ตั้งแต่ Chrome เวอร์ชัน 132 เป็นต้นไป นักพัฒนาซอฟต์แวร์สามารถเข้าร่วมการทดลองใช้สำหรับนักพัฒนาซอฟต์แวร์เพื่อลองใช้แนวทางใหม่สำหรับป๊อปอัปบนเว็บ ซึ่งก็คือป๊อปอัปที่มีการแบ่งพาร์ติชัน ช่วงทดลองใช้สำหรับนักพัฒนาแอปนี้มีให้บริการบนเดสก์ท็อปเท่านั้น และฟีเจอร์นี้ยังไม่พร้อมให้บริการบน Android
ป๊อปอัปที่มีการแบ่งพาร์ติชันเป็นป๊อปอัปประเภทใหม่ที่ออกแบบมาเพื่อการโต้ตอบระยะสั้น เช่น การเข้าสู่ระบบหรือการยืนยันด่วน โดยจะโหลดเนื้อหาเว็บด้วยฟีเจอร์ที่ไม่ซ้ำกัน 2 รายการ ได้แก่
เหตุใดจึงต้องใช้ป๊อปอัปที่มีการแบ่งพาร์ติชัน
ป๊อปอัปที่มีการแบ่งพาร์ติชันออกแบบมาเพื่อรักษาพร็อพเพอร์ตี้ความเป็นส่วนตัวของ iframe ที่มีการแบ่งพาร์ติชันและพร็อพเพอร์ตี้ความปลอดภัยของป๊อปอัป
เมื่อผู้ใช้เลือกการท่องเว็บโดยไม่ใช้คุกกี้ของบุคคลที่สามมากขึ้น ขั้นตอนที่อาศัยการเก็บข้อมูลในป๊อปอัปเพื่อดึงข้อมูลในบริบทของบุคคลที่สามในภายหลัง (เช่น เพื่อรักษาเซสชันของผู้ใช้ในเว็บไซต์ต่างๆ) อาจหยุดชะงัก ป๊อปอัปแบบแบ่งส่วนมีไว้เพื่อแก้ไขปัญหานี้
ป๊อปอัปที่มีการแบ่งพาร์ติชันทํางานอย่างไร
พื้นที่เก็บข้อมูลของป๊อปอัปที่แบ่งพาร์ติชันแต่ละรายการจะแบ่งพาร์ติชันไปยังผู้เปิด การแบ่งพาร์ติชันพื้นที่เก็บข้อมูลจะจํากัดการเข้าถึงข้อมูลข้ามเว็บไซต์ ซึ่งจะช่วยลดความเสี่ยงในการติดตามและป้องกันการโจมตีด้วยการแทรกสคริปต์ ดูวิธีการทำงานของการแบ่งพาร์ติชันพื้นที่เก็บข้อมูลในเอกสารประกอบ
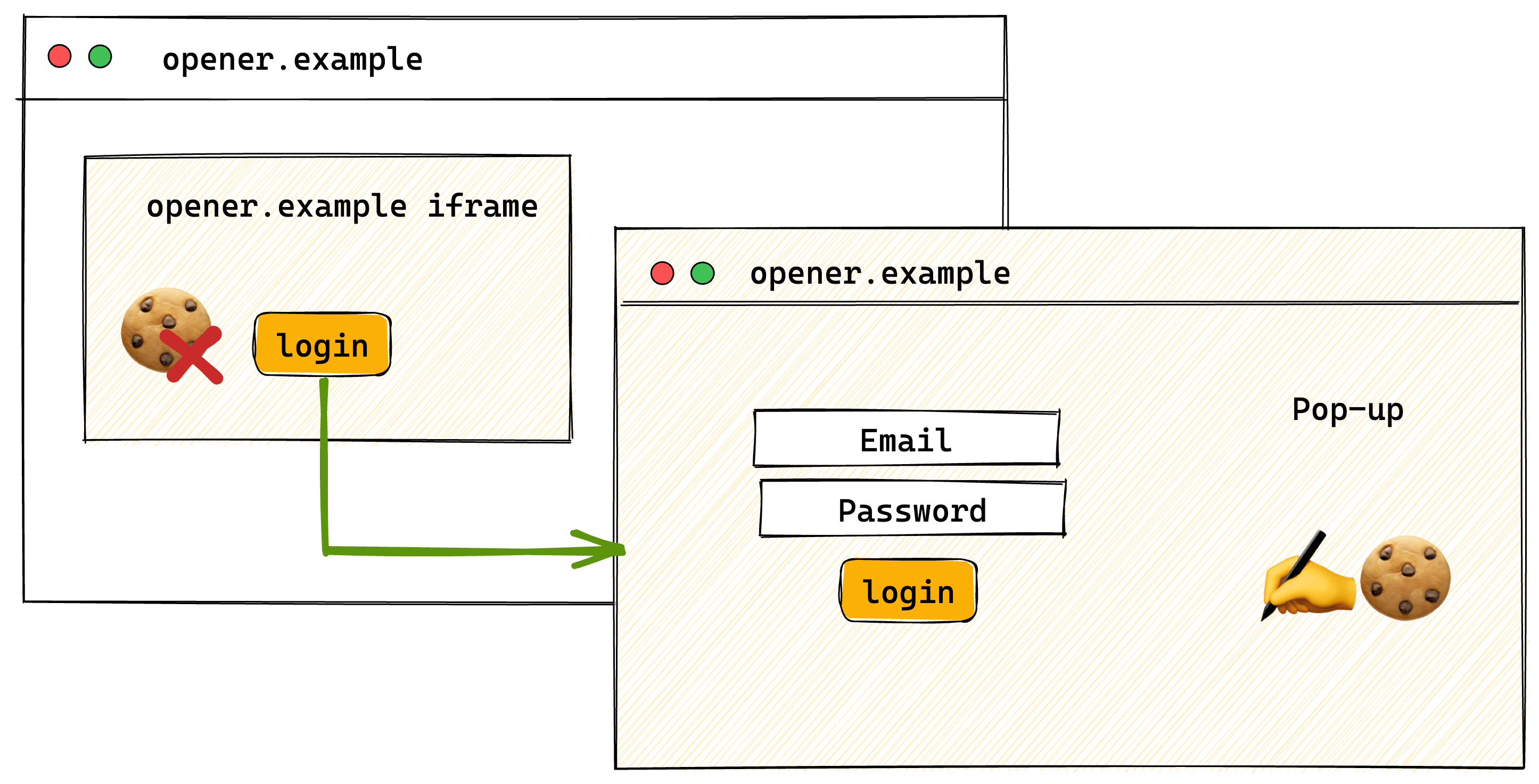
พิจารณาเว็บไซต์ opener.example ที่ฝังเนื้อหาจาก
third-party.example หากต้องการแสดงเนื้อหาที่ปรับเปลี่ยนในแบบของคุณบน opener.example ผู้ใช้จะต้องลงชื่อเข้าใช้ third-party.example เมื่อมีการบล็อกคุกกี้ของบุคคลที่สามในเบราว์เซอร์ของผู้ใช้ โฟลว์ป๊อปอัปปัจจุบันจะเป็นดังนี้
- ผู้ใช้คลิกปุ่มเข้าสู่ระบบ
- กล่องโต้ตอบจะเปิดขึ้น
- ผู้ใช้เข้าสู่ระบบจากบริบทระดับบนสุดของ
third-party.exampleและระบบจะเขียนคุกกี้การตรวจสอบสิทธิ์แบบไม่แบ่งพาร์ติชัน - เนื้อหา
third-party.exampleที่ฝังในopener.exampleไม่มีสิทธิ์เข้าถึงคุกกี้ระดับบนสุดของตัวเองที่เขียนในthird-party.exampleเมื่อแสดงในบริบทของบุคคลที่หนึ่ง ปัญหานี้เกิดขึ้นเนื่องจากคุกกี้การตรวจสอบสิทธิ์ไม่ได้แบ่งพาร์ติชัน จึงถือเป็นคุกกี้ของบุคคลที่สาม

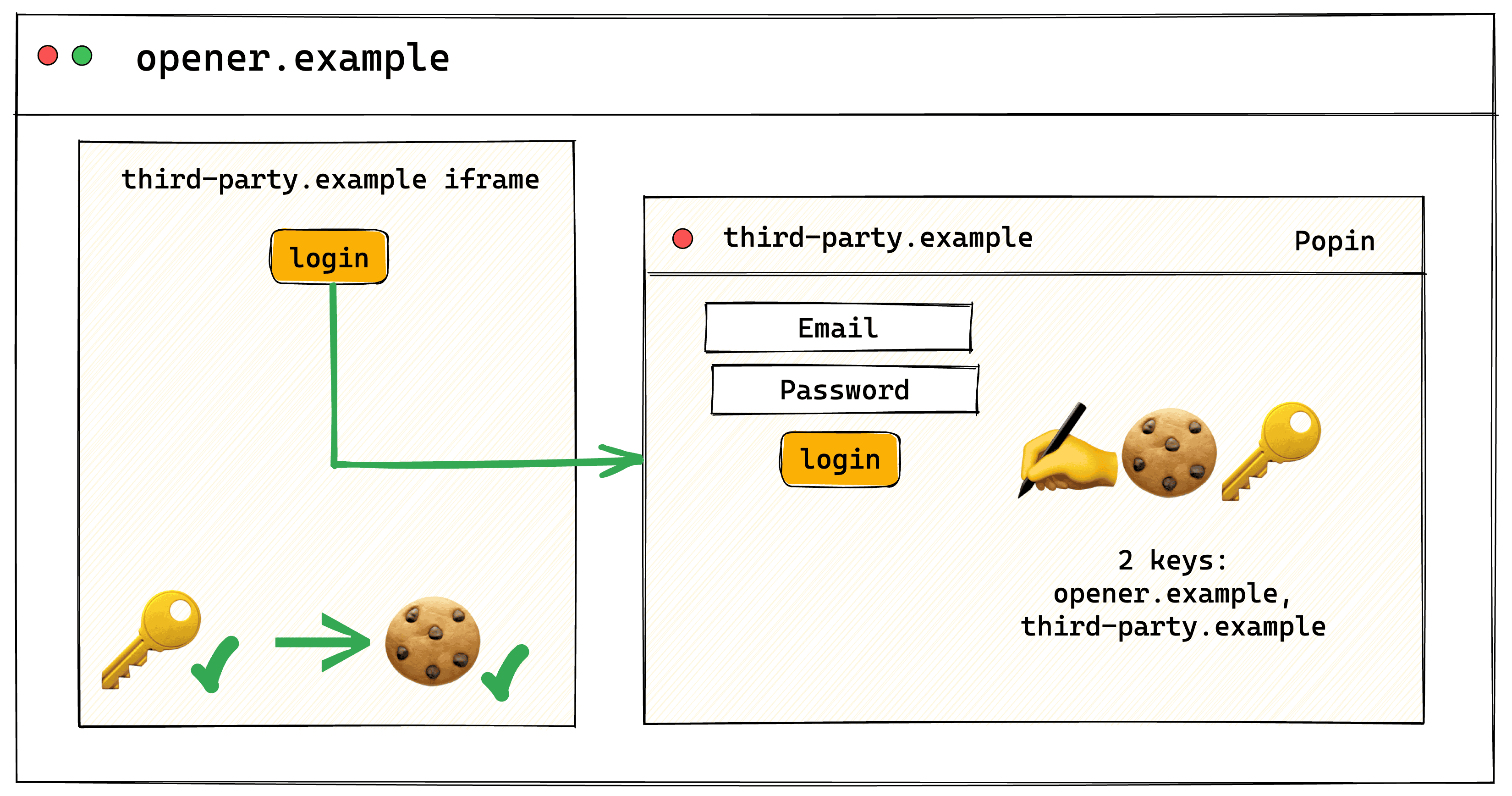
third-party.example ที่ฝังใน opener.example ไม่มีสิทธิ์เข้าถึงชุดคุกกี้ที่ไม่ได้แบ่งพาร์ติชันของตนเองในบริบทระดับบนสุดของป๊อปอัป third-party.exampleพื้นที่เก็บข้อมูลของป๊อปอินที่มีการแบ่งพาร์ติชันจะแบ่งพาร์ติชันไปยังผู้เปิด การเปลี่ยนแปลงนี้จะเปลี่ยนขั้นตอนที่ 3-4 ของขั้นตอนดังนี้
ผู้ใช้เข้าสู่ระบบจากบริบทระดับบนสุดของ
third-party.exampleเนื่องจากเปิดอยู่ในป๊อปอินที่มีการแบ่งพาร์ติชัน ระบบจะแบ่งพื้นที่เก็บข้อมูลตามopener.exampleเนื้อหา
third-party.exampleที่ฝังในopener.exampleมีสิทธิ์เข้าถึงคุกกี้ของตัวเองที่ตั้งไว้ในป๊อปอัป เนื่องจากใช้พื้นที่เก็บข้อมูลที่แบ่งพาร์ติชันเดียวกัน

third-party.example ที่ฝังใน opener.example มีสิทธิ์เข้าถึงคุกกี้ที่แบ่งพาร์ติชันของตนเองซึ่งตั้งค่าไว้ในบริบทระดับบนสุดของป๊อปอัป third-party.example เนื่องจาก opener.example เป็นผู้แบ่งพาร์ติชันคุกกี้UI แบบโมดัลซึ่งสัมพันธ์กับแท็บที่เปิด
ป๊อปอัปที่มีการแบ่งพาร์ติชันมีไว้เพื่อช่วยให้ผู้ใช้ทราบว่าหน้าเปิดและป๊อปอัปมีความเกี่ยวข้องกัน
- เมื่อผู้ใช้เปลี่ยนไปใช้แท็บอื่น ป๊อปอัปจะซ่อนและไม่เข้าถึงได้โดยอัตโนมัติ ในลักษณะเดียวกับที่โมดัลจะปรากฏเฉพาะเมื่อแท็บที่เปิดอยู่ใช้งานอยู่
- เมื่อผู้ใช้กลับไปที่แท็บที่เปิดขึ้น ป๊อปอินจะแสดงอีกครั้ง
- ผู้ใช้จะทําการเปลี่ยนแปลงในแถบที่อยู่ของเบราว์เซอร์ของป๊อปอัปไม่ได้
ลองเลย
Chrome 132 เปิดตัวช่วงทดลองใช้สำหรับนักพัฒนาซอฟต์แวร์สำหรับฟีเจอร์ป๊อปอัปที่มีการแบ่งพาร์ติชัน ซึ่งหมายความว่าฟีเจอร์นี้จะพร้อมใช้งานหลัง Flag วิธีลองใช้ป๊อปอัปที่มีการแบ่งพาร์ติชันมีดังนี้
- ตรวจสอบว่าคุณใช้ Chrome 132 ขึ้นไป
- ไปที่
chrome://flags#partitioned-popinsแล้วเปิดใช้ Flag ฟีเจอร์ - รีสตาร์ท Chrome
- ลองใช้เดโม
ใช้ป๊อปอัปที่แบ่งพาร์ติชันในเว็บไซต์
หากต้องการใช้ป๊อปอัปที่มีการแบ่งพาร์ติชันในเว็บไซต์ ให้เรียกใช้เมธอด window.open() โดยส่งพารามิเตอร์ popin ดังนี้
window.open("third-party-popin.example", "_blank", "popin");
แชร์ความคิดเห็น
เรากําลังสํารวจป๊อปอัปที่มีการแบ่งพาร์ติชันและต้องการความคิดเห็นจากนักพัฒนาแอป ตัวอย่างสถานการณ์จำลองกรณีการใช้งานที่เป็นไปได้มีดังนี้
- ขั้นตอนการตรวจสอบสิทธิ์ของผู้ใช้ หากคุณติดตั้งใช้งานขั้นตอนการตรวจสอบสิทธิ์ที่กําหนดเอง และการตรวจสอบสิทธิ์เกิดขึ้นในโดเมนอื่นจากเว็บไซต์ของคุณ (เช่น ผู้ใช้
site.exampleลงชื่อเข้าใช้auth-site.example) ให้ลองเปิดหน้าการตรวจสอบสิทธิ์ในป๊อปอัปเพื่อใช้คุกกี้เซสชันในหน้าเปิด - เนื้อหาที่ฝัง ลองใช้ป๊อปอัปแบบแบ่งพาร์ติชันเพื่อแสดงเนื้อหาเพิ่มเติมจากวิดเจ็ตของบุคคลที่สาม เช่น กล่องโต้ตอบการตั้งค่า รูปภาพ หรือ PDF (หรือเนื้อหาอื่นๆ ที่มักจะโหลดในป๊อปอัป) ซึ่งแสดงผลในหน้าต่างที่ใหญ่ขึ้น ในกรณีนี้ ป๊อปอัปที่มีการแบ่งพาร์ติชันมีไว้เพื่อรักษาสถานะเซสชันของผู้ใช้ไว้ระหว่างวิดเจ็ตของบุคคลที่สามกับเว็บไซต์
หากมีสถานการณ์เหล่านี้ในโซลูชันของคุณ มีกรณีการใช้งานอื่นๆ ในใจ หรือต้องการช่วยกำหนดอนาคตของฟีเจอร์นี้ ให้ลองใช้ฟีเจอร์นี้และแจ้งให้เราทราบ
- คุณพบปัญหาใดๆ ไหม
- คุณมีข้อเสนอแนะใดๆ ที่จะทำให้ประสบการณ์ของผู้ใช้ดีขึ้นไหม
- คุณมีคำแนะนำเกี่ยวกับ UI ที่ดีขึ้นไหม กล่าวโดยละเอียดคือ คุณเห็นว่า UI ระบุอย่างชัดเจนว่าตัวเปิดและป๊อปอินมีความเกี่ยวข้องกันหรือไม่
- คุณคิดว่าฟีเจอร์นี้มีประโยชน์มากน้อยเพียงใด
- มี Use Case อื่นๆ ที่คุณอยากใช้ป๊อปอัปที่มีการแบ่งพาร์ติชันไหม
โปรดแจ้งปัญหาใน GitHub เพื่อแชร์ความคิดเห็น


