تتضمّن مبادرة حماية الخصوصية مجموعة مختارة من المقترحات لإتاحة حالات استخدام الإعلانات من دون الحاجة إلى مواقع إلكترونية متعددة التتبع. تتيح مراحل التجربة والتقييم فرصة المطورين لتقييم وتقديم ملاحظات بشأن تقنيات الويب الجديدة من خلال اختبار في العالم الحقيقي. في مرحلة التجربة والتقييم السابقة، تمكّنت المواقع الإلكترونية من اختبار مقابل واجهات برمجة التطبيقات الفردية. بالنسبة إلى Topics API وFLEDGE وAttribution Reporting API نقدم تجربة منشأة واحدة تتيح للمواقع الإلكترونية تشغيل واجهة موحّدة. التجارب عبر واجهات برمجة التطبيقات التي تشكّل إصدارًا أوليًا من الإعلان الشامل دورة حياة المنتج. تتوفّر واجهات برمجة التطبيقات للاختبار في الإصدار التجريبي من Chrome 101. وأعلى. يلاحظ أيضًا إصدار Chrome 101 التجريبي تعديلات على عناصر تحكّم المستخدم بينما نواصل تكرار خيارات التهيئة.
وبصفتك مطوِّرًا، ستتمكّن من الاشتراك في هذه الفترة التجريبية التي تستند إلى مصدر واحد سيتيح لك اختبار التقارير على مستوى Topics وFLEDGE و"تحديد المصدر" واجهات برمجة التطبيقات. يطلعك هذا الدليل على خطوات الضبط للوصول إلى واجهات برمجة التطبيقات، وتوضح كيفية التحقق من صحة التهيئة، وتوفر موارد إضافية اختباره مقابل واجهات برمجة التطبيقات.
ما هي مراحل التجربة والتقييم؟
الهدف من مرحلة التجربة والتقييم هذه هو إجراء اختبار مفيد على مستوى الإعلان دورة حياة عبر مواقع متعددة. لتغطية هذه الرحلة، تشمل مرحلة التجربة والتقييم ما يلي:
- المواضيع لتتبُّع المحتوى والوصول إليه
مواضيع المتصفح عبر
document.browsingTopics(). - FLEDGE لإدارة إعدادات المتصفّح
ذات الاهتمامات المشتركة، بالإضافة إلى عروض أسعار الإعلانات واختيارها استنادًا إلى تلك
ومجموعات وإشارات أخرى.
- في مرحلة التجربة والتقييم هذه، يتوفّر FLEDGE على أجهزة الكمبيوتر المكتبي وتتضمّن مجموعة فرعية محددة من جميع الوظائف المقترحة. اطّلِع على تفاصيل مرحلة التجربة والتقييم في FLEDGE لمزيد من المعلومات.
- الإطارات الموحّدة لعرض عنوان URL غير شفاف الفائز في مزاد إعلانات FLEDGE.
- تقارير تحديد المصدر من أجل
قياس الأداء وإعداد تقارير عنه على مدار دورة حياة الإعلانات
- كجزء من تقارير تحديد المصدر، يجب أن تكون التقارير القابلة للتجميع تتم معالجتها وتجميعها من خلال تجميع الخدمة لإنتاج تقارير موجزة. سننشر أدوات أدلة للاختبار المحلي ومرحلة التجربة والتقييم قريبًا.
- إذا كنت قد شاركت في مراحل تجارب المصادر السابقة لتحديد المصدر في التقارير، اعلم أنّك ستحتاج إلى التعديل مباشرةً باستخدام وآخر التغييرات في واجهة برمجة التطبيقات. راجِع المقالة نقل البيانات الدليل لمزيد من التفاصيل.
على الرغم من أن هذا الإعداد يتيح إجراء اختبار موحّد على جميع واجهات برمجة التطبيقات هذه، يمكنك لانتقاء واختيار الجوانب التي ينبغي تنفيذها - كثيرًا أو قليلاً ما يتناسب مع احتياجاتهم.
كيف يمكن للمطوّرين الاشتراك في مرحلة التجربة والتقييم؟
التسجيل من أجل القياس والملاءمة ضمن "مبادرة حماية الخصوصية" باستخدام علامات HTML التالية، قدِّم رمزًا مميّزًا تجريبيًا في كل صفحة تريد منها تشغيل رمز واجهة برمجة التطبيقات:
- علامة
<meta>في قسم<head>ضمن صفحة المستوى الأعلى:<meta http-equiv="origin-trial" content="TOKEN_GOES_HERE"> - عنوان HTTP في استجابة صفحة المستوى الأعلى:
Origin-Trial: TOKEN_GOES_HERE
بعض الوظائف المتوفّرة في مرحلة التجربة والتقييم مخصّصة للاستخدام في
سياقات على مواقع إلكترونية متعددة، كما هو الحال عند تقديم خدمة بصفتك طرفًا ثالثًا
في الموقع الإلكتروني ذي المستوى الأعلى. إذا كنت بحاجة إلى تفعيل مرحلة التجربة والتقييم هذه
السياقات، فتأكد من تحديد خيار "مطابقة الجهات الخارجية".
لتفعيل مرحلة التجربة والتقييم من JavaScript تابع لجهة خارجية، أدخِل العلامة <meta>.
في صفحة المستوى الأعلى (أي صفحة الطرف الأول، وليس المحتوى الخاص بك)
من البرنامج النصي الخاص بك. على سبيل المثال:
const otMeta = document.createElement('meta');
otMeta.setAttribute('http-equiv', 'origin-trial');
otMeta.setAttribute('content', 'TOKEN_GOES_HERE');
document.querySelector('head').appendChild(otMeta);
مزيد من المعلومات في دليل بدء استخدام مراحل التجربة والتقييم في Chrome
كيف يختبر المطوّرون محلّيًا؟
مستندات المطوِّرين الفردية الخاصة المواضيع FLEDGE والإحالة تقديم التقارير إرشادات محدّدة حول اختبار المطوّرين على المستوى المحلي لكل واجهة برمجة تطبيقات واجهات برمجة التطبيقات غير مفعّلة بشكل افتراضي ويجب تمكينها مع علامات لـ اختبار الفرضية.
لتفعيل واجهات برمجة التطبيقات للاختبار، يجب إجراء ما يلي:
- استخدام الإصدار التجريبي من Chrome 101 أو الإصدارات الأحدث
- يتطلب FLEDGE من خلال متصفّح Chrome المخصّص لأجهزة الكمبيوتر.
- لا تتوفّر واجهات برمجة التطبيقات في إصدارات Chrome لنظام التشغيل iOS.
- تفعيل واجهات برمجة التطبيقات باستخدام
chrome://flags/#privacy-sandbox-ads-apis.- تفرض هذه العلامة تفعيل واجهات برمجة التطبيقات لإجراء الاختبار بشكل أسهل، إذا كنت تريد
إنشاء نسخة طبق الأصل من مستخدم مؤهل تجريبي للمصدر عندما
لا يزال بإمكان الإعدادات تعطيل واجهات برمجة التطبيقات، فيجب تشغيل Chrome
باستخدام علامات CLI:
--enable-features=BrowsingTopics,InterestGroupStorage,AllowURNsInIframes,PrivacySandboxAdsAPIs - قد تحتوي واجهات برمجة التطبيقات الفردية على المزيد من العلامات الإضافية للحصول على بيانات أكثر دقة التهيئة، فراجع الأدلة الفردية للحصول على التفاصيل.
- قد تتعارض العلامات الإضافية مع هذه العلامة، لذا ننصحك بإعداد هذه العلامة إذا واجهت أي مشاكل.
- تفرض هذه العلامة تفعيل واجهات برمجة التطبيقات لإجراء الاختبار بشكل أسهل، إذا كنت تريد
إنشاء نسخة طبق الأصل من مستخدم مؤهل تجريبي للمصدر عندما
لا يزال بإمكان الإعدادات تعطيل واجهات برمجة التطبيقات، فيجب تشغيل Chrome
باستخدام علامات CLI:
- تفعيل الإصدارات التجريبية من "مبادرة حماية الخصوصية" في "إعدادات Chrome": الإعدادات >
الأمان والخصوصية > مبادرة حماية الخصوصية يمكن الوصول إلى هذا أيضًا
في
chrome://settings/adPrivacy. - تفعيل ملفات تعريف الارتباط التابعة لجهات خارجية في إعدادات Chrome: الإعدادات >
الأمان والخصوصية: اضبط ملفات تعريف الارتباط وبيانات الموقع الإلكتروني الأخرى على أيٍّ مما يلي:
"السماح بملفات تعريف الارتباط كلّها" أو "حظر ملفات تعريف الارتباط التابعة لجهات خارجية في وضع التصفّح المتخفي" هذا هو
ويمكن الوصول إليه أيضًا على العنوان
chrome://settings/cookies. - أن تكون في جلسة تصفُّح عادية. عدم استخدام وضع التصفّح المتخفي
كيف يتحقّق المطوّرون من ضبط مرحلة التجربة والتقييم بشكل صحيح؟
تحديد مشاكل مراحل التجربة والتقييم في Chrome وحلّها قائمة تحقُّق تفصيلية للتحقّق من صحة ضبط المصدر

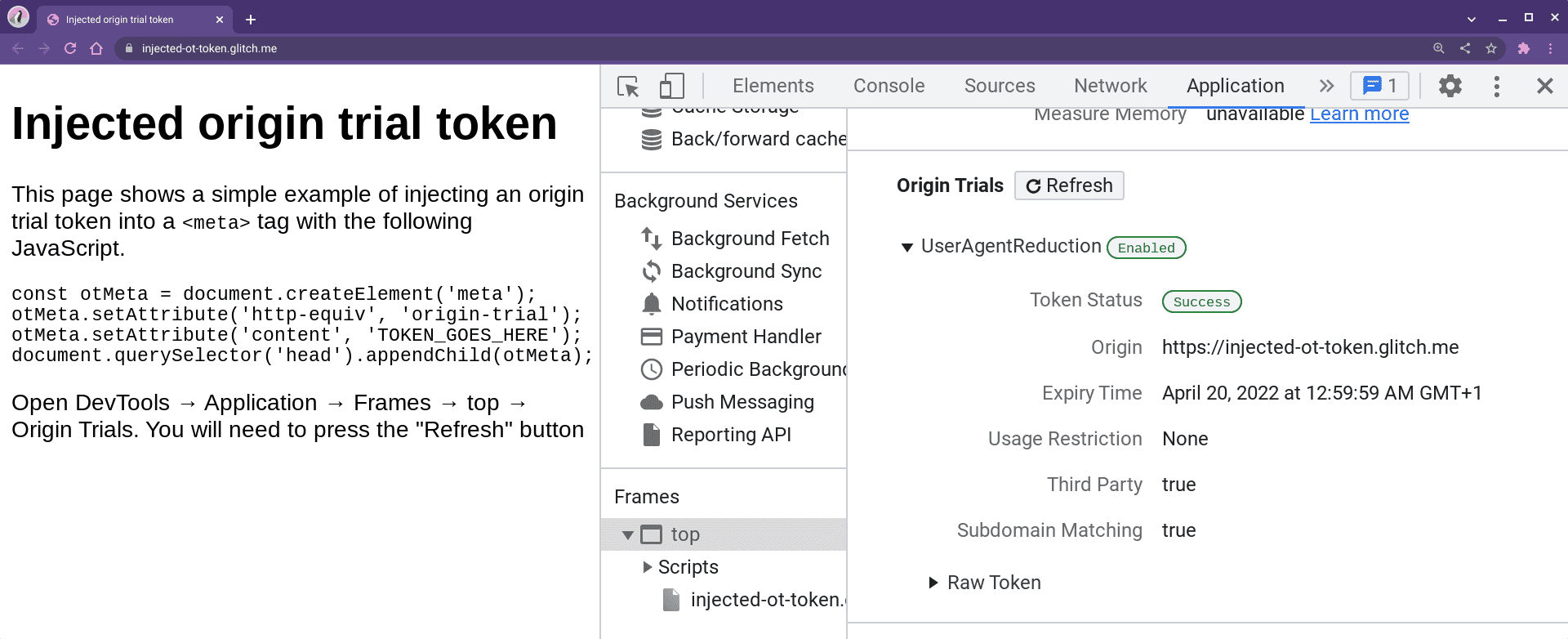
يعرض "أدوات مطوّري البرامج" حالة مرحلة التجربة والتقييم في علامة التبويب "التطبيقات" ضمن الإطارات.
في حين أنّ مرحلة التجربة والتقييم ستظهر فقط على أنّها نشطة أو مؤهَّلة. المستخدمين كما هو موضح أدناه، يمكنك أيضًا استخدام لاختباره مقارنةً بموقع الإنتاج الإلكتروني.
من هم المستخدمون المؤهَّلين للحصول على مرحلة التجربة والتقييم؟
من الناحية التصميمية، تهدف تجارب المصادر إلى تنفيذها فقط في جزء صغير من إجمالي الزيارات من Chrome فيجب أن تفترض دائمًا أنه حتى عند تمكين المصدر نسخة تجريبية على موقعك الإلكتروني، فقد لا تكون واجهة برمجة التطبيقات نشطة لدى المستخدم. ستبدأ مجموعة التجربة في مرحلة التجربة والتقييم بعدد قليل من المستخدمين. ومن المرجّح أن يزداد نشاطه مع تقدّم التجربة انتبه إلى أن النسبة المئوية قد لا يتطابق مستخدمو Chrome في التجربة مع النسبة المئوية للمستخدمين المفعَّلين على موقعك الإلكتروني
ومع ذلك، للسماح بإجراء اختبار موحّد على جميع المواقع الإلكترونية، يمكن لهذه المجموعة من المستخدمين المؤهَّلين ينبغي أن تظل متسقة في الغالب. على سبيل المثال، إذا كان المستخدم مؤهَّلاً مرحلة التجربة والتقييم عندما يشاهد المستخدم إعلانًا على موقع إلكتروني لناشر مشارك، يجب أن يكون المستخدم مؤهَّلاً عندما يُجري إحالة ناجحة على معلِن مشارك. موقعك.
لكي يكون المستخدم مؤهَّلاً، يجب أن يستوفي الشروط التالية:
- يستخدمون Chrome 101 الإصدار التجريبي أو
أعلاه.
- يتطلب FLEDGE من خلال متصفّح Chrome المخصّص لأجهزة الكمبيوتر.
- لا تتوفّر فترات تجريبية للمصدر على إصدارات Chrome لنظام التشغيل iOS.
- يتصفّحون المستخدمين أثناء الفترة التجريبية النشطة للمصدر.
- تفعيل الفترات التجريبية في "مبادرة حماية الخصوصية" من خلال "الإعدادات" > الأمان
الخصوصية > ومبادرة حماية الخصوصية، ويمكن الوصول إليها أيضًا من خلال
chrome://settings/adPrivacy - تفعيل ملفات تعريف الارتباط التابعة لجهات خارجية عبر الإعدادات > الأمان والخصوصية >
ضبط ملفات تعريف الارتباط وبيانات الموقع الإلكتروني الأخرى على الخيار "السماح بكل ملفات تعريف الارتباط" أو "حظر
ملفات تعريف ارتباط الجهات الخارجية في وضع التصفح المتخفي"، يمكن الوصول إليها أيضًا من خلال
chrome://settings/cookies - في جلسة تصفُّح عادية ووليس في وضع التصفّح المتخفي.
- أن تكون ضمن المجموعة التجريبية النشطة في Chrome
كيف يجب أن ترصد ميزة المطوِّرين دعم واجهة برمجة التطبيقات؟
وكما هو الحال مع أي ميزة من ميزات النظام الأساسي للويب، يجب اكتشاف دعم هذه الميزة قبل استخدامه.
المواضيع
تحقق من وجود الدالة browsingTopics() في document
سياسة الأذونات](https://developer.chrome.com/articles/permissions-policy/#featurepolicyallowsfeaturefeature)
لـ "مواضيع التصفح".
if ('browsingTopics' in document && document.featurePolicy.allowsFeature('browsing-topics')) {
// Topics enabled
}
FLEDGE
إذا كنت تريد الانضمام إلى مجموعة اهتمامات إعلانية، ابحث عن الدالة joinAdInterestGroup في
navigator وسياسة الأذونات من أجل "join-ad-interest-group".
if ('joinAdInterestGroup' in navigator && document.featurePolicy.allowsFeature('join-ad-interest-group')) {
// FLEDGE interest group enabled
}
إذا كنت تريد إجراء مزاد، تحقّق من وظيفة runAdAuction في navigator ومن سياسة الأذونات المتعلقة بالمزاد "run-ad-auction".
if ('runAdAuction' in navigator && document.featurePolicy.allowsFeature('run-ad-auction')) {
// FLEDGE auction enabled
}
تقارير تحديد المصدر
ابحث عن الكائن attributionReporting في window
سياسة الأذونات لـ "attribution-reporting".
if (document.featurePolicy.allowsFeature('attribution-reporting')) {
// Attribution Reporting API enabled
}
أين يمكن للمطوّرين تقديم الملاحظات والحصول على الدعم؟
تعرض صفحة نظرة عامة على الملاحظات بالتفصيل والطرق المختلفة لتقديم الملاحظات حول الجوانب المختلفة لـ "مبادرة حماية الخصوصية" هناك أقسام محددة المواضيع FLEDGE والإحالة التقارير التي توفر الروابط الفردية لكل واجهة برمجة تطبيقات.
ونقدّم أيضًا آخر الأخبار بشكل دوري حول مستوى التقدّم في عملية حماية سلسلة "وضع الحماية" التي توفّر ملخّصًا للأخبار المهمة

