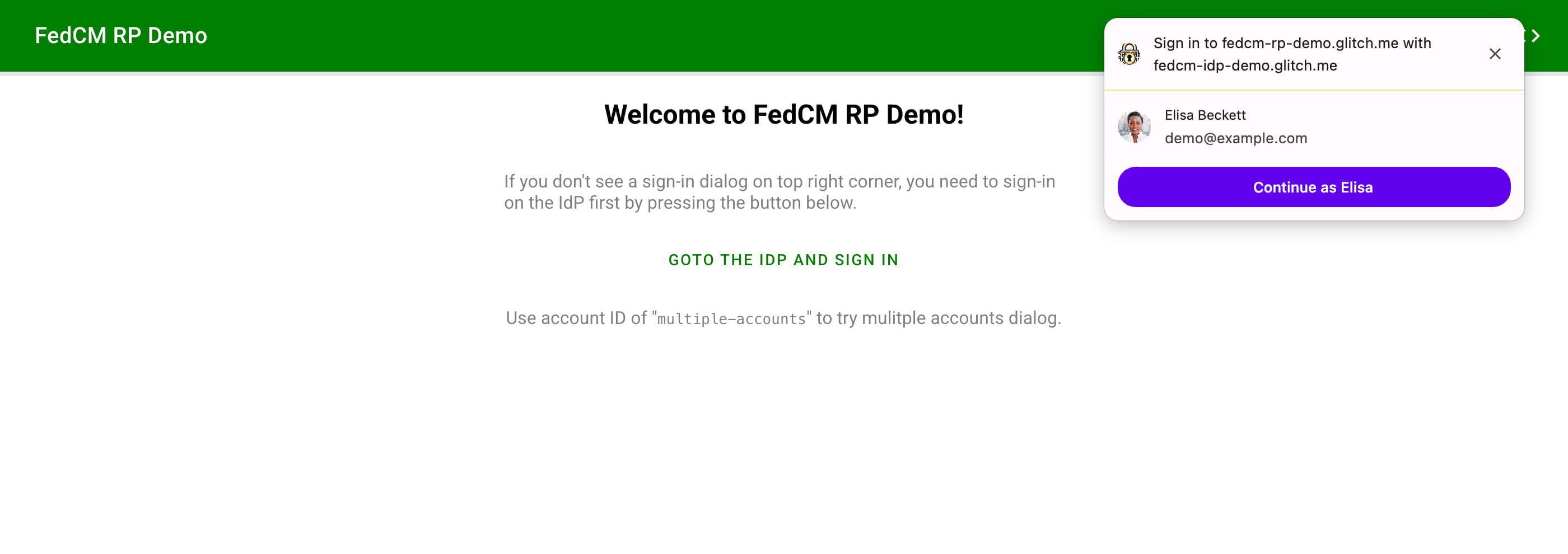
Chrome 125 से, Button Mode API का डेस्कटॉप पर ऑरिजिन ट्रायल शुरू हो रहा है. बटन मोड एपीआई की मदद से, पहचान की पुष्टि करने वाली कंपनियां, FedCM API का इस्तेमाल कर सकती हैं. भले ही, एपीआई कॉल के दौरान उनके उपयोगकर्ताओं के पास चालू आईडीपी सेशन न हों. इसके बाद, उपयोगकर्ता अपने फ़ेडरेटेड खाते से किसी वेबसाइट में साइन इन कर सकते हैं. इसके लिए, उन्हें आईडीपी साइट पर जाने की ज़रूरत नहीं होती. बटन मोड में FedCM का यूज़र इंटरफ़ेस (यूआई), मौजूदा विजेट फ़्लो के यूज़र इंटरफ़ेस की तुलना में ज़्यादा प्रमुख है. इसकी वजह यह है कि यह उपयोगकर्ता के जेस्चर से चालू होता है और इससे उपयोगकर्ता के साइन इन करने के इरादे के बारे में बेहतर तरीके से पता चलता है.
बटन मोड API
एपीआई का इस्तेमाल शुरू होने के बाद, FedCM का यूज़र इंटरफ़ेस, डेस्कटॉप पर सबसे ऊपर दाएं कोने में विजेट के तौर पर या मोबाइल पर सबसे नीचे मौजूद शीट के तौर पर दिखता है. एपीआई का इस्तेमाल तब शुरू होता है, जब उपयोगकर्ता किसी भरोसेमंद पार्टी (आरपी) के लैंडिंग पेज पर पहुंचता है. इसे विजेट मोड कहा जाता है. विजेट दिखाने के लिए, उपयोगकर्ता को आरपी पर पहुंचने से पहले, आईडीपी (IdP) में साइन इन करना होगा. FedCM के पास, उपयोगकर्ता को आईडीपी पर उपलब्ध खाते का इस्तेमाल करके आरपी में साइन इन करने से पहले, उसे आईडीपी में साइन इन करने की अनुमति देने का कोई भरोसेमंद तरीका नहीं था. FedCM में ऐसा करने का एक तरीका जोड़ा जा रहा है.

नए Button Mode API के साथ, एक नया यूज़र इंटरफ़ेस (यूआई) मोड जोड़ा गया है. इस मोड को button मोड कहा जाता है. विजेट मोड से अलग, बटन मोड को उपयोगकर्ता के आरपी पर पहुंचते ही शुरू करना नहीं है. इसके बजाय, इसे तब शुरू किया जाना चाहिए, जब उपयोगकर्ता साइन इन फ़्लो शुरू करता है. जैसे, "आईडीपी (IdP) की मदद से साइन इन करें" बटन दबाने पर.
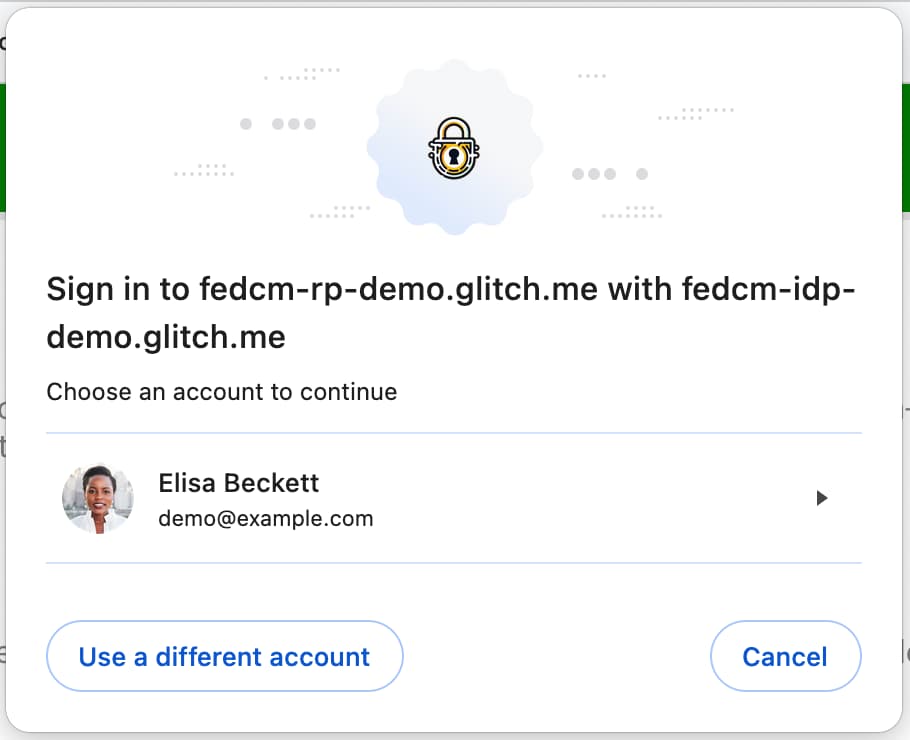
बटन दबाने के तुरंत बाद, FedCM यह जांच करता है कि उपयोगकर्ता ने खातों के एंडपॉइंट को फ़ेच करके या ब्राउज़र में सेव किए गए लॉगिन स्टेटस के ज़रिए, आईडीपी में साइन इन किया है या नहीं. अगर उपयोगकर्ता ने अब तक साइन इन नहीं किया है, तो FedCM उपयोगकर्ता से आईडीपी में साइन इन करने के लिए कहता है. इसके लिए, उपयोगकर्ता को पॉप-अप विंडो में आईडीपी से मिले login_url का इस्तेमाल करना होता है. अगर ब्राउज़र को पता है कि उपयोगकर्ता ने पहले से ही आईडीपी (IdP) में साइन इन किया हुआ है या पॉप-अप विंडो वाले आईडीपी में साइन इन किया है, तो FedCM एक मॉडल डायलॉग बॉक्स खोलता है. इससे उपयोगकर्ता, साइन इन करने के लिए आईडीपी खाता चुन सकता है. वह खाता चुनकर, आईडीपी खाते का इस्तेमाल करके आरपी में साइन इन कर सकता है.
बटन मोड के यूज़र इंटरफ़ेस (यूआई) में, विजेट मोड के मुकाबले साइन-इन डायलॉग बड़ा दिखता है. इसलिए, विज़ुअल को एक जैसा बनाए रखने के लिए, ब्रैंडिंग आइकॉन भी बड़ा होना चाहिए. विजेट मोड के आइकॉन का साइज़ कम से कम 25x25 पिक्सल होना चाहिए, लेकिन बटन मोड में आइकॉन का साइज़ कम से कम 40x40 पिक्सल होना चाहिए. आईडीपी (IdP) की लोकप्रिय फ़ाइल में, एक से ज़्यादा आइकॉन के यूआरएल के बारे में इस तरह से जानकारी दी जा सकती है:
{
// ... Other settings (like endpoints) here
"branding": {
"icons": [
{
"url": "https://size-25px-image",
"size": 25,
},
{
"url": "https://size-40px-image",
"size": 40
}
]
}
}

Chrome 125 का इस्तेमाल करके, इसे खुद आज़माएं https://fedcm-rp-demo.glitch.me/button_flow.
बटन मोड एपीआई का इस्तेमाल करने के लिए:
chrome://flagsमें, एक्सपेरिमेंट के तौर पर उपलब्ध सुविधाFedCmButtonModeचालू करें.- पक्का करें कि कुछ समय के लिए उपयोगकर्ता को ऐक्टिवेट करने के लिए, एपीआई को ट्रिगर किया गया हो. जैसे, बटन पर क्लिक करना.
- एपीआई को
modeपैरामीटर के साथ इस तरह शुरू करें:
return await navigator.credentials.get({
identity: {
providers: [{
configURL: "https://idp.example/config.json",
clientId: "123",
nonce:"456",
}],
mode: "button"
}
});
ब्राउज़र, mode=button को शामिल करके अनुरोध टाइप दिखाने वाले आईडी एश्योरेशन एंडपॉइंट पर एक नया पैरामीटर भेजेगा:
POST /fedcm_assertion_endpoint HTTP/1.1
Host: idp.example
Origin: https://rp.example/
Content-Type: application/x-www-form-urlencoded
Cookie: 0x23223
Sec-Fetch-Dest: webidentity
account_id=123&client_id=client1234&nonce=Ct60bD&disclosure_text_shown=true&is_auto_selected=false&mode=button
सुविधा की पहचान
यह पता लगाने के लिए कि ब्राउज़र, बटन मोड का इस्तेमाल कर सकता है या नहीं, इस कोड की मदद से जांच की जा सकती है:
let supportsFedCmMode = false;
try {
navigator.credentials.get({
identity: Object.defineProperty(
{}, 'mode', {
get: function () { supportsFedCmMode = true; }
}
)
});
} catch(e) {}
if (supportsFedCmMode) {
// The button mode is supported.
}
खाते के अन्य विकल्प का इस्तेमाल करें
आरपी, उपयोगकर्ताओं को खाता चुनने के विकल्प में "दूसरे खातों का इस्तेमाल" करने की अनुमति दे सकता है. उदाहरण के लिए, जब आईडीपी कई खातों के साथ काम करते हैं या मौजूदा खाते को बदलते हैं.
किसी दूसरे खाते का इस्तेमाल करने का विकल्प चालू करने के लिए:
chrome://flagsमें, एक्सपेरिमेंट के तौर पर उपलब्धFedCmUseOtherAccountसुविधा को चालू करें या Button Mode API के ऑरिजिन ट्रायल में रजिस्टर करें.- आईडीपी (IdP) से, आईडीपी कॉन्फ़िगरेशन फ़ाइल में यह जानकारी मिलती है:
{
"accounts_endpoint" : ...,
"modes: {
"button": {
"supports_use_other_account": true,
}
}
}
ऑरिजिन ट्रायल में हिस्सा लें
Chrome 125 या उसके बाद के वर्शन पर, Chrome फ़्लैग
chrome://flags#fedcm-button-mode को चालू करके, बटन मोड एपीआई को स्थानीय तौर पर आज़माया जा सकता है.
ऑरिजिन ट्रायल रजिस्टर करके, आईडीपी (IdP) बटन मोड को भी चालू कर सकते हैं:
- आरपी के लिए, तीसरे पक्ष के ऑरिजिन ट्रायल के लिए रजिस्टर करें.
ऑरिजिन ट्रायल की मदद से, नई सुविधाएं आज़माई जा सकती हैं. साथ ही, वेब स्टैंडर्ड कम्यूनिटी को उनकी उपयोगिता, व्यावहारिकता, और असर के बारे में सुझाव दिए जा सकते हैं. ज़्यादा जानकारी के लिए, वेब डेवलपर के लिए ऑरिजिन ट्रायल गाइड देखें.
Button Mode API का ऑरिजिन ट्रायल, Chrome 125 से लेकर Chrome 130 तक उपलब्ध है.
- ऑरिजिन ट्रायल रजिस्ट्रेशन पेज पर जाएं.
- टोकन का अनुरोध करने के लिए, रजिस्टर करें बटन पर क्लिक करें और फ़ॉर्म भरें.
- आईडीपी का ऑरिजिन, वेब ऑरिजिन के तौर पर डालें.
- अन्य ऑरिजिन पर JavaScript की मदद से टोकन इंजेक्ट करने के लिए, तीसरे पक्ष की मैचिंग की जांच करें.
- सबमिट करें पर क्लिक करें.
- जारी किया गया टोकन, तीसरे पक्ष की वेबसाइट पर जोड़ें.
किसी तीसरे पक्ष की वेबसाइट पर टोकन को एम्बेड करने के लिए, आईडीपी (IdP) की JavaScript लाइब्रेरी या उसके ऑरिजिन से इस्तेमाल किए जाने वाले SDK टूल में यहां दिया गया कोड जोड़ें.
const tokenElement = document.createElement('meta');
tokenElement.httpEquiv = 'origin-trial';
tokenElement.content = 'TOKEN_GOES_HERE';
document.head.appendChild(tokenElement);
TOKEN_GOES_HERE को अपने टोकन से बदलें.
Chrome 125 में सीओआरएस और SameSite=None का होना ज़रूरी है
सीओआरएस
Chrome 125 से, Chrome आईडी एश्योरेशन एंडपॉइंट पर CORS लागू करेगा.
सीओआरएस (क्रॉस-ऑरिजिन-रिसॉर्स-शेयरिंग) एक सिस्टम है, जिसमें एचटीटीपी हेडर भेजे जाते हैं. इससे यह तय होता है कि ब्राउज़र, फ़्रंटएंड JavaScript कोड को क्रॉस-ऑरिजिन अनुरोधों के रिस्पॉन्स ऐक्सेस करने से ब्लॉक करते हैं या नहीं. आईडीपी सर्वर पर मौजूद आईडी एश्योरेशन एंडपॉइंट को अतिरिक्त हेडर के साथ अनुरोध का जवाब देना होगा. https://fedcm-rp-demo.glitch.me से मिले अनुरोध के जवाब वाले हेडर का यह उदाहरण है:
Access-Control-Allow-Origin: https://fedcm-rp-demo.glitch.me
Access-Control-Allow-Credentials: true
SameSite=कोई नहीं
कुकी का SameSite
पैरामीटर बताता है कि कुकी पहले-पक्ष के लिए सीमित है या समान-साइट के लिए. इसे None के तौर पर सेट करने पर, कुकी को तीसरे पक्ष के डोमेन को भेजा जा सकता है.
FedCM में, Chrome खाता एंडपॉइंट,
आईडी एश्योरेशन एंडपॉइंट, और
डिसकनेक्ट एंडपॉइंट पर कुकी भेजता है. Chrome 125 और इसके बाद के वर्शन में, Chrome सिर्फ़ उन कुकी के साथ क्रेडेंशियल वाले अनुरोध भेजेगा जिन्हें साफ़ तौर पर SameSite=None के तौर पर मार्क किया गया हो.


