À partir de Chrome 128, l'API Multi-IdP lance une phase d'évaluation sur ordinateur, et l'API Button Mode et le bundle Continuation lancent une phase d'évaluation sur Android. Avec la fonctionnalité d'IdP multifournisseur, les développeurs peuvent spécifier un tableau de plusieurs fournisseurs d'identité compatibles dans un seul appel get(). L'API Button Mode ajoute une nouvelle interface utilisateur. Avec l'API Button Mode, les fournisseurs d'identité peuvent utiliser l'API FedCM même si leurs utilisateurs n'ont pas de sessions IdP actives lors de l'appel d'API. Le bundle Continuation se compose de l'API Continuation et de l'API Parameters, qui permettent une expérience semblable à un flux d'autorisation OAuth impliquant une boîte de dialogue d'autorisation fournie par l'IdP. Le bundle inclut également d'autres modifications telles que l'API Fields, plusieurs configURL et des libellés de compte personnalisés.
Phase d'évaluation: API multi-IdP
Cette fonctionnalité permet aux utilisateurs de choisir un compte parmi un ensemble d'IdP compatibles, et les tiers partenaires bénéficient de taux de connexion et d'inscription plus élevés. Si l'utilisateur est connecté avec plusieurs IdP, il sera invité à se connecter au RP à l'aide de l'un des IdP.
<ph type="x-smartling-placeholder">Les IdP sont priorisés en fonction des comptes existants de l'utilisateur et de l'horodatage associé.
- Si l'utilisateur s'est déjà connecté au tiers assujetti à des restrictions avec un IdP spécifique (c'est-à-dire s'il possède un "compte connu"), ces IdP sont listés en premier.
- Dans les comptes connus, les IdP sont ensuite triés en fonction de l'horodatage de leur utilisation la plus récente, le dernier IdP étant affiché en haut de la liste. Dans certains cas, Chrome peut ne pas disposer de données de code temporel pour un compte connu. Cela est probablement dû au fait que l'utilisateur s'est connecté avant l'implémentation des journaux d'horodatage dans FedCM. Ces comptes sont listés en dessous de ceux associés à des codes temporels.
- Si l'utilisateur ne possède aucun compte connu auprès d'un IdP, l'ordre de RP fourni est respecté.
FedCM autorise la réauthentification automatique si le développeur le demande et s'il n'existe qu'un seul compte connu. Dans le cas de plusieurs fournisseurs d'identité, si des comptes connus existent pour plusieurs fournisseurs d'identité, l'utilisateur ne sera pas automatiquement authentifié à nouveau. Pour vous réauthentifier, vous devez impérativement disposer d'un nouveau compte. Le navigateur ne lancera la réauthentification automatique que s'il a explicitement reconnu le compte. Cela implique que l'utilisateur doit avoir déjà utilisé FedCM avec ce compte spécifique sur ce tiers assujetti à des restrictions.
Si l'état de connexion de l'utilisateur est défini sur "Déconnecté" pour un fournisseur d'identité, l'appel de FedCM n'entraîne pas la récupération des comptes pour ce fournisseur d'identité. De même, si l'utilisateur est déconnecté de tous les IdP disponibles, l'invite de connexion à FedCM ne s'affiche pas automatiquement en mode widget.
Si l'état de connexion enregistré dans le navigateur pour un IdP était connecté, mais qu'aucun compte pour cet IdP n'a été renvoyé par la requête de récupération (par exemple, si la session utilisateur a expiré, mais que l'état de connexion n'a pas encore été mis à jour par le navigateur), l'UI qui ne correspond pas s'affiche pour l'IdP, ce qui suggère à l'utilisateur de se connecter avec l'IdP non concordant.
<ph type="x-smartling-placeholder">Pour en savoir plus sur l'état de la connexion, consultez la documentation. Pour en savoir plus sur l'implémentation, consultez le guide du développeur.
Phase d'évaluation: API multi-IdP
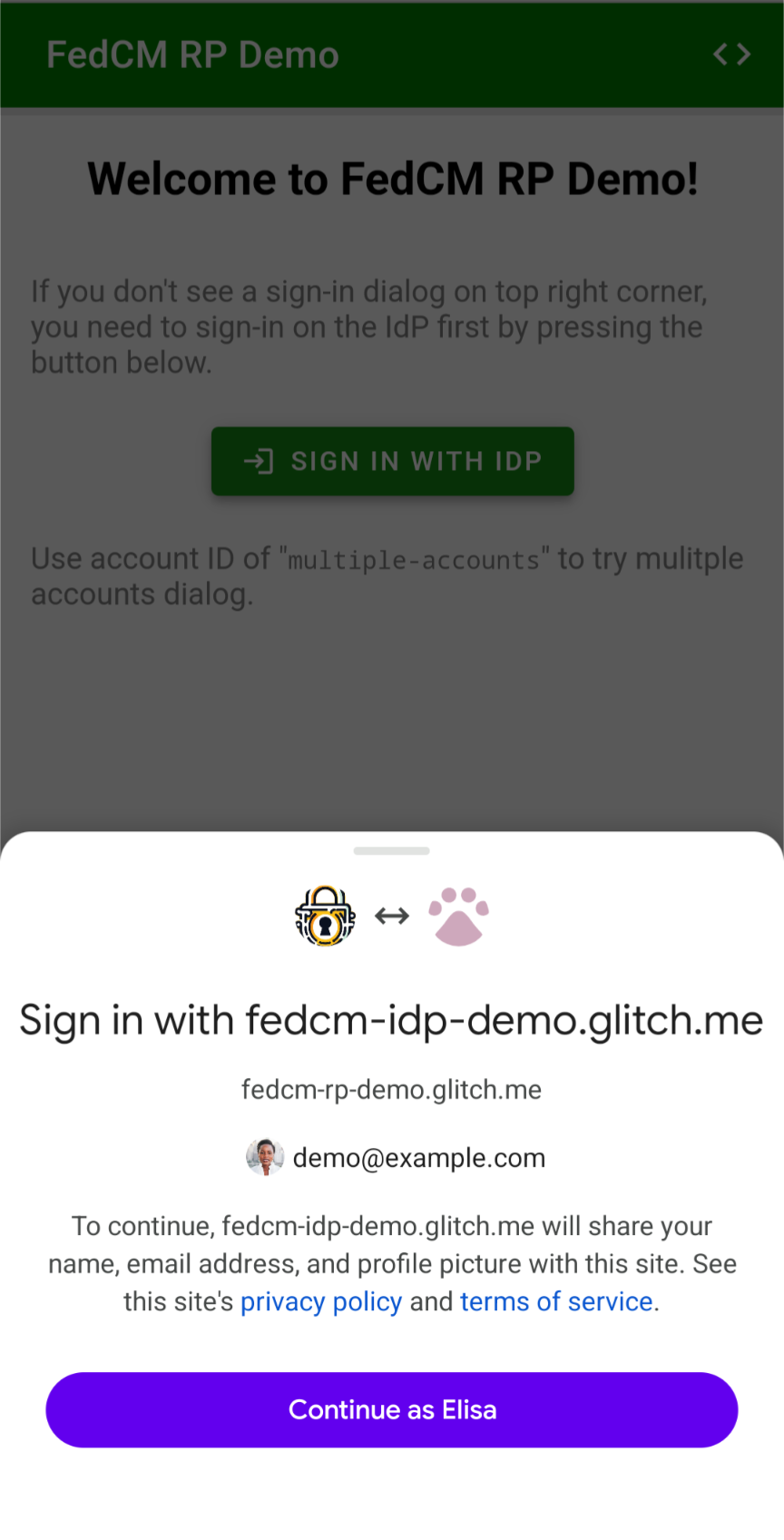
Vous pouvez essayer l'API Multi IdP en tant qu'utilisateur sur le RP de démonstration ou en tant que développeur utilisant Chrome 128 ou une version ultérieure.
Essayer en tant qu'utilisateur
Testez cette fonctionnalité par vous-même en tant qu'utilisateur. Faites les vérifications suivantes :
- Chrome n'est pas configuré pour bloquer les invites de connexion tierces sur la page
chrome://settings/content/federatedIdentityApi. - Vous êtes connecté à plusieurs fournisseurs d'identité de démonstration. Suivez les instructions affichées sur la page de démonstration.
Notez que pour essayer le multi-IdP sur des sites dont l'origine n'est pas enregistrée pour la phase d'évaluation, vous devez activer le flag de fonctionnalité sous chrome://flags/#fedcm-multi-idp.
Essayer en tant que développeur
Si un fournisseur de connexion dispose d'un SDK JavaScript intégré à la RP (recommandé), il peut implémenter l'appel navigator.credentials.get() pour activer plusieurs fournisseurs d'identité. Les développeurs de la RP n'ont pas besoin de modifier leur code. Sinon, le tiers assujetti à des restrictions doit appeler l'API FedCM elle-même.
Pour tester les fournisseurs d'identité multiples sur une RP, spécifiez la série de fournisseurs compatibles comme suit:
try {
const cred = await navigator.credentials.get({
identity: {
providers: [
{
configUrl: "https://idp1.example/foo.json", // first IdP
clientId: "123",
},
{
configUrl: "https://idp2.example/bar.json", // second IdP
clientId: "456",
}
]
}
});
const token = cred.token;
const currentConfigFileUrl = cred.configURL;
if (cred.configURL === 'https://idp1.example/foo.json') {
// handle the token for idp1.example
} else if (cred.configURL === 'https://idp2.example/bar.json') {
// handle the token for idp2.example
}
} catch (error) {
console.error("Error during credential retrieval:", error);
}
L'attribut configURL dans l'objet obtenu stocke l'URL du fichier de configuration de l'IdP avec lequel l'utilisateur s'est authentifié. La RP peut déterminer comment gérer le token obtenu, car il diffère en fonction du fournisseur d'identité.
Participer à la phase d'évaluation
Les phases d'évaluation vous permettent de tester de nouvelles fonctionnalités et de donner votre avis sur leur facilité d'utilisation, leur utilité et leur efficacité. Pour en savoir plus, consultez Premiers pas avec les phases d'évaluation.
Vous pouvez essayer la fonctionnalité d'IdP multifournisseur en vous inscrivant aux phases d'évaluation à partir de Chrome 128.
Pour essayer plusieurs IdP, un tiers assujetti à des restrictions peut enregistrer son origine et lancer une phase d'évaluation first party. Le fournisseur d'identité peut également s'inscrire à une phase d'évaluation tierce et rendre la fonctionnalité d'IdP multifournisseur disponible pour toutes ses parties prenantes qui utilisent des SDK JavaScript.
Pour participer à la phase d'évaluation:
- Accédez à la page d'inscription à la phase d'évaluation de l'API Multi IdP.
- Cliquez sur le bouton Register (S'inscrire), puis remplissez le formulaire pour demander un jeton.
- Pour vous inscrire à une phase d'évaluation first party, saisissez l'origine de la RP dans "Origine Web" . Pour une phase d'évaluation tierce, saisissez l'origine du SDK JavaScript de l'IdP, puis cochez la case "Mise en correspondance tierce". .
- Cliquez sur Envoyer.
- Indiquez le jeton émis sur la page du tiers assujetti à des restrictions:
<ph type="x-smartling-placeholder">
- </ph>
- Pour les participants à la phase d'évaluation propriétaire:
<ph type="x-smartling-placeholder">
- </ph>
- En tant que balise Meta dans
<head>:<meta http-equiv="origin-trial" content="TOKEN_GOES_HERE"> - En tant qu'en-tête HTTP:
Origin-Trial: TOKEN_GOES_HERE
- En tant que balise Meta dans
- Pour les participants aux phases d'évaluation tierces:
<ph type="x-smartling-placeholder">
- </ph>
- En fournissant un jeton de manière programmatique.
- Pour les participants à la phase d'évaluation propriétaire:
<ph type="x-smartling-placeholder">
API Button Mode pour Chrome sur Android
À partir de la version 128 de Chrome, la phase d'évaluation de l'API Button Mode commencera sur Chrome sur Android, après la phase d'essai sur ordinateur. Avec l'API Button Mode, les fournisseurs d'identité peuvent utiliser l'API FedCM même si leurs utilisateurs sont déconnectés de l'IdP lors de l'appel d'API. Le processus de connexion est initié par un geste de l'utilisateur, ce qui reflète mieux l'intention de l'utilisateur.
Dans Chrome 128, une nouvelle fonctionnalité permet aux fournisseurs d'identité d'inclure l'icône du logo officiel du tiers assujetti à des restrictions directement dans la réponse du point de terminaison des métadonnées client. Cela améliore l'interface utilisateur sur les appareils mobiles en mode bouton.
Comme pour le branding de l'IdP dans le fichier de configuration, les icônes de la RP peuvent être configurées du côté de l'IdP et renvoyées dans la réponse client_metadata_endpoint, comme suit:
"privacy_policy_url": "https://rp.example/privacy_policy.html",
"terms_of_service_url": "https://rp.example/terms_of_service.html",
"icons": [{
"url": "https://idp.example/rp-icon.ico",
"size": 40
}]

Pour en savoir plus sur les icônes compatibles, consultez la documentation destinée aux développeurs.
Si l'utilisateur n'est pas encore connecté, FedCM l'invite à se connecter au fournisseur d'identité à l'aide du login_url fourni par le fournisseur via un onglet Chrome personnalisé (CCT).
Si l'utilisateur se réauthentifie avec un compte connu, l'UI du communiqué ne s'affiche pas.
<ph type="x-smartling-placeholder">Pour vous inscrire à la phase d'évaluation, consultez les instructions de l'API Button Mode sur ordinateur. Si vous vous êtes déjà inscrit à la phase d'évaluation sur ordinateur, la fonctionnalité sera automatiquement disponible dans Chrome sur Android à partir de Chrome 128.
Bundle d'API Continuation pour Chrome sur Android
À partir de la version 128 de Chrome, le bundle d'API Continuation sera disponible pour Chrome sur Android dans le cadre d'une phase d'évaluation, après la phase d'évaluation initiale sur ordinateur. L'offre groupée se compose de plusieurs fonctionnalités FedCM, y compris l'API Continuation, l'API Parameters, l'API Fields, ainsi que plusieurs configURL et Étiquettes de compte personnalisées.
L'API Continuation active les flux de connexion en plusieurs étapes. L'API Parameters permet de transmettre des paramètres supplémentaires au fournisseur d'identité. L'API Fields permet à la RP de demander des attributs de compte spécifiques pour l'interface utilisateur de divulgation dans la boîte de dialogue FedCM. De plus, plusieurs configURL prennent en charge plusieurs fichiers de configuration pour un fournisseur d'identité, et les libellés de compte personnalisés permettent aux fournisseurs d'identité d'annoter les comptes afin que les tiers assujettis à des restrictions puissent les filtrer en fonction de ces libellés.
Pour en savoir plus sur le bundle d'API Continuation, consultez l'article de blog sur le bundle de l'API Continuation sur ordinateur. Pour vous inscrire à la phase d'évaluation, suivez ces instructions. Si vous vous êtes déjà inscrit à la phase d'évaluation sur ordinateur, les fonctionnalités seront automatiquement disponibles dans Chrome sur Android à partir de Chrome 128.
Interagir et partager des commentaires
Si vous avez des commentaires ou rencontrez des problèmes, vous pouvez signaler un problème. Nous mettrons à jour le guide du développeur FedCM canonique, ainsi que la page des journaux de mise à jour accumulée.


