Chrome 125부터 Button Mode API가 데스크톱에서 오리진 트라이얼을 시작합니다. Button Mode API를 사용하면 ID 공급업체는 사용자에게 API 호출 시 활성 IdP 세션이 없는 경우에도 FedCM API를 사용할 수 있습니다. 그러면 사용자는 IdP 사이트로 이동하지 않고도 제휴 계정으로 웹사이트에 로그인할 수 있습니다. 버튼 모드의 FedCM UI는 사용자 동작에 의해 제한되고 사용자의 로그인 의도를 더 잘 반영하므로 기존 위젯 흐름의 UI보다 눈에 잘 띕니다.
Button Mode API
FedCM 사용자 인터페이스는 API가 호출되는 즉시(예: 사용자가 신뢰 당사자(RP)에 도달할 때) 데스크톱의 오른쪽 상단에 표시되는 위젯으로 또는 모바일의 하단 시트로 사용할 수 있습니다. 이를 위젯 모드라고 합니다. 위젯을 표시하려면 사용자가 RP에 도달하기 전에 IdP에 로그인해야 합니다. FedCM 자체에는 사용자가 IdP에서 사용할 수 있는 계정을 사용하여 RP에 로그인하도록 허용하기 전에 사용자가 IdP에 로그인할 수 있는 안정적인 방법이 없었습니다. FedCM은 이를 위한 방법을 추가할 예정입니다.

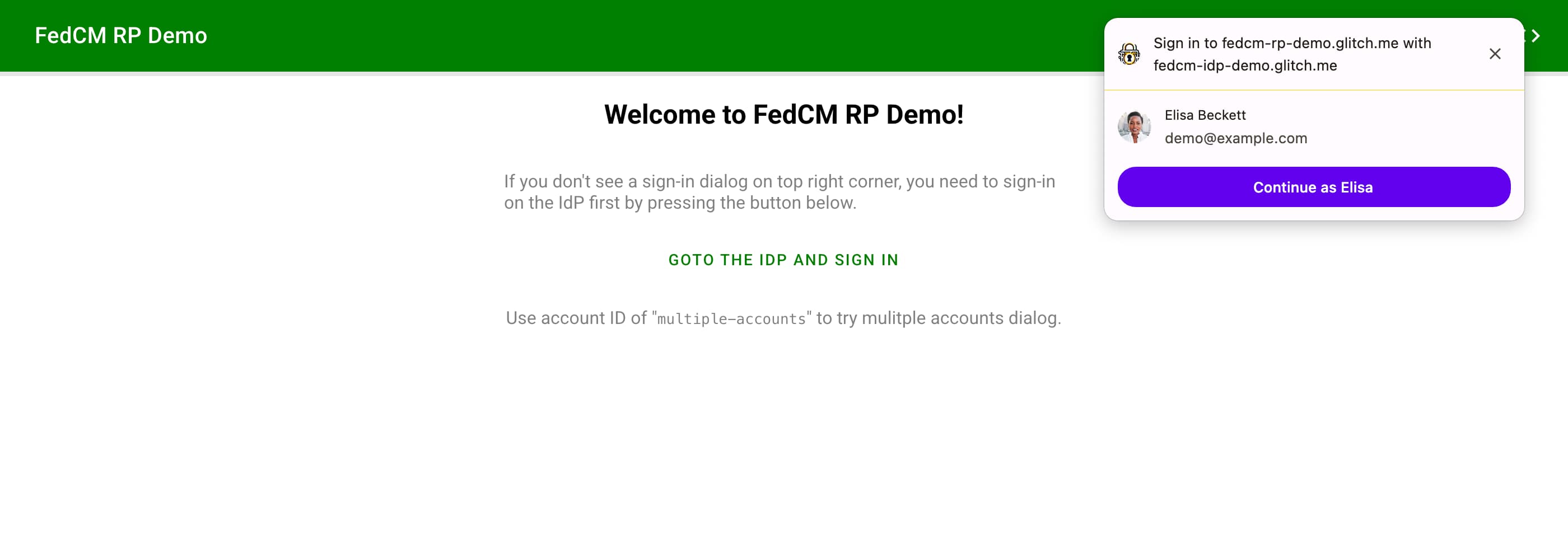
새로운 Button Mode API에는 button 모드라는 새로운 UI 모드가 추가되었습니다. 위젯 모드와 달리 버튼 모드는 사용자가 RP에 도달하는 즉시 호출되지 않습니다. 대신 사용자가 'IdP로 로그인' 버튼을 누르는 등 로그인 흐름을 시작할 때 호출됩니다.
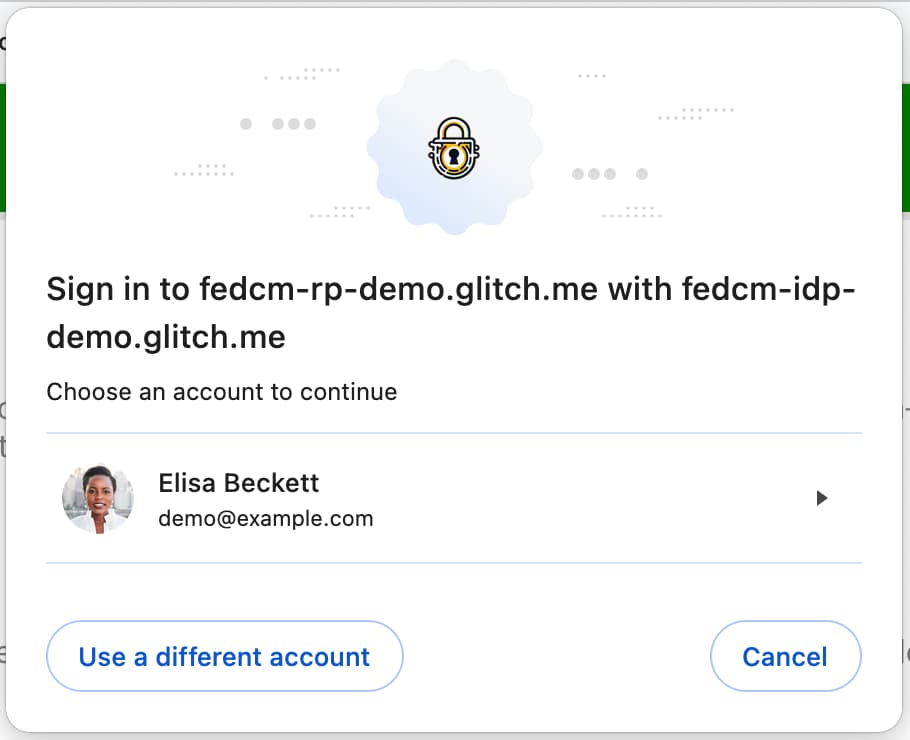
버튼을 누르는 즉시 FedCM은 사용자가 계정 엔드포인트 가져오기 또는 브라우저에 저장된 로그인 상태를 통해 IdP에 로그인했는지 확인합니다. 사용자가 아직 로그인하지 않은 경우 FedCM은 팝업 창을 통해 IdP에서 제공한 login_url를 사용하여 IdP에 로그인하라고 요청합니다. 사용자가 이미 IdP에 로그인되어 있거나 사용자가 팝업 창을 통해 IdP에 로그인하자마자 브라우저에서 FedCM은 사용자가 로그인할 IdP 계정을 선택할 수 있는 모달 대화상자를 엽니다. 사용자는 계정을 선택하여 IdP 계정을 사용하여 RP에 로그인할 수 있습니다.
버튼 모드 UI에서는 표시되는 로그인 대화상자가 위젯 모드보다 더 크므로 시각적 일관성을 유지하려면 브랜딩 아이콘도 그렇게 해야 합니다. 위젯 모드의 최소 아이콘 크기는 25x25픽셀이지만 버튼 모드의 아이콘 최소 크기는 40x40픽셀입니다. IdP의 잘 알려진 파일을 사용하면 다음과 같이 여러 아이콘 URL을 지정할 수 있습니다.
{
// ... Other settings (like endpoints) here
"branding": {
"icons": [
{
"url": "https://size-25px-image",
"size": 25,
},
{
"url": "https://size-40px-image",
"size": 40
}
]
}
}

https://fedcm-rp-demo.glitch.me/button_flow에서 Chrome 125를 사용하여 직접 사용해 보세요.
Button Mode API를 사용하는 방법:
chrome://flags에서FedCmButtonMode실험용 기능을 사용 설정합니다.- 버튼 클릭과 같은 일시적인 사용자 활성화 이면에서 API를 호출해야 합니다.
- 다음과 같이
mode매개변수를 사용하여 API를 호출합니다.
return await navigator.credentials.get({
identity: {
providers: [{
configURL: "https://idp.example/config.json",
clientId: "123",
nonce:"456",
}],
mode: "button"
}
});
브라우저는 mode=button를 포함하여 요청 유형을 나타내는 새 매개변수를 ID 어설션 엔드포인트에 전송합니다.
POST /fedcm_assertion_endpoint HTTP/1.1
Host: idp.example
Origin: https://rp.example/
Content-Type: application/x-www-form-urlencoded
Cookie: 0x23223
Sec-Fetch-Dest: webidentity
account_id=123&client_id=client1234&nonce=Ct60bD&disclosure_text_shown=true&is_auto_selected=false&mode=button
기능 감지
브라우저가 버튼 모드를 사용할 수 있는지 확인하려면 다음 코드를 사용하여 검사하면 됩니다.
let supportsFedCmMode = false;
try {
navigator.credentials.get({
identity: Object.defineProperty(
{}, 'mode', {
get: function () { supportsFedCmMode = true; }
}
)
});
} catch(e) {}
if (supportsFedCmMode) {
// The button mode is supported.
}
다른 계정 옵션 사용
RP를 사용하면 사용자가 계정 선택기에서 '다른 계정을 사용'하도록 허용할 수 있습니다(예: IdP가 여러 계정을 지원하거나 기존 계정을 대체하는 경우).
다른 계정을 사용할 수 있는 옵션을 사용 설정하려면 다음 단계를 따르세요.
chrome://flags에서 실험용 기능FedCmUseOtherAccount를 사용 설정하거나 Button Mode API 출처 체험판을 등록합니다.- IdP는 IdP 구성 파일에서 다음을 지정합니다.
{
"accounts_endpoint" : ...,
"modes: {
"button": {
"supports_use_other_account": true,
}
}
}
오리진 트라이얼 참여
Chrome 125 이상에서 Chrome 플래그
chrome://flags#fedcm-button-mode를 사용 설정하여 로컬에서 Button Mode API를 사용해 볼 수 있습니다.
IdP는 출처 체험판을 등록하여 버튼 모드를 사용 설정할 수도 있습니다.
- RP에 서드 파티 오리진 트라이얼을 등록합니다.
오리진 트라이얼을 통해 새로운 기능을 사용해 보고 웹 표준 커뮤니티에 사용성, 실용성, 효과에 관한 의견을 제공할 수 있습니다. 자세한 내용은 웹 개발자를 위한 출처 무료 체험판 가이드를 참고하세요.
Button Mode API 오리진 트라이얼은 Chrome 125~Chrome 130에서 사용할 수 있습니다.
- origin 무료 체험 등록 페이지로 이동합니다.
- 등록 버튼을 클릭하고 양식을 작성하여 토큰을 요청합니다.
- IdP의 원본을 웹 출처로 입력합니다.
- 서드 파티 일치를 확인하여 다른 출처에 JavaScript로 토큰을 삽입하세요.
- 제출을 클릭합니다.
- 서드 파티 웹사이트에 발급된 토큰을 삽입합니다.
서드 파티 웹사이트에 토큰을 삽입하려면 IdP의 출처에서 제공되는 IdP의 JavaScript 라이브러리 또는 SDK에 다음 코드를 추가합니다.
const tokenElement = document.createElement('meta');
tokenElement.httpEquiv = 'origin-trial';
tokenElement.content = 'TOKEN_GOES_HERE';
document.head.appendChild(tokenElement);
TOKEN_GOES_HERE를 자체 토큰으로 바꿉니다.
Chrome 125에서는 CORS 및 SameSite=None가 필요합니다.
CORS
Chrome은 Chrome 125부터 ID 어설션 엔드포인트에 CORS를 적용합니다.
CORS(교차 출처 리소스 공유)는 브라우저가 프런트엔드 JavaScript 코드가 교차 출처 요청의 응답에 액세스하는 것을 차단하는지 여부를 결정하는 HTTP 헤더 전송으로 구성된 시스템입니다. IdP 서버의 ID 어설션 엔드포인트는 추가 헤더로 요청에 응답해야 합니다. 다음은 https://fedcm-rp-demo.glitch.me의 요청에 대한 응답 헤더 예시입니다.
Access-Control-Allow-Origin: https://fedcm-rp-demo.glitch.me
Access-Control-Allow-Credentials: true
SameSite=None
쿠키의 SameSite 매개변수는 쿠키가 퍼스트 파티 컨텍스트 또는 동일 사이트 컨텍스트로 제한되는지 여부를 선언합니다. None로 지정하면 쿠키가 서드 파티 도메인으로 전송될 수 있습니다.
FedCM에서 Chrome은 계정 엔드포인트, ID 어설션 엔드포인트, 연결 해제 엔드포인트로 쿠키를 전송합니다. Chrome 125부터 Chrome은 SameSite=None로 명시적으로 표시된 쿠키만 포함된 사용자 인증 정보 요청을 전송합니다.


