您試用新功能,並向網路標準社群的可用性、實用性和有效性提供意見回饋。詳情請參閱網頁開發人員的來源試用指南。
按鈕模式 API 來源試用功能適用於 Chrome 125 到 130 之間的版本。
- 前往來源試用註冊頁面。
- 按一下「Register」按鈕,並填寫表單以要求權杖。
- 將 IdP 的來源輸入為「Web Origin」。
- 勾選「第三方比對」,即可在其他來源中使用 JavaScript 插入符記。
- 按一下「提交」。
- 在第三方網站上嵌入已核發的權杖。
如要在第三方網站上嵌入權杖,請將下列程式碼新增至 IdP 的 JavaScript 程式庫或從 IdP 來源提供的 SDK。
const tokenElement = document.createElement('meta');
tokenElement.httpEquiv = 'origin-trial';
tokenElement.content = 'TOKEN_GOES_HERE';
document.head.appendChild(tokenElement);
將 TOKEN_GOES_HERE 替換成您自己的權杖。
Chrome 125 版將要求使用 CORS 和 SameSite=None
CORS
自 Chrome 125 起,Chrome 會在ID 斷言端點上強制執行 CORS。
CORS (Cross-Origin-Resource-Sharing) 是包含傳輸 HTTP 標頭的系統,可判斷瀏覽器是否會封鎖前端 JavaScript 程式碼存取跨來源要求的回應。IdP 伺服器上的 ID 斷言端點必須使用額外標頭回應要求。以下是 https://fedcm-rp-demo.glitch.me 要求的回應標頭範例:
Access-Control-Allow-Origin: https://fedcm-rp-demo.glitch.me
Access-Control-Allow-Credentials: true
SameSite=無
Cookie 的 SameSite 參數會宣告 Cookie 是否限於第一方或同網站使用情境。只要將其指定為 None,Cookie 即可傳送至第三方網域。
在 FedCM 中,Chrome 會將 Cookie 傳送至帳戶端點、ID 斷言端點和斷開連線端點。從 Chrome 125 版開始,Chrome 只會傳送已明確標示為 SameSite=None 的 Cookie 來傳送這些認證要求。


