Chrome 132 以降、デベロッパーはウェブポップアップの新しいアプローチであるパーティショニング ポップインのデベロッパー トライアルに参加できます。このデベロッパー トライアルはパソコンでのみご利用いただけます。Android ではまだご利用いただけません。
パーティショニングされたポップインは、ログインや簡単な確認など、短時間の操作用に設計された新しいタイプのポップアップです。ウェブ コンテンツを読み込む際に、次の 2 つの独自の機能を使用します。
パーティショニングされたポップインが必要な理由
パーティショニングされたポップインは、パーティショニングされた iframe のプライバシー プロパティとポップアップのセキュリティ プロパティを維持するように設計されています。
サードパーティ Cookie を使用しないブラウジングを選択するユーザーが増えるにつれ、ポップアップにデータを保存して後でサードパーティのコンテキストで取得するフロー(サイト間でユーザー セッションを維持するなど)が中断される可能性があります。パーティショニングされたポップインは、この問題に対処することを目的としています。
パーティション分割されたポップインの仕組み
パーティション分割されたポップインのストレージは、開いたユーザーごとにパーティション分割されます。ストレージ パーティショニングにより、クロスサイト データへのアクセスが制限され、トラッキング リスクとスクリプト挿入攻撃が軽減されます。ストレージ パーティショニングの仕組みについては、ドキュメントをご覧ください。
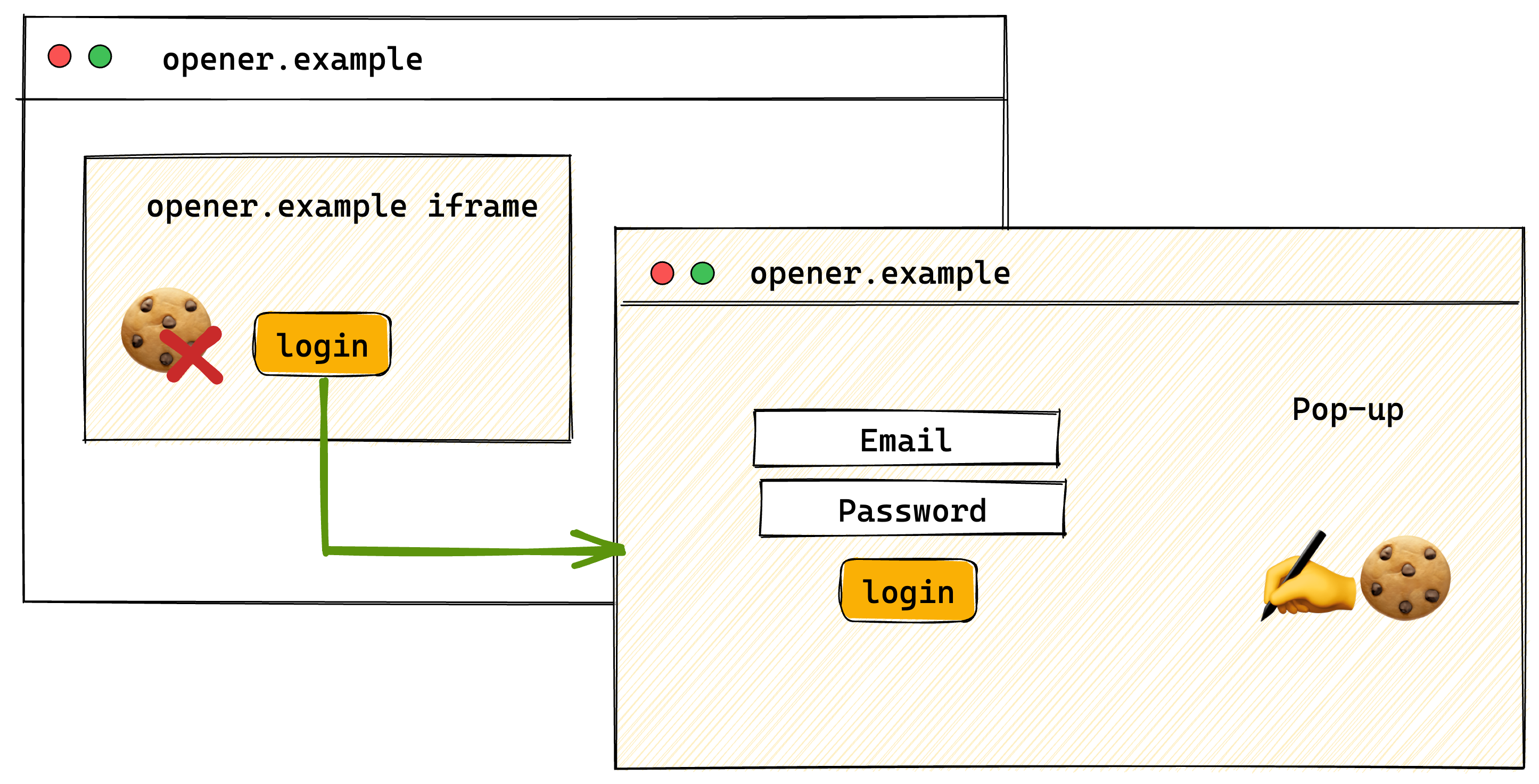
third-party.example のコンテンツを埋め込む opener.example ウェブサイトについて考えてみましょう。opener.example にパーソナライズされたコンテンツを表示するには、ユーザーが third-party.example にログインする必要があります。ユーザーのブラウザでサードパーティ Cookie がブロックされている場合、現在のポップアップ フローは次のとおりです。
- ユーザーがログインボタンをクリックします。
- ダイアログが開きます。
- ユーザーが
third-party.exampleの最上位コンテキストからログインすると、パーティショニングされていない認証 Cookie が書き込まれます。 opener.exampleに埋め込まれたthird-party.exampleコンテンツは、ファーストパーティ コンテキストで表示された場合に、third-party.exampleに書き込まれた独自のトップレベル Cookie にアクセスできません。これは、認証 Cookie がパーティション化されていないため、サードパーティ Cookie と見なされるためです。

opener.example に埋め込まれた third-party.example iframe は、third-party.example ポップアップの最上位コンテキストで設定された、パーティショニングされていない独自の Cookie にアクセスできません。パーティション分割されたポップインのストレージは、開いたユーザーにパーティショニングされます。これにより、フローのステップ 3 ~ 4 が変更されます。
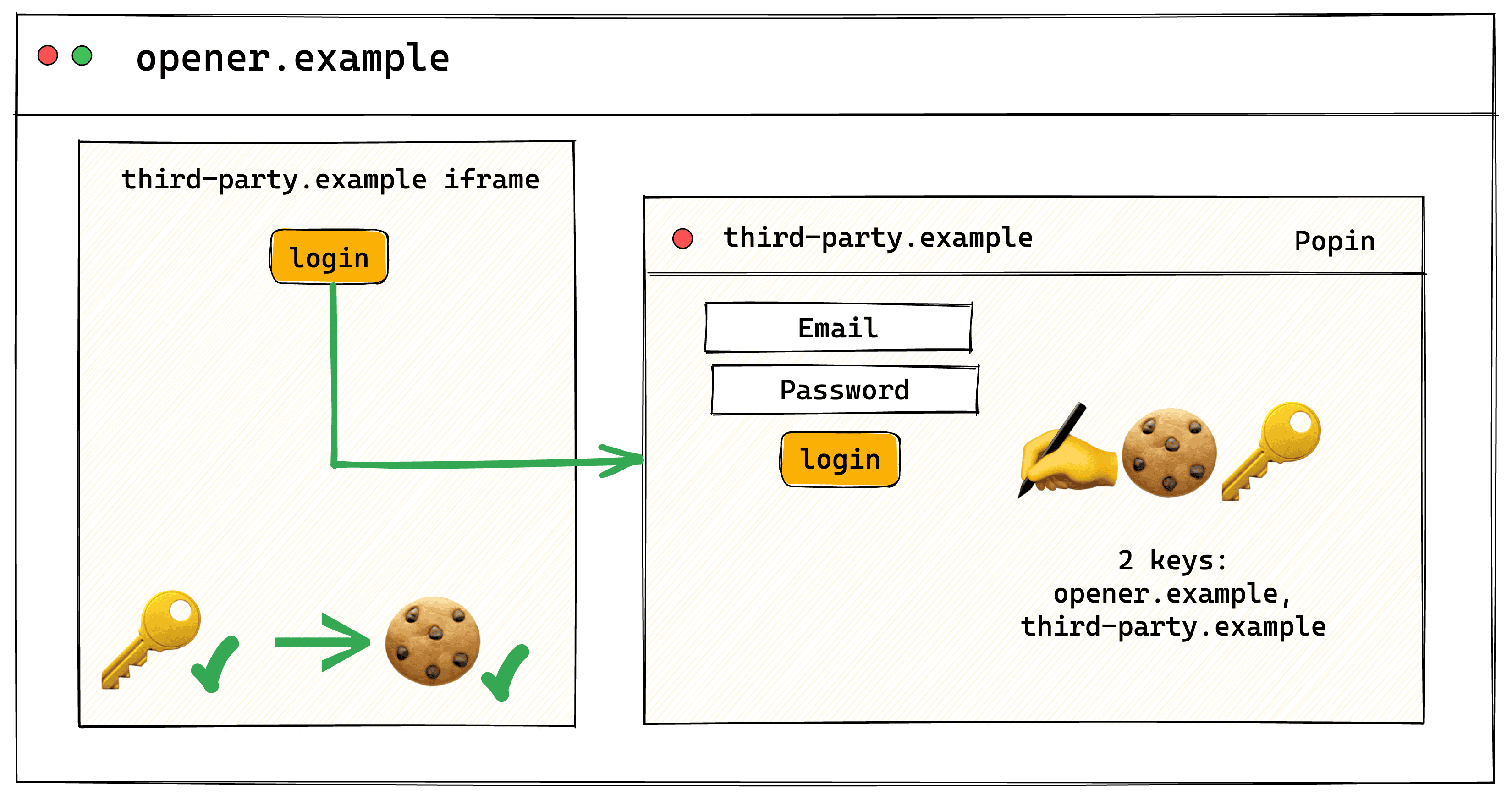
ユーザーが
third-party.exampleの最上位コンテキストからログインします。パーティション分割されたポップインで開くため、ストレージはopener.exampleでパーティショニングされます。opener.exampleに埋め込まれたthird-party.exampleコンテンツは、同じパーティション分割ストレージを共有するため、ポップインで設定された独自の Cookie にアクセスできます。

opener.example によってパーティション化されているため、opener.example に埋め込まれた third-party.example iframe は、third-party.example ポップアップのトップレベル コンテキストで設定された独自のパーティション化された Cookie にアクセスできます。開いたタブに関連するモーダル タイプの UI
パーティショニングされたポップインは、開いたページとポップインが関連していることをユーザーに理解してもらうためのものです。
- ユーザーが別のタブに切り替えると、ポップインは自動的に非表示になり、アクセスできなくなります。これは、モーダルが開いたタブがアクティブな場合にのみ表示されるようにするのと同じです。
- ユーザーが開いたタブに戻ると、ポップインが再び表示されます。
- ユーザーはポップインのブラウザのアドレスバーで変更を加えることができません。
試してみる
Chrome 132 では、パーティション化されたポップイン機能のデベロッパー トライアルが導入されます。つまり、この機能はフラグの背後で利用可能になります。パーティショニングされたポップインを試す方法は次のとおりです。
- Chrome 132 以降を使用していることを確認します。
chrome://flags#partitioned-popinsに移動して、機能フラグを有効にします。- Chrome を再起動します。
- デモをお試しください。
ウェブサイトでパーティション分割ポップインを利用する
ウェブサイトでパーティショニングされたポップインを利用するには、popin パラメータを渡して window.open() メソッドを呼び出します。
window.open("third-party-popin.example", "_blank", "popin");
フィードバックをお寄せください
Google では、パーティショニングされたポップインを検討しており、デベロッパーからのフィードバックをお待ちしています。次に、考えられるユースケース シナリオを示します。
- ユーザー認証フロー。カスタム認証フローが実装されていて、認証がサイトとは異なるドメインで行われる場合(
site.exampleユーザーがauth-site.exampleでログインする場合など)は、ポップインで認証ページを開いて、開いたページでセッション Cookie を使用することをおすすめします。 - 埋め込みコンテンツ。パーティショニングされたポップインを試して、設定ダイアログ、画像、PDF(または通常はポップアップで読み込まれるその他のコンテンツ)などのサードパーティ ウィジェットからの追加コンテンツを、より大きなウィンドウにレンダリングして表示します。この場合、パーティショニングされたポップインは、サードパーティ ウィジェットとサイト間のユーザー セッション状態を保持することを目的としています。
ソリューションにこれらのシナリオが含まれている場合や、他のユースケースを検討している場合、またはこの機能の将来の開発にご協力いただける場合は、ぜひお試しいただき、フィードバックをお寄せください。
- 問題は発生しましたか?
- ユーザー エクスペリエンスを改善するためのご提案はありますか?
- より良い UI にするためのご提案はありますか?具体的には、開いたページとポップインが関連していることが UI で明確に示されていますか?
- この機能はどの程度役に立ちましたか?
- パーティション分割されたポップインを利用するその他のユースケースはありますか?
ご意見をお聞かせいただくには、GitHub で問題を報告してください。


