Chrome lance une phase d'évaluation de l'ajout d'en-têtes HTTP à l'API Storage Access (SAA) dans la version 130: En-têtes Storage Access. Le nouvel en-tête de requête Sec-Fetch-Storage-Access et l'en-tête de réponse Activate-Storage-Access visent à prendre en charge les ressources autres que les iFrames, et à améliorer les performances et l'expérience utilisateur des sites Web qui s'appuient sur du contenu intégré, comme les widgets de réseaux sociaux, les calendriers et les outils interactifs.
Flux JavaScript (et ses limites)
Auparavant, la SAA nécessitait un appel d'API JavaScript à document.requestStorageAccess() à chaque rechargement, même si l'utilisateur avait déjà accordé l'autorisation. Bien qu'efficace, cette méthode présente des limites:
- Plusieurs aller-retour réseau:le processus impliquait souvent plusieurs requêtes réseau et rechargements de page avant que le contenu intégré ne puisse fonctionner pleinement.
- Dépendance iFrame:l'exécution JavaScript imposait l'utilisation d'iFrames ou de sous-ressources dans les iFrames, ce qui limitait la flexibilité des développeurs.
Par exemple, un widget d'agenda calendar.example intégré à website.example à l'aide de JavaScript uniquement se présente comme suit:
- Charger un espace réservé:
website.exampledemande le widget. Comme le widgetcalendar.exampleintégré àwebsite.examplen'a pas accès à ses cookies non partitionnés, un widget d'espace réservé s'affiche à la place. - Demander l'autorisation:l'espace réservé se charge, puis appelle
document.requestStorageAccess()pour demander l'autorisationstorage-access. - L'utilisateur choisit d'accorder l'autorisation.
- Actualisez le widget:le widget s'actualise, cette fois avec un accès aux cookies, et charge finalement le contenu personnalisé.
- Chaque fois que l'utilisateur accède à un site qui intègre à nouveau le widget
calendar.example, le parcours est exactement le même que dans les étapes 1, 2 et 4. La seule simplification est que l'utilisateur n'a pas besoin de réaccorder l'accès.
Ce flux est inefficace: si l'utilisateur a déjà accordé l'autorisation de stockage, le chargement initial de l'iframe, l'appel document.requestStorageAccess() et le rechargement ultérieur deviennent inutiles et créent de la latence.
Nouveau flux avec les en-têtes HTTP
Les nouveaux en-têtes d'accès au stockage permettent de charger plus efficacement le contenu intégré, y compris les ressources autres que les iFrames.
Avec les en-têtes d'accès au stockage, le navigateur récupère automatiquement les ressources avec l'en-tête de requête Sec-Fetch-Storage-Access: inactive défini si l'utilisateur a déjà accordé l'autorisation. Aucune action de la part du développeur n'est requise pour définir l'en-tête de la requête. Le serveur peut répondre avec l'en-tête Activate-Storage-Access: retry; allowed-origin="<origin>", et le navigateur réessayera la requête avec les identifiants nécessaires.
En-tête de requête
Sec-Fetch-Storage-Access: <access-status>
Lorsqu'un utilisateur visite une page qui intègre du contenu intersites, le navigateur inclut automatiquement l'en-tête Sec-Fetch-Storage-Access dans les requêtes intersites qui peuvent nécessiter des identifiants (comme des cookies). Cet en-tête indique l'état de l'autorisation d'accès aux cookies de l'intégration. Voici comment interpréter ses valeurs:
none: l'intégration ne dispose pas de l'autorisationstorage-accesset n'a donc pas accès aux cookies non partitionnés.inactive: l'intégration dispose de l'autorisationstorage-access, mais n'a pas activé son utilisation. L'intégration n'a pas accès aux cookies non partitionnés.active: l'intégration dispose d'un accès aux cookies non partitionné. Cette valeur sera incluse dans toutes les requêtes inter-origines ayant accès aux cookies non partitionnés.
En-têtes de réponse
Activate-Storage-Access: <retry-or-reload>
L'en-tête Activate-Storage-Access indique au navigateur de réessayer la requête avec des cookies ou de charger la ressource directement avec SAA activé. L'en-tête peut avoir les valeurs suivantes:
load: indique au navigateur d'accorder à l'intégrateur l'accès aux cookies non partitionnés pour la ressource demandée.retry: le serveur répond que le navigateur doit activer l'autorisation d'accès au stockage, puis réessayer la requête.
Activate-Storage-Access: retry; allowed-origin="https://site.example"
Activate-Storage-Access: retry; allowed-origin=*
Activate-Storage-Access: load
Prise en charge des ressources autres que les iFrames
La mise à jour des en-têtes Storage Access permet d'utiliser SAA pour les contenus intégrés autres que les iframe, comme les images hébergées sur un autre domaine. Auparavant, aucune API de plate-forme Web ne permettait de charger de telles ressources avec des identifiants dans les navigateurs si les cookies tiers n'étaient pas disponibles.
Par exemple, votre embedding-site.example peut demander une image:
<img src="https://server.example/image"/>
Le serveur peut répondre avec du contenu ou une erreur, selon qu'un cookie est disponible:
app.get('/image', (req, res) => {
const headers = req.headers;
const cookieHeader = headers.cookie;
// Check if the embed has the necessary cookie access
if (!cookieHeader || !cookieHeader.includes('foo')) {
// If the cookie is not present, check if the browser supports Storage Access headers
if (
'sec-fetch-storage-access' in headers &&
headers['sec-fetch-storage-access'] == 'inactive'
) {
// If the browser supports Storage Access API, retry the request with storage access enabled
res.setHeader('Activate-Storage-Access', 'retry; allowed-origin="https://embedding-site.example"');
}
res.status(401).send('No cookie!');
} else {
// If the cookie is available, check if the user is authorized to access the image
if (!check_authorization(cookieHeader)) {
return res.status(401).send('Unauthorized!');
}
// If the user is authorized, respond with the image file
res.sendFile("path/to/image.jpeg");
}
});
Si le cookie n'est pas disponible, le serveur vérifie la valeur de l'en-tête de requête Sec-Fetch-Storage-Access. Si cette valeur est définie sur inactive, le serveur répond avec l'en-tête Activate-Storage-Access: retry, ce qui indique que la requête doit être réessayée avec un accès au stockage. Si aucun cookie n'est défini et que la valeur de l'en-tête Sec-Fetch-Storage-Access n'est pas "inactive", l'image ne se charge pas.
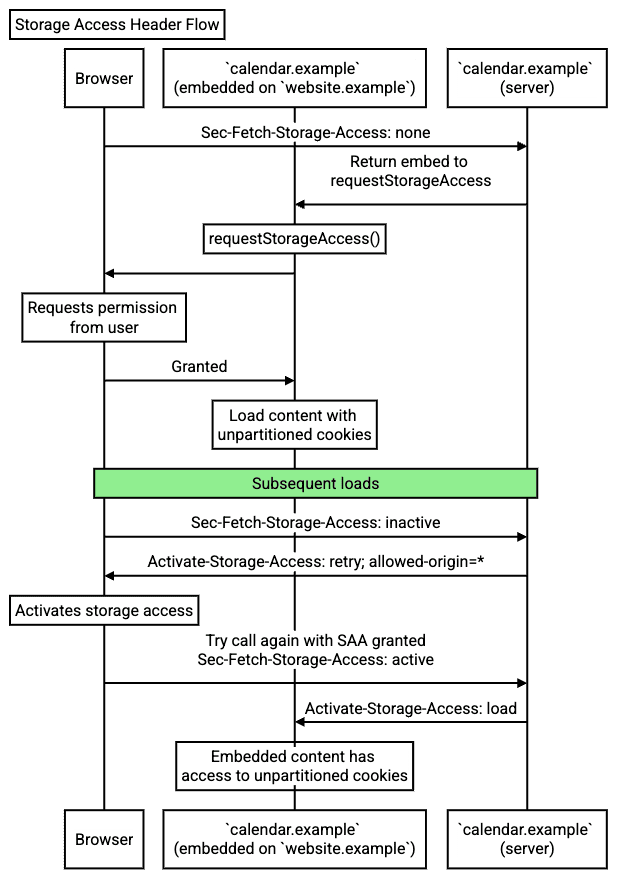
Flux d'en-têtes HTTP
Grâce aux en-têtes HTTP, le navigateur peut reconnaître quand l'utilisateur a déjà accordé une autorisation d'accès au stockage au widget, et charger l'iFrame avec un accès aux cookies non partitionnés lors des visites suivantes.
Avec les en-têtes d'accès au stockage, les visites de pages ultérieures déclenchent le flux suivant:
- L'utilisateur accède à nouveau à
website.example, qui contient l'calendar.exampleintégrée. Cette récupération n'a pas encore accès au cookie, comme auparavant. Toutefois, l'utilisateur a déjà accordé l'autorisationstorage-access, et la récupération inclut un en-têteSec-Fetch-Storage-Access: inactivepour indiquer que l'accès aux cookies non partitionnés est disponible, mais pas utilisé. - Le serveur
calendar.examplerépond avec un en-têteActivate-Storage-Access: retry; allowed-origin="<origin>"(dans ce cas,<origin>seraithttps://website.example) pour indiquer que l'extraction de ressources nécessite l'utilisation de cookies non partitionnés avec l'autorisation d'accès au stockage. - Le navigateur relance la requête, cette fois en incluant les cookies non partitionnés (en activant l'autorisation
storage-accesspour cette récupération). - Le serveur
calendar.examplerépond avec le contenu de l'iframe personnalisé. La réponse inclut un en-têteActivate-Storage-Access: loadpour indiquer que le navigateur doit charger le contenu avec l'autorisationstorage-accessactivée (en d'autres termes, charger avec un accès aux cookies non partitionné, comme sidocument.requestStorageAccess()avait été appelé). - L'user-agent charge le contenu de l'iFrame avec un accès aux cookies non partitionnés à l'aide de l'autorisation d'accès au stockage. Une fois cette étape effectuée, le widget peut fonctionner comme prévu.

Mettre à jour votre solution
Avec la fonctionnalité En-têtes d'accès au stockage, vous pouvez mettre à jour votre code dans deux cas:
- Vous utilisez la stratégie d'enchères au second affichage et souhaitez améliorer vos performances avec la logique d'en-tête.
- Vous disposez d'une validation ou d'une logique qui dépend de l'inclusion de l'en-tête
Origindans la requête sur votre serveur.
Implémenter la logique des en-têtes SAA
Pour utiliser les en-têtes d'accès au stockage dans votre solution, vous devez la mettre à jour. Supposons que vous soyez le propriétaire de calendar.example. Pour que website.example puisse charger un widget calendar.example personnalisé, le code du widget doit disposer d'un accès au stockage.
Côté client
La fonctionnalité En-têtes d'accès au stockage ne nécessite aucune mise à jour de code côté client pour les solutions existantes. Consultez la documentation pour découvrir comment implémenter SAA.
Côté serveur
Côté serveur, vous pouvez utiliser les nouveaux en-têtes:
app.get('/cookie-access-endpoint', (req, res) => {
const storageAccessHeader = req.headers['sec-fetch-storage-access'];
if (storageAccessHeader === 'inactive') {
// User needs to grant permission, trigger a prompt
if (!validate_origin(req.headers.origin)) {
res.status(401).send(`${req.headers.origin} is not allowed to send` +
' credentialed requests to this server.');
return;
}
res.set('Activate-Storage-Access', `retry; allowed-origin="${req.headers.origin}"`);
res.status(401).send('This resource requires storage access. Please grant permission.');
} else if (storageAccessHeader === 'active') {
// User has granted permission, proceed with access
res.set('Activate-Storage-Access', 'load');
// Include the actual iframe content here
res.send('This is the content that requires cookie access.');
} else {
// Handle other cases (e.g., 'Sec-Fetch-Storage-Access': 'none')
}
});
Regardez la démonstration pour voir comment cette solution fonctionne en pratique.
Modifier la logique de l'en-tête d'origine
Avec les en-têtes d'accès au stockage, Chrome envoie l'en-tête Origin dans davantage de requêtes qu'auparavant. Cela peut affecter votre logique côté serveur si elle repose sur le fait que l'en-tête "Origin" n'est présent que pour des types de requêtes spécifiques (comme ceux définis par CORS).
Pour éviter tout problème potentiel, vous devez examiner votre code côté serveur:
- Recherchez toute validation ou logique qui dépend de la présence de l'en-tête
Origin. - Mettez à jour votre code pour gérer la présence de l'en-tête
Origindans plus de cas.
Principaux avantages
Les en-têtes d'accès au stockage sont une méthode recommandée et plus performante pour utiliser le SAA. Globalement, ce changement apporte plusieurs améliorations:
- Compatibilité avec l'intégration sans iframe:permet d'utiliser la SAA pour un plus grand nombre de ressources.
- Utilisation réduite du réseau:moins de requêtes et charges utiles plus petites.
- Utilisation réduite du processeur:moins de traitement JavaScript.
- Amélioration de l'expérience utilisateur:élimine les chargements intermédiaires perturbateurs.
Participer à l'essai de l'origine
Les essais Origin Trial vous permettent de tester de nouvelles fonctionnalités et de donner votre avis sur leur facilité d'utilisation, leur praticité et leur efficacité. Pour en savoir plus, consultez Premiers pas avec les tests d'origine.
Vous pouvez tester la fonctionnalité des en-têtes d'accès au stockage en vous inscrivant aux phases d'évaluation de l'origine à partir de Chrome 130. Pour participer à la phase d'évaluation de Topics:
- Accédez à la page d'enregistrement du test de l'origine des en-têtes d'accès au stockage.
- Suivez les instructions pour participer au test de l'origine.
Tester en local
Vous pouvez tester la fonctionnalité des en-têtes d'accès au stockage localement pour vous assurer que votre site Web est prêt pour ce changement.
Pour configurer votre instance Chrome, procédez comme suit:
- Activez l'indicateur Chrome sur
chrome://flags/#storage-access-headers. - Redémarrez Chrome pour que les modifications prennent effet.
Interagir et envoyer des commentaires
Si vous avez des commentaires ou rencontrez des problèmes, vous pouvez signaler un problème. Pour en savoir plus sur les en-têtes d'accès au stockage, consultez la présentation sur GitHub.


