A partir de Chrome 132, los desarrolladores pueden participar en una prueba para desarrolladores de un nuevo enfoque de las ventanas emergentes web: las ventanas emergentes particionadas. Esta prueba para desarrolladores solo está disponible para computadoras, y la función aún no está disponible en Android.
Una ventana emergente particionada es un nuevo tipo de ventana emergente diseñada para interacciones de corta duración, como accesos o confirmaciones rápidas. Carga contenido web con dos funciones únicas:
¿Por qué necesitamos los pop-ups particionados?
Los pop-ups particionados están diseñados para mantener las propiedades de privacidad de un iframe particionado y las propiedades de seguridad de los pop-ups.
A medida que más usuarios habilitan la navegación sin cookies de terceros, es posible que se interrumpan los flujos que dependen del almacenamiento de datos en una ventana emergente para su recuperación en un contexto de terceros más adelante (por ejemplo, para mantener la sesión del usuario en todos los sitios). Los pop-ups particionados tienen como objetivo abordar este problema.
¿Cómo funcionan los pop-ups particionados?
El almacenamiento de cada popin particionado se particiona en su abridor. La partición de almacenamiento limita el acceso a los datos entre sitios, lo que mitiga los riesgos de seguimiento y los ataques de inyección de secuencias de comandos. Obtén información sobre cómo funciona el particionamiento de almacenamiento en nuestra documentación.
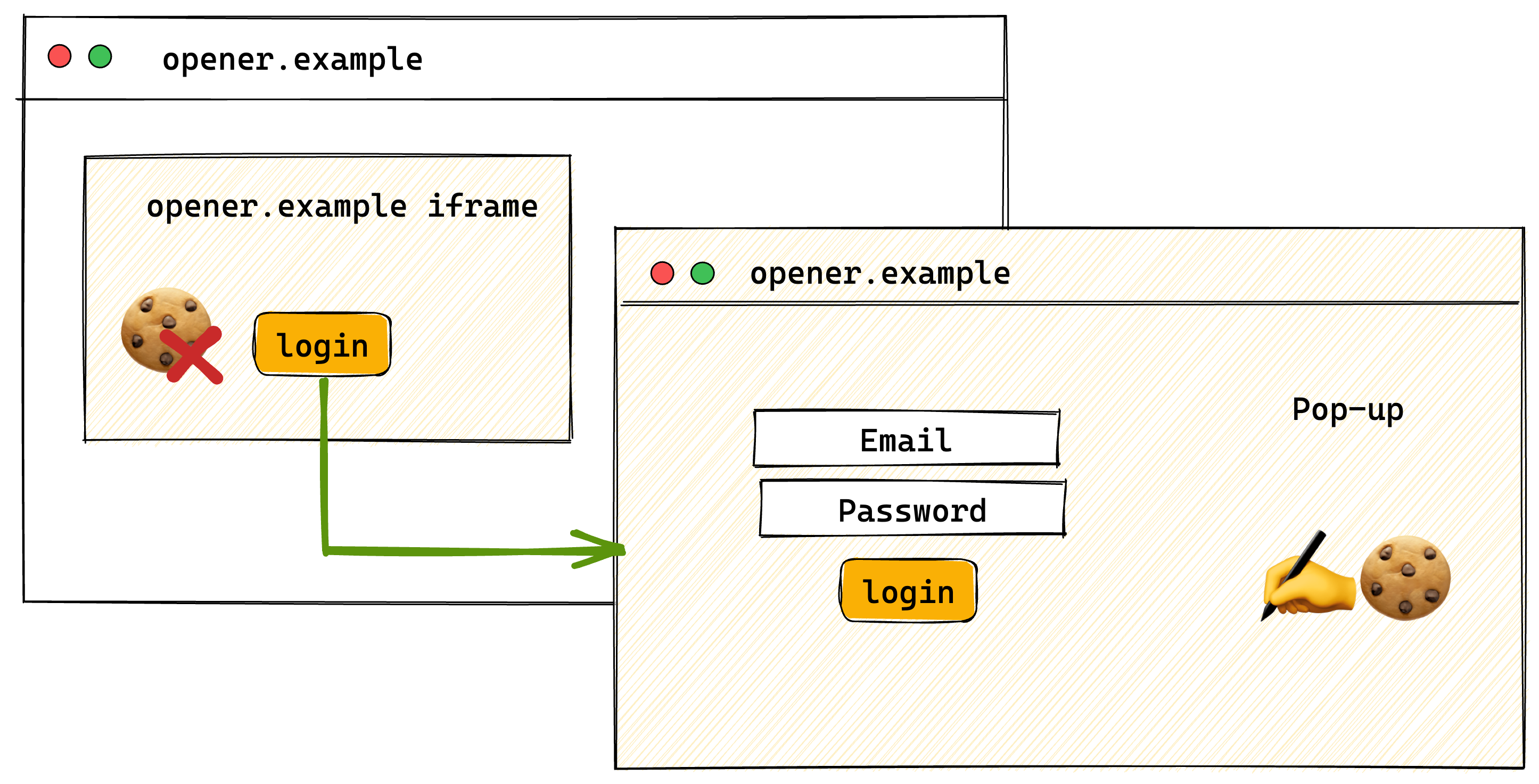
Considera un sitio web de opener.example que incorpora contenido de third-party.example. Para mostrar contenido personalizado en opener.example, el usuario debe acceder a third-party.example. Cuando se bloquean las cookies de terceros en el navegador del usuario, el flujo emergente actual es el siguiente:
- El usuario hace clic en un botón de acceso.
- Se abrirá un diálogo.
- El usuario accede desde el contexto de nivel superior de
third-party.exampley se escribe una cookie de autenticación no particionada. - El contenido
third-party.exampleincorporado enopener.exampleno tiene acceso a sus propias cookies de nivel superior escritas enthird-party.examplecuando se presentó en un contexto propio. Esto sucede porque la cookie de autenticación no está particionada y, por lo tanto, es una cookie de terceros.

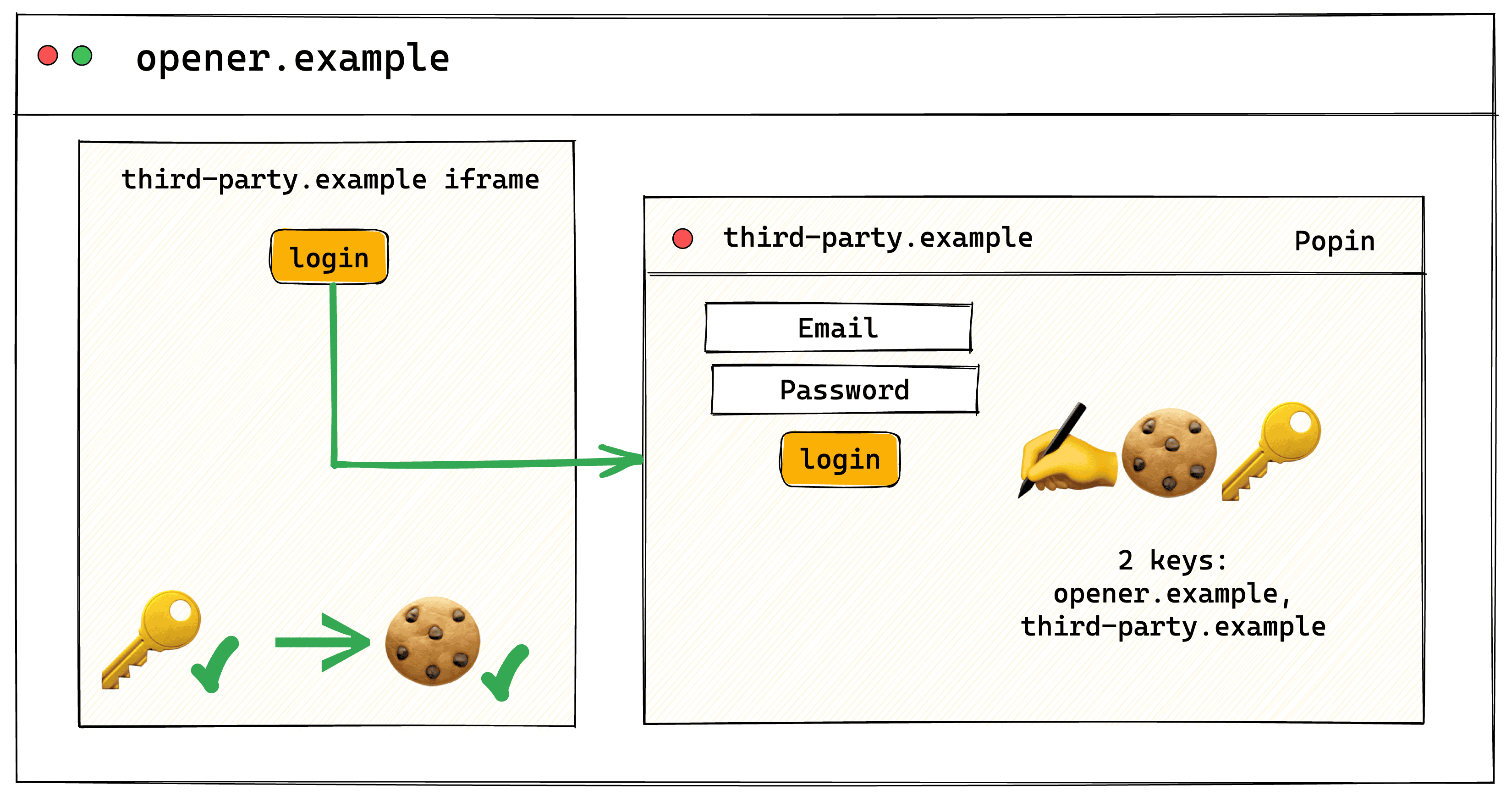
third-party.example incorporado en opener.example no tiene acceso a su propia cookie no particionada establecida en el contexto de nivel superior de la ventana emergente third-party.example.El almacenamiento de un popin particionado se particiona en el abridor. Esto cambia los pasos 3 y 4 de los flujos:
El usuario accede desde el contexto de nivel superior de
third-party.example. Como se abre en una ventana emergente particionada, el almacenamiento se particiona poropener.example.El contenido
third-party.exampleincorporado enopener.exampletiene acceso a su propia cookie que se configuró en el pop-in, ya que comparten el mismo almacenamiento particionado.

third-party.example incorporado en opener.example tiene acceso a su propia cookie particionada establecida en el contexto de nivel superior de la ventana emergente third-party.example, ya que opener.example particiona la cookie.IU similar a la modal en relación con su pestaña de apertura
El objetivo de las ventanas emergentes particionadas es ayudar al usuario a comprender que el activador y la ventana emergente están relacionados:
- Cuando el usuario cambia a otra pestaña, el cuadro emergente se vuelve invisible y no se puede acceder a él, de la misma manera que un cuadro modal solo es visible cuando la pestaña del activador está activa.
- Cuando el usuario regresa a la pestaña del selector, se vuelve a mostrar el cuadro emergente.
- El usuario no puede realizar cambios en la barra de direcciones del navegador del popin.
Probar
Chrome 132 presenta una prueba para desarrolladores de la función de ventanas emergentes particionadas. Esto significa que la función estará disponible detrás de una marca. Sigue estos pasos para probar los pop-ups particionados:
- Asegúrate de usar Chrome 132 o una versión posterior.
- Navega a
chrome://flags#partitioned-popinsy habilita la marca de función. - Reinicia Chrome.
- Prueba nuestra demo.
Usa ventanas emergentes particionadas en tu sitio web
Para usar un popin particionado en tu sitio web, llama al método window.open() con el parámetro popin pasado:
window.open("third-party-popin.example", "_blank", "popin");
Comparte tus comentarios
Estamos explorando los pop-ups particionados y buscamos comentarios de los desarrolladores. Estos son algunos posibles casos de uso:
- Flujo de autenticación de usuarios. Si implementaste un flujo de autenticación personalizado y la autenticación se realiza en un dominio diferente al de tu sitio (por ejemplo, los usuarios de
site.exampleacceden aauth-site.example), intenta abrir la página de autenticación en un cuadro emergente para usar la cookie de sesión en la página del activador. - Contenido incorporado. Prueba las ventanas emergentes particionadas para mostrar contenido adicional de un widget de terceros, como un diálogo de configuración, una imagen o un PDF (o cualquier otro contenido que se cargue en una ventana emergente), renderizado en una ventana más grande. En este caso, los pop-ups particionados tienen como objetivo retener el estado de la sesión del usuario entre el widget de terceros y tu sitio.
Si tienes alguna de estas situaciones en tus soluciones, tienes otros casos de uso en mente o quieres ayudar a definir el futuro de esta función, pruébala y comunícate con nosotros para informarnos lo siguiente:
- ¿Tuviste algún problema?
- ¿Tienes alguna sugerencia para mejorar la experiencia del usuario?
- ¿Tienes alguna sugerencia para mejorar la IU? Específicamente, ¿consideras que la IU indica claramente que el activador y la ventana emergente están relacionados?
- ¿Qué tan útil te parece esta función?
- ¿Hay otros casos de uso para los que te gustaría usar los pop-ups particionados?
Informa un problema en GitHub para compartir tus comentarios.


