Chrome 125 より、Button Mode API のパソコンでのオリジン トライアルが開始されます。Button Mode API を使用すると、API 呼び出し時にユーザーにアクティブな IdP セッションがなくても、ID プロバイダは FedCM API を使用できます。これにより、ユーザーは IdP サイトに移動せずに、連携アカウントでウェブサイトにログインできます。ボタンモードの FedCM UI は、ユーザーのジェスチャーによって制限され、ユーザーのログイン意図をより反映しているため、既存のウィジェットフローのものよりも目立ちます。
Button Mode API
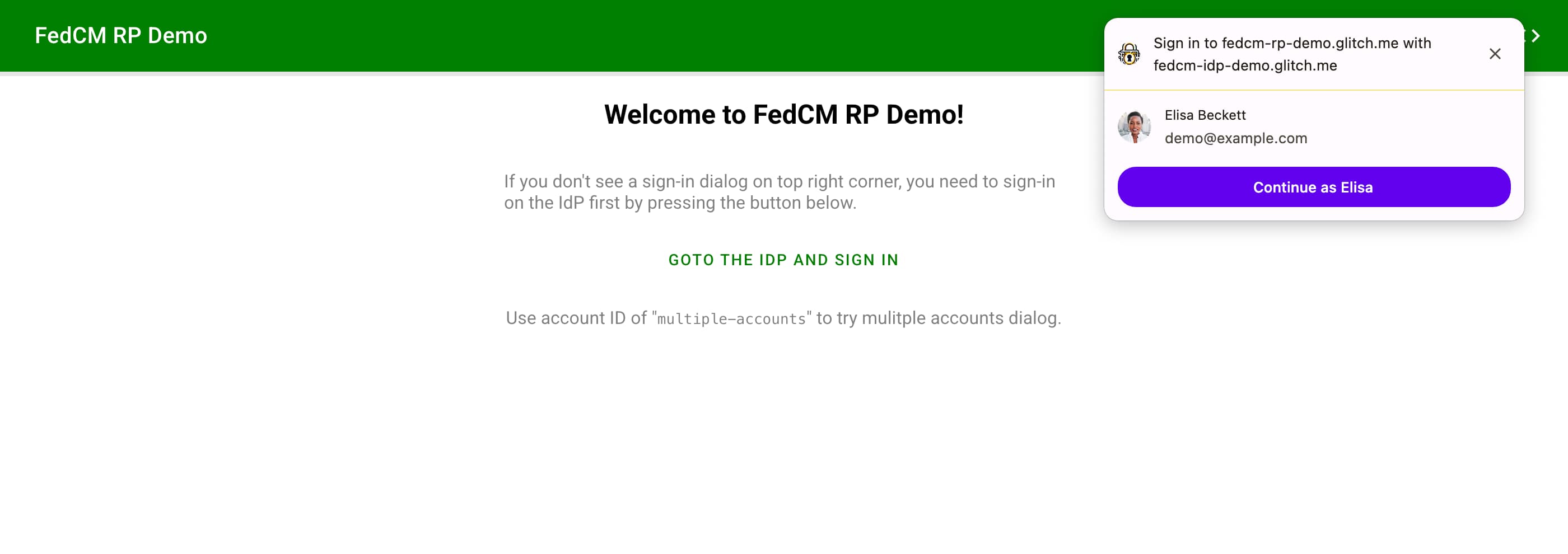
FedCM ユーザー インターフェースは、ユーザーがリライング パーティ(RP)にアクセスしたときに API が呼び出されるとすぐに、パソコンの場合は右上、モバイルではボトムシートに表示されるウィジェットとして利用できます。これは、ウィジェット モードと呼ばれます。ウィジェットを表示するには、RP にアクセスする前に IdP にログインする必要があります。FedCM 自体には、IdP で利用可能なアカウントを使用して RP にログインできるようにする前に、ユーザーが IdP にログインできるようにする信頼できる方法がありませんでした。FedCM では、この方法を追加する予定です。

新しい Button Mode API には、ボタンモードという新しい UI モードが追加されています。ウィジェット モードとは異なり、ボタンモードは、ユーザーが RP にアクセスした直後に呼び出されるものではありません。代わりに、ユーザーがログインフローを開始したときに呼び出されます([IdP でログイン] ボタンを押すなど)。
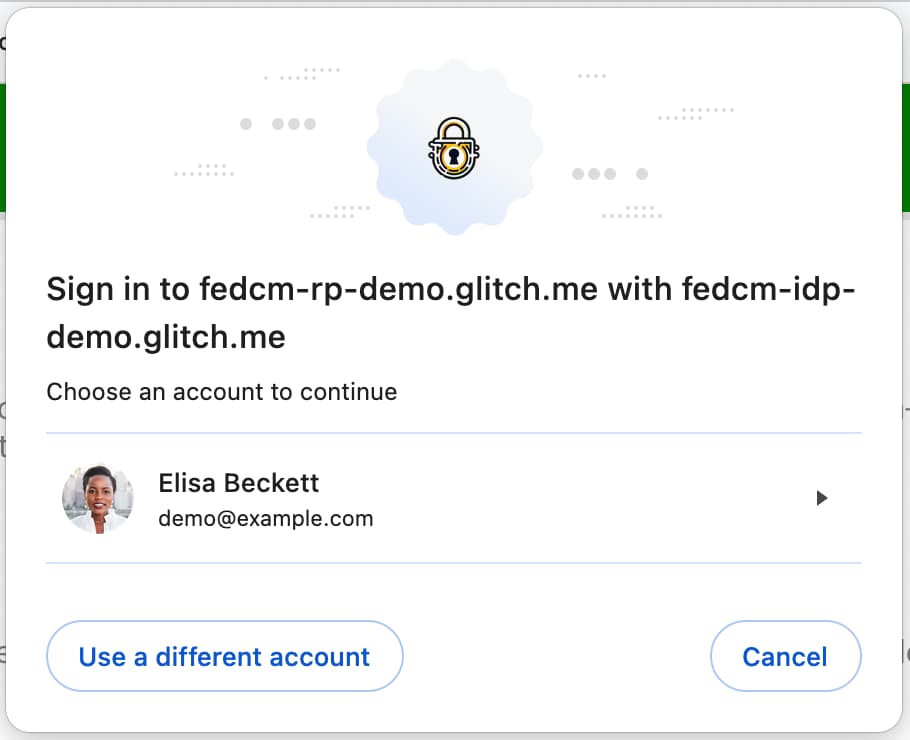
ボタンが押されるとすぐに、FedCM はアカウント エンドポイントへのフェッチまたはブラウザに保存されたログイン ステータスを使用して、ユーザーが IdP にログインしているかどうかを確認します。ユーザーがまだログインしていない場合、FedCM はポップアップ ウィンドウで IdP から提供された login_url を使用して IdP にログインするようユーザーに求めます。ユーザーがすでに IdP にログインしていることをブラウザが認識している場合、またはポップアップ ウィンドウで IdP にログインするとすぐに、FedCM はモーダル ダイアログを開き、ユーザーがログインに使用する IdP アカウントを選択します。アカウントを選択すると、ユーザーは IdP アカウントを使用して RP にログインできます。
ボタンモードの UI では、表示されるログイン ダイアログはウィジェット モードと比較して大きくなります。そのため、視覚的な一貫性を維持するために、ブランディング アイコンも大きくする必要があります。ウィジェット モードのアイコンの最小サイズは 25x25 ピクセルですが、ボタン モードのアイコンの最小サイズは 40x40 ピクセルです。IdP のwell-known ファイルでは、次のように複数のアイコン URL を指定できます。
{
// ... Other settings (like endpoints) here
"branding": {
"icons": [
{
"url": "https://size-25px-image",
"size": 25,
},
{
"url": "https://size-40px-image",
"size": 40
}
]
}
}

Chrome 125 を使用して https://fedcm-rp-demo.glitch.me/button_flow で実際に試してみる。
Button Mode API を使用するには:
chrome://flagsで試験運用版機能FedCmButtonModeを有効にします。- ボタンのクリックなど、一時的なユーザー アクティベーションの背後で必ず API を呼び出してください。
- 次のように、
modeパラメータを指定して API を呼び出します。
return await navigator.credentials.get({
identity: {
providers: [{
configURL: "https://idp.example/config.json",
clientId: "123",
nonce:"456",
}],
mode: "button"
}
});
ブラウザは、mode=button を含めてリクエスト タイプを表す新しいパラメータを ID アサーション エンドポイントに送信します。
POST /fedcm_assertion_endpoint HTTP/1.1
Host: idp.example
Origin: https://rp.example/
Content-Type: application/x-www-form-urlencoded
Cookie: 0x23223
Sec-Fetch-Dest: webidentity
account_id=123&client_id=client1234&nonce=Ct60bD&disclosure_text_shown=true&is_auto_selected=false&mode=button
特徴検出
ブラウザがボタンモードを使用できるかどうかを確認するには、次のコードを使用します。
let supportsFedCmMode = false;
try {
navigator.credentials.get({
identity: Object.defineProperty(
{}, 'mode', {
get: function () { supportsFedCmMode = true; }
}
)
});
} catch(e) {}
if (supportsFedCmMode) {
// The button mode is supported.
}
別のアカウントを使用するオプション
RP は、IdP が複数のアカウントをサポートしている場合や、既存のアカウントを置き換える場合など、ユーザーがアカウント選択ツールで「他のアカウントを使用する」ことを許可できます。
別のアカウントを使用するオプションを有効にするには:
chrome://flagsで試験運用版機能FedCmUseOtherAccountを有効にするか、Button Mode API オリジン トライアルを登録します。- IdP は、IdP 構成ファイルで次のように指定します。
{
"accounts_endpoint" : ...,
"modes: {
"button": {
"supports_use_other_account": true,
}
}
}
オリジン トライアルに参加する
Chrome 125 以降では、Chrome フラグ
chrome://flags#fedcm-button-mode を有効にすると、Button Mode API をローカルで試すことができます。
IdP は、オリジン トライアルを登録してボタンモードを有効にすることもできます。
- RP のサードパーティのオリジン トライアルを登録します。
オリジン トライアルでは、新機能を試して、ユーザビリティ、実用性、有効性に関するフィードバックをウェブ標準コミュニティに送信できます。詳しくは、ウェブ デベロッパーのためのオリジン トライアル ガイドをご覧ください。
Button Mode API のオリジン トライアルは、Chrome 125~Chrome 130 で利用できます。
- オリジン トライアルの登録ページに移動します。
- [Register] ボタンをクリックし、フォームに記入してトークンをリクエストします。
- IdP のオリジンを [Web Origin] に入力します。
- サードパーティとのマッチングを確認して、他のオリジンに JavaScript でトークンを挿入します。
- [送信] をクリックします。
- 発行されたトークンをサードパーティのウェブサイトに埋め込みます。
トークンをサードパーティのウェブサイトに埋め込むには、IdP のオリジンから提供される IdP の JavaScript ライブラリまたは SDK に次のコードを追加します。
const tokenElement = document.createElement('meta');
tokenElement.httpEquiv = 'origin-trial';
tokenElement.content = 'TOKEN_GOES_HERE';
document.head.appendChild(tokenElement);
TOKEN_GOES_HERE は、独自のトークンに置き換えます。
Chrome 125 で CORS と SameSite=None が必須に
CORS
Chrome 125 以降では、ID アサーション エンドポイントに CORS が適用されます。
CORS(クロスオリジン リソース シェアリング)は、HTTP ヘッダーの送信で構成されるシステムです。ブラウザが、クロスオリジン リクエストのレスポンスに対するフロントエンド JavaScript コードへのアクセスをブロックするかどうかを決定します。IdP サーバーの ID アサーション エンドポイントは、追加のヘッダーを使用してリクエストに応答する必要があります。https://fedcm-rp-demo.glitch.me からのリクエストに対するレスポンス ヘッダーの例を次に示します。
Access-Control-Allow-Origin: https://fedcm-rp-demo.glitch.me
Access-Control-Allow-Credentials: true
SameSite=None
Cookie の SameSite パラメータは、Cookie をファーストパーティ コンテキストまたは同一サイト コンテキストのどちらに制限するかを宣言します。None に指定すると、Cookie をサードパーティのドメインに送信できます。
FedCM では、Chrome はアカウント エンドポイント、ID アサーション エンドポイント、切断エンドポイントに Cookie を送信します。Chrome 125 以降、Chrome は、SameSite=None として明示的にマークされた Cookie のみを含む認証情報リクエストを送信します。


