Ab Chrome 132 können Entwickler an einem Entwicklertest für einen neuen Ansatz für Web-Pop-ups teilnehmen: Partitionierte Pop-ins. Diese Entwicklerversion ist nur für Computer verfügbar. Die Funktion ist noch nicht auf Android-Geräten verfügbar.
Ein partitioniertes Pop-in ist ein neuer Pop-up-Typ, der für kurzlebige Interaktionen wie Anmeldungen oder schnelle Bestätigungen entwickelt wurde. Es lädt Webinhalte mit zwei einzigartigen Funktionen:
Warum benötigen wir partitionierte Pop-ups?
Partitionierte Pop-ups sollen die Datenschutzeigenschaften eines partitionierten Iframes und die Sicherheitseigenschaften von Pop-ups beibehalten.
Da immer mehr Nutzer das Surfen ohne Drittanbieter-Cookies aktivieren, können Abläufe, bei denen Daten in einem Pop-up gespeichert werden, um sie später in einem Drittanbieterkontext abzurufen (z. B. um websiteübergreifend eine Nutzersitzung aufrechtzuerhalten), unterbrochen werden. Mithilfe von unterteilten Pop-ups soll dieses Problem behoben werden.
Wie funktionieren unterteilte Pop-ups?
Der Speicherplatz jedes partitionierten Pop-ups wird für den jeweiligen Öffner partitioniert. Durch die Speicherpartitionierung wird der Zugriff auf websiteübergreifende Daten eingeschränkt, wodurch das Risiko von Tracking und Script-Injection-Angriffen verringert wird. Weitere Informationen zur Speicherpartitionierung finden Sie in unserer Dokumentation.
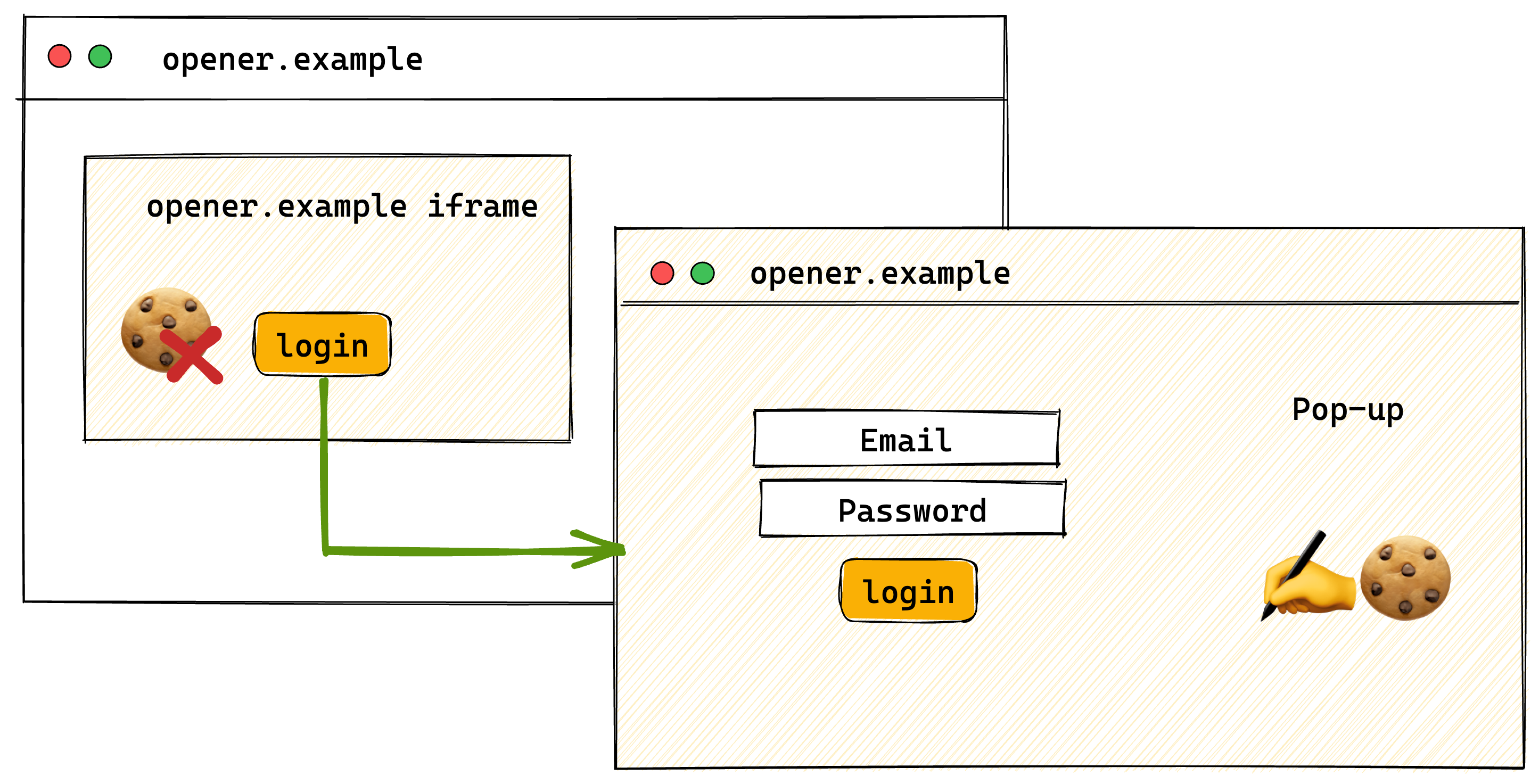
Angenommen, auf einer opener.example-Website werden Inhalte von third-party.example eingebettet. Damit personalisierte Inhalte auf opener.example angezeigt werden können, muss sich der Nutzer auf third-party.example anmelden. Wenn Drittanbieter-Cookies im Browser des Nutzers blockiert sind, sieht der aktuelle Pop-up-Vorgang so aus:
- Der Nutzer klickt auf eine Anmeldeschaltfläche.
- Ein Dialogfeld wird geöffnet.
- Der Nutzer meldet sich über den Kontext der obersten Ebene von
third-party.examplean und es wird ein nicht partitioniertes Authentifizierungs-Cookie geschrieben. - Die in
opener.exampleeingebettetenthird-party.example-Inhalte haben keinen Zugriff auf ihre eigenen Top-Level-Cookies, die aufopener.examplegeschrieben wurden, wenn sie in einem First-Party-Kontext präsentiert wurden.third-party.exampleDas liegt daran, dass das Authentifizierungs-Cookie nicht partitioniert ist und daher ein Drittanbieter-Cookie ist.

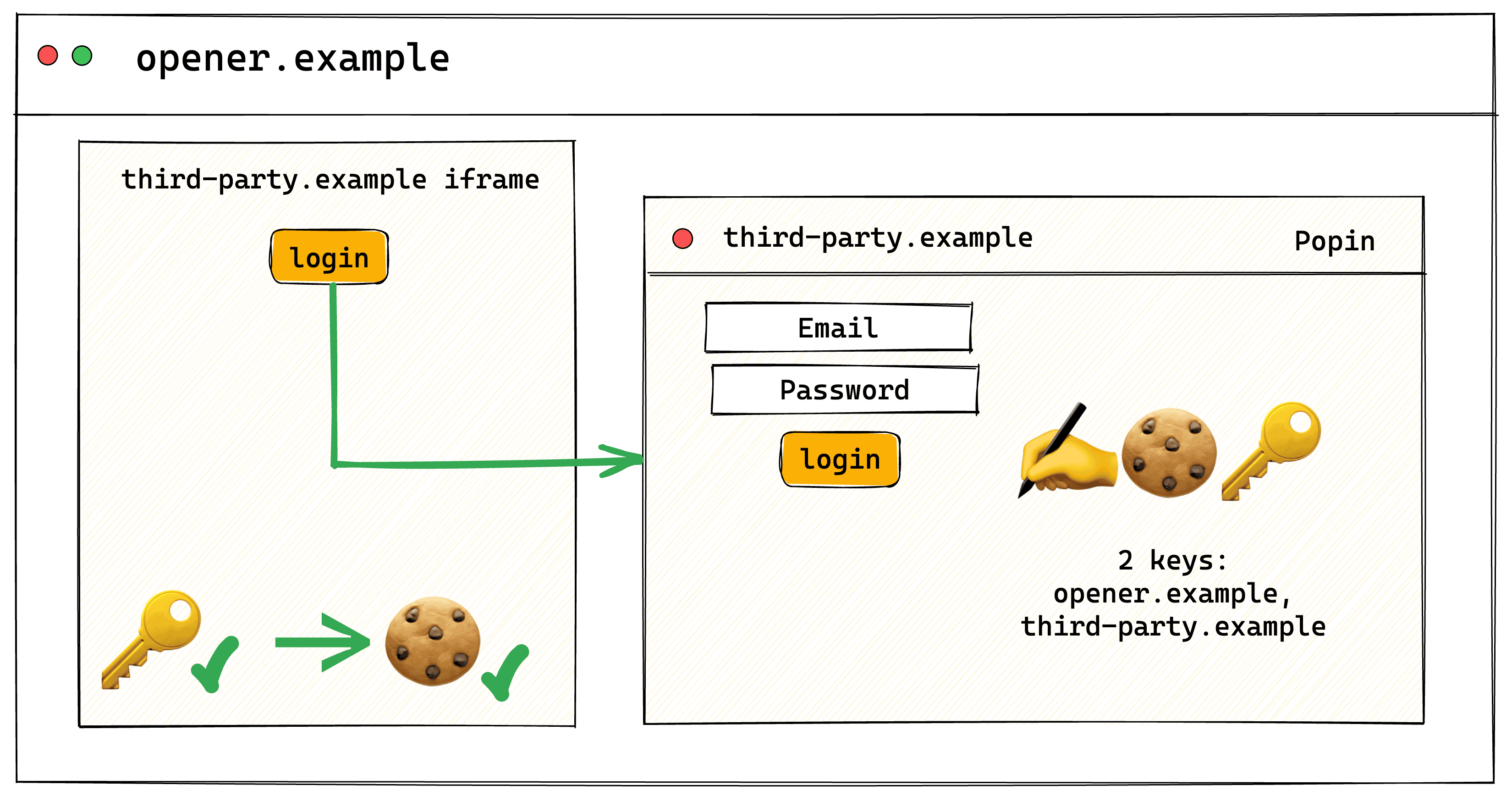
opener.example eingebettete third-party.example-iFrame hat keinen Zugriff auf sein eigenes nicht partitioniertes Cookie, das im Kontext der obersten Ebene des third-party.example-Pop-ups festgelegt wurde.Der Speicher eines partitionierten Pop-ups wird für den Öffner partitioniert. Dadurch ändern sich die Schritte 3 und 4 der Abläufe:
Der Nutzer meldet sich über den Kontext der obersten Ebene von
third-party.examplean. Da es in einem partitionierten Pop-up geöffnet ist, wird der Speicher nachopener.examplepartitioniert.Die im
opener.exampleeingebettetenthird-party.example-Inhalte haben Zugriff auf ein eigenes Cookie, das im Pop-up festgelegt wurde, da sie denselben partitionierten Speicher nutzen.

opener.example eingebettete third-party.example-iFrame hat Zugriff auf sein eigenes partitioniertes Cookie, das im Kontext der obersten Ebene des third-party.example-Pop-ups festgelegt ist, da das Cookie von opener.example partitioniert wird.Modale Benutzeroberfläche im Vergleich zum öffnenden Tab
Mit unterteilten Pop-ups soll der Nutzer erkennen, dass der Auslöser und das Pop-up zusammengehören:
- Wenn der Nutzer zu einem anderen Tab wechselt, wird das Pop-up automatisch ausgeblendet und ist nicht mehr zugänglich. Genauso ist ein modales Fenster nur sichtbar, wenn der Tab, über den es geöffnet wurde, aktiv ist.
- Wenn der Nutzer zum Tab zurückkehrt, über den er die App geöffnet hat, wird das Pop-up wieder angezeigt.
- Der Nutzer kann keine Änderungen in der Browseradressleiste des Pop-ups vornehmen.
Jetzt ausprobieren
In Chrome 132 wird eine Entwicklerversion für die Funktion „Partitionierte Pop-ups“ eingeführt. Das bedeutet, dass die Funktion hinter einem Flag verfügbar sein wird. So können Sie gepartitionierte Pop-ups testen:
- Sie benötigen Chrome 132 oder höher.
- Rufen Sie
chrome://flags#partitioned-popinsauf und aktivieren Sie das Feature-Flag. - Starten Sie Chrome neu.
- Testen Sie die Demoversion.
Partitionierte Pop-ups auf Ihrer Website verwenden
Wenn Sie ein partitioniertes Pop-up auf Ihrer Website verwenden möchten, rufen Sie die Methode window.open() mit dem übergebenen Parameter popin auf:
window.open("third-party-popin.example", "_blank", "popin");
Feedback geben
Wir testen derzeit geteilte Pop-ups und suchen Entwicklerfeedback. Hier einige mögliche Anwendungsfälle:
- Ablauf der Nutzerauthentifizierung Wenn Sie einen benutzerdefinierten Authentifizierungsablauf implementiert haben und die Authentifizierung in einer anderen Domain als Ihrer Website erfolgt (z. B.
site.example-Nutzer melden sich beiauth-site.examplean), öffnen Sie die Authentifizierungsseite in einem Pop-up, um das Sitzungscookie auf der Startseite zu verwenden. - Eingebettete Inhalte Mit unterteilten Pop-ups können Sie zusätzliche Inhalte aus einem Drittanbieter-Widget in einem größeren Fenster anzeigen lassen, z. B. ein Einstellungsdialogfeld, ein Bild oder eine PDF-Datei (oder andere Inhalte, die normalerweise in einem Pop-up geladen werden). In diesem Fall soll mithilfe von partitionierten Pop-ups der Nutzersitzungsstatus zwischen dem Drittanbieter-Widget und Ihrer Website beibehalten werden.
Wenn Sie eines dieser Szenarien in Ihren Lösungen verwenden, andere Anwendungsfälle im Hinterkopf haben oder die Zukunft dieser Funktion mitgestalten möchten, testen Sie sie und lassen Sie uns wissen:
- Sind Probleme aufgetreten?
- Haben Sie Vorschläge für eine bessere Nutzerfreundlichkeit?
- Haben Sie Vorschläge für eine bessere Benutzeroberfläche? Geht aus der Benutzeroberfläche klar hervor, dass das Pop-up und die öffnende Seite zusammengehören?
- Wie nützlich finden Sie diese Funktion?
- Gibt es weitere Anwendungsfälle, für die Sie unterteilte Pop-ups verwenden möchten?
Melden Sie ein Problem auf GitHub, um uns Ihre Meinung mitzuteilen.


