À partir de Chrome 125, l'API Button Mode commence une phase d'évaluation sur ordinateur. Avec l'API Button Mode, les fournisseurs d'identité peuvent utiliser l'API FedCM, même si leurs utilisateurs ne disposent pas de sessions IdP actives lors de l'appel de l'API. Les utilisateurs peuvent ensuite se connecter à un site Web avec leur compte fédéré sans être redirigés vers le site de l'IDP. L'UI FedCM en mode bouton est plus visible que celle du flux de widget existant, car elle est limitée par un geste utilisateur et reflète mieux l'intention de l'utilisateur de se connecter.
API Button Mode
L'interface utilisateur FedCM est disponible en tant que widget affiché en haut à droite sur ordinateur ou en tant que bottom sheet sur mobile dès que l'API est appelée, par exemple lorsque l'utilisateur accède à la partie de confiance (RP). Il s'agit du mode widget. Pour afficher le widget, l'utilisateur doit être connecté à l'IDP avant d'accéder à la RP. FedCM n'avait pas de moyen fiable de permettre à l'utilisateur de se connecter à l'IdP avant de lui permettre de se connecter au RP à l'aide du compte disponible sur l'IdP. FedCM va ajouter une méthode pour cela.

La nouvelle API Button Mode ajoute un nouveau mode d'interface utilisateur appelé mode button (bouton). Contrairement au mode widget, le mode bouton n'est pas conçu pour être appelé dès que l'utilisateur décroche la RP. Il doit plutôt être appelé lorsque l'utilisateur lance un flux de connexion, par exemple en appuyant sur un bouton "Se connecter avec un fournisseur d'identité".
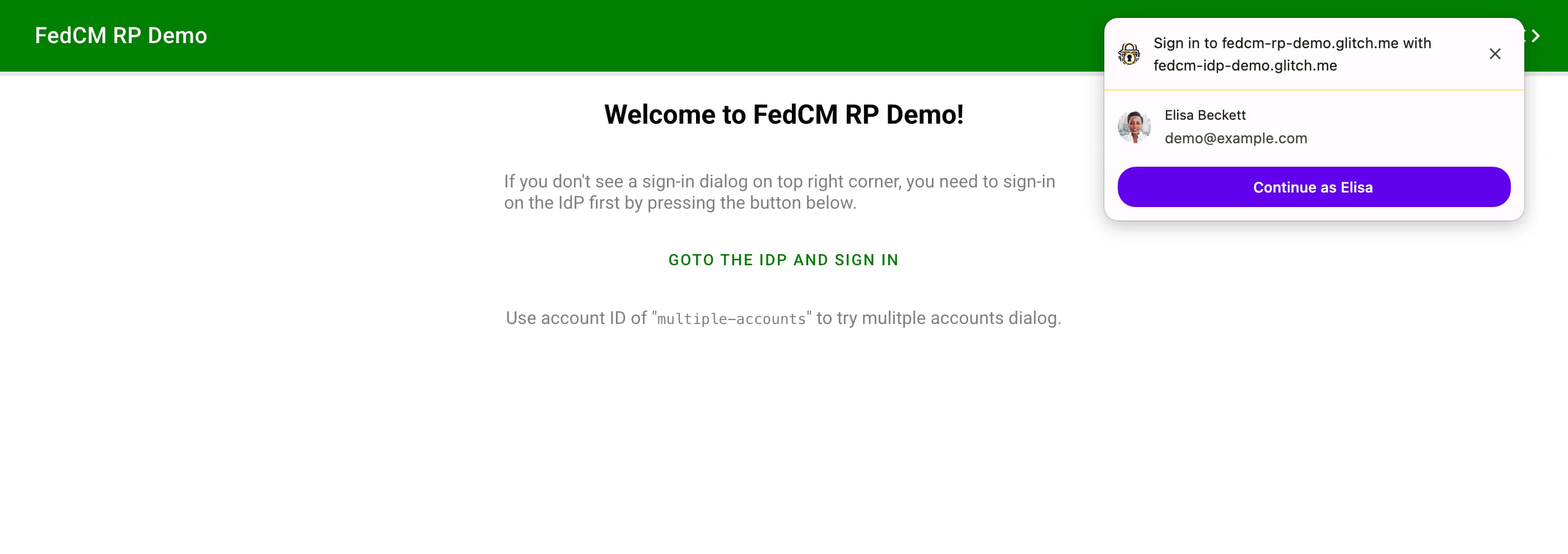
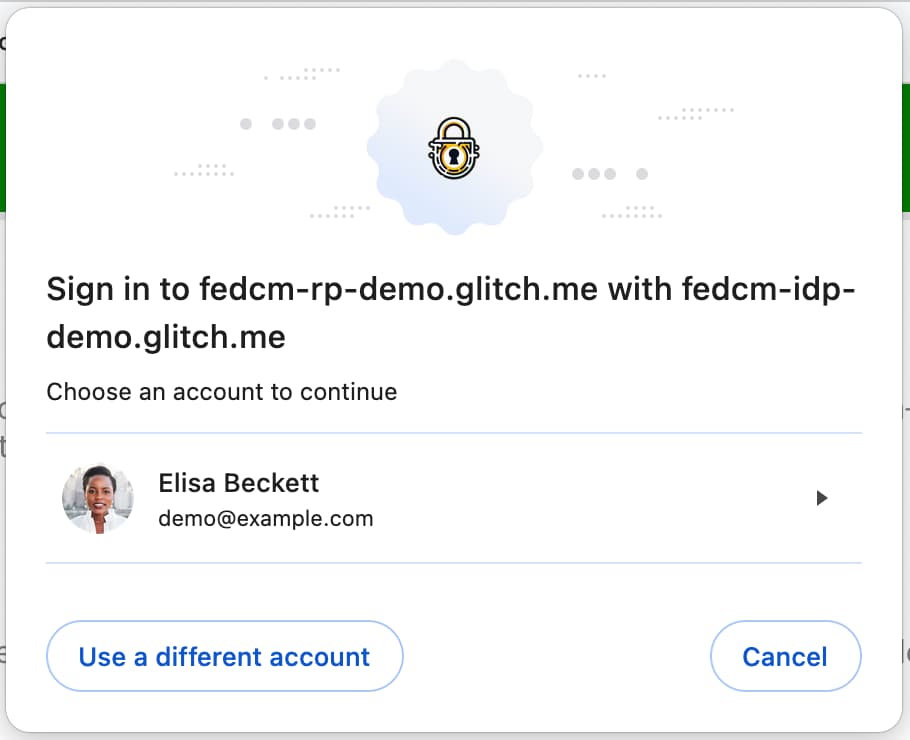
Dès que l'utilisateur appuie sur le bouton, FedCM vérifie si l'utilisateur est connecté au fournisseur d'identité via une récupération du point de terminaison des comptes ou un état de connexion stocké dans le navigateur. Si l'utilisateur n'est pas encore connecté, FedCM lui demande de se connecter au fournisseur d'identité à l'aide du login_url fourni par le fournisseur via une fenêtre pop-up. Si le navigateur sait que l'utilisateur est déjà connecté à l'IdP ou dès que l'utilisateur se connecte à l'IdP avec la fenêtre pop-up, FedCM ouvre une boîte de dialogue modale permettant à l'utilisateur de choisir un compte IdP avec lequel se connecter. En sélectionnant un compte, l'utilisateur peut se connecter au RP à l'aide du compte du fournisseur d'identité.
Dans l'interface utilisateur du mode Bouton, la boîte de dialogue de connexion affichée est plus grande par rapport au mode widget. L'icône de marque doit donc rester cohérente pour garantir la cohérence visuelle. La taille minimale de l'icône pour le mode widget est de 25 x 25 pixels, tandis que la taille minimale de l'icône en mode bouton est de 40 x 40 pixels. Le fichier connu de l'IdP permet de spécifier plusieurs URL d'icône comme suit:
{
// ... Other settings (like endpoints) here
"branding": {
"icons": [
{
"url": "https://size-25px-image",
"size": 25,
},
{
"url": "https://size-40px-image",
"size": 40
}
]
}
}

Essayez-le vous-même avec Chrome 125 sur la page https://fedcm-rp-demo.glitch.me/button_flow.
Pour utiliser l'API Button Mode :
- Activez la fonctionnalité expérimentale
FedCmButtonModedanschrome://flags. - Veillez à appeler l'API derrière l'activation temporaire de l'utilisateur, comme un clic sur un bouton.
- Appelez l'API avec le paramètre
modecomme suit :
return await navigator.credentials.get({
identity: {
providers: [{
configURL: "https://idp.example/config.json",
clientId: "123",
nonce:"456",
}],
mode: "button"
}
});
Le navigateur envoie un nouveau paramètre au point de terminaison d'assertion d'ID représentant le type de requête en incluant mode=button :
POST /fedcm_assertion_endpoint HTTP/1.1
Host: idp.example
Origin: https://rp.example/
Content-Type: application/x-www-form-urlencoded
Cookie: 0x23223
Sec-Fetch-Dest: webidentity
account_id=123&client_id=client1234&nonce=Ct60bD&disclosure_text_shown=true&is_auto_selected=false&mode=button
Détection de fonctionnalités
Pour déterminer si le navigateur peut utiliser le mode bouton, vous pouvez examiner le code suivant :
let supportsFedCmMode = false;
try {
navigator.credentials.get({
identity: Object.defineProperty(
{}, 'mode', {
get: function () { supportsFedCmMode = true; }
}
)
});
} catch(e) {}
if (supportsFedCmMode) {
// The button mode is supported.
}
Utiliser une autre option de compte
La RP peut autoriser les utilisateurs à "utiliser d'autres comptes" dans le sélecteur de compte, par exemple lorsque les fournisseurs d'identité acceptent plusieurs comptes ou remplacent le compte existant.
Pour activer l'option permettant d'utiliser un autre compte:
- Activez la fonctionnalité expérimentale
FedCmUseOtherAccountdanschrome://flagsou inscrivez-vous au test de l'origine de l'API Button Mode. - L'IdP spécifie les éléments suivants dans le fichier de configuration de l'IdP :
{
"accounts_endpoint" : ...,
"modes: {
"button": {
"supports_use_other_account": true,
}
}
}
Participer à l'essai de l'origine
Vous pouvez essayer l'API Button Mode localement en activant un indicateur Chrome
chrome://flags#fedcm-button-mode sur Chrome 125 ou version ultérieure.
Les fournisseurs d'identité peuvent également activer le mode bouton en enregistrant une phase d'évaluation:
- Enregistrez une phase d'évaluation tierce pour la RP.
Les essais Origin Trial vous permettent de tester de nouvelles fonctionnalités et de donner votre avis sur leur facilité d'utilisation, leur praticité et leur efficacité à la communauté des normes Web. Pour en savoir plus, consultez le guide des phases d'évaluation pour les développeurs Web.
La phase d'évaluation de l'API Button Mode est disponible de Chrome 125 à Chrome 130.
- Accédez à la page d'inscription à la phase d'évaluation de Topics.
- Cliquez sur le bouton Register (S'inscrire), puis remplissez le formulaire pour demander un jeton.
- Saisissez l'origine du fournisseur d'identité (IdP) sur Web Origin (Origine Web).
- Vérifiez la mise en correspondance tierce pour injecter le jeton avec JavaScript sur d'autres origines.
- Cliquez sur Envoyer.
- Intégrez le jeton émis sur un site Web tiers.
Pour intégrer le jeton à un site Web tiers, ajoutez le code suivant à la bibliothèque JavaScript ou au SDK du fournisseur d'identité diffusé à partir de son origine.
const tokenElement = document.createElement('meta');
tokenElement.httpEquiv = 'origin-trial';
tokenElement.content = 'TOKEN_GOES_HERE';
document.head.appendChild(tokenElement);
Remplacez TOKEN_GOES_HERE par votre propre jeton.
CORS et SameSite=None seront requis dans Chrome 125
CORS
Chrome appliquera le protocole CORS sur le point de terminaison d'assertion d'ID à partir de Chrome 125.
Le CORS (Cross-Origin-Resource-Sharing) est un système consistant à transmettre des en-têtes HTTP, qui détermine si les navigateurs empêchent le code JavaScript frontend d'accéder aux réponses aux requêtes multi-origines. Le point de terminaison d'assertion d'identité sur le serveur de l'IDP doit répondre à la requête avec des en-têtes supplémentaires. Voici un exemple d'en-tête de réponse à une requête de https://fedcm-rp-demo.glitch.me :
Access-Control-Allow-Origin: https://fedcm-rp-demo.glitch.me
Access-Control-Allow-Credentials: true
SameSite=None
Le paramètre SameSite de Cookie indique si le cookie est limité à un contexte propriétaire ou au même site. En spécifiant None, le cookie peut être envoyé à un domaine tiers.
Dans FedCM, Chrome envoie des cookies au point de terminaison des comptes, au point de terminaison de l'assertion d'identité et au point de terminaison de la déconnexion. À partir de Chrome 125, Chrome n'enverra ces requêtes avec identifiants que si les cookies sont explicitement marqués comme SameSite=None.


