A partire da Chrome 125, l'API Pulsante Mode inizia una prova dell'origine su desktop. Con l'API Button Mode, i provider di identità possono utilizzare l'API FedCM anche se i loro utenti non hanno sessioni IdP attive durante la chiamata API. Gli utenti possono quindi accedere a un sito web con il proprio account federato senza essere visitati al sito dell'IdP. L'interfaccia utente di FedCM in modalità pulsante è più in evidenza rispetto a quella del flusso del widget esistente perché è protetta da un gesto dell'utente e riflette meglio l'intenzione dell'utente di accedere.
API Button Mode
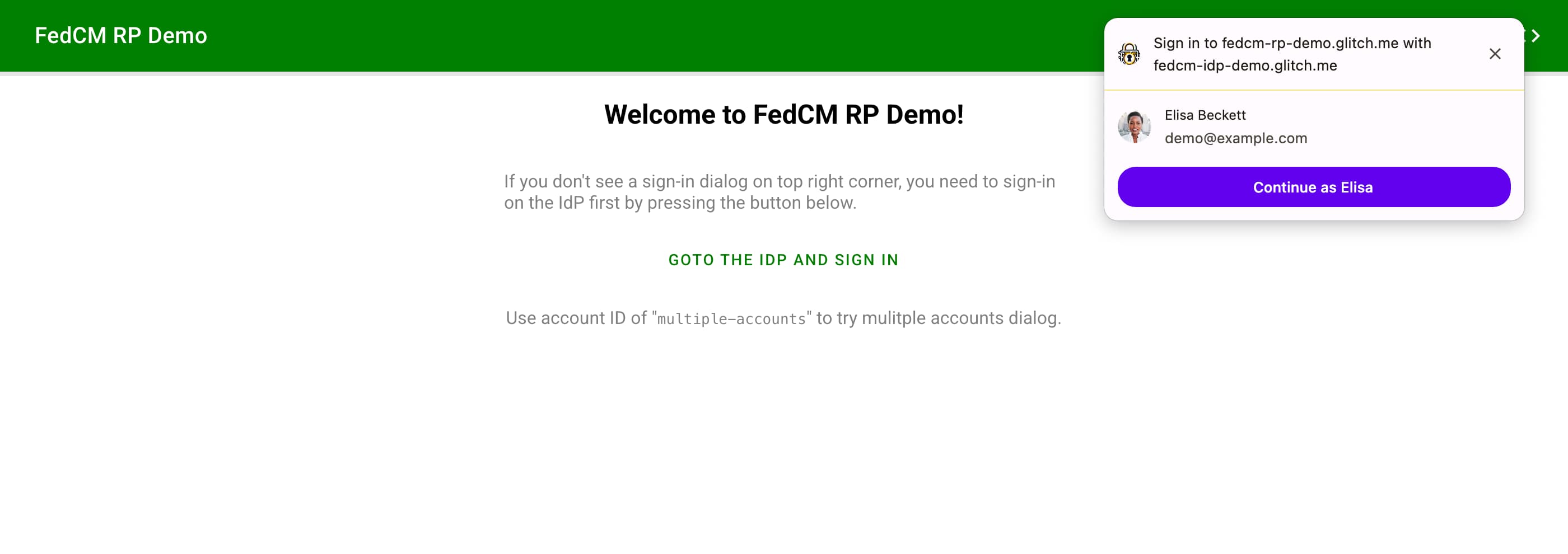
L'interfaccia utente di FedCM è disponibile come widget visualizzato nell'angolo in alto a destra su computer o come riquadro in basso su dispositivo mobile, non appena viene invocata l'API, ad esempio quando l'utente arriva alla terza parte attendibile (RP). Questa è chiamata modalità widget. Per visualizzare il widget, l'utente deve aver eseguito l'accesso all'IDP prima di accedere all'RP. FedCM da solo non aveva un modo affidabile per consentire all'utente di accedere all'IdP prima di consentirgli di accedere all'RP utilizzando l'account disponibile sull'IdP. FedCM sta per aggiungere un modo per farlo.

La nuova API Button Mode aggiunge una nuova modalità UI chiamata modalità button. A differenza della modalità widget, la modalità pulsante non deve essere richiamata non appena l'utente arriva alla parte soggetta a limitazioni. Deve essere richiamato quando l'utente avvia un flusso di accesso, ad esempio premendo un pulsante "Accedi con l'IdP".
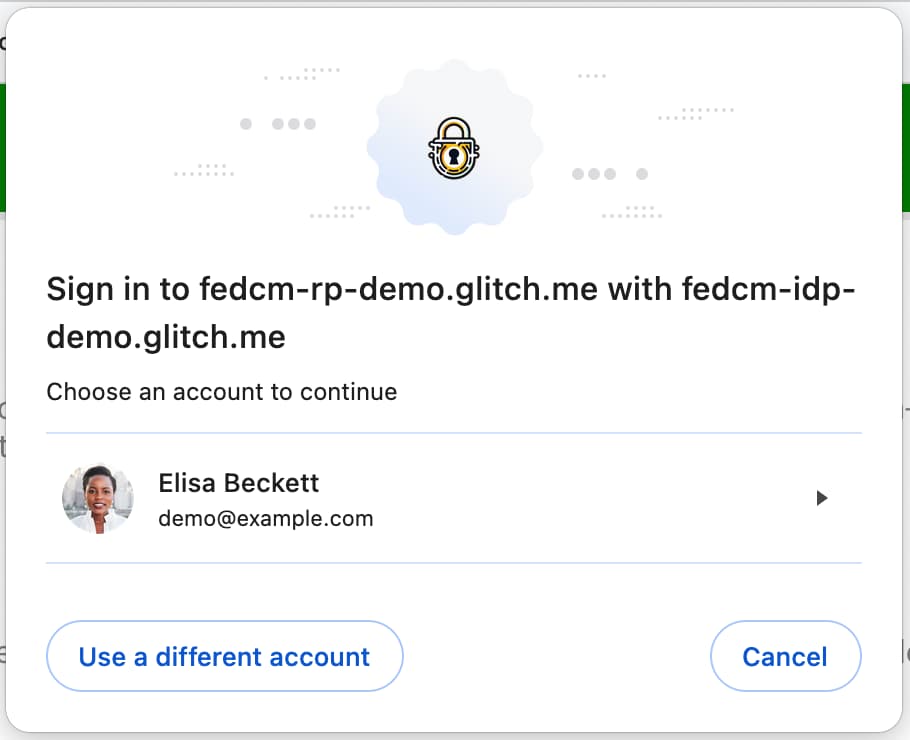
Non appena viene premuto il pulsante, FedCM verifica se l'utente ha eseguito l'accesso all'IDP tramite un recupero all'endpoint account o tramite uno stato di accesso memorizzato nel browser. Se l'utente non ha ancora eseguito l'accesso, FedCM chiede all'utente di accedere all'IdP utilizzando il login_url fornito dall'IdP mediante una finestra popup. Se il browser sa che l'utente ha già eseguito l'accesso all'IdP o non appena l'utente accede all'IdP con la finestra popup, FedCM apre una finestra di dialogo modale che consente all'utente di scegliere un account IdP con cui accedere. Se seleziona un account, l'utente può procedere per accedere all'RP utilizzando l'account RP.
Nell'interfaccia utente della modalità pulsante, la finestra di dialogo di accesso visualizzata è più grande rispetto alla modalità widget, così come l'icona del brand per mantenere la coerenza visiva. Mentre le dimensioni minime dell'icona per la modalità widget sono 25 x 25 px, le dimensioni minime per l'icona in modalità pulsante sono 40 x 40 px. Il file noto dell'IdP consente di specificare più URL icona come segue:
{
// ... Other settings (like endpoints) here
"branding": {
"icons": [
{
"url": "https://size-25px-image",
"size": 25,
},
{
"url": "https://size-40px-image",
"size": 40
}
]
}
}

Prova tu stesso utilizzando Chrome 125 all'indirizzo https://fedcm-rp-demo.glitch.me/button_flow.
Per utilizzare l'API Button Mode:
- Attiva la funzionalità sperimentale
FedCmButtonModeinchrome://flags. - Assicurati di richiamare l'API dietro l'attivazione temporanea dell'utente, ad esempio un clic su un pulsante.
- Richiama l'API con il parametro
modein questo modo:
return await navigator.credentials.get({
identity: {
providers: [{
configURL: "https://idp.example/config.json",
clientId: "123",
nonce:"456",
}],
mode: "button"
}
});
Il browser invierà un nuovo parametro all'endpoint di affermazione dell'ID rappresentante il tipo di richiesta includendo mode=button:
POST /fedcm_assertion_endpoint HTTP/1.1
Host: idp.example
Origin: https://rp.example/
Content-Type: application/x-www-form-urlencoded
Cookie: 0x23223
Sec-Fetch-Dest: webidentity
account_id=123&client_id=client1234&nonce=Ct60bD&disclosure_text_shown=true&is_auto_selected=false&mode=button
Rilevamento delle caratteristiche
Per determinare se il browser è idoneo all'utilizzo della modalità di pulsante, puoi esaminarlo con il seguente codice:
let supportsFedCmMode = false;
try {
navigator.credentials.get({
identity: Object.defineProperty(
{}, 'mode', {
get: function () { supportsFedCmMode = true; }
}
)
});
} catch(e) {}
if (supportsFedCmMode) {
// The button mode is supported.
}
Utilizza un'altra opzione di account
La parte soggetta a limitazioni può consentire agli utenti di "utilizzare altri account" nel Selettore account, ad esempio quando gli IdP supportano più account o sostituiscono l'account esistente.
Per abilitare l'opzione per utilizzare un altro account:
- Attiva la funzionalità sperimentale
FedCmUseOtherAccountinchrome://flagso registra la prova dell'origine dell'API Modalità pulsante. - L'IdP specifica quanto segue nel file di configurazione dell'IdP:
{
"accounts_endpoint" : ...,
"modes: {
"button": {
"supports_use_other_account": true,
}
}
}
Partecipare alla prova dell'origine
Puoi provare l'API Modalità pulsanti localmente attivando un flag di Chromechrome://flags#fedcm-button-mode su Chrome 125 o versioni successive.
Le IdP possono anche attivare la modalità Pulsante registrando una prova dell'origine:
- Registra una prova dell'origine di terze parti per la parte soggetta a limitazioni.
Le prove delle origini ti consentono di provare nuove funzionalità e di fornire feedback sulla loro usabilità, praticità ed efficacia alla community degli standard web. Per maggiori informazioni, consulta la Guida alle prove dell'origine per gli sviluppatori web.
La prova dell'origine dell'API Button Mode è disponibile da Chrome 125 a Chrome 130.
- Vai alla pagina di registrazione della prova dell'origine.
- Fai clic sul pulsante Registrati e compila il modulo per richiedere un token.
- Inserisci l'origine dell'IDP come Origine web.
- Controlla la corrispondenza di terze parti per inserire il token con JavaScript su altre origini.
- Fai clic su Invia.
- Incorpora il token emesso su un sito web di terze parti.
Per incorporare il token in un sito web di terze parti, aggiungi il codice seguente alla libreria JavaScript o all'SDK dell'IdP pubblicato dall'origine dell'IdP.
const tokenElement = document.createElement('meta');
tokenElement.httpEquiv = 'origin-trial';
tokenElement.content = 'TOKEN_GOES_HERE';
document.head.appendChild(tokenElement);
Sostituisci TOKEN_GOES_HERE con il tuo token.
In Chrome 125 saranno richiesti CORS e SameSite=None
CORS
Chrome applicherà CORS sull'endpoint di asserzione ID a partire da Chrome 125.
CORS (Cross-Origin-Resource-Sharing) è un sistema, costituito dalla trasmissione di intestazioni HTTP, che determina se i browser impediscono al codice JavaScript frontend di accedere alle risposte per le richieste multiorigine. L'endpoint dell'affermazione dell'identità sul
server dell'IDP deve rispondere alla richiesta con intestazioni aggiuntive. Di seguito è riportato un esempio di intestazione di risposta a una richiesta da
https://fedcm-rp-demo.glitch.me:
Access-Control-Allow-Origin: https://fedcm-rp-demo.glitch.me
Access-Control-Allow-Credentials: true
SameSite=None
Il parametro SameSite del cookie dichiara se il cookie è limitato a un contesto proprietario o same-site. Se lo specifichi come None, il cookie può essere inviato a un dominio di terze parti.
In FedCM, Chrome invia cookie all'endpoint account, all'endpoint dichiarazione ID e all'endpoint disconnessione. A partire da Chrome 125, Chrome invierà queste richieste con credenziali solo con cookie esplicitamente contrassegnati come SameSite=None.


