A partire da Chrome 126, gli sviluppatori possono iniziare a eseguire una prova dell'origine per un bundle di funzionalità dell'API Federated Credential Management (FedCM) desktop che consentono alcuni casi d'uso di Authorization. Il bundle è composto dall'API Continuation e dall'API Parameters, che abilitano un'esperienza simile a un flusso di autorizzazione OAuth che coinvolge una finestra di dialogo di autorizzazione fornita da un provider di identità (IdP). Il bundle include anche altre modifiche, come l'API Fields, più configURL e le etichette account personalizzate. A partire da Chrome 126, stiamo anche introducendo una prova dell'origine per l'API Storage Access (SAA) che concede automaticamente le richieste SAA se l'utente ha eseguito correttamente l'accesso utilizzando FedCM in passato.
Prova dell'origine: pacchetto dell'API FedCM Continuation
Il bundle dell'API FedCM Continuation è composto da più estensioni FedCM:
API Continuation
Puoi dare un'occhiata a una demo dell'API su Glitch.
L'API Continuation consente all'endpoint di affermazione dell'identità dell'IdP di restituire facoltativamente un URL che FedCM mostrerà per consentire all'utente di continuare un flusso di accesso a più passaggi. In questo modo, l'IdP può richiedere all'utente di concedere alla terza parte attendibile (RP) autorizzazioni oltre a quelle possibili nell'interfaccia utente di FedCM esistente, come l'accesso alle risorse lato server dell'utente.
In genere, l'endpoint di affermazione dell'identità restituisce un token necessario per l'autenticazione.
{
"token": "***********"
}
Tuttavia, con l'API Continuation, l'endpoint di affermazione dell'ID può restituire una proprietà continue_on che include un percorso assoluto o relativo all'endpoint di affermazione dell'ID.
{
// In the id_assertion_endpoint, instead of returning a typical
// "token" response, the IdP decides that it needs the user to
// continue on a pop-up window:
"continue_on": "/oauth/authorize?scope=..."
}
Non appena il browser riceve la risposta continue_on, viene aperta una nuova finestra popup che indirizza l'utente al percorso specificato.
Dopo che l'utente interagisce con la pagina, ad esempio concedendo un'ulteriore autorizzazione per condividere informazioni aggiuntive con l'RP, la pagina dell'IdP può chiamare IdentityProvider.resolve() per risolvere la chiamata navigator.credentials.get() originale e restituire un token come argomento.
document.getElementById('allow_btn').addEventListener('click', async () => {
let accessToken = await fetch('/generate_access_token.cgi');
// Closes the window and resolves the promise (that is still hanging
// in the relying party's renderer) with the value that is passed.
IdentityProvider.resolve(accessToken);
});
Il browser chiuderà automaticamente il popup e restituirà il token all'autore della chiamata dell'API.
Se l'utente rifiuta la richiesta, puoi chiudere la finestra chiamando
IdentityProvider.close().
IdentityProvider.close();
Se per qualche motivo l'utente ha cambiato il proprio account nel popup (ad esempio, se l'IDP offre una funzione "Cambia utente" o in caso di delega), la chiamata resolve accetta un secondo argomento facoltativo che consente qualcosa di simile a:
IdentityProvider.resolve(token, {accountId: '1234');
API Parameters
L'API Parameters consente all'RP di fornire parametri aggiuntivi all'endpoint Dichiarazione ID. Con l'API Parameters, le parti soggette a limitazioni possono passare parametri aggiuntivi all'IdP per richiedere autorizzazioni per le risorse oltre all'accesso di base. L'utente autorizzerebbe queste autorizzazioni tramite un flusso UX controllato dall'IdP che viene avviato tramite l'API Continuation.
Per utilizzare l'API, aggiungi i parametri alla proprietà params come oggetto nella chiamata navigator.credentials.get().
let {token} = await navigator.credentials.get({
identity: {
providers: [{
clientId: '1234',
configURL: 'https://idp.example/fedcm.json',
// Key/value pairs that need to be passed from the
// RP to the IdP but that don't really play any role with
// the browser.
params: {
IDP_SPECIFIC_PARAM: '1',
foo: 'BAR',
ETC: 'MOAR',
scope: 'calendar.readonly photos.write',
}
},
}
});
I nomi delle proprietà nell'oggetto params sono preceduti da param_. Nell'esempio precedente, la proprietà dei parametri contiene IDP_SPECIFIC_PARAM come '1', foo come 'BAR', ETC come 'MOAR' e scope come 'calendar.readonly photos.write'.
Nel corpo HTTP della richiesta, questo valore verrà tradotto comeparam_IDP_SPECIFIC_PARAM=1¶m_foo=BAR¶m_ETC=MOAR¶m_scope=calendar.readonly%20photos.write:
POST /fedcm_assertion_endpoint HTTP/1.1
Host: idp.example
Origin: https://rp.example/
Content-Type: application/x-www-form-urlencoded
Cookie: 0x23223
Sec-Fetch-Dest: webidentity
account_id=123&client_id=client1234&nonce=234234&disclosure_text_shown=false¶m_IDP_SPECIFIC_PARAM=1¶m_foo=BAR¶m_ETC=MOAR¶m_scope=calendar.readonly%20photos.write
Ottieni le autorizzazioni in modo dinamico
In generale, per gli utenti è più utile richiedere le autorizzazioni quando ne hanno bisogno, anziché quando lo sviluppatore ritiene che siano più facili da implementare. Ad esempio, per chiedere l'autorizzazione ad accedere a una fotocamera mentre l'utente sta per scattare una foto, è preferibile chiedere l'autorizzazione non appena l'utente arriva sul sito web. La stessa pratica vale per le risorse del server. Richiedi le autorizzazioni solo quando sono necessarie per l'utente. Questa si chiama "autorizzazione dinamica".
Per richiedere l'autorizzazione in modo dinamico con FedCM, l'SP può:
- Richiama
navigator.credentials.get()con i parametri richiesti che l'IdP sia in grado di comprendere, ad esempioscope. - L'endpoint
di asserzione ID
conferma che l'utente ha già eseguito l'accesso e risponde con un URL
continue_on. - Il browser apre una finestra popup con la pagina delle autorizzazioni dell'IDP che richiede un'autorizzazione aggiuntiva corrispondente agli ambiti richiesti.
- Una volta autorizzata tramite
IdentityProvider.resolve()dall'IDP, la finestra viene chiusa e la chiamatanavigator.credentials.get()originale dell'RP riceve un token pertinente o un codice di autorizzazione in modo che l'RP possa scambiarlo con un token di accesso appropriato.
API Fields
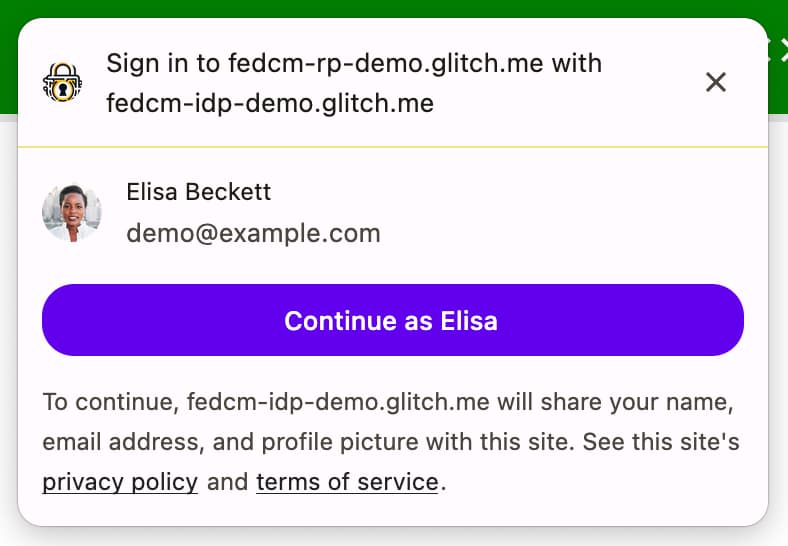
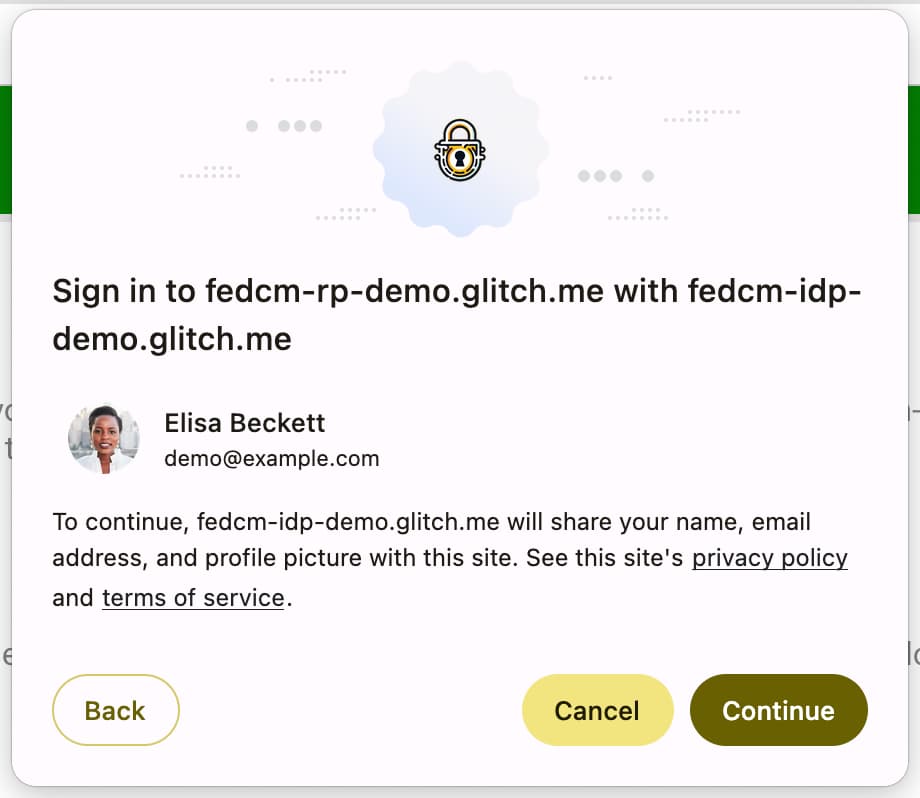
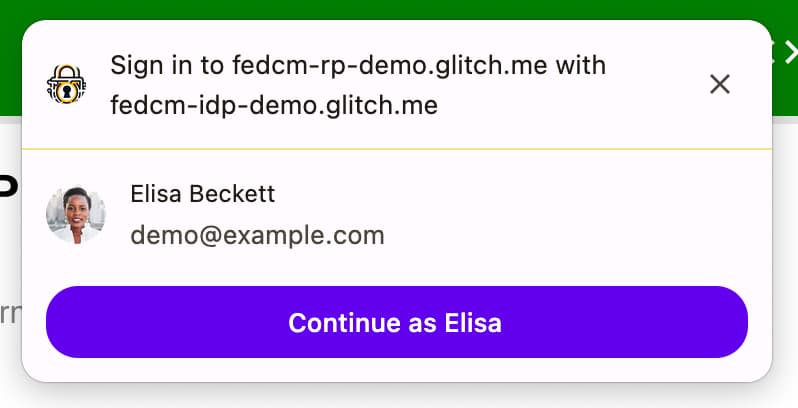
L'API Fields consente all'RP di dichiarare gli attributi dell'account da richiedere all'IdP in modo che il browser possa visualizzare un'interfaccia utente di informativa adeguata nella finestra di dialogo FedCM. È responsabilità dell'IdP includere i campi richiesti nel token restituito. Potresti richiedere un "profilo di base" in OpenID Connect anziché un "ambiti" in OAuth.


Per utilizzare l'API Fields, aggiungi parametri alla proprietà fields come array nella chiamata navigator.credentials.get(). Per il momento i campi possono contenere 'name', 'email'
e 'picture', ma in futuro potranno essere ampliati per includere altri valori.
Una richiesta con fields avrebbe il seguente aspetto:
let { token } = await navigator.credentials.get({
identity: {
providers: [{
fields: ['name', 'email', 'picture'],
clientId: '1234',
configURL: 'https://idp.example/fedcm.json',
params: {
scope: 'drive.readonly calendar.readonly',
}
},
}
mediation: 'optional',
});
La richiesta HTTP all'endpoint
di asserzione ID
include il parametro fields specificato nell'RP, con il parametro disclosure_text_shown
impostato su true se non si tratta di un utente di ritorno, e i campi che
il browser ha divulgato all'utente in un parametro disclosure_shown_for:
POST /id_assertion_endpoint HTTP/1.1
Host: idp.example
Origin: https://rp.example/
Content-Type: application/x-www-form-urlencoded
Cookie: 0x23223
Sec-Fetch-Dest: webidentity
account_id=123&client_id=client1234&nonce=234234&disclosure_text_shown=true&fields=email,name,picture&disclosure_shown_for=email,name,picture
Se la parte soggetta a limitazioni ha bisogno di accedere a dati aggiuntivi dell'IdP, ad esempio l'accesso a un calendario, questo deve essere gestito con un parametro personalizzato come indicato sopra. L'IdP restituisce un URL continue_on per richiedere l'autorizzazione.
Se fields è un array vuoto, la richiesta sarà simile a questa:
let { token } = await navigator.credentials.get({
identity: {
providers: [{
fields: [],
clientId: '1234',
configURL: 'https://idp.example/fedcm.json',
params: {
scope: 'drive.readonly calendar.readonly',
}
},
}
mediation: 'optional',
});
Se fields è un array vuoto, lo user agent salta l'interfaccia utente dell'informativa.

Questo è il caso anche se la risposta dall'endpoint
dell'account
non contiene un ID client che corrisponde alla parte soggetta a limitazioni in approved_clients.
In questo caso, disclosure_text_shown inviato all'endpoint di affermazione dell'ID è false nel corpo HTTP:
POST /id_assertion_endpoint HTTP/1.1
Host: idp.example
Origin: https://rp.example/
Content-Type: application/x-www-form-urlencoded
Cookie: 0x23223
Sec-Fetch-Dest: webidentity
account_id=123&client_id=client1234&nonce=234234&disclosure_text_shown=false
Più configURL
Più configURL consentono agli IdP di ospitare più file di configurazione per un IdP, specificando accounts_endpoint e login_url nel file noto come i file di configurazione.
Se accounts_endpoint e login_url vengono aggiunti al file well-known, i valori provider_urls vengono ignorati in modo che l'IdP possa supportare più file di configurazione.
In caso contrario, provider_urls continuerà a essere applicato per essere
compatibile con le versioni precedenti.
Il noto file che supporta più configURL ha il seguente aspetto:
{
"provider_urls": [ "https://idp.example/fedcm.json" ],
"accounts_endpoint": "https://idp.example/accounts",
"login_url": "https://idp.example/login"
}
Questo ci consente di:
- Mantieni la compatibilità con le versioni precedenti e successive dei file noti esistenti e con le versioni precedenti dei browser già implementati.
- Avere un numero arbitrario di file di configurazione, purché tutti indichino gli stessi
accounts_endpointelogin_url. - Non avere la possibilità di aggiungere entropia alla richiesta di recupero delle credenziali
effettuata all'
accounts_endpoint, poiché deve essere specificata a livello "well-known".
Il supporto di più configURL è facoltativo e le implementazioni FedCM esistenti possono rimanere invariate.
Etichette account personalizzate
Le etichette account personalizzate consentono agli IdP FedCM di annotare gli account in modo che le parti soggette a limitazioni possano filtrarli specificando l'etichetta in un file di configurazione. È stato possibile applicare un filtraggio simile utilizzando l'API Domain Hint e l'API Login Hint specificandoli nella chiamata navigator.credentials.get(), ma le etichette account personalizzate possono filtrare gli utenti specificando il file di configurazione, il che è particolarmente utile quando vengono utilizzati più configURL. Le etichette dell'account personalizzate sono diverse anche in quanto vengono fornite dal server IdP, anziché dall'RP, come gli suggerimenti di accesso o di dominio.
Esempio
Un provider di identità supporta due configURL rispettivamente per i consumatori e le aziende. Il
file di configurazione consumer ha un'etichetta 'consumer' e il file di configurazione enterprise
ha un'etichetta 'enterprise'.
Con questa configurazione, il file well-known include accounts_endpoint e
login_url per consentire più configURL.
{
"provider_urls": [ "https://idp.example/fedcm.json" ],
"accounts_endpoint": "https://idp.example/accounts",
"login_url": "https://idp.example/login"
}
Quando accounts_endpoint viene fornito nel file well-known, i valori provider_urls vengono ignorati. L'RP può puntare direttamente ai rispettivi file di configurazione nella chiamata navigator.credentials.get().
Il file di configurazione del consumer si trova in https://idp.example/fedcm.json, che include la proprietà accounts che specifica 'consumer' utilizzando include.
{
"accounts_endpoint": "https://idp.example/accounts",
"client_metadata_endpoint": "/client_metadata",
"login_url": "https://idp.example/login",
"id_assertion_endpoint": "/assertion",
"accounts": {
"include": "consumer"
}
}
Il file di configurazione di Enterprise si trova in https://idp.example/enterprise/fedcm.json,
che include la proprietà accounts che specifica 'enterprise' utilizzando
include.
{
"accounts_endpoint": "https://idp.example/accounts",
"client_metadata_endpoint": "/enterprise/client_metadata",
"login_url": "https://idp.example/login",
"id_assertion_endpoint": "/assertion",
"accounts": {
"include": "enterprise"
}
}
L'endpoint
degli account IdP comune (in questo esempio https://idp.example/accounts) restituisce un elenco di account che include una proprietà etichetta con labels assegnato in un array per ogni account.
Di seguito è riportato un esempio di risposta per un utente che dispone di due account. Uno è per consumer e l'altro per le aziende:
{
"accounts": [{
"id": "123",
"given_name": "John",
"name": "John Doe",
"email": "john_doe@idp.example",
"picture": "https://idp.example/profile/123",
"labels": ["consumer"]
}], [{
"id": "4567",
"given_name": "Jane",
"name": "Jane Doe",
"email": "jane_doe@idp.example",
"picture": "https://idp.example/profile/4567",
"labels": ["enterprise"]
}]
}
Quando un RP vuole consentire agli utenti 'enterprise' di accedere, può specificare il valore 'enterprise' configURL 'https://idp.example/enterprise/fedcm.json' nella chiamata navigator.credentials.get():
let { token } = await navigator.credentials.get({
identity: {
providers: [{
clientId: '1234',
nonce: '234234',
configURL: 'https://idp.example/enterprise/fedcm.json',
},
}
});
Di conseguenza, solo l'ID account '4567' è disponibile per l'accesso dell'utente. L'ID account '123' viene nascosto silenziosamente dal browser in modo che all'utente non venga fornito un account non supportato dall'IDP su questo sito.
Prova dell'origine: FedCM come indicatore di attendibilità per l'API Accesso allo spazio di archiviazione
In Chrome 126 è iniziata una prova dell'origine di FedCM come indicatore di attendibilità per l'API Accesso allo spazio di archiviazione. Con questa modifica, una precedente concessione di autorizzazione tramite FedCM diventa un motivo valido per approvare automaticamente una richiesta di accesso allo spazio di archiviazione da parte delle API di accesso allo spazio di archiviazione.
Ciò è utile quando un iframe incorporato desidera accedere a risorse personalizzate, ad esempio se idp.example è incorporato in rp.example e deve mostrare una risorsa personalizzata. Se il browser limita l'accesso ai cookie di terze parti, anche se l'utente ha eseguito l'accesso a rp.example utilizzando idp.example con FedCM, l'iframe idp.example incorporato non potrà richiedere risorse personalizzate perché le richieste non includono cookie di terze parti.
Per farlo, idp.example deve ottenere un'autorizzazione di accesso allo spazio di archiviazione tramite il suo iframe incorporato nel sito web e questo può essere ottenuto solo tramite una richiesta di autorizzazione.
Con FedCM come indicatore di attendibilità per l'API Storage Access, i controlli delle autorizzazioni dell'API Storage Access non solo accettano la concessione dell'autorizzazione fornita da una richiesta di accesso allo spazio di archiviazione, ma anche la concessione dell'autorizzazione da parte di un prompt FedCM.
// In top-level rp.example:
// Ensure FedCM permission has been granted.
const cred = await navigator.credentials.get({
identity: {
providers: [{
configURL: 'https://idp.example/fedcm.json',
clientId: '123',
}],
},
mediation: 'optional',
});
// In an embedded IdP iframe:
// No user gesture is needed to call this, and the call will be auto-granted.
await document.requestStorageAccess();
// This returns `true`.
const hasAccess = await document.hasStorageAccess();
Dopo che l'utente ha eseguito l'accesso con FedCM, l'autorizzazione viene concessa automaticamente purché l'autenticazione FedCM sia attiva. Ciò significa che, una volta disconnesso l'utente, verrà visualizzata una richiesta di autorizzazione.
Partecipare alla prova dell'origine
Puoi provare il bundle dell'API FedCM Continuation localmente attivando un flag di Chromechrome://flags#fedcm-authz su Chrome 126 o versioni successive. Puoi anche provare FedCM come indicatore di attendibilità per l'API Storage Access localmente attivando #fedcm-with-storage-access-api su Chrome 126 o versioni successive.
Queste funzionalità sono disponibili anche come prove dell'origine. Le prove dell'origine consentono di provare nuove funzionalità e fornire feedback sulla loro usabilità, pratica ed efficacia. Per ulteriori informazioni, consulta la guida introduttiva ai trial delle origini.
Per provare la prova dell'origine del bundle API FedCM Continuation, crea due token di prova dell'origine:
- Registrati per la prova. Incorpora il token nell'origine dell'IdP.
- Registrati per la prova dell'origine con una casella di controllo di corrispondenza di terze parti selezionata. Segui le istruzioni in Registrare una prova dell'origine di terze parti per la parte soggetta a limitazioni per incorporare il token per la parte soggetta a limitazioni.
Se ti interessa abilitare l'API Continuation insieme al flusso di pulsanti, abilita anche la prova dell'origine API per la modalità pulsante:
- Registrati per la prova dell'origine come utente di terze parti. Segui le istruzioni riportate in Registrare una prova dell'origine di terze parti per la parte soggetta a limitazioni per incorporare il token per la parte soggetta a limitazioni.
Per provare FedCM come indicatore di attendibilità per la prova dell'origine dell'API Storage Access:
- Registrati per la prova dell'origine. Incorpora il token nell'origine dell'IDP.
La prova dell'origine del bundle API Continuation e FedCM come indicatore di attendibilità per la prova dell'origine dell'API Storage Access sono disponibili da Chrome 126.
Registra una prova dell'origine di terze parti per il RP
- Vai alla pagina di registrazione della prova di origine.
- Fai clic sul pulsante Registrati e compila il modulo per richiedere un token.
- Inserisci l'origine dell'IDP come Origine web.
- Seleziona Corrispondenza di terze parti per iniettare il token con JavaScript in altre origini.
- Fai clic su Invia.
- Incorpora il token emesso su un sito web di terze parti.
Per incorporare il token in un sito web di terze parti, aggiungi il codice seguente alla libreria JavaScript o all'SDK dell'IdP pubblicato dall'origine dell'IdP.
const tokenElement = document.createElement('meta');
tokenElement.httpEquiv = 'origin-trial';
tokenElement.content = 'TOKEN_GOES_HERE';
document.head.appendChild(tokenElement);
Sostituisci TOKEN_GOES_HERE con il tuo token.


